애니메이션 SVG를 만드는 Adobe 프로그램
게시 됨: 2023-02-07Adobe Animate는 Adobe Systems에서 개발 및 게시한 벡터 애니메이션 소프트웨어 프로그램입니다. 이 소프트웨어는 텔레비전, 웹, 게임 및 기타 미디어용 대화형 벡터 그래픽 및 애니메이션을 만드는 데 사용됩니다. Adobe Animate는 원래 Adobe Systems가 2005년에 Macromedia를 인수하기 전에 Macromedia Flash Professional 8로 2005년 12월에 출시되었습니다. Adobe Animate는 Flash Professional의 후속 제품이며 Adobe Creative Cloud의 일부로 포함되어 있습니다. Adobe Animate를 사용하면 프레임별 애니메이션과 키프레임 애니메이션을 모두 사용하여 애니메이션과 그래픽을 만들 수 있습니다. 이 소프트웨어는 SWF, AVI, MPEG-4 및 FLV를 포함한 다양한 그래픽 및 애니메이션 형식을 지원합니다. Adobe Animate는 웹 사이트 및 응용 프로그램에서 사용할 수 있는 HTML5 콘텐츠 생성도 지원합니다. Adobe Animate에는 애니메이션 및 그래픽 제작을 위한 강력한 도구가 되는 다양한 기능이 있습니다. 이 소프트웨어에는 다양한 드로잉 및 페인팅 도구와 키프레임을 만들고 애니메이션을 자동화하는 데 사용할 수 있는 타임라인이 포함되어 있습니다. Adobe Animate에는 애니메이션에 사용할 수 있는 캐릭터, 소품 및 배경과 같은 사전 제작된 자산 라이브러리도 포함되어 있습니다.
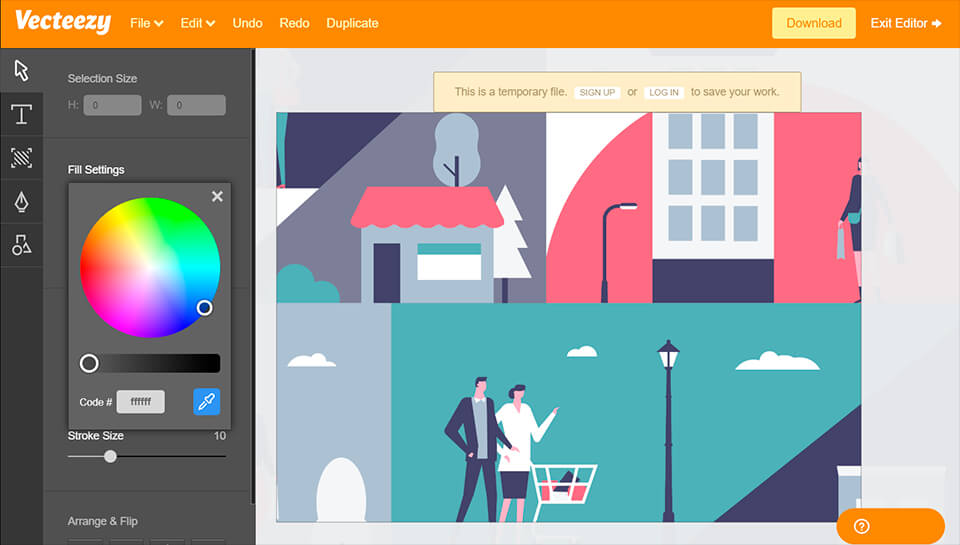
Adobe의 Animate CC 릴리스의 주요 초점은 HTML5 및 WebGL에 있습니다. HTML5는 HTML5와 마찬가지로 XML 기반 SVG를 더욱 대중화했습니다. 복잡한 애니메이션 SVG를 제작하는 데 도움이 되는 다양한 프레임워크가 있습니다. SVG에서 다양한 벡터 애니메이션 으로 모양을 생성하고 애니메이션을 적용할 수 있습니다. SVG Animator API는 대화형 SVG 애니메이션을 만들기 위해 잘 구성된 도구 세트를 제공합니다. 기호 엔티티에 대한 클릭 동작을 정의하여 쉽고 빠르게 설정할 수 있습니다. 예제에서 클릭하면 엔터티가 재생됩니다. SVG 문서를 만드는 또 다른 훌륭한 방법은 이미지 편집기를 사용하는 것입니다. 출력에는 HTML 및 JSON 파일뿐만 아니라 두 개의 JavaScript 파일도 포함됩니다.
Animate 버전 1.1에서 SVG를 내보낼 수 있습니다. 강력한 디자인 도구를 사용하여 Animate에서 시각적으로 풍부한 아트웍을 만든 다음 SVG로 내보낼 수 있습니다. Animate에서 애니메이션 장면의 프레임 및 키프레임을 내보낼 수 있습니다.
SVG 내보내기를 활성화하면 sva 애니메이션 을 내보낼 수 있습니다. X, Y, Z와 같은 애니메이션과 배율, 회전 및 비율을 적용하려면 먼저 해당 프레임에서 노드를 선택해야 합니다. 내장된 실시간 미리보기를 사용하여 필요에 따라 애니메이션을 조정할 수 있습니다.
간단한 애니메이션은 웹 사이트의 페이지 로드에 다른 JavaScript 라이브러리를 사용하지 않고도 간단하게 만들 수 있습니다. CSS와 SVG를 사용하여 가볍고 확장 가능한 애니메이션을 만드는 방법을 배웁니다. 데모에서는 CSS와 Sass를 사용할 것입니다.
애니메이션입니다. SVG 애니메이션을 내보낼 수 있습니다. 모드가 애니메이션인 경우 렌더링의 모든 프레임(프레임을 렌더링할 때 하나(F12 ) 및 애니메이션의 모든 프레임( Shift-F12 ))이 하나의 파일에 저장됩니다.
Svg에 가장 적합한 Adobe 프로그램은 무엇입니까?

Photoshop은 래스터 그래픽 편집기이기 때문에 많은 사람들이 벡터 그래픽 편집기인 Adobe Illustrator를 사용하여 SVG 파일을 편집하고 만드는 것을 선호합니다.
벡터 드로잉 앱인 Inkscape는 합리적인 가격에 고품질 드로잉 경험을 제공합니다. Adobe가 Macromedia를 인수하기 전에는 sva의 가장 강력한 지지자였습니다. 1.2를 지원하도록 의도되었다는 사실에도 불구하고 Batik은 Java로 작성되었으며 원래 의도했던 거의 모든 기능을 포함하고 있습니다. ImageMagick은 오랫동안 사용되어 온 명령줄 이미지 처리 도구입니다. svg는 최신 브라우저이므로 클리핑, 마스킹, 풀 그레인 패턴 및 그룹과 같은 최신 SVG 기능과 함께 사용할 수 있습니다. 잘 알려진 플로팅 도구인 xfig와 gnuplot은 모두 sva로 내보냅니다. JSXGraph를 사용하여 웹에서 그래프를 만드는 것은 VML, SVG 및 캔버스를 지원하기 때문에 간단합니다.
SVG를 사용하면 고품질 그래픽을 만들 수 있으며 대부분의 브라우저에서 이 형식을 지원합니다. 확장 가능해야 하는 로고, 아이콘 및 기타 그래픽을 만드는 데 이상적입니다. 또한 SVG는 오픈 소스 형식이므로 다운로드하여 설치하는 것이 안전합니다.
Svg 파일에 애니메이션을 적용할 수 있습니까?

SVG로 시간이 지남에 따라 벡터 그래픽을 변경하는 기능을 통해 애니메이션 효과를 생성할 수 있습니다. 다음은 SVG 콘텐츠에 애니메이션을 적용하는 몇 가지 방법입니다. SVG 애니메이션 요소 사용 []. SVG 문서의 일부로 문서 요소에 대한 시간 경과에 따른 변경 사항을 설명할 수 있습니다.
이 튜토리얼은 SVGator와 같은 도구를 사용하여 요소를 만들고 애니메이션하는 방법을 알려줍니다. 타임라인의 길이, 너비, 위치를 모두 변경할 수 있습니다. 각 요소는 변환 도구로 표시되는 경우 원점에서 볼 수 있습니다. 이 버튼을 클릭하면 애니메이터 페이지로 이동합니다. Windows를 사용하려면 Ctrl 키를 누르고 macOS를 사용하려면 CMD 키를 누르십시오. 클릭해야 하는 버튼은 모든 요소, 마우스 오른쪽 버튼을 클릭하고 그룹을 선택하거나 명령 프롬프트 바로 가기 ctrl 및 g입니다. 그룹의 원점은 캔버스의 왼쪽 상단 모서리에서도 지정할 수 있습니다. 그룹의 이름을 바꾸려면 그룹을 중앙에 두고 두 번 클릭합니다.
폴더를 선택한 다음 애니메이터로 돌아가서 시작합니다. 이 화살표를 사용하여 요소 목록에서 그룹을 선택하고 이 방법을 사용하여 그룹을 재정렬합니다. 크기를 조정하기 전에 폴더를 이 위치로 드래그하십시오. 결과적으로 위치 애니메이터를 사용하여 여기에서 이 아이콘이 팝업되도록 할 것입니다. 여기에서 이 버튼을 클릭하여 애니메이션을 미리 볼 수 있습니다. 다양한 내보내기 옵션을 미리 보려면 먼저 여기로 이동하세요. 마우스로 SVG 위로 롤오버하거나 마우스 버튼을 누르면 로딩 또는 마우스오버 시 애니메이션이 시작됩니다. 즉, SVG 위로 롤오버할 때마다 애니메이션이 시작됩니다. 프로젝트를 체계적으로 유지하려면 프로젝트에 대한 레이블을 만들 수 있습니다.
벡터화된 이미지를 PDF로 보내려면 Inkscape를 사용해야 합니다. Inkscape는 웹사이트와 함께 사용하기 위한 무료 오픈 소스 벡터 그래픽 편집기입니다. 파일 > 다른 이름으로 저장...에서 "SVG"를 선택한 다음 "SVG"를 선택하여 벡터화된 이미지를 PDF로 출력할 수 있습니다. Adobe Illustrator는 SVG를 1등급 파일 형식으로 지원하지 않기 때문에 이 프로그램을 사용하여 PDF를 생성할 수 없습니다.
Svg 파일 애니메이션이란 무엇입니까?
SVG(Scalable Vector Graphics)는 스크립팅을 포함한 다양한 방법을 사용하여 애니메이션을 만들 수 있는 XML 기반 표준 벡터 형식입니다. ECMAScript는 애니메이션 및 대화형 사용자 인터페이스를 만드는 기본 방법입니다.
내 Svg가 애니메이션되지 않는 이유는 무엇입니까?
*img* 태그를 사용하여 SVG를 삽입할 때 SVG가 작동하지 않는 가장 일반적인 이유 중 하나입니다. SVG가 웹 사이트에 나타나면 애니메이션이 시작되지 않습니다. 이 문제는 모든 img> 태그를 object> 태그로 바꾸면 쉽게 해결할 수 있습니다.
Svg는 GIF가 될 수 있습니까?
FreeConvert는 SVG를 GIF로 변환하는 환상적인 도구입니다. 무료 GIF에서 SVG로 변환하는 도구입니다. 또한 단일 SVG 파일을 사용하여 동일한 유형의 여러 이미지를 GIF로 변환할 수 있습니다. FreeConvert는 비디오, 오디오 파일, 문서 및 eBook을 포함한 모든 유형의 파일을 변환할 수 있습니다.
SVG 애니메이션 소프트웨어
SVG(Scalable Vector Graphics) 형식을 사용하여 애니메이션을 만드는 데 사용할 수 있는 많은 소프트웨어 프로그램이 있습니다. Adobe Animate, Inkscape 및 Snap.svg는 모두 널리 사용되는 선택입니다. 각 프로그램에는 고유한 강점과 약점이 있으므로 프로젝트에 적합한 프로그램을 선택하는 것이 중요합니다.
SVG 애니메이션을 만드는 동안 시간을 절약할 수 있는 최고의 도구를 선택하세요. SVG(Scalable Vector Graphics)는 컴퓨터 화면에서 수행할 수 있는 애니메이션 그래픽입니다. 사용이 간편하고 다양한 장치에 설치할 수 있습니다. SVG는 완전히 시맨틱하기 때문에 모든 브라우저와 장치에서 자동으로 크기가 조정됩니다. 웹 사이트 요소의 경우 애니메이션 SVG가 탁월한 선택입니다. SVG는 HTML의 마크업이므로 HTML 문서에 포함될 수 있습니다. CSS 코드를 사용하여 SVG 파일의 구성 요소를 코딩하면 회전, 회전, 뒤집기, 놓기 등과 같은 원하는 모든 것을 만들 수 있습니다.
다음은 가장 일반적인 애니메이션 SVG입니다. CodePen에서 Ali @alistairtweedie가 만든 Pen Animated Svg – Pintsize 로고를 볼 수 있습니다. 코딩 닌자라면 추가 도구를 사용하여 회전용 휠을 만들거나 SVG 파일에서 점프할 필요가 없습니다. 그러나 코딩 시간을 절약하려면 이러한 SVG 애니메이션 도구 및 편집기를 자세히 살펴봐야 합니다. HTML5, D3 및 CSS는 대화형 애니메이션을 만들 수 있는 오픈 소스 웹 기반 애니메이션 제작자인 Raw SVG 애니메이션 제작자에 모두 포함되어 있습니다. 또 다른 환상적인 라이브러리는 Bonsai JS로, 사용하기 쉽고 멋진 애니메이션을 만들 수 있습니다. 여기에는 전환 및 애니메이션을 쉽게 만들 수 있는 여러 내장 효과가 포함되어 있습니다.

Vivus 클래스는 그릴 수 있는 경량 SVG 클래스입니다. Vivus로 만든 SVG는 웹사이트의 SVG와 동일하게 보입니다. 이 JQuery 플러그인을 사용하면 실시간으로 그려진 것처럼 보이는 애니메이션 선을 만들 수 있습니다.
Adobe Illustrator는 고급 사용자에게 적합한 소프트웨어이므로 가장 먼저 선택해야 합니다. Photoshop만큼 사용하기 쉽지는 않지만 강력하고 다양한 프로젝트를 처리할 수 있습니다.
Adobe Animate는 벡터 기반 애니메이션 제작을 위한 최고의 올인원 소프트웨어입니다. 사용 편의성에도 불구하고 이 프로그램은 매우 강력하여 숙련된 애니메이터가 이 프로그램을 시작점으로 사용할 수 있습니다. Adobe Illustrator는 복잡한 프로젝트를 처리할 수 있는 소프트웨어 측면에서 확실한 승자입니다.
Svg를 애니메이션으로 만들 수 있습니까?
시간이 지남에 따라 벡터 그래픽을 변경하여 애니메이션 효과를 만드는 데 사용할 수 있습니다. 다음은 SVG 콘텐츠에 애니메이션을 적용하는 다양한 방법입니다. 확장 가능한 그래픽 요소(svg)는 HTML5 애니메이션 의 일부로 사용할 수 있습니다.
Adobe Illustrator Cs6: Svg 애니메이션을 위한 최고의 프로그램
새 버전의 Adobe Illustrator CS6에는 SVG 지원이 포함되어 있습니다. 이제 프로그램에서 SVG 파일을 만들고 편집할 수 있습니다. 또한 강력한 Illustrator 도구를 사용하여 멋진 vogu 애니메이션을 만들 수 있습니다. 그러나 모든 소프트웨어가 서로 동일한 애니메이션을 생성할 수 있는 것은 아닙니다. 이러한 유형의 작업은 Microsoft Word에서 수행할 수 없습니다. 애니메이션 지원 이 부족하고 강력한 기능이 부족합니다. SVG 애니메이션을 잘 처리할 수 있는 무료 프로그램을 찾고 있다면 Inkscape를 선택하는 것이 좋습니다. 코드가 오픈 소스이기 때문에 숨겨진 비용이 없다는 것이 무료이며 명확합니다.
Adobe Animate Svg 애니메이션

Adobe Animate는 Adobe Inc에서 개발하고 게시한 벡터 그래픽 애니메이션 소프트웨어 입니다. Adobe Flash Professional의 후속 제품으로 2016년 초에 출시되었습니다. Animate는 TV, 웹 및 모바일 장치용 벡터 그래픽 및 애니메이션을 디자인하는 데 사용됩니다. 이 소프트웨어는 웹 기반 응용 프로그램, 게임 및 모션 그래픽을 포함한 대화형 온라인 콘텐츠를 만드는 데도 사용됩니다.
Svg는 애니메이션에 좋은가요?
XML 기반 SVG는 벡터 그래픽을 만드는 데 사용할 수 있는 이미지 형식입니다. 포함할 수 있는 데이터의 양에는 제한이 없으며 언제든지 애니메이션 및 대화형으로 만들 수 있습니다. SVG에서 사용할 수 있는 파일 크기가 작기 때문에 로고, 아이콘, 다이어그램, 애니메이션 및 기타 웹 일러스트레이션에 선호됩니다.
Adobe Animate: 그래픽 및 애니메이션에는 적합하지만 Svg 파일에는 적합하지 않음
Adobe Animate는 그래픽 및 애니메이션 제작을 위한 탁월한 도구입니다. SVG 파일을 애플리케이션으로 직접 가져올 수 없습니다. Adobe Illustrator에서 SVG 파일을 벡터 그래픽으로 변환할 수 있지만 파일을 가져오는 것만큼 간단하지 않습니다. 파일이 Animate와 호환되도록 하려면 몇 가지 추가 작업을 수행해야 할 수 있습니다.
많은 양의 세부 사항을 표시할 수 있다는 것은 SVG의 장점 중 하나입니다. SVG는 점과 경로로 인해 표준 이미지 형식만큼 자세하게 표시할 수 없습니다. 또한 Adobe Animate는 다른 파일 형식과 동일한 유형의 애니메이션을 지원하지 않습니다.
Adobe Animate에 벡터가 있습니까?
다른 응용 프로그램에서 만든 아트워크를 Adobe Animate에서 사용할 수 있습니다. 벡터 그래픽 및 비트맵을 가져오기 위한 여러 파일 형식이 있습니다.
Animate: 전문가용 도구
Animate는 애니메이터, 만화가 및 웹 디자이너가 애니메이션 비디오, 그래픽 및 웹 사이트를 만들 수 있는 강력한 도구입니다. 이 프로그램은 오랫동안 사용되어 왔으며 전문가들이 가장 잘 알려진 애니메이션 및 웹 사이트를 만드는 데 사용했습니다.
애니메이션이 사라지는 것과 같은 것은 없으므로 걱정하지 마십시오.
애니메이션 SVG 내보내기
Animated SVG Exporter는 SVG 파일로 내보낼 수 있는 애니메이션을 만들기 위한 훌륭한 도구입니다. 이 도구를 사용하면 SVG를 지원하는 모든 브라우저에서 재생할 수 있는 복잡한 애니메이션을 만들 수 있습니다.
널리 사용되는 비디오 내보내기 도구인 SVGator는 MP4, MP3, .mov, .webm 및 .mkv 형식으로 파일을 내보낼 수 있습니다. 오버레이하려는 모든 비디오 프로젝트에서 깨끗하고 투명한 비디오 애니메이션을 내보낼 수 있습니다. MOV 또는 WebM 형식을 사용하여 투명 비디오 설정을 사용하면 배경이 투명하거나 반투명 요소가 있는 비디오를 만들 수 있습니다. SVGator를 사용하면 모든 비디오 파일(애니메이션 비디오 포함)을 MP4 또는 MOV(투명도 포함)로 쉽게 변환할 수 있습니다. 내보내기 패널을 사용하면 비디오 형식을 선택하고 품질, 크기, 속도 및 반복 횟수를 지정할 수 있습니다. 비디오를 업로드하면 클라우드에 렌더링 및 저장되어 언제든지 볼 수 있습니다.
After Effects에서 애니메이션 SVG를 만드는 방법
After Effects에서 애니메이션 SVG를 만드는 몇 가지 방법이 있지만 가장 일반적이고 간단한 방법은 내장된 '획' 효과를 사용하는 것입니다. 이렇게 하려면 먼저 Illustrator에서 아트웍을 만듭니다. 작품이 있으면 선택하고 '창 > 애니메이션'으로 이동합니다. 애니메이션 창에서 '추가'를 클릭합니다. 이렇게 하면 After Effects 프로젝트에 새 '획' 레이어가 생성됩니다. 작품에 애니메이션을 적용하려면 레이어를 선택하고 '애니메이션 > 애니메이션'으로 이동하기만 하면 됩니다. 여기에서 작품에 애니메이션을 적용할 방법을 선택할 수 있습니다.
After Effects를 사용하면 벡터 애니메이션을 SVG로 내보낸 다음 Webflow로 가져올 수 있습니다. 선명한 벡터 그래픽과 인터랙티브 모션을 결합하여 놀라운 인터랙티브 경험을 만들 수 있습니다. Bodymovin을 사용하여 JSON 형식의 Adobe After Effects 애니메이션을 구문 분석하는 Airbnb의 Lottie 라이브러리를 사용하면 기본적으로 모바일 및 웹에 표시됩니다. After Effects에서 Webflow로 Lottie 애니메이션을 가져오는 방법을 알고 있다면 After Effects 및 Webflow에 익숙할 것입니다. 그런 다음 인터랙션 디자이너와 협력하여 애니메이션을 더욱 동적으로 만들 수 있습니다. 다양한 상호 작용 트리거와 After Effects 애니메이션의 기능을 통해 진정으로 인상적인 경험을 만들 수 있습니다.
어도비 애니메이트
Adobe Animate는 Adobe Systems에서 개발한 컴퓨터 애니메이션 및 대화형 멀티미디어 저작 프로그램입니다. 텔레비전, 웹 및 비디오 게임용 벡터 그래픽 및 애니메이션을 만드는 데 사용됩니다. 소프트웨어의 기본 벡터 그리기 도구는 Adobe Flash 및 Adobe AIR용입니다.
Adobe Animate CC 애니메이션 소프트웨어는 애니메이션 콘텐츠를 만드는 방식에 혁신을 가져왔습니다. 이를 통해 고품질 애니메이션, 비디오, 대화형 콘텐츠 및 HTML5 Canvas 콘텐츠를 만들 수 있습니다. 직관적인 인터페이스와 강력한 애니메이션 기능을 갖춘 Animate는 애니메이션 기념일 로고, 아바타 및 만화를 쉽고 빠르게 만들 수 있습니다. Adobe Animate는 대화형 웹 및 모바일 콘텐츠를 만드는 데 사용할 수 있는 최고의 도구입니다. Animate를 사용하여 앱에서 모든 에셋을 디자인하고 코딩할 수 있습니다. 많은 애니메이션 형식을 HTML5 Canvas, WebGL, Flash/Adobe AIR 및 SVG와 같은 사용자 정의 플랫폼을 비롯한 다양한 플랫폼으로 내보낼 수 있습니다. Adobe Animate CC에는 수많은 새로운 기능이 포함되어 있어 고유한 애니메이션을 만들고자 하는 사람이라면 누구나 매우 유용할 것입니다.
이제 사용자는 빠른 캐릭터 애니메이션을 허용하는 고급 리깅 기능에 액세스할 수 있습니다. 새로운 페인트 채우기 전용 브러시 모드로 페인팅하는 것은 전 세계의 아티스트와 그래픽 디자이너를 위한 게임 체인저입니다. 마지막 프레임 옵션과 별도의 섹션을 사용하여 그래픽의 특정 섹션을 계속 반복할 수 있습니다. 이제 자산 패널이 개선되었으며 기본 및 사용자 지정 자산 관리를 위한 새 탭이 있습니다. YouTube 채널에 직접 애니메이션을 게시하는 기능은 이 도구의 가장 매력적인 기능 중 하나입니다. 동영상 제목, 설명 및 해시태그는 Animate의 소셜 공유 옵션에 입력해야 합니다. '공유' 버튼을 한 번만 클릭하면 YouTube에 동영상을 업로드할 수 있으며 Animate에서 자동으로 동영상을 생성하고 업로드합니다. 애니메이션은 사용하기 쉬운 훌륭한 응용 프로그램입니다.
강력한 애니메이션 도구 인 Adobe Animate CC는 검토자가 사용하기 어려운 것으로 나타났습니다. 반면 Blender의 또 다른 단점은 사용이 간단하고 비용 효율적이어서 비즈니스에 더 쉽고 유용하다는 것입니다. 저렴하고 사용하기 쉬운 도구를 찾는 사람들은 블렌더를 높이 평가할 것입니다.
Animate: 모든 수준의 애니메이터를 위한 훌륭한 도구
animate에서 애니메이션, 비디오 및 대화형 콘텐츠를 만들 수 있습니다. 직관적인 인터페이스를 통해 멋진 프레임별 애니메이션을 쉽고 빠르게 만들 수 있습니다. Animate는 경험이나 지식 수준에 관계없이 누구나 사용할 수 있습니다.
