Svg 맵이란?
게시 됨: 2023-01-05SVG 맵은 SVG(Scalable Vector Graphics) 형식을 사용하여 생성되는 맵 유형입니다. SVG 형식은 최신 웹 브라우저에서 널리 지원되는 벡터 그래픽 형식 입니다. SVG 지도는 지리적 데이터를 벡터 그래픽 형식으로 변환하여 생성됩니다. SVG 맵에는 기존 래스터 맵에 비해 많은 이점이 있습니다. SVG 지도는 모든 해상도에서 생성할 수 있으므로 세부 사항을 잃지 않고 쉽게 확대/축소 및 패닝할 수 있습니다. SVG 지도는 모든 해상도로 인쇄할 수 있으므로 인쇄 출판물용 고품질 지도를 만드는 데 이상적입니다. SVG 맵의 또 다른 장점은 상호 작용할 수 있다는 것입니다. SVG 지도는 웹 페이지에 삽입할 수 있으며 JavaScript와 상호 작용할 수 있습니다. 이를 통해 사용자는 지도를 이동 및 확대/축소하고 지도 기능을 클릭하여 정보를 표시할 수 있습니다. SVG 지도는 웹용 지도를 만들기 위한 강력한 도구입니다. 웹 사이트에 표시하려는 지리적 데이터가 있는 경우 SVG 지도는 이를 수행하는 좋은 방법입니다.
서비스 플랫폼을 사용하여 WW에서 SVG 맵을 실행하는 방법을 지정합니다. 지도 서비스 의 상호 운용성을 위한 기반 역할을 합니다. 하이퍼 문서인 웹 서비스의 기본 구조를 완전히 통합합니다. 웹 매핑 플랫폼의 가장 중요한 기능인 하이퍼 문서는 성공에 매우 중요합니다. 다음은 동적 서버를 사용하지 않고 수행되는 지도 서비스의 주요 기능입니다. SVG Map 외에 Tiling and Layering Module을 활용함으로써 SVG Map의 사양은 매우 컴팩트합니다. 초기 구현은 지도 데이터 파일에 불과하지만 이 기술의 전체 잠재력은 웹 브라우저 기본 구현에서 시연될 것입니다.
SVG 파일 형식 은 웹 사이트에 2차원 그래픽, 차트 및 일러스트레이션을 표시하는 데 사용할 수 있는 이미지 형식입니다. 벡터 파일이므로 해상도 손실 없이 크기를 늘리거나 줄일 수도 있습니다.
웹 페이지에 벡터 기반 그래픽을 표시하는 방법을 지정하는 웹 표준입니다. XML은 SVG 표준 에서 뷰포트 내의 경로, 모양 및 텍스트에 대한 마크업을 생성하는 데 사용됩니다. 마크업은 HTML에 직접 삽입하거나 HTML 파일로 저장할 수 있습니다. 이미지를 svg 파일에 삽입하는 것은 그만큼 간단합니다.
이것은 Scalable Vector Graphics인 그래픽 유형입니다. 웹용 그래픽은 SVG와 같은 벡터 그래픽을 사용하여 만들 수 있습니다. XML은 SVG를 사용하여 그래픽을 정의합니다. SVG 파일 에서는 모든 요소와 속성에 애니메이션을 적용할 수 있습니다.
벡터 파일은 모든 배율로 이미지를 표시할 수 있는 반면, 비트맵은 이미지의 배율을 높이려면 더 큰 파일이 필요합니다. 각 픽셀은 더 많은 공간을 차지합니다. 작은 파일은 브라우저에서 더 빨리 로드되기 때문에 웹 사이트의 성능이 향상됩니다.
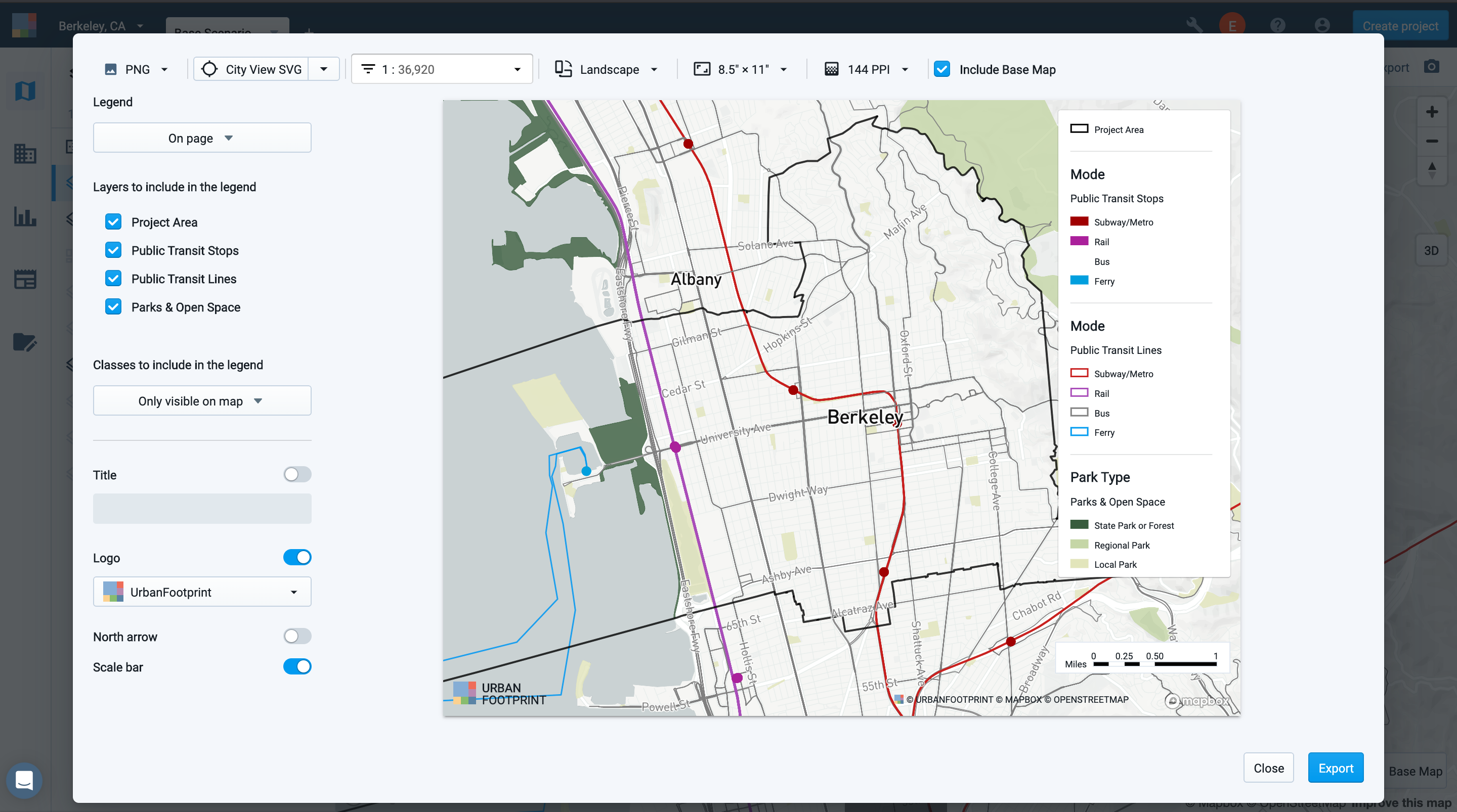
지도를 Svg로 내보내는 목적은 무엇입니까?

벡터 맵 내보내기 파일에는 맵의 모든 레이어가 포함되어 있으며 맵 내보내기 보기에 나타나는 것과 동일한 방식으로 레이어를 나타냅니다. 그런 다음 지형지물의 스타일을 지정하고 다른 지도 요소를 포함하여 기본 설정에 따라 자신만의 지도 레이아웃 을 만들 수 있습니다.
Svg 파일: 웹 그래픽을 위한 다재다능한 도구
해상도 독립성: 이미지의 세부 사항을 잃지 않고 확대 또는 축소할 수 있습니다. 실행 중인 운영 체제나 소프트웨어에 관계없이 다양한 장치에서 Adobe SVG 파일 을 보고 편집할 수 있습니다. 간편한 내보내기 - 파일 > 선택 항목 내보내기 > SVG(svg)를 사용하여 전체 아트보드가 아닌 디자인의 특정 섹션 또는 구성 요소를 내보낼 수 있습니다. 이 파일 형식은 웹에서 그래픽과 일러스트레이션을 표시하는 데 이상적인 도구입니다. 해상도가 높고 다양한 플랫폼의 요구 사항을 충족하기 위해 확장 또는 축소할 수 있습니다. 또한 전체 아트보드가 아닌 디자인의 특정 섹션이나 일부를 내보낼 수 있습니다.

Google 지도에서 Svg를 어떻게 다운로드합니까?

Google 지도에서 SVG 파일을 다운로드하는 프로세스는 사용 중인 소프트웨어의 버전에 따라 다를 수 있으므로 이 질문에 대한 확실한 답변은 없습니다. 그러나 일반적으로 Google 지도에서 SVG 파일을 다운로드하는 과정에는 Google 지도 애플리케이션에서 지도를 연 다음 메뉴에서 '다운로드' 옵션을 선택하는 과정이 포함됩니다. 파일이 다운로드되면 Adobe Illustrator와 같은 벡터 편집 프로그램에서 열 수 있습니다.
SVG 지도 생성기
온라인에서 사용할 수 있는 다양한 svg 맵 생성기가 있습니다. 이러한 생성기를 사용하면 모든 크기 또는 모양의 사용자 지정 지도 를 만든 다음 svg 파일로 내보낼 수 있습니다. 그런 다음 이 파일을 다양한 소프트웨어 프로그램에서 사용하여 다양한 효과를 만들 수 있습니다.
Google 지도를 Svg로
Google Maps to SVG는 사용자가 Google 지도를 확장 가능한 벡터 그래픽(SVG)으로 변환할 수 있는 유틸리티입니다. 이는 품질 손실 없이 맵 크기를 조정하는 기능과 래스터 이미지로 가능한 것보다 더 높은 해상도로 맵을 인쇄하는 기능을 포함하여 여러 가지 이유로 유용합니다.
A.svg는 Google 지도에서 마커로 사용할 수 있는 이미지가 아닙니다. 무엇을 시도하든 지도에 마커가 표시되지 않습니다. Google Maps 마커 이미지의 중복성을 줄이려면 Maps API에 a.sva 파일의 이미지를 포함할 수 있습니다.
클릭 가능한 SVG 지도
클릭 가능한 SVG 지도는 사용자가 지도의 다른 부분을 클릭하여 특정 영역에 대한 자세한 정보를 알 수 있는 대화형 지도 입니다. 이러한 유형의 지도는 여러 국가 또는 지역에 대한 정보를 제공하는 데 자주 사용되며 교육 목적으로 유용한 도구가 될 수 있습니다.
프로세스는 Raphal.js 및 Flash를 사용하여 구현하기가 매우 간단했습니다. 지역 경로가 수수께끼이고 잘못된 코드인지 확실하지 않습니까? 그럼에도 불구하고 이를 수행하는 매우 간단한 방법이 있습니다. 텍스트 편집기를 사용하여 방금 프랑스 지역의 SVG 이미지 를 프랑스 지도로 Wikipedia에 업로드했습니다. DOM 요소와 마찬가지로 SVG를 사용하여 그림을 조작할 수 있습니다. 현재 상태의 이 지도는 지역을 클릭하면 사용자를 다른 URL로 리디렉션할 수 있기 때문에 아마도 쓸모가 없을 것입니다. 지역에 href 속성을 추가하면 원하는 결과가 반환됩니다. 그것을 클릭하여 얻을 수 있습니다.
