Google Search Console WordPress를 확인하는 방법
게시 됨: 2023-04-11이전에 웹마스터로 알려졌던 Google Search Console은 웹사이트 소유자에게 가장 인기 있고 영향력이 있으며 필수적인 도구 중 하나입니다. 그렇기 때문에 웹 사이트를 게시한 후 첫 번째 작업은 Google Search Console과 연결하는 것입니다. 까다로울 수 있지만 WordPress를 사용하면 매우 쉽습니다.
WordPress 기반 사이트에서 Google Search Console에 연결하는 방법에는 여러 가지가 있습니다. 이 기사에서는 그 중 10가지를 시연할 것입니다. 사이트를 Google Search Console과 연결하면 사이트의 장단점을 파악하고 작업할 수 있습니다. 전반적으로 웹 사이트에 대해 진지한 경우 필수 도구입니다.
Google 검색 콘솔 사용의 이점
- Google Search Console은 콘텐츠를 최적화하여 더 많은 방문자를 사이트로 유도할 수 있도록 도와줍니다.
- 이 도구를 사용하여 웹 사이트의 노출, 개별 페이지, 클릭, 검색 결과에서의 위치 등을 확인할 수도 있습니다.
- Google 봇이 문제 없이 사이트를 쉽게 크롤링할 수 있도록 사이트의 사이트맵을 추가할 수 있습니다.
- Google Search Console을 사용하여 내 페이지가 Google에 있는지 확인할 수 있습니다. 또한 콘텐츠를 수동으로 인덱싱할 수 있습니다.
- Google Search Console은 사이트에서 비정상적인 것을 발견할 때마다 알려줍니다. 또한 해당 문제를 해결할 수 있는 방법에 대한 제안도 제공합니다.
- 초보자가 제대로 이해할 수 있도록 Google Search Console에 대한 전담 교육이 있습니다.
Google Search Console WordPress를 확인하는 방법
Google Search Console을 WordPress 기반 웹사이트와 통합하는 10가지 방법이 있습니다. 먼저 따라야 할 것을 선택해야 합니다.
Rank Math SEO, Yoast SEO 또는 AIOSEO를 사용하는 경우 5번째, 6번째 또는 7번째 숫자 방법을 따르는 것이 좋습니다. 도메인 설정에 익숙한 사람들은 첫 번째, 두 번째, 세 번째 또는 네 번째 숫자 방법을 시도해 볼 수 있습니다.
또한 이미 사이트를 Google 태그 관리자, Google Analytics 또는 Google Site Kit에 연결한 경우 8, 9 또는 10번째 방법을 따르는 것이 좋습니다. 다음은 따라야 할 방법 목록입니다.
- DNS TXT 레코드를 사용하여 Google Search Console WordPress를 확인하는 방법
- FTP를 통해 Google Search Console WordPress를 확인하는 방법
- HTML 태그를 추가하여 Google Search Console WordPress를 확인하는 방법
- WPCode를 사용하여 Google Search Console WordPress를 확인하는 방법
- Rank Math SEO를 사용하여 Google Search Console WordPress를 확인하는 방법
- Yoast SEO를 사용하여 Google Search Console WordPress를 확인하는 방법
- AIOSEO를 사용하여 Google Search Console WordPress를 확인하는 방법
- Google 태그 관리자를 사용하여 Google Search Console WordPress를 확인하는 방법
- Google Analytics를 사용하여 Google Search Console WordPress를 확인하는 방법
- Google 사이트 키트를 사용하여 Google Search Console WordPress를 확인하는 방법
이 모든 방법을 사용하려면 먼저 Google Search Console로 이동한 다음 지금 시작 버튼을 클릭하여 Google Search Console을 시작해야 합니다. 그런 다음 선택에 따라 이러한 방법 중 하나를 따를 수 있습니다.
다양한 방법을 보여주기 위해 몇 가지 플러그인을 사용했습니다. 이러한 방법을 사용하려면 WordPress 플러그인을 먼저 설치해야 합니다. 그 다음에

방법 1: DNS TXT 레코드를 사용하여 Google Search Console WordPress를 확인하는 방법
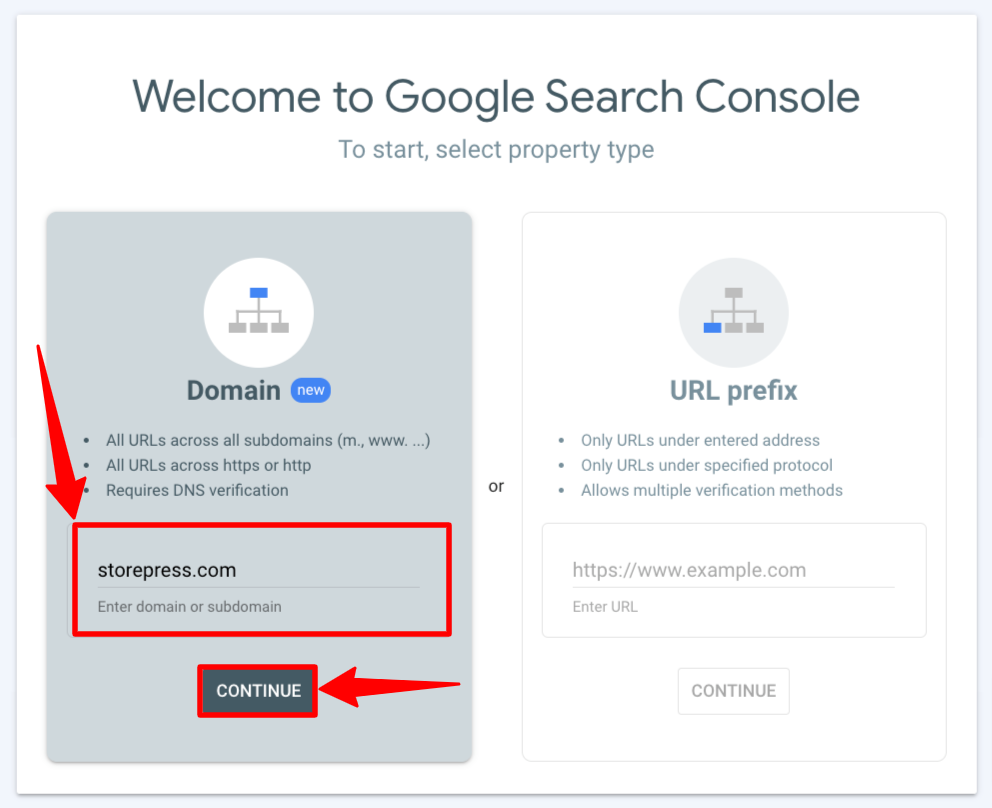
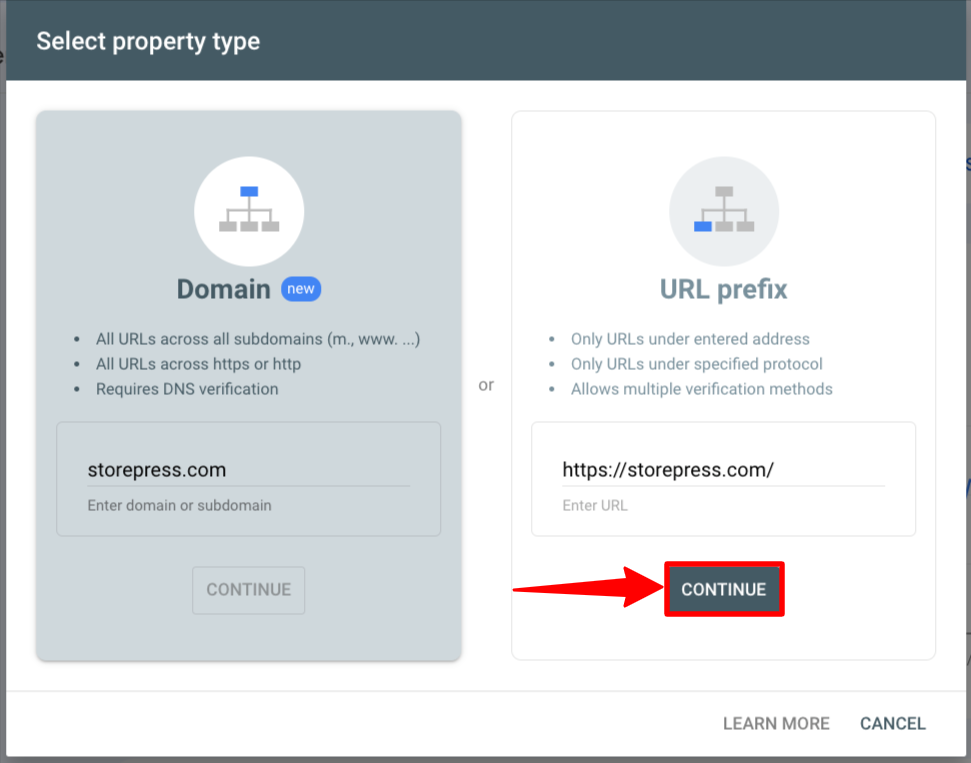
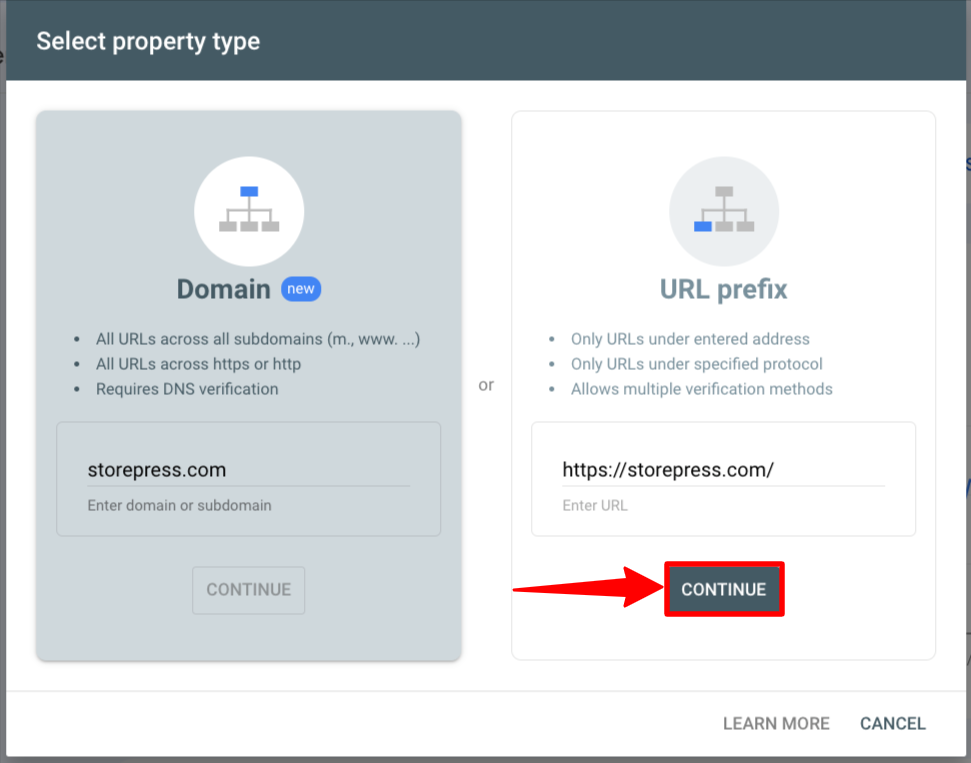
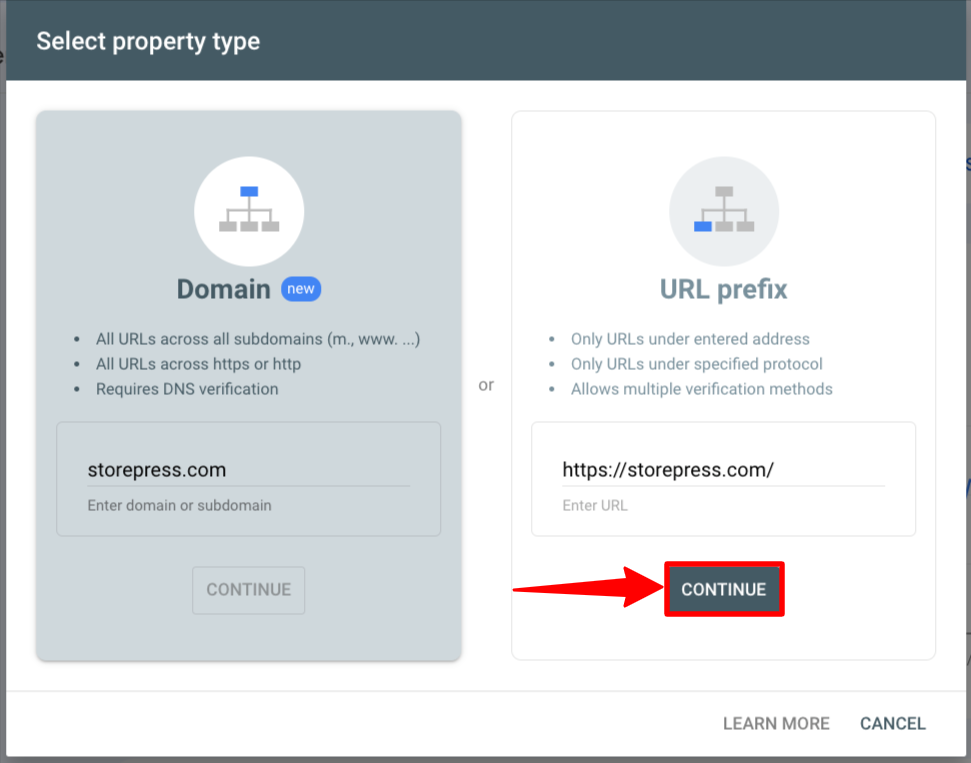
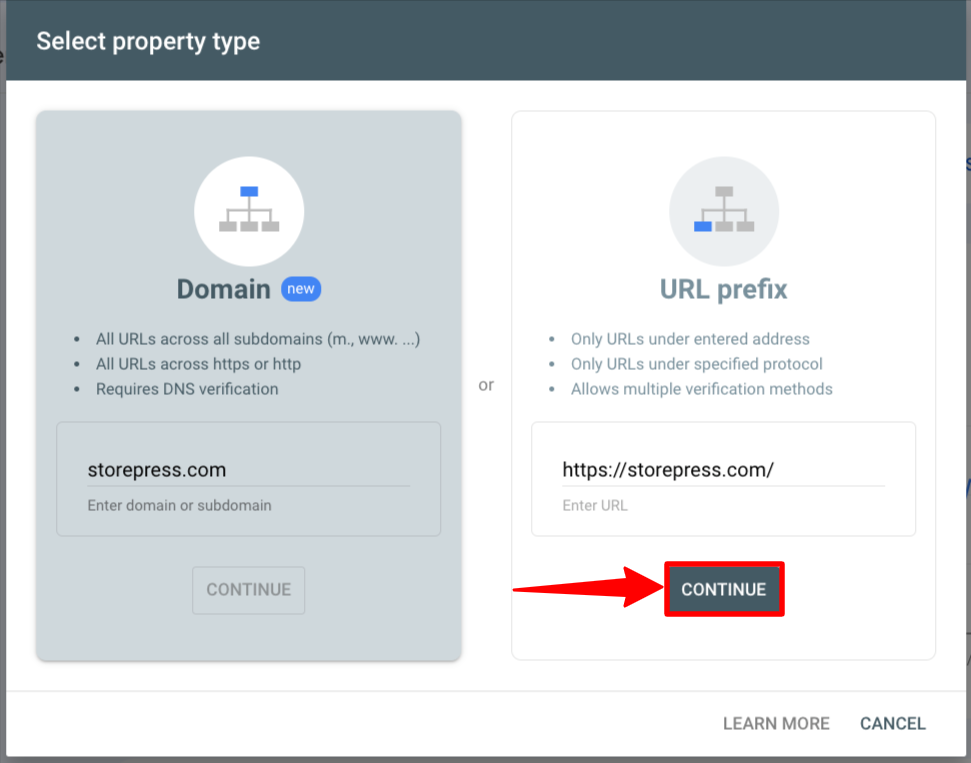
1단계: 계정에 연결된 사이트가 없으면 다음과 같은 팝업이 표시됩니다. 도메인 이름을 입력하고 계속을 클릭합니다.

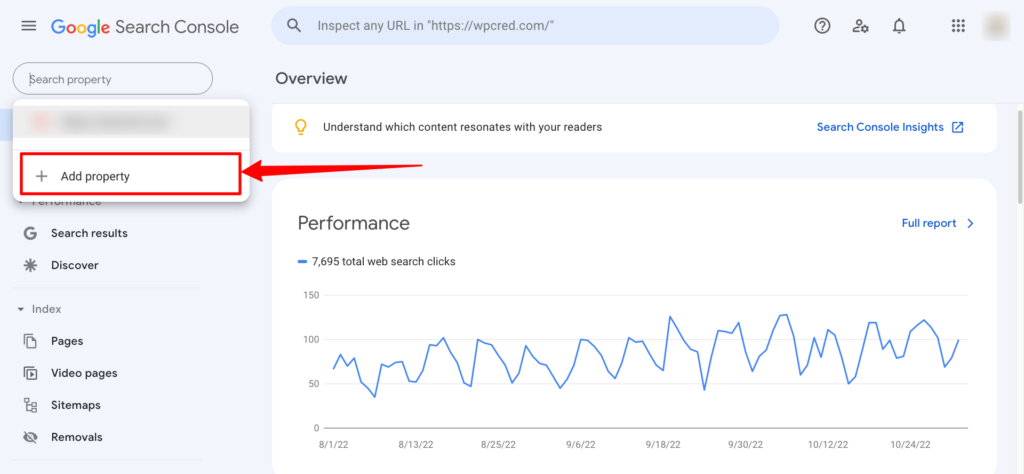
이미 계정에 도메인을 추가한 경우 다음과 같은 대시보드가 표시됩니다. 계정에 새 도메인을 추가하려면 속성 추가를 클릭합니다.

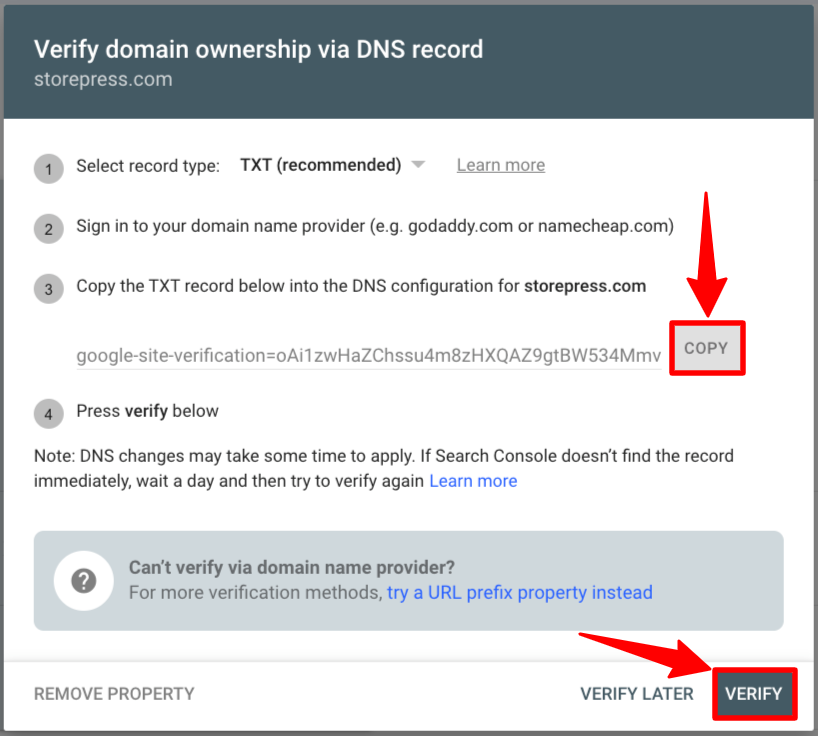
2단계: TXT 레코드와 함께 팝업이 나타납니다. TXT 레코드를 복사하여 도메인 공급자의 대시보드에 붙여넣습니다. 그런 다음 팝업으로 돌아와서 VERIFY를 클릭하십시오. 잠시 후 사이트가 확인되고 Google Search Console에 연결됩니다.

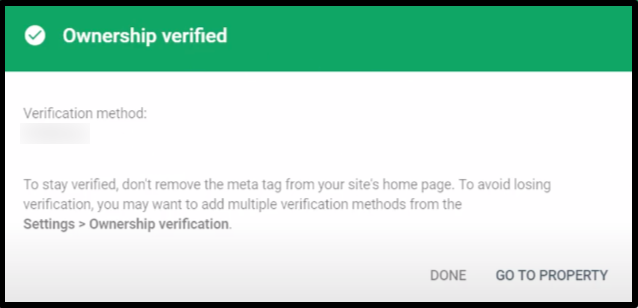
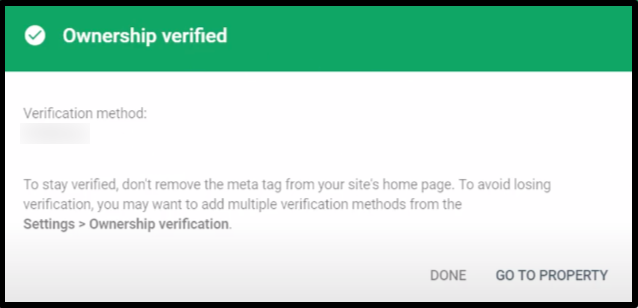
VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 2: FTP를 통해 Google Search Console WordPress를 확인하는 방법
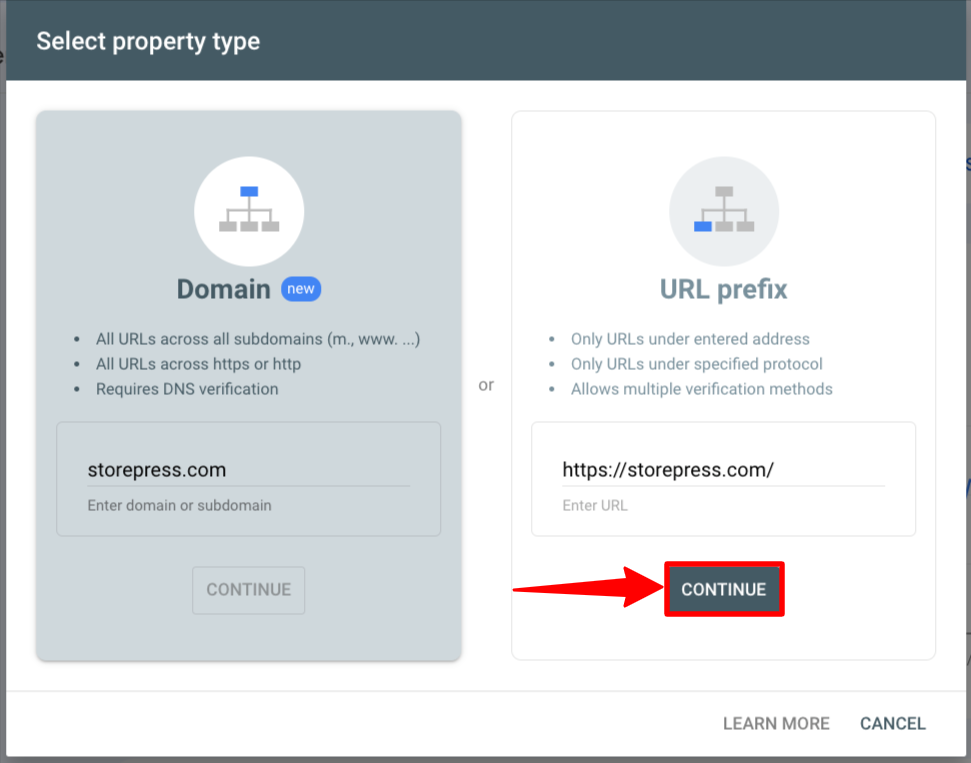
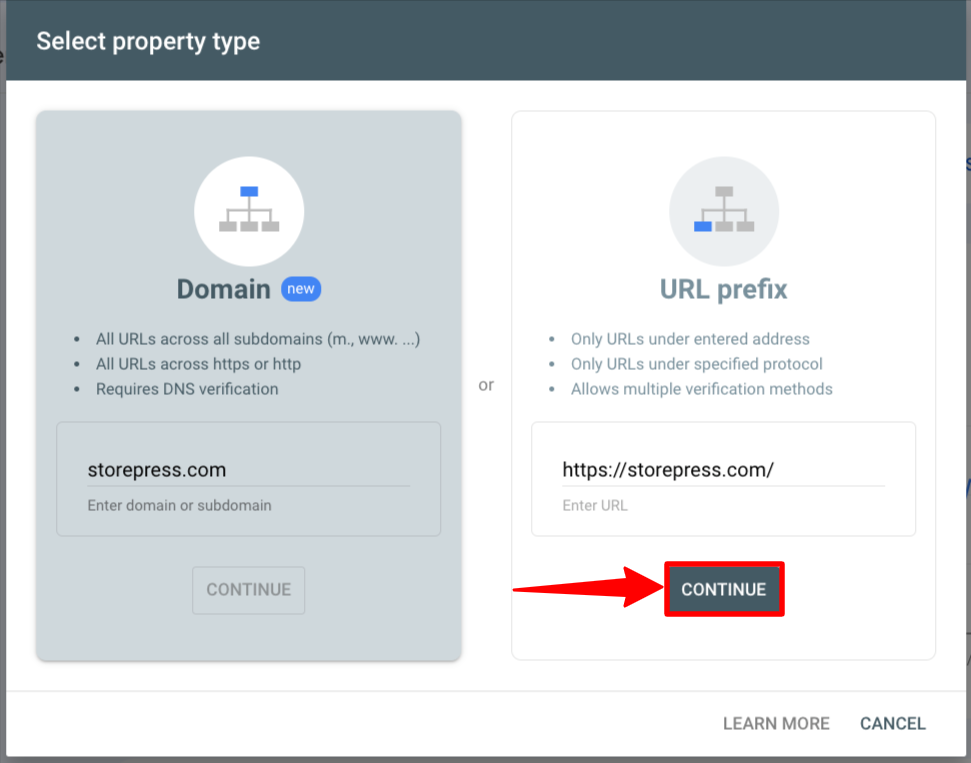
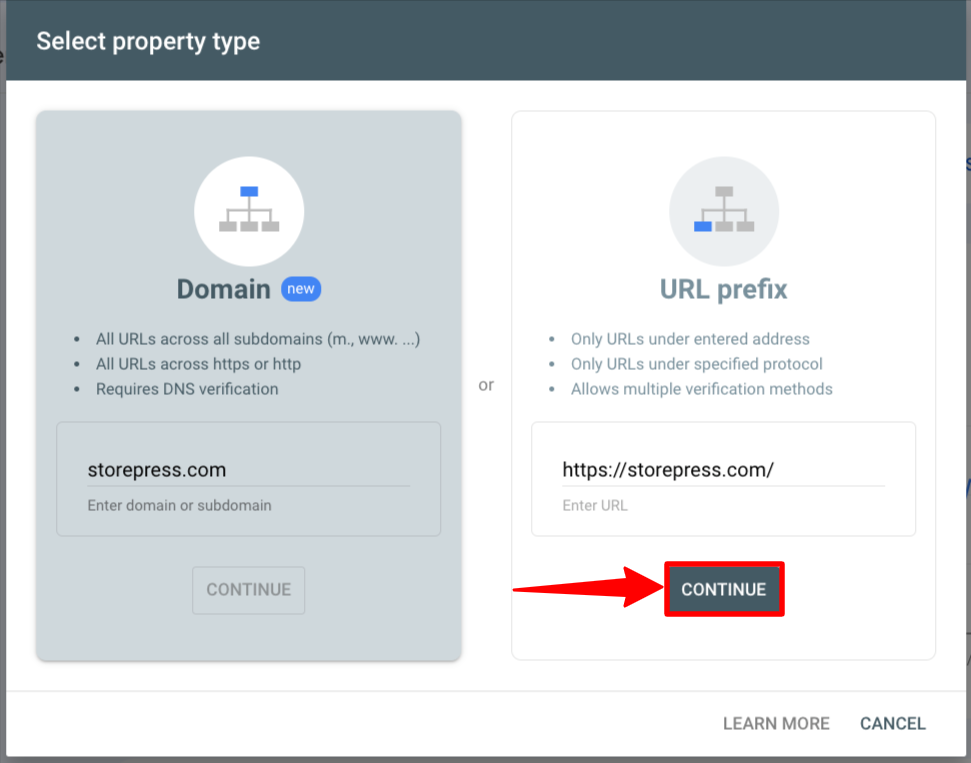
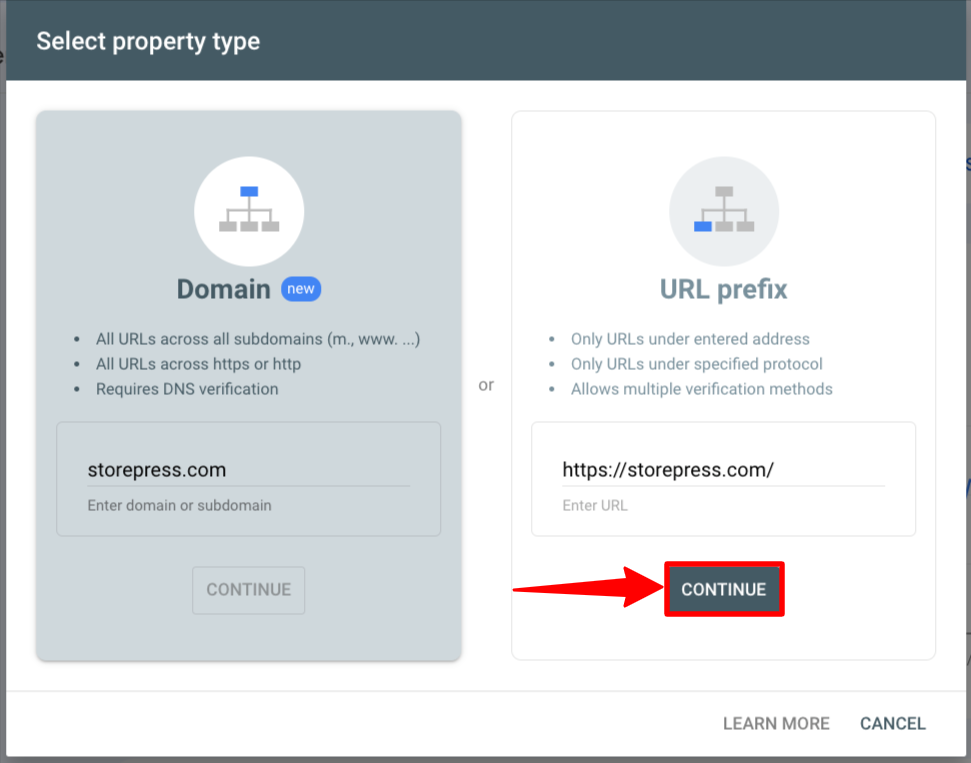
1단계: URL 접두사 섹션에 웹사이트 URL을 입력한 다음 계속을 클릭합니다.

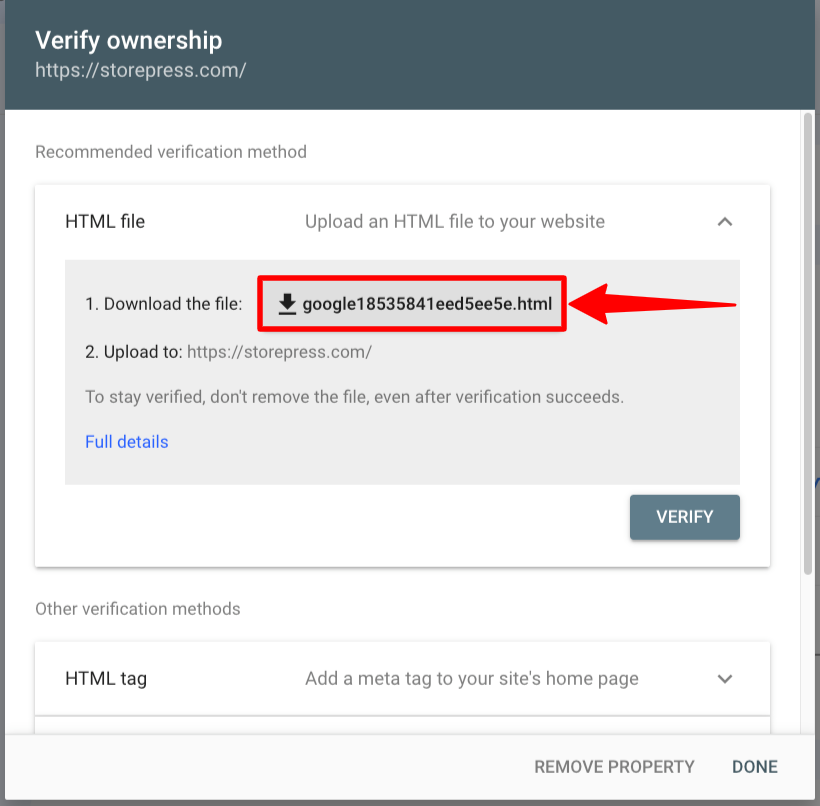
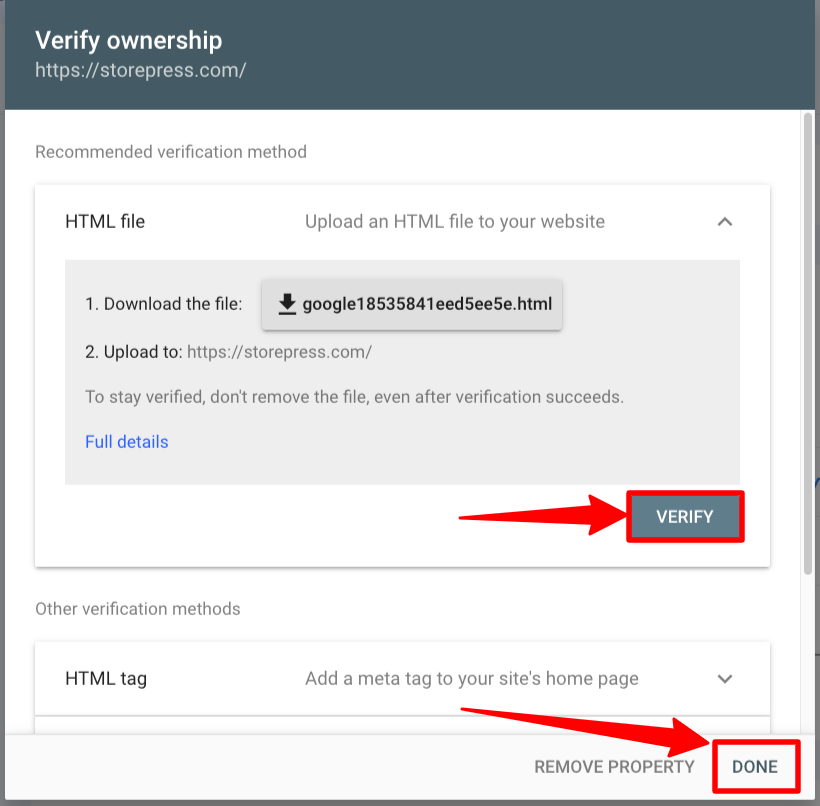
2 단계: 그 후에 새로운 팝업이 나타납니다. 해당 팝업에서 몇 가지 확인 방법을 찾을 수 있습니다. HTML 파일 섹션을 찾아 해당 섹션을 확장하고 장치에 HTML 파일을 다운로드합니다. 이제 이 파일을 웹사이트의 루트에 넣어야 합니다.

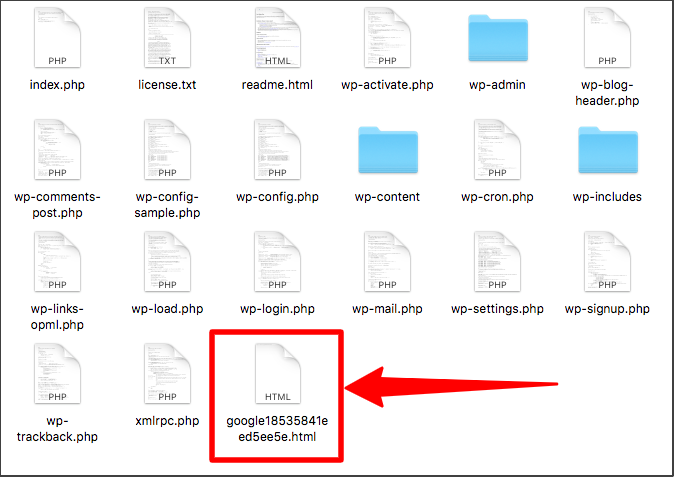
3단계: 그런 다음 해당 HTML 파일을 복사하여 WordPress 사이트의 루트 폴더에 붙여넣습니다.

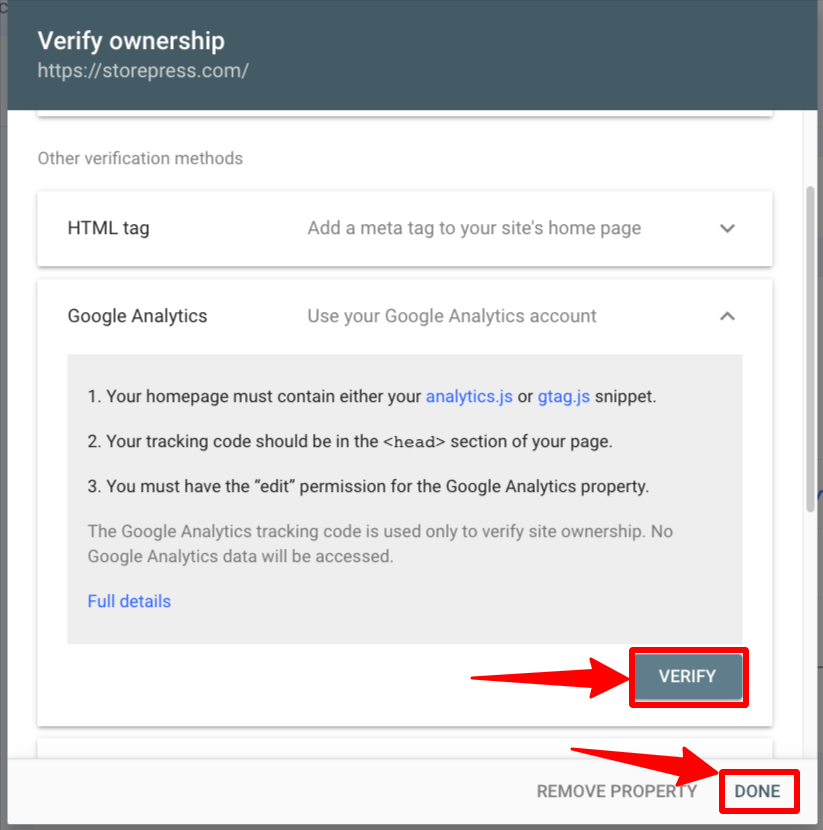
4단계: 웹사이트 루트에 넣은 후 해당 팝업에서 VERIFY를 클릭한 다음 DONE을 클릭하여 프로세스를 완료합니다.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 3: HTML 태그를 추가하여 Google Search Console WordPress를 확인하는 방법
이 방법에서는 기본 테마 파일을 사용자 지정합니다. 따라서 사용자 지정을 저장하려면 먼저 하위 테마를 만든 다음 이를 사용하여 사용자 지정을 수행해야 합니다.
사용자 지정을 위해 자식 테마를 만들어야 하는 이유가 궁금하신 경우 –
기본 테마 파일을 사용자 정의하면 테마를 업데이트할 때 모든 사용자 정의가 손실됩니다. 따라서 사용자 지정 손실을 방지하려면 자식 테마를 만들고 거기에서 모든 사용자 지정을 수행해야 합니다. 그러면 테마를 업데이트해도 사용자 정의에 영향을 미치지 않습니다.
1단계: URL 접두사 섹션에 사이트의 URL을 입력한 다음 계속을 클릭합니다.

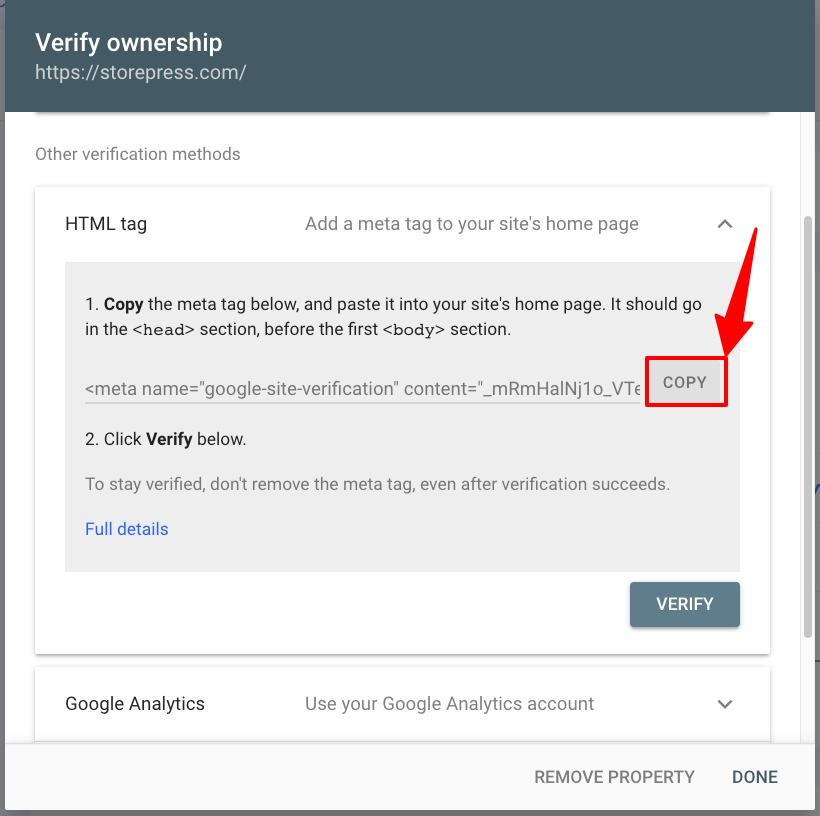
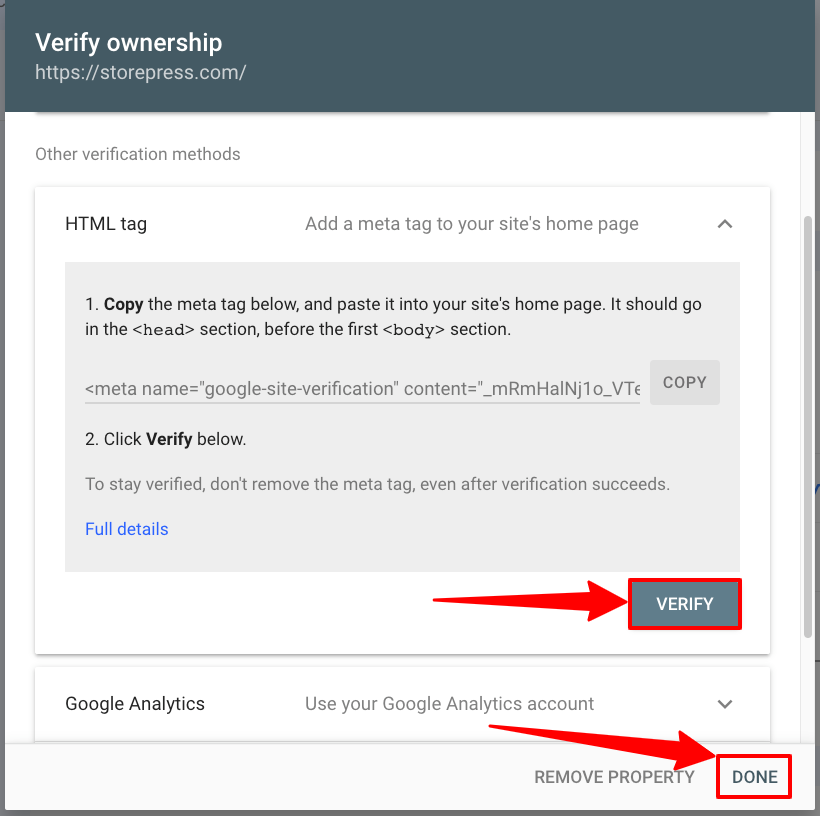
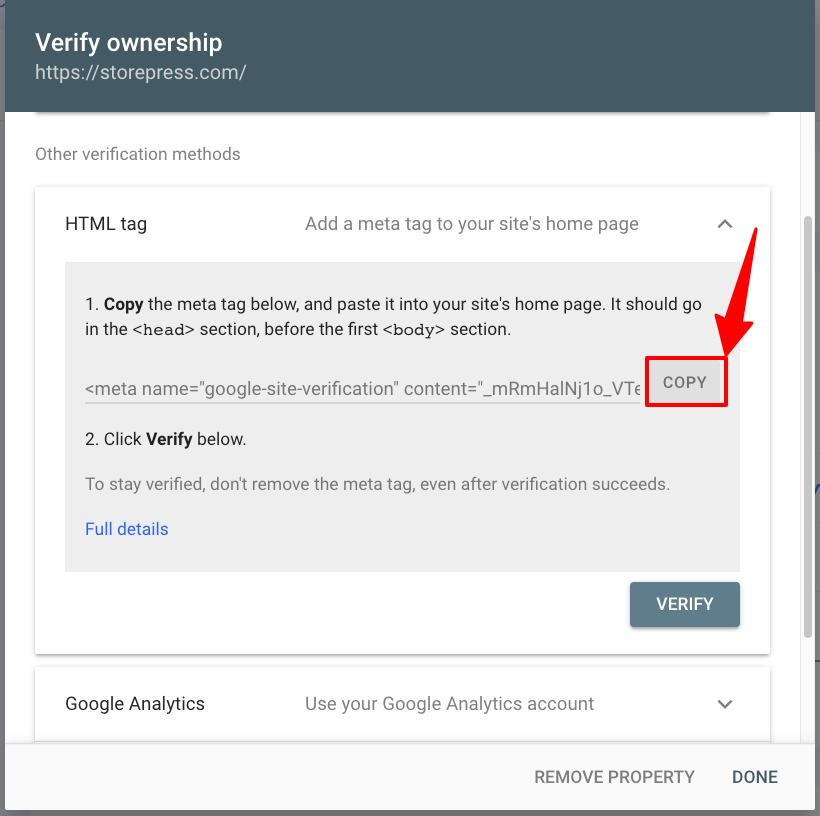
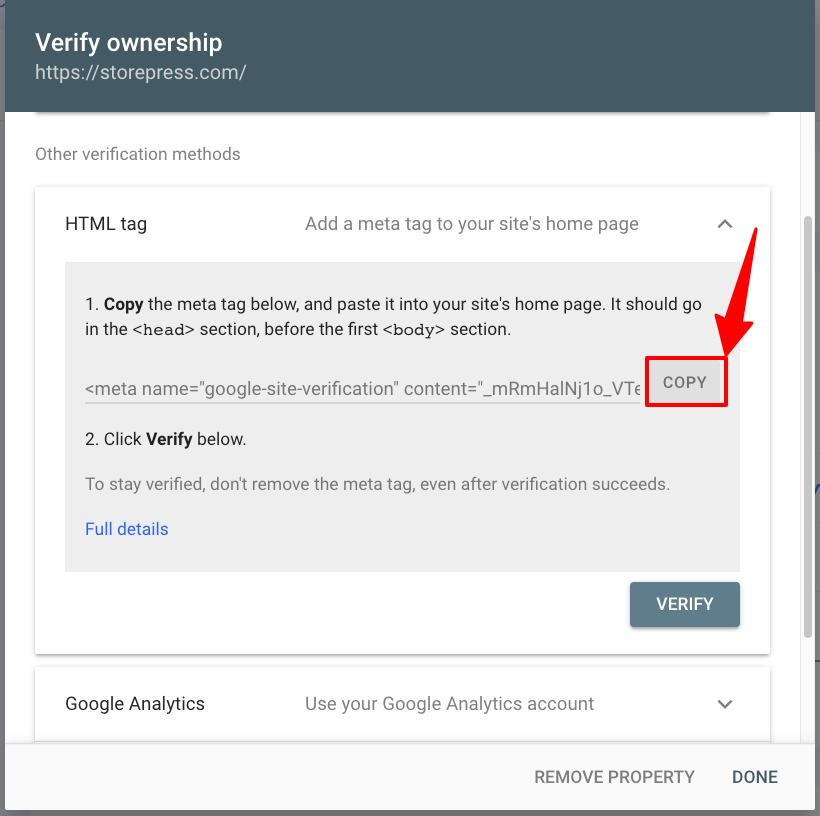
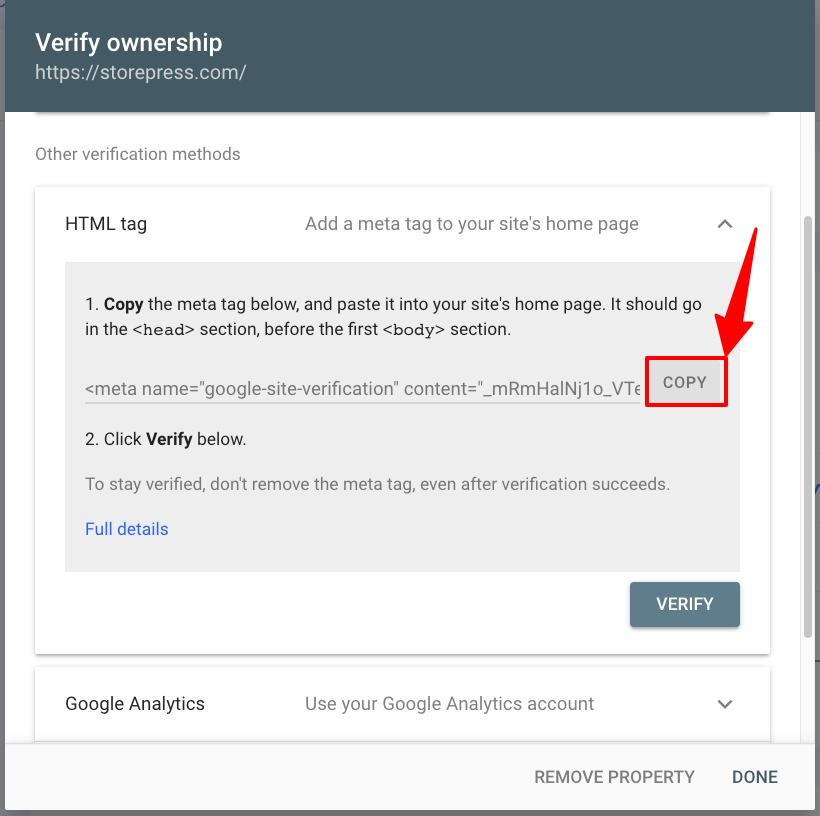
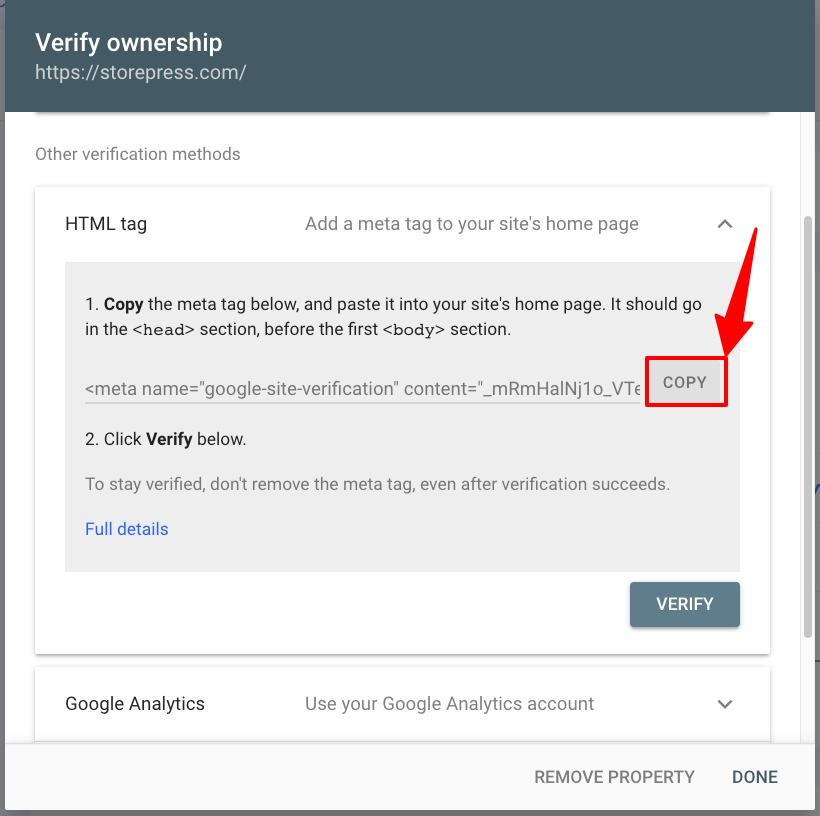
2단계: 클릭하면 새 팝업이 나타납니다. 해당 팝업에서 HTML 태그 섹션을 찾아 해당 섹션을 확장합니다. 그런 다음 코드를 복사합니다.

이제 이 코드를 웹사이트의 헤더에 넣어야 합니다. 그런 다음 이 팝업으로 돌아오십시오. 따라서 이 팝업이나 해당 탭을 닫지 마십시오.
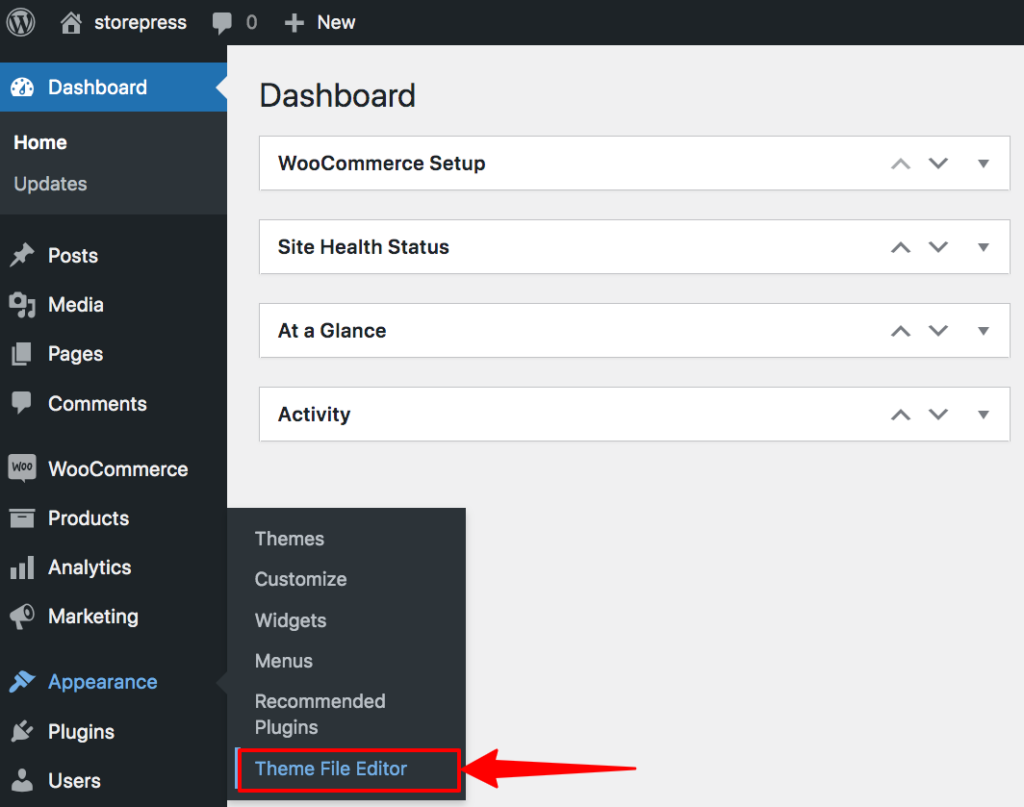
3단계: WordPress 대시보드로 이동합니다. 모양에 포인터를 놓은 다음 테마 파일 편집기를 클릭합니다.

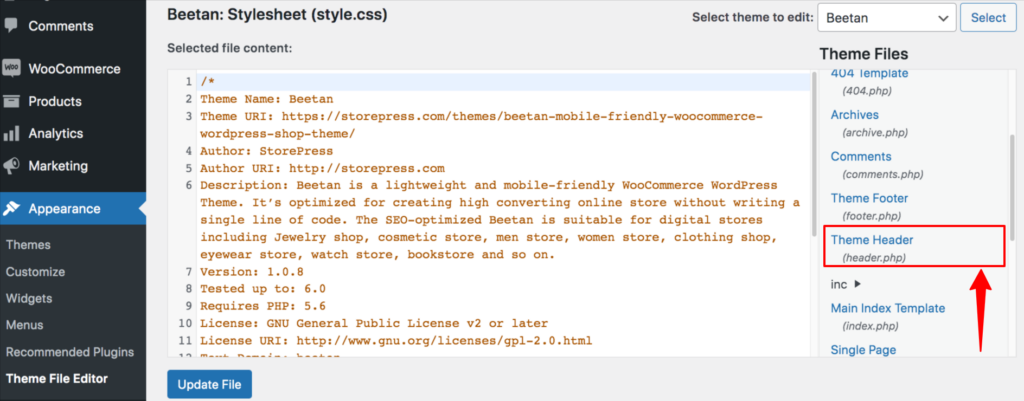
4단계: 테마 파일이 나타납니다. 테마 헤더를 클릭하여 헤더 파일에 액세스합니다.

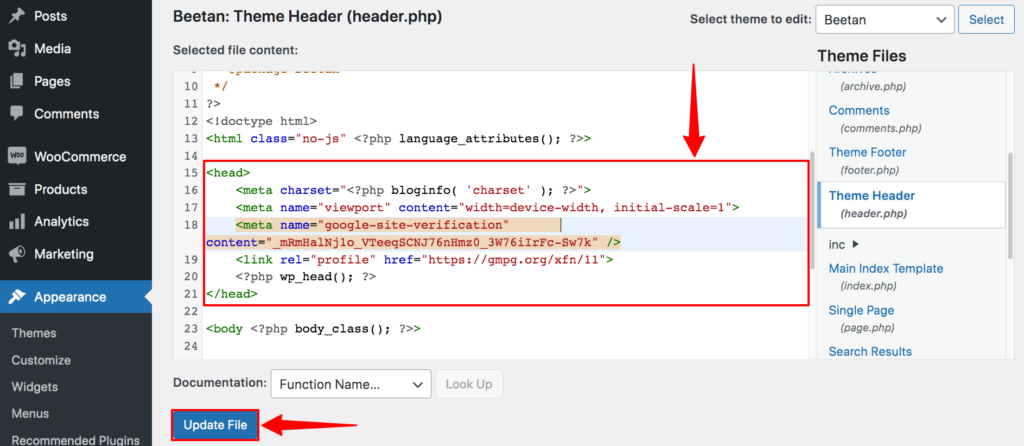
5단계: 이제 헤더 파일을 찾았습니다. 이 파일에서 코드를 <head></head> 섹션에 붙여넣은 다음 파일 업데이트를 클릭하여 저장해야 합니다.

6 단계: 그런 다음 해당 팝업으로 다시 이동하여 VERIFY 및 DONE을 클릭하십시오.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 4: WPCode를 사용하여 Google Search Console WordPress를 확인하는 방법
1단계: URL 접두사 섹션에 웹사이트 URL을 입력한 다음 계속을 클릭합니다.

2단계: 클릭하면 새 팝업이 나타납니다. 해당 팝업에서 HTML 태그 섹션을 찾아 해당 섹션을 확장합니다. 그런 다음 코드를 복사합니다.

이제 플러그인을 사용하여 해당 코드를 헤더 안에 넣겠습니다. 그런 다음 이 페이지로 돌아와 확인을 클릭합니다.
WordPress 플러그인을 설치하는 데 도움이 필요한 경우 링크된 콘텐츠에는 사이트에 플러그인을 추가하는 다양한 방법이 있습니다.
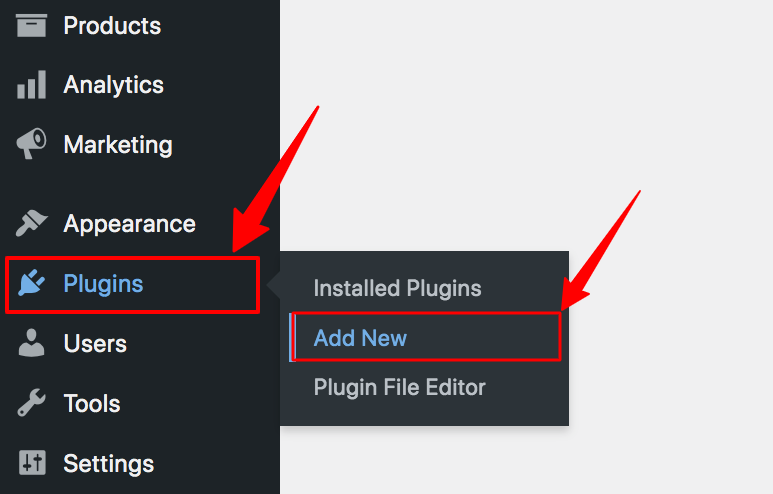
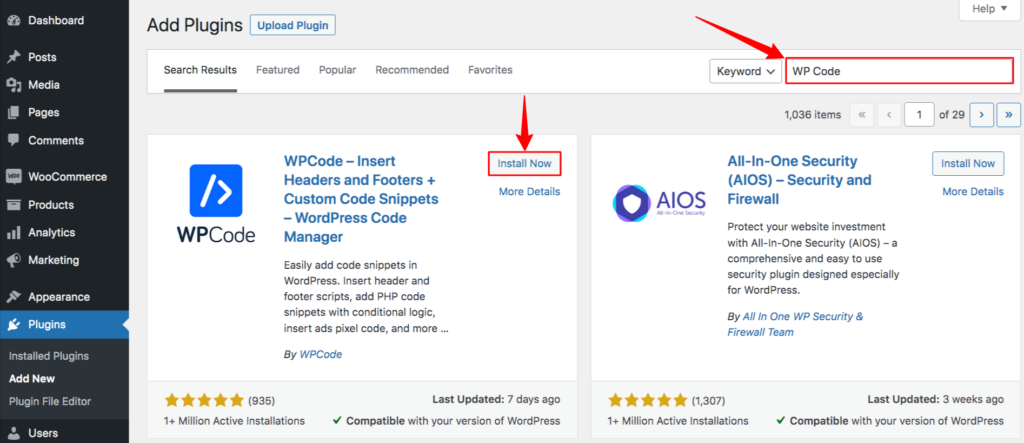
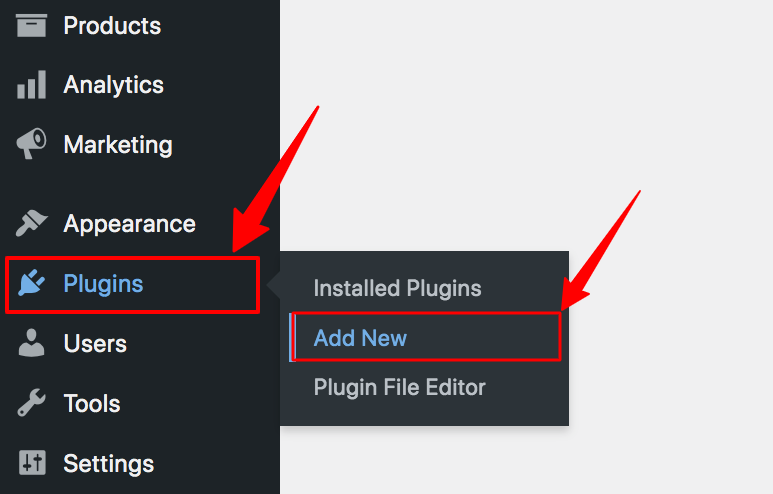
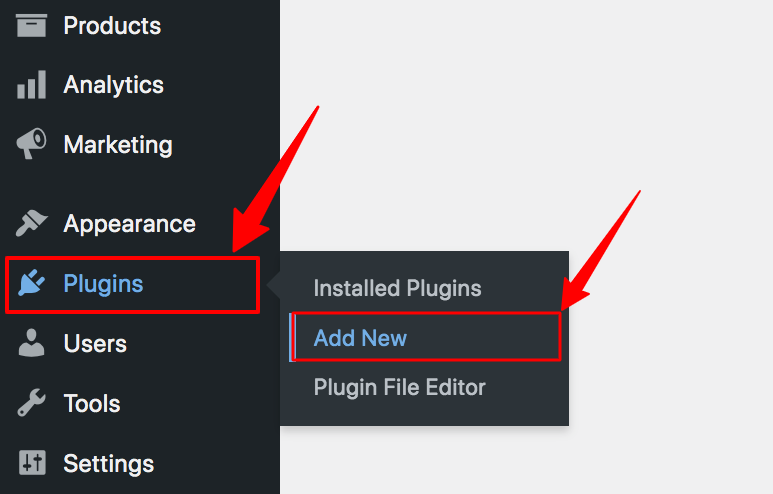
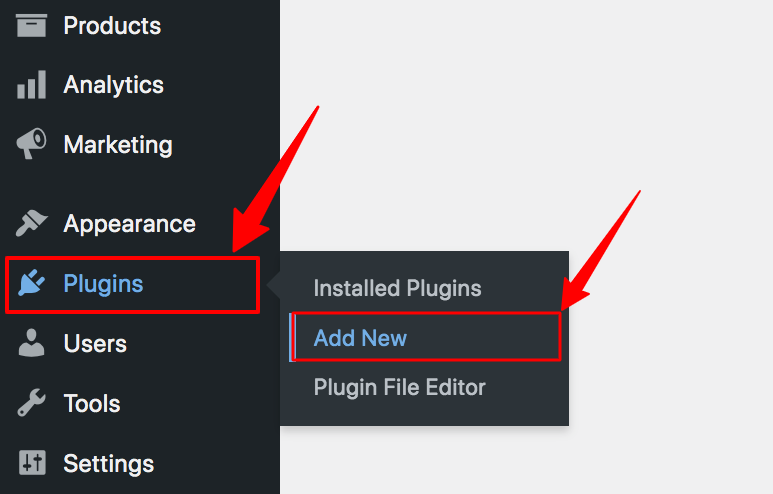
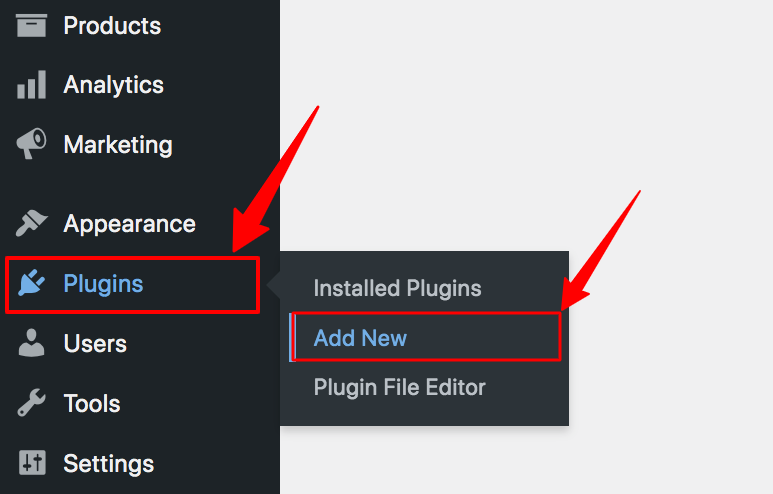
3단계: WordPress 대시보드로 이동한 다음 플러그인을 마우스로 가리키고 새로 추가를 클릭하여 새 플러그인을 설치합니다.

4단계: WP Code 플러그인을 검색합니다. 그런 다음 해당 플러그인을 설치하고 활성화합니다.

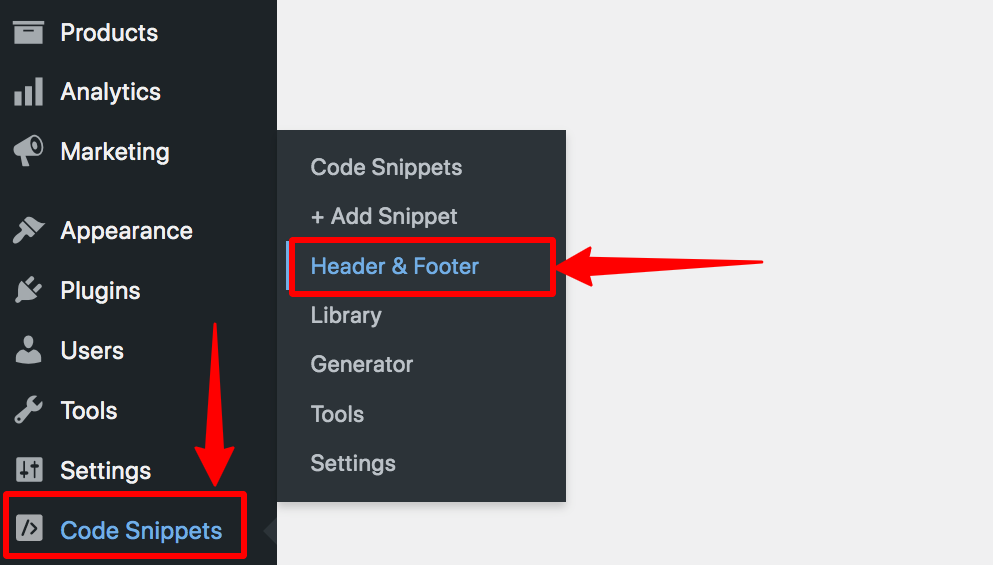
5단계: 활성화하면 대시보드에서 코드 스니펫이라는 섹션을 찾을 수 있습니다. 그 위로 마우스를 가져간 다음 머리글 및 바닥글을 클릭합니다.

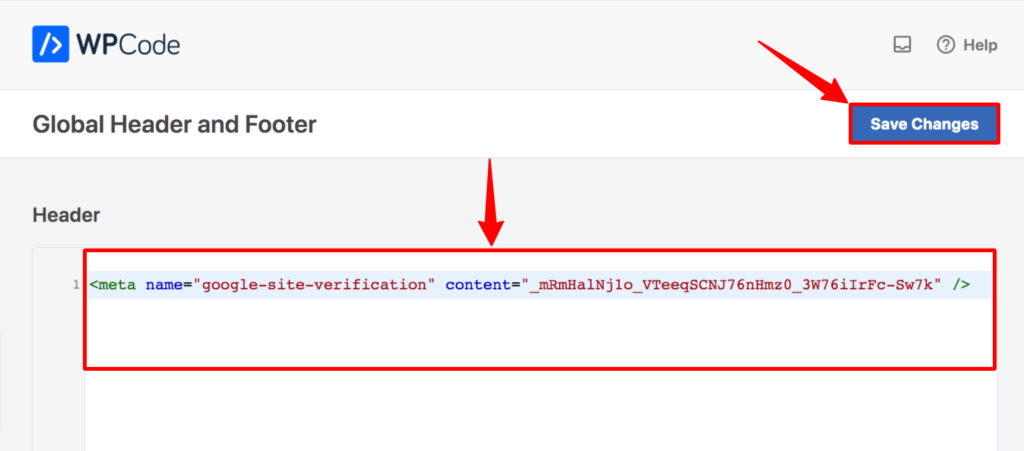
6단계: 이제 새 페이지가 나타납니다. 해당 페이지에서 헤더 섹션을 찾아 코드를 붙여넣고 변경 사항 저장을 클릭하여 저장합니다. 그런 다음 코드가 기본 헤더 파일에 자동으로 추가됩니다.

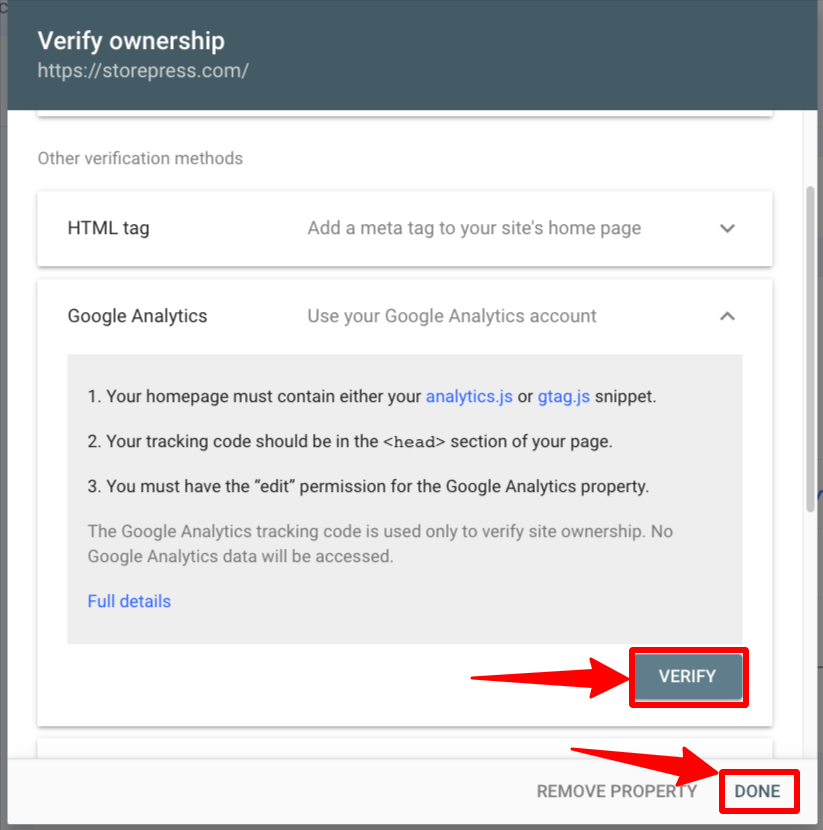
7단계: 저장 후 해당 팝업으로 다시 이동하여 확인을 클릭합니다.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 5: Rank Math SEO를 사용하여 Google Search Console WordPress를 확인하는 방법
1단계: URL 접두사 섹션에 사이트의 URL을 입력한 다음 계속을 클릭합니다.


2단계: 클릭하면 새 팝업이 나타납니다. 해당 팝업에서 HTML 태그 섹션을 찾아 해당 섹션을 확장합니다. 그런 다음 코드를 복사합니다.
이 팝업 또는 해당 탭을 닫지 마십시오. 코드를 올바른 위치에 넣은 후 확인을 클릭하여 연결을 시도하고 있음을 Google에 알려야 합니다.

3단계: WordPress 대시보드로 이동한 다음 플러그인에 마우스를 놓고 새로 추가를 클릭합니다.

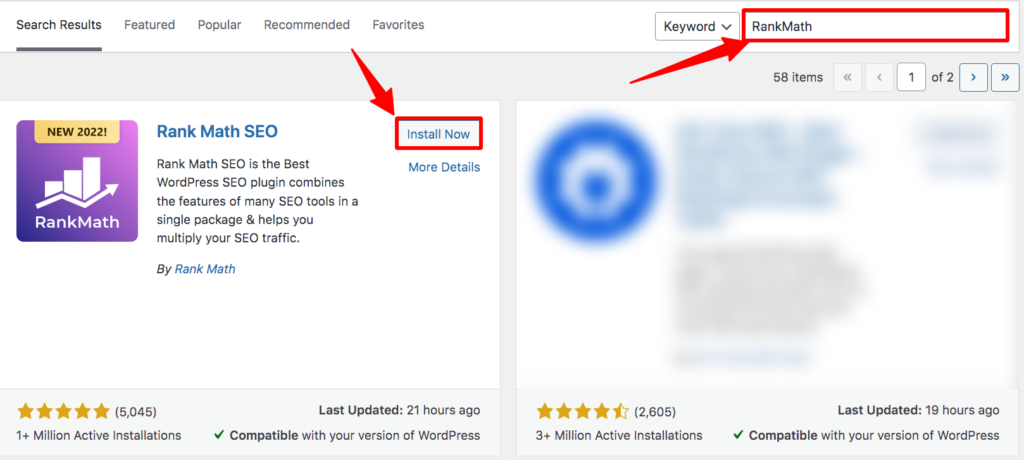
4단계: Rank Math SEO 플러그인을 검색합니다. 그런 다음 설치하고 활성화하십시오.

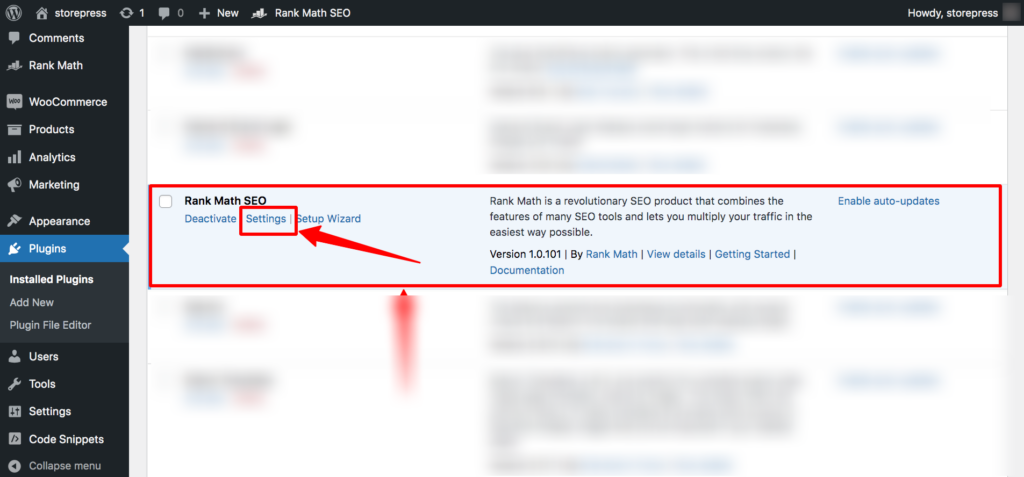
5단계: 활성화하면 모든 플러그인 페이지로 리디렉션된 다음 Rank Math SEO 설정을 클릭합니다.

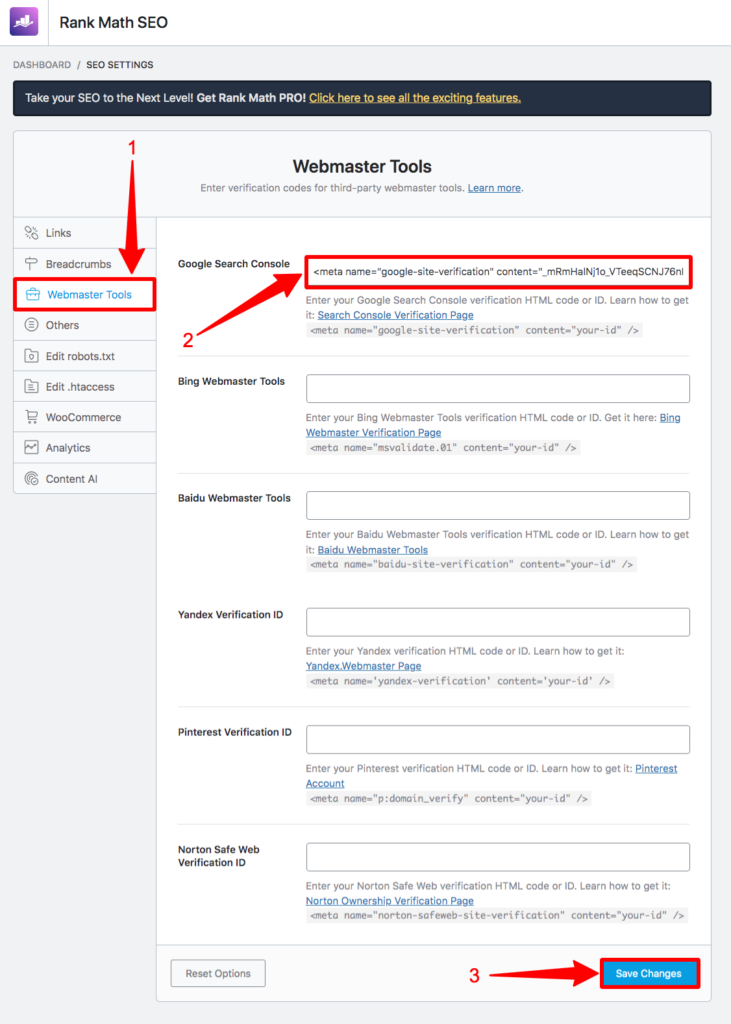
7단계: 그러면 새 페이지가 나타납니다. 왼쪽의 웹마스터 도구를 클릭하고 Google Search Console 섹션에 코드를 붙여넣습니다. 그런 다음 아래로 스크롤하고 변경 사항 저장을 클릭합니다.

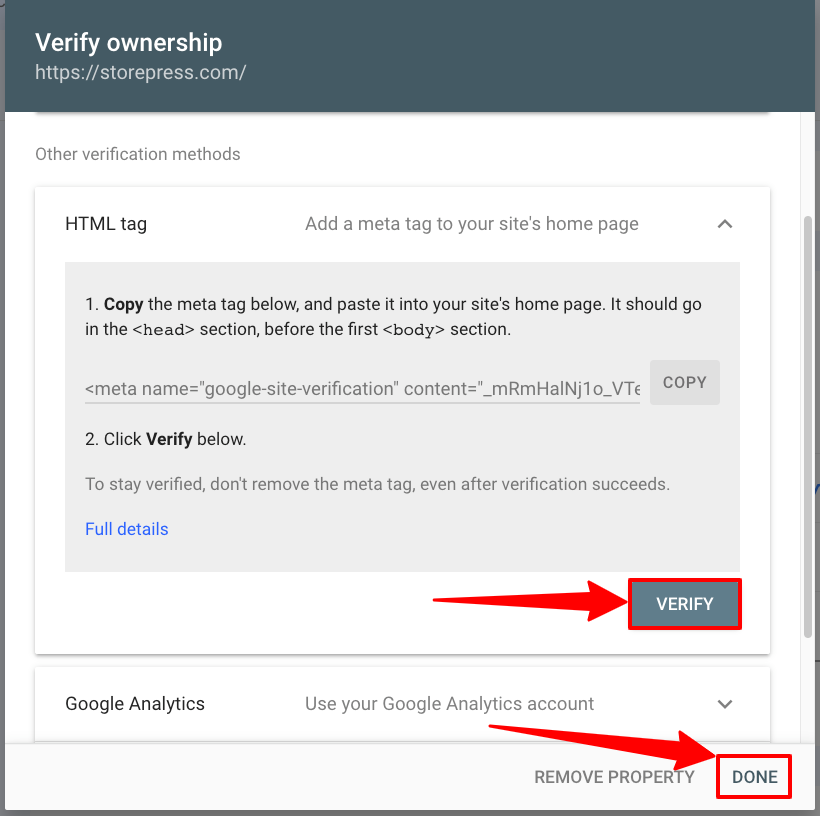
8단계: 저장 후 코드를 복사한 Google Search Console 페이지로 이동하여 해당 팝업의 VERIFY를 클릭합니다.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 6: Yoast SEO를 사용하여 Google Search Console WordPress를 확인하는 방법
1단계: URL 접두사 섹션에서 웹사이트의 URL을 입력한 다음 계속을 클릭합니다.

2단계: 클릭하면 새 팝업이 나타납니다. 해당 팝업에서 HTML 태그 섹션을 찾아 해당 섹션을 확장합니다. 그런 다음 코드를 복사합니다.
이 페이지로 돌아와 확인을 클릭하고 연결을 시도하고 있음을 Google에 알려야 합니다.

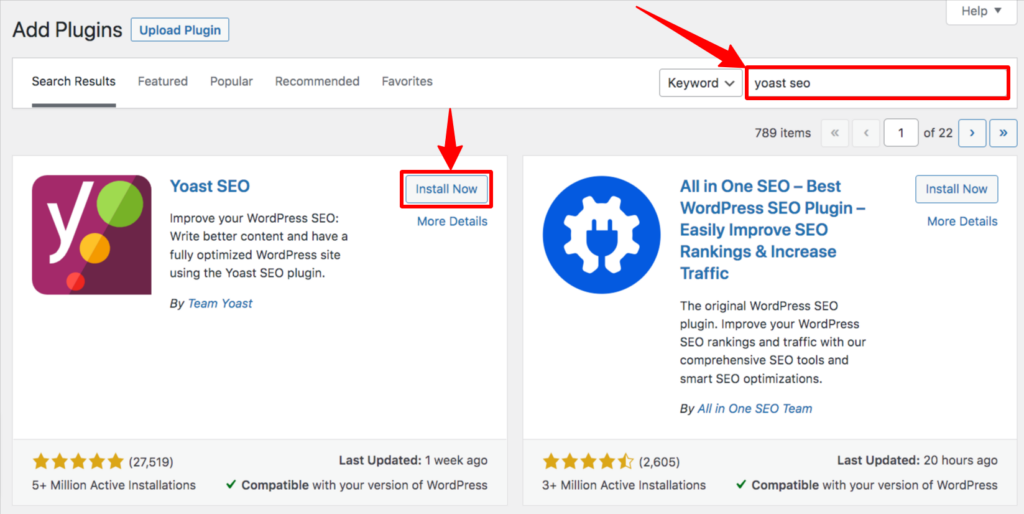
3단계: WordPress 대시보드로 이동한 다음 플러그인에 마우스를 놓고 새로 추가를 클릭합니다.

4단계: Yoast SEO 플러그인을 검색합니다. 그런 다음 해당 플러그인을 설치하고 활성화합니다.

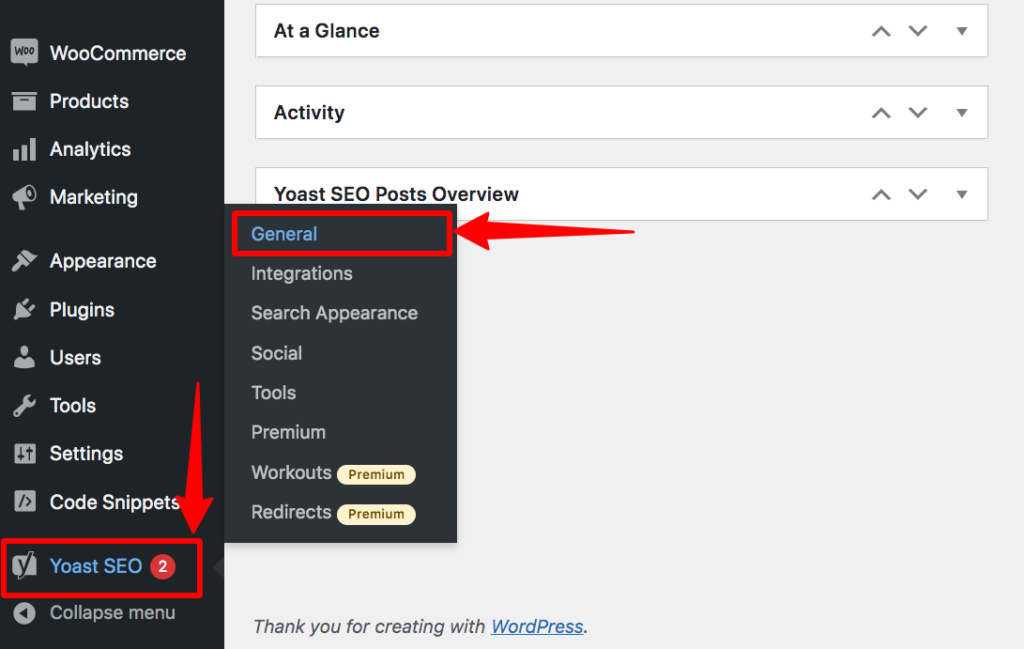
5단계: 활성화 후 대시보드로 이동한 다음 Yoast SEO에 마우스를 가져간 다음 일반을 클릭합니다.

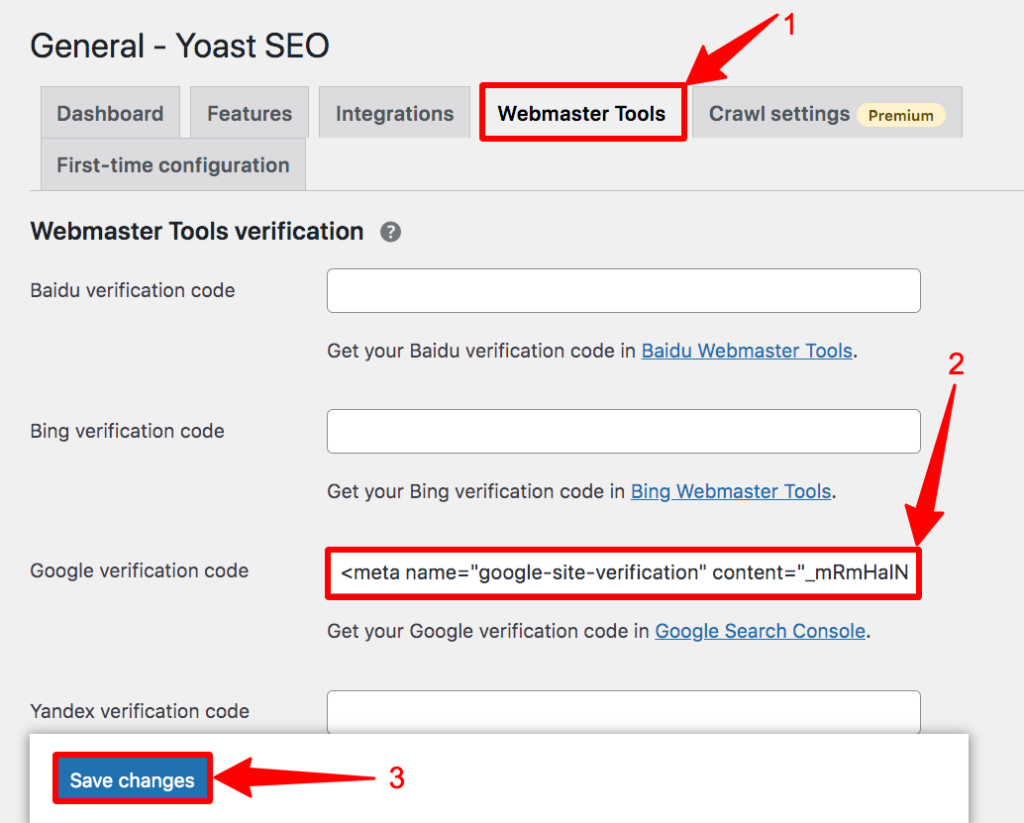
6단계: 그러면 General-Yoast SEO가 나타납니다. 웹마스터 도구를 클릭합니다. 그런 다음 Google 인증 코드를 찾아 거기에 코드를 붙여넣고 변경 사항 저장을 클릭하십시오.

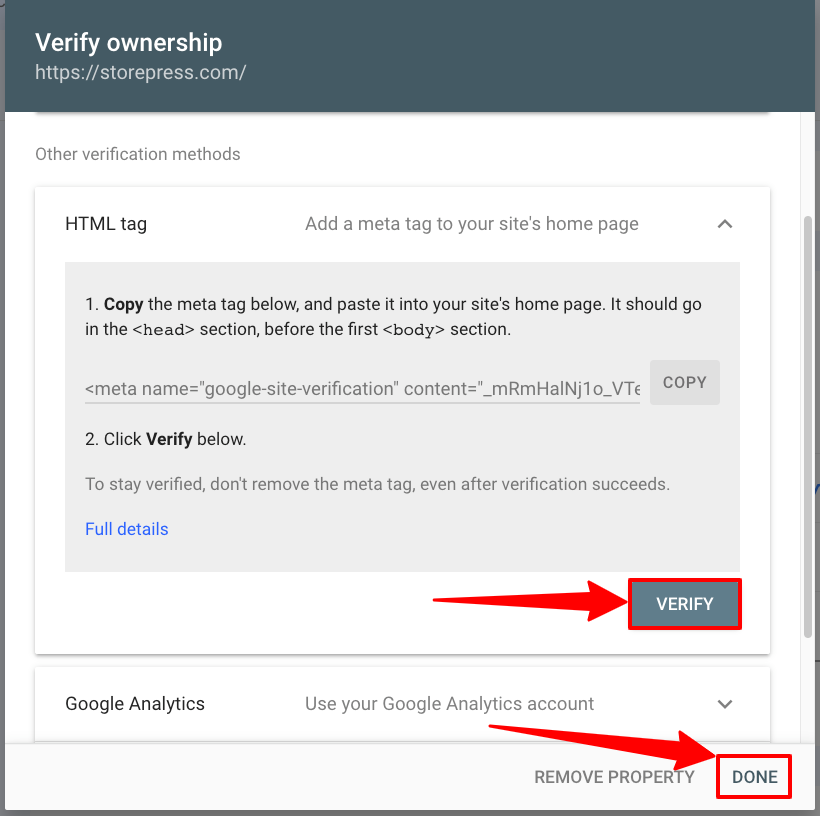
7단계: 그런 다음 해당 팝업으로 이동하여 확인을 클릭합니다.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 7: AIOSEO를 사용하여 Google Search Console WordPress를 확인하는 방법
1단계: URL 접두사 섹션에 웹사이트 URL을 입력한 다음 계속을 클릭합니다.

2단계: 새 팝업이 나타납니다. 해당 팝업에서 HTML 태그 섹션을 찾아 해당 섹션을 확장합니다. 그런 다음 COPY 버튼을 클릭하여 코드를 복사합니다.

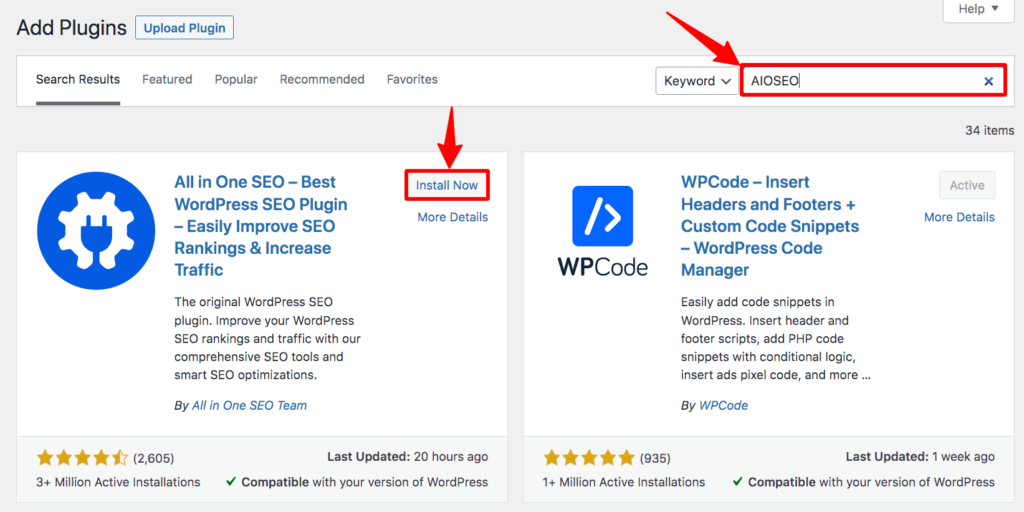
3단계: WordPress 대시보드로 이동한 다음 플러그인에 마우스를 놓고 새로 추가를 클릭합니다.

4단계: AIOSEO 플러그인을 검색합니다. 그런 다음 해당 플러그인을 설치하고 활성화합니다.

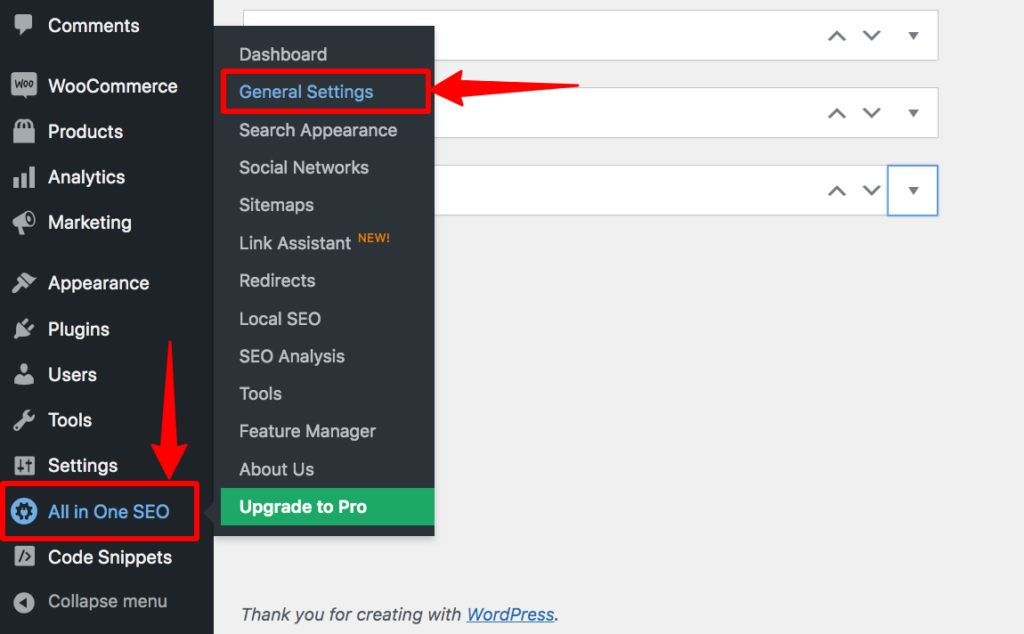
5단계: 대시보드에서 All in One SEO에 마우스를 올려 놓은 다음 일반 설정을 클릭합니다.

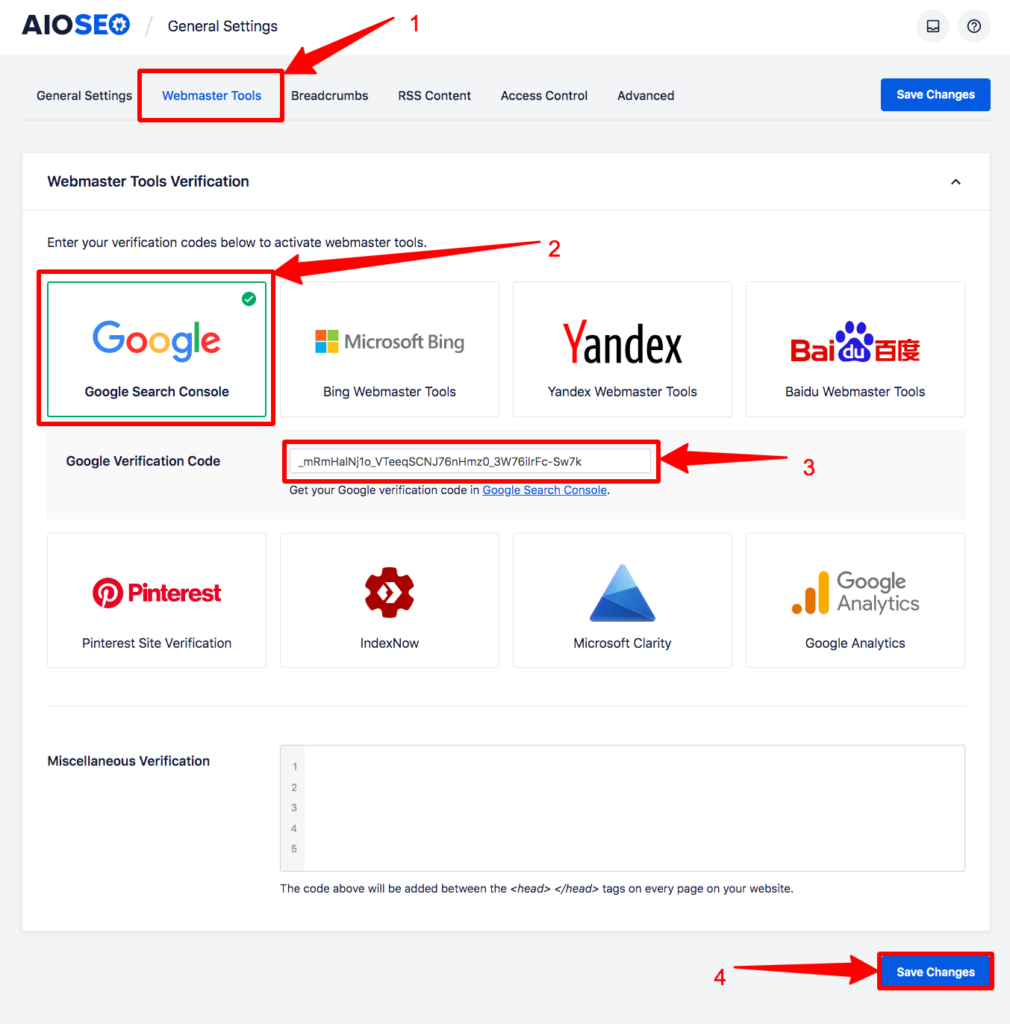
6단계: 새 페이지가 나타납니다. 웹마스터 도구를 클릭한 다음 Google을 클릭합니다. 그것을 클릭하면 Google 인증 코드라는 섹션이 나타납니다. 해당 코드를 복사하고 변경 사항 저장을 클릭하여 저장합니다.

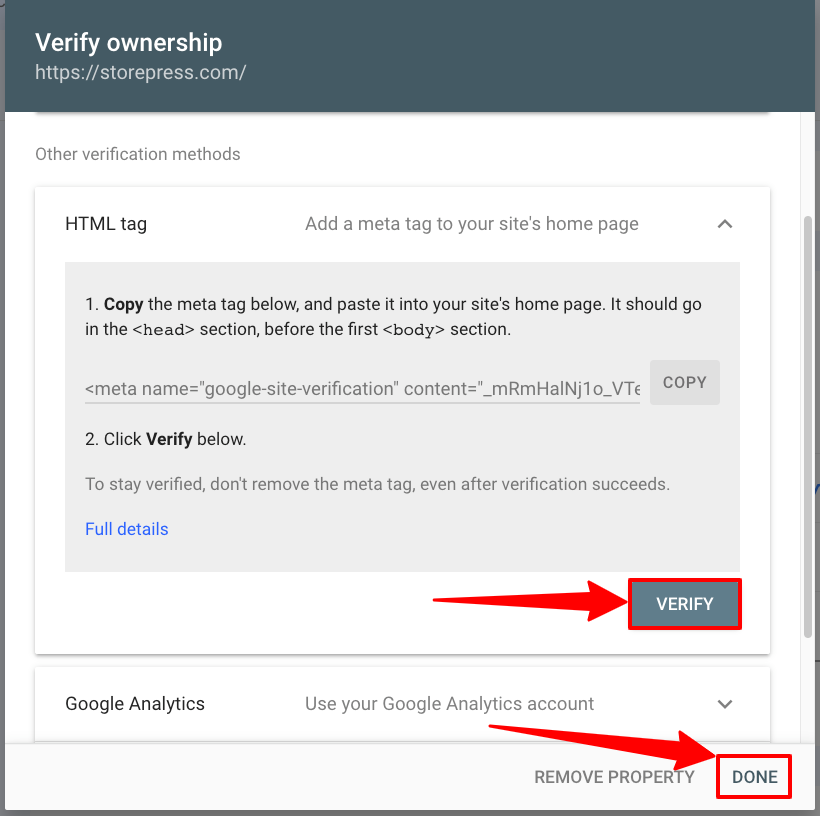
7단계: 저장 후 해당 팝업으로 다시 이동하여 확인을 클릭합니다.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 8: Google 태그 관리자를 사용하여 Google Search Console WordPress를 확인하는 방법
이 방법을 사용하여 사이트에서 Google Search Console을 확인하려면 Google 태그 관리자가 도메인에 연결되어 있는지 확인해야 합니다. 이것이 없으면 이 방법은 작동하지 않습니다.
1단계: URL 접두사 섹션에 웹사이트 URL을 입력한 다음 계속을 클릭합니다.

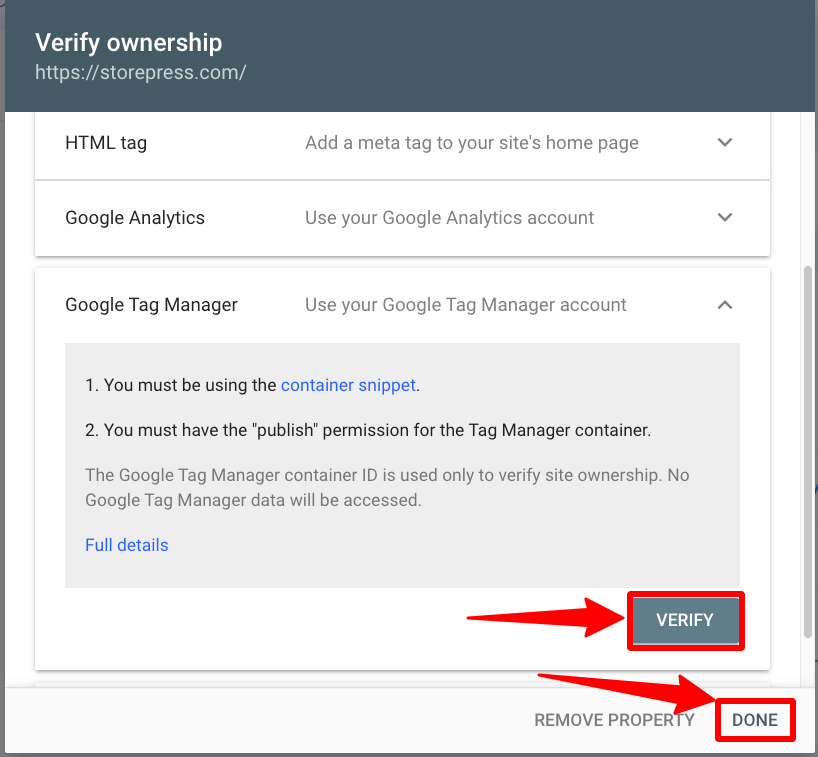
2단계: 아래로 스크롤하여 Google 태그 관리자를 찾은 다음 확인을 클릭합니다.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 9: Google Analytics를 사용하여 Google Search Console WordPress를 확인하는 방법
먼저 사이트가 Google 애널리틱스 계정에 연결되어 있는지 확인하세요. 그런 다음 Google SearchConsole을 매우 쉽게 추가할 수 있습니다.
1단계: URL 접두사 섹션에 사이트의 URL을 입력한 다음 계속을 클릭합니다.

2단계: 아래로 스크롤하여 Google 애널리틱스를 찾은 다음 확인을 클릭합니다.

VERIFY를 클릭하면 다음과 같은 확인 메시지가 나타납니다.

방법 10: Google 사이트 키트를 사용하여 Google Search Console WordPress를 확인하는 방법
1단계: WordPress 대시보드로 이동한 다음 플러그인에 마우스를 놓고 새로 추가를 클릭합니다.

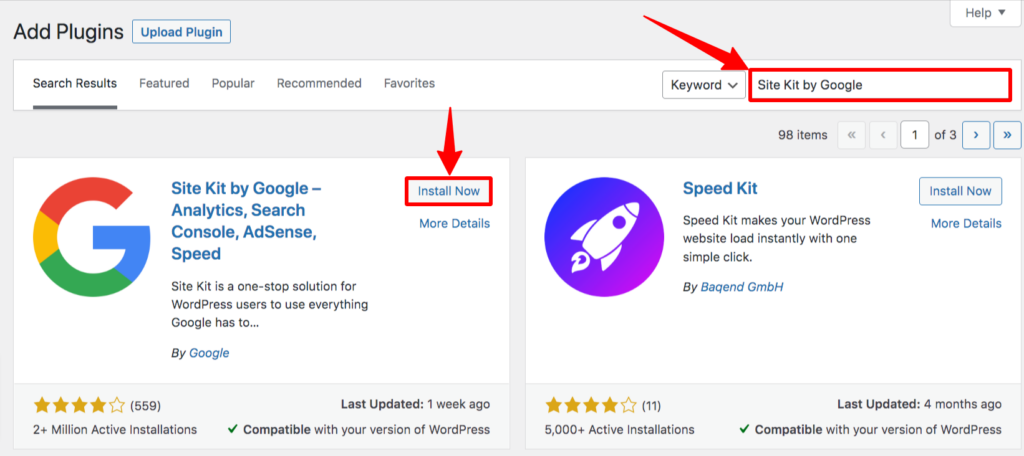
2단계: Google 플러그인으로 사이트 키트를 검색합니다. 그런 다음 해당 플러그인을 설치하고 활성화합니다.

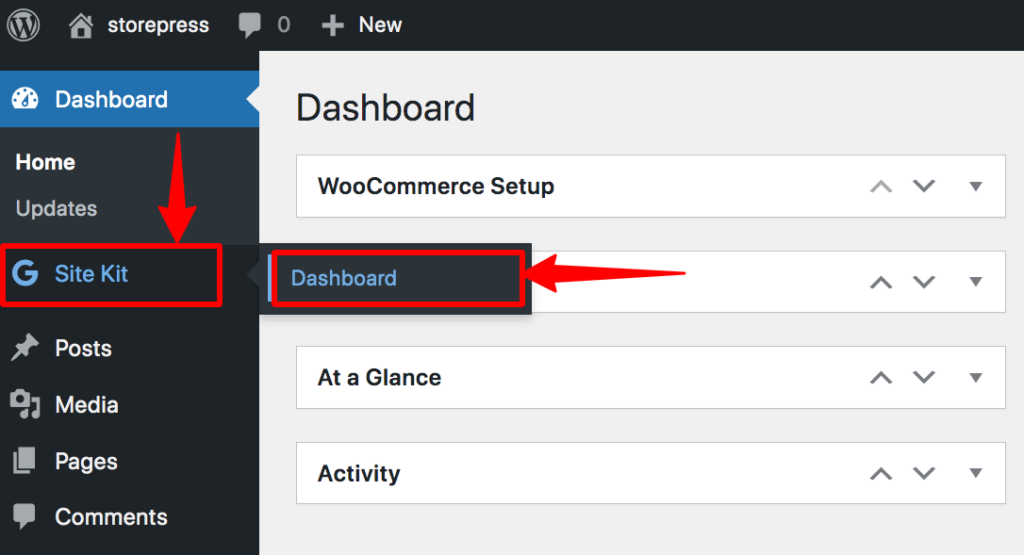
3단계: 이제 사이트 키트에 마우스를 올려 대시보드를 클릭합니다.

그런 다음 이 플러그인을 통해 Google 제품을 사이트와 연결할 수 있습니다. 또한 이를 활용한 하나의 대시보드로 구글 제품을 제어할 수 있습니다. Gmail 계정으로 로그인하면 사이트를 Google Search Console과 연결하기에 충분합니다.
결론
WordPress 기반 사이트를 Google Search Console에 성공적으로 추가하셨기를 바랍니다. VERIFY(확인)를 클릭한 후 오류가 발생하면 약간의 시간이 필요합니다.
경우에 따라 Google에서 요청을 확인하는 데 약간의 시간이 필요합니다. 따라서 확인을 위해 5~30분 정도 기다려야 할 수 있습니다.
Google은 UI를 자주 업데이트하므로 튜토리얼과 다른 문제가 발생하더라도 걱정하지 마세요. 프로세스는 동일합니다. 일부 기능만 위치가 변경될 수 있습니다. 쉽게 찾을 수 있습니다. 또한 변경 사항에 대해 알려주시면 최대한 빨리 이 튜토리얼을 업데이트하겠습니다.
