Elementor 템플릿을 사용하여 가상 회의 웹사이트를 만드는 가장 쉬운 방법
게시 됨: 2020-09-29
가상 회의 웹사이트 를 만드는 것은 이제 트렌드 주제 중 하나입니다. 중단 없이 온라인으로 회의, 회의 및 기타 유형의 이벤트를 수행하는 것이 더 쉽기 때문입니다. 전체 이벤트를 완전히 제어할 수 있습니다. 그러나 처음부터 사이트를 만드는 것은 항상 비용과 시간이 많이 소요됩니다. 이것이 바로 준비된 템플릿 솔루션이 시작하기에 가장 좋은 이유입니다. 이 블로그에서 이에 대해 자세히 알게 될 것입니다.
목차
 왜 가상 회의 웹사이트를 만들어야 합니까?
왜 가상 회의 웹사이트를 만들어야 합니까?
전 세계적으로 연결하기 위해 가상 회의가 그 어느 때보다 인기를 얻고 있습니다. 그리고 현재와 같은 팬데믹 상황에서 원격 근무가 가장 높이 평가됩니다. 글로벌 커뮤니케이션 을 만들고 번거로운 고속도로에서 효과적으로 작동합니다 .
예를 들어, 많은 조직 소유자 가 외부에 살고 있습니다. 또는 이벤트 플래너로서 가상 회의에서 높은 프로필을 연결하는 세미나를 조직해야 합니다. 대화형 웹사이트를 확보해야 합니다. 그런 다음 오류 없는 프로세스로 마케팅 프로모션을 수행하여 타겟 고객을 수집할 수 있습니다.
아름답고 완벽한 기능을 갖춘 웹사이트 는 온라인으로 가상 회의를 진행할 수 있는 유일한 솔루션입니다. 이것이 바로 기업주들이 개인을 대상으로 하는 가상 회의 웹사이트를 지금 만들고 있는 이유입니다.
비즈니스 미팅, 세미나, 이벤트 등을 수행하여 조직화된 하나의 장소를 사용할 수 있도록 도와줍니다 . 그들은 가입 여부를 완전히 제어할 수 있습니다. 이는 가상 통신을 원활하고 효율적으로 만듭니다.

엘캠프
Elementor용 가상 회의 템플릿 팩
접근성을 얻다Elementor 템플릿을 사용하여 가상 회의 웹사이트 를 구축하는 방법은 무엇입니까?
WordPress의 가장 인기 있는 페이지 빌더인 Elementor 를 사용하면 코드를 한 줄도 추가하지 않고도 가상 회의 웹사이트를 만들 수 있습니다. 쉽게 만들 수 있도록 준비된 템플릿 컬렉션이 많이 제공됩니다. 준비된 콘텐츠를 추가하고 약간의 사용자 지정만 하면 됩니다. 그게 다야! 언제든지 게시할 수 있습니다.
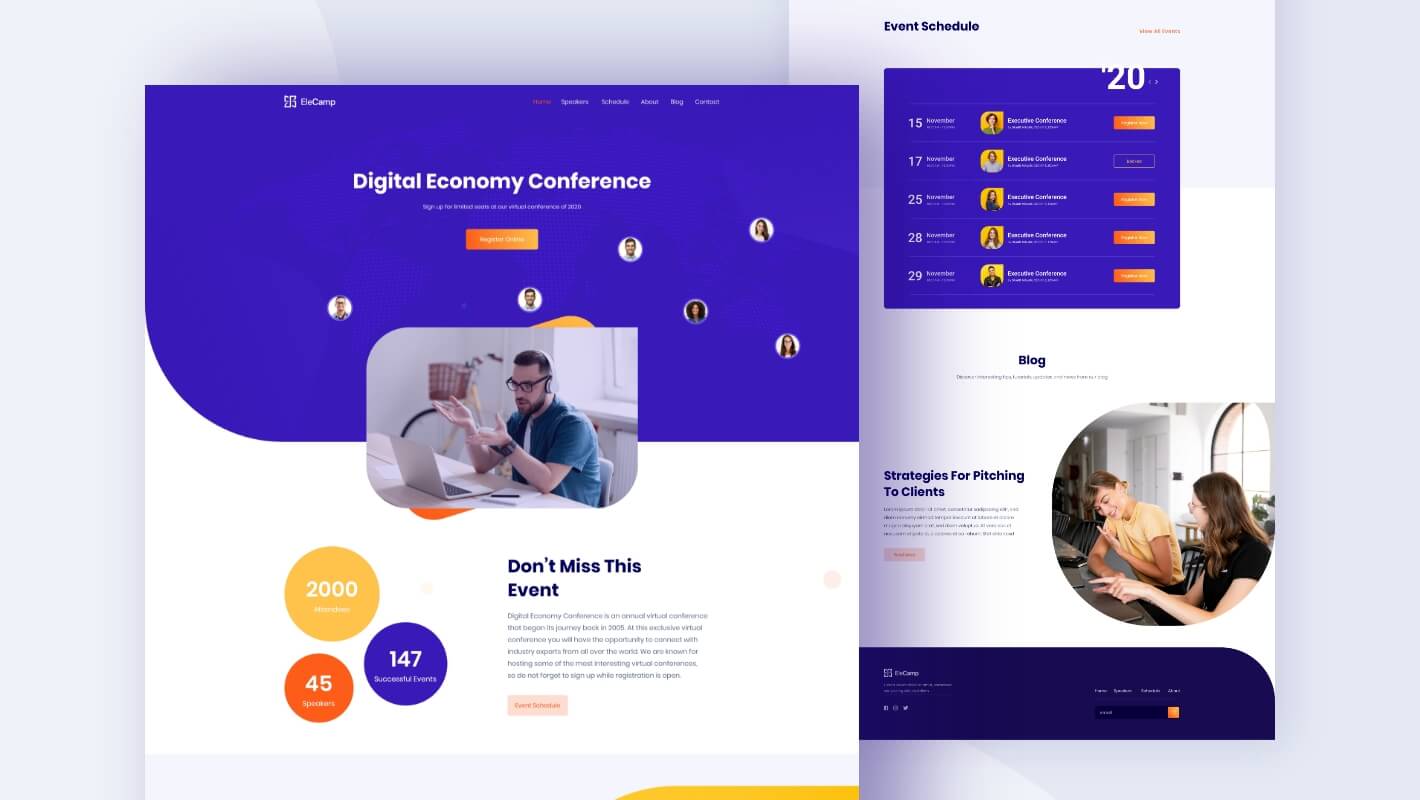
Templately 의 Elementor 프리미엄 완전한 템플릿 팩 EleCamp 템플릿 을 소개합니다 . 준비된 디자인을 사용하여 코딩 없이 몇 번의 클릭만으로 매력적인 웹사이트를 만들 수 있습니다. 아래에서 함께 제공되는 내용을 알아보겠습니다.
비디오 자습서 보기
EleCamp는 무엇을 제공합니까?
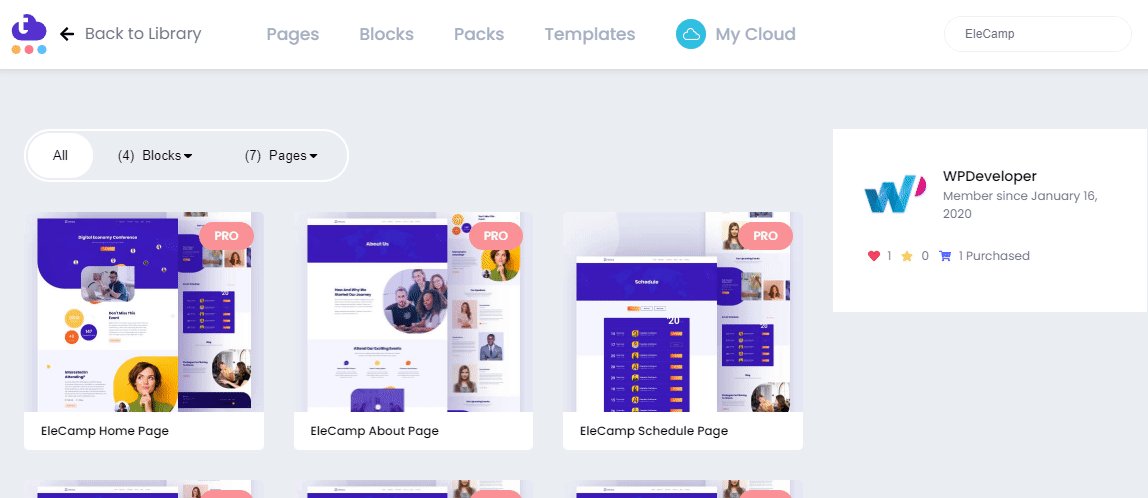
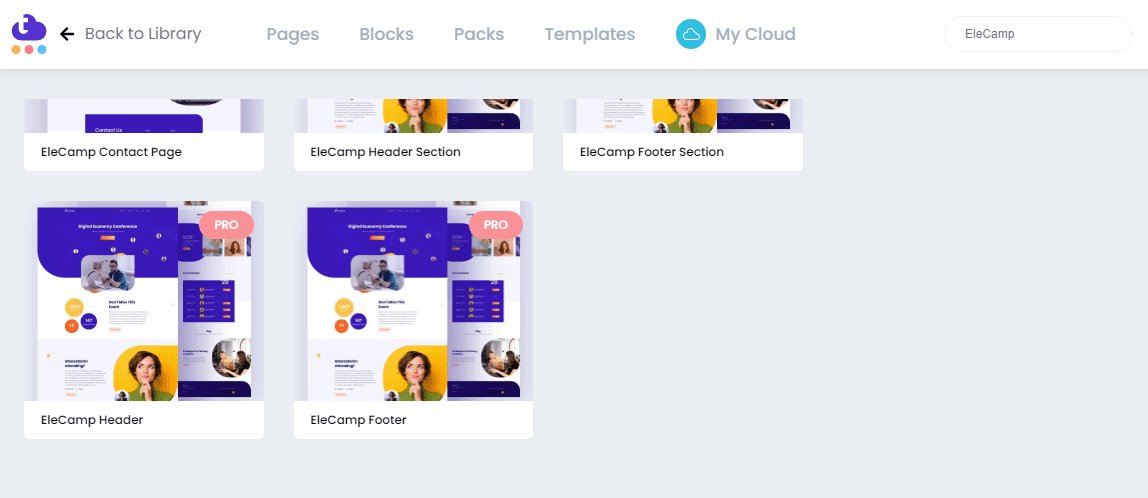
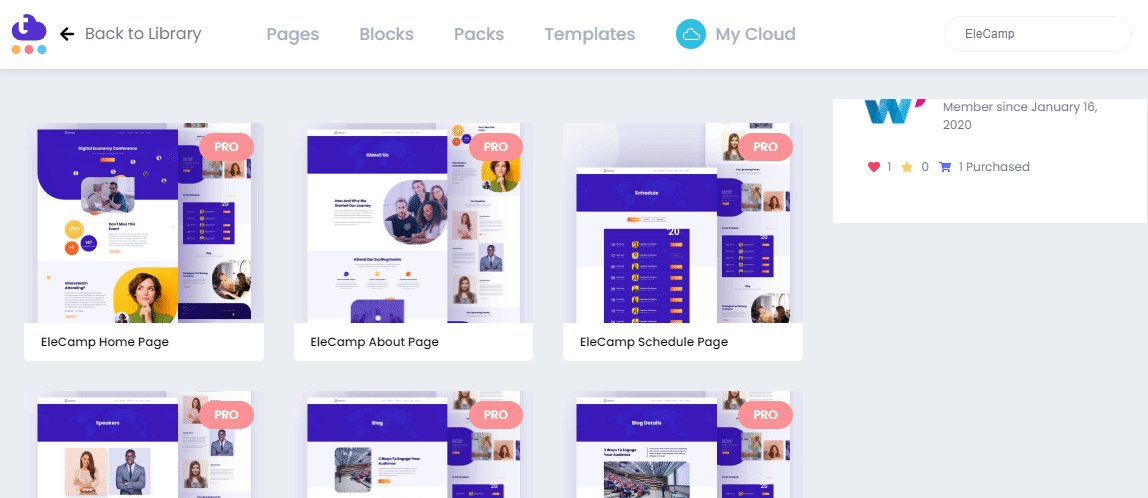
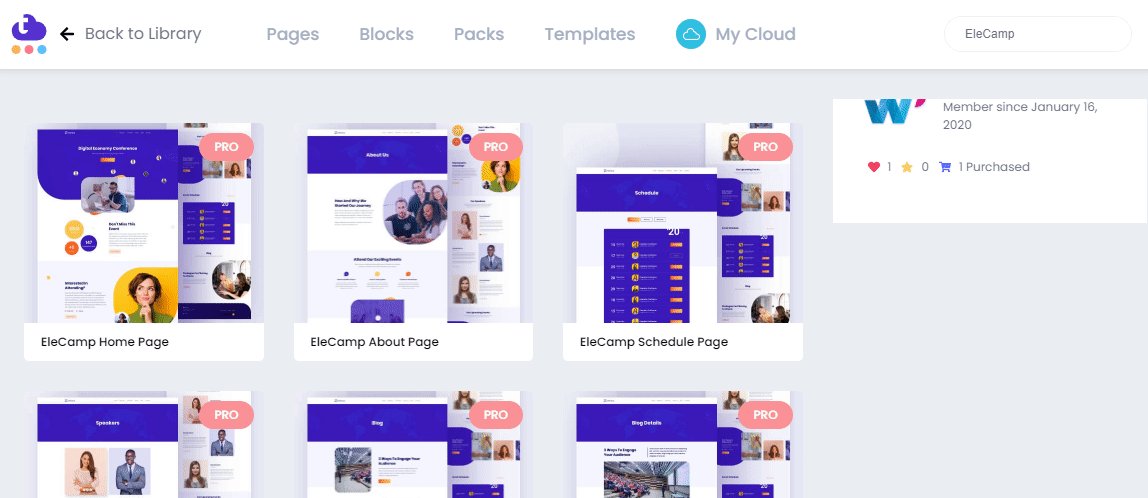
EleCamp 에는 7개의 준비된 페이지와 4개의 대화형 블록이 함께 제공되어 아름답고 완벽하게 기능하는 웹사이트를 구축할 수 있습니다. 크리에이티브 섹션, 애니메이션 위젯, 웹 사이트 전체의 부드러운 스크롤 효과 등으로 구성되어 눈에 띄게 만듭니다.
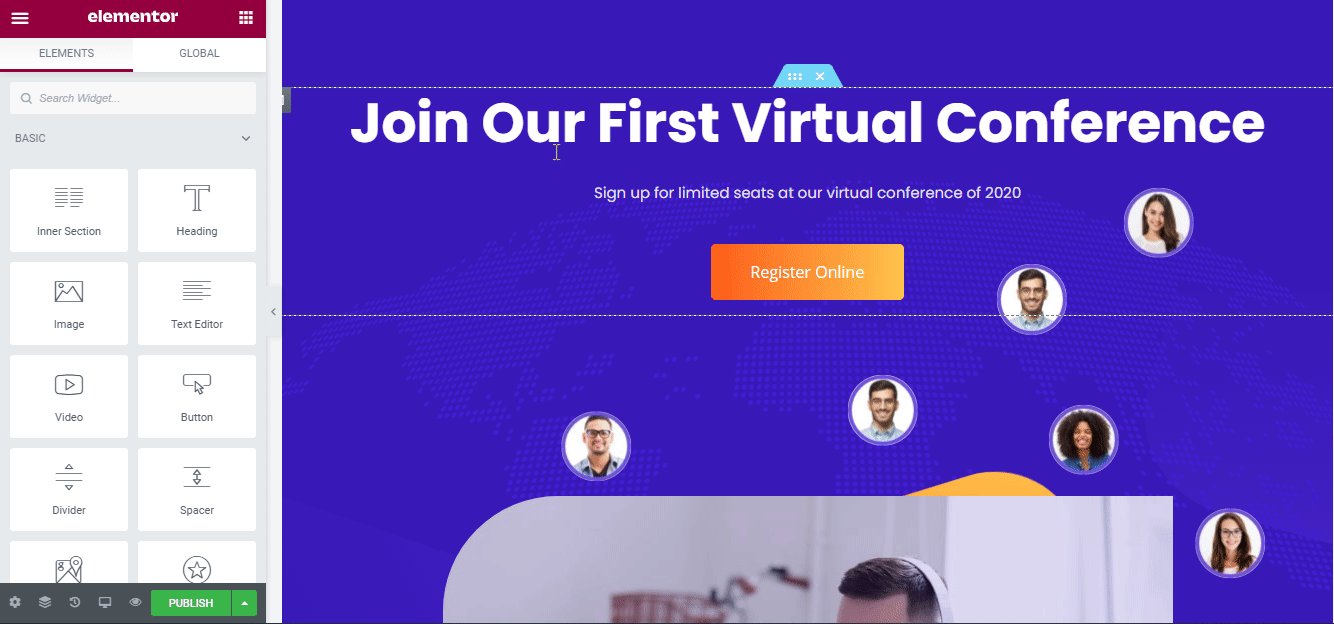
홈 페이지: EleCamp 준비 홈 페이지 디자인에는 대화형 랜딩 페이지를 즉시 구축할 수 있는 창의적인 섹션이 포함되어 있습니다.
회사 소개 페이지: EleCamp 준비 홈 페이지 디자인에는 대화형 랜딩 페이지를 즉시 구축할 수 있는 창의적인 섹션이 포함되어 있습니다.
이벤트 일정 페이지: 이 이벤트 일정 페이지 를 사용하면 이 준비된 디자인을 사용하여 모든 회의를 즉시 예약할 수 있습니다.
발표자 페이지: 이 발표자 페이지 템플릿에서 웹 세미나 발표자를 대화식으로 보여주어 웹사이트 방문자의 관심을 끌고 참여를 유도할 수 있습니다.
블로그 페이지: 원하는 경우 이 준비된 블로그 페이지 템플릿 을 사용하여 블로그, 필수 공지 및 기타 유형의 뉴스 구성을 표시할 수 있습니다 .
블로그 세부 정보 페이지: 블로그 세부 정보 페이지 는 청중이 블로그 또는 게시물에 대해 자세히 알 수 있도록 리디렉션합니다.
연락처 페이지: 준비된 EleCamp '연락처 페이지' 는 다른 크리에이티브 섹션과 함께 대화형 양식 레이아웃으로 세부 연락처 정보를 표시하는 데 도움이 됩니다.
 가상 회의 웹사이트를 만들기 전에 얻어야 할 것들
가상 회의 웹사이트를 만들기 전에 얻어야 할 것들
Templately 의 준비된 'EleCamp' 프리미엄 템플릿 팩을 사용하여 가상 회의 웹사이트를 만들기 전에 몇 가지 작업을 완료해야 합니다 . 아래에서 필요한 플러그인을 확인해 보겠습니다.

- Elementor : 이 편리한 가상 회의 웹사이트 팩을 사용하려면 최고의 페이지 빌더 중 하나인 WordPress를 Elementor에 설치하세요.
- 필수 애드온 : 그 후 700K 이상의 행복한 사용자와 70개 이상의 모든 기능을 갖춘 위젯이 있는 최고의 요소 라이브러리인 Elementor용 필수 애드온을 활성화합니다.
- Templately : Templately 의 'EleCamp' 템플릿을 사용하려면 계정에 가입 하고 WordPress 웹사이트에 'Templately' 를 설치해야 설정 프로세스가 완료됩니다.
 Templately로 시작하여 멋진 가상 회의 웹사이트 만들기
Templately로 시작하여 멋진 가상 회의 웹사이트 만들기
위의 모든 플러그인을 활성화하면 이제 아래의 몇 가지 간단한 단계 지침에 따라 Elementor 사이트에서 EleCamp 템플릿 팩 을 사용할 준비가 된 것입니다.

1단계: Templately로 'EleCamp' 홈페이지 디자인 삽입
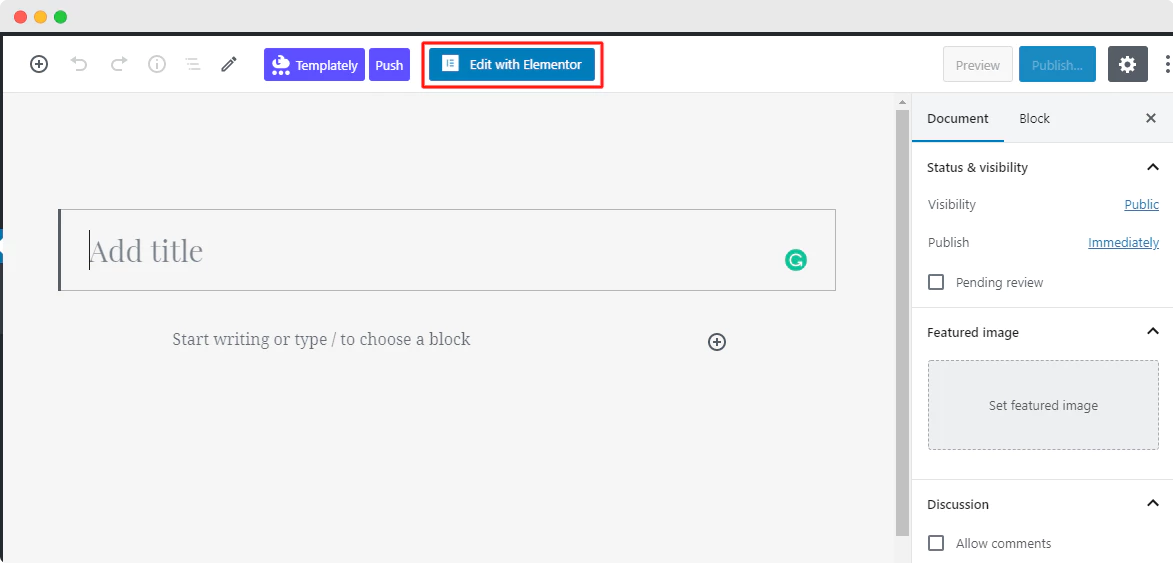
Elementor로 편집을 클릭하여 WordPress 대시보드에 새 페이지를 생성해 보겠습니다. 잠시 후 Elementor 편집기에 새 페이지가 나타납니다.

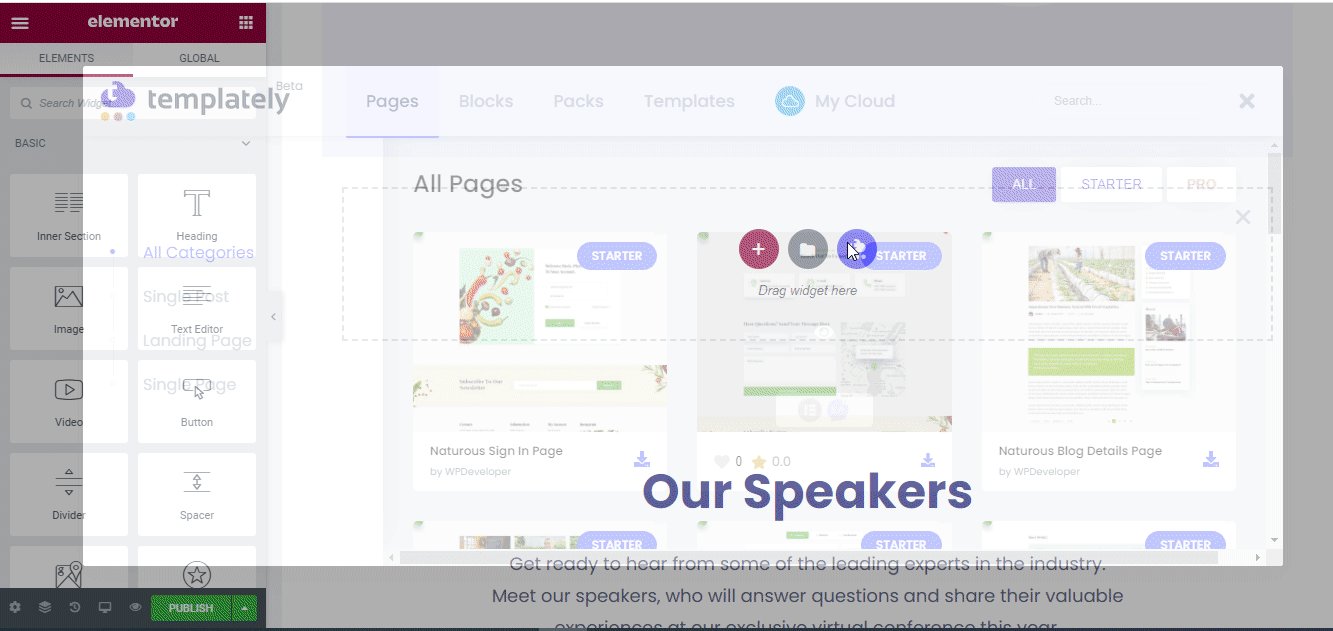
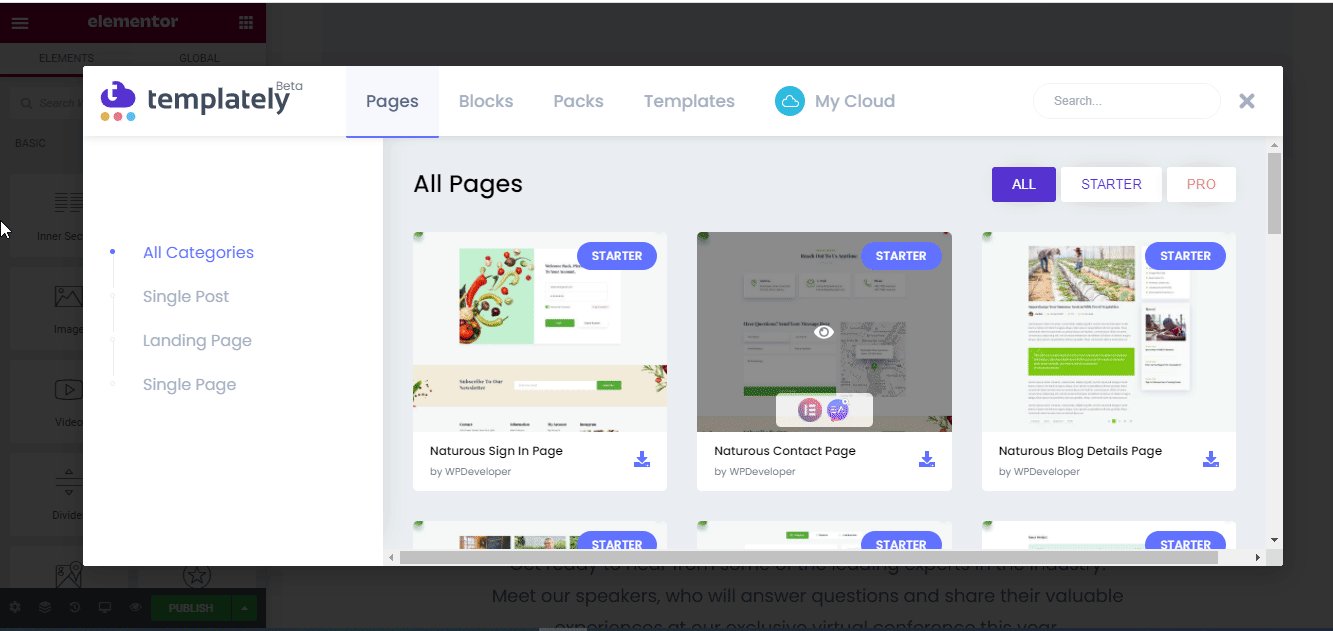
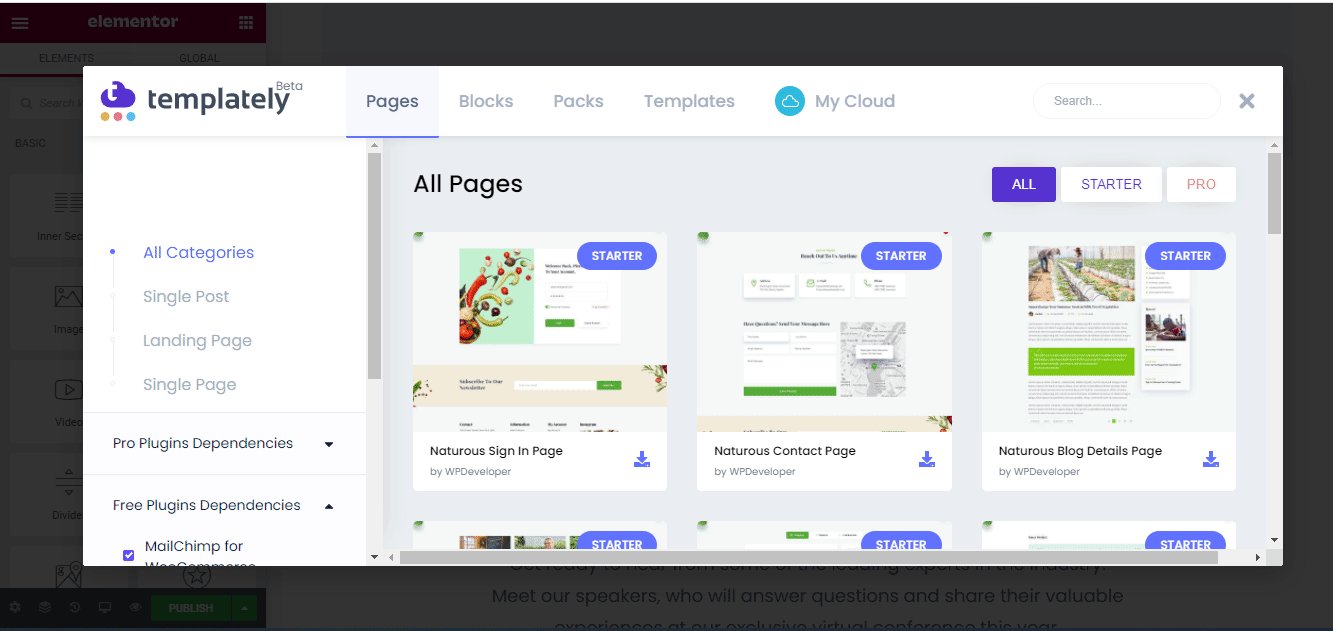
그런 다음 'Templately' 와 함께 제공되는 페이지의 중간 아이콘을 클릭해야 합니다 . 템플릿이 준비된 모든 컬렉션 을 그곳에서 아름답게 선보일 것 입니다. 그곳에서 'EleCamp'를 검색해야 합니다. 그러면 자동으로 이와 관련된 모든 준비된 페이지 및 블록이 표시됩니다.

나중에 'EleCamp' 홈페이지 디자인을 선택하고 '삽입' 버튼을 누르고 원하는 대로 수정을 시작하세요.

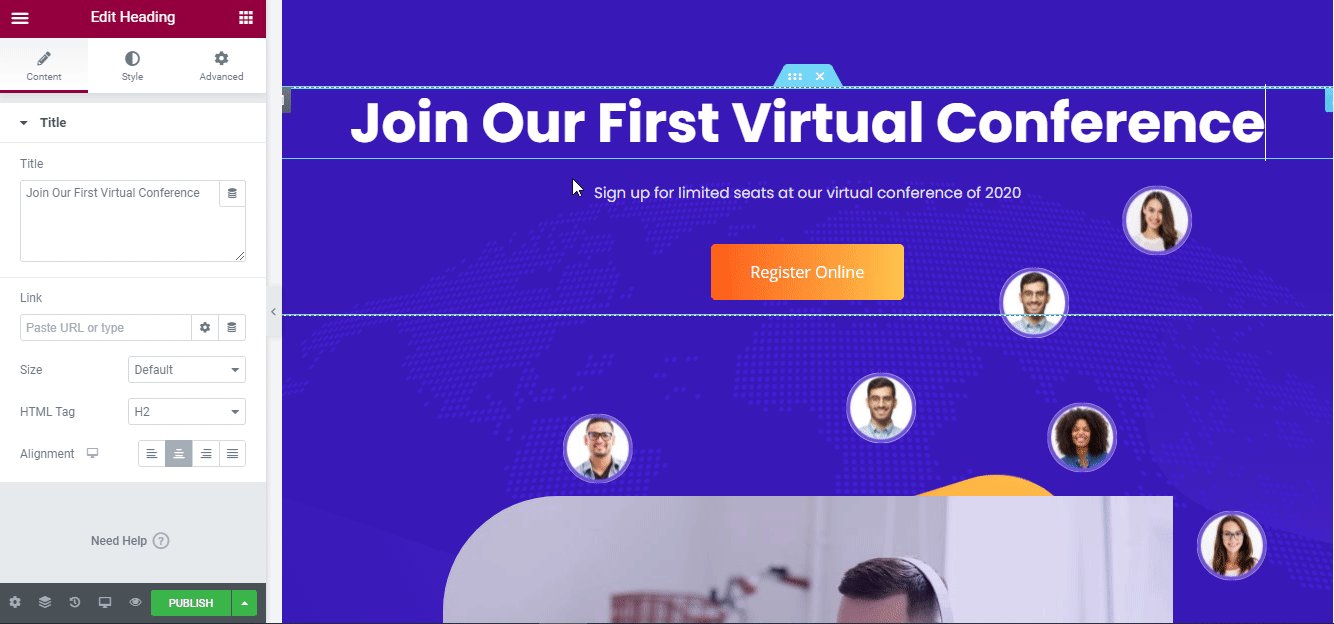
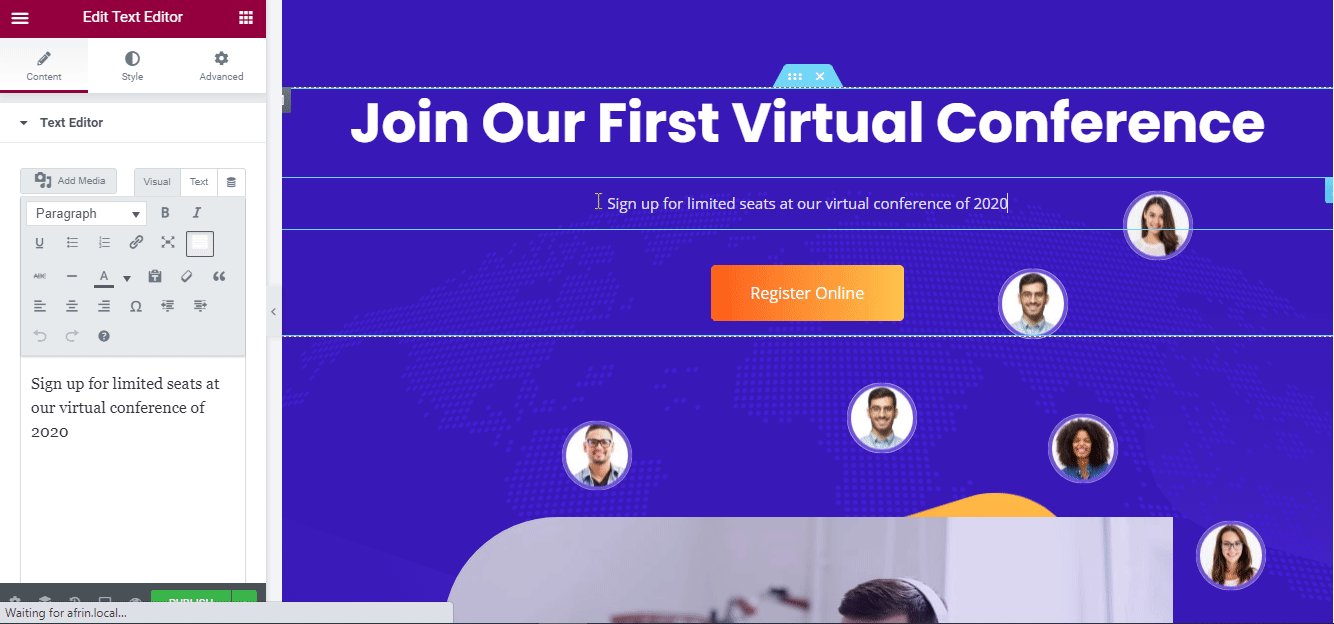
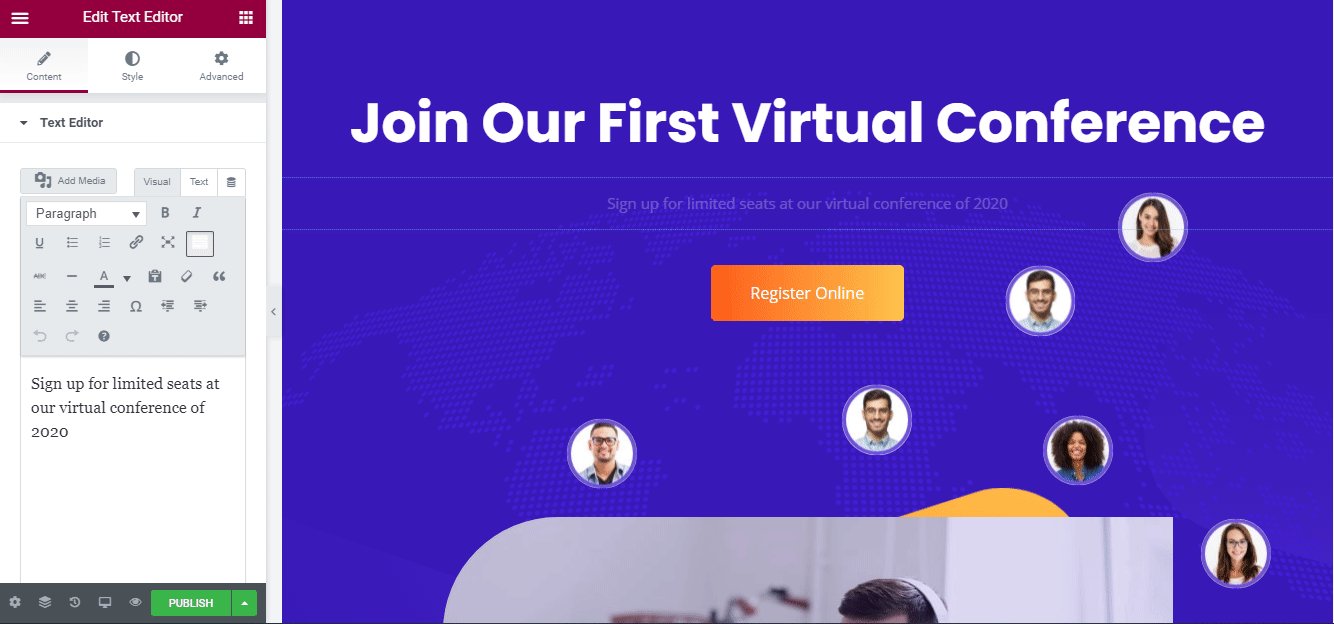
2단계: 템플릿 디자인 수정
이제 단 한 줄의 코드도 추가하지 않고 반응형 준비 템플릿을 사용하여 Elementor를 사용 하여 가상 회의 웹사이트 를 게시할 수 있습니다. 각 크리에이티브 섹션에 선호하는 콘텐츠를 추가하고, 콘텐츠를 다른 섹션으로 끌어다 놓을 수 있으며, 약간의 수정을 가하면 라이브가 될 준비가 완전히 완료됩니다.

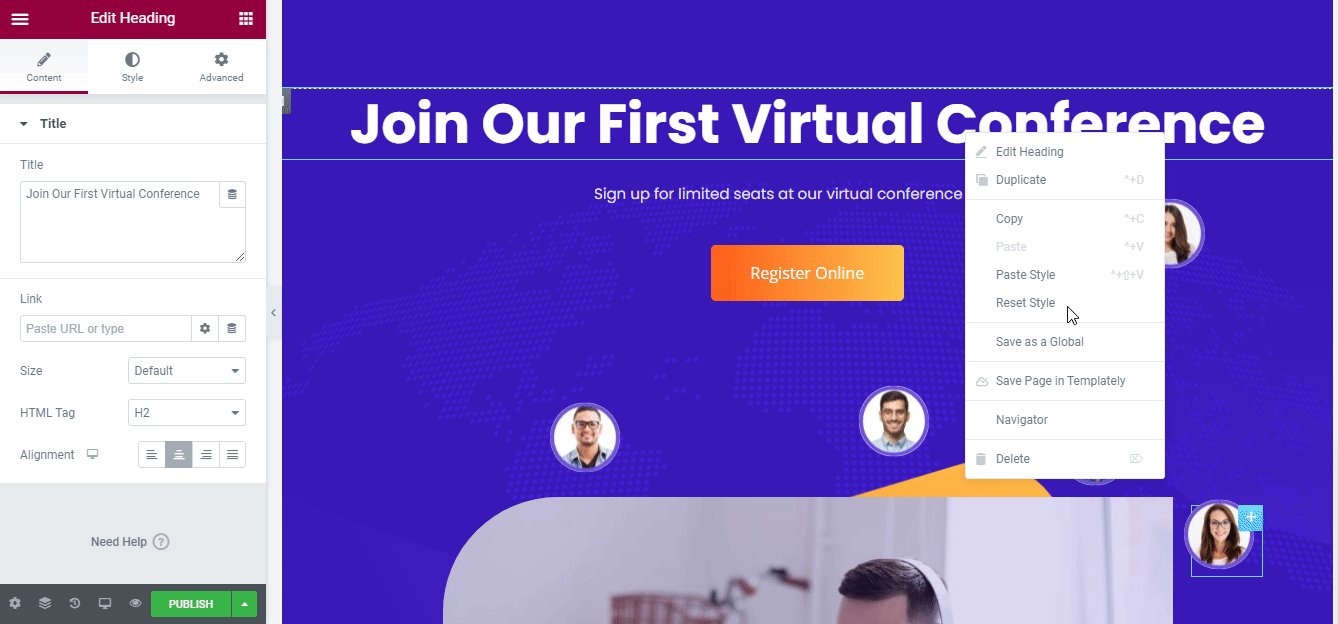
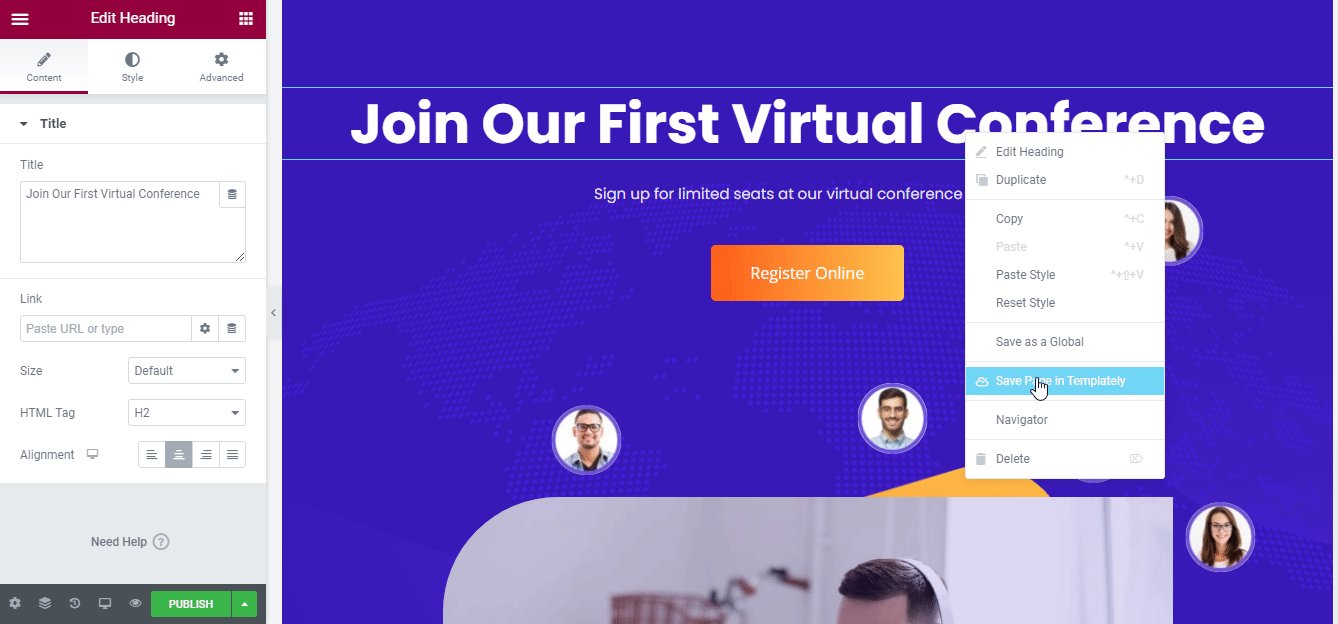
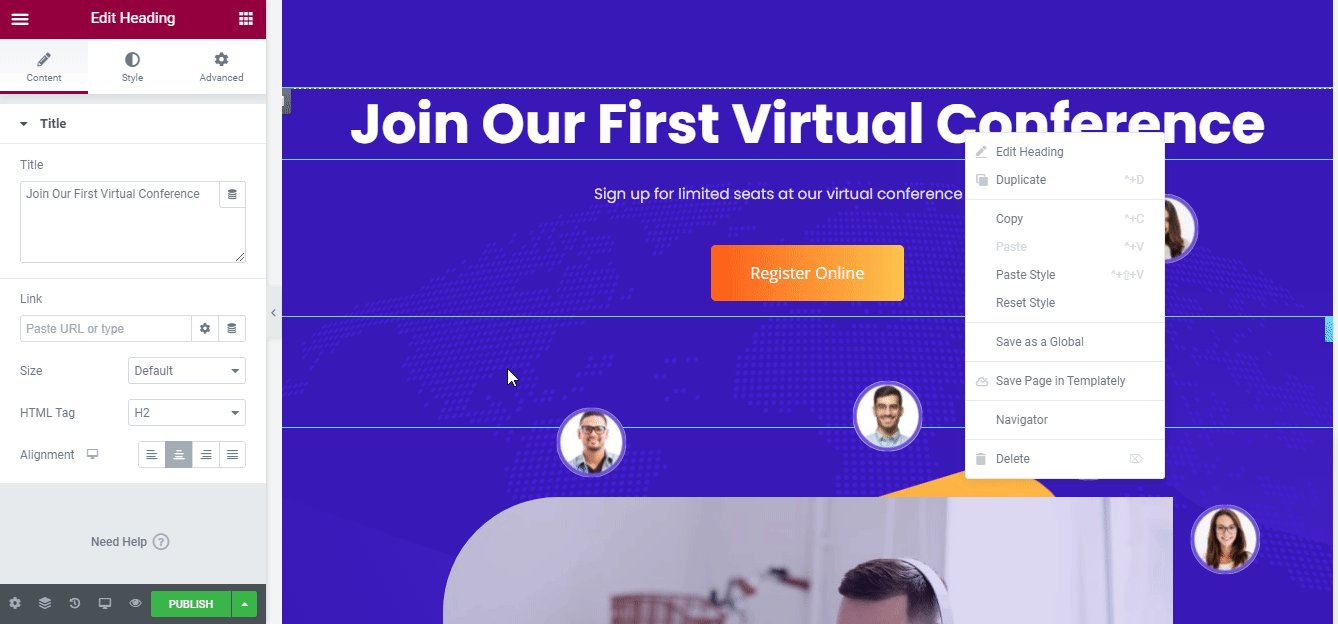
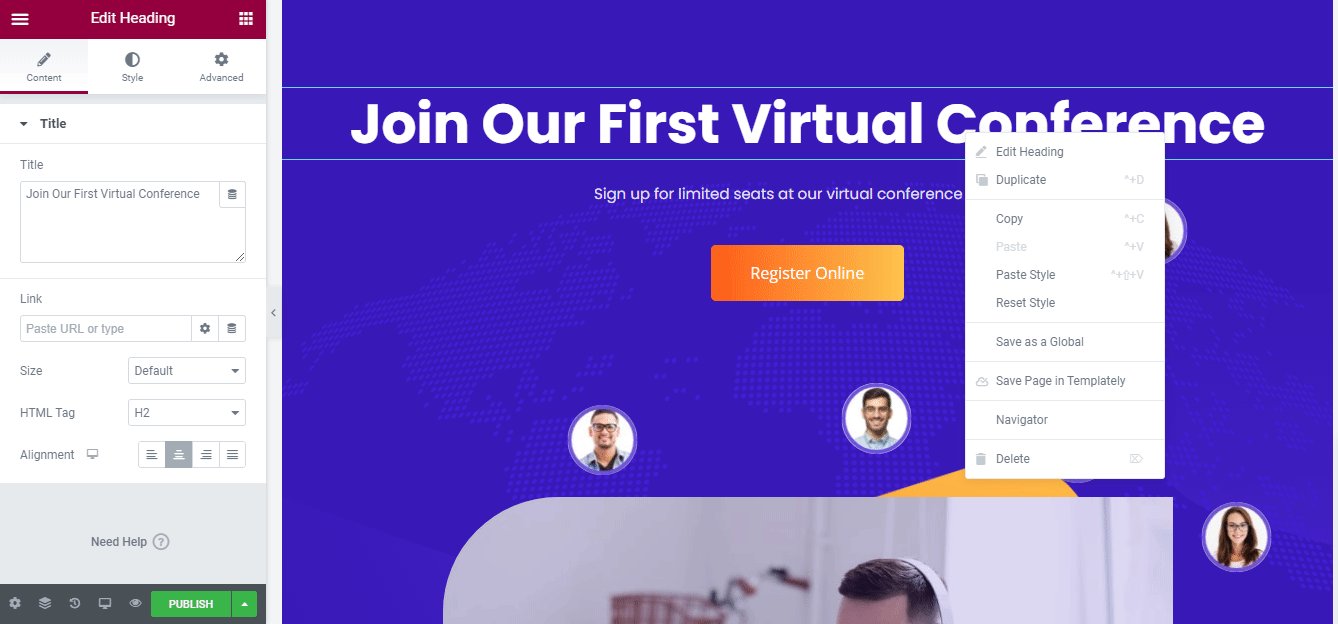
3단계: 클라우드에서 'EleCamp' 준비 템플릿 디자인 보호
이제 Templately의 'MyCloud' 저장소에 템플릿 디자인을 저장하세요 . 디자인을 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장'을 눌러 클라우드 공간에 보호하십시오. 클라우드에 백업을 생성하는 데 도움이 되며 이전보다 원활하게 작업을 수행할 수 있습니다.

저장된 템플릿 디자인을 원하는 만큼 여러 사이트에서 재사용할 수도 있습니다. 또한 Templately WorkSpace 를 사용하여 준비된 설계를 다른 팀 구성원과 공유하는 클라우드에서 원활한 협업을 생성할 수 있습니다 .
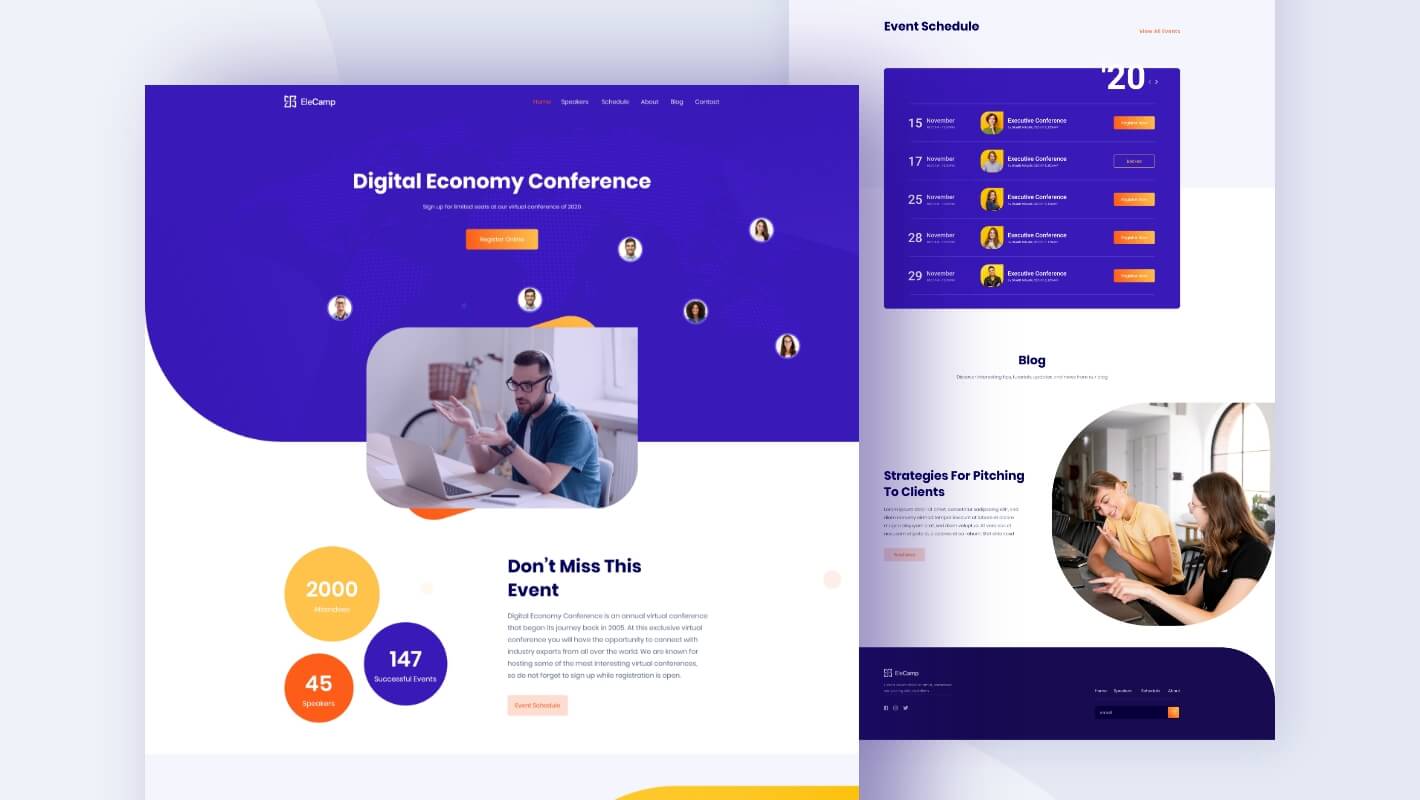
최종 결과:
축하합니다! 마지막으로 Templately의 'EleCamp' 대화형 홈 페이지 템플릿 디자인을 사용하여 단 몇 분 만에 Elementor에서 가상 회의 웹사이트를 만들었습니다.

아직 Templately 지원 템플릿 컬렉션 을 사용하지 않으셨습니까 ? 그런 다음 지금 시도하고 아래에 댓글을 달아 경험을 알려주세요. 문제가 발생하거나 도움이 필요하면 언제든지 지원 팀에 문의 할 수 있습니다 .
