32개의 인기 사이트의 모습
게시 됨: 2022-11-07웹사이트 디자인 트렌드(및 모범 사례)가 인터넷이 등장한 이후 극적으로 변했다는 것은 비밀이 아닙니다. 향수를 불러일으키는 웹사이트를 되돌아보고 현재 웹사이트와 비교하는 것은 사이트를 업데이트해야 하는 이유를 이해하는 훌륭한 방법입니다.


Wayback Machine의 도움으로 우리는 우리가 좋아하는 웹사이트가 지난 몇 년 동안 어떻게 생겼는지 볼 수 있습니다. 웹사이트 재설계를 계획하고 있고 영감을 얻을 수 있거나 향수를 불러일으키는 웹사이트에 대한 생각을 즐기는 등 32개의 사이트를 정독했습니다.
1) 구글
.jpg)
Google은 본질적으로 홈페이지의 다채로운 로고와 공백으로 브랜드를 유지하지만 오늘날 완전히 다르게 보이는 사이트의 다른 측면이 있습니다. 1990년대에 Google은 검색창 아래에 고유한 서비스를 제공했습니다. 현재 이 회사는 자주 방문하는 웹사이트를 북마크에 추가하여 사용자를 위한 개인화된 홈페이지를 만드는 데 주력하고 있습니다.
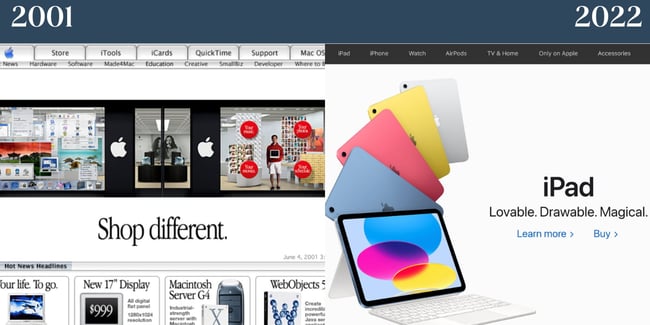
Apple은 항상 제품 중심의 홈페이지 접근 방식을 취합니다. 2001년에도 회사의 항목이 웹 사이트의 주요 초점이었다는 것을 알 수 있습니다. 2022년에 Apple은 브랜딩을 최소화하면서도 독특하게 유지하기로 결정했습니다. 단 하나의 제품을 특징으로 하여 홈페이지의 중심을 잡습니다. 현재 홈페이지는 매력적인 카피의 증거이기도 합니다. 세 가지 형용사로 Apple은 iPad를 구입해야 하는 이유를 완벽하게 설명합니다.

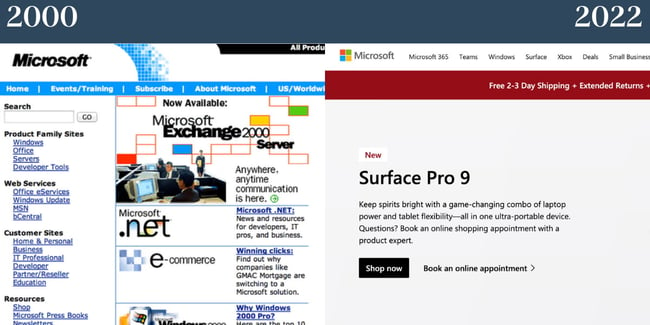
2000년에 Microsoft의 웹 사이트는 투박하고 지나치게 복잡했습니다. 웹 사이트의 풍부한 단어와 공백의 부족은 압도적인 사용자 경험을 제공합니다. 오늘날 마이크로소프트 사이트는 애플의 힌트를 받아 애플 제품에 집중하고 있다. 결과적으로 사이트는 어지러움이 덜하고 방문자가 더 쉽게 소화할 수 있습니다.

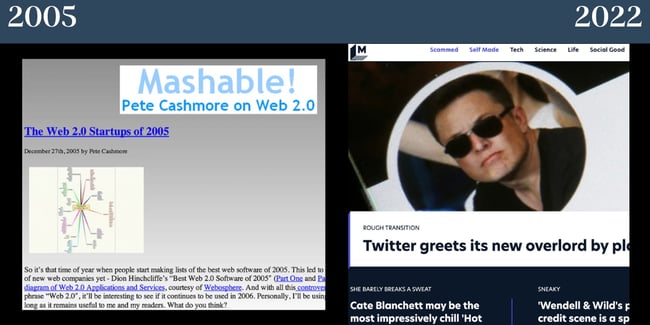
옛날 옛적에 Mashable은 그라데이션 배경을 사용했습니다. 심각한 이미지 부족은 말할 것도 없습니다. 이제 사이트는 비주얼과 텍스트의 균형을 맞춥니다. 회사 브랜딩도 더 이상 중심 무대를 차지하지 않고 특집 기사에 초점을 맞춥니다.

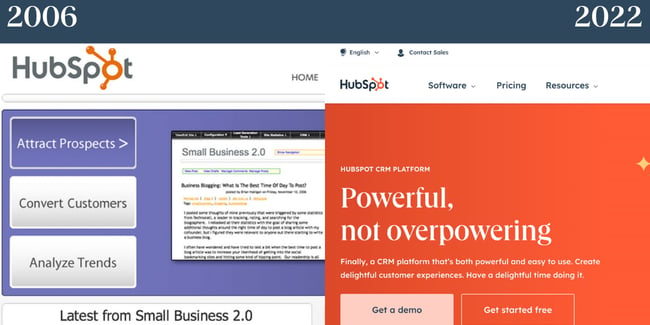
2006년에 기술 및 마케팅 세계는 웹 2.0 세계에서 살아남고 성공하는 데 중점을 두었습니다. 소기업이 전 세계적으로 생겨나고 있었고 HubSpot의 웹 사이트는 제품이 이러한 회사에 어떻게 가치를 더할 수 있는지 보여주는 데 중점을 두었습니다. 오늘날 HubSpot은 여전히 소기업뿐 아니라 중견 기업과 대기업에도 적합합니다. 이제 우리 웹사이트는 제품에 더 초점을 맞추고 처음보다 훨씬 더 많은 색상을 제공합니다.

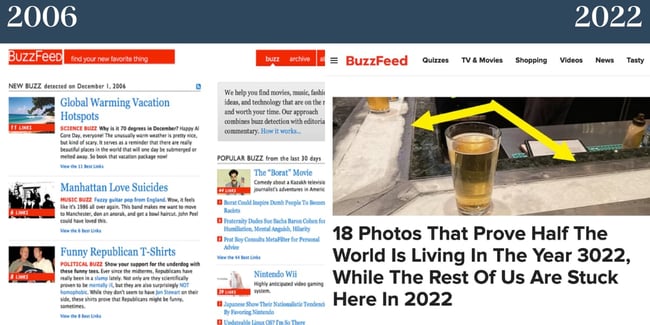
BuzzFeed는 영화, 음악, 패션, 아이디어 및 기술을 포함하여 사용자가 좋아하는 것을 찾을 수 있도록 돕기 위해 만들어졌습니다. 사이트는 여전히 보다 시각적이고 상호 작용적인 접근 방식으로 이를 달성합니다. 오늘날 웹사이트는 이미지와 텍스트의 균형을 보다 매끄럽게 유지하지만 사이트의 전반적인 느낌은 그대로 유지됩니다.

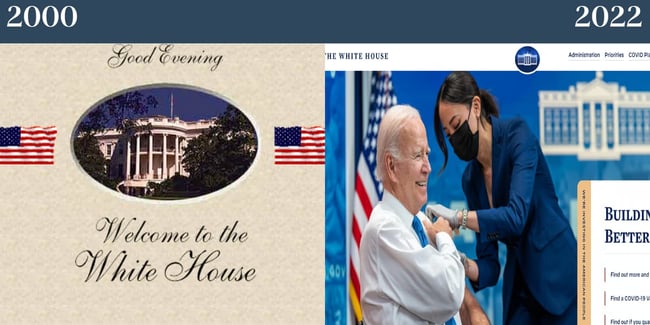
2000년에 빌 클린턴은 미국 대통령이었고 앨 고어는 부통령이었고 백악관 웹사이트는 모양과 느낌이 매우 달랐습니다. 그런 다음 웹 사이트는 독립 선언문과 같은 스크립트 글꼴을 사용했으며 텍스트가 페이지 방문자를 환영한다는 점을 고려하여 이미지 또는 스토리텔링을 강조하지 않았습니다. 오늘 사이트를 방문하면 현재 이니셔티브에 초점을 맞춘 큰 이미지와 문구를 보게 될 것입니다. 우리는 또한 새로워진 사이트가 텍스트 대비와 크기를 변경하는 옵션으로 접근성에 초점을 맞추는 방식을 좋아합니다.
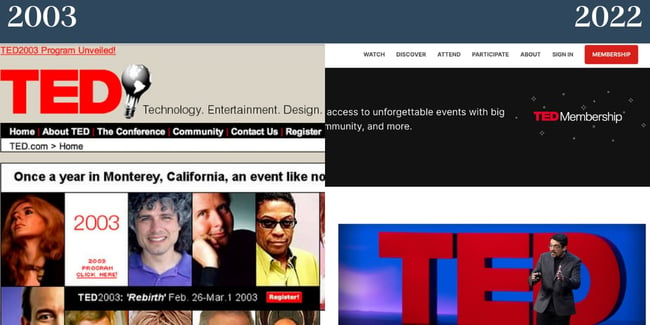
TED의 2003년 웹사이트는 오늘날의 기준으로는 여전히 시대에 뒤떨어진 것처럼 보이지만 대부분의 홈페이지가 시각적인 콘텐츠를 특징으로 하는 시대를 앞서갔습니다. 2022년에도 그들의 사이트는 여전히 다양한 이미지를 제공하지만 사본도 균형을 이루고 있으며 스크롤 없이 볼 수 있는 부분에는 하나의 기본 이미지만 있습니다. 오늘날 사이트의 전반적인 느낌은 과거보다 덜 비좁고 압도적입니다.

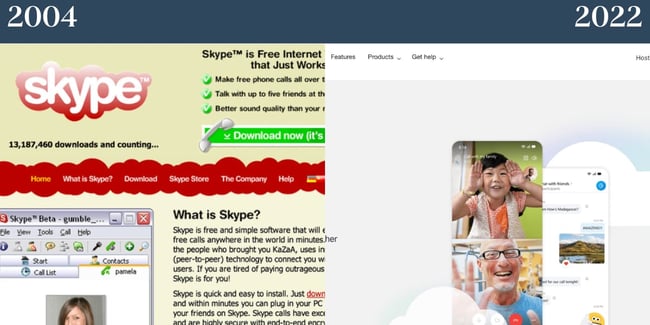
2000년대 초반 Skype의 홈페이지는 다양한 색상과 계층 구조가 부족했습니다. (한때 화상 통화 플랫폼에 빨간색 로고가 있었다는 것을 누가 알았겠습니까?) 오늘날 Microsoft는 Skype를 소유하고 있으며 Skype는 더 큰 조직의 모양과 느낌에서 힌트를 얻습니다. 이 사이트는 공백, 뛰어난 시각적 계층 구조를 특징으로 하며 작동 중인 제품의 매력적인 이미지를 제공합니다.

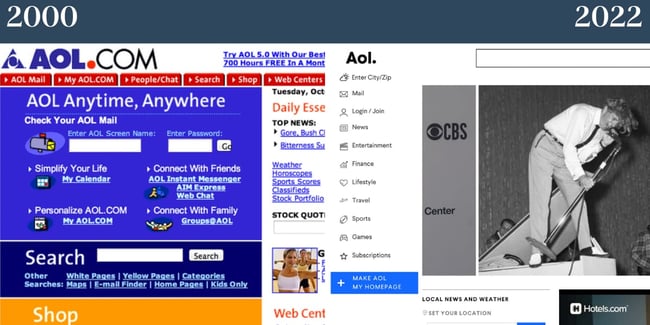
2000년에 AOL의 사이트에는 일관성이 없는 다양한 색상이 사용되어 결과적으로 사이트가 지저분해 보였습니다. 현재 이 사이트에는 카피와 이미지의 양을 균형 있게 맞추기에 충분한 여백이 있습니다. 우리는 또한 시각적으로 매력적이고 읽기 쉽기 때문에 사이트의 새로운 글꼴을 좋아합니다.

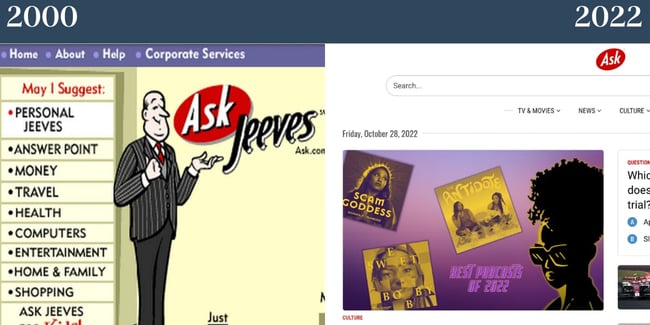
Ask Jeeves가 Ask로 리브랜딩되었습니다. 2000년에는 사이트에 여백이 없고 사이트의 고유한 브랜딩의 일부인 캐릭터가 등장했습니다. 이름의 후반부를 삭제한 이후로 사이트 홈페이지에는 더 이상 문자가 없습니다. 오늘날 이 사이트는 질문을 하고 빠른 답변을 얻을 수 있는 플랫폼이라기보다는 뉴스나 출판 사이트에 훨씬 더 가깝습니다.

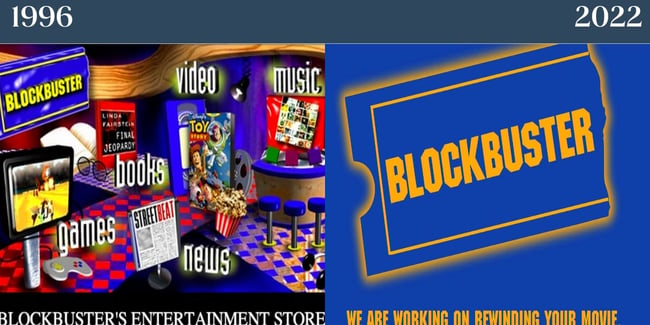
영화를 고르고 간식을 먹기 위해 블록버스터에 갔던 좋은 옛날을 기억하십니까? 우리는 확실히. Blockbuster의 1996년 사이트에서 계층 구조가 부족한 부분을 개성으로 보완했습니다. 현재 Blockbuster의 사이트는 운영 중단 상태이며 회사에서 영화 되감기 작업을 진행 중이라는 건방진 메모가 있습니다.

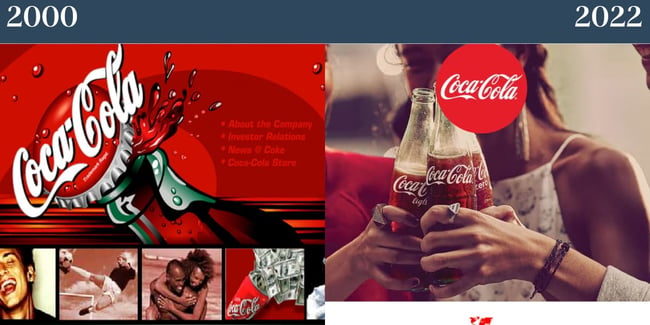
우리는 그것을 코카콜라에 줄 것입니다: 그들의 브랜딩은 시대를 초월합니다. 2000년의 코카콜라 웹사이트는 이 목록에 있는 많은 오래된 웹사이트와 비교할 때 너무 초라해 보이지 않습니다. 이 브랜드는 2000년에 시각적 콘텐츠와 단순성의 중요성을 이해했으며 오늘날에도 여전히 이해하고 있습니다. 2022년에 그들의 사이트는 이미지에 더 초점을 맞추고 과거보다 빨간색이 덜하지만 여전히 나머지 브랜딩과 응집력이 있습니다.

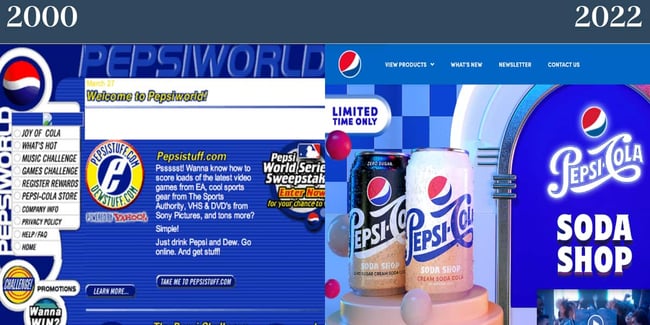
2000년의 Pepsi 사이트는 어수선하고 시각적 계층 구조가 부족했으며 진행 중인 작업이 너무 많았습니다. 오늘날 우리는 Pepsi의 향수를 불러일으키는 홈페이지의 열렬한 팬입니다. 읽기 쉬운 글꼴이 특징이며 사이트가 너무 복잡하게 느껴지지 않습니다. 회사는 이후 메뉴를 페이지 상단으로 옮기고 탭 수를 줄였습니다. 이는 사용자 경험 관점에서 훨씬 더 좋습니다.

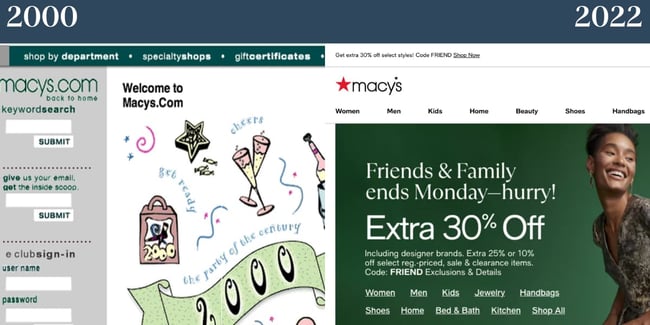
Macy's 2000 웹 사이트는 오늘날의 표준을 따르지 않지만 색상이 얼마나 응집력이 있는지 감사합니다. 흥미롭게도 제품은 메이시의 향수를 불러일으키는 사이트의 최전선에 있지 않습니다. 그러나 오늘날 메이시스 웹사이트는 완전히 다른 이야기를 들려줍니다. 웹 사이트에는 깔끔하게 정리된 메뉴와 탁월한 시각적 계층 구조가 있습니다.

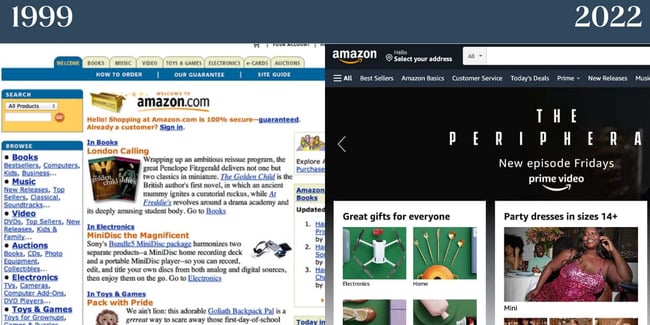
1999년 아마존의 웹사이트는 텍스트가 너무 많아서 보기에 어지러울 정도였습니다. 세로 메뉴도 어수선해 소화하기 어려웠다. 오늘날 Amazon의 메뉴는 페이지 상단에 표시되며 사이트는 여전히 다양한 제품을 광고하고 있음에도 불구하고 훨씬 덜 압도적으로 보입니다.


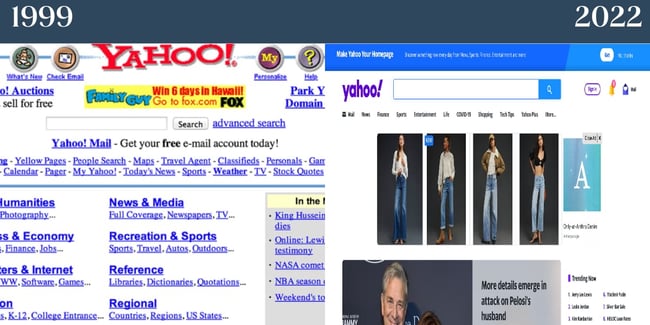
1999년에 Yahoo의 웹사이트는 주로 텍스트에 초점을 맞추었고 이미지가 없었습니다. 오늘날 플랫폼 사이트를 방문하면 매우 다른 이야기가 들려옵니다. Yahoo는 뉴스 사이트이기 때문에 모든 기사에 수반되는 이미지와 기사를 읽을 때 예상할 수 있는 내용에 대한 요약이 있습니다. 우리는 또한 사용자가 뉴스 내용을 한 눈에 쉽게 이해할 수 있도록 사이트 오른쪽에 있는 트렌드 칼럼의 팬입니다.

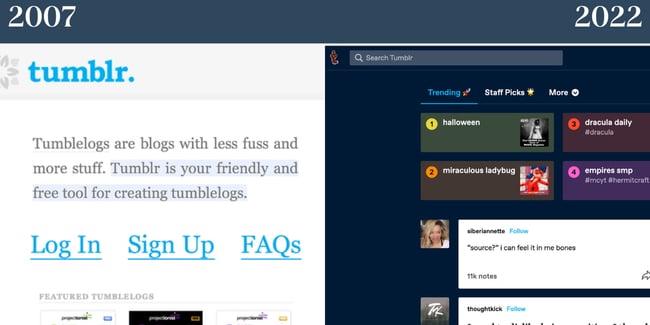
초기에 Tumblr는 블로그를 Tumblelogs라고 불렀고 텍스트 중심의 웹사이트를 가지고 있었습니다. 현재 로그인하지 않은 상태에서 Tumblr를 방문하면 방문자가 계정을 만들면 어떤 모습일지 보여주는 모의 대시보드가 표시됩니다. 오늘날의 Tumblr 사이트도 훨씬 더 이미지 중심적입니다.
Pinterest가 초대 전용이었던 때를 기억하십니까? 2010년 Pinterest 사이트의 스크린샷에서 볼 수 있듯이 플랫폼은 완전히 다른 로고와 덜 매끄러운 외관을 가졌습니다. 오늘 Pinterest를 방문하면 요청 없이 즉시 계정을 만들 수 있습니다. 또한 이 플랫폼에는 빠르게 로드되는 라이브 이미지가 있습니다. 카피는 단순하면서도 강렬하다.

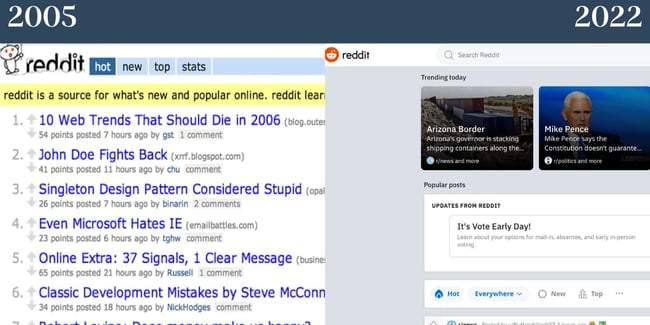
2005년 Reddit은 텍스트에 관한 것이었습니다. Reddit은 대부분의 최신 사이트보다 여전히 텍스트 중심입니다. 그러나 이미지의 균형이 특징입니다. 우리는 Reddit이 오늘날 사용하는 글꼴이 여전히 향수를 불러일으키지만 과거보다 읽기가 더 쉽다는 점을 좋아합니다. 이 사이트는 또한 뉴스 사이트처럼 보이기 때문에 시각적으로 더욱 매력적입니다.

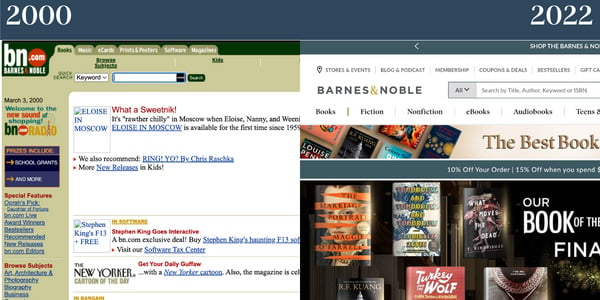
이 시점에서 아마 한 가지 주제를 눈치채기 시작할 것입니다. 지난 몇 년 동안의 웹사이트는 텍스트 중심이었습니다. 반스앤노블도 예외는 아니다. 2000년에 서점에는 조밀하고 시각적으로 보기 좋지 않은 수직 메뉴가 있었습니다. 이미지를 로드하는 데 오랜 시간이 걸렸습니다. 또한 시각적 계층 구조가 부족하여 방문자가 어디를 볼지 결정하기가 어렵습니다. 오늘날 회사 사이트는 훨씬 더 소화하기 쉽습니다. 여백과 이미지 및 텍스트의 균형을 맞추고 디자이너가 메뉴를 정리했습니다.
.jpg)
우리는 그것을 Dunkin'에 건네줄 것입니다. 그들은 수십 년 동안 시그니처 색상 구성표에 충실했습니다. 2000년대에 그들의 사이트에서 가져온 이 스크린샷은 이 목록에서 우리가 가장 좋아하는 것 중 하나입니다. 놀랍도록 미니멀하며 당시 표준이 아니었던 이미지가 특징입니다. 오늘날 Dunkin'은 여백이 충분하고 응집력 있는 브랜딩이 특징이며 그래픽과 카피의 균형이 잘 맞습니다. 웹 사이트에는 따라하기 쉬운 메뉴가 있으며 회사의 눈에 띄는 핑크와 오렌지 색상이 포함되어 있습니다.
.jpg)
2000년에 스타벅스는 몇 가지를 제대로 했습니다. 메뉴가 간단하고 로드되지는 않았지만 사이트에 이미지가 표시되었습니다. (참고: 이 플러그인은 "무거운" 페이지가 있는 경우 콘텐츠를 빠르게 로드하여 웹 사이트가 유사한 운명을 피할 수 있도록 도와줍니다.) 일관된 로고도 확인할 수 있습니다. 2022년에 스타벅스는 방문자를 압도하지 않으면서 사이트에 다양한 색상을 손쉽게 제공합니다. 이 사이트에는 스타벅스의 시그니처 글꼴이 포함되어 있으며 다른 회사와의 최근 협업을 홍보하는 이미지가 포함되어 있습니다. 이미지 자체도 온 브랜드 느낌입니다. 우리는 또한 스타벅스의 희박하지만 효과적인 내비게이션을 페이지 상단에 불러내고자 합니다.

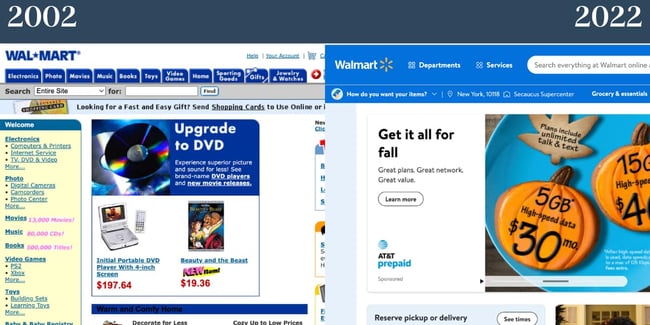
당시로서는 2002년 월마트 사이트가 상당히 성공적이었습니다. 그것은 오늘날에도 여전히 웹사이트를 지배하는 이미지와 텍스트를 특징으로 합니다. 또한 우리가 조사한 다른 예보다 더 나은 시각적 계층 구조를 가졌습니다. Dunkin'과 유사하게 Walmart가 엄청나게 잘하는 한 가지는 유명한 색 구성표를 사이트에 번역하는 것입니다. 2022년 Walmart의 웹사이트에는 그래픽을 향상시키는 많은 이미지와 간결한 카피가 있습니다.

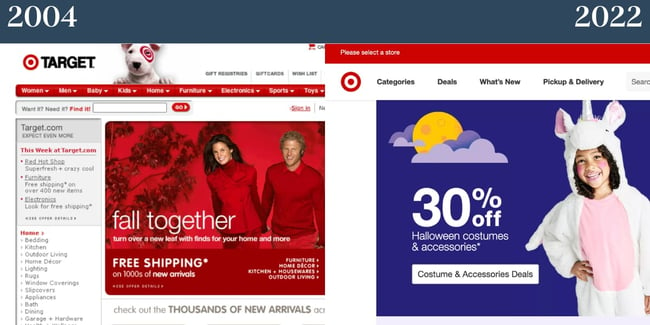
Target이 2004년에 제대로 된 것들도 많이 있습니다. 그 중 하나는 브랜드가 잘 알려진 색 구성표를 사용했다는 것입니다. 사이트에는 이미지도 포함되어 있으며 브랜딩은 여전히 대체로 동일합니다. 2022년 Target의 사이트는 텍스트보다 시각적 요소에 훨씬 더 중점을 둡니다. 브랜딩은 최소한이지만 효과적이며 사이트에는 방문자가 클릭하면 확장되는 간단한 메뉴가 있습니다.

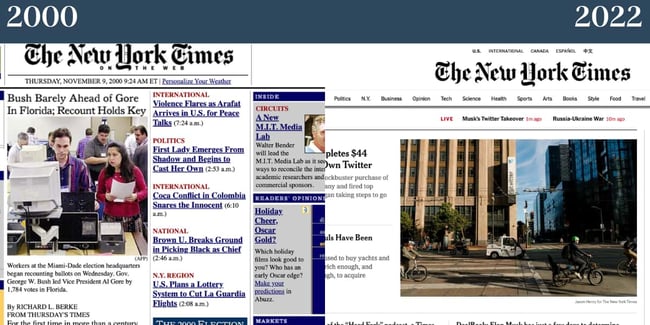
New York Times는 2000년부터 웹사이트를 개편했지만 웹사이트는 놀라울 정도로 유사합니다. 2000년에도 어디에 주의를 기울여야 하는지 파악하는 것은 쉬웠습니다. New York Times는 2022년 웹사이트가 신문과 유사하기 때문에 주요 점수를 얻습니다. 시각적 계층 구조가 특징이며 이미지와 카피의 균형이 잘 맞으며 글꼴이 독특하면서도 읽기 쉬운 방식이 마음에 듭니다.

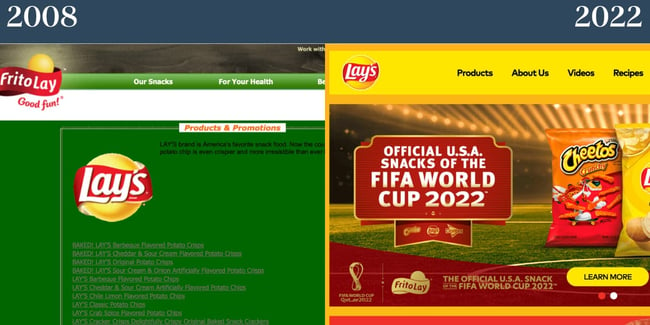
2008년 레이의 웹사이트는 녹색이었고 텍스트 색상 대비가 매우 낮았습니다. 이것은 사람들이 사본을 읽기 어렵게 만듭니다. 운 좋게도 Lay 's는 사이트를 재 작업했습니다. 오늘날에도 여전히 다채롭지만 대비가 더 좋습니다. 또한 사이트에 Lay의 눈부신 노란색이 많이 있음을 알 수 있습니다. 2022년 사이트는 과거보다 훨씬 더 온-브랜드인 것 같습니다.

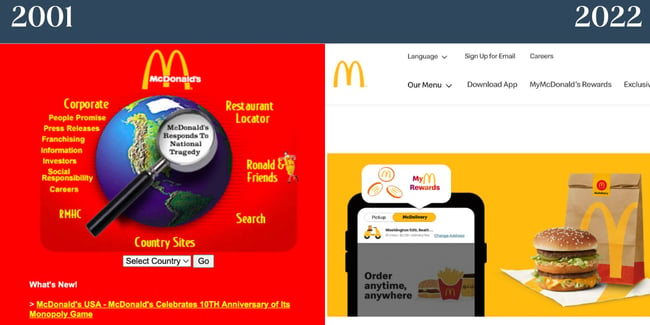
2001년에 맥도날드의 웹사이트는 빨간색 배경과 노란색 텍스트를 특징으로 했는데, 이는 독자들에게 정확히 최적이 아니었습니다. 이제 맥도날드 사이트는 미니멀합니다. 브랜드 고유의 노란색을 제외한 몇 가지 색상이 특징이며 방문자가 메뉴 섹션에서 선택할 수 있는 다양한 옵션을 제공합니다. 그러나 웹 사이트의 나머지 부분이 너무 간단하기 때문에 메뉴가 압도적이지 않습니다. 이 브랜드는 또한 2022년 웹사이트의 시그니처 글꼴을 사용합니다.

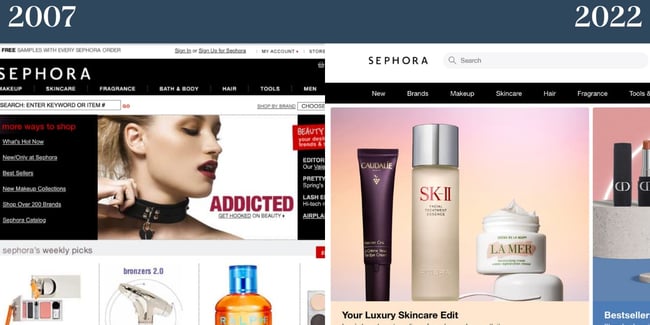
2000년대 초반 세포라의 웹사이트는 이미지와 텍스트의 균형이 특징이었습니다. 그 당시에는 매력적인 웹 사이트 디자인의 예였습니다. 오늘날 이 사이트는 최신 웹 디자인 트렌드를 따르고 있습니다. 시각적으로 매력적이며 간단한 카피를 포함하는 큰 이미지가 있습니다.

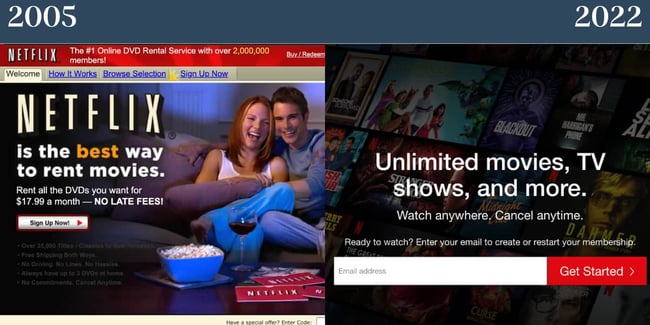
2005년 넷플릭스는 지금과는 사뭇 다른 이미지 중심의 홈페이지를 선보였습니다. 2022년, 카피는 넷플릭스 홈페이지 쇼의 스타다. 회사는 또한 영리하게 센터에 클릭 유도 문안을 배치하므로 이메일 주소를 제공하고 시작할 수 있습니다. 2004년과 2022년 모두 홈페이지의 주요 초점은 클릭 유도문안이었으며 이는 주목할 만합니다. 우리는 Netflix 구독으로 즐길 수 있는 프로그램과 영화를 특징으로 하기 때문에 텍스트가 오버레이되는 배경 이미지를 좋아합니다.

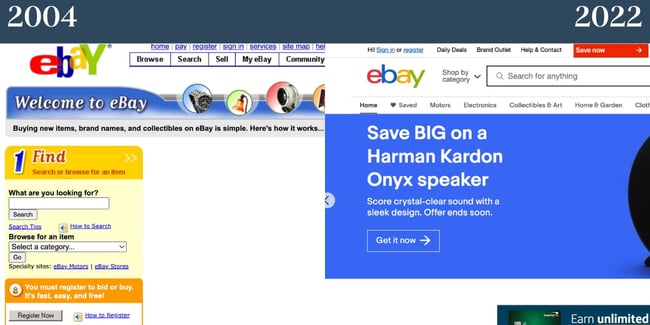
2000년대 초반에는 eBay 사이트에 계층 구조가 없었기 때문에 방문자가 어디서부터 시작해야 할지 이해하기 어려웠습니다. 이것은 또한 사용자 경험 관점에서 유해합니다. 그러나 그 이후로 변경되었습니다. 2022년 eBay는 사이트의 스크롤 없이 볼 수 있는 부분에 캐러셀이 있습니다. 회사에서 현재 제공하고 있는 몇 가지 제품과 프로모션을 제공합니다. 이 사이트는 또한 과거보다 더 많은 공백을 제공하며 메뉴는 비교를 통해 다시 쌍을 이룹니다.

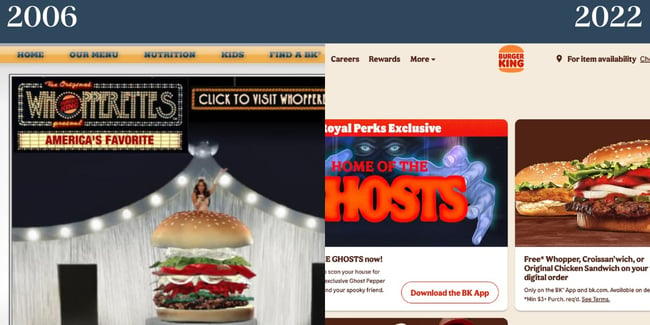
2006년에 Burger King은 사이트에 기본 이미지를 표시했습니다. 메뉴도 사이트 상단에 있었는데 폰트가 가독성이 좋지 않았습니다. 2022년 오늘, 버거킹은 중립적인 배경을 특징으로 하며 이미지에 초점을 유지합니다. 복사는 드물지만 효과적입니다. 또한 회사는 가독성이 높으면서도 개성 있는 글꼴을 사용합니다.
향수를 불러일으키는 웹사이트에서 사이트 재설계 영감 얻기
사이트 재설계에 대한 영감을 찾고 있다면 향수를 불러일으키는 이 웹사이트를 보고 랜딩 페이지를 재작업할 수 있는 방법에 대한 아이디어를 얻으십시오. 이러한 향수를 불러일으키는 웹사이트는 고유한 브랜딩을 사용하고 이미지와 텍스트의 균형을 유지하며 명확한 시각적 계층 구조를 포함함으로써 귀하의 사이트가 앞으로 몇 년 동안 멋지게 보일 것임을 증명합니다.
편집자 주: 이 게시물은 원래 2014년 4월에 게시되었으며 포괄적인 내용을 위해 업데이트되었습니다.
![블로그 - 웹사이트 재설계 워크북 가이드[목록 기반]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)