WordPress의 방문 페이지 란 무엇입니까?
게시 됨: 2022-09-08WordPress 랜딩 페이지는 리드를 포착하거나 전환을 유도하기 위해 생성된 페이지입니다. 일반적으로 이메일 주소 캡처 또는 제품 판매와 같은 특정 목표를 달성하도록 설계되었다는 점에서 블로그 또는 웹사이트와 다릅니다. WordPress에서 랜딩 페이지를 만들려면 랜딩 페이지 플러그인을 설치하거나 랜딩 페이지 템플릿을 사용해야 합니다. 이 작업을 완료하면 새 페이지를 만들고 사용 가능한 템플릿 목록에서 방문 페이지 템플릿을 선택할 수 있습니다. 랜딩 페이지를 만들 때 페이지에서 달성하고자 하는 것과 이를 달성하는 데 도움이 될 콘텐츠 종류를 고려해야 합니다. 예를 들어 이메일 주소를 캡처하려면 페이지에 양식을 포함해야 합니다. 제품을 판매하려면 가격 정보와 방문자가 제품을 구매할 수 있는 방법을 포함해야 합니다. 랜딩 페이지를 만든 후에는 마케팅 또는 광고 캠페인을 사용하여 이를 홍보할 수 있습니다. 소셜 미디어 또는 검색 엔진 최적화를 사용하여 페이지로 트래픽을 유도할 수도 있습니다.
1994년에는 3,000개 미만의 웹사이트가 있었습니다. 오늘까지 20억 개 이상의 목록이 나열됩니다. 웹 사이트의 20% 이상이 콘텐츠 관리 시스템을 사용하고 WordPress는 그 중 절반 이상이 기본 CMS입니다. WordPress를 오픈 소스 소프트웨어로 사용하면 전 세계의 개발자가 정기적으로 업데이트하고 개선합니다. 거의 2,600개의 테마와 31,000개의 플러그인을 사용할 수 있습니다. WordPress는 세계에서 가장 널리 사용되는 CMS입니다. 업계에 따르면 워드프레스는 B2B 서비스 제공업체가 가장 많이 사용하고 있으며 미디어 및 인터넷 기업이 그 뒤를 잇고 있다. WordPress는 개인 블로거부터 Fortune 500대 기업의 소유주에 이르기까지 모든 사람의 요구 사항을 충족하도록 사용자 지정할 수 있습니다.
클릭 후 방문 페이지 가 제공할 목적은 무엇입니까? 리드 캡처가 그렇게 쉽나요? 어떻게 매출을 일으키나요? 뉴스레터를 대량으로 생성하려면 어떻게 해야 합니까? 하나의 초점이 없으면 고객은 도주합니다. 가능한 한 매력적으로 만들어서 잠재 고객이 헤드라인 아래에 있는 내용을 쉽게 읽을 수 있도록 하십시오. 디자인과 사용자의 상호 작용 수를 늘리고 단순하고 명확하게 만듭니다.
포브스의 클릭 후 방문 페이지 를 클릭하면 글머리 기호와 부제목으로 산만하지 않고 카피를 훑어볼 수 있습니다. 좋은 클릭 유도문안(CTA)은 독자의 행동을 유도하며, 이는 훌륭한 클릭 유도문안(CTA)을 매우 효과적으로 만듭니다. 제품 구매와 관련하여 소비자의 74%가 소셜 미디어에 의존합니다. 미국인의 47%에 따르면 Facebook은 구매 시 가장 중요한 영향을 미칩니다. 거의 2년 동안 저는 이 작은 핫도그 전문점인 Hot Doug's를 정기적으로 들렀습니다. 비가 오나 눈이 오나, 식당에서 문까지, 블록 주변으로, 그리고 그 사이의 모든 곳에서 뻗은 선을 놓칠 수 없었습니다. 그만한 가치가 있었습니다.
이것은 강력한 사회적 증거 전략입니다. WordPress에서 클릭 후 방문 페이지는 어떻게 만듭니까? 다음은 감사 페이지를 개선하기 위한 몇 가지 좋은 팁입니다. 관련 블로그 게시물 하단에 클릭 유도문안을 포함하고 '클릭 수'를 모니터링하여 사이트 트래픽을 늘리는 것을 잊지 마십시오. 몇 번의 키 입력만으로 새 방문 페이지 의 트래픽을 늘릴 수 있습니다. 8개의 가장 큰 소셜 네트워킹 플랫폼의 소셜 미디어 추천이 검색 엔진의 추천을 추월하고 있습니다. 2017년 여름, Facebook은 Google을 제치고 디지털 퍼블리셔의 트래픽 상위 리퍼러로 선정되었습니다.
메시지를 전달하기 위해 어떤 소셜 미디어 플랫폼을 사용해야 하는지 알아낼 때입니다. 백링크를 얻기 위해 스팸성 저품질 블로그 게시물만 배포하는 경우 게스트 블로깅은 나쁜 생각입니다. 게시자와 실제 관계를 발전시키고 있다면 고품질 콘텐츠가 강력한 도구가 될 수 있습니다. 광고를 클릭당 지불하면 CTA 버튼이 클릭될 가능성이 50% 더 높아집니다.
방문 페이지는 캠페인이나 제안에 맞춤화되어 방문자를 단일 작업으로 안내한다는 점에서 홈페이지 및 웹사이트와 다릅니다. 랜딩 페이지는 전환 중심 페이지의 한 예입니다.
Unbounce에서 방문 페이지를 설명할 때 웹사이트 탐색이 없고 클릭 유도문안이 하나만 있는 페이지를 의미합니다.
일반적으로 방문 페이지와 홈페이지의 차이점은 특정 목표나 목적을 염두에 두고 작성한다는 점입니다. 홈페이지는 메시지를 전달하는 플랫폼 역할을 합니다. 방문자가 방문 페이지를 클릭하면 주제에 대해 자세히 알아보거나 문제에 대한 솔루션을 찾을 수 있습니다.
회사의 제품과 서비스를 보여주는 홈페이지도 웹사이트의 필수적인 부분입니다. 광고를 실행하거나 단순히 메시지를 전달하는 것과 같은 보다 구체적인 목표를 달성하려면 랜딩 페이지(또는 랜딩 페이지)가 필요합니다.
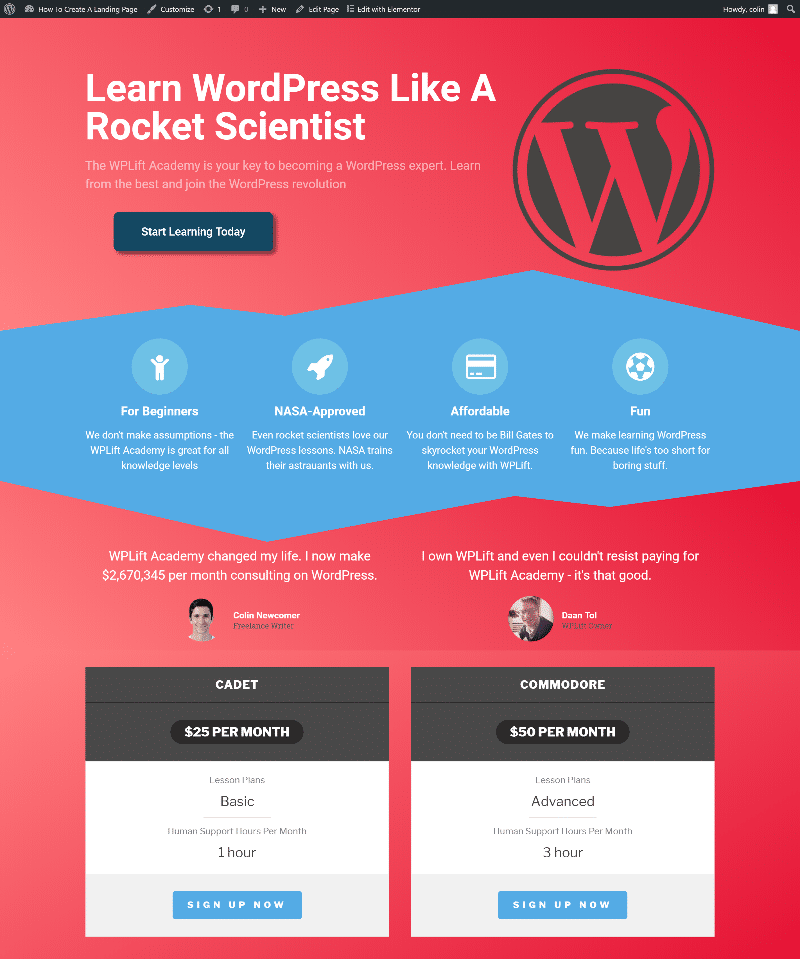
WordPress의 방문 페이지는 무엇입니까?
 크레딧: wplift.com
크레딧: wplift.com본질적으로 랜딩 페이지는 회사의 매출을 늘리거나 리드를 생성하도록 설계된 웹사이트입니다. 이러한 프로그램은 유료 마케팅, 이메일 마케팅 및 소셜 미디어 마케팅에 널리 사용됩니다. 방문 페이지의 목표는 이러한 소스에서 사용자를 끌어들이는 것입니다. 사용자가 이 페이지에서 가장 먼저 도착합니다.
디지털 마케팅에서 랜딩 페이지는 단순히 웹 페이지입니다. 사용자가 이메일의 링크 또는 Google, Bing, YouTube, Facebook, Instagram 또는 첫 번째 방문으로 표시되는 기타 웹사이트의 광고를 클릭한 후 방문하는 위치입니다. 방문 페이지의 목표는 클릭 유도문안으로 알려진 단일 초점 또는 목표를 만드는 것입니다. 리드 생성 및 클릭연결 페이지는 방문 페이지의 기본 형태입니다. 리드 생성 방문 페이지 의 클릭 유도문안은 양식을 기반으로 합니다. 클릭연결 방문 페이지는 사용이 간편하며 판매 또는 구독에 사용할 수 있습니다. 방문자 유입 경로를 방문 페이지로 채우려면 약간의 노력이 필요합니다.
마케터는 클릭당 지불 광고를 준비하고 비용을 지불합니다. 당신의 매력적인 카피와 비주얼을 클릭하는 사람들은 그것에 끌릴 것입니다. 방문자는 링크로 이동하는 위치에 따라 적절한 위치로 안내됩니다. 별도의 방문 페이지 를 만드는 것과 달리 광고 문구와 밀접하게 일치하는 페이지를 만들 수 있습니다. 한 연구에 따르면 2022년까지 이메일 사용자가 42억 명이 될 것이라고 예측합니다. 이메일과 랜딩 페이지를 함께 보내면 관계를 구축하고 육성하는 데 도움이 될 수 있습니다. 콘텐츠를 추가하면 검색 엔진에서 콘텐츠 순위가 향상됩니다. 가능한 한 많은 유기적 트래픽을 Google로 유도하는 데 전념하는 전체 산업이 있습니다.
랜딩 페이지를 만드시겠습니까? 랜딩 페이지 생성의 이점
랜딩 페이지는 메일링 리스트에 가입하거나 구매하는 것과 같은 행동을 취하는 사람들의 수 또는 전환을 늘리는 데 도움이 될 수 있기 때문에 모든 온라인 마케팅 전략의 중요한 구성요소입니다. 방문 페이지에는 다른 페이지와 유사한 여러 가지 특성이 있습니다. 디자인의 목표는 잠재 고객의 관심을 끄는 것입니다. 시선을 사로잡는 그래픽이나 시선을 사로잡는 헤드라인이 필요할 수 있습니다. 두 번째에는 간단하고 읽기 쉬운 형식으로 귀중한 정보를 제공하는 랜딩 페이지가 필요합니다. 그렇게 하는 가장 좋은 방법은 명확한 언어를 사용하고 공백을 효과적으로 사용하며 콘텐츠를 제목으로 나누는 것입니다. 세 번째이자 가장 중요한 요구 사항은 뉴스레터 구독, 백서 다운로드 또는 구매와 같은 명확한 행동 경로를 제공하는 것입니다. 마지막으로 모든 방문 페이지에는 방문자를 사이트의 특정 섹션으로 안내하는 버튼 또는 링크인 CTA(클릭 유도문안)가 포함되어야 합니다. 다음은 훌륭한 방문 페이지 의 몇 가지 예입니다. 귀하의 블로그 방문 페이지 웹사이트의 샘플 방문 페이지는 다음과 같습니다. 전자 상거래 상점에 대한 몇 가지 샘플 방문 페이지. 방문 페이지의 이점은 무엇입니까? 랜딩 페이지를 만들면 많은 수의 새로운 리드를 생성할 수 있는 기능을 포함하여 다양한 이점이 있습니다. 전환율이 크게 증가했습니다. 구매를 하거나 메일링 리스트에 회사를 추가하는 것과 같은 조치를 취하는 사람들의 수를 늘려 전환율을 높이는 데 사용할 수 있습니다. 더 많은 참여 랜딩 페이지는 사람들이 웹사이트에서 보내는 시간을 늘리거나 참여 수준을 높이는 데 유용할 수 있습니다. 결과적으로 리드 및 판매 수준이 더 높습니다. 수익 증가. 또한 방문 페이지가 잘 디자인된 경우 수입이나 수익을 높일 수 있습니다. 판매 및 리드 증가로 인해 전환율이 증가하고 참여가 증가하며 판매 수익이 증가할 수 있습니다. 더 나은 가시성 영역에 있을 때 더 쉽게 볼 수 있습니다. 랜딩 페이지 디자인은 브랜드와 웹사이트에 대한 가시성을 높이는 데 도움이 됩니다. 결과적으로 방문자 수가 증가하고 리드도 증가합니다. 사이트의 모든 페이지에 대한 전환율이 향상되었습니다. 웹 사이트의 랜딩 페이지를 만들면 전환율도 향상됩니다. 결과적으로 전반적인 웹 사이트 성능이 향상됩니다.

WordPress의 페이지와 방문 페이지의 차이점은 무엇입니까?
사람들이 웹사이트에 대해 갖게 되는 첫인상인 홈페이지와 달리 방문 페이지는 "행동 유도"라고도 하는 단 하나의 목적을 가진 전체 페이지입니다. 단일 목표는 방문자가 서비스에 가입하거나, 제품을 구매하거나, 메일링 리스트에 가입하거나, 방문자를 고객으로 전환하도록 권장하는 것일 수 있습니다.
웹사이트 방문 페이지와 홈페이지의 차이점은 무엇입니까?
방문 페이지는 웹사이트와 다릅니다. 홈페이지는 기업을 위한 웹사이트의 첫 페이지입니다. 방문 페이지와 홈페이지의 목표는 사용자의 관심을 끄는 것입니다.
랜딩 페이지와 홈페이지의 3가지 주요 차이점
랜딩 페이지를 만드는 경우 잠재 고객이 이미 귀하의 제품이나 서비스에 관심을 표명했음을 나타내는 메모를 포함하는 것을 잊지 마십시오. 이 관심은 랜딩 페이지를 생성하여 포착하고 판매로 전환할 수 있습니다. 대조적으로, 홈페이지는 유기적인 트래픽을 끌어들이도록 설계되었습니다. 이는 방문 페이지 방문자 가 귀하의 웹사이트를 볼 때 전환할 가능성이 더 높다는 것을 의미합니다. 랜딩 페이지와 홈페이지 사이에는 몇 가지 차이점이 있습니다. 방문 페이지는 주로 방문자를 고객으로 전환하기 위한 것입니다. 페이지에 더 집중하고 구조를 부여하려면 랜딩 페이지를 사용하는 것이 좋습니다. 반면에 홈 페이지는 훨씬 더 클 수 있습니다. 결론적으로 방문 페이지는 제품 또는 서비스 판매라는 특정 목표를 염두에 두고 설계되었습니다. 그러나 대부분의 경우 웹 사이트의 홈 페이지에 있는 내용이 더 자세히 설명되어 있습니다. 랜딩 페이지는 고객의 관심을 불러일으키고 판매로 전환할 수 있는 좋은 방법입니다. 방문 페이지는 일반적으로 홈페이지보다 더 상세하고 간결하지만 더 광범위할 수도 있습니다. 방문 페이지는 고객이 제품이나 서비스를 구매하도록 유도합니다.
방문 페이지의 목적은 무엇입니까?
랜딩 페이지는 소매 제안 코드 또는 B2B(기업 간 거래) 통찰력과 같은 가치 있는 항목과 교환하여 연락처 정보를 수집하는 온라인 마케팅 도구 입니다. 방문 페이지는 웹사이트의 나머지 부분과 동일한 경로를 따르지 않는다는 점에서 다른 웹 페이지와 다릅니다.
예를 들어 방문 페이지는 소비자가 방문할 수 있는 웹 페이지 유형입니다. 좋은 방문 페이지 를 만들 때 개인 정보를 제공하는 것이 제공하는 것에 대한 대가로 가치가 있다는 것을 잠재 고객에게 설득해야 합니다. 방문 페이지는 클릭연결이 가능하므로 전자상거래 사이트와 같은 다른 페이지에서 리드를 얻을 수 있습니다. 인상적인 랜딩 페이지는 하나의 포커스만 있는 하나의 섹션으로 나누어져 있어 테스트가 간단합니다. 고객이 그리는 랜딩 페이지는 관심 있는 사람들의 필요와 선호도에 따라 특정 인구 통계, 지리적 지역 또는 가격대를 타겟팅할 수 있습니다. 페이지는 적절한 도구로 잘 테스트되었기 때문에 간단하고 매력적이며 사용자 친화적으로 만들 수 있습니다. 랜딩 페이지를 사용할 때 방문자가 방문한 위치를 알려주는 전용 페이지를 포함하여 클릭 후 시퀀스를 완료할 수 있습니다.
탐색이 거의 없으므로 방문자는 여러 링크보다 목표에 집중할 가능성이 더 큽니다. 방문 페이지는 방문자 상호작용을 개선하고 웹사이트를 개선하여 전환 가능성을 높입니다. 일반적으로 클릭연결 페이지에는 양식이 필요하지 않습니다. 스퀴즈 페이지는 일반적으로 굵은 헤드라인과 거의 콘텐츠가 없는 길고 기본적인 랜딩 페이지입니다. 단순한 요청과 보상의 조합을 판매 페이지로 제공하는 것은 완전히 다릅니다. 자동차 산업의 랜딩 페이지는 업계의 스퀴즈 또는 리드 생성 페이지와 구별됩니다. 청중은 심야 영업 전문가의 감정적이고 열정적인 태도를 회상하는 길고 자세한 이야기를 산문으로 이해할 것입니다.
스플래시 페이지는 가장 기본적인 유형의 방문 페이지 중 하나이며 판매 주기의 어느 시점에서나 사용할 수 있습니다. 방문 페이지는 트래픽을 늘리고 검색 엔진 순위를 높이며 브랜드를 구축할 수 있는 좋은 방법입니다. B2B 비즈니스의 68%에 따르면 랜딩 페이지는 향후 전환을 위한 리드를 생성합니다. 좋은 랜딩 페이지는 몇 가지 특징으로 구별됩니다. 여러 수준에서 효과적입니다. 제안은 회사가 제안한 것으로 간주되지 않습니다. 오히려 그것은 제로인(zeroing in)의 결과로 간주됩니다. 3. 고객이 행동하도록 권장됩니다. 따라서 그들은 조치를 취합니다.
뉴스에 자주 등장할수록 더 많은 관심을 받을 가능성이 높아집니다. 랜딩 페이지는 집중하고 산만하지 않고 지루하지 않은 상태에서 계속 사용되도록 설계해야 합니다. 고유한 기능을 제공해야 하지만 브랜드의 상징으로도 사용되어야 합니다. 고객 기반을 사용하여 특정 소비자를 대상으로 하는 맞춤형 캠페인을 만들 수 있습니다. 랜딩 페이지를 만들 때 제안에 머무를 공간을 제공합니다. 고객의 관심을 끌고 강한 첫인상을 주는 방문 페이지에는 최상의 방문 페이지 사례가 포함되는 경우가 많습니다. 랜딩 페이지에 특정 요소가 있을 때 전환율이 높아집니다. 랜딩 페이지에 대해 더 자세히 알고 싶거나 전문가에게 질문하려면 언제든지 저희에게 연락하십시오.
WordPress의 방문 페이지는 어디에 있습니까?
대부분의 WordPress 테마에는 홈페이지에 사용할 수 있는 방문 페이지 템플릿 이 있습니다. 테마에 랜딩 페이지 템플릿이 없는 경우 WordPress 페이지 빌더를 사용하여 직접 만들 수 있습니다. WordPress에서 방문 페이지를 찾으려면 WordPress 관리자 패널의 페이지 섹션으로 이동하여 새로 추가 버튼을 클릭합니다.
랜딩 페이지는 비즈니스 매출 증대를 위해 특별히 제작된 페이지입니다. 일반적으로 유료 마케팅, 이메일 캠페인 및 소셜 미디어에 사용됩니다. 이 기사에서는 WordPress에서 간단한 랜딩 페이지를 만드는 방법을 보여줍니다. SeedProd에는 각 캠페인 유형에 맞게 잘 구성된 수십 개의 아름다운 방문 페이지 템플릿이 있습니다. 오른쪽과 왼쪽에는 페이지의 실시간 미리보기가 표시되고 왼쪽에는 도구 모음이 표시됩니다. 이 사이트는 가볍고 빠르며 SEO 친화적으로 설계되었습니다. 또한 SeedProd는 전자상거래 랜딩 페이지 및 제품 랜딩 페이지 를 만드는 데 사용할 수 있는 WooCommerce와 호환됩니다.
SeedProd를 사용하면 방문 페이지를 Constant Contact 또는 Mailchimp와 같은 인기 있는 이메일 마케팅 서비스에 쉽게 통합할 수 있습니다. 또 다른 인기 있는 WordPress 페이지 빌더 는 콘텐츠를 끌어다 놓을 수 있는 Beaver Builder입니다. 도메인 이름을 사용하면 방문 페이지, 새 제품 페이지, 지역 타겟팅 광고 캠페인 및 자체 도메인 이름을 가진 마이크로사이트를 만들 수 있습니다. 가장 인기 있는 모든 WordPress 테마와 함께 작동합니다. 이러한 테마 중 대부분에는 웹 페이지 빌더와 통합하는 데 사용할 수 있는 랜딩 페이지 템플릿이 있습니다. 테마에 이러한 템플릿이 포함되어 있지 않은 경우 하위 테마를 사용하여 직접 만들 수 있습니다. 빌더에 액세스하려면 게시물 편집기로 이동하여 'Beaver Builder 시작' 링크를 선택하십시오.
Elegant Themes의 Divi 플러그인 뒤에 있는 팀이 WordPress 페이지 빌더 용으로 만들었습니다. 이 테마는 페이지 빌더를 지원하는 테마와 페이지 빌더를 지원하는 독립 실행형 빌더의 두 가지 버전으로 제공됩니다. 대부분의 레이아웃 팩에는 나머지 콘텐츠와 함께 랜딩 페이지 템플릿이 포함되어 있습니다. Divi는 섹션, 행 및 모듈을 결합하여 레이아웃을 만듭니다. 편집이 끝나면 화면 오른쪽 하단에 있는 게시 버튼을 클릭하기만 하면 됩니다. 빌더가 리디렉션을 완료하면 이제 랜딩 페이지의 라이브 버전으로 이동합니다. '시각적 편집기 사용' 옵션은 여전히 상단의 도구 모음에서 찾을 수 있습니다.
