WordPress의 랜딩 페이지는 무엇입니까? + 만드는 방법?
게시 됨: 2022-12-15WordPress의 랜딩 페이지가 무엇인지 알고 싶습니까? 아니면 WordPress 사이트의 랜딩 페이지를 만들 계획입니까? 그런 다음, 당신은 그것을 알기에 완벽한 장소에 왔습니다.
의심할 여지 없이 사이트 방문자를 잠재적 리드로 전환하는 것이 지속 가능한 비즈니스를 만드는 완벽한 방법입니다. 하지만 최적화된 랜딩 페이지에서만 그렇게 할 수 있습니다.
간단히 말해서 랜딩 페이지는 판매 또는 연락처 정보의 형태로 제품 또는 서비스에 대한 사용자의 관심을 끌기 위해 사이트에서 잘 최적화된 페이지입니다. 따라서 마케팅 캠페인을 실행 중인 경우 랜딩 페이지는 목표를 달성하고 더 많은 전환을 생성하는 데 도움이 될 수 있습니다.
이 기사에서는 랜딩 페이지에 대해 알아야 할 모든 것을 설명하고 WordPress 사이트의 랜딩 페이지를 안내합니다.
의 시작하자!
A. WordPress의 랜딩 페이지란 무엇입니까? 랜딩페이지가 왜 필요한가요?
랜딩 페이지는 주로 이메일, 소셜 미디어 또는 마케팅 캠페인에 사용되는 독립 실행형 페이지입니다. 이 페이지를 사용하여 제품 또는 서비스를 홍보할 수 있습니다. 매력적인 랜딩 페이지는 웹사이트 방문자를 쉽게 고객 및 구독자로 전환할 수 있습니다.
마찬가지로 방문 페이지는 명확한 클릭 유도문안(CTA) 목표를 염두에 두고 만들어집니다. 일반 블로그 게시물이나 사이트 페이지보다 더 나은 전환율을 생성할 수 있기 때문입니다.
따라서 랜딩 페이지의 목표는 웹사이트 방문자가 웹사이트를 방문할 때 일종의 행동을 취하도록 하는 것입니다. 행동은 온라인 상점에서 특정 제품을 구매하거나 이메일 목록을 구독하거나 양식을 작성하는 것일 수 있습니다.

따라서 방문자는 배너, 타겟 광고, 이메일 뉴스레터, 검색 광고 등을 클릭할 때 랜딩 페이지에 "착륙" 합니다. 이러한 모든 랜딩 페이지는 틈새 청중을 대상으로 하는 광고 캠페인의 일부입니다.
랜딩 페이지는 모든 비즈니스 개발에서 매우 중요한 역할을 합니다. 모든 랜딩 페이지에는 아름답게 작성된 콘텐츠와 보기 좋은 디자인 및 레이아웃이 포함되어야 합니다. 이 모든 것에도 불구하고 처음에는 리드 생성의 목적에도 부합해야 합니다.
한편, 랜딩 페이지는 기존 다중 페이지 사이트의 일부이거나 웹사이트가 없는 독립형 웹페이지일 수 있습니다. 반면 독립 실행형 웹 페이지로 선택하는 경우 별도의 고유한 URL이 있어야 합니다.
따라서 원칙적으로 랜딩 페이지에는 하나 이상의 클릭 유도 문안이 있어야 합니다. 귀하의 방문이 선택을 강요하지 않고 적어도 하나의 작업을 완료하도록 하기 위해. 따라서 페이지에 많은 옵션을 강제로 적용하면 결정하기가 더 어려워질 수 있습니다.
시장에서 여러 랜딩 페이지 호스팅 및 통합 옵션을 찾을 수 있습니다. 따라서 랜딩 페이지를 설정하는 작업은 그리 어렵지 않습니다. 그러나 방문 페이지 구조에 주의해야 합니다. 방문 페이지가 실제로 일반 웹사이트 페이지와 다르고 귀하와 귀하의 고객 모두에게 도움이 되는지 확인해야 합니다.
랜딩페이지가 왜 필요한가요?
다른 페이지와 달리 랜딩 페이지는 원하는 결과를 얻을 수 있도록 구체적이고 단기적인 목표에 중점을 둡니다. 랜딩 페이지는 전환율을 높이고 새로운 고객 인사이트를 제공하는 것 외에도 다음과 같은 이점이 있습니다.
- 리드 생성 – 의심할 여지 없이 랜딩 페이지는 대부분 교육 및 정보보다는 전환율에 중점을 둡니다. 비즈니스에 대한 리드를 생성하고 판매를 늘리는 데 도움이 됩니다.
- 트래픽 증가 – 랜딩 페이지는 리드 생성에 도움이 될 뿐만 아니라 웹사이트 트래픽도 증가시킵니다. 랜딩 페이지를 사용하면 브랜드 인지도를 높이고 잠재 고객이 귀하의 비즈니스에 대해 더 많이 알 수 있습니다.
- 신뢰도 높이기 – 잘 계획된 랜딩 페이지에는 제공하는 제품의 가치를 설명하는 명확하고 간단한 메시지가 함께 제공됩니다. 이러한 방식으로 방문자는 귀하의 제품과 비즈니스에 감사하고 관심을 보일 것입니다.
- 브랜드 강화 – 요즘에는 디지털 브랜드를 구축하는 것이 필수입니다. 명확하고 강력한 브랜드 아이덴티티가 있으면 여러 가지 이점을 얻을 수 있습니다. 따라서 랜딩 페이지는 고객이 나중에 귀하를 기억하고 친구에게 귀하를 추천하는 데 도움이 될 수 있습니다.
따라서 랜딩 페이지는 마케팅 전략에 매우 중요합니다. 랜딩 페이지가 최적화될수록 더 나은 결과를 기대할 수 있습니다.
B. 홈페이지와 랜딩 페이지의 차이점은 무엇입니까?
이것으로 WordPress의 랜딩 페이지가 무엇인지에 대한 간단한 소개입니다. 랜딩 페이지와 홈페이지가 동일한지 여부와 같은 질문이 있을 수 있습니다.
솔직히 말해서 대부분 두 페이지가 콘텐츠 측면에서 동일하게 보입니다. 그러나 이들 각각은 고유한 기능과 목적을 제공합니다. 이제 아래에서 차이점에 대해 이야기하겠습니다.
홈페이지는 방문자가 브라우저에 도메인 이름을 입력한 후 보게 되는 첫 번째 웹 페이지입니다. 응용 프로그램이 처음 열릴 때 표시되는 웹 사이트의 기본 웹 페이지입니다.
방문자가 귀하의 웹사이트를 방문할 때마다 홈페이지는 방문자에게 귀하가 누구이며 무엇을 하는지 즉시 알려야 합니다.
반면에 랜딩 페이지는 홍보 도구에 가깝습니다. 방문자는 배너 또는 이메일, 광고 또는 소셜 미디어 게시물의 링크를 클릭한 후 이 페이지로 이동합니다.

좋은 홈페이지는 매력적이고 매혹적인 웹사이트 디자인과 함께 제공됩니다. 그러면 방문자가 WordPress 웹사이트에 참여하도록 유도할 수 있습니다. 예: 다른 페이지 탐색, 제품 탐색 또는 이메일 뉴스레터 가입.
마찬가지로 위에서 언급한 것처럼 랜딩 페이지는 마케팅 또는 광고 캠페인 목적으로 특별히 사용됩니다. 그 외에도 대부분 방문자가 구매 결정을 내리거나 리드 생성 전략의 일부로 정보를 공유하도록 권장합니다.
뿐만 아니라 웹 사이트에는 홈페이지가 하나만 있을 수 있지만 원하는 만큼 랜딩 페이지를 만들 수 있습니다.
다음은 홈페이지와 방문 페이지의 몇 가지 차이점입니다.
홈페이지
- 홈페이지는 루트 도메인을 사용합니다. 예를 들어 www.yourwebsite.com.
- 대부분의 트래픽은 자연 검색에서 발생합니다.
- 웹사이트의 다른 모든 중요한 페이지에 대한 링크를 찾을 수 있습니다.
- 방문자에게 귀하의 비즈니스에 대한 포괄적인 개요를 제공합니다.
- 또한 Contact Us 및 Learn More와 같은 광범위한 클릭 유도 문안을 사용합니다.
방문 페이지
- 랜딩 페이지는 웹사이트의 보조 페이지입니다. 예: www.yoursite.com/landingpage.
- 여기에서 대부분 유료 마케팅 캠페인(예: 검색 광고, 소셜 광고 및 이메일 마케팅)을 통해 트래픽을 받게 됩니다.
- 랜딩 페이지에서는 페이지 전체에서 특정 주제나 제안에 집중할 수 있습니다.
- 또한 가입 및 지금 구매와 같은 특정 클릭 유도 문안을 사용합니다.
그러나 경우에 따라 동일한 페이지가 홈페이지와 랜딩 페이지로 모두 제공될 수 있습니다. 일부 소규모 제품은 정보와 행동 유도 요소를 추가하는 단일 페이지 웹사이트를 구축합니다.
즉, 다음 섹션에서는 WordPress에서 아름다운 사용자 지정 랜딩 페이지를 만드는 방법을 살펴보겠습니다.
C. 훌륭한 랜딩 페이지를 만드는 것은 무엇입니까?
다른 항목으로 이동하기 전에 홈페이지가 랜딩 페이지로도 작동하는 경우가 있음을 기억해야 합니다. 고객에게 약속한 특별 제안을 이용하도록 유혹하는 페이지로 고객을 방문해야 합니다. 이러한 방식으로 랜딩 페이지는 더 오랜 기간 동안 관심을 끌 가능성이 높아집니다.
그러나 랜딩 페이지 구축을 시작할 때 고려해야 할 몇 가지 주요 구성 요소가 있습니다.
- 집중된 콘텐츠 및 디자인: 랜딩 페이지의 콘텐츠는 집중되어 있어야 하며 방해 요소가 없어야 합니다 . 클릭 유도문안 이벤트를 완료하면서 방문자가 원하는 것을 제공한다는 최종 목표를 전달해야 합니다.
- 랜딩 페이지를 구축할 때 고객 기반을 세분화하고 맞춤형 캠페인을 통해 특정 소비자 를 타겟팅하십시오. 이러한 방식으로 특정 기반의 관심을 끌고 미래를 위해 해당 리드를 육성할 수 있습니다.
- 좋은 방문 페이지는 잠재 고객에 대한 특정 정보를 수집 할 수 있어야 합니다. 인구 통계 데이터를 수집할 때 단순히 이름과 이메일 주소 이상을 포함해야 합니다.
- 랜딩 페이지 에 긴 양식을 통합 해서는 안 됩니다. 그것은 오히려 벅찬 일이 될 것이고 당신은 세대를 이끌 기회를 잃을 수도 있습니다. 대신 양식을 더 작은 섹션으로 나누고 사용자가 프로세스의 정확한 위치를 볼 수 있도록 합니다.
- 랜딩 페이지는 다른 마케팅 채널에 접근할 수 있는 매체를 제공 해야 합니다. 거래와 함께 다른 제안, 소셜 미디어 프로필 또는 이메일 목록 등록에 대한 링크를 제공할 수 있습니다.
- 눈을 즐겁게 하는 디자인과 최소한의 문구 로 강력한 클릭 유도문안 을 포함하세요. 목표 시장을 알아야 하고 이를 바탕으로 잠재 고객을 유혹해야 합니다.
- 좋은 랜딩 페이지는 감사 페이지가 뒤따라야 합니다 . 이것은 좋은 제스처일 뿐만 아니라 감사함을 느낄 것입니다. 또한 고객이 등록 또는 구매 프로세스를 완료했음을 확인합니다.
의심할 여지 없이 우리는 디지털로 연결된 세상에 살고 있습니다. 이를 통해 디지털 마케팅 캠페인에 접근하는 것은 비즈니스를 위한 최고의 투자 중 하나입니다. 따라서 디지털 마케팅 도구 상자를 구축하기 위한 랜딩 페이지를 포함하는 것은 현명한 조치이며 귀하와 귀하의 고객 모두에게 이익이 될 수 있습니다.
즉, 다음 섹션에서는 WordPress에서 아름다운 사용자 지정 랜딩 페이지를 만드는 방법을 살펴보겠습니다.
D. WordPress에서 랜딩 페이지를 만드는 방법은 무엇입니까?
이제 랜딩 페이지가 다른 웹 페이지와 어떻게 다른지 살펴보았습니다. 이제 WordPress 사이트에 랜딩 페이지를 사용해야 하는 시기와 이유에 대해 명확하게 이해하셨기를 바랍니다.
즉, WordPress에서 아름다운 방문 페이지를 만드는 방법을 살펴보겠습니다.
- 방법 1. 스택 가능한 블록을 사용하여 WordPress 랜딩 페이지 생성
- 방법 2. Elementor Page Builder를 사용하여 WordPress에서 랜딩 페이지 만들기
방법 1: 쌓을 수 있는 블록을 사용하여 랜딩 페이지 만들기
WordPress에서 랜딩 페이지를 만들기 위해 살펴볼 첫 번째 방법은 Stackable 블록을 사용하는 것입니다.
Stackable은 구텐베르크 WordPress 편집기로 동적 웹사이트를 구축할 수 있는 인기 있는 구텐베르크 블록 페이지 빌더입니다. 사용자 지정 블록, 기성 디자인, 전역 설정 및 고급 사용자 지정 옵션을 사용하여 동적 웹 사이트를 구축하는 올인원 솔루션입니다.
이제 멋진 랜딩 페이지를 만들기 위해 따라야 할 단계를 살펴보겠습니다.
1단계: Stackable 플러그인 설치 및 활성화
첫 번째 단계는 플러그인을 설치할 WordPress 대시보드에 로그인하는 것입니다.
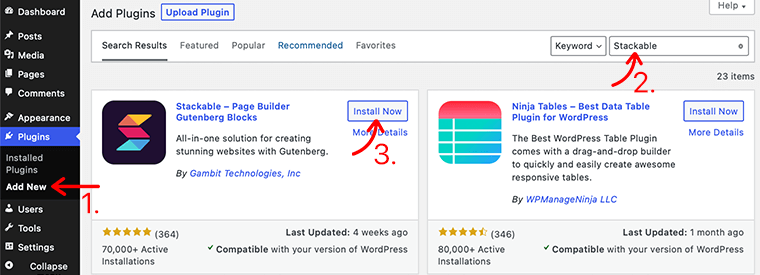
그런 다음 대시보드의 왼쪽 사이드바에서 플러그인 섹션으로 이동하여 새로 추가 버튼을 클릭합니다.

그런 다음 대시보드의 오른쪽 상단 모서리에 있는 검색 필드에 Stackable 플러그인을 입력합니다. 플러그인을 찾으면 지금 설치 버튼을 클릭합니다.
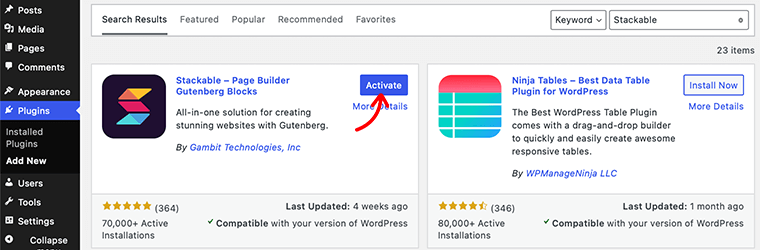
설치가 완료되면 아래와 같이 활성화 버튼이 표시됩니다. 버튼을 클릭하여 활성화합니다.

이제 무료 버전의 Stackable 플러그인을 성공적으로 설치했습니다. 그러나 더 고급 기능을 원하는 경우 프리미엄 버전을 구입할 수 있습니다.
2단계: 새 랜딩 페이지 만들기
다음으로 플러그인을 성공적으로 설치한 후 랜딩 페이지를 만들어야 합니다.
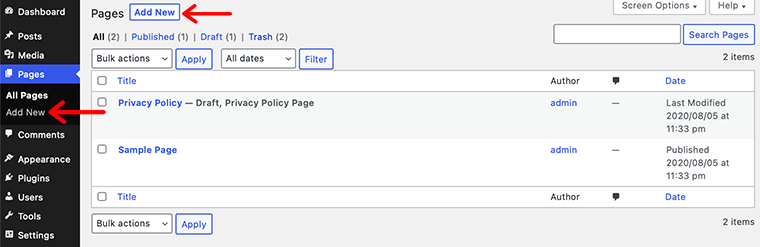
이렇게 하려면 WordPress 대시보드로 이동하고 페이지 > 새로 추가 로 이동한 다음 WordPress 편집기 페이지로 이동합니다. 이제 여기에서 랜딩 페이지 만들기를 시작할 수 있습니다.

3단계: 쌓을 수 있는 블록을 사용하여 랜딩 페이지에 요소 추가
이제 랜딩 페이지가 준비되었습니다. 이제 원하는 요소를 포함하도록 페이지를 구축할 차례입니다. 이 가이드에서는 쌓을 수 있는 디자인 템플릿 을 사용하여 랜딩 페이지에 요소를 추가하는 방법을 보여줍니다.
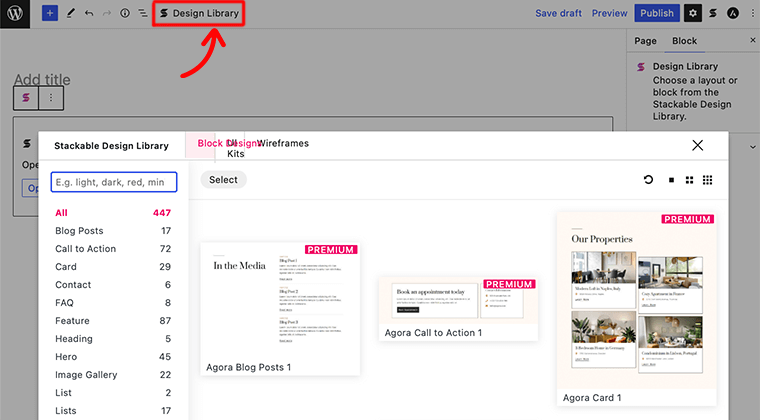
이 디자인 템플릿 안에는 다양한 블록에 대한 방대한 디자인 템플릿 라이브러리가 있습니다. WordPress 편집기 페이지 상단에 있는 디자인 라이브러리 버튼을 클릭하여 이러한 디자인 템플릿에 액세스할 수 있습니다.

예를 들어 랜딩 페이지에 영웅 섹션을 추가하여 시작할 수 있습니다.
나. 영웅 섹션 추가
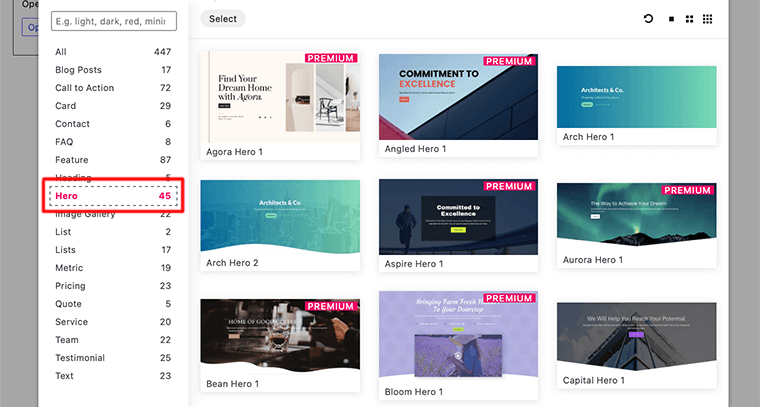
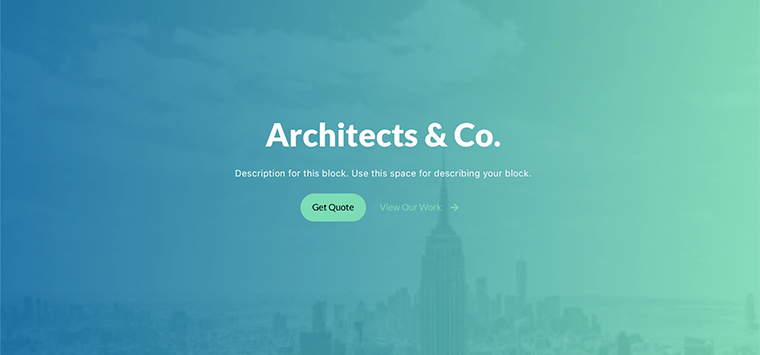
랜딩 페이지에 추가할 첫 번째 항목은 영웅 섹션입니다. 여기에서 Stackable Design Templates 에서 Hero 블록 옵션을 클릭합니다. 아래 그림과 같이 영웅 블록과 관련된 모든 템플릿이 표시됩니다.

템플릿 라이브러리에서 사용하려는 템플릿을 선택하고 클릭합니다. 그런 다음 Stackable은 해당 디자인을 랜딩 페이지에 적용하고 WordPress 편집기로 이동합니다.

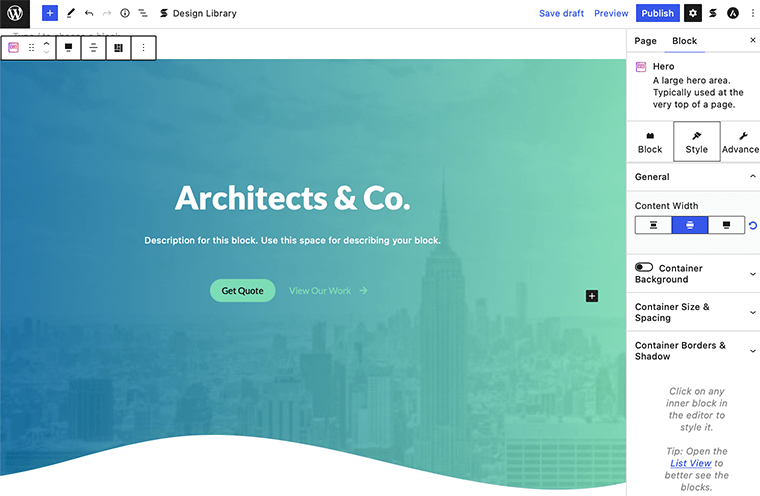
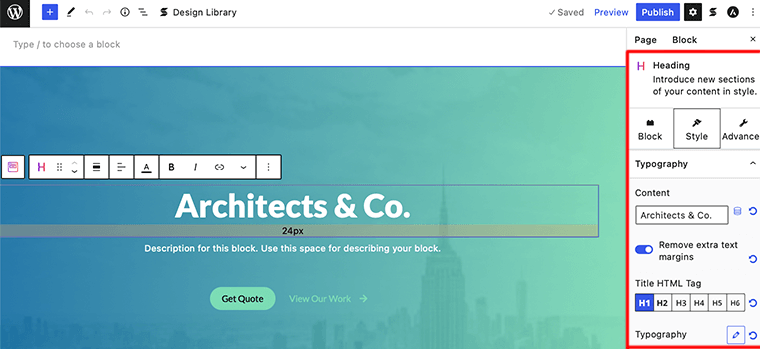
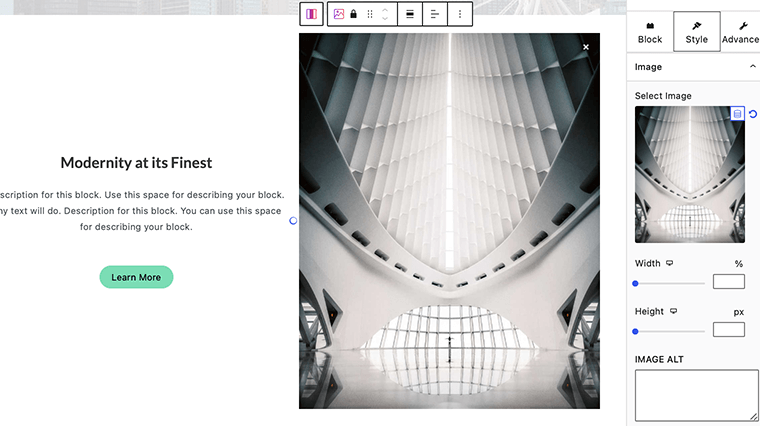
템플릿의 요소를 편집하려면 해당 특정 요소를 클릭하십시오. 그리고 설정 메뉴에서 특정 블록에 대한 설정 패널을 찾을 수 있습니다.
예를 들어, 우리가 사용한 템플릿에서 제목 섹션을 클릭하면 오른쪽에 관련된 모든 설정 옵션이 표시됩니다. 이제 원하는 방식으로 사용자 정의를 선택할 수 있습니다. 여기에서 텍스트, 텍스트 색상, 크기 등을 변경할 수 있습니다.

ii. 클릭 유도 문안 블록 추가
히어로 섹션을 추가했으므로 랜딩 페이지에 클릭 유도 문안 블록을 추가할 차례입니다. 이것은 귀하의 제품 및 거래에 대한 방문자의 관심을 끌 수 있는 훌륭한 섹션입니다.
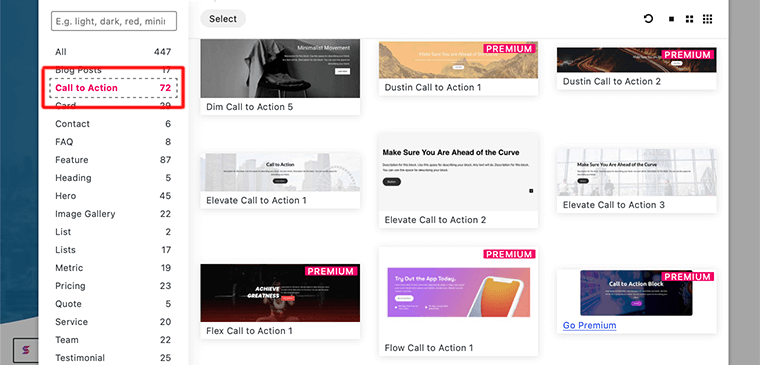
영웅 블록을 추가하는 것처럼 디자인 라이브러리 를 클릭하고 아래 그림과 같이 클릭 유도문안 블록을 검색합니다.

차단을 추가하면 왼쪽 콘텐츠 영역에 클릭 유도 문안 섹션이 표시됩니다.
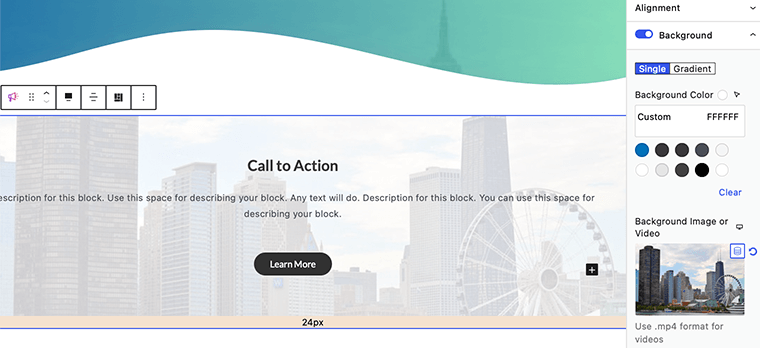
아래 그림에서 제목, 텍스트 및 버튼의 세 가지 다른 블록을 포함하는 CTA 블록 그룹을 볼 수 있습니다. 제목, 텍스트, 버튼 배경 등을 변경했는지 확인하십시오. 블록의 스타일을 추가로 지정하려면 오른쪽 사이드바에서 설정 패널을 찾을 수 있습니다.

iii. 기능 블록 추가
랜딩 페이지에 추가할 다음 요소는 기능 섹션입니다. 이 유형의 블록을 사용하여 제품 기능 또는 원하는 모든 것을 표시할 수 있습니다.
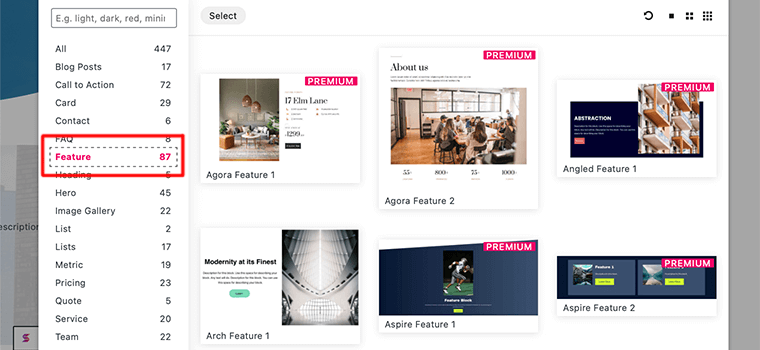
Stackable Design Templates 내에서 기능 블록을 클릭하면 기능 블록과 관련된 모든 템플릿이 표시됩니다.

이 작업을 완료하면 이 블록을 사용하여 텍스트 및 버튼과 함께 이미지를 추가할 수 있습니다.
제품의 특징과 이미지를 동시에 나열할 수 있습니다. 그들이 제품을 구매하도록 클릭 유도 문안 버튼을 추가하는 것을 잊지 마십시오.

iv. 다른 요소 블록 추가
요구 사항에 따라 랜딩 페이지에 적절한 블록을 추가해야 합니다. 이 가이드에서는 랜딩 페이지에 추가할 몇 가지 블록만 표시했습니다.
그러나 이러한 블록과 마찬가지로 랜딩 페이지에 더 많은 블록을 추가할 수 있습니다. 쿠폰, 포스트 캐러셀, 회원 평가, 최신 게시물 등
4단계: 랜딩 페이지 게시
이 마지막 단계에서 모든 요소를 결합했으면 미리보기를 확인하십시오. 그것을 미리 보는 동안 모든 CTA 버튼을 확인하고 이벤트를 전달하는지 여부도 확인하십시오.

마지막으로 모든 것이 자신이 만든 방식대로 좋아 보인다면 게시 버튼을 클릭합니다. 이러한 방식으로 WordPress 웹 사이트에 Stackable Blocks를 사용하여 랜딩 페이지를 구축할 수 있습니다.

방법 2: Elementor를 사용하여 랜딩 페이지 만들기
첫 번째 방법을 살펴보았으니 이제 페이지 빌더를 사용하여 랜딩 페이지를 만드는 방법을 살펴보겠습니다.
랜딩 페이지를 만들기 위해 Elementor 와 시각적 드래그 앤 드롭 인터페이스를 사용합니다. 시장에는 간단한 끌어서 놓기 도구로 아름다운 랜딩 페이지를 만들 수 있는 많은 WordPress 페이지 빌더 플러그인이 있습니다.
그러나 Elementor는 강력한 시각적 드래그 앤 드롭 디자인 편집기에 대한 액세스를 제공하는 최고의 페이지 빌더입니다. 그 외에도 전용 랜딩 페이지 관리 영역을 제공합니다. 또한 필요에 따라 사용자 정의할 수 있는 전문적으로 디자인된 랜딩 페이지 템플릿이 함께 제공됩니다.

그러나 Elementor를 사용하면 Elementor 템플릿을 사용하거나 처음부터 랜딩 페이지를 구축할 수 있습니다. 이 기사에서는 가장 적합한 것을 쉽게 선택할 수 있도록 두 가지 가능성을 모두 살펴보겠습니다.
이를 통해 Elementor를 사용하여 첫 번째 랜딩 페이지를 구축할 준비가 되셨습니까? Elementor 페이지 빌더 플러그인을 사용하여 전환율이 높은 방문 페이지를 만들려면 아래 단계를 따르십시오.
Elementor 템플릿을 사용하여 랜딩 페이지 구축
먼저 Elementor 템플릿을 사용하여 WordPress에서 랜딩 페이지를 만드는 방법을 살펴보겠습니다. 이제 몇 분 안에 랜딩 페이지를 구축하고 싶다면?
이 경우 Elementor 페이지 빌더에서 제공하는 기성품 Elementor 랜딩 페이지 템플릿을 사용하는 것이 좋습니다. Elementor에는 랜딩 페이지 구축을 위한 멋진 Elementor 템플릿이 많이 있습니다.
Elementor 랜딩 페이지 템플릿을 사용하여 랜딩 페이지를 구축하는 방법은 다음과 같습니다.
1단계: Elementor 플러그인 설치 및 활성화
그러나 랜딩 페이지 구축을 시작하기 전에 첫 번째 단계는 Elementor 웹 사이트 빌더 플러그인을 설치하는 것입니다.
첫 번째 단계는 플러그인을 설치할 WordPress 대시보드에 로그인하는 것입니다.
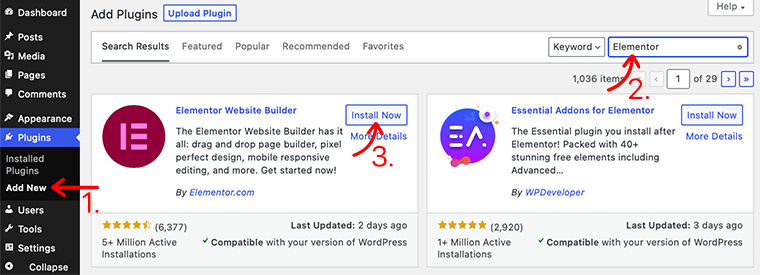
그런 다음 대시보드의 왼쪽 사이드바에서 플러그인 섹션으로 이동하여 새로 추가 버튼을 클릭합니다.

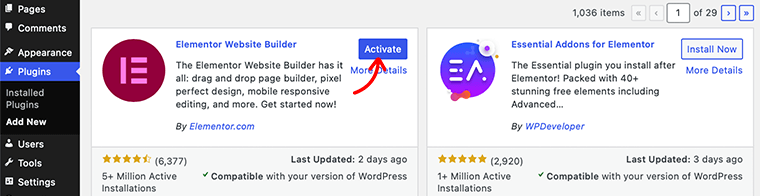
이제 대시보드의 오른쪽 상단에 있는 검색 필드에 Elementor 플러그인을 입력하십시오. 플러그인을 찾으면 지금 설치 버튼을 클릭합니다.
설치가 완료되면 아래와 같이 활성화 버튼이 표시됩니다. 버튼을 클릭하여 활성화합니다.

이제 무료 버전의 Elementor 플러그인을 성공적으로 설치했습니다. 왼쪽 탐색 영역에서 Elementor 메뉴를 찾을 수 있습니다.
그러나 훨씬 더 고급 기능을 사용하려면 프리미엄 버전을 구입해야 합니다. 구입한 후에는 WordPress 사이트에 업로드하고 설치할 수 있습니다. 플러그인 설치 방법에 대한 자세한 내용은 WordPress 플러그인 설치 방법에 대한 전체 가이드를 확인하세요.
2단계: 새 랜딩 페이지 만들기
이 두 번째 단계에서는 WordPress 사이트에 대한 새 랜딩 페이지를 만듭니다.
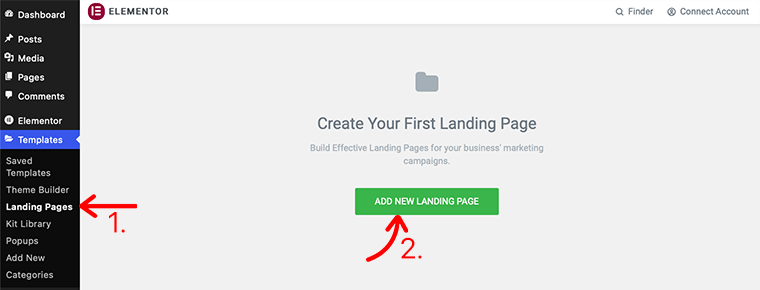
첫 번째 랜딩 페이지를 만들려면 WordPress 대시보드에서 템플릿 > 랜딩 페이지 로 이동하고 새 랜딩 페이지 추가 버튼을 클릭합니다.

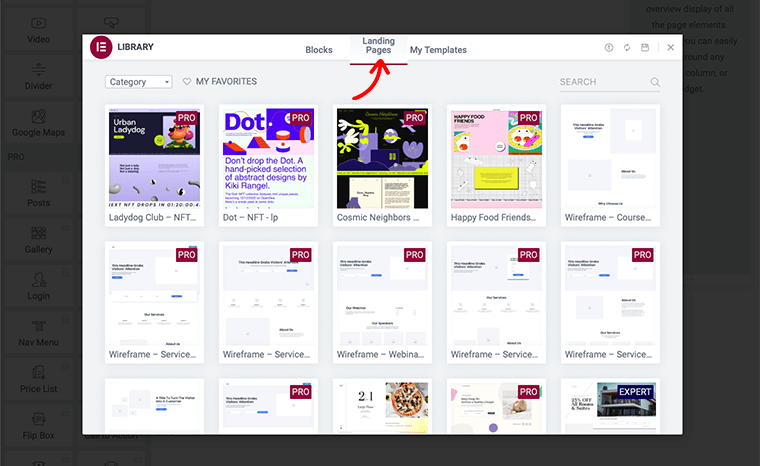
그런 다음 Elementor 편집기 페이지로 이동합니다. 하지만 그 전에 Elementor Template Library 가 나타납니다. 미리 만들어진 랜딩 페이지 템플릿 중 하나를 선택하여 랜딩 페이지를 만들 수 있습니다.

그러나 Elementor에는 무료 및 프리미엄 방문 페이지 템플릿이 모두 제공됩니다. 따라서 필요와 예산에 따라 선택할 수 있는지 확인하십시오. 그럼에도 불구하고 두 가지 유형의 랜딩 페이지 템플릿은 장치와 SEO에 매우 최적화되어 있습니다.
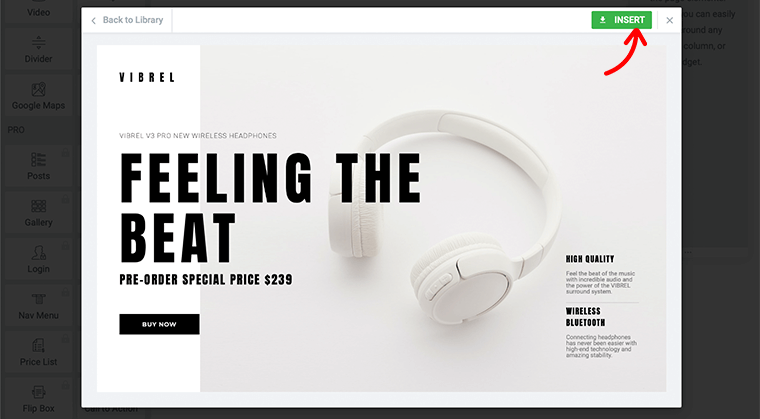
이제 귀하의 웹사이트에 대한 완벽한 랜딩 페이지를 찾으 셨다면 INSERT 링크를 클릭하십시오. 그런 다음 Elementor Builder는 해당 디자인을 랜딩 페이지에 적용하고 Elementor 비주얼 편집기로 이동합니다.

3단계: 템플릿 편집 및 사용자 지정
Elementor 비주얼 편집기 내에서 기본 WordPress 편집기를 라이브 프런트 엔드 편집기로 완전히 대체했음을 알 수 있습니다. 따라서 편집기와 미리보기 모드 사이를 전환하지 않고도 복잡한 디자인 레이아웃을 시각적으로 생성할 수 있습니다.

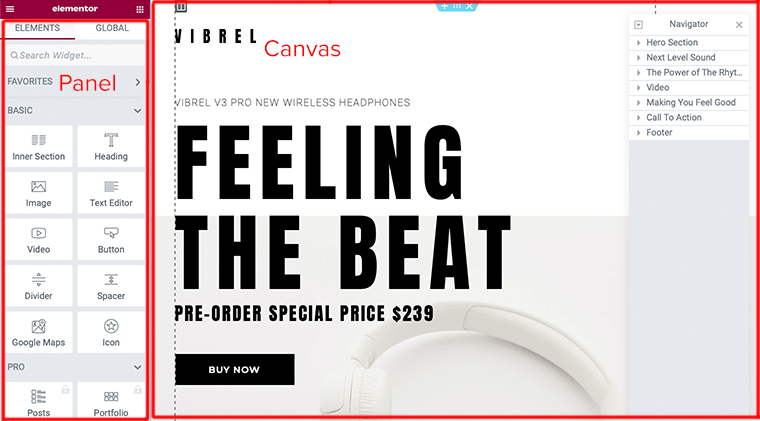
이제 랜딩 페이지 편집을 시작할 준비가 되었습니다. 그러나 먼저 Elementor의 기본 구조를 이해해야 합니다. 따라서 Elementor 편집기는 패널 과 캔버스 의 두 가지 주요 영역으로 구성됩니다.
- Elementor 패널 – 사이트를 편집하고 사용자 지정하는 데 필요한 모든 도구와 설정을 찾을 수 있는 곳입니다.
- Elementor Canvas – 페이지/게시물/사이트 부분을 만드는 시각적 콘텐츠 영역이라고도 합니다.
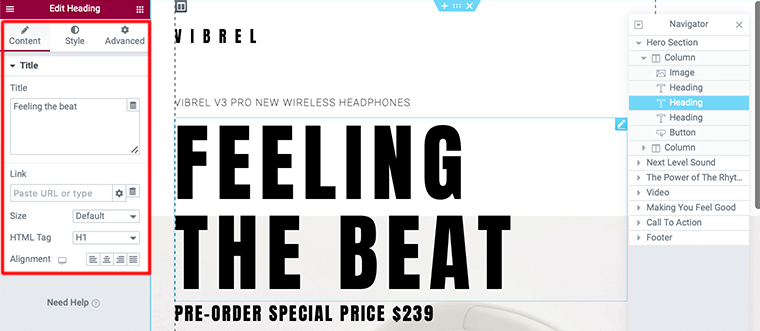
이를 통해 템플릿의 요소를 편집하는 방법을 살펴보겠습니다. 템플릿의 요소를 편집하려면 해당 특정 요소를 클릭하십시오. 그러면 왼쪽에 편집기 패널 이 나타납니다.
팝업이 열리면 해당 특정 블록에 대한 모든 설정이 포함됩니다. 예를 들어 다음 이미지에서 제목 요소를 편집하겠습니다.

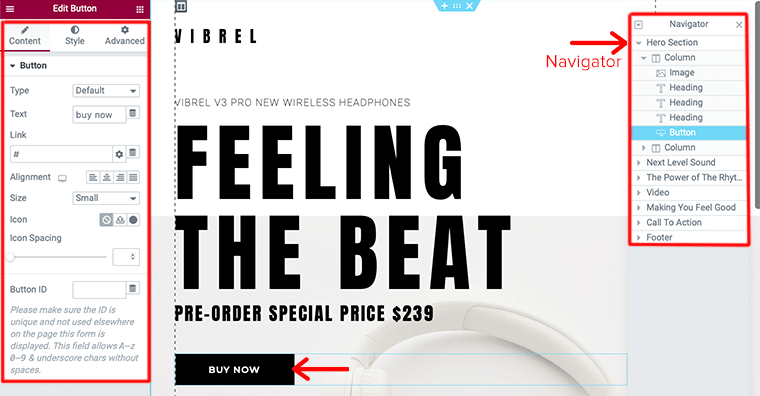
마찬가지로 원하는 대로 템플릿의 다른 요소를 편집할 수 있습니다. 그러나 네비게이터 를 통해 템플릿을 이동하고 편집할 수 있습니다.
다음 예에서는 템플릿의 버튼 요소를 편집하는 방법을 살펴보겠습니다. 이를 위해 버튼 요소를 클릭하면 사이드바의 버튼에 대한 편집기 패널이 열립니다.

편집기 패널에는 URL 추가, 텍스트 편집, 크기, 정렬 및 단추 간격에 대한 설정 옵션이 있습니다. 마찬가지로 스타일 버튼을 클릭하여 버튼의 모양과 스타일을 편집할 수도 있습니다.
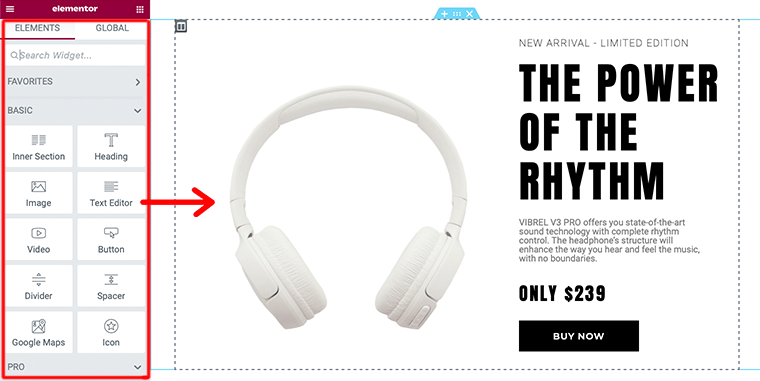
마찬가지로 위젯 아이콘을 클릭하여 랜딩 페이지에 더 많은 요소를 추가할 수 있습니다. 그런 다음 사용하려는 많은 요소 위젯을 찾을 수 있습니다. 이러한 위젯을 랜딩 페이지에 추가하려면 콘텐츠 영역으로 끌어다 놓습니다 .

4단계: 랜딩 페이지 미리보기 및 게시
이 마지막 단계에서는 구축한 랜딩 페이지를 게시하기 전에 미리보기를 확인하십시오. 이것은 게시될 때 어떻게 보일지 알아야 하는 관리자로서 중요한 단계입니다.
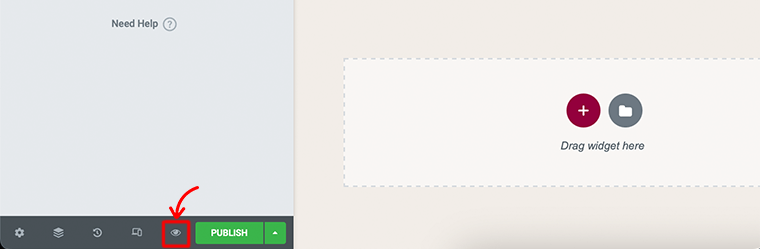
이렇게 하려면 왼쪽 하단 패널에 있는 눈 아이콘을 클릭해야 합니다.

미리보기를 완료한 후 모든 것이 좋아 보인다면 랜딩 페이지를 게시하십시오. 왼쪽 하단 패널의 눈 아이콘 옆에 녹색 게시 버튼이 표시됩니다.
게시 버튼을 클릭하면 이제 녹색 게시 버튼이 회색 업데이트 버튼으로 변경됩니다.
축하합니다. 이제 WordPress 웹사이트의 첫 번째 Elementor 랜딩 페이지를 구축하고 게시했습니다.
처음부터 랜딩 페이지 구축
위의 이 방법에서는 Elementor 템플릿을 사용하여 랜딩 페이지를 구축하는 방법을 살펴보았습니다. 이제 나만의 맞춤형 랜딩페이지를 만들고 싶다면?
이 경우 처음부터 직접 랜딩 페이지를 구축하는 것이 좋습니다. 그러나 페이지 빌더를 처음부터 빌드하려면 자체적으로 페이지 빌더를 사용하는 방법을 알아야 합니다.
Elementor에서 랜딩 페이지를 처음부터 작성하는 방법은 다음과 같습니다.
1단계: 새 랜딩 페이지 만들기
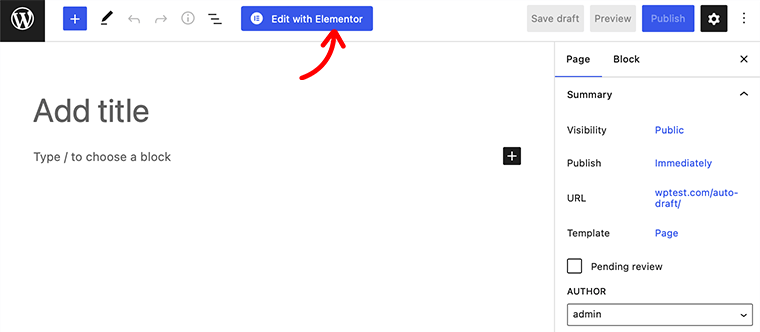
랜딩 페이지를 만들려면 WordPress 대시보드에서 페이지 > 새로 추가 로 이동한 다음 Elementor로 편집 버튼을 클릭합니다.

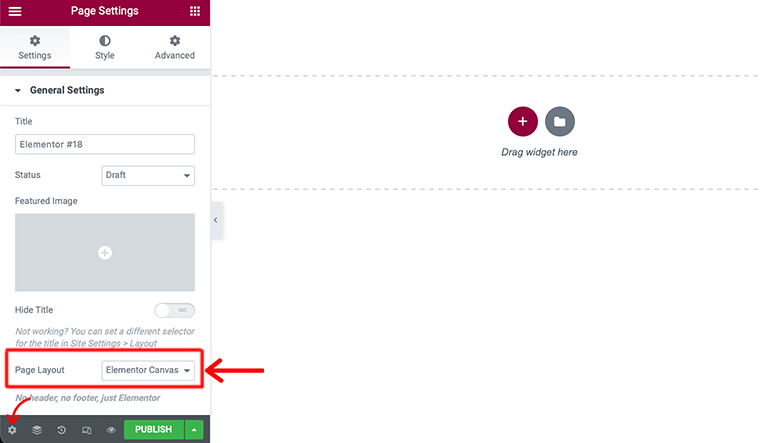
그런 다음 Elementor 편집기 페이지로 이동합니다. 그러나 랜딩 페이지 작성을 시작하기 전에 페이지 왼쪽 하단의 Elementor 설정 으로 이동하십시오. 여기에서 페이지 레이아웃 을 Default 에서 Elementor Canvas 로 설정하여 빈 랜딩 페이지에서 작업합니다.

2단계: 랜딩 페이지에 요소 추가(영웅 섹션 구축)
바로 다음 단계에서 자체 랜딩 페이지에 요소를 추가할 것입니다. 그럼에도 불구하고 모든 랜딩 페이지는 다를 수 있으며 랜딩 페이지에 수십 개의 서로 다른 요소가 있을 수 있습니다.
예를 들어 랜딩 페이지에 영웅 섹션을 추가하는 방법을 살펴보겠습니다. Hero 섹션 은 방문자가 웹 사이트를 방문할 때 가장 먼저 보게 되는 항목입니다.
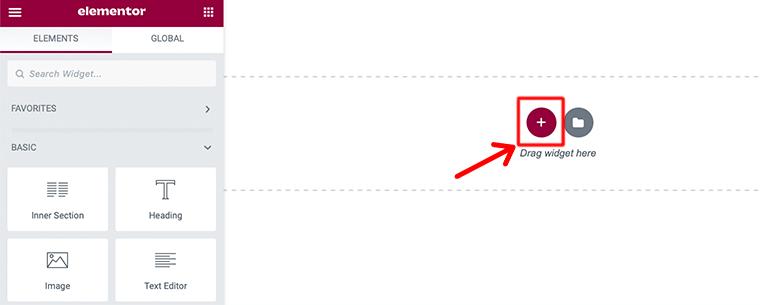
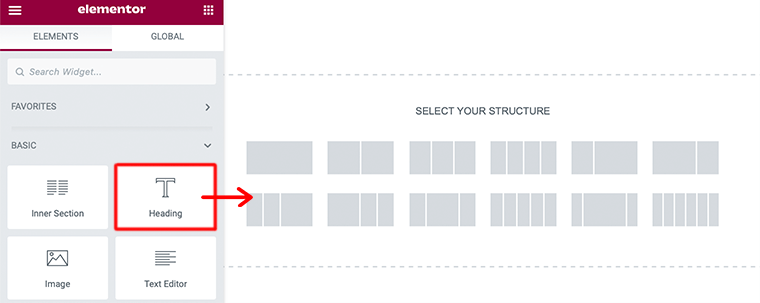
시작하려면 Elementor 편집기 영역의 "+" 아이콘을 클릭하고 랜딩 페이지 의 구조를 선택 하십시오. 그러나 머리글, 부제목 및 이미지/동영상을 나란히 표시하는 데 도움이 되는 두 개의 열 섹션을 선호합니다.

제목 추가 – 영웅 섹션에 추가할 첫 번째 항목은 제목 요소입니다. 여기서는 Elementor 블록 영역에서 제목 위젯을 끌어다 놓습니다.
예를 들어 아래 이미지에서 두 개의 머리글 위젯을 끌어다 놓았습니다. 그런 다음 첫 번째 제목에 H1 태그를 사용하고 하위 제목에 H2 태그를 사용했습니다.

CTA 추가 – 히어로 섹션에 다음으로 추가할 것은 CTA(Call to Action) 위젯 요소입니다. Elementor 블록 영역에서 Call to Action 위젯을 끌어다 놓을 수 있습니다.
그러나 이 위젯을 사용하려면 프리미엄 버전을 구입해야 합니다. 이제 클릭 유도문안 버튼을 추가한 후 콘텐츠, 스타일 및 레이아웃을 원하는 대로 변경할 수 있습니다.
이런 식으로 Elementor 위젯을 드래그 앤 드롭하여 영웅 섹션을 수동으로 빌드할 수 있습니다.
3단계: 정보 섹션 구축
다음으로 랜딩 페이지에 대한 정보 섹션을 만들 것입니다. 다음은 Elementor로 정보 섹션을 작성하는 방법입니다.
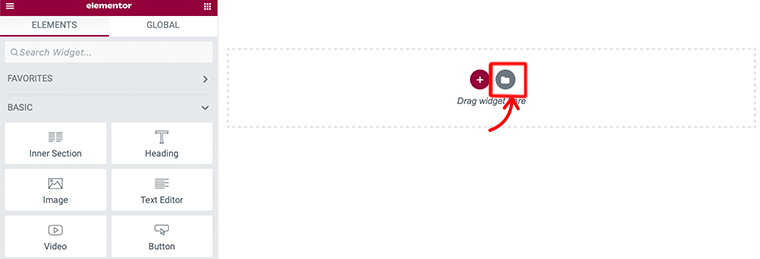
먼저 Elementor 편집기 영역에서 템플릿 추가 아이콘을 클릭합니다.

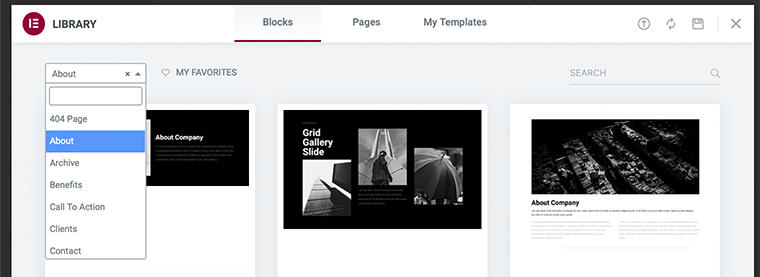
여기에서 상단 표시줄의 블록 메뉴로 이동합니다. 그런 다음 드롭다운 메뉴에서 정보 범주를 선택합니다.

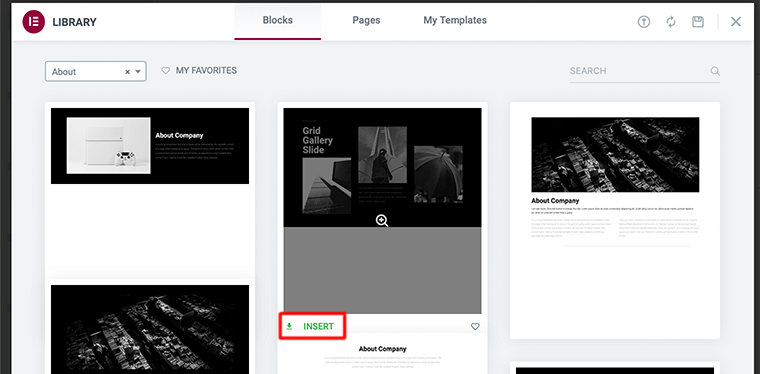
그런 다음 정보 블록 템플릿 목록을 찾을 수 있습니다. 거기에서 원하는 것을 선택하고 INSERT 링크를 클릭할 수 있습니다. 그런 다음 원하는 대로 변경하고 사용자 정의할 수 있습니다.

실제로 About 섹션을 만들 때 이 영역에 팀 사진과 관련 비디오를 추가하는 것이 좋습니다.
4단계: 기타 나머지 블록 및 섹션 추가
지금까지 이러한 단계를 제대로 수행했다면 첫 번째 랜딩 페이지 생성을 거의 완료한 것입니다. 그러나 랜딩 페이지에 추가할 수 있는 다른 요소가 있습니다. 연락처 양식, 교정쇄, 기능 섹션 등.
랜딩 페이지에 추가한 다른 블록과 유사한 요소를 추가할 수 있습니다. 프로 버전을 구매하면 더 많은 요소를 얻을 수 있습니다.
마지막으로 투박하고 혼란스러워 보이지 않도록 요구 사항에 따라 랜딩 페이지에 블록을 추가하십시오.
5단계: 랜딩 페이지 미리보기 및 게시
이 마지막 단계에서는 구축한 랜딩 페이지를 게시하기 전에 미리보기를 확인하십시오. 미리보기를 완료한 후 모든 것이 좋아 보인다면 랜딩 페이지를 게시하십시오.
축하합니다. 이제 WordPress 웹 사이트의 Elementor 랜딩 페이지를 처음부터 구축하고 게시했습니다.
E. FAQ – 자주 묻는 질문
랜딩 페이지는 방문자가 이메일 목록 등록, 서비스 구독 또는 제품 구매와 같은 특정 작업을 수행할 때 방문할 수 있는 독립형 웹 페이지입니다.
랜딩 페이지는 전환을 유도하고 SEO를 개선하며 브랜드를 구축할 수 있는 좋은 방법입니다. 오늘날 B2B 비즈니스의 약 68%가 전략적 랜딩 페이지를 사용하여 새로운 판매 리드를 얻습니다.
최고의 WordPress 방문 페이지 테마 중 일부는 Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP 등입니다.
잠재 고객 생성 WordPress 플러그인이라고 하면 실제로 잠재 고객을 만들고 성장시키는 데 도움이 되는 WordPress 플러그인을 의미합니다. 최고의 리드 생성 플러그인 중 일부는 SeedProd, Leadpages, OptinMonster, WPForms, Icegram 등입니다.
결론
음, 아직은 그게 다야!
이 기사에서는 WordPress에서 랜딩 페이지를 만드는 방법을 보여주었습니다. WordPress 웹 사이트에서 랜딩 페이지를 만드는 모든 단계를 아는 데 도움이 되기를 바랍니다.
따라서 이 기사와 관련하여 질문이나 제안 사항이 있으면 아래 의견에 알려주십시오. 게다가 WordPress에서 랜딩 페이지를 만든 경험을 공유할 수도 있습니다.
이메일 캠페인을 만드는 방법에 대한 전체 가이드를 확인할 수도 있습니다. 이를 통해 소기업을 위한 최고의 SEO 도구에 대한 또 다른 인기 기사를 확인하고 싶을 수도 있습니다. 당신이 그들을 통과했는지 확인하십시오!
이 기사가 마음에 들면 친구 및 동료와 공유하십시오. 또한 트위터와 페이스북에서 우리를 팔로우하는 것을 잊지 마세요.
