Web Forms: 궁극적인 가이드
게시 됨: 2022-09-14작년에 미국에서 온라인 쇼핑을 한 2억 6600만 명 중 하나입니까? 그렇다면 웹 양식에 익숙할 가능성이 큽니다.
웹 양식을 사용하여 온라인 상점에서 정보, 상품 및 서비스를 받을 뿐만 아니라 웹 양식을 만들어 사이트에 포함시키는 비즈니스에도 중요합니다.

마케터는 주문을 완료하거나, 고객의 개인 정보를 추적하거나, 리드 정보를 수집하기 위해 여러 가지 이유로 웹 양식을 사용합니다.
그리고 웹 양식은 비즈니스에 강력한 영향을 미칠 수 있습니다. 마케터의 28%는 올바른 양식 필드가 리드 스코어링을 개선하는 데 도움이 된다고 말합니다. 이는 더 많은 자격을 갖춘 리드를 의미합니다. Venture Harbour에 따르면 잘 설계된 다단계 양식은 사이트 방문자의 53%를 리드로 전환했습니다.
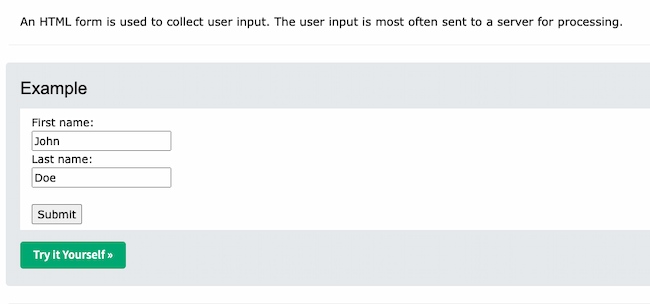
웹 양식은 또한 리드 플로우 프로세스를 통해 잠재 고객을 확보함으로써 기업이 전환율을 높이는 데 도움이 됩니다. 이것은 어떤 사람이 귀하의 사이트를 방문하여 무언가(예: 제품, 서비스 또는 무료 평가판)에 대한 대가로 정보를 제출할 때 발생합니다. 리드가 웹 양식을 제출하면 처리를 위해 서버로 전송됩니다.
웹 양식은 길이, 형식, 콘텐츠 유형 및 모양이 다양합니다. "모든 경우에 적용되는 단일 크기"는 없습니다. 비즈니스 요구 사항에 적합하고 리드에서 원하는 정보를 수집하는 데 도움이 되어야 합니다.
이것은 또한 웹 양식을 만드는 단일 방법이 없다는 것을 의미합니다. 나중에 웹 양식을 만드는 여러 도구를 검토하겠지만 먼저 웹 양식을 만들어야 하는 이유에 대해 알아보겠습니다.
웹 양식을 만들어야 하는 이유는 무엇입니까?
웹 양식을 사용하면 정보를 쉽고 효율적으로 수집하고 관리할 수 있습니다. 웹사이트에 바로 삽입되어 리드가 정보를 쉽게 공유할 수 있습니다. 리드가 웹사이트에서 양식을 작성하면 해당 정보는 분석할 준비가 될 때까지 저장됩니다. 웹 양식은 기업이 잠재 고객으로부터 필요한 정보를 얻는 데 중요한 도구입니다.
웹 양식 사용 사례
다음과 같은 여러 가지 방법으로 웹 양식을 사용할 수 있습니다.
- 연락처 정보 수집
- 배송 정보 수집
- 고객 설문조사
그들은 리드로부터 필요한 정보를 얻고 적절하다고 생각하는 방식으로 분석하거나 관리할 수 있도록 유지하는 데 도움을 줄 수 있습니다.
아래에서 다양한 유형의 웹 양식에 대해 이야기할 것입니다. 이를 통해 특정 사용 사례와 특정 사례에 가장 적합한 양식에 대한 더 나은 아이디어를 얻을 수 있습니다.
웹 양식을 작성하는 방법에 대해 논의해 보겠습니다. 아래 단계를 수행하면서 리드에서 실제로 필요한 정보가 무엇인지 생각해 보십시오.
웹 양식이 리드에 적합하지 않은 경우(복잡하거나 너무 많은 정보를 요구하는 경우) 잠재적인 리드가 관심을 잃고 사이트를 떠날 수 있습니다. 양식 끝에 있는 제안의 가치를 고려하고 그에 따라 웹 양식을 조정하십시오.
웹 양식을 만드는 것은 목적을 결정하는 것으로 시작됩니다.
1. 양식의 목적을 명확히 하십시오.
웹 양식의 목적을 명확하게 하는 것이 중요합니다. 귀하의 리드는 귀하의 웹 양식이 무엇을 위한 것이며 왜 작성하는지 정확히 알아야 합니다. 다음은 이를 수행하는 몇 가지 방법입니다.
간단한 헤더를 포함합니다.
간단한 헤더를 통해 리드는 양식을 완성하는 방법을 정확히 알 수 있습니다. 헤더는 혼란을 피하고 리드가 양식에 필요한 최소한의 시간을 할애하도록 합니다.

이미지 소스
간단한 헤더의 예는 다음과 같습니다.
- "문의하기"
- "이름"
- "선호하는 연락 방법"
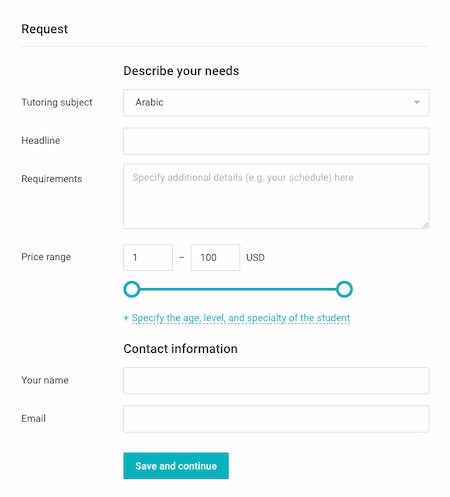
명확한 지시를 내리십시오.
가능한 한 적은 수의 단어를 사용하여 리드로부터 필요한 것을 명확하게 전달하십시오.

이미지 소스
양식 상단에 잠재 고객에게 질문할 내용에 대한 한두 문장을 포함합니다. 또한 리드와 투명하게 유지하기 위해 해당 정보가 필요한 이유에 대한 짧은 설명을 포함할 수 있습니다.
예를 들어, 항상 양식 필드의 목적을 명시하십시오. "이 웹 양식은 귀하에 대한 추가 정보를 얻는 데 사용되므로 귀하의 배경, 경험 및 관심사에 맞게 뉴스레터 콘텐츠를 조정할 수 있습니다."
웹 양식의 목적을 명확하게 함으로써 비즈니스와 리드 간에 신뢰성과 신뢰를 구축할 수 있습니다.
양식의 모양을 고려하십시오.
양식을 체계적이고 매력적이며 깨끗하게 유지함으로써 리드에게 쉬운 엔드 투 엔드 경험을 제공할 수도 있습니다.
원하는 것을 찾기 위해 긴 텍스트 단락을 읽는 데 시간을 낭비하고 싶지 않으며 복잡한 텍스트는 비전문적으로 보입니다.
잘 설계된 양식을 사용하면 귀하가 양식을 신중하게 작성하는 데 시간이 걸렸는지 리드가 몇 초 안에 알 수 있습니다.
웹 양식 사용성을 개선해야 하는 이유는 무엇입니까?
- 간단한 거래를 생성합니다.
- 신뢰를 구축할 것입니다.
- 당신은 더 전문적으로 보일 것입니다.
- 당신은 전환을 증가시킬 것입니다.
방문자가 작성해야 하는 양식과 특정 질문을 하는 이유를 정확히 알려주면 방문자가 참여할 가능성이 높아집니다. 배송 양식, 가입 양식, 설문 조사, 퀴즈 등 무엇이든 방문자가 쉽게 경험할 수 있기를 바랍니다.
"고객 우선"을 외치는 방식으로 설계된 다른 회사의 웹사이트를 방문하면 비즈니스가 전문적이고 사려깊다는 느낌을 받을 수 있습니다. 웹 양식도 마찬가지입니다.
웹 양식 사용성을 높이고 긍정적인 사용자 경험을 만들면 비즈니스에서 더 많은 전환이 발생합니다. 예를 들어 HubSpot 연구에 따르면 양식 필드 수를 줄이면 전환율이 증가할 수 있습니다.
사용하기 쉽고 명확하며 시각적으로 보기 좋은 양식을 만들면 리드가 양식을 완성하고 고객이 되기를 원할 것입니다.
웹 양식 사용성을 개선하고 양식의 디자인과 컨텍스트에 우선 순위를 지정하면 사용자 경험이 향상됩니다. 이렇게 하면 웹사이트 방문자가 양식을 작성하고 변환하는 데 열광할 것입니다.
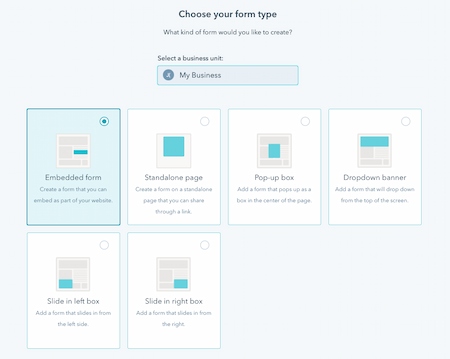
2. 웹 양식 유형을 선택합니다.
웹 양식의 목적은 어떤 유형을 사용해야 하는지, 어떤 질문을 해야 하는지, 응답 형식을 어떻게 지정해야 하는지 알려줍니다.
다음은 고려해야 할 몇 가지 일반적인 웹 양식 유형입니다. (곧 이러한 유형의 웹 양식 각각에 대한 예를 검토할 것입니다.)
문의 양식
연락처 양식을 사용하면 리드가 비즈니스에 질문을 하거나 우려를 표명하거나 환불 필요성을 설명할 수 있습니다. 이러한 웹 양식에는 일반적으로 리드가 이름, 연락처 정보 및 주문 번호를 나열해야 하는 필드가 포함되어 있습니다. 또한 리드에 대한 드롭다운 또는 텍스트 입력 필드가 있어 연락 이유와 선호하는 연락 방법을 설명할 수 있습니다.
리드 생성 양식
이러한 웹 양식은 웹사이트 방문자를 리드로 전환합니다. 일반적으로 이름, 회사, 이메일 주소, 전화번호와 같은 개인 정보가 필요하며 사이트 재방문 시 사용자 이름과 비밀번호가 필요한 경우도 있습니다.
주문 용지
주문 양식은 웹사이트 방문자가 주문할 수 있도록 하는 것과 정확히 일치합니다. 또한 고객에게 항목에 대한 지불 방법을 제공하고 주문한 제품을 직접 보낼 수 있습니다. 주문 양식에는 종종 신용 카드, 배송 및 청구 정보, 연락처 정보가 필요하므로 여러 단계를 포함할 수 있습니다.
등록 양식
리드는 서비스에 등록하려는 경우 등록 웹 양식을 작성합니다. 이것은 Craigslist, Ebates 및 eBay와 같은 사이트에서 일반적입니다. 리드가 이러한 사이트 중 하나에 항목을 나열하려는 경우 등록 양식을 작성하여 계정을 만든 다음 항목을 게시합니다.
설문조사 양식
설문 조사 웹 양식에는 객관식, 빈칸 채우기 및 긴 양식 응답이 포함될 수 있습니다. 제품 및 서비스에 대한 고객의 경험에 대해 더 많이 알 수 있도록 도와줍니다. 또한 고객과의 향후 상호 작용을 개선하고 비즈니스가 고객을 도울 수 있는 방법에 대해 리드를 교육하는 데 도움이 됩니다.
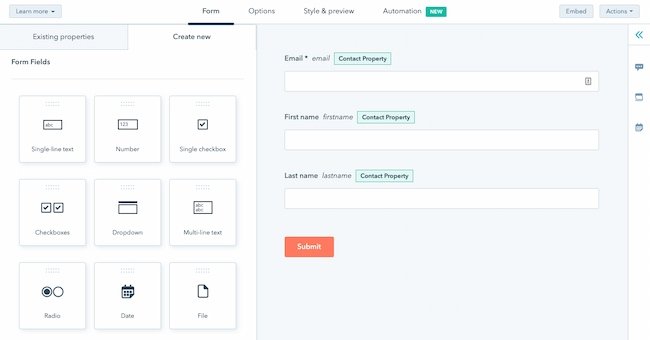
3. 양식 필드를 추가합니다.
양식 필드 생성을 시작할 때 리드로부터 어떤 응답이 필요한지 생각해 보십시오.
필요한 답변부터 시작하세요. 그런 다음 양식 필드의 제목을 지정하는 방법, 질문할 질문 및 방문자가 실제로 완료해야 하는 필드 유형을 결정할 수 있습니다.
방문자에게 무엇을 묻든 상관없이 방문자의 기본 연락처 정보(예: 이름 및 이메일 주소)를 항상 요구해야 개별 제출물을 식별할 수 있습니다.
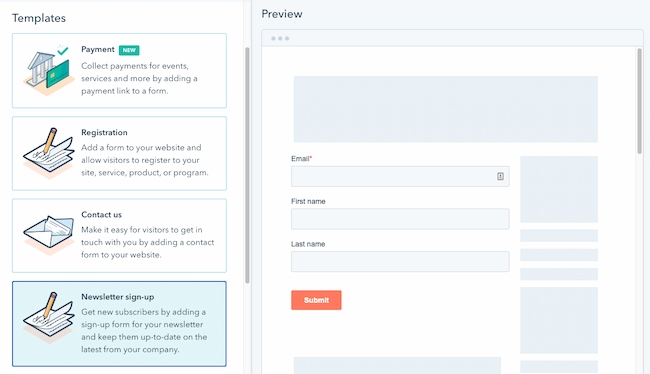
그런 다음 웹 양식을 만드는 데 적합한 소프트웨어를 선택합니다.
HubSpot에서 끌어서 놓기 기능을 사용하면 원하는 대로 양식을 쉽게 작성할 수 있습니다. 양식 필드는 미리 정의되어 있습니다. 즉, 양식에서 선택하고 추가할 수 있는 몇 가지 옵션이 있습니다.

웹 양식 템플릿을 선택했으면 미리 정의된 양식 필드를 검토하고 양식 만들기를 시작합니다.

자세한 답변이 필요한 리드 질문을 하는 경우 한 문장 또는 두 단락까지 허용하는 짧은 또는 긴 텍스트 입력 필드를 만들 수 있습니다.

또한 다음을 포함하여 양식에 포함할 수 있는 몇 가지 다른 필드 입력 유형이 있습니다.
- 다중 선택
- 드롭다운 메뉴
- 체크박스
- 라디오 버튼
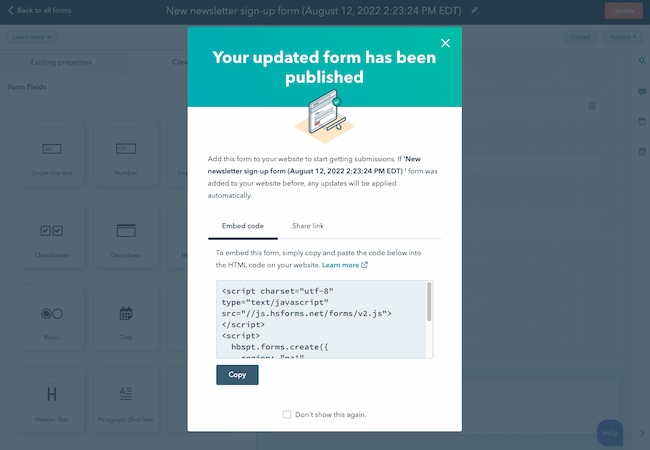
4. 웹사이트에 웹 양식을 삽입합니다.
웹 양식을 만든 후에는 양식을 게시하고 웹사이트에 포함할 차례입니다. 이것이 귀하의 웹사이트 방문자가 귀하의 양식에 액세스하는 방법입니다. 웹 사이트에서 양식을 원하는 위치를 결정하는 것으로 시작하십시오.
양식을 포함할 위치를 결정합니다.
웹사이트의 어떤 페이지에 웹 양식이 포함되어야 하는지 결정하십시오. 몇 가지 일반적인 질문은 다음과 같습니다.
- 기본 방문 페이지 하단에 이메일 가입을 원하십니까?
- 연락처 양식이 있는 경우 웹사이트에 귀하에게 연락하려는 방문자만을 위한 페이지가 있습니까?
- 누군가가 항목을 구매하는 경우 웹 양식이 의미 있는 순서로 되어 있습니까(첫 번째 배송, 그 다음 청구 및 지불)?
양식을 포함하는 방법
양식을 삽입하려면 양식의 코드를 복사하여 사이트의 원하는 위치에 붙여넣습니다.

웹 양식을 포함 및 게시하면 웹 사이트 방문자가 양식 작성 및 제출을 시작할 수 있습니다. 다음으로 건전한 비즈니스를 유지하는 데 중요한 리드에 대한 데이터를 받기 시작합니다.
웹사이트 작성자 또는 외부 웹사이트를 사용하는 경우에도 HubSpot의 양식 작성기에서 가져온 코드를 사이트의 소스 코드(웹사이트를 구축하는 데 사용되는 코드 모음)에 포함할 수 있습니다.
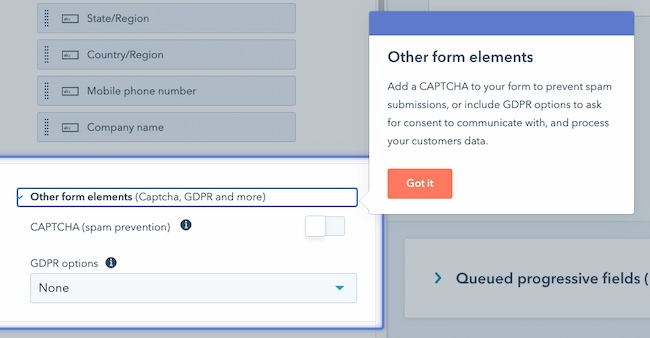
5. 웹 양식을 안전하게 만드십시오.
데이터 보호는 기업과 소비자 모두에게 최우선 과제가 되었습니다. 보안 웹 양식을 사용하면 리드의 데이터를 보호할 수 있습니다. 그러면 더 많은 제출이 이루어집니다. HubSpot의 양식 작성기를 사용하면 비즈니스와 리드 모두를 위한 보안 양식을 쉽게 만들 수 있습니다.
양식 작성기는 이메일 주소 유효성 검사 프로세스를 통해 스팸 제출을 중지합니다. 이렇게 하면 웹 양식에 실제 이메일 주소만 제출할 수 있습니다.
HubSpot은 또한 사람들이 양식 끝에 자신이 로봇이 아님을 확인하도록 요구하는 질문인 CAPTCHA를 추가할 수 있도록 합니다. 이들은 스팸에 대한 두 번째 보호 계층 역할을 합니다.

마지막으로 HubSpot을 사용하면 제출을 수신하는 데 불필요하다고 판단되는 특정 이메일 제공업체 및 도메인을 차단할 수 있습니다.
6. 웹 양식을 테스트하고 결과를 분석합니다.
웹 양식을 만들어 웹 사이트에 포함했으면 일부 분석을 실행하고 작동하는지 확인하십시오. 방문자의 관점에서 생각하십시오. 짧은 텍스트 입력 필드에 질문에 응답할 수 있는 충분한 공간이 있습니까? 그렇지 않은 경우 긴 텍스트 입력 필드로 전환하여 응답이 어떻게 변경되는지 확인하십시오.
웹 사이트 방문자로부터 동일한 피드백을 반복적으로 수신하는 경우 양식을 변경하거나 다른 양식 필드를 추가하여 리드 경험을 개선하십시오.
웹 양식을 포함한 모든 마케팅 전략과 관련하여 고객과 리드가 최우선 순위여야 합니다.
웹 양식 작성기 소프트웨어에서 이메일 알림을 설정한 경우에도 작동하는지 다시 확인해야 합니다.
웹사이트의 웹 양식으로 이동하여 리드처럼 작성하고 완료된 양식에 대한 이메일 알림을 수신하면 이를 수행할 수 있습니다. 작동하지 않으면 이메일 알림 설정을 통해 다시 작업해 보세요.
축하해요! 웹 양식 생성을 완료했습니다. 이제 웹 양식의 사용자 경험을 향상시킬 몇 가지 디자인 팁을 검토해 보겠습니다.
웹 양식 디자인 팁
웹 양식을 만들고 검토할 때 다음 디자인 팁 중 일부를 고려하십시오. 이렇게 하면 양식을 사용하기 쉽고 효과적이며 비즈니스와 리드 모두에 도움이 됩니다.
직접적입니다.
웹 양식을 가능한 한 직접적으로 유지함으로써 리드에 대한 경험을 개선할 수 있습니다. 또한 혼란을 피할 수 있습니다. 보다 직접적으로 웹 양식 헤더를 만들고, 명확한 양식 필드 제목을 사용하고, 웹 사이트에서 의미가 있는 위치에 웹 양식을 배치하고, 불필요한 문구를 제거할 수 있습니다.
올바른 양식 필드를 사용하십시오.
리드에 의미가 있는 양식 필드를 사용 하고 원하는 답변을 제공합니다. 리드가 해당 정보를 단락 형식으로 제공해야 하는 경우 긴 텍스트 입력 필드를 포함합니다. 몇 단어나 문장만 작성해야 하는 경우 단기 입력 필드를 포함합니다. 설문조사와 같은 경우 객관식 응답을 추가하고 여러 답변이 있을 수 있는 질문의 경우 확인란이나 라디오 버튼을 사용합니다.
입력 제약 조건을 사용합니다.
특정 양식 필드에 대해 입력 제약 조건을 사용하는 것을 고려하십시오. 예를 들어, 단기 입력 양식 필드에 한 문장만 필요하다는 것을 알고 있는 경우 리드가 한 문장에만 입력할 수 있도록 하는 제약 조건을 추가하십시오. 이렇게 하면 리드와 양식 검토자의 시간을 절약할 수 있습니다.
양식 제출 버튼을 추가합니다.

이미지 소스
양식에 "제출" 버튼을 추가하면 웹사이트 방문자가 웹 양식을 작성하여 망설임이나 혼란 없이 서버로 보낼 수 있습니다. 그것은 또한 당신과 당신의 동료 직원들이 그들의 제출물을 받고 그들이 말해야 하는 것이 무엇이든 들을 것이라는 확신을 갖게 할 것입니다.
양식을 정리합니다.
길고 상세한 웹 양식이 있는 경우 모든 것을 한 열에 보관하여 리드를 쉽게 읽고 완성할 수 있습니다. 양식 필드를 동일한 줄에 유지하려는 유일한 경우는 독자에게 이해가 되는 경우입니다.
예를 들어 날짜(일, 월, 연도)와 같은 정보를 한 줄에 유지합니다. 다른 모든 양식 필드를 단일 열에 유지하면 리드가 질문에 압도되거나 폭격당하는 느낌을 피할 수 있습니다.
양식을 시각적으로 매력적으로 만드십시오.
웹사이트 방문자가 웹사이트의 방문 페이지를 보고 머물고 싶은지 결정하는 데 평균 50밀리초가 걸린다는 것을 알고 계셨습니까?

이미지 소스
웹 형태의 첫인상도 중요합니다. 웹 양식을 만들 때 다음 디자인 팁을 염두에 두십시오.
- 전문적으로 보이도록 양식에 브랜드를 지정하십시오.
- 일관성을 보장하고 세련된 모습을 홍보하기 위해 회사의 미학을 일치시킵니다.
- 색상, 텍스트 글꼴 및 크기, 레이아웃 고려
- 물건을 깨끗하고 체계적으로 유지하십시오
스마트 필드를 사용합니다.
웹사이트에 이미 계정이 있고 동일한 사이트에서 다른 웹 양식을 작성하고 있다고 상상해 보십시오. 그 양식 필드가 이전 웹 양식에서 했던 것과 같은 질문을 하면 시간을 낭비하는 것처럼 느껴지지 않습니까?

스마트 필드는 리드가 불필요한 작업을 수행하지 않도록 하는 훌륭한 기능입니다. HubSpot은 스마트 필드를 사용하여 고객 또는 리드가 이전에 제출한 양식 필드를 제거합니다. 스마트 필드는 리드 또는 고객에게 원활한 프로세스를 제공하여 비즈니스와 웹사이트를 보다 전문적으로 보이게 합니다. 또한 동일한 정보를 여러 번 작성해야 하는 번거로움을 없애줍니다.
스마트 기본값을 사용합니다.
현재 위치를 기반으로 우편 번호가 자동으로 채워지는 웹 양식을 작성하기 시작한 적이 있습니까? 현명한 기본값입니다. 이 기능은 또한 웹 양식 완성 프로세스의 속도를 높이고 원활한 사용자 경험을 제공합니다.
오류 메시지를 포함합니다.
리드가 웹 양식을 작성할 때 올바르게 작성하고 있는지 여부를 알려야 합니다. 실수로 존재하지 않는 지역 번호를 입력하거나 "시" 필드에 해당 주를 추가하거나 글자 수 제한을 초과하는 경우 오류 메시지를 포함합니다.
다시 말하지만, 이는 리드에 대한 시간을 절약할 뿐만 아니라 제출된 콘텐츠를 검토해야 할 때 작업을 간단하게 유지합니다.
다음 팁을 사용하여 고객이 이해할 수 있는 오류 메시지를 만드십시오.
특정 콘텐츠를 요구하는 이유를 설명하세요.
다른 기업의 웹사이트에서 웹 양식을 작성하다가 아무것도 구매하지 않을 때 신용 카드 정보를 묻는 질문을 발견했다고 상상해 보십시오. "글쎄, 이건 개략이야"라고 생각하는 자신을 발견할 수도 있습니다. 또는 "나도 모르는 사이에 비용이 청구됩니까?"
이것은 리드를 잃거나 신뢰를 손상시키는 쉬운 방법입니다.
이를 방지하려면 특정 정보를 요청하는 이유를 설명하는 정보를 웹 양식에 포함시키십시오. 귀하의 리드가 가질 수 있는 질문을 예상함으로써 귀하는 전문적이고 사려 깊고 고객 지향적이 될 것입니다.
웹 양식 예
예는 영감을 얻고 자신의 마케팅 관행을 개선할 수 있는 좋은 방법입니다. 다음은 위에서 언급한 5가지 웹 양식 범주 각각을 보여주는 몇 가지 예입니다.
연락처 웹 양식
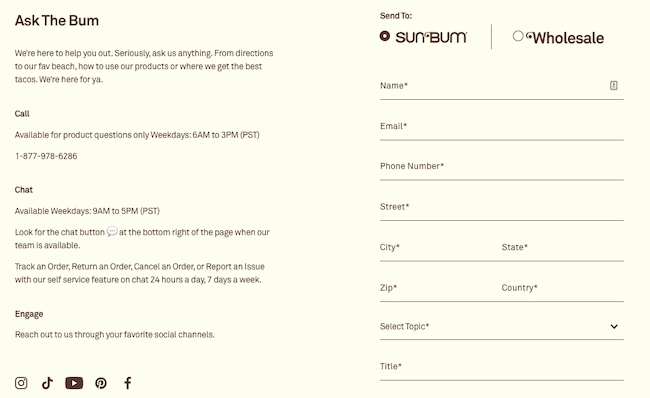
선범

Sun Bum은 웹사이트에 사용자 경험을 향상시키는 문의 양식을 제공합니다. 양식은 연락처 방문 페이지에 있습니다. 연락처 양식에 고유한 이름인 "Ask The Bum"도 있습니다. 이 이름은 브랜드와 어울리고 사용자의 공감을 불러 일으킵니다.
우리가 이와 같은 웹 양식을 좋아하는 이유: 깔끔하고 체계적으로 보이며 양식 필드는 양식의 목적에 적합합니다. 사용자는 Sun Bum에게 연락하는 이유와 연락 방법을 선택할 수 있습니다. 그런 다음 연락처 정보를 입력하고 주제를 선택하고 회사에 메시지를 작성할 수 있습니다. 양식의 카피 톤은 사용자가 개성이 있는 회사와 대화하고 있음을 상기시킵니다.
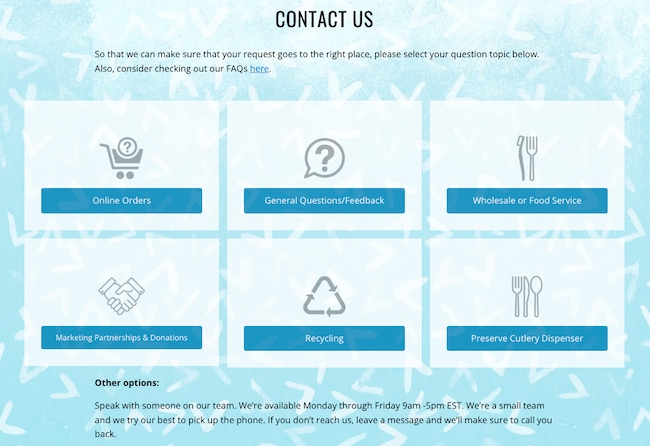
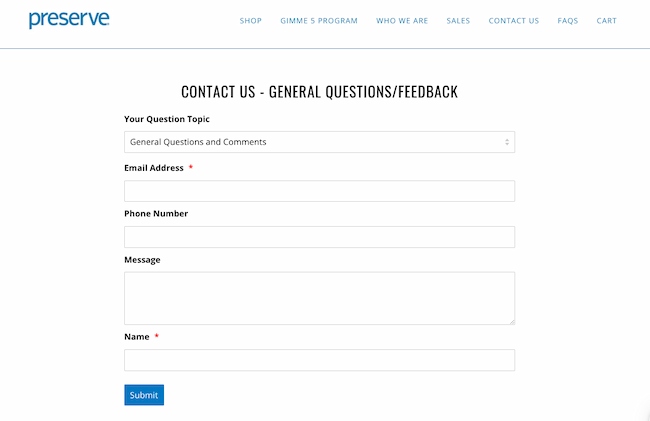
보존하다

Preserve의 연락처 경험은 사용자가 질문이 적합한 사람에게 전달될 수 있도록 질문이 어떤 주제에 속하는지 파악하는 데 도움이 되는 스캔하기 쉬운 페이지에서 시작됩니다. 심플한 아이콘과 깔끔한 다이렉트 카피를 통해 사용자는 회사의 규모와 초점을 이해할 수 있습니다.

주제를 클릭하면 웹 양식이 나타납니다. 또한 빠른 요청이 있거나 더 복잡한 질문을 해야 하는 경우 빠르게 스캔하고 완료할 수 있습니다.
이 웹 양식을 좋아하는 이유: 여러 웹 양식을 사용하면 고객이 한 번에 한 단계씩 진행할 수 있습니다. 2단계 프로세스는 또한 고객에게 신속하게 올바른 답변을 제공하는 것이 중요하다는 것을 사용자에게 보여줍니다. 이 웹 양식은 또한 질문에 대한 주요 주제를 강조 표시하고 소규모 팀의 가용성에 대해 설명하는 사본을 통해 명확한 기대치를 설정합니다.
리드 생성 웹 양식
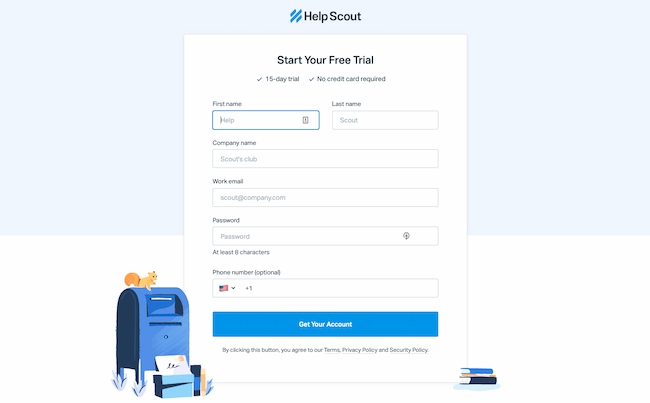
도움 스카우트

Help Scout의 사이트에는 리드 생성 양식이 있어 리드가 신속하게 계정을 생성할 수 있습니다. 웹 양식 헤더에는 해당 양식이 무엇을 위한 것인지 명시되어 있으며 계정을 만드는 데 몇 가지 개인 정보(회사, 이름, 비밀번호, 직장 이메일)만 있으면 됩니다.
우리가 이 웹 양식을 좋아하는 이유: 이 Help Scout 웹 양식은 사용자를 위한 멋진 레이아웃을 가지고 있으며 상자에 포함된 모든 필드를 유지합니다. 양식 필드의 레이아웃도 의미가 있습니다. 리드의 이름과 성을 위한 필드가 나란히 있고 나머지는 열 형식으로 되어 있어 방문자가 양식을 단계별로 작업하는 데 도움이 됩니다.
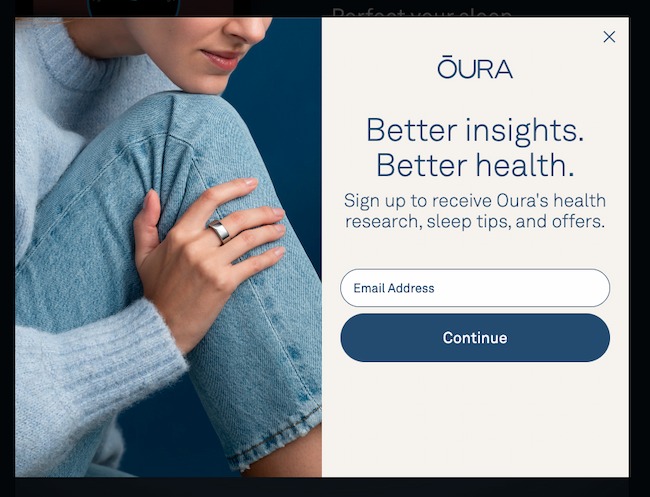
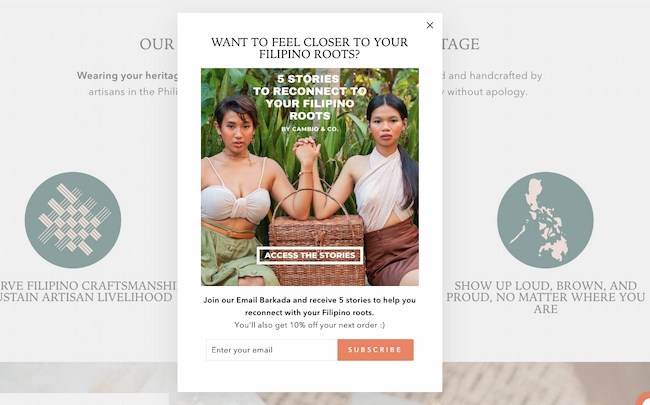
캄비오앤코

이 리드 생성 양식은 매력적인 헤드라인, 눈에 띄는 이미지, 두 가지 제안에 대한 간략한 개요로 눈에 띕니다. 첫 번째 제안은 브랜드 스토리를 강화하고 사용자에게 연결할 수 있는 기회를 제공하며 두 번째 제안은 매력적인 할인입니다.
우리가 이와 같은 웹 양식을 좋아하는 이유: 이 팝업 웹 양식은 많은 가치를 단일 양식에 담았습니다. 이 사본은 간결하지만 유용하며 시작하려면 단일 양식 필드인 이메일 주소만 있으면 됩니다.
주문 양식
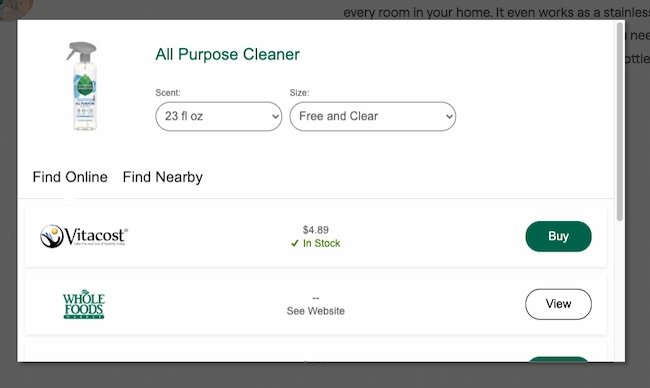
7세대

고객이 7세대 제품을 구입할 수 있는 곳은 다양합니다. 예를 들어, 온라인에서 유리 세정제와 같은 제품을 검색할 때 해당 세정제를 구입할 수 있는 지역 상점을 찾거나 구입하여 배송받기를 원할 수 있습니다. 이 웹 양식은 여러 사용자의 요구를 예상하고 모두 하나의 간단한 양식에 넣습니다.
이 웹 양식을 좋아하는 이유: 이 양식은 명확하고 이해하기 쉽습니다. 제품의 다양한 크기와 버전을 선택할 수 있는 기회를 제공하며 직접 방문 및 온라인 구매를 위한 다양한 위치를 제공합니다.
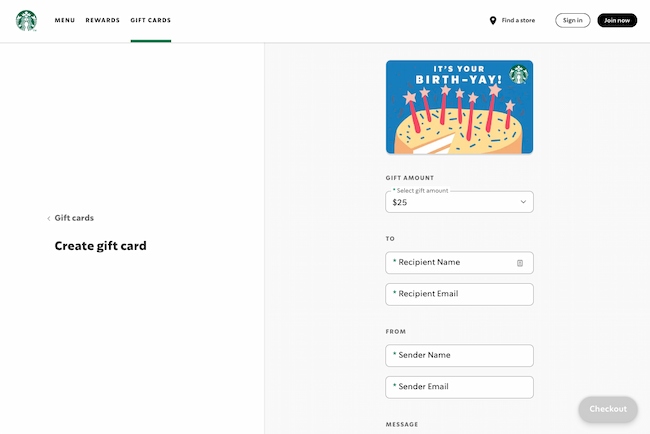
스타벅스

스타벅스에는 고객이 기프트 카드를 보내고 싶을 때 작성하는 온라인 주문 웹 양식이 있습니다. 첫 번째 단계는 스타벅스가 제공하는 다양한 기프트 카드를 나타내는 밝은 이미지를 선택하는 것입니다. 기프트 카드를 클릭한 후 고객은 기프트 카드 금액, 받는 사람, 보낸 사람 및 선택적 메시지에 대한 빈 짧은 텍스트 입력 양식 필드를 채웁니다.
해당 정보가 제출되면 사용자는 온라인 계정에 로그인하거나 게스트로 양식을 작성할 수 있습니다. 그런 다음 결제 정보를 추가하거나 업데이트합니다.
우리가 이와 같은 웹 양식을 좋아하는 이유: 이 프로세스는 명확하고 복잡한 프로세스가 빠르고 쉽게 느껴지도록 합니다. 웹 양식 디자인 및 양식 필드는 간단합니다. 그들은 명확한 제목을 가지고 있으며 스타벅스가 고객의 이메일 및 수신자의 이메일과 같은 특정 정보를 필요로 하는 이유를 설명합니다.
등록 양식
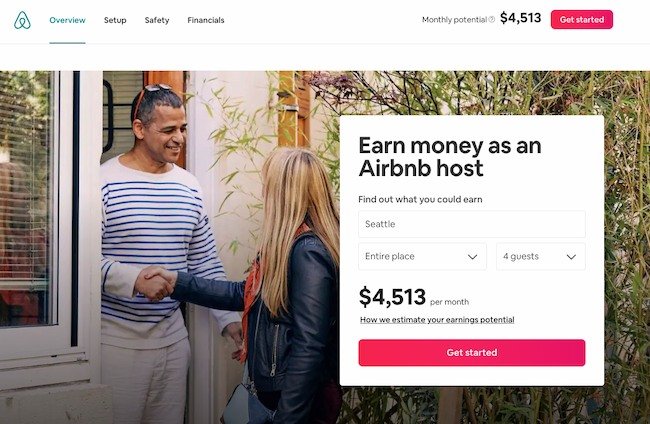
에어비앤비

누군가 자신의 집을 에어비앤비에 등록하려면 먼저 계정을 등록해야 합니다. 에어비앤비에는 호스트가 사이트에 자신의 공간을 등록하는 것에 흥미를 느낄 수 있는 간단한 등록 웹 양식이 있습니다. 이를 통해 잠재적 호스트는 숙소를 통해 얼마나 많은 돈을 벌 수 있는지 알 수 있습니다. 누가 한 달에 $4,000 이상을 추가로 벌고 싶지 않겠습니까?
우리가 이 웹 양식을 좋아하는 이유: Airbnb는 여러 웹 양식을 통해 잠재적인 호스트를 선택하고 자신의 속도로 프로세스를 진행할 수 있도록 합니다. 웹 양식은 시각적으로도 좋고 회사의 모양과 스타일과도 잘 어울립니다. 계속 및 제출 버튼도 굵게 표시되어 양식이 데스크톱 또는 모바일 장치에 있는지 여부에 관계없이 페이지에서 눈에 띄게 표시됩니다.
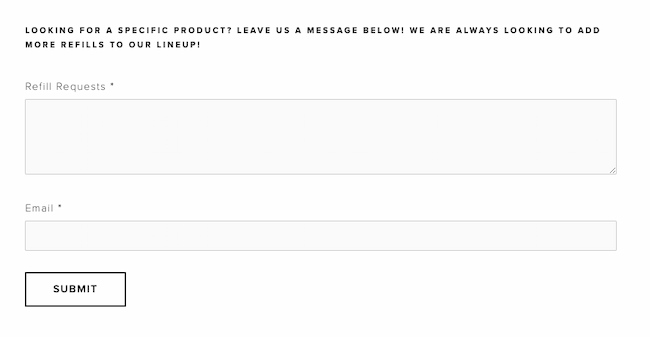
더 많은 폐기물을 덜 채우십시오

좋아하는 회사의 업데이트를 쉽게 등록할 수 있습니다. 그러나 가입할 때 얻을 수 있는 가치를 알면 더욱 좋습니다. Fill More Waste Less는 친환경적인 고객을 위해 세제, 헤어스프레이, 샴푸와 같은 리필 가능한 품목을 제공하여 폐기물을 줄입니다. 이 웹 양식은 이러한 고객에게 리필용 새 제품을 제안할 수 있는 기회를 제공합니다.
우리가 이와 같은 웹 양식을 좋아하는 이유: 제안을 명확하게 전달하면서 가입 동기를 부여하는 클릭 유도문안을 작성하는 것은 어렵습니다. 이 양식에는 필드가 두 개뿐이며 빠르게 스캔할 수 있습니다. 이렇게 하면 원하는 것을 찾지 못한 새로운 사이트 방문자가 요청을 제출할 가능성이 높아집니다.
설문 조사 웹 양식
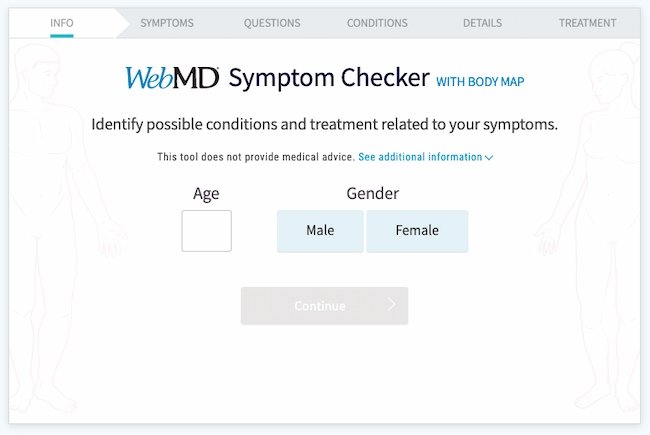
웹엠디

WebMD에는 웹사이트 방문자가 일련의 질문을 통해 자가 진단할 수 있는 증상 설문조사가 있습니다. 설문 조사에는 다양한 양식 필드가 있는 여러 웹 양식이 포함됩니다. 최종 웹 양식 제출은 가능한 진단이 포함된 방문 페이지로 환자를 안내합니다.
우리가 이와 같은 웹 양식을 좋아하는 이유: 이 웹 양식은 환자가 원하는 답변을 얻을 수 있는 효율적이고 효과적인 방법입니다. 이 양식은 시각 자료와 체크리스트를 모두 사용하여 증상을 가능한 상태 및 치료에 연결하는 과정을 간소화합니다.
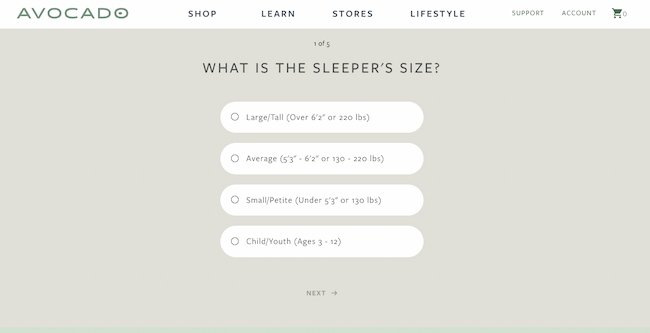
아보카도 그린 매트리스

매트리스를 선택하는 과정에는 많은 변수가 있습니다. 이로 인해 선택 범위를 좁히기가 어려울 수 있습니다. 이 양식은 구매자를 올바른 매트리스로 안내하기 위해 가볍고 사려 깊은 카피를 사용합니다.
이 웹 양식을 좋아하는 이유: 디자인과 텍스트가 잘 디자인되어 있으며 빠르게 스캔할 수 있습니다. 동시에 질문과 응답은 이 퀴즈를 채울 가치가 있을 만큼 충분히 자세하게 설명되어 있습니다. 이 웹 양식 설문 조사는 또한 이 회사가 고유한 판매 포인트를 강조할 수 있는 기회를 제공합니다.
더 많은 영감을 얻으려면 다음 웹 양식 및 피드백 양식 예제를 확인하십시오.
자신만의 웹 양식을 만드는 방법과 배울 수 있는 예제를 검토했습니다. 이제 필요한 웹 양식을 작성하는 데 도움이 되는 몇 가지 도구와 프로그램을 검토해 보겠습니다.
웹 양식 도구 및 소프트웨어 프로그램
기업이 리드로부터 정보를 얻는 데 사용할 수 있는 많은 온라인 양식 작성자 및 소프트웨어 프로그램이 있습니다. 일부 양식 작성기는 무료이고 일부는 구독료가 필요하며 일부는 다양한 유형의 양식 및 비즈니스에 적합한 기능을 가지고 있습니다.
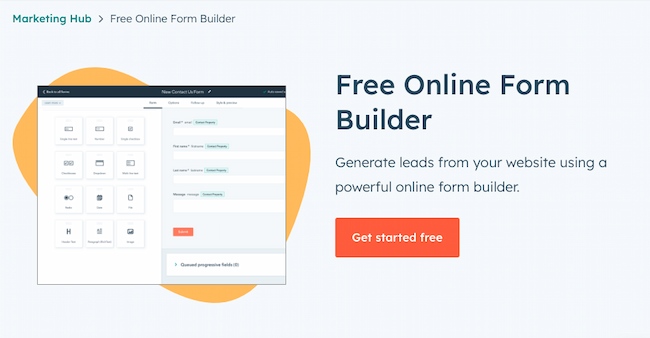
허브스팟

HubSpot의 양식 빌더에는 이상적인 양식을 효율적으로 생성, 포함 및 게시할 수 있는 사용하기 쉬운 끌어서 놓기 기능이 있습니다. HubSpot의 양식 빌더에 고유한 기능 중 하나는 점진적 프로파일링을 사용한다는 것입니다.
프로그레시브 필드를 사용하면 동일한 양식 필드를 여러 번 작성하지 않아도 됩니다. 이렇게 하면 비즈니스가 중복 응답을 받지 않도록 하는 데 도움이 됩니다. 양식 작성기를 사용하는 리드와 비즈니스 모두를 위해 가능한 한 간단하고 전문적으로 유지합니다.
조트폼

JotForm은 사용하기 쉬운 웹 양식 소프트웨어입니다. 기업이 웹 양식을 만들고 포함할 수 있을 뿐만 아니라 양식을 완성할 때마다 이메일을 통해 알림을 받을 수 있는 무료 온라인 양식 작성기입니다. JotForm을 사용하면 누구나 원하는 맞춤형 웹 양식을 몇 분 만에 만들 수 있습니다.
폼스택

Formstack을 사용하면 기업에서 웹 양식을 작성하고 추적하고 변환 도구를 사용하여 양식을 통해 수신된 데이터를 분석할 수 있습니다. 회사는 양식을 브랜드화하고 워크플로를 제어하는 데 사용할 수 있는 다른 앱(예: MailChimp, Google Sheets, PayPal 또는 Hubspot)과 통합할 수 있습니다.
WPForms

WPForms는 WordPress 문의 양식 플러그인입니다. 이 플러그인에는 연락처 양식을 플러그인에서 웹사이트로 쉽게 이동하는 끌어서 놓기 기능이 있어 사용 가능한 가장 간단한 문의 양식 빌더 중 하나입니다.
선택할 수 있는 여러 연락처 양식 템플릿을 사용하여 기업은 필요에 맞는 양식을 만들 수 있습니다. 플러그인은 또한 리드가 양식을 완성하고 모바일 친화적인 디자인을 가지고 있으며 다른 많은 앱과 통합될 때 알려줍니다.
드루팔

Drupal은 Webform이라는 웹 양식 작성자 모듈이 있는 오픈 소스 CMS(콘텐츠 관리 시스템)입니다. 이 모듈을 통해 Drupal 사용자는 설문조사와 양식을 만들고 스프레드시트 응용 프로그램에서 결과를 관리할 수 있습니다. 이 모듈에는 기본 통계 검토 기능도 포함되어 있어 기업이 현재 작동 중인 항목과 수정해야 할 항목을 추적할 수 있습니다.
서체

Typeform을 사용하면 기업에서 웹사이트를 위한 양식, 설문조사, 퀴즈 등을 만들 수 있습니다. 이 소프트웨어는 또한 주어진 사이트에서 모든 양식의 데이터와 결과를 추적하는 정교한 방법을 가지고 있습니다. 이러한 웹 양식은 생성하기 쉬울 뿐만 아니라 빠르게 포함할 수 있고 모든 장치와 호환됩니다.
나만의 웹 양식 만들기

HTML, CSS, Php 또는 Javascript를 사용하여 고유한 웹 양식을 만들 수도 있습니다.
훌륭한 웹 양식 만들기
웹 양식은 온라인 리드를 추적하고 클라이언트 및 잠재 고객에게 후속 조치를 취하며 구매자 페르소나에 대해 자세히 알아보는 데 도움이 됩니다. 사용자 경험을 향상시키고 리드가 찾고 있는 정보, 서비스 및 제품을 리드에게 제공합니다.
그렇다면 지금 바로 비즈니스를 성장시키고 네트워크를 확장하는 데 도움이 되는 웹 양식 작성을 시작하지 않으시겠습니까?
편집자 주: 이 게시물은 원래 2018년 10월에 게시되었으며 포괄적으로 업데이트되었습니다.

![]()
