Visual Composer 대 Divi: WP 페이지 빌더 비교
게시 됨: 2021-04-28사람들을 끌어들일 수 있지만 코딩 기술이 부족하고 개발자가 아닌 웹사이트와 페이지를 만들고 싶으십니까?
괜찮아요. 좋은 WP 페이지 빌더가 유용한 곳입니다.
오늘날 원하는 WordPress 웹사이트를 쉽게 구축할 수 있는 다양한 페이지 빌더가 있습니다.
그 중 두 가지는 Visual Composer와 Divi Builder입니다.
우리는 여기 Siteefy에서 WP 페이지 빌더에 대해 광범위하게 작성했습니다.
그러나 이제 Visual Composer 대 Divi Builder 일대일에만 집중해 보겠습니다 . 이 두 WordPress 페이지 빌더 중 어느 것이 진정으로 돈 가치가 있습니까?
지금 알아보자.
- Visual Composer 및 Divi Builder 개요
- Visual Composer 및 Divi Page Builder의 사용자 인터페이스
- Divi 대 Visual Composer: 템플릿 라이브러리
- Visual Composer 대 Divi의 주요 기능
- 가격
- Divi 대 Visual Composer: 장단점
- Visual Composer 대 Divi Builder? 귀하의 웹사이트에 어떤 드래그 앤 드롭 페이지 빌더를 선택해야 합니까?
🛠️ 여기에서 WordPress 페이지 빌더의 전체 목록을 확인하십시오. ➡️
Visual Composer 및 Divi Builder 개요
먼저 두 개의 WP 페이지 빌더 플러그인에 대한 간략한 개요를 보여 드리겠습니다.
비주얼 작곡가 개요

Visual Composer는 오늘날 가장 잘 알려져 있고 가장 인기 있는 웹사이트 빌더 플러그인 중 하나입니다. 현재 이 드래그 앤 드롭 페이지 빌더 플러그인은 WordPress에 90,000개 이상의 활성 설치 가 있으며 2011년부터 지속적으로 성장하고 있습니다.
Divi 페이지 빌더 개요
다음은 Divi에 대한 간략한 개요입니다. 더 자세히 알고 싶다면 전체 Divi 리뷰를 읽어보세요.

Divi는 Elegant Themes에서 개발한 WordPress 편집, 웹사이트 디자인 및 마케팅 툴킷입니다. 그러나 여기서는 페이지 빌더만 비교하므로 Divi Builder에 중점을 둘 것입니다.
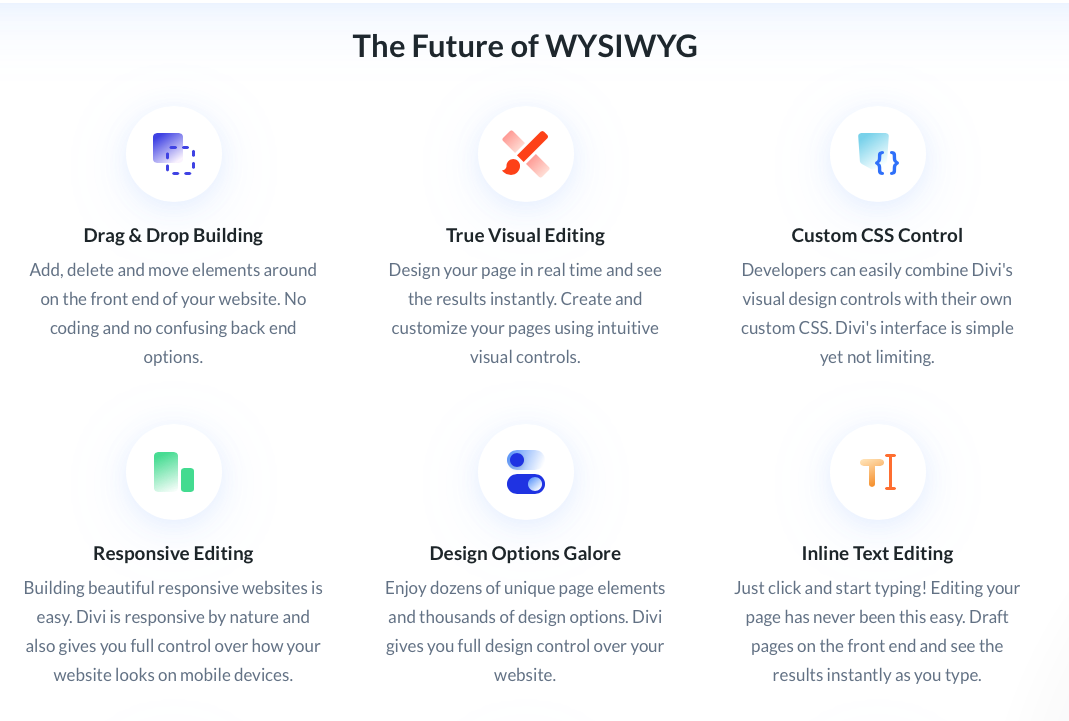
Divi Builder를 사용하면 WYSIWYG 인터페이스를 사용하여 머리글에서 바닥글까지 WordPress 웹 사이트 및 웹 페이지를 구축, 디자인 및 편집할 수 있습니다.
Divi Builder의 가장 큰 장점은 코딩 지식이 거의 필요하지 않으며 최신 버전(4.9.3) 기준으로 1000 개 이상의 페이지 템플릿 및 레이아웃과 46개의 콘텐츠 모듈 이 포함되어 있다는 것입니다.
⚡ 또한 확인하십시오: Elementor 대 Visual Composer
Visual Composer 및 Divi Page Builder의 사용자 인터페이스
두 개의 WordPress 페이지 빌더 플러그인은 인터페이스와 레이아웃이 약간 다릅니다.
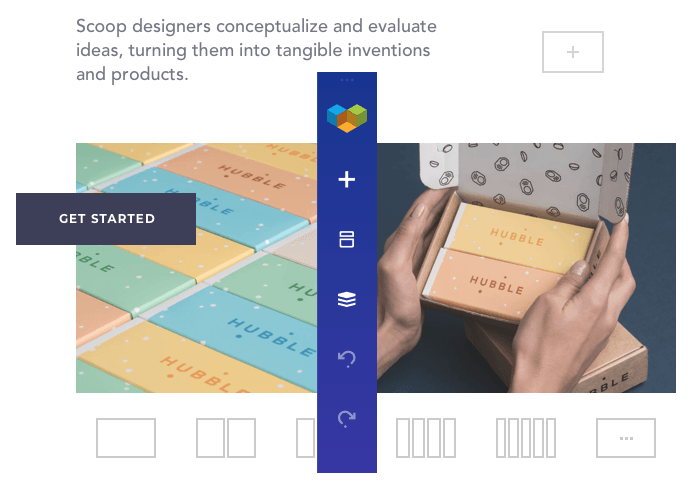
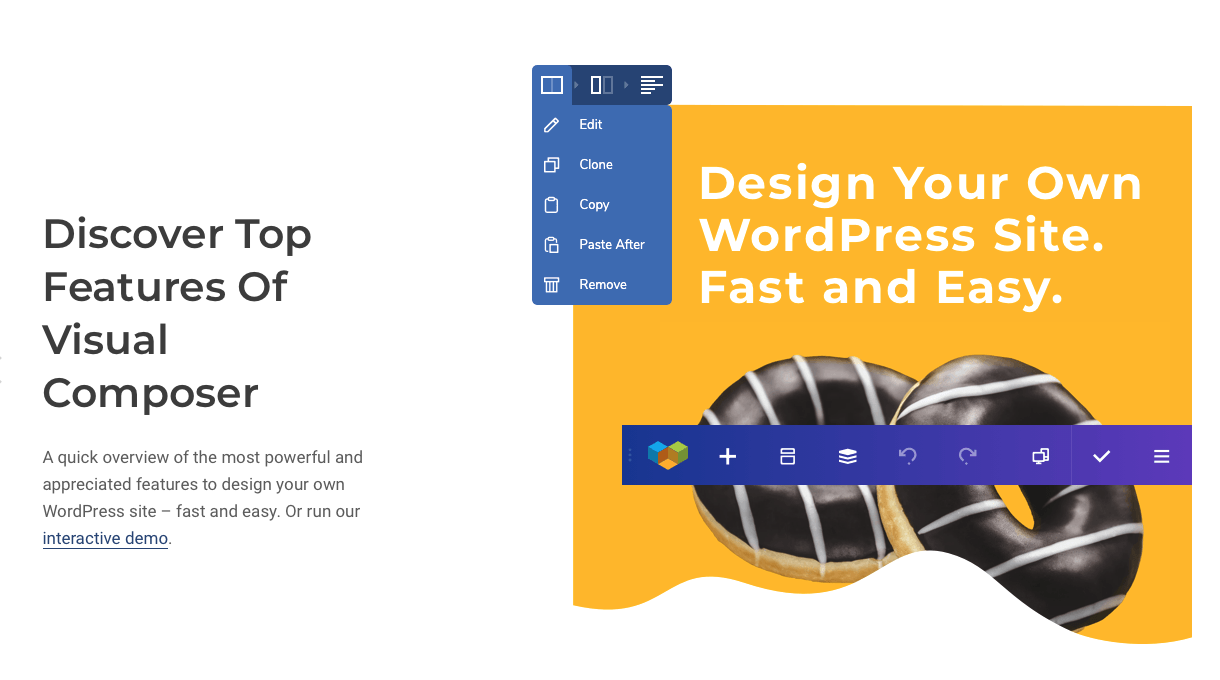
Visual Composer에는 접을 수 있는 왼쪽 사이드바가 있고 오른쪽에서 웹사이트 미리보기를 볼 수 있습니다.
그러나 우리는 이것이 매우 유연한 행 및 열 구조를 가지고 있지 않다는 것을 발견했습니다. 또한 사용자 정의 열 레이아웃을 지원하지 않으며 미리 정의된 열만 추가할 수 있습니다.
반면에 Divi Page Builder는 사이드바를 없애줍니다. 대신 Divi는 팝업과 플로팅 버튼을 사용하여 페이지를 만들고 콘텐츠 블록을 추가합니다.
또한 모든 Divi 콘텐츠 모듈은 기본적으로 반응합니다. 화면 크기에 따라 레이아웃을 사용자 정의할 수도 있고 사용자 정의 스타일을 Divi 사전 설정으로 저장할 수도 있습니다.
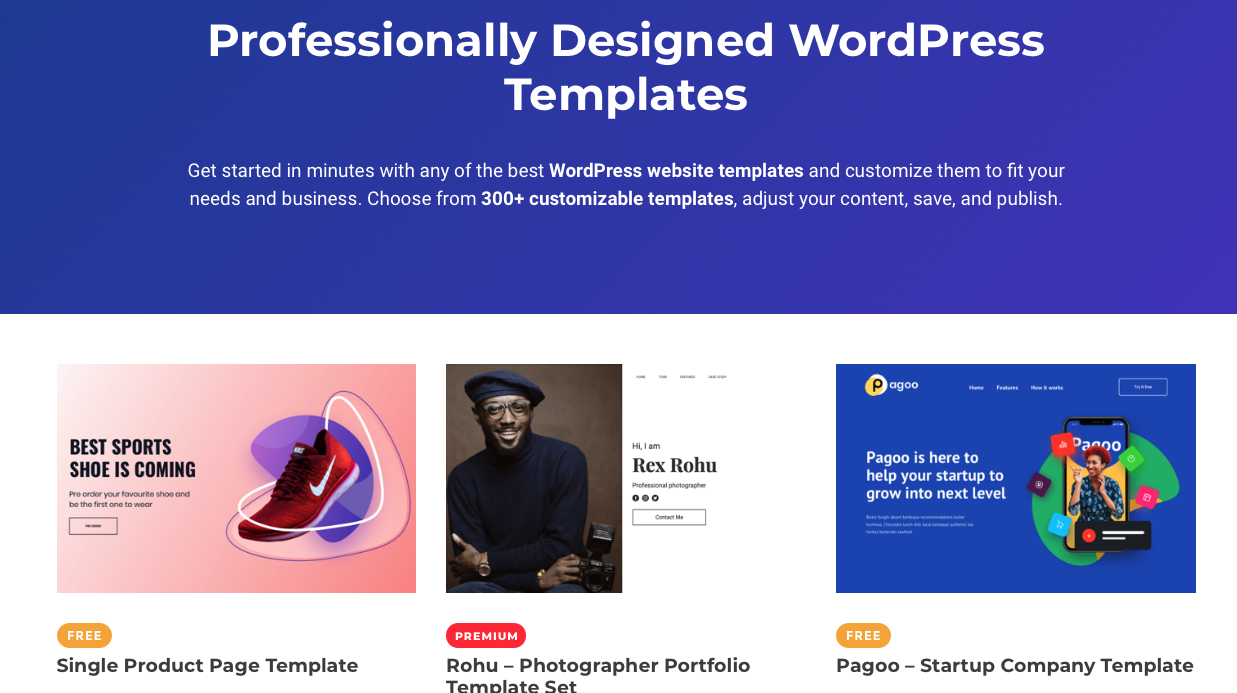
Divi 대 Visual Composer: 템플릿 라이브러리
이제 두 플러그인 모두 라이브러리에 무엇이 있는지 알아보겠습니다.


Visual Composer에는 200 개 이상의 템플릿이 포함된 템플릿 라이브러리가 있습니다. 여기에는 페이지, 머리글, 바닥글 및 사이드바가 포함됩니다. 그러나 대부분은 가격이 책정된 버전에서만 사용할 수 있습니다.
무료 플러그인 버전에는 약 10개의 템플릿 만 있습니다.

이에 비해 Divi Page Builder에는 100개 이상의 전체 웹 사이트 레이아웃 팩(Visual Composer에는 전체 웹 사이트 키트가 없음)을 포함하여 훨씬 더 많은 1000개 이상의 템플릿 이 있습니다.
또한 Divi Builder는 레이아웃을 비즈니스, 전자 상거래, 서비스 등의 다양한 범주로 구성하여 더 쉽게 찾을 수 있습니다.
Visual Composer 대 Divi의 주요 기능
Visual Composer와 Divi WordPress 플러그인에는 모두 WordPress의 군중 및 기타 페이지 빌더와 차별화되는 수십 가지 고유한 기능이 있습니다.
가장 큰 장점과 단점이 무엇인지 봅시다.
Visual Composer 주요 기능

Visual Composer에는 다음을 포함하여 시선을 사로잡는 웹 사이트와 페이지를 만드는 데 유용한 100가지 이상의 기능 이 있습니다.
- 드래그 앤 드롭 편집기
- 즉각적인 콘텐츠 업데이트
- 맞춤 CSS
- 비주얼 컴포저 인사이트
- 콘텐츠 요소
- 맞춤형 WordPress 위젯 지원
- 플러그인을 다른 WordPress 테마와 쉽게 통합
- 반응성(레이아웃이 다른 장치에서 어떻게 보이는지 볼 수 있음)
- 이메일 주소를 통한 24시간 지원
- 추가 기능 및 테마 옵션
Divi 페이지 빌더 주요 기능

Divi에는 다음과 같은 뛰어난 기능도 많이 포함되어 있습니다.
- 1000개 이상의 사전 구축 및 사용자 정의 레이아웃
- 40개 이상의 내장 콘텐츠 블록
- 고급 드래그 앤 드롭 페이지 빌더
- 사용자 정의 CSS 지원
- 인라인 편집
- 사용자 정의 머리글 및 바닥글
- WooCommerce 모듈
- 26개 언어로 제공
- 그리고 그외에 더 많은 기능
가격
Visual Composer와 Divi Page Builder는 모두 필요에 따라 다양한 요금제를 제공합니다. 주요 차이점은 Divi는 프리미엄 전용 WordPress 플러그인이며 무료 플랜이 없는 반면 Visual Composer에는 무료 플랜 이 있다는 것입니다.
가격과 두 페이지 빌더가 각각의 특정 계획에 대해 무엇을 제공하는지 살펴보겠습니다.
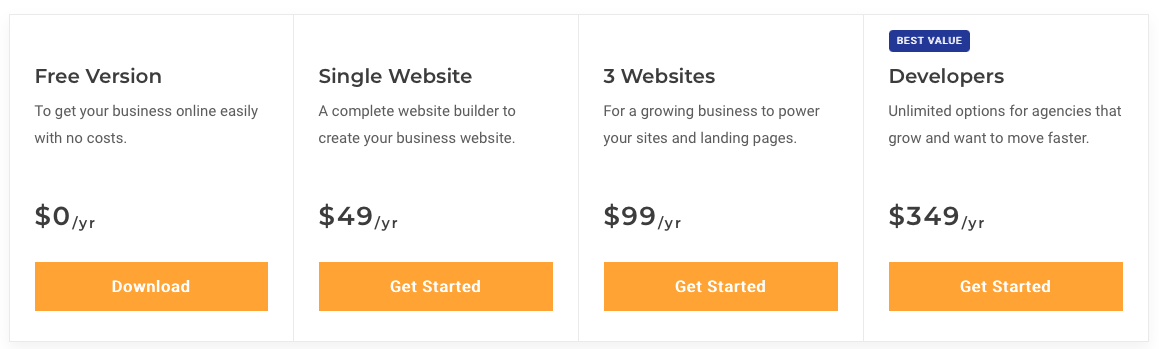
비주얼 컴포저 가격

Visual Composer는 4가지 계획 과 15일 이내에 전액 환불을 보장합니다.
- 무료 (연간 $0)
- 단일 웹사이트 ($49/년)
- 3개의 웹사이트 ($99/년)
- 개발자 ($349/년)
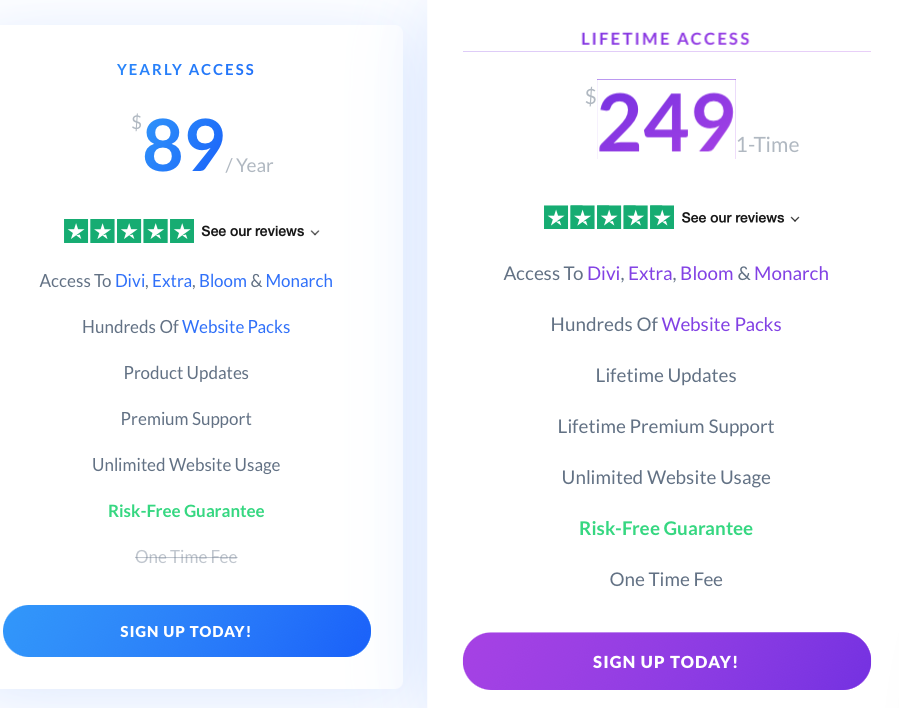
Divi 빌더 가격

이에 비해 Divi에는 30일 환불 보장과 함께 두 가지 가격 옵션 만 있습니다. 또한 Bloom 및 Monarch를 포함한 모든 우아한 테마 제품에 액세스할 수 있습니다.
또한 평생 요금제는 일회성 결제입니다.
- 연간 이용권 ($89/년)
- 평생 ($249/1회)
Divi 대 Visual Composer: 장단점
각 콘텐츠 빌더 플러그인에는 WordPress 웹 사이트를 만들 때 주시해야 하는 장단점이 있습니다.
이 두 WordPress 페이지 빌더 플러그인이 제공해야 하는 장단점을 살펴보겠습니다.
Visual Composer 웹 사이트 빌더 전문가
- 반응형 디자인
- 프론트엔드 및 백엔드 편집 기능이 모두 있습니다.
- 다른 WordPress 플러그인 및 테마와의 호환성
- 초보자 웹 디자이너와 개발자를 위한 학습 곡선이 낮고 사용하기 쉽습니다.
- 페이지를 미세 조정할 수 있는 다양한 디자인 및 사용자 정의 옵션
- Visual Composer Premium 사용자를 위한 일대일 이메일 지원
비주얼 작곡가의 단점
- 무료 버전은 매우 제한적이며 실제로 무엇이든 얻으려면 프리미엄 버전 중 하나를 구입해야 합니다.
- 배경 이미지와 같은 이미지의 크기를 조정하거나 사용자 지정하는 데 문제가 있을 수 있습니다.
- 특히 페이지가 더 긴 경우(예: 방문 페이지) 인터페이스가 느릴 수 있습니다.
Divi 빌더 전문가
- 라이브러리에서 1000개 이상의 사용 가능한 레이아웃 및 템플릿
- 심플하고 직관적인 메뉴
- A/B 테스트 콘텐츠 요소 기능
- Divi 테마 빌더를 사용하여 고급 기능으로 전체 웹사이트를 구축할 수 있습니다.
- 또 다른 장점은 Divi가 활성 커뮤니티에 대한 액세스 및 방법 자습서를 포함하여 정기적인 업데이트와 우수한 지원을 제공한다는 것입니다.
- 진정한 프런트 엔드 편집(WYSIWYG)으로 이동 중에도 변경할 수 있습니다.
Divi 빌더 단점
- 무료 버전이 없습니다. Divi가 최고의 페이지 빌더인지 100% 확신하지 못하는 사람에게는 이것이 거래 차단기일 수 있습니다.
- 가파른 학습 곡선은 초보자에게 너무 과도할 수 있습니다.
- 다른 우아한 테마 제품과 함께 제공되는 경우에만 사용 가능
- 다른 페이지 빌더에서 찾을 수 있는 일부 콘텐츠 요소 누락
- 단축 코드
Visual Composer 대 Divi Builder? 귀하의 웹사이트에 어떤 드래그 앤 드롭 페이지 빌더를 선택해야 합니까?
결과는 무엇입니까?
Visual Composer 또는 Divi Builder?
아니면 Elementor 또는 Beaver Builder와 같은 다른 끌어서 놓기 WordPress 플러그인을 사용해야 합니까?
⚡ 또한 확인하세요: Divi 대 Elementor
이 끌어서 놓기 페이지 빌더는 모두 유용한 기능과 함께 제공할 것이 있습니다.
그러나 우리는 물론 둘 다 선택할 수 없습니다. 따라서 Visual Composer보다 훨씬 더 유용한 기능을 제공하기 때문에 Divi 페이지 빌더를 권장합니다.
물론, 우리는 다른 페이지 빌더인 Visual Composer가 나쁜 것이라고 말하는 것이 아닙니다. 놀랍고 전문적인 WordPress 웹 사이트를 만드는 데 여전히 효과적입니다.
사실, 그것은 아주 좋은 WordPress 드래그 앤 드롭 페이지 빌더입니다. Divi보다 학습 곡선이 조금 더 관대하다는 것을 알게 될 수도 있으므로 처음 개발자에게는 더 쉬울 수 있습니다.
또한 무료 페이지 빌더에서 작업하려는 경우 Visual Composer가 매우 좋은 선택이 될 수 있습니다.
그러나 더 많은 것을 찾고 있다면 Divi가 더 나은 선택이라고 생각합니다.
어떻게 생각하나요? 어떤 WordPress 페이지 빌더가 더 잘 작동한다고 생각합니까? 비주얼 작곡가 또는 Divi?
귀하의 답변을 들어보겠습니다.
🎨 궁극의 Divi 리뷰는 여기에서 확인하세요 ➡️
🔔 다음 사항 도 확인하세요:
- 디비 대 엘리멘터
- 디비 대 아바다
- 비버 빌더 대 디비
- 디비 대 Wix
- 디비 대 테마파이
- Divi 대 Thrive Architect
- 디비 대 제네시스
- Elementor 대 Visual Composer
