따라야 할 11가지 웹사이트 슬라이더 모범 사례
게시 됨: 2022-04-26웹사이트에 이미지 슬라이더를 추가하시겠습니까? 그 전에 알아야 할 몇 가지 모범 사례가 있습니다. 이 기사에서는 슬라이더를 사용자 친화적으로 만들고 사이트 방문자를 늘리려면 따라야 하는 11가지 웹사이트 슬라이더 모범 사례를 공유합니다.
WordPress를 사용하는 경우 일부 테마에는 이미지 슬라이더를 추가하는 옵션이 있습니다. 그러나 이러한 슬라이더의 대부분은 기능이 매우 제한적입니다. 이 모든 모범 사례를 따르려면(자신의 슬라이더를 코딩할 필요 없이) Soliloquy와 같은 WordPress 슬라이더 플러그인을 사용하는 것이 좋습니다.
그런 다음 웹 사이트 슬라이더에 대한 11가지 모범 사례에 대해 알아보겠습니다.
1. 모바일을 위한 디자인
대략 알고 계셨나요? 웹사이트 트래픽의 56%가 모바일에서 발생합니까? 즉, 방문자의 절반 이상이 모바일 장치에서 슬라이더를 볼 것입니다.
슬라이더가 항상 원래대로 표시되고 동작하도록 하려면 반드시 반응형 디자인을 사용해야 합니다. (반응형 디자인이란 단순히 슬라이더가 다양한 모바일 장치에서 사용되는 작은 화면의 크기에 맞게 조정된다는 것을 의미합니다.)
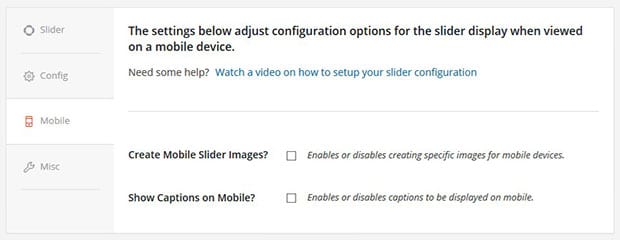
Soliloquy Slider 플러그인을 사용하는 경우 Soliloquy의 모든 테마가 완전히 반응하고 모바일 친화적이기 때문에 이에 대해 걱정할 필요가 없습니다. 원하는 경우 모바일 전용 슬라이드를 만들고 슬라이더가 작은 화면에서 원하는 대로 정확하게 보이도록 모바일 설정을 변경할 수도 있습니다.

2. 4개 이상의 슬라이드가 있는 슬라이더에 대해 축소판 탐색 사용
특히 슬라이더에 4개 이상의 슬라이드가 포함된 경우 방문자가 슬라이드 간에 쉽게 탐색할 수 있는 방법을 포함해야 합니다. 슬라이더에 탐색을 추가하는 가장 직관적이고 사용자 친화적인 방법 중 하나는 슬라이더 축소판을 사용하는 것입니다.
썸네일을 통해 방문자는 예정된 슬라이드와 이전 슬라이드를 미리 볼 수 있습니다. 이렇게 하면 앞뒤로 문지르지 않고도 한 번의 클릭으로 필요한 정확한 슬라이드를 찾을 수 있습니다.
다음은 축소판 탐색이 있는 슬라이더의 예입니다.
자세히 알아보려면 WordPress에서 축소판과 함께 슬라이더를 추가하는 방법에 대한 가이드를 확인하세요.
3. 라이트박스 팝업에 사진 표시
슬라이더를 사용하여 포트폴리오 또는 추천하고 싶은 사진을 표시하려는 경우 클릭 시 라이트박스 팝업에서 이미지가 열리도록 슬라이더를 설정해야 합니다.
이렇게 하면 큰 화면의 전체 보기 영역과 해상도를 활용하여 아름다운 사진을 표시할 수 있습니다.
다음은 라이트박스 슬라이더의 예입니다(라이트박스 팝업을 보려면 슬라이드 중 하나를 클릭).
자세히 알아보려면 WordPress에서 라이트박스 슬라이더를 만드는 방법에 대한 가이드를 확인하세요.

4. 프로모션 일정 잡기
슬라이더를 사용하여 특별 거래 및 제한된 시간 제안을 제공하려는 경우 이러한 슬라이드가 프로모션 날짜에만 표시되도록 예약해야 합니다.
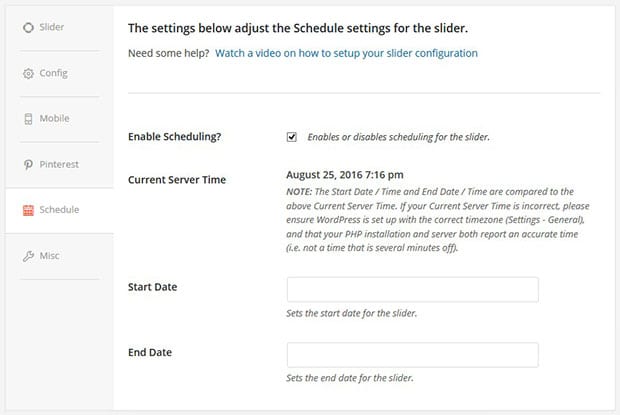
Soliloquy를 사용하는 경우 슬라이드의 시작 날짜와 종료 날짜를 설정할 수 있습니다(아래 그림 참조).

5. 소셜 미디어 이미지 가져오기
예를 들어 Instagram과 같은 소셜 미디어에 이미지를 많이 게시하는 경우 이러한 이미지를 웹사이트 슬라이더에 수동으로 업로드하여 삽입해서는 안 됩니다. 그것은 좋은 워크플로가 아닙니다.
시간을 더 잘 관리하려면 소셜 미디어에서 이미지 슬라이더로 직접 이미지를 가져오세요.
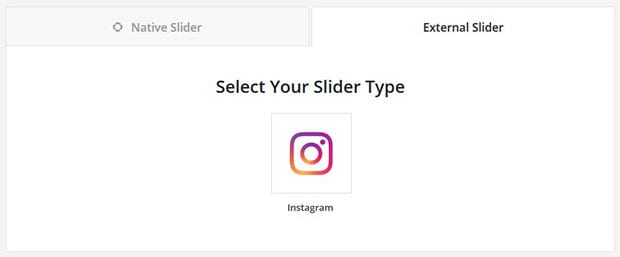
Soliloquy를 사용하는 경우 "외부 슬라이더"를 선택하고 가져오려는 소셜 미디어 계정을 선택하기만 하면 됩니다.

다음은 CEO의 Instagram(@syedbalkhi)에서 이미지를 가져오는 Instagram 슬라이더의 예입니다.
자세히 알아보려면 Instagram 사진 슬라이더를 만드는 방법에 대한 가이드를 확인하세요.
6. 슬라이드에 핀잇 버튼 추가
소셜 미디어에 대해 말하자면 Pinterest는 세계에서 가장 큰 이미지 공유 플랫폼입니다. 당신은 그것을 최대한 활용하고 있습니까?
청중이 Pinterest 보드에 직접 이미지를 공유할 수 있도록 슬라이드에 Pinterest 버튼을 추가해야 합니다.

자세한 내용은 WordPress의 이미지 슬라이더에 Pinterest 버튼을 추가하는 방법에 대한 가이드를 확인하세요.
7. 이미지 도용으로부터 슬라이드 보호
아무도 슬라이드에서 이미지를 다운로드하여 훔칠 수 없도록 하려면 마우스 오른쪽 버튼 클릭 기능을 비활성화해야 합니다.
자세히 알아보려면 WordPress 이미지 슬라이더에 대한 오른쪽 클릭을 비활성화하는 방법에 대한 가이드를 확인하세요.
8. 사용자 정의 CSS 사용
때로는 슬라이더 모양의 특정 측면을 사용자 정의해야 할 수 있으므로 웹 사이트의 브랜딩과 고유한 요구 사항과 완벽하게 일치합니다. 사용자 정의 CSS 코드를 추가하면 이를 수행할 수 있습니다.
또한 사용자 정의 CSS는 슬라이더에 개인적인 터치를 제공하므로 더 기억에 남고 다른 사람의 것처럼 보이지 않습니다.
Soliloquy를 사용하면 완전히 고유한 슬라이더에 대해 자신만의 스타일시트를 추가할 수 있습니다. 자세한 내용은 CSS로 독백 스타일링 가이드를 확인하세요.
9. 제품 슬라이드를 장바구니에 연결
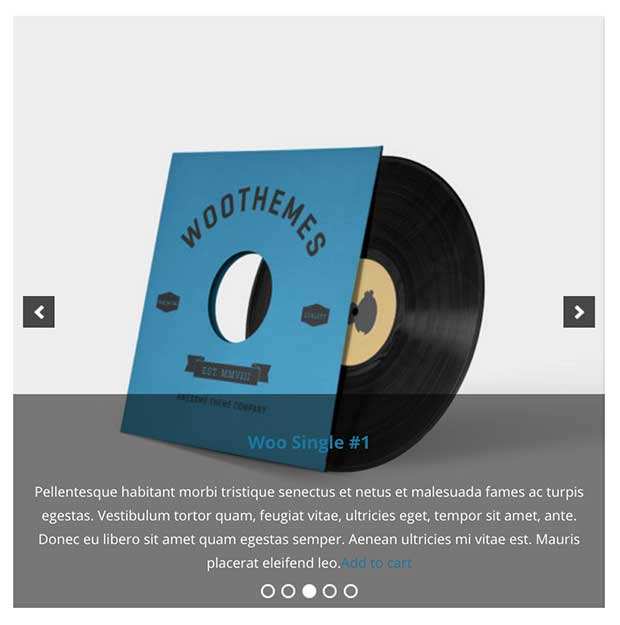
슬라이더를 사용하여 판매 중인 제품을 표시하려면 해당 슬라이드를 장바구니에 연결해야 합니다.
WooCommerce는 사이트에 장바구니 시스템을 추가할 때 권장하는 WordPress 플러그인입니다. 또한 Soliloquy 이미지 슬라이더와도 쉽게 통합됩니다.

자세히 알아보려면 WooCommerce 제품 슬라이더를 만드는 방법에 대한 가이드를 확인하세요.
10. 캐러셀을 사용하여 10개 이상의 슬라이드 표시
슬라이드에 10개 이상의 이미지를 표시하려면 회전식 레이아웃을 사용하는 것이 가장 좋습니다.
캐러셀에는 슬라이더의 모든 이미지를 쉽게 탐색할 수 있는 탐색 버튼이 있는 행에 슬라이드가 표시됩니다.
다음은 캐러셀 슬라이더의 예입니다.
자세히 알아보려면 WordPress에서 반응형 캐러셀 슬라이더를 만드는 방법에 대한 가이드를 확인하세요.
11. 기본 슬라이더 설정 설정
특히 슬라이더를 자주 만들 계획이라면 새 슬라이더를 만들 때마다 수동으로 설정할 필요가 없도록 기본 슬라이더 설정을 지정하는 것이 좋습니다.
새 슬라이더를 만들 때 시간을 절약하는 방법을 알아보려면 기본 WordPress 슬라이더 설정을 설정하는 방법에 대한 가이드를 확인하세요.
그게 다야! 이 기사가 따라야 할 11가지 웹사이트 슬라이더 모범 사례를 배우는 데 도움이 되었기를 바랍니다. WordPress에서 이미지 슬라이더를 만드는 방법에 대한 가이드를 확인할 수도 있습니다.
이 기사가 마음에 들면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 팁과 튜토리얼을 더 많이 받으세요.




















