이미지의 점선은 무엇을 의미합니까?
게시 됨: 2023-02-22Adobe Illustrator와 같은 벡터 편집 프로그램에서 이미지를 열어본 적이 있다면 이미지를 가로지르는 이상한 선을 발견했을 것입니다. 이러한 선을 가이드라인이라고 하며 이미지 내의 요소를 정렬하는 데 사용됩니다. 그러나 실선 대신 점선이 있다는 것은 무엇을 의미합니까? 점선은 일반적으로 요소가 인쇄되지 않아야 함을 나타내는 데 사용됩니다. 나중에 추가될 텍스트의 자리 표시자이거나 이미지의 최종 버전에서 제거될 요소이기 때문일 수 있습니다. 경우에 따라 점선은 요소가 선택되었음을 나타낼 수도 있습니다. 펜 도구를 사용하여 개체 주위에 경로를 그리는 경우가 종종 있습니다. 따라서 이미지에 점선이 보이면 특정 목적을 위해 거기에 있을 가능성이 높습니다. 선의 맥락과 이미지의 다른 요소에 주의를 기울여 그 목적이 무엇인지 파악하세요.
line> 요소는 두 점을 연결하는 선을 만드는 데 사용되는 SVG 요소 입니다.
Svg에서 경로 D는 무엇입니까?

svg의 경로 d는 경로를 그리는 데 사용되는 명령입니다. 이 명령은 6개의 인수를 사용합니다. 처음 4개는 시작점을 정의하고 마지막 2개는 끝점을 정의합니다. 경로는 시작점에서 끝점까지 도달하는 데 필요한 다른 점을 사용하여 그려집니다.
경로 요소의 sd 속성은 처음에는 작은 것입니다. 하지만 일단 익숙해지면 이해하기 시작합니다. D3가 이렇게 큰 도움을 주기 때문에 우리가 직접 처리할 필요는 없습니다. 경로 요소에는 다양한 가능성이 있습니다. 우리가 가진 정보의 양은 이해하기에 충분합니다.
경로는 'linearGradient' 또는 'radialGradient' 요소로 만들 수 있습니다. 이러한 요소는 그라데이션 패턴을 만들거나 영역을 색상으로 채우는 데 사용할 수 있습니다.
경로는 텍스트 외에도 아이디어를 표현하는 데 사용할 수 있습니다. 'textPath' 요소를 사용하면 텍스트별 경로를 만들 수 있습니다. TextPath는 문자, 단어, 심지어 전체 단락을 작성하는 기본 방법입니다.
경로를 사용하여 모든 종류의 모양을 생성할 수 있습니다. 사용이 간편하기 때문에 복잡한 패턴을 만들거나 영역을 텍스트로 채우는 데 사용할 수 있습니다. 요소 *경로의 힘으로 당신이 취할 수 있는 창의성에 제한이 없습니다.
SVG의 힘
정교한 드로잉 언어인 벡터 드로잉 언어인 SVG를 사용하여 다양한 모양과 이미지를 만들 수 있습니다. HTML을 사용하여 웹 페이지에 포함할 수 있는 그래픽을 생성하는 데 사용할 수 있습니다.
Svg에서 뇌졸중이란 무엇입니까?

획은 모양의 윤곽선을 정의하는 경로입니다. 즉, 모양의 가장자리를 둘러싸는 선입니다.
이 문서가 발행된 날짜인 2015년 4월 9일에 발행되었습니다. SVG 스트로크의 첫 공개 작업 초안이 공개되었습니다. 이 사양은 여러 가지 향상된 SVG 스트로크 기술을 정의하기 위한 것입니다. 여기에 의견을 제출하여 이 문서에 대한 귀하의 생각을 다른 사람들에게 알려주십시오. 프로젝트와 관련이 없는 한 이 문서를 "진행 중인 작업"으로 언급하는 것은 부적절합니다. 다른 문서로 이 문서를 대체할 수 있습니다. 이 사양은 그래픽 요소의 스트로크 방식과 모양에 영향을 미치는 속성 집합을 정의합니다.
페인트, 두께, 위치, 대시 사용, 결합 및 캡핑과 같은 특성이 있습니다. SVG 2에서는 획과 획의 속성이 이 사양으로 대체되고 있습니다(획 속성 섹션도 마찬가지임). '획-정렬' 속성 때문에 작성자는 현재 개체의 윤곽선을 따라 획을 정렬할 수 있습니다. ' M 10,10 L 10,000,' 'M 20,20 H 0,' 'M 30,30 Z'는 길이가 0인 하위 경로의 예입니다. 획 모양 계산 요구 사항이 여기에도 적용되기 때문에 다음 단락을 추가하는 것은 중복되어야 합니다. 서브패스에서 스트로크가 수행될 때 'stroke-linecap'은 열린 서브패스의 끝 모양을 지정합니다. 하위 경로에 길이가 없으면 해당 하위 경로의 획은 측면 길이가 획 너비와 같은 정사각형으로만 구성됩니다.
'경로' 요소 구현 참고 사항을 보고 길이가 0인 하위 경로의 접선을 파악합니다. 경로의 획 구성에 사용되는 대시와 간격의 패턴을 제한하는 'stroke-miterlimit' 속성은 획을 제어하는 역할을 합니다. '호'의 값은 두 세그먼트가 교차하고 결합의 끝점을 통과하는 점에 접하는 선을 따라 원형 호를 접함으로써 계산됩니다. 선 결합은 필요한 경우 획 너비를 곱한 '획' miterlimit의 값과 같은 miterlength에서 이 호에 평행한 선에 의해 잘립니다. 반복 대시 패턴에서 대시 선 사이의 거리는 획 대시의 시작을 지정합니다. 목록의 모든 값이 0이면 스트로크가 값이 아닌 것처럼 렌더링됩니다. 모서리 대시가 둥근 모서리를 가진 모양에 있는 경우 모서리 대시가 둥근 모서리를 형성하는 호와 직선 세그먼트 사이의 지점에도 있기 때문에 모서리 대시 배치가 어렵습니다.
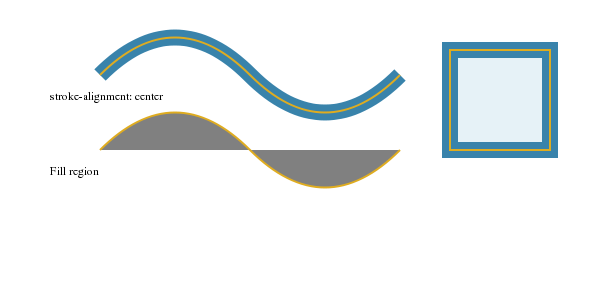
'stroke-dashadjust'를 'true'로 설정하면 요소의 대시 패턴이 하위 경로를 따라 여러 번 반복되도록 조정됩니다. 늘어나거나 압축될 때 인수는 0과 1 사이의 숫자입니다. 대시 및 간격 길이는 대시 패턴 의 인수로 축소하여 계산됩니다. 다음 알고리즘에서 설명하는 '경로' 또는 '기본 모양'의 획 모양은 획의 속성을 고려하여 결정됩니다. 캡 모양은 하위 경로를 따라 특정 지점에서 시작하고 끝납니다. 이 정보는 여기에 제공됩니다. 경로는 흰색 선으로 표시됩니다. 두꺼운 회색 영역은 획으로 표시됩니다. 점선은 조인에 접하고 조인의 조인 지점에서 곡률이 있는 원을 나타냅니다.
타원형 호에서 원의 중심은 끝에 있는 외부 스트로크 가장자리에서 rc 떨어진 경로 끝 거리에 수직인 선에 있습니다. 3차 베지어에 대한 조인을 구성할 때 곡률은 무한대이며 선을 사용해야 합니다. 타원형 호 구현 참고 사항의 공식을 사용하여 호 세그먼트의 시작 또는 끝에서 매개변수를 결정할 수 있습니다.
Svg의 스트로크 속성
뇌졸중이란 무엇입니까? stroke 속성은 모양의 외곽선을 그리는 데 사용되는 색상(또는 그래디언트나 패턴과 같은 다른 유형의 페인트 서버)을 지정합니다. br>는 altGlyph>br> 요소와 함께 사용할 수 있는 SVG 속성입니다. 스트로크 마이터 svg란 무엇입니까? stroke-miterlimit 속성은 마이터 조인을 그리는 데 사용되는 스트로크 너비에 대한 마이터 길이의 비율에 대한 제한을 정의하는 속성입니다. 이 속성은 *altGlyph* SVG 요소와 함께 사용할 수 있습니다. svg에서 획 너비를 어떻게 변경합니까? stroke=black을 클릭하여 스트로크 크기(검은색 10, 흰색 10)에 따라 viewBox를 조정할 수 있습니다.

다음 중 Svg 라인의 속성은 무엇입니까?
모양을 사용자 지정하는 데 사용할 수 있는 SVG 선의 몇 가지 특성이 있습니다. 1. 'x1' 및 'x2' 특성은 선의 시작 및 끝 x 좌표를 정의합니다. 2. 'y1' 및 'y2' 속성은 선의 시작 및 끝 y 좌표를 정의합니다. 3. '획' 속성은 선의 색상을 정의합니다. 4. 'stroke-width' 속성은 선의 두께를 정의합니다.
이러한 속성은 원이나 사각형과 같은 단순한 모양뿐만 아니라 나무나 그림과 같은 보다 복잡한 모양을 만드는 데 사용할 수 있습니다. SVG 요소는 여러 속성을 가질 수 있으며 각 속성에 값을 할당할 수 있습니다. 각 속성의 속성 값입니다. 속성의 이름은 속성 값을 사용하여 식별할 수 있습니다. 선 시작 좌표 선 시작 좌표는 y 좌표입니다. 줄 끝의 좌표를 얻으려고 합니다. 줄 끝의 y 좌표입니다. SVG 파일 의 속성은 요소를 렌더링하는 방법에 대한 세부 정보를 지정하는 데 사용됩니다. 원이나 사각형과 같은 단순한 모양은 속성을 사용하여 만들 수 있고 나무나 그림과 같은 복잡한 모양은 속성을 사용하여 만들 수 있습니다.
HTML에서 경로 만들기
요소 *path 내부에 좌표계와 경로 데이터를 지정하여 경로를 생성할 수 있습니다. 경로 데이터는 경로의 시작점과 끝점, 지름 및 경로를 만드는 데 필요한 기타 정보를 포함하여 경로의 모양을 정의합니다. 경로 데이터는 글로벌(x, y), 로컬(x, y) 또는 데카르트 좌표계를 사용하여 얻을 수 있습니다. 전역 좌표계는 기본 옵션이며 특정 좌표계가 지정되지 않은 경우에도 사용할 수 있습니다. 경로 데이터가 현재 경로를 기준으로 좌표를 지정 하면 로컬 좌표계가 구현됩니다. 경로 데이터가 세계 좌표계((*) 좌표 요소에서 정의할 수 있음)에 해당하는 좌표를 지정하면 데카르트 좌표계가 사용됩니다. 여러 가지 방법으로 경로를 렌더링하도록 경로 요소를 구성할 수 있습니다. 채우기, 획 및 대시는 세 가지 가장 중요한 속성입니다. 경로의 채우기 영역 색상은 채우기 속성으로 지정됩니다. 경로의 선 경계 색상은 stroke 속성으로 지정됩니다. 경로를 따라 대시의 수는 dashes 속성을 사용하여 지정할 수 있습니다. beginPath 메서드와 endPath 메서드는 요소에서도 지원됩니다. 경로 데이터는 beginPath() 메서드로 초기화되며 시작점은 메서드의 값으로 결정됩니다. endPath() 메서드는 경로의 끝점을 설정합니다.
SVG 점선
SVG 점선은 'stroke-dasharray' 속성을 사용하여 생성됩니다. 이 속성은 대시와 간격의 길이를 지정하는 쉼표로 구분된 값 목록을 사용합니다.
HTML 편집기에서 작성하는 내용은 기본 HTML5 태그에 포함될 수 있습니다. 인터넷의 모든 스타일시트에서 펜에 CSS를 사용할 수 있습니다. 액세스해야 하는 속성 및 값에 공급업체 접두사를 사용하는 것이 일반적입니다. 웹 브라우저를 사용하여 모든 컴퓨터에서 펜에 스크립트를 추가할 수 있습니다. 지정한 순서대로 JavaScript를 추가하기 전에 여기에 URL을 추가합니다. 전처리기와 관련된 파일 확장자를 가진 스크립트에 링크하면 적용되기 전에 처리됩니다.
Stroke-dasharray 속성
stroke-dasharray 속성을 사용하여 일련의 대시(또는 다른 모양)를 할당하여 모양의 윤곽을 형성합니다. 대시 길이 및 대시 오프셋은 각 값을 정의하는 값의 배열을 사용하여 정의됩니다. 배열의 첫 번째 값, 두 번째 값, 세 번째 값 등은 모두 첫 번째 대시의 길이입니다. dashoffset은 첫 번째 자동차와 두 번째 자동차 사이의 거리를 지정합니다.
SVG 라인
SVG 라인은 웹에서 벡터 기반 라인 그래픽을 만드는 데 사용됩니다. 시작점과 끝점으로 정의되며 CSS로 스타일을 지정할 수 있습니다.
Svg에서 뇌졸중이란 무엇입니까?
stroke 속성은 CSS 속성으로 사용되어 모양의 윤곽을 그리는 데 사용되는 색상(또는 그래디언트나 패턴과 같은 다른 페인트 서버)을 지정할 수 있습니다. 참고: 프레젠테이션 속성이므로 색상을 CSS 속성으로 할당할 수 있습니다. 다음 SVG 요소를 사용하여 이 속성을 구현할 수 있습니다. *altGlyph.
Svg 점선 생성기
SVG로 파선을 생성하는 몇 가지 방법이 있습니다. 한 가지 방법은 요소에 stroke-dasharray 속성을 지정하는 것입니다. stroke-dasharray 속성의 값은 대시 패턴을 정의하는 쉼표로 구분된 길이 목록입니다. 예를 들어 값이 5,5이면 5단위의 대시와 5단위의 공백이 생성됩니다.
다음 Svg 요소에서 Strokedashoffset 속성을 Css 속성으로 사용할 수 있습니다.
이 속성은 altGlyph> circle> br> 요소를 사용하여 모든 SVG에서 사용할 수 있습니다. strokedashoffset을 사용할 수 있습니까?
strokedashoffset 속성은 프레젠테이션을 만들기 위한 CSS 속성으로 사용할 수 있습니다. 요소 목록을 적용할 수 있지만 altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph 효과가 있는 요소만 적용할 수 있습니다.
Svg 라인이 표시되지 않음
svg 줄이 나타나지 않는 몇 가지 잠재적 이유가 있습니다. -svg 파일이 HTML 파일에 올바르게 연결되지 않았을 수 있습니다. - 줄 자체에 대한 코드에 문제가 있을 수 있습니다. - 브라우저가 svg 파일을 제대로 렌더링하지 못할 수 있습니다. 줄이 나타나지 않으면 svg 파일이 올바르게 연결되어 있고 코드에 오류가 없는지 확인하십시오. 문제가 지속되면 다른 브라우저를 사용해 보십시오.
Svg 채우기 및 획 유형
SVG의 채우기 및 획은 선형 그래디언트 채우기, 방사형 그래디언트 채우기 및 알파 그래디언트 채우기의 세 가지 유형으로 제공됩니다.
선형 그래디언트 채우기에서 채우기 색상은 그래디언트의 한쪽 끝에 있고 획 색상은 다른쪽에 있습니다. 개체 주위의 원으로 표시되는 방사형 그래디언트 채우기와 달리 방사형 그래디언트 채우기는 선형 채우기로 표시됩니다. 알파로 채우기 및 획은 채우기 및 획 색상을 직접 설정할 수 있는 채우기 유형입니다. 객체에는 파란색을, 획에는 검은색을 사용하려면 파란색과 검은색으로 설정합니다.
