Vue UI 구성 요소: 15개의 라이브러리 및 키트
게시 됨: 2022-04-12- 퀘이사
- 아르코 디자인
- 뷰티파이
- 뷰 부트스트랩
- 부피
- 우아함
- 뷰텐실
- 순진한 UI
- 뷰스틱 UI
- 발렛 UI
- 오루가
- 웨이브 UI
- 차크라 UI 뷰
- 개미 디자인 뷰
- 반트
- 구성 요소 라이브러리로 새 프로젝트 시작
연례 프론트 엔드 프레임워크 보고서에서 보았듯이 Vue.js는 웹 개발을 위한 가장 인기 있는 JavaScript 프레임워크로 견고한 상위 3위를 유지하고 있습니다. 그리고 2022년 2월 – Evan You는 Vue가 기본 버전으로 Vue 3으로 이동할 것이라고 발표했습니다.
이 정리는 내가 다양한 프레임워크에 대해 수행해 온 시리즈의 일부입니다. 특히 Tailwind CSS 구성 요소 라이브러리 컬렉션뿐만 아니라 최고 성능의 React UI 라이브러리에 대한 리뷰도 있습니다. Vue에 대한 접근 방식은 정확히 동일합니다.
우리는 활발히 개발 중이지만 새로운 Vue 3 버전*도 지원하는 라이브러리에 중점을 둘 것입니다. 많은 라이브러리가 단순히 몇 년 전에 마지막으로 업데이트되었기 때문에 삭제되지 않았다고 미리 말씀드릴 수 있습니다. 나날이 발전하는 프레임워크를 위해 지원이 부족한 라이브러리로 작업하는 것은 이치에 맞지 않습니다.
* 이 규칙에는 몇 가지 예외가 있습니다. 일부 라이브러리는 Vue 3로 업데이트할 계획이 없지만 여전히 활발히 개발 중입니다. 그리고 일부는 미래에 업데이트할 계획이 있지만 유지 관리 관점에서 보면 꽤 많은 작업입니다.
퀘이사

Quasar는 말 그대로 프레임워크 내의 프레임워크입니다. 사용자 인터페이스를 구축하기 위한 광범위한 도구를 원하는 개발자를 위한 최고의 선택 중 하나입니다. 인기는 주로 Quasar가 다양한 빌드 모드에 대한 내장 지원을 가지고 있다는 사실에서 비롯됩니다.
따라서 SPA를 구축하든 PWA를 구축하든 모바일 앱을 구축하든 상관없이 시작하기 위해 땀을 흘릴 필요가 없습니다. 그리고 무엇보다도, 방대한 기능 풀에도 불구하고 – 소규모 개인 웹사이트를 구축하는 경우 Quasar는 해당 프로젝트에 필요한 리소스만 대기열에 넣습니다.
이렇게 하면 사용하지 않는 코드로 인해 프로젝트가 부풀려지는 것을 방지할 수 있습니다. 그리고 마지막으로 Quasar로 작성된 모든 코드는 하나의 통합 코드베이스로 공유됩니다. 따라서 단일 페이지 애플리케이션을 구축하는 경우 모바일 애플리케이션으로도 쉽게 내보낼 수 있습니다.
아르코 디자인

Arco는 React.js 개발자에게 인기 있는 엔터프라이즈급 디자인 시스템입니다. 그러나 Arco Design에는 Vue.js 버전도 있습니다. 또한 독립 개발자가 구축한 개인 UI 라이브러리와 달리 Arco는 기능과 디자인 파일로 가득 차 있습니다.
여기에는 각 구성 요소에 대한 Figma 및 Sketch 파일이 포함되었습니다. 사용자 지정 아이콘 라이브러리 및 즉시 다운로드할 수 있는 60개 이상의 사용자 지정 구성 요소 모음.
이러한 모든 리소스를 사용하면 몇 분 만에 디자인 모형을 만들 수 있습니다.
뷰티파이

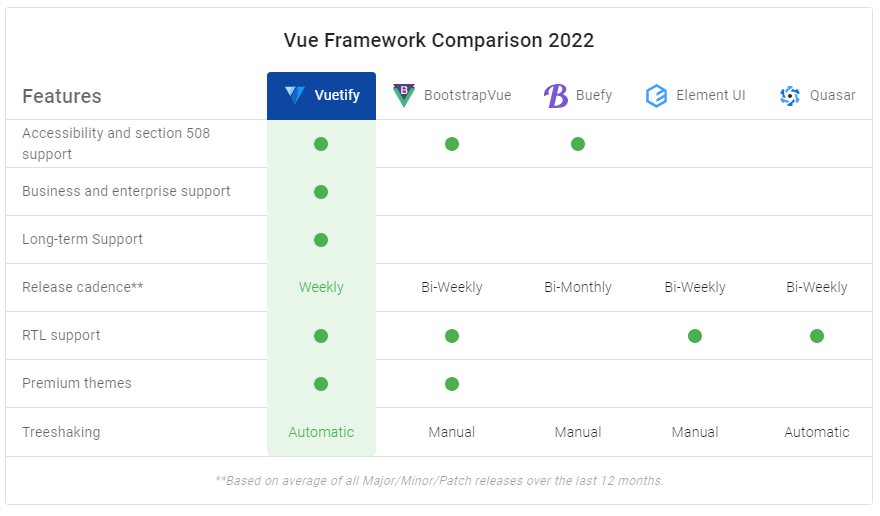
머티리얼 디자인은 누구나 좋아하죠? Vuetify UI 라이브러리는 머티리얼 디자인 사양을 기반으로 한 맞춤형 구성 요소와 함께 로드됩니다. 또한 처음부터 Vue.js와 함께해온 구식 라이브러리 중 하나입니다. 이것은 도서관이 제공해야 하는 것과 다른 도서관과 비교하는 방법에 가장 잘 반영됩니다.

이 비교 차트만 보아도 Vuetify가 개발자가 최고의 도구를 사용할 수 있도록 하기 위해 실제로 노력하고 있음을 알 수 있습니다. 또한 템플릿 시스템은 배우기 매우 쉽다고 말할 수 있습니다. Tailwind CSS의 유틸리티 클래스를 배우는 것과 같습니다.
뷰 부트스트랩

이 라이브러리에 대해 주목해야 할 유일한 점은 업데이트에 약간의 느린 시간이 있다는 것입니다. 이 GitHub 문제에 설명된 대로 - 그들은 Vue 3를 지원하는 Bootstrap 5로 라이브러리를 업데이트하는 데 도움이 되는 새 유지 관리자를 온보딩하려고 합니다. 그리고 시간이 지나면 그렇게 될 것이라고 생각하기 때문에 이 기사의 시작 부분에서 말한 것에도 불구하고 여전히 이것을 포함할 것입니다.
다른 모든 것에 관해서는 – 이 구성 요소 라이브러리는 당신이 기대하는 것을 수행합니다. Vue.js 프레임워크와 함께 사용할 수 있는 부트스트랩 구현입니다. 접근성에 최적화되어 있으며 모든 구성 요소에는 설명서에 포함된 수많은 예제가 있습니다.
모듈식 지원 덕분에 필요한 것만 사용하고 나머지는 건너뛸 수 있습니다.
부피

부르마는 생각만큼 많은 사랑을 받지 못합니다. 그것은 어떻게든 모든 트렌드와 프론트엔드의 광기에서 벗어나도록 관리한 CSS 프레임워크 중 하나입니다. 그러나 그럼에도 불구하고 작업하기에 매우 좋은 프레임워크이며 이제 Buefy 라이브러리를 통해 Vue와 함께 Bulma를 사용할 수 있습니다. 작업하기 쉽고 가벼운 구조를 강조합니다.
이전에 Bulma로 작업한 적이 있다면 Buefy는 모든 멋진 Bulma UI 구성 요소를 유지합니다. 또한 각 구성 요소 변형에 대해 미리 만들어진 코드 샘플을 얻을 수 있습니다. 설명서에는 CodePen에 대한 링크도 포함되어 있으므로 라이브러리를 직접 실행하지 않고도 예제를 가지고 놀 수 있습니다.
Buefy는 엄격히 Vue 2 라이브러리이며 작업량이 너무 많기 때문에 Vue 3으로 업데이트할 계획이 없습니다. 대안은 Bulma 지시문을 사용할 수 있는 Oruga(이 라운드업에도 포함됨)를 사용하는 것입니다.
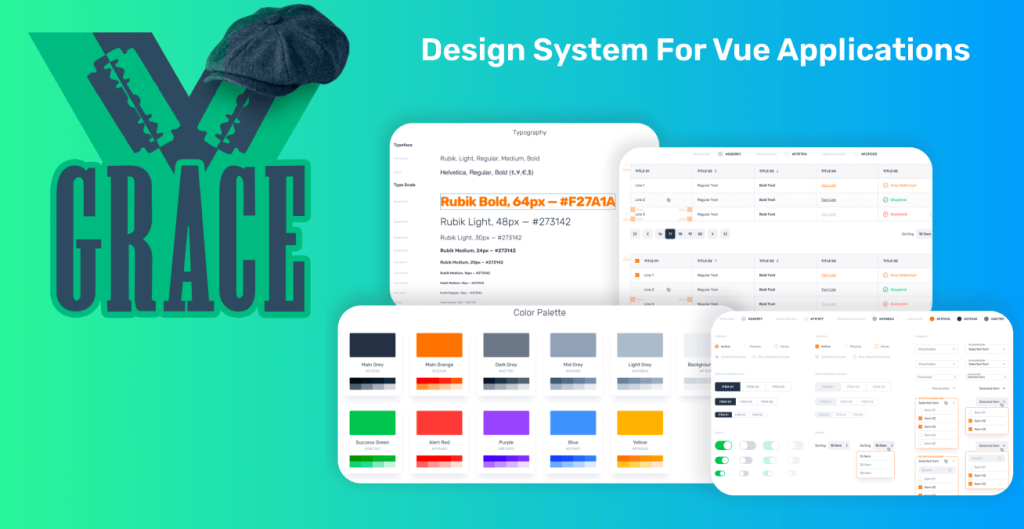
우아함

Grace는 맞춤형 디자인 시스템입니다. 번들링을 위해 TypeScript, SASS, Jest 및 Rollup을 사용하여 구현됩니다. 이 프로젝트는 매우 많이 개발 중이며 문서를 적절하게 업데이트해야 합니다. 그러나 유지 관리자가 이미 이 특정 사례에 대한 GitHub 문제를 열기 시작했기 때문에 그럴 것 같습니다.

뷰텐실

구성 요소 라이브러리를 시작점으로 사용하면서 모든 것을 직접 스타일화할 수 있는 자유를 선호한다면 Vuetensils는 이러한 목적을 위해 특별히 제작된 프레임워크입니다.
쉽게 사용할 수 있는 광범위한 구성 요소 라이브러리가 있으며 필요한 것을 선택할 수도 있습니다. 스타일링 이면의 철학은 기본적으로 사용하지 않는 스타일로 프로젝트를 꽉 채우는 것을 피하기 위해 모든 것을 최소화한다는 것입니다.
순진한 UI

Naive UI는 성능 최적화가 통합된 Vue 3 구성 요소 라이브러리입니다. 이미 TypeScript를 사용하고 있는 개발자를 위해 제작되었습니다. 구성 요소는 깔끔한 구조를 가지고 있으며 상상할 수 있는 거의 모든 시나리오를 커버합니다.
미리 만들어진 레이아웃 구성 요소가 추가되어 Naive UI는 새로운 웹 사이트 프로젝트에 사용할 수 있는 확실한 후보입니다. 글로벌 테마를 사용하거나 단계별로 고유한 구성을 구축하여 사용자 정의 구성을 정의할 수도 있습니다.
뷰스틱 UI

Vuestic은 50개 이상의 반응형 구성 요소, 통합된 접근성 기능 및 모든 주요 브라우저(웹 및 모바일)에서 지원을 제공하는 세련된 Vue 3 UI 프레임워크입니다. 또한 맞춤형 관리 대시보드 템플릿에 액세스하여 SaaS 제품으로 구축된 프로젝트를 시작할 수 있습니다.
구성 요소 디자인은 상당히 슬림하고 엄격한 특성을 부과하지 않습니다. 따라서 Vuestic UI는 스펙트럼의 모든 측면에 있는 프로젝트에서 작동해야 합니다.
발렛 UI

Varlet은 모바일 우선 키트로 구축된 이 목록의 첫 번째(2개 중) UI 라이브러리입니다.
Material Design과 통합되어 모바일 앱 개발에 사용되는 다양한 구성 요소를 다룹니다. Varlet은 서버 측 렌더링을 지속적으로 지원합니다.
설명서의 구성 요소를 가지고 놀 수 있습니다. 그러나 이를 시도하는 데 권장되는 방법은 VS Code 또는 WebStorm을 사용하는 것입니다. 이에 대해 작성자가 기본 구문 강조 솔루션을 제공했습니다.
Vue의 제작자(Evan You)는 중국계이며 중국, 일본, 한국과 같은 국가의 많은 사람들이 다른 프레임워크와 달리 Vue로 작업하는 것을 선호한다는 사실과 직접적인 상관 관계가 있습니다. 이것은 또한 Vue 커뮤니티가 미국과 같은 곳보다 동부 국가에서 훨씬 더 활발하다는 것을 의미합니다. React가 최고의 프레임워크로 여겨지는 곳입니다.
오루가

Oruga는 Vue UI 구성 요소의 프레임워크에 구애받지 않는 라이브러리입니다. 아이디어는 제공된 구성 요소를 사용하고 직접 스타일을 지정하거나 외부 프레임워크(예: Bulma)를 사용하여 기존 구성 요소 위에 구축하는 것입니다.
Orgua의 흥미로운 기능 중 하나는 구성 요소가 단순한 인터페이스가 아니라는 것입니다. 그러나 그들 중 많은 사람들이 추가 기능도 제공합니다. 문서에는 필요한 모든 Props 정의가 있지만 CSS와 SASS의 개별 변수 이름도 있습니다.
웨이브 UI

Wave UI는 CSS를 사용하여 구성 요소를 사용자 지정할 수 있어야 한다는 아이디어를 기반으로 합니다. 따라서 구성 요소에 사용자 정의 스타일이 있더라도 특정 속성을 적용하지 않고도 CSS로 사용자 정의 매개변수를 재정의할 수 있습니다.
디자인 스타일은 매우 겸손하지만 일부 사람들에게는 경계선이 최소한으로 느껴질 수 있습니다.
Wave UI는 자체 레이아웃 정의와 함께 제공됩니다. Spaces뿐만 아니라 Flexbox 및 Grid로도 사용할 수 있습니다. 유틸리티 클래스는 따라하기가 매우 쉽기 때문에 복잡한 구조를 구축하는 것은 문제가 되지 않습니다.
차크라 UI 뷰

Chakra UI는 React용 라이브러리 중 하나로 가장 잘 알려져 있습니다. 그러나 Vue 버전이 있습니다. 따라서 Chakra를 처음 사용하거나 과거에 사용해 본 적이 있는지 여부에 관계없이 Vue 버전을 사용하는 것은 정확히 동일하게 느껴질 것입니다.
이 라이브러리는 접근 가능한 웹 개발에 대한 엄격한 접근 방식으로 가장 잘 알려져 있습니다. 이는 각 구성 요소가 WAI-ARIA 지침과 호환되도록 함으로써 달성됩니다.
그러나 차크라가 가장 두드러지는 영역은 구성 요소를 구성하는 능력입니다. 즉, 구성 요소 요소를 재사용하여 함께 혼합할 수 있습니다. 이를 통해 다른 방법으로는 불가능한 구성 요소 구조와 스타일을 얻을 수 있습니다.
개미 디자인 뷰

Ant Design은 현대 웹 개발을 위한 최고의 디자인 시스템 중 하나입니다. 우리는 이미 React 라이브러리에 대한 이전 기사에서 해당 제품을 다뤘습니다.
그러나 요약하자면 Ant Design은 임의의 프로젝트에 연결하는 구성 요소 집합보다는 디자인 철학을 구현하는 데 중점을 둡니다. 따라서 이 라이브러리는 전문(엔터프라이즈 수준) 프로젝트에서 작업할 때 사용하고 싶을 것입니다.
지침에서 구성 요소 철학에 이르기까지 모든 것이 해당 문서에 자세히 설명되어 있습니다.
반트

Vant는 모바일 개발을 위해 구축된 두 번째(그리고 마지막!) 구성 요소 라이브러리입니다. GitHub에 20,000개의 별이 있으므로 이 부서에서 절대적인 짐승임을 안심할 수 있습니다.
구성 요소는 가능한 한 가볍게 설계되었으며 모든 구성 요소의 크기가 평균 1kb에 불과합니다. Vant는 TypeScript를 사용하며 Sketch 또는 Axure의 내보내기로 사용할 수 있는 일부 디자인 자산도 있습니다.
스케치 자산은 Figma에서도 가져올 수 있습니다.
모바일 개발을 하고 Vue로 작업한다면 Vant는 아마도 최고의 라이브러리 중 하나일 것입니다. 문서는 광범위하며 구성 요소 구조를 사용자 지정하는 기능은 SPA와 PWA 프로젝트 모두에 적합하다는 것을 의미합니다.
구성 요소 라이브러리로 새 프로젝트 시작
상당히 많은 프론트엔드 개발이 구성 요소 라이브러리에 의해 관리됩니다. 실제로 가장 인기 있는 프레임워크는 모두 구성 요소 중심 접근 방식을 구현합니다. Vue는 특히 동부 지역의 많은 커뮤니티에서 최고의 선택이었습니다.
이전에 웹 개발 프로젝트를 수행한 적이 있다면(현대 스택 사용) Vue.js를 시작하는 것은 매우 쉽습니다. 또한 프레임워크를 사용할 때 얻을 수 있는 가장 큰 이점 중 하나입니다. Vue는 매우 잘 작동하지만 TypeScript를 배울 필요도 없습니다.
