핵심 웹 바이탈이란 무엇입니까? (+ 개선 방법)
게시 됨: 2023-10-04"핵심 웹 바이탈" — 아마도 디지털 마케팅에서 이 문구가 떠도는 것을 들어보셨을 것입니다. 그렇다면 핵심 웹 바이탈은 무엇입니까? 이를 웹 사이트 성능을 지원하는 세 가지 기둥으로 상상해 보십시오.

세 가지 요소에는 페이지 속도, 응답성 및 시각적 안정성이 포함됩니다. 모든 것이 빠르고 친절하며 시각적으로 만족스러울 수 있도록 하는 사이트의 환대 팀이라고 상상해 보십시오. 공을 떨어뜨리면 작별 인사를 하는 사용자가 32% 증가할 가능성이 있습니다. 시간은 누구도 기다려주지 않습니다.

하지만 너무 걱정하지 마세요. 우리는 당신의 등을 맞췄습니다! 이 기사는 모두 귀하의 가이드가 되어 이러한 디지털 바다를 탐색하는 데 도움이 될 것입니다.
핵심 웹 바이탈을 개선하고 웹 사이트 성능을 높이는 방법과 이러한 작은 조정이 Google 검색 순위에 어떻게 큰 영향을 미칠 수 있는지 보여 드리겠습니다.
더 좋고, 더 밝고, SEO가 강화된 웹사이트를 구축하는 방법을 알아보려면 계속해서 읽어보세요.
핵심 웹 바이탈이란 정확히 무엇입니까?
온라인 페이지는 순간적으로 로드되지만, 이는 양식, 사진 및 헤드라인이 서로 다른 시간에 표시되고 각 요소의 속도가 전체 로드 시간에 영향을 미친다는 것을 의미합니다.
참을성 없는 사용자를 달래고 핵심 웹 바이탈 표준을 충족하려면 페이지 성능을 이해하는 것이 중요합니다.
목표를 달성하려면 먼저 핵심 웹 바이탈을 구성하는 측정항목에 대해 배워야 합니다.
콘텐츠가 포함된 최대 페인트(LCP) 개선
콘텐츠가 포함된 최대 페인트(LCP)는 페이지의 기본 콘텐츠가 얼마나 빨리 로드되는지 추적합니다. Google에서는 최적의 사용자 환경을 보장하기 위해 페이지 로드의 약 75%에 대해 LCP를 2.5초 미만으로 유지할 것을 제안합니다.
사례 연구: 뉴스 웹사이트에서 LCP 강화
이미지와 함께 특집 기사가 있는 뉴스 웹사이트를 생각해 보세요.
사용자가 뉴스 기사를 클릭하면 LCP는 기본 헤드라인이나 사진이 로드되는 시간을 측정합니다. 웹 사이트는 이미지 크기를 최적화하고 지연 로딩을 사용하며 서버 응답 시간을 향상시켜 LCP 임계값을 충족할 수 있습니다.
이러한 방식으로 사이트는 빠르고 매력적인 사용자 경험을 제공합니다.
첫 번째 입력 지연(FID) 최적화
FID는 사용자 작업에 대한 페이지의 반응성을 평가합니다.
사용자가 상호작용(예: 링크나 버튼 클릭)할 때부터 브라우저가 응답할 때까지 걸린 시간입니다. 긍정적인 사용자 환경을 위해 Google에서는 페이지 로드의 75%에 대해 FID를 100밀리초 미만으로 유지할 것을 권장합니다.
사례 연구: 전자상거래 웹사이트에서 FID 강화
고객이 장바구니에 제품을 추가하는 전자상거래 웹사이트를 예로 들어보겠습니다. 사용자가 "장바구니에 추가" 버튼을 클릭하면 FID는 사이트가 이 작업에 응답하는 데 걸리는 시간을 측정합니다.
웹 사이트는 타사 스크립트를 최소화하고 JavaScript 실행을 최적화하며 비동기 로딩을 사용하여 FID 임계값을 충족할 수 있습니다. 이러한 관행으로 인해 쇼핑 경험이 더 원활해집니다.
CLS(누적 레이아웃 변경) 최소화
CLS는 웹페이지의 시각적 안정성을 측정합니다. 0(레이아웃 변경 없음을 나타냄)과 양수 값(레이아웃 변경을 나타냄) 사이의 점수를 매깁니다.
예상치 못한 레이아웃 변경으로 인해 사용자 경험이 저하되는 경우가 많으므로 낮은 CLS를 유지하는 것이 중요합니다. Google에서는 CLS 점수 0.1 이하를 권장합니다.
사례 연구: 블로그 웹 사이트에서 CLS 줄이기
블로그에는 콘텐츠 내에 광고가 포함되어 있습니다.
광고가 동적으로 로드되면 레이아웃이 바뀌어 텍스트가 바뀔 수 있습니다. 웹사이트에서는 광고 공간을 예약하고 자리표시자를 사용하여 레이아웃 변경을 줄일 수 있습니다.
이 접근 방식을 사용하면 CLS 임계값을 충족하면서 안정적이고 독자 친화적인 환경을 얻을 수 있습니다.
Google에 따르면 핵심 핵심 요소를 충족하면 사용자가 페이지 로드를 포기할 가능성이 24% 낮아집니다. Google의 기사 '핵심 웹 바이탈 지표 임계값 설정'에서 뒷받침되는 연구를 찾을 수 있습니다.
핵심 웹 바이탈을 개선하는 방법
무엇보다도 사이트에 대한 기본 측정항목이 필요합니다. 시작점을 결정하려면 다음 절차를 따르세요.
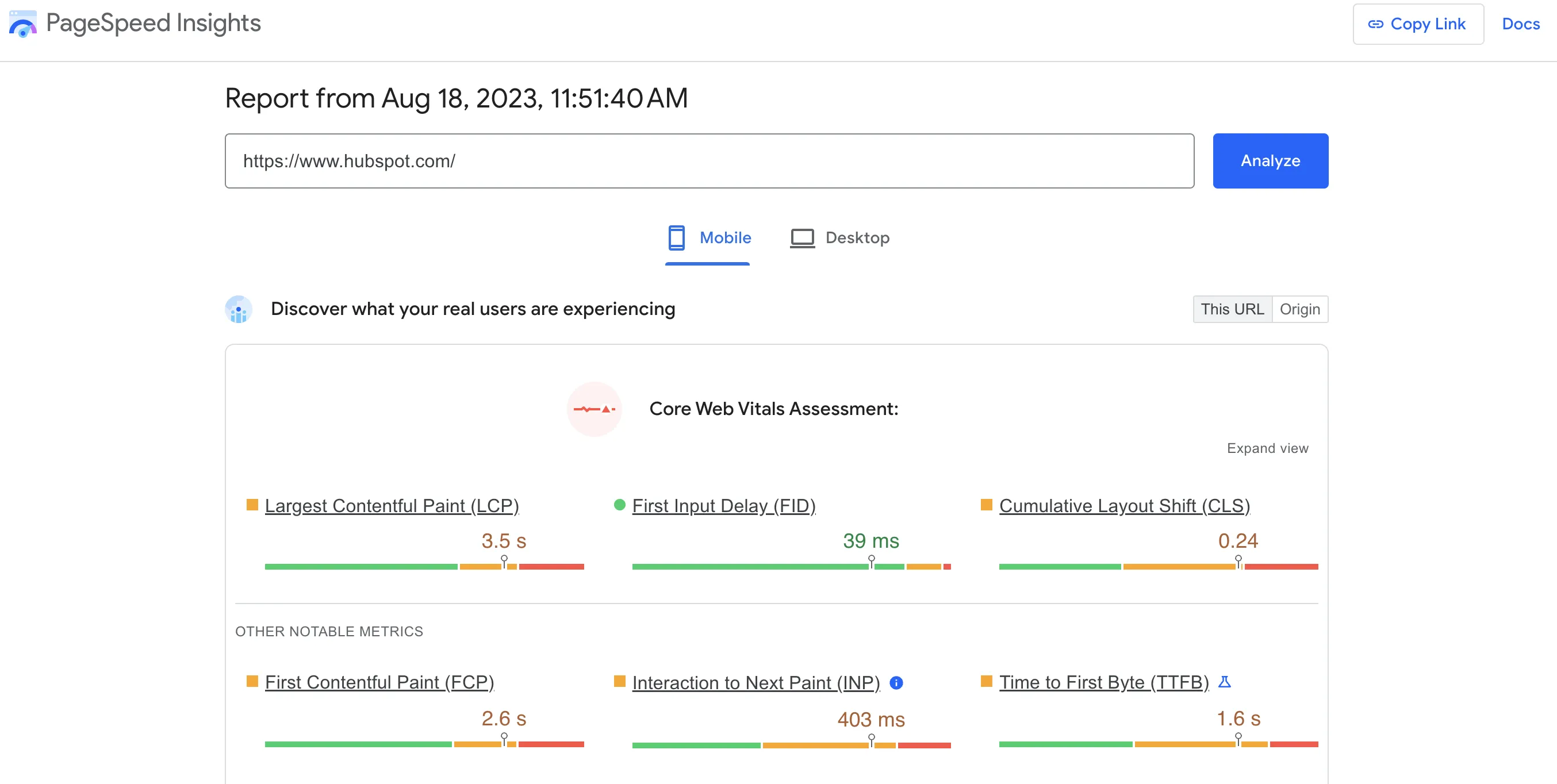
- Google PageSpeed Insights에 URL을 입력하세요.
- '분석'을 선택하세요.
- 귀하의 성과를 검토하십시오. 귀하의 URL은 모바일과 데스크톱 모두에서 '나쁨', '개선 필요', '매우 좋음'으로 표시됩니다. 페이지의 왼쪽 상단에서 둘 사이를 전환합니다.
HubSpot 분석을 수행했을 때의 모습은 다음과 같습니다.
 이미지 소스
이미지 소스
데스크톱 버전은 일반적으로 모바일보다 성능이 더 좋습니다.
500만 페이지에 달하는 연구에서 Backlinko는 데스크톱에 비해 모바일에서 평균 웹 페이지를 로드하는 데 87.84% 더 오래 걸린다는 사실을 발견했습니다. 이는 CMS 유형, CDN 및 호스팅, 페이지 무게 등 속도에 영향을 미치는 중요한 요소입니다.
URL에 특정 핵심 웹 바이탈 측정항목에 대한 데이터가 충분하지 않으면 보고서에 해당 측정항목이 표시되지 않습니다. 그러나 URL에 충분한 데이터가 있으면 페이지 상태는 가장 나쁜 성과를 내는 측정항목을 반영하게 됩니다.
측정할 핵심 웹 바이탈
세 가지 주요 핵심 웹 바이탈(콘텐츠가 포함된 최대 페인트, 첫 번째 입력 지연 및 누적 레이아웃 변경) 외에도 웹 사이트 성능 및 사용자 경험에 대한 보다 철저한 지식을 얻기 위해 측정할 수 있는 다른 지표가 있습니다.
이러한 측정항목은 Google에서 정의한 핵심 세트의 일부는 아니지만 귀중한 통찰력을 제공할 수 있습니다. 고려해야 할 몇 가지 추가 웹 바이탈 요소는 다음과 같습니다.

첫 번째 바이트까지의 시간(TTFB)
TTFB는 사용자의 브라우저가 요청 후 서버로부터 응답의 첫 번째 바이트를 수신하는 데 걸리는 시간을 측정합니다. 이는 서버의 응답성을 반영하며 전체 페이지 로드 시간에 영향을 미칠 수 있습니다.
TTI(상호작용 시간)
TTI(상호작용 시간)는 로드된 웹 페이지가 사용자 작업에 응답하기 시작하는 데 걸리는 시간을 측정합니다. JavaScript 실행, 렌더링 및 리소스 로딩과 관련된 페이지의 유용성을 분석합니다.
총 차단 시간(TBT)
TBT는 기본 스레드가 차단되어 사용자 입력에 응답할 수 없을 때 페이지 로드 중 총 시간을 측정합니다. 이는 긴 JavaScript 실행과 같이 기본 라인을 차단하는 작업을 설명하고 상호 작용 및 응답성에 영향을 줄 수 있습니다.
첫 번째 콘텐츠가 포함된 페인트(FCP)
콘텐츠가 얼마나 빨리 로드되는지 측정하기 위해 FCP는 초기 렌더링이 완료되는 데 걸리는 시간을 추적합니다. 소비자의 초기 시각적 인상을 계산하는 데 도움이 됩니다.
첫 번째 의미 있는 페인트까지의 시간(TTFMP)
TTFMP는 첫 번째 의미 있는 콘텐츠가 화면에 표시되는 데 걸리는 시간을 측정하여 사용자가 페이지를 가치 있고 유익한 것으로 인식하는 시기를 나타냅니다.
이러한 지표는 Core Web Vitals의 핵심 세트를 넘어서는 것이지만 이를 모니터링하고 최적화하면 웹 사이트 성능을 보다 포괄적으로 이해하고 더 나은 사용자 경험을 제공하는 데 도움이 될 수 있습니다.
콘텐츠가 포함된 최대 페인트(LCP)
이 지표는 웹페이지의 로딩 성능을 측정합니다. 2.5초 미만은 강력한 LCP 점수입니다. LCP는 PageSpeed Insights, Lighthouse 또는 Chrome 사용자 경험 보고서와 같은 도구를 사용하여 측정할 수 있습니다.
첫 번째 입력 지연(FID)
FID(첫 번째 입력 지연)라는 측정항목은 웹사이트의 반응성과 상호작용을 측정합니다. 100ms 미만의 AAnAnID 시간은 허용 가능한 것으로 간주됩니다. FID는 PageSpeed Insights, Chrome 사용자 경험 보고서 또는 Google에서 개발한 JavaScript 라이브러리와 같은 도구를 사용하여 측정할 수 있습니다.

CLS(누적 레이아웃 변경)
CLS는 웹페이지의 시각적 안정성을 측정하여 페이지의 요소가 예기치 않게 이동하지 않도록 합니다. 0.1 미만의 CLS 값은 우수한 것으로 간주됩니다. PageSpeed Insights, Lighthouse 또는 Chrome 사용자 경험 보고서와 같은 도구가 이를 측정하는 데 도움이 될 수 있습니다.
다음 페인트(INP)와의 상호작용
FID를 대체할 예정인 INP는 사용자 페이지 상호 작용과 브라우저 응답 시간 사이의 시간을 측정합니다. Google은 올해 말 핵심 웹 바이탈 보고서에 INP를 포함시켜 사이트 소유자와 개발자가 새로운 INP 점수를 측정할 수 있도록 할 예정입니다.
코어 웹 바이탈의 문제를 해결하는 방법
물론입니다. 핵심 웹 바이탈의 문제를 해결하기 위해 취할 수 있는 몇 가지 실제적인 단계를 살펴보겠습니다. 이러한 지표를 개선하면 핵심 웹 바이탈 SEO가 향상되고 사용자의 전반적인 탐색 경험이 향상됩니다.

1단계: 웹사이트 성능을 분석합니다.
먼저 Google의 PageSpeed Insights 또는 Web Vitals Extension과 같은 도구를 사용하여 사이트 성능을 평가하세요. 이러한 도구는 핵심 웹 바이탈에 대한 귀중한 데이터를 제공하여 개선이 필요한 영역을 식별하는 데 도움을 줍니다.
2단계: 이미지를 최적화하세요.
고해상도 이미지가 크면 사이트 로드 시간이 느려지고 페이지 속도 점수에 부정적인 영향을 줄 수 있습니다. 이미지를 압축하고, 웹에 맞게 크기를 조정하고, WebP와 같은 최신 형식을 사용하여 이미지를 최적화하세요.
3단계: 브라우저 캐싱을 활성화합니다.
브라우저 캐싱은 사이트의 일부를 사용자의 브라우저에 저장하므로 방문할 때마다 처음부터 모든 것을 로드할 필요가 없습니다. 결과적으로 캐싱 프로세스를 통해 페이지 로드 속도가 크게 향상될 수 있습니다.
4단계: CSS와 JavaScript를 최소화합니다.
과도한 CSS와 JavaScript는 사이트를 정체시킬 수 있습니다. 대신, 이러한 목적으로 설계된 도구나 플러그인을 사용하여 이러한 요소를 최소화하세요. 또한 응답성을 더욱 향상시키려면 JavaScript를 "지연 로딩"하는 것을 고려하십시오.
5단계: 레이아웃 변경을 해결합니다.
시각적 안정성 문제를 해결하려면 사용자 작업에 대한 응답이 아닌 이상 페이지의 기존 콘텐츠 위에 콘텐츠를 추가하지 마세요. 또한 레이아웃 변경을 방지하기 위해 이미지와 비디오의 크기를 지정하세요.
6단계: 문제를 라벨별로 정렬합니다.
"나쁨"이라고 표시된 것부터 시작하세요. 마지막으로 가장 많은 수의 중요한 URL에 영향을 미치는 대규모 문제를 기준으로 작업의 우선순위를 지정하세요. 다음으로 '개선 필요' 지정에 문제가 있습니다.
7단계: 목록을 작성하세요.
사이트 업그레이드 팀을 위한 우선순위 작업 목록을 만듭니다. 나중에 참조할 수 있도록 다음과 같은 공통 페이지 수정 사항을 추가합니다.
- 페이지 크기를 500KB 미만으로 줄이세요.
- 최적의 모바일 성능을 위해 각 페이지를 50개 리소스로 유지하세요.
- 빠른 로딩을 위해 페이지를 최적화하려면 AMP를 사용해 보세요.
8단계: 일반적인 수정 사항을 공유합니다.
각 Core Web Vitals 통계에 대한 임계값을 향상시키는 방법은 12가지가 있습니다. 아래에서는 "나쁜" 상태의 주요 이유와 각각의 해결 방법을 설명했습니다.
느린 서버 응답 시간, 클라이언트 측 렌더링, 렌더링 차단 JavaScript 및 CSS, 느린 리소스 로드 시간 모두 LCP 개선에 영향을 미칩니다. 다음 사이트 요소를 향상하여 LCD를 향상시킬 수 있습니다.
FID를 최적화하려면 웹사이트가 사용자 작업에 얼마나 빨리 반응하는지 측정해야 합니다.
예를 들어, 페이지에 대한 사람들의 부정적인 첫인상을 개선하려고 합니다.
먼저 Chrome의 Lighthouse 도구를 사용하여 성능 감사를 수행하여 FID 임계값을 높이는 방법과 사람들이 사이트와 상호 작용하는 방식을 알아보세요.
마크를 향상시키기 위해 다음과 같은 수정을 시도할 수도 있습니다.
몇 가지 간단한 지침을 준수하면 더 나은 CLS를 달성하고 변동을 줄일 수 있습니다. 배너 맹목성과 잘못된 클릭을 영원히 종식시키십시오.
- 사진과 비디오의 경우 크기 속성이나 CSS 종횡비 상자를 추가하세요. 이러한 값은 요소가 로드되는 동안 요소를 위해 예약할 공간을 브라우저에 알려주므로 구성 요소가 표시될 때 위치가 변경되는 것을 방지합니다.
- 기존 콘텐츠 위에 콘텐츠를 추가하지 마세요. 유일한 예외는 변화가 예상되는 사용자 작업에 응답하는 경우입니다.
- 전환을 상황에 맞게 조정하세요. 사람들을 페이지의 한 부분에서 다른 부분으로 이동하는 경우 레이아웃 내의 모든 애니메이션과 전환에는 컨텍스트와 연속성이 필요합니다.
특정 문제를 해결한 후:
- Search Console 핵심 웹 바이탈 보고서를 검토하여 기준점 개선을 확인하세요.
- "추적 시작"을 클릭하면 28일 검증 세션이 시작되어 사이트에 문제가 있는지 모니터링할 수 있습니다.
- 해당 시간 동안 나타나지 않으면 수정된 것으로 간주하십시오.
다른 순위 기준과 마찬가지로 악마는 세부 사항에 있습니다. Core Web Vitals 최적화에 대한 자세한 정보를 찾고 있는 개발자 또는 기술 전문가라면 LCP, FID 또는 CSL 최적화에 대한 Google의 지침을 확인하세요.
9단계: 모니터링하고 조정합니다.
핵심 웹 바이탈을 개선하는 것은 지속적인 프로세스입니다. 정기적으로 성과를 모니터링하고 필요에 따라 조정하십시오. 앞서 나가기 위해 SEO 트렌드와 Google의 진화하는 알고리즘을 따라가세요.
다음 단계를 따르면 웹 사이트의 핵심 웹 바이탈을 개선하고, 사용자 경험을 향상하며, 검색 순위를 높이는 데 큰 도움이 될 것입니다.
핵심 웹 바이탈 개선을 위한 모범 사례

1. 모바일 최적화를 우선시하세요.
Google의 모바일 우선 색인 생성은 사이트의 모바일 버전이 예비 버전과 같다는 것을 의미합니다. 따라서 귀하의 사이트가 반응성이 뛰어나고 모바일 장치에서 원활한 경험을 제공하는지 확인하십시오.
2. CDN(콘텐츠 전송 네트워크)을 활용하세요.
CDN은 사이트 페이지의 복사본을 다양한 위치에 저장하여 사용자가 어디에 있든 사이트에 더 빠르게 액세스할 수 있도록 하여 사이트를 로드하는 데 걸리는 시간을 줄일 수 있습니다.
3. 사전 로딩 기술을 사용하십시오.
필수 리소스를 미리 로드하면 페이지를 더 빠르게 로드하는 데 도움이 될 수 있습니다. 이 기술은 브라우저가 필요한 리소스를 필요로 하기 전에 가져오도록 지시하여 귀중한 시간을 절약합니다.
4. 서버 측 렌더링(SSR)을 구현합니다.
SSR을 사용하면 완전히 렌더링된 페이지를 브라우저에 전송하여 페이지를 더 빠르게 로드할 수 있어 페이지 속도와 전반적인 사용자 경험이 향상됩니다.
5. 글꼴 전달을 최적화합니다.
글꼴로 인해 시각적 렌더링이 크게 지연될 수 있습니다. 글꼴을 로컬에서 호스팅하고, 압축하고, 최신 형식을 사용하여 글꼴 전달을 최적화하세요.
6. 사이트를 정기적으로 테스트하고 업데이트하세요.
정기적인 테스트는 시간이 지남에 따라 발생할 수 있는 속도 저하나 병목 현상을 식별하는 데 도움이 됩니다. Lighthouse 및 CrUX와 같은 도구를 사용하여 사이트 성능을 정기적으로 평가하고 개선하십시오.
이러한 모범 사례를 채택하면 비즈니스가 핵심 웹 바이탈의 문제를 해결하고 탁월한 사용자 경험을 제공하여 핵심 웹 바이탈 SEO를 강화할 수 있는 능력을 갖추게 됩니다.
핵심 웹 바이탈 순위 타임라인
FID(첫 번째 입력 지연)에서 INP(상호작용, 다음 페인트)로의 최근 전환을 통해 Google의 핵심 웹 바이탈은 개발, 검증 및 구현 수명주기를 거칩니다.
INP는 런타임 성능을 보다 종합적으로 분석해 2024년 3월 Core Web Vital이 될 예정입니다.
이 진행 과정은 메트릭이 어떻게 도입되고 개선되고 최종적으로 핵심 웹 바이탈에 통합되는지 보여줍니다.
개발자와 사이트 소유자는 새로운 벤치마크를 충족하고 고품질 사용자 경험을 유지하도록 페이지를 최적화하여 변화에 대비해야 합니다.

