WordPress 이동 경로는 무엇이며 웹 사이트에서 어떻게 활성화합니까?
게시 됨: 2022-08-28이동 경로는 실제로 사이트의 사용자 경험과 SEO를 크게 향상시키는 매우 유용한 도구입니다. 그것들을 활성화하는 것은 사용자 정의 코드나 플러그인의 도움으로 아주 간단할 수 있습니다.
오늘의 게시물에서 우리는 워드프레스 브레드크럼과 그것들이 정확히 어떻게 작동하는지에 대해 자세히 알아볼 것입니다.
WordPress Breadcrumb이란 무엇입니까?
이동 경로는 페이지 또는 게시물 상단에 표시되는 탐색 링크입니다. 방문자에게 이전 페이지로 이동할 뿐만 아니라 원하는 콘텐츠로 안내하는 더 높은 수준의 카테고리를 방문자에게 표시합니다.
Breadcrumbs는 사용자를 집으로 이끄는 흔적을 생성하므로 이름이 지정됩니다. 특히 온라인 상점이나 블로그에 유용하며 사용자는 게시물, 제품 페이지 및 카테고리 사이를 이동할 수 있습니다.
이동 경로는 어떻게 작동합니까?
WordPress 이동 경로에는 세 가지 주요 유형이 있습니다.
- 계층 기반: 사이트 구조에서 사용자가 정확히 어디에 있는지 보여줍니다.
- 속성 기반: 주로 전자 상거래 웹사이트에서 사용되며 사용자가 검색한 속성을 표시하여 사용자가 보고 있는 제품으로 이동하게 합니다.
- 히스토리 기반: 사용자가 다른 페이지를 이동함에 따라 왔던 길로 되돌아갑니다.
각 유형의 이동 경로는 다른 목적에 유용할 수 있습니다. 그러나 이들 모두는 탐색과 확장 UX를 개선할 수 있습니다.
그들은 또한 SEO 측면에서 매우 유익하며 검색 엔진 봇이 웹사이트의 구조를 더 쉽게 이해할 수 있도록 웹사이트의 다양한 콘텐츠 간의 관계를 보여줍니다.
이렇게 하면 웹사이트를 보다 정확하게 색인화하는 데 도움이 됩니다. 검색 엔진은 또한 결과 목록에 사이트의 탐색경로를 표시할 수 있으며, 이는 차례로 사용자에게 그들이 찾고 있는 주제 또는 제품에 대한 추가 정보를 제공합니다.
사이트에 WordPress Breadcrumbs를 추가하는 방법은 무엇입니까?
전문가이든 WordPress 초보자이든 관계없이 몇 가지 간단한 단계만 거치면 사이트에 이동 경로를 추가할 수 있습니다.
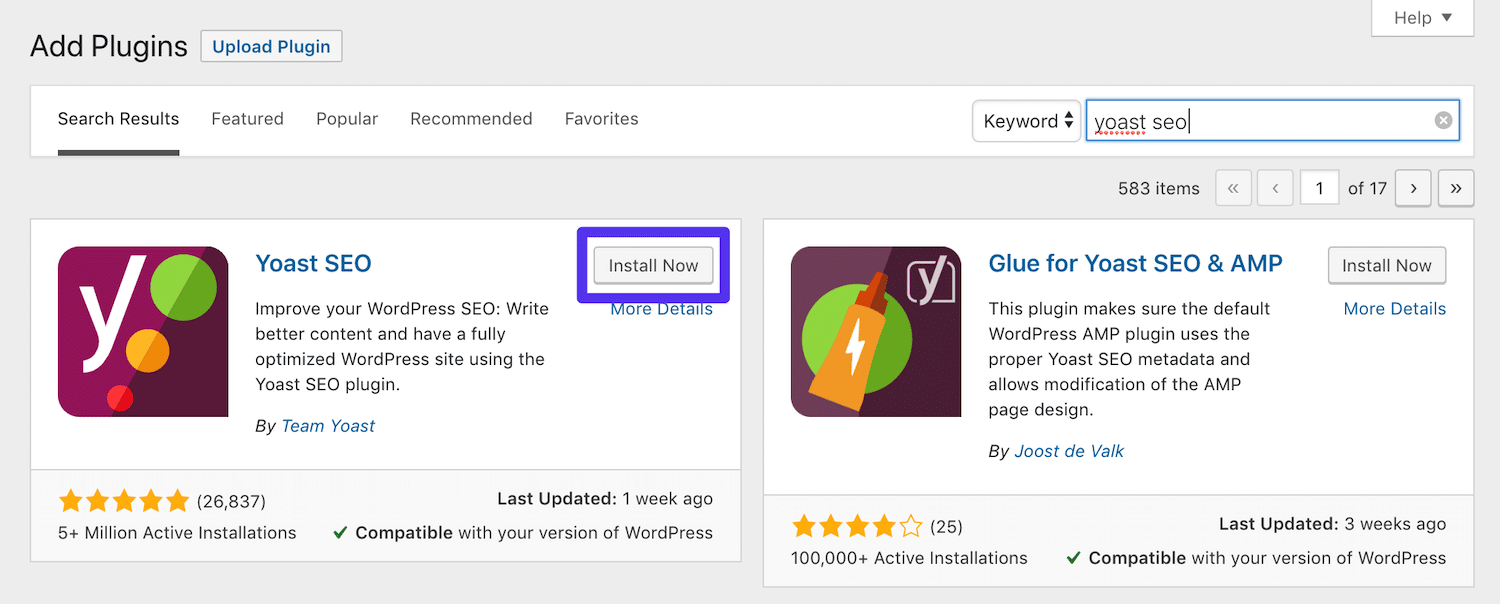
요스트 SEO

이것은 사용자가 콘텐츠를 최적화하고 검색 엔진 순위를 추정하는 데 도움이 되는 인기 있는 플러그인입니다. 여기에는 이동 경로로 사이트 가시성을 높이는 것과 같은 몇 가지 추가 기능이 포함됩니다.
설치는 대시보드를 통해 수행할 수 있습니다.
다음 단계에서 다음 코드를 추가해야 합니다.
<?phpif ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb( '<p>','</p>' );}?>블로그 게시물에 이동 경로를 추가하려면 single.php 템플릿 파일에서 추가할 수 있습니다.
header.php 파일 끝에 붙여넣을 수도 있습니다. 그러면 전체 웹사이트에 이동 경로가 추가됩니다.
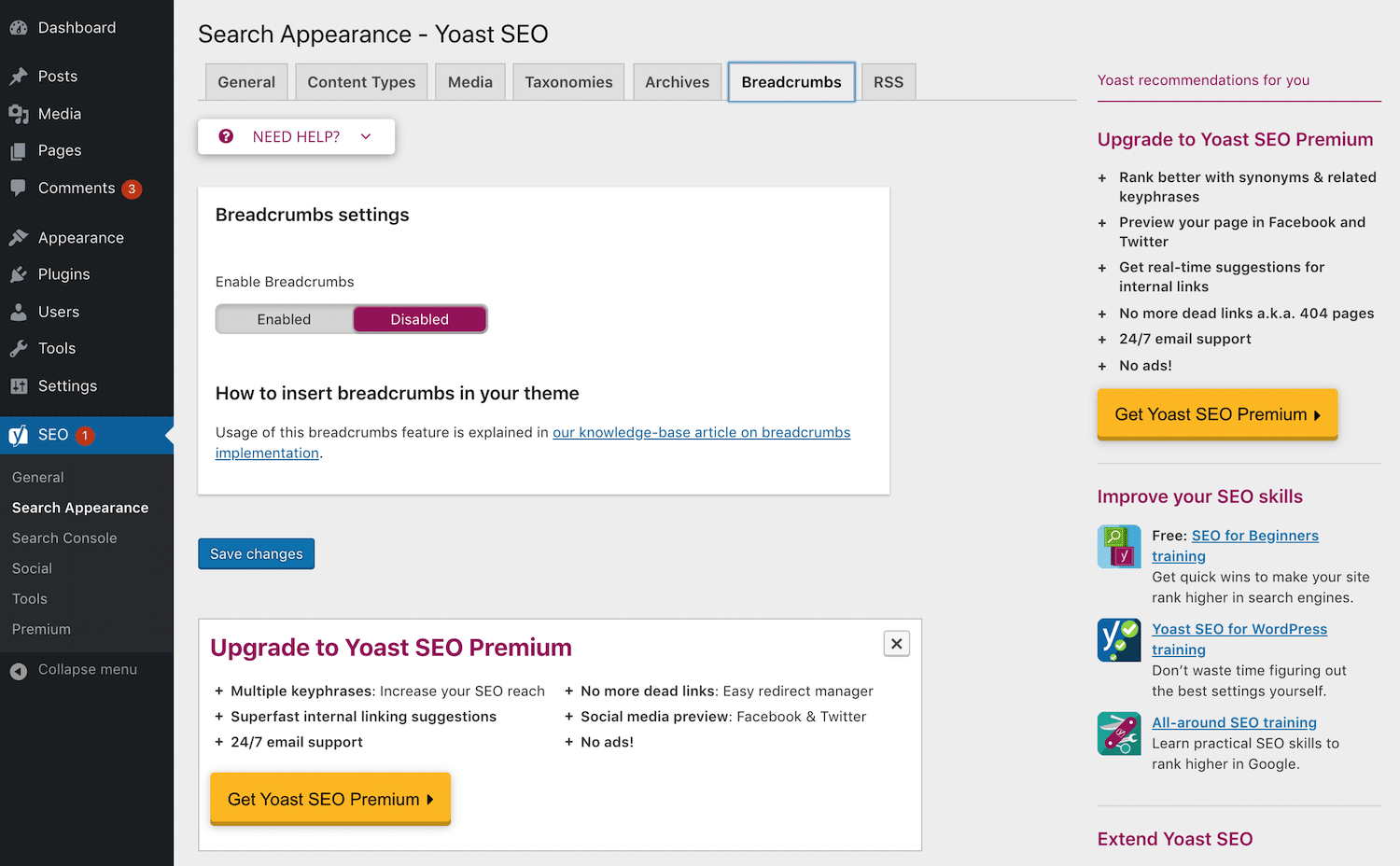
향후 테마 업데이트가 코드를 무시할 수 있음을 명심하십시오. 이 경우 이를 방지할 수 있는 방법에 대한 자세한 내용은 테마 개발자에게 문의하는 것이 가장 좋습니다. 코드를 배치한 후 SEO – 검색 모양 – 이동 경로로 이동합니다.

설정을 사용, 저장 및 게시로 설정합니다.
WordPress Breadcrumbs 플러그인
이미 SEO 목적으로 Yoast를 사용하고 있다면 이동 경로를 추가하는 것이 정말 편리할 수 있습니다. 그러나 콘텐츠를 최적화하는 다른 플러그인을 선호하는 경우 다음과 같은 몇 가지 유용한 권장 사항이 있습니다.
탐색경로 NavXT
이것은 사이트에 이동 경로를 추가할 때 가장 많이 사용되는 선택입니다. 바닥글이나 도구 모음과 같은 모든 위젯 영역에 추가할 수 있는 이동 경로 위젯을 제공합니다. 매우 사용자 정의가 가능하며 트레일에 표시할 카테고리와 페이지를 선택할 수 있습니다. SEO 개선을 위한 스키마 마크업도 포함되어 있습니다.
유연한 빵 부스러기

Flexy Breadcrumb는 WordPress 이동 경로를 추가하는 데 있어 가장 높은 평가를 받는 플러그인입니다. 다운로드하고 활성화한 후 단축 코드를 사용하여 웹 사이트에 이동 경로를 추가할 수 있습니다. 이렇게 하면 흔적을 표시할 위치에 대해 더 많은 유연성을 얻을 수 있습니다. 색상, 글꼴 크기 및 아이콘을 변경할 수도 있습니다.
WooCommerce 이동 경로
모든 온라인 소매업체의 경우 사용자가 사이트의 제품 페이지를 쉽게 탐색할 수 있는 옵션입니다. WooCommerce 플러그인을 사용하는 경우 이것이 최선의 옵션일 수 있습니다. 제품 페이지에 대한 탐색경로를 활성화하여 고객 경험을 개선할 수 있습니다.
빵 부스러기
Breadcrumb는 단축 코드를 사용하여 이동 경로를 추가할 수 있는 매우 가벼운 플러그인입니다. 템플릿 파일 중 하나에 추가하고 바닥글, 머리글 또는 다른 곳에 통합할 수 있는 코드 조각을 제공합니다.
이동 경로가 있는 테마 사용
테마의 주요 아이디어는 사이트의 모양을 제어하는 것이지만 그 외에 기능에도 영향을 미칩니다. 이 작업을 수행할 수 있는 방법 중 하나는 페이지에 이동 경로를 추가하는 것입니다.
단점으로, 이 프로세스에는 사이트의 모양을 변경하는 작업이 포함됩니다. 이미 높은 브랜드 인지도와 확고한 존재감을 가지고 있다면 최선의 선택이 아닐 수 있으며 플러그인을 사용하는 것이 좋습니다.
반면에 WordPress 사이트를 막 시작하거나 이전 사이트를 다시 디자인하는 경우 통합된 이동 경로가 포함된 테마를 사용하면 시간을 절약할 수 있습니다. 다음과 같은 몇 가지 무료 옵션 중에서 선택할 수 있습니다.
오션 WP
이것은 가장 인기 있는 다목적 테마 중 하나입니다. 웹 사이트에 이동 경로를 쉽게 적용할 수 있는 단축 코드가 포함되어 있습니다.
아스트라
마찬가지로 이 테마를 사용하면 사이트에 이동 경로를 매우 쉽게 추가할 수 있습니다.
수동으로 이동 경로 추가
테마와 플러그인이 WordPress를 사용자들 사이에서 인기 있는 선택으로 만드는 것이 사실입니다. 그러나 어떤 경우에는 약간 제한적일 수 있습니다. 코드는 창의적인 요소를 제공하고 자신만의 이동 경로를 작성할 수 있는 자유를 제공합니다.
사이트에 수동으로 추가하려면 두 단계를 수행해야 합니다.
- 기능을 활성화하려면 functions.php 파일에 기능을 추가하십시오.
- 이동 경로를 표시할 템플릿 파일을 호출합니다.
이렇게 하면 사이트의 이동 경로만 표시되지만 디자인에 맞게 스타일이 지정되지는 않습니다. 이를 달성하려면 일부 CSS도 살펴봐야 합니다.
WordPress Breadcrumb 스타일 지정
이동 경로를 코딩하는 사람이라면 스타일 지정이 절대적으로 필요합니다. 플러그인이나 테마를 사용하는 경우 매우 유용할 수 있습니다. 그들은 귀하의 사이트에 적합하지 않을 수 있는 기본 스타일을 가지고 있으며, 이 경우 약간 조정해야 합니다.
테마의 스타일시트 또는 추가 CSS 영역에서 이동 경로의 스타일을 지정하기 위해 사용자 정의 CSS를 추가할 수도 있습니다.
탐색경로의 크기, 글꼴 및 색상을 변경하는 것은 사이트에 맞게 사용자 지정하는 여러 방법 중 하나입니다. 패딩, 여백, 아이콘 및 테두리와 같은 요소를 사용할 수도 있습니다.
이동 경로의 스타일을 지정하는 데 사용되는 CSS의 예는 다음에서 볼 수 있습니다.
.breadcrumb { 패딩:8px 15px; margin-bottom: 20px 목록 스타일: 없음; 배경색: #f5f5f5; 테두리 반경: 4px;}.breadcrumb a { 색상: #428bca; 텍스트 장식: 없음;}CSS의 가능성은 무한합니다. 원하는 효과를 얻을 때까지 시간과 실험이 필요할 수 있습니다.
결론
강력한 SEO와 UX는 성공적인 사이트의 핵심 요소입니다. WordPress 웹 사이트에 대한 이동 경로를 활성화하면 방문자의 경험과 콘텐츠 탐색 방식이 향상되는 동시에 페이지 색인 생성도 향상됩니다.
이동 경로에 대한 귀하의 경험과 귀하의 온라인 인지도를 향상시킨 방법을 공유하십시오.
