비디오 스키마 마크업: 비디오 가시성 향상
게시 됨: 2022-10-28
이 블로그 게시물을 즐겁게 읽으시기 바랍니다.
저희 팀이 귀하를 대신해 마케팅을 수행하기를 원하시면 여기를 클릭하십시오.

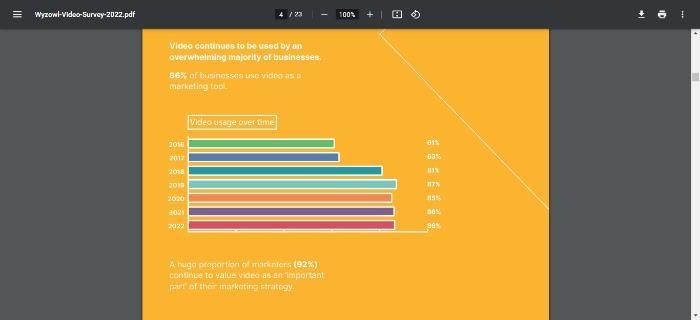
비디오 마케팅은 대부분의 회사에서 사용하는 방법이며 이를 증명할 통계가 있습니다.
Wyzowl의 최신 비디오 마케팅 현황 조사에 따르면 기업의 86%가 비디오 마케팅을 사용하고 있으며 무려 92%가 비디오 마케팅이 마케팅 전략의 필수 부분이라고 말합니다.

그러나 동영상 게시는 지금까지만 얻을 수 있습니다. 콘텐츠를 만든 후에는 최대한 많은 사람들이 콘텐츠를 볼 수 있기를 원합니다.
무엇이 정답인가요? 비디오 스키마.
이제 내가 무슨 말을 하는지 알 것입니다. 그것에 도달하자.
비디오 스키마 마크업이란 무엇입니까?
동영상 스키마 마크업은 웹사이트에 추가할 수 있는 코드입니다. 이 코드는 검색 엔진에 동영상을 구성한 방법을 알려주고 Google과 같은 사람들이 동영상 내용을 이해하는 데 도움이 됩니다.
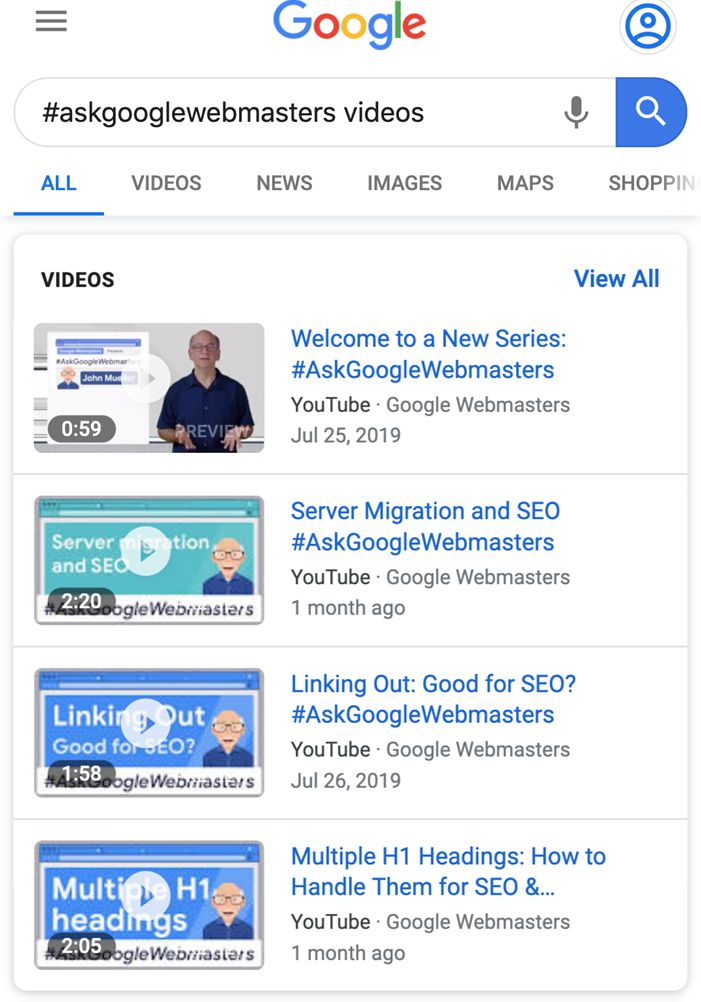
이 코드는 SERP에 리치 스니펫으로 나타나며 제목, 설명, 업로드 날짜, 길이 등과 같은 기타 정보와 함께 비디오 축소판/미리보기를 표시합니다.
예를 들면 다음과 같습니다.

Google, Bing 및 Yahoo!와 같은 주요 검색 엔진 모두 비디오 스키마를 지원하며 다음과 같은 다양한 유형으로 제공됩니다.
- VideoObject(Google이 귀하의 콘텐츠를 이해하고 이를 리치 스니펫으로 표시할 수 있게 해주는 마크업).
- EmbedUrl(예를 들어 YouTube와 같은 다른 사이트에서 비디오를 삽입한 경우 비디오 스키마 마크업)
- ContentUrl(비디오 미디어 파일을 가리킴)
비디오 스키마 마크업이 SEO에 중요한 이유는 무엇입니까?
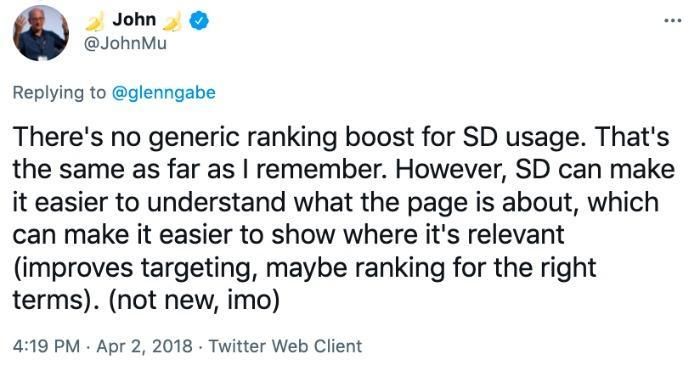
자, Google은 비디오 스키마를 순위 요소로 고려하지 않으며 Google의 John Mueller는 이전에 이를 확인했습니다.

그럼에도 불구하고 비디오 스키마 마크업은 SEO에 간접적으로 영향을 미칩니다.
비디오 스키마를 제공하면 Google 및 기타 검색 엔진이 검색 의도 및 쿼리를 충족하는 콘텐츠를 식별하는 데 도움이 됩니다. 이렇게 하면 SERP의 리치 결과에 콘텐츠가 나타날 가능성이 높아집니다.
가시성 증가는 종종 더 많은 방문자와 전환을 의미합니다. 콘텐츠의 관련성이 높을수록 방문자가 더 행복해집니다.
궁극적으로 이는 검색 엔진 위치를 개선하여 SEO 노력을 강화합니다. 일부 마케팅 담당자는 비디오 스키마를 추가할 때 가시성이 최대 5% 증가했다고 보고합니다.
비디오 스키마를 구현하는 방법
기술을 싫어하는 사람들에게는 비디오 스키마 마크업을 추가하는 것이 어려워 보일 수 있지만 들리는 것만큼 어렵지는 않습니다.
단계별로 설명하는 동안 잠시만 기다려 주세요.
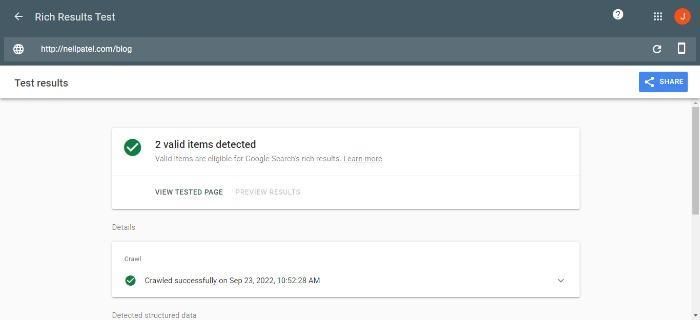
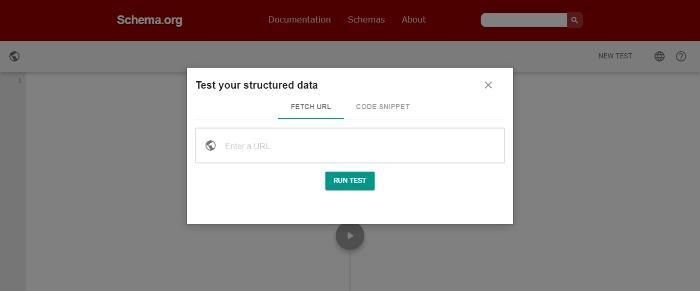
시작하기 전에 선택한 페이지가 리치 결과를 지원하는지 확인하세요. Google에는 사용할 수 있는 무료 도구가 있습니다.
URL 또는 HTML을 입력하고 'Test Url'을 클릭하십시오. 그러면 URL을 확인 중이라는 메시지가 표시됩니다.
테스트가 완료되면 다음과 같이 표시됩니다.

모바일용으로 테스트하는 경우 'Googlebot 스마트폰' 옵션을 사용하세요. 이 도구는 스키마 유효성 검사 오류도 확인합니다.
비디오 스키마를 수동으로 추가하려는 경우:
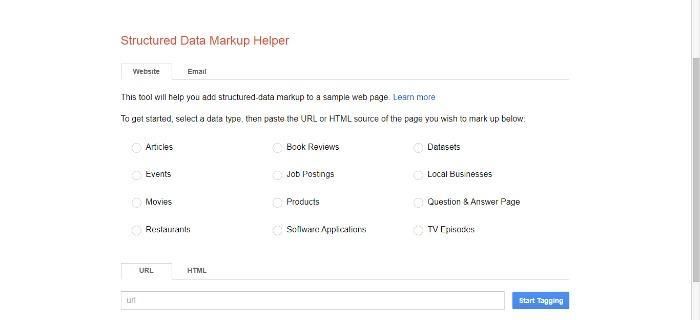
- 스키마 생성부터 시작하십시오. 이렇게 하려면 Google의 구조화된 데이터 도우미로 이동하세요.

- 그런 다음 URL을 복사하거나 'HTML' 옵션을 클릭하고 상자에 코드를 입력합니다.
- 작업을 마치면 스키마를 추가하려는 페이지가 나타납니다. 페이지 상단에 '태그 데이터'라는 제목이 빨간색으로 표시됩니다. 페이지 오른쪽에 데이터 항목 목록이 표시됩니다. 굵게 표시된 항목을 강조 표시합니다.
- 그런 다음 'HTML 만들기' 버튼을 클릭하여 데이터를 보고 다운로드합니다.
- 데이터를 다운로드한 후에는 호스트의 지침에 따라 콘텐츠 관리 시스템에 추가할 수 있습니다.
플러그인으로 비디오 스키마 마크업을 자동화할 수도 있습니다. 사용 가능한 도구는 다음과 같습니다.
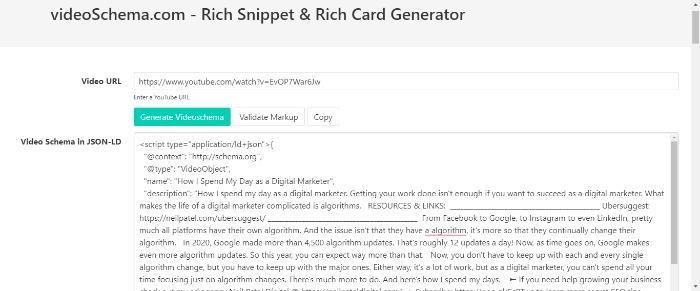
YouTube 리치 스니펫의 경우 무료 videochema.com 도구가 있습니다. URL을 입력하고 '생성'을 누르십시오.

그런 다음 '마크업 유효성 검사'를 클릭하여 Google 유효성 검사 도구로 이동합니다. Google은 코드를 확인하기 위해 Schema.org에 액세스하기 전에 풍부한 스키마 유효성 검사 도구를 사용할 것을 제안합니다. URL을 입력하고 녹색 '테스트 실행' 버튼을 클릭하여 사용하세요.


비디오 스키마 모범 사례
스키마 마크업 전략을 수립하고 사이트 콘텐츠를 평가할 때 다음 모범 사례를 염두에 두십시오.
- 강력한 전략을 수립하십시오. 순위를 매길 콘텐츠와 홍보할 동영상을 결정하세요.
- 설명, 제목 및 페이지를 포함하여 콘텐츠 전체에 최적화된 키워드를 포함합니다.
- 제목, 설명 또는 썸네일 이미지 변경과 같이 웹사이트의 비디오를 변경할 때 비디오 스키마를 최신 상태로 유지하십시오.
- 스키마 스터핑(웹 사이트의 스키마 마크업에 과도한 키워드를 추가하여 검색 엔진이 해당 사이트가 관련이 있다고 생각하도록 속이는 것)을 피하십시오.
- 제목, 설명 또는 썸네일 이미지를 변경하는 등 웹사이트의 동영상을 변경할 때 동영상 스키마를 최신 상태로 유지하세요.
- 제목, 설명 또는 썸네일입니다.
- 비디오 스키마 유형을 선택할 때 검색 엔진의 기본 형식을 사용하십시오. 예를 들어 Google은 JSON-LD를 권장합니다. 또는 웹에서 데이터를 표현하기 위한 표준인 Microdata 또는 Resource Descriptive Framework in Attribute(RDFa)를 사용할 수 있습니다.
- 유효성 검사 도구를 사용하여 코딩을 테스트하십시오.
- 모든 필수 필드를 포함합니다. 페이지에 동영상 스키마 마크업을 추가할 때 동영상 이름, URL, 썸네일 이미지와 같은 몇 가지 필수 입력란을 작성해야 합니다.
- 동영상에 태그가 올바르게 지정되고 분류되었는지 확인하세요. 이렇게 하면 검색 엔진이 동영상의 내용을 이해하고 사용자가 동영상을 더 쉽게 찾을 수 있습니다.
- 동영상 스키마 결과를 추적하는 도구를 사용해 보세요.
- 동영상에 설명이 포함된 제목과 설명을 사용하세요. 다시 말하지만 이것은 사용자와 검색 엔진 모두 귀하의 비디오가 무엇인지 이해하는 데 도움이 될 것입니다.
- 각 동영상에 미리보기 이미지를 포함합니다. 비디오 콘텐츠의 미리보기를 제공하면 사용자가 콘텐츠를 시청할지 여부를 결정하는 데 도움이 됩니다.
Google은 다음 지침을 제공합니다.
- 동영상 스키마가 페이지를 명확하게 나타내는지 확인하세요.
- 지정된 속성(설명, 제목, 날짜 등)을 모두 포함하세요. 그렇지 않으면 콘텐츠가 리치 스니펫에 표시되지 않습니다.
- 페이지에 여러 형식의 콘텐츠가 포함된 경우 각 콘텐츠 유형에 대해 서로 다른 리치 스니펫을 사용하여 리치 결과에 표시될 가능성을 높입니다. 예를 들어 페이지에 동영상, 리뷰 및 기사가 포함된 경우 각 콘텐츠 유형에 대한 관련 스키마를 포함합니다.
- Google의 콘텐츠 품질 가이드라인을 따르세요.
FAQ
비디오 스키마는 검색 엔진이 페이지의 콘텐츠를 더 잘 이해할 수 있도록 웹 사이트에 추가할 수 있는 구조화된 데이터 유형입니다. 웹 크롤러가 온라인 검색에서 결과를 생성하는 데 사용하는 제목, 설명, 썸네일 이미지 및 길이를 포함하여 비디오에 대한 정보를 제공합니다.
기술적으로는 웹 사이트에서 비디오 스키마 마크업을 표시할 위치를 결정할 수 있지만 선호하는 방법이 있습니다. 스키마는 이상적으로 </head> 요소를 닫기 전에 로드되어야 합니다. <head> 태그에 페이지에 중요한 다른 스크립트가 있는 경우 해당 스크립트를 먼저 로드해야 합니다. 그런 다음 <head> 태그를 닫기 전에 마지막으로 스키마를 로드할 수 있습니다.
동영상은 구조화되지 않은 데이터입니다. 즉, 미리 정의된 구조나 형식이 없는 정보입니다. 반대로 구조화된 데이터는 미리 정의된 구조를 가지며 표준화된 형식으로 제공됩니다. 전자 메일 또는 Excel 데이터베이스를 예로 들 수 있습니다.
결론
비디오 스키마 마크업은 비디오 가시성을 향상시키는 중요한 도구입니다. 웹사이트 코딩에 동영상 콘텐츠에 대한 주요 정보를 포함하면 검색 엔진이 관련 콘텐츠를 검색자에게 제공하고 리치 스니펫에 표시될 가능성을 높일 수 있습니다.
이러한 추가 가시성은 새로운 리드와 도달 범위 증가로 보상할 수 있으며 잠재적으로 검색자에게 관련 콘텐츠를 제공하여 Google 순위에 도움이 될 수 있습니다.
스키마 마크업을 쉽게 포함할 수 있으며 자동화 도구를 사용하여 클릭 한 번으로 스키마를 설치할 수 있습니다.
비디오 스키마를 최대한 활용하려면 비디오 SEO와 같은 다른 기술을 사용하여 마케팅 활동을 더욱 최적화하십시오.
비디오 스키마를 사용합니까? 마케팅에 어떻게 도움이 되나요?

내 에이전시가 어떻게 귀하의 웹사이트에 엄청난 양의 트래픽을 유도할 수 있는지 확인하십시오
- SEO – 막대한 양의 SEO 트래픽을 잠금 해제합니다. 실제 결과를 확인하십시오.
- 콘텐츠 마케팅 – 우리 팀은 공유되고, 링크를 얻고, 트래픽을 끌어들이는 장대한 콘텐츠를 만듭니다.
- 유료 미디어 – 명확한 ROI가 있는 효과적인 유료 전략.
전화 예약
