웹사이트 파비콘(Favicon)이란 무엇이며 어떻게 만드는가?
게시 됨: 2024-10-07웹사이트 파비콘이란 무엇인가요? 파비콘은 웹 브라우저 에 표시되는 웹사이트 아이콘 또는 작은 이미지 입니다. 잘 디자인된 파비콘은 귀하의 웹사이트가 웹에서 눈에 띄게 만드는 데 매우 중요합니다.
따라서 웹사이트 파비콘을 만들고 사용하는 것은 브랜딩에 큰 도움이 됩니다. 따라서 우리는 귀하의 브랜드 인지도 와 사용자 경험을 향상시키는 데 도움을 드리기 위해 왔습니다.
이 문서에는 웹사이트 파비콘 에 대한 모든 내용이 요약되어 있습니다. 또한, 필수 지침 과 함께 파비콘을 생성하고 사이트에 추가하는 과정을 보여줍니다.
더 이상 고민할 필요 없이 바로 들어가 보겠습니다!
A. 웹사이트 파비콘이란 무엇입니까?
웹사이트 파비콘 (즐겨찾기 아이콘의 줄임말)은 웹 브라우저에서 웹사이트를 시각적으로 나타내는 작은 크기의 일반적으로 16×16픽셀 아이콘입니다. 브라우저 탭, 검색창 결과, 북마크 등 여러 위치에 표시됩니다.
예를 들어, 아래 이미지는 당사 웹사이트인 SiteSaga의 파비콘입니다.

파비콘의 주요 목적은 여러 브라우저 탭이 열려 있어도 사용자가 웹사이트를 인식할 수 있도록 돕는 것입니다. 따라서 이 작은 그래픽은 귀하의 웹사이트를 시각적으로 표현한 것 입니다. 이를 통해 청중은 신속하게 사이트를 발견 하고 돌아올 수 있습니다.
사실, 파비콘은 로고와 동일하지 않습니다. 그러나 기업에서는 브랜드 일관성을 유지하기 위해 로고의 일부를 사용하여 파비콘을 만드는 경우가 있기 때문에 서로 관련이 있습니다. 이는 단순한 디자인일 수도 있고 몇 가지 텍스트 문자일 수도 있습니다.
이제 웹사이트 파비콘이 표시되는 다양한 위치를 살펴보겠습니다.
B. 파비콘은 어디에서 볼 수 있나요?
파비콘은 귀하의 웹사이트를 식별하는 중요한 지점에서 발견됩니다. 여기에는 웹 브라우저 탭, 북마크 바, 가장 많이 방문한 앱, 기록 결과, 검색 창 및 권장 사항이 포함됩니다.
이러한 위치에 있는 웹사이트의 파비콘을 시각적으로 확인해 보겠습니다. 여기서는 Chrome 브라우저를 참조하겠습니다.
1. 웹 브라우저 탭
브라우저 탭의 웹페이지 이름 앞에 있는 사이트의 파비콘을 찾을 수 있습니다.

2. 북마크바
웹사이트의 파비콘은 북마크 목록에서 웹페이지 이름 앞에 표시됩니다.

3. 가장 많이 방문한 앱
게다가 크롬의 ' 가장 많이 방문한 ' 앱이나 ' 바로가기 ' 섹션에는 큰 파비콘과 사이트 이름이 표시됩니다. 다른 브라우저에서는 '도구 모음' 섹션에 이 항목이 있을 수 있습니다.

4. 브라우저 기록
브라우저 기록으로 이동하면 특정 웹페이지 이름 외에 웹사이트의 파비콘도 찾을 수 있습니다.

5. 검색 창 및 권장 사항
또한 브라우저의 검색창에서 웹사이트나 웹페이지를 검색하려고 한다고 가정해 보겠습니다. 또한 검색창에서 파비콘과 웹사이트 URL을 찾을 수 있으며, 빠르게 열 수 있도록 도와주는 권장 사항도 찾을 수 있습니다.

파비콘을 여러 곳에서 활용하게 되면서 파비콘을 활용하면 어떤 장점이 있는지 궁금하실텐데요. 그 다음은 알아두세요!
C. 웹사이트 파비콘 사용의 이점
앞서 언급했듯이 파비콘은 웹사이트에 유익합니다. 하지만 어떻게? 보자:

- 브랜드 인지도 구축: 웹사이트 파비콘은 브라우저, 북마크 및 검색 결과 전반에 걸쳐 브랜드 아이덴티티를 강화하는 데 큰 도움이 됩니다. 로고와 일치하는 파비콘은 사용자가 더 잘 알아볼 수 있습니다.
- 사용자 경험 강화: 사용자가 파비콘을 통해 웹사이트를 식별하면 원활하고 효율적인 탐색 경험을 제공합니다.
- CTR(클릭률) 극대화: 검색 엔진 결과에서 눈에 띄는 파비콘은 웹사이트 매력도를 높여 CTR을 높일 수 있습니다. 따라서 웹사이트의 가시성이 향상됩니다.
- 신뢰도 향상: 잘 디자인된 파비콘은 사용자 간의 신뢰도를 높입니다. 그 세련된 사이트는 그렇지 않은 사이트에 비해 신뢰도가 높기 때문입니다.
- SEO 성능: 웹사이트 파비콘은 사이트 성능과 SEO를 직접적으로 향상시키지 않습니다. 그러나 다른 요인도 이에 기여할 수 있습니다.
이러한 이점을 활용하여 이제 웹사이트에 파비콘을 만들고 추가할 수 있습니다. 그렇지 않나요? 하지만 그 전에 따라야 할 몇 가지 필수 지침이 있습니다.
D. 사이트 파비콘 생성을 위한 필수 지침
잘 디자인된 파비콘은 웹사이트의 브랜드 인지도에 최대한 긍정적인 영향을 미치는 데 매우 중요합니다. 따라서 귀하의 웹사이트 파비콘은 생성 과정에서 다음 지침을 충족해야 합니다.
더 이상 지체하지 말고 그들에 대해 알아봅시다!
1. 올바른 크기를 선택하십시오
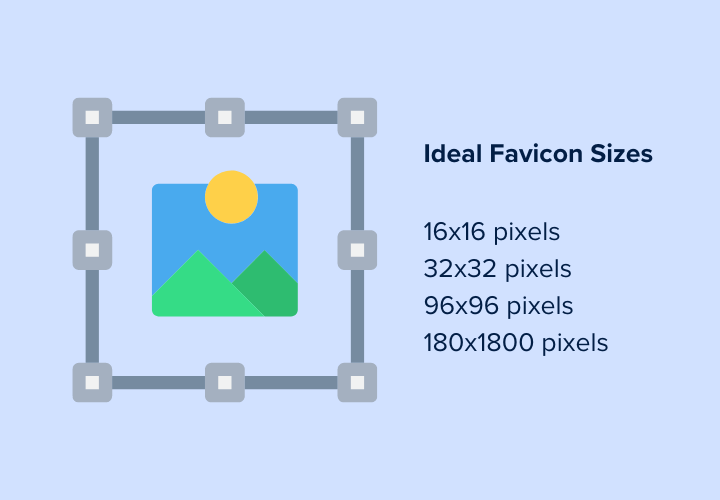
첫째, 다양한 플랫폼에서 웹사이트 파비콘이 정확하게 표시되도록 하려면 올바른 크기를 선택하는 것이 중요합니다. 따라서 파비콘은 가장 일반적이고 권장되는 크기인 16×16픽셀을 가질 수 있습니다.

왜? 이는 브라우저 탭, 주소 표시줄, 북마크 목록이 이 표준 크기를 사용하기 때문입니다. 따라서 가장 안전한 크기를 선택하면 모든 주요 웹 브라우저가 웹 사이트 파비콘을 지원합니다.
추측해 보세요. 다양한 목적에 맞게 다양한 크기로 파비콘을 만들 수도 있습니다. 와 같은:
- 작업 표시줄 바로 가기의 경우 32×32픽셀 .
- 바탕 화면 바로 가기의 경우 96×96픽셀 입니다.
- Apple Touch 아이콘의 경우 180×180픽셀입니다 .
이러한 다양한 차원에서 파비콘을 생성하면 적절하게 크기가 조정됩니다. 궁극적으로 파비콘은 다양한 화면과 장치에서 선명하게 보일 것입니다.
2. 호환되는 파일 형식 선택
앞으로는 파비콘에 적합한 파일 형식도 선택해야 합니다. 이렇게 하면 모든 브라우저에서 선명하게 보이고 올바르게 작동할 수 있습니다.
알고 계셨나요? 가장 권장되고 일반적으로 사용되는 파비콘 형식은 ICO 및 PNG 입니다. 이유는 다음과 같습니다.
- 파비콘에 대해 가장 널리 지원되는 것은 ICO 형식입니다. 이는 파일 내에 여러 크기와 해상도가 포함될 수 있기 때문입니다. 따라서 다양한 플랫폼에 사용할 수 있습니다. 게다가 다양한 브라우저와도 호환됩니다.
- PNG 형식은 높은 이미지 품질, 투명도 지원 및 무손실 압축으로 인해 적합합니다. 전반적으로 선명한 시각적 효과를 얻을 수 있습니다.

그렇지 않으면 크기에 관계없이 확장 가능하고 빠르며 품질이 높기 때문에 SVG 형식을 사용할 수 있습니다. 다른 옵션으로는 GIF와 JPEG가 있습니다.
그러나 ICO와 PNG는 다른 형식이 상대적으로 이미지 품질이 낮거나 투명하지 않기 때문에 주로 선호됩니다.
3. 올바른 색상을 선택하세요
파비콘의 색상은 다양한 플랫폼에서 눈에 띄고 알아볼 수 있도록 도와줍니다. 왜? 파비콘은 크기가 작고 강렬하고 대비되는 색상으로 한눈에 알아볼 수 있기 때문입니다.
따라서 가시성과 선명도를 유지하는 파비콘에 적합한 색상을 선택하십시오. 올바른 색상을 사용하기 위한 몇 가지 팁은 다음과 같습니다.
- 다양한 배경색과 비교하여 파비콘을 확인하세요. 널리 사용되는 브라우저와 플랫폼에 따라 회색, 흰색 또는 검은색일 수 있습니다.
- 사용자가 알아볼 수 있도록 색상이 브랜드와 일치하면 더 좋습니다.
4. 텍스트가 거의 또는 전혀 없음
그 다음에는 파비콘의 크기가 작기 때문에 파비콘에 텍스트를 거의 또는 전혀 사용하지 않는 것이 이상적입니다. 텍스트를 포함하도록 선택한 경우 1~3자만 유지하세요.
이는 브랜드 이름의 이니셜이나 약어일 수 있습니다. 또한, 텍스트는 읽기 쉽고 깔끔해야 합니다.
예를 들어, Quora 웹사이트는 첫 글자 'Q'를 파비콘으로 사용합니다.

마찬가지로, 많은 브랜드는 파비콘을 쉽게 알아볼 수 있도록 업체 이름의 한 글자를 사용합니다. 따라서 영향력 있는 파비콘을 원한다면 브랜드의 이니셜을 사용할 수도 있습니다.
5. 로고를 통한 브랜드 아이덴티티 표현
또는 언제든지 로고를 부분적으로 또는 전체적으로 사용하여 파비콘을 만들 수 있습니다. 이는 브랜드 아이덴티티를 보여주는 가장 좋은 방법 중 하나입니다.
예를 들어 WordPress에는 단일 이니셜이 포함된 로고와 파비콘이 있습니다. 파비콘에 대한 선택도 가능합니다.

'Wix'처럼 로고가 짧은 경우, 이를 파비콘으로 사용할 수 있습니다. 그렇지 않으면 작은 크기에서도 작동하도록 조정하십시오.

그게 어떻게 가능해요? 로고의 핵심 요소를 사용하기만 하면 됩니다. 단일 이니셜을 사용하는 것 외에 인식 가능한 모양을 대신 사용할 수도 있습니다. 로고의 상징적인 기호는 기억에 남는 파비콘을 통해 브랜드를 효과적으로 나타낼 수 있습니다.
예를 들어 HubSpot은 파비콘에 로고의 창의적인 'o' 모양을 사용합니다. 놀랍지 않나요?

전반적으로 웹사이트 로고의 일부를 사용하면 브랜드와 고객 간의 강력한 연결을 유지할 수 있습니다.
6. 완벽한 파비콘 생성 도구 사용
추측해 보세요. 온라인 파비콘 생성 도구 중 하나를 사용하여 브랜드를 보완하는 맞춤형 파비콘을 쉽게 만들 수 있습니다. 이러한 도구를 사용하면 디자인을 다양한 브라우저와 플랫폼에 필요한 올바른 형식과 크기로 쉽게 변환할 수 있습니다.
아래 목록에는 권장되는 파비콘 생성 도구 중 일부가 나와 있습니다.
| 파비콘 생성 도구 | 설명 |
| Favicon.io | Favicon.io는 이미지 파일, 링크 또는 텍스트에서 파비콘을 생성하는 강력한 도구입니다. 간단히 파비콘을 만든 다음 필요한 파일을 다운로드할 수 있습니다. 다음으로 제공된 링크 태그를 복사하여 해당 파비콘 이미지를 사이트의 HTML 코드에 삽입할 수 있습니다. |
| 칸바 | Canva는 맞춤형 파비콘을 쉽게 만들 수 있는 사용자 친화적인 디자인 도구입니다. 다양한 템플릿, 아이콘 및 디자인 요소를 제공합니다. 디자인이 준비되면 PNG와 같은 호환 가능한 형식으로 다운로드하세요. |
| RealFaviconGenerator | 사이트 아이콘을 사용자 정의하고 생성할 수 있는 또 다른 파비콘 생성 도구는 RealFaviconGenerator입니다. 파비콘이 모든 장치에서 잘 보이도록 보장합니다. |
| 파비콘 생성기 | 앞으로 Favicon Generator를 사용하면 디자인이 다양한 브라우저에서 어떻게 표시되는지 미리 볼 수 있습니다. 이를 통해 완벽한 파비콘을 쉽게 완성할 수 있습니다. |
| Favicon.ico 및 앱 아이콘 생성기 | 마지막으로, 이 도구를 사용하면 이미지를 업로드하고 ICO 형식으로 변환할 수 있습니다. 그렇지 않으면 아이콘 갤러리에서 미리 만들어진 디자인 옵션 중에서 선택할 수 있습니다. |
파비콘에는 Canva 또는 Favicon.io를 사용하는 것이 좋습니다. 그러나 이러한 모든 도구를 사용하면 파비콘이 모든 상황에 맞게 잘 디자인되고 최적화되도록 할 수 있습니다.
어떤 도구를 사용할 계획인가요? 댓글에서 언급하세요.
7. 정기적인 업데이트 또는 개선
다른 웹 사이트 구성 요소와 마찬가지로 파비콘에는 브랜드와 함께 변경, 업데이트 또는 개선이 필요할 수 있습니다. 따라서 현재 브랜드 아이덴티티에 맞게 파비콘을 정기적으로 업데이트하거나 개선해야 합니다.
또한, 브라우저 및 장치 기술의 발전으로 인해 사이트 아이콘에 필요한 개선이 필요할 수도 있습니다. 몇 년 전에는 효과가 있었던 파비콘이 오늘날에는 그다지 효과적이지 않을 수 있기 때문입니다.

따라서 정기적으로 새로운 화면 해상도에 맞춰 파비콘을 최적화하세요. 이를 통해 대부분의 장치와 플랫폼에서 선명하고 눈에 띄는 상태를 유지할 수 있습니다.
또한 파비콘을 테스트하고 필요한 업데이트를 수행하는 것도 중요합니다. 이를 통해 귀하의 파비콘은 사용자의 공감을 불러일으키는 현대적이고 미니멀한 디자인에 적합하게 됩니다.
E. 귀하의 사이트에 대한 파비콘을 만드는 방법은 무엇입니까?
이 가이드의 가장 흥미로운 부분에 도달했습니다. 이제 웹사이트에 파비콘을 만들고 추가하는 방법을 보여드리겠습니다. 예, 당신이 읽은 내용이 맞습니다!
이제 'Example.com' 웹사이트에 대한 프로세스를 시작하겠습니다. 우리 할까요?
1단계: 파비콘 만들기
먼저, 이전에 언급한 생성 도구 중 하나를 사용하여 웹사이트 파비콘을 만들어야 합니다. 또한 귀하가 선호하는 다른 도구일 수도 있습니다.
여기서는 참고용으로 Favicon.io와 Canva를 사용하여 프로세스를 보여드리겠습니다.
1. Favicon.io 사용
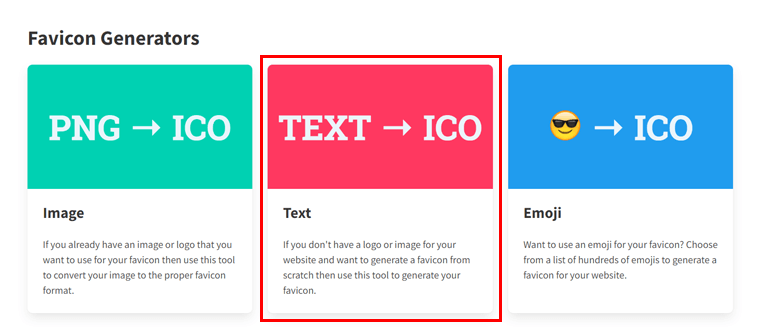
먼저 Favicon.io 웹사이트를 방문하세요. 홈페이지 자체에는 파비콘 생성을 위한 세 가지 옵션이 있습니다.
- 영상
- 텍스트
- 이모티콘
그 중 '텍스트' 를 살펴보겠습니다.


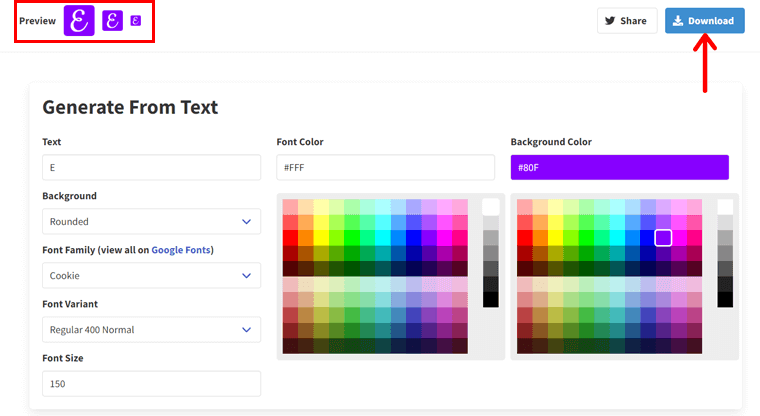
다음 페이지에서 텍스트, 글꼴 색상, 배경색, 배경 유형, 글꼴 계열, 글꼴 변형 및 글꼴 크기를 입력하거나 선택합니다.
디자인한 파비콘의 상단 미리보기를 확인한 후 올바른 선택을 하세요. 확신이 들면 '다운로드' 버튼을 클릭하세요.

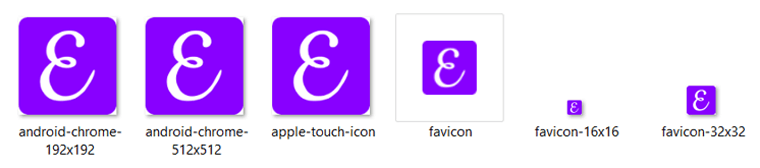
그게 다야! 다양한 장치 및 플랫폼용으로 생성된 파비콘을 사용하거나 추가하는 방법은 나중에 보여드리겠습니다.

이제 다음 도구를 먼저 살펴보겠습니다.
2. 칸바 사용하기
Canva를 사용하면 웹사이트 파비콘을 만드는 것도 간단합니다. 먼저, 무료 계정이든 프리미엄 계정이든 Canva 계정을 설정했는지 확인하세요.
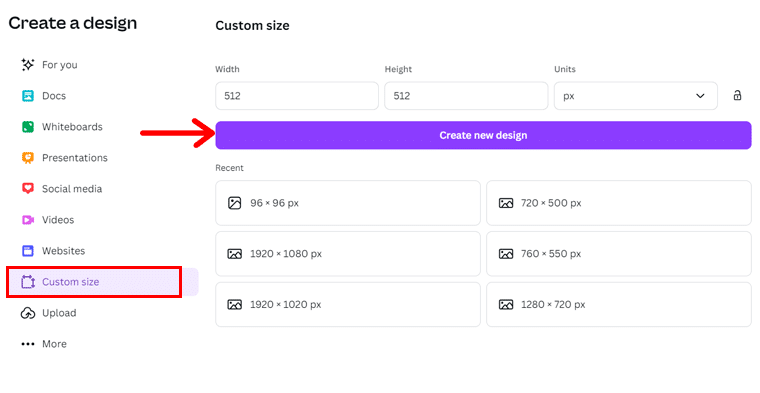
이제 ' 디자인 만들기 ' 버튼을 클릭한 다음 ' 사용자 정의 크기 ' 옵션을 클릭하세요.
여기에서 이미지의 높이와 너비를 입력합니다. 512×512 픽셀 로 갑시다. 그런 다음 ' 새 디자인 만들기 '를 누르세요.

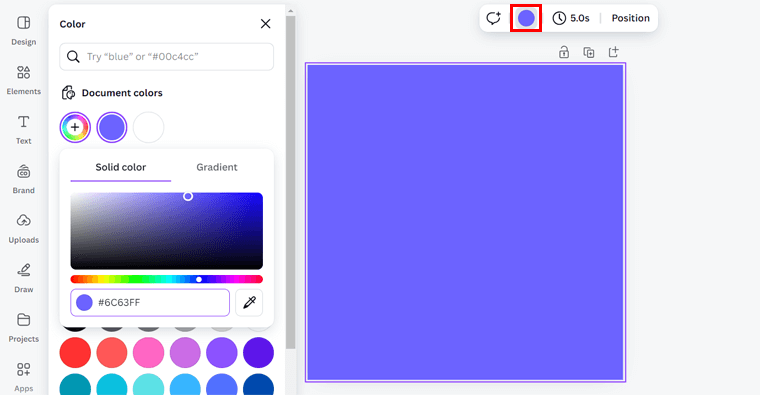
그런 다음 먼저 파비콘의 배경색을 변경할 수 있습니다. 파비콘 공간을 선택하고 ' 배경색상 '을 클릭하면 됩니다. 그런 다음 적합한 색상을 선택하십시오.

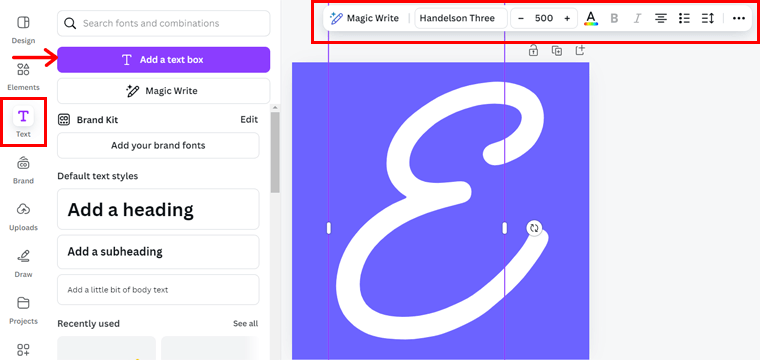
예를 들어 브랜드의 문자 하나를 추가해 보겠습니다. 따라서 '텍스트' 옵션을 클릭한 다음 ' 텍스트 상자 추가 ' 버튼을 클릭하세요.
이제 파비콘 아이콘의 첫 글자를 입력하고 사용자 정의를 시작하세요. 여기에는 글꼴 모음, 글꼴 크기, 글꼴 색상 등을 포함한 도구 모음의 옵션 사용이 포함됩니다.

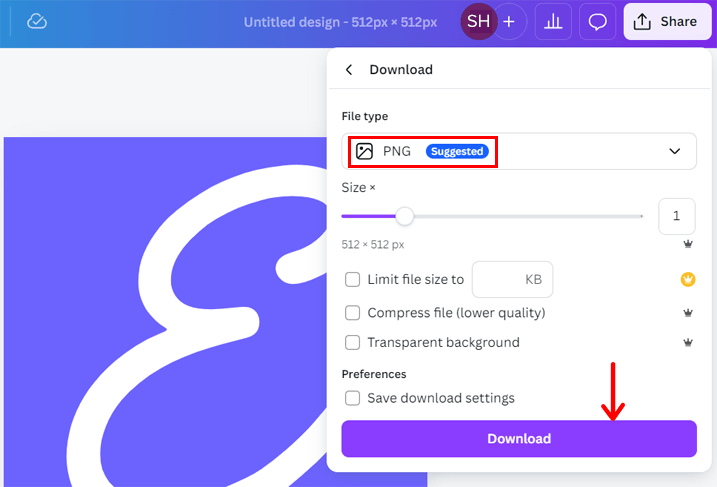
다 마쳤으면 오른쪽 상단의 '공유' 버튼을 클릭하세요. 그런 다음 '다운로드'를 클릭하세요. 거기에서 파일 형식이 'PNG' 인지 확인한 다음 ' 다운로드 '를 누르세요.

마찬가지로 로고를 추가하고 대신 고유한 파비콘을 만들 수 있습니다. 그리고 여러분의 웹사이트를 위한 새로운 파비콘이 생겼습니다!

2단계: 웹사이트에 추가하기
파비콘을 완성했다면 이제 사이트에 추가할 차례입니다. 파비콘 생성 방식에 따라 사이트에 추가하는 과정이 다를 수 있습니다.
HTML 코드를 통해 파비콘을 추가하는 것부터 시작해 보겠습니다.
1. HTML
먼저, 브라우저와 기타 플랫폼에 파비콘을 찾도록 지시하세요. 이를 위해서는 HTML 파일의 <head> 섹션에 코드 줄을 삽입해야 합니다.
왜? 코드를 통해 <head> 섹션에 파비콘에 대한 포인터를 만들 수 있기 때문입니다. 브라우저는 해당 지침을 읽고 발견된 파비콘을 표시합니다.
Canva와 같은 도구를 사용하여 단일 파비콘을 만든 경우 PNG 파일을 'favicon.png'로 저장했다고 가정해 보겠습니다. 이에 따라 <head></head> 태그 사이에 이 코드를 추가하세요.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>참고: 웹사이트의 루트 디렉터리에 파비콘을 업로드했는지 확인하세요. 다른 위치에 저장한 경우 href 속성 내에 올바르게 언급하세요.
'images'라는 하위 폴더에 저장했다고 가정해 보겠습니다. 그런 다음 href 값은 "images/favicon.png"여야 합니다.
여러 파비콘 크기를 만들었나요? Favicon.io와 같은 도구를 사용하면 다양한 크기의 여러 파비콘을 얻을 수 있습니다. 이 경우 <head> 섹션에 각 아이콘에 대한 코드를 추가하여 웹사이트에 로드할 수 있습니다.
고유한 파일 이름을 사용해야 하며 코드에 "크기" 속성을 포함해야 합니다.
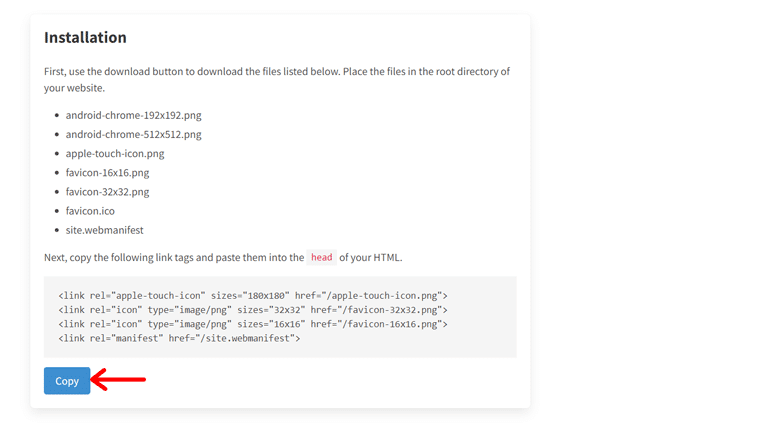
Favicon.io를 사용했다고 가정해 보겠습니다. 폴더를 다운로드하는 동안 해당 웹사이트 하단에 '설치' 섹션이 있습니다.

따라서 웹사이트의 루트 디렉토리에 폴더를 업로드한 후 코드를 복사하여 <head> 섹션에 입력하세요.
귀하의 편의를 위해 아래 코드도 포함했습니다.
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">이제 HTML 코드를 저장하기만 하면 됩니다. 정말 놀랍죠?
2. 워드프레스 웹사이트
웹 사이트 빌더 플랫폼을 사용하고 있다고 가정하면 생성된 파비콘을 웹 사이트에 추가하는 프로세스가 더 간단합니다. 별도의 코딩 없이 바로 업로드 가능합니다.
다음은 WordPress 웹사이트에 파비콘을 추가하는 다양한 방법입니다.
실제로 WordPress는 가장 인기 있고 널리 사용되는 웹 사이트 빌더입니다. 예, 웹사이트의 43.4% 이상이 이를 사용하여 구축되었습니다. 그럼, 그 내용을 참고해 봅시다.
프로세스는 다른 웹사이트 빌더와 유사합니다. 갑시다!
(i) 일반 설정(모든 테마)
처음에는 WordPress 웹사이트에 로그인하고 '설정 > 일반' 으로 이동합니다.

거기에서 '사이트 아이콘' 옵션을 찾을 수 있습니다. 따라서 ' 사이트 아이콘 선택 ' 버튼을 클릭하세요.

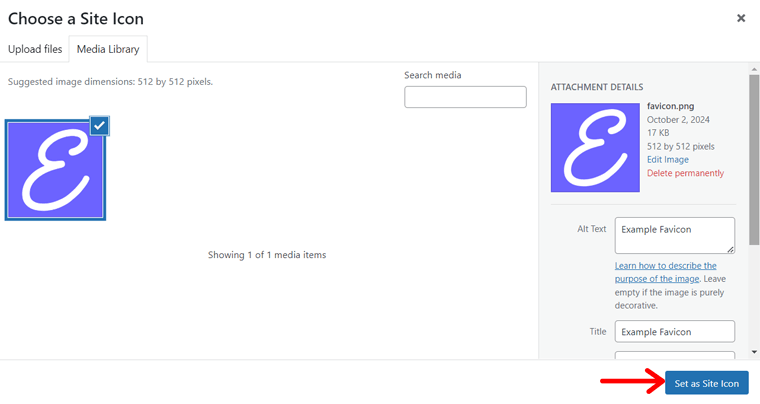
이제 파비콘을 업로드하고 '사이트 아이콘으로 설정' 을 누르세요.

다음으로 이미지를 자르라는 메시지가 나타날 수 있습니다. 필요한 경우 그렇게 한 다음 '이미지 자르기'를 누르십시오. 마지막으로 ' 변경 사항 저장 ' 버튼을 클릭하여 일반 설정을 저장합니다.
이 옵션은 모든 테마를 사용하는 WordPress 웹사이트에서 가능합니다.
(ii) 사이트 편집기(블록 테마)
Twenty Twenty-Four라는 블록 테마를 사용한다고 가정해 보겠습니다. 그런 다음 로고와 파비콘이 동일한 경우 이 프로세스가 이상적입니다.
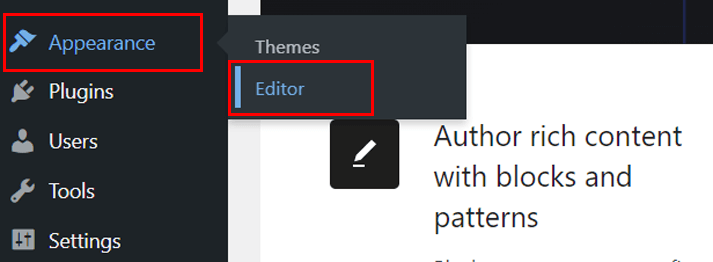
WordPress 대시보드를 열고 ' 외관 > 편집기 '로 이동하세요.

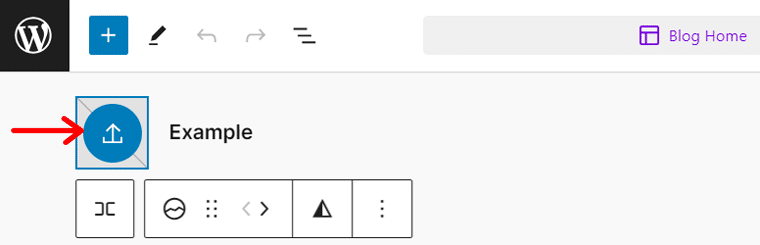
거기에서 오른쪽 인터페이스를 클릭하여 웹사이트를 편집합니다. 탐색에 기본적으로 ' 사이트 로고 ' 블록이 추가된 것을 확인할 수 있습니다.
따라서 해당 블록을 클릭하고 ' 사이트 로고 추가 ' 옵션을 클릭하세요. 이제 이미지를 업로드하고 ' 선택 '을 누르세요.

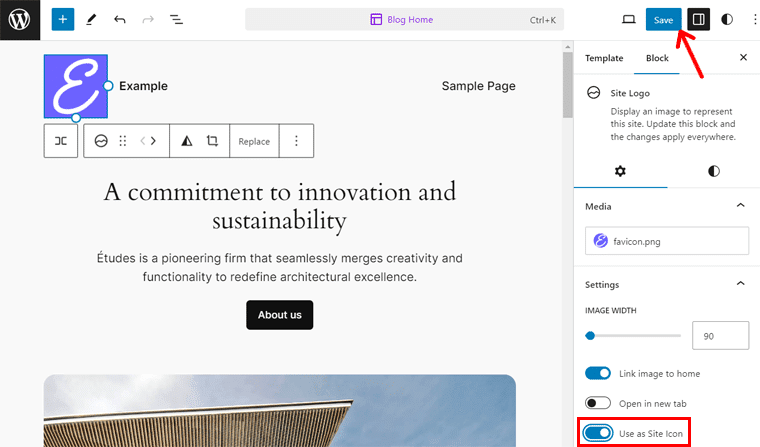
오른쪽 차단 설정에 ' 사이트 아이콘으로 사용 ' 옵션이 표시됩니다. 활성화하고 '저장' 버튼을 누르세요.

또한 체크 표시를 통해 '아이콘' 이 업로드되는지 확인하세요. 그렇다면 다시 '저장'을 누르세요.
쉬워요!

(iii) 커스터마이저(클래식 테마)
마지막으로 Kadence와 같은 클래식 테마를 사용하는 경우 Customizer에서 파비콘을 조정할 수 있습니다. 방법은 다음과 같습니다.
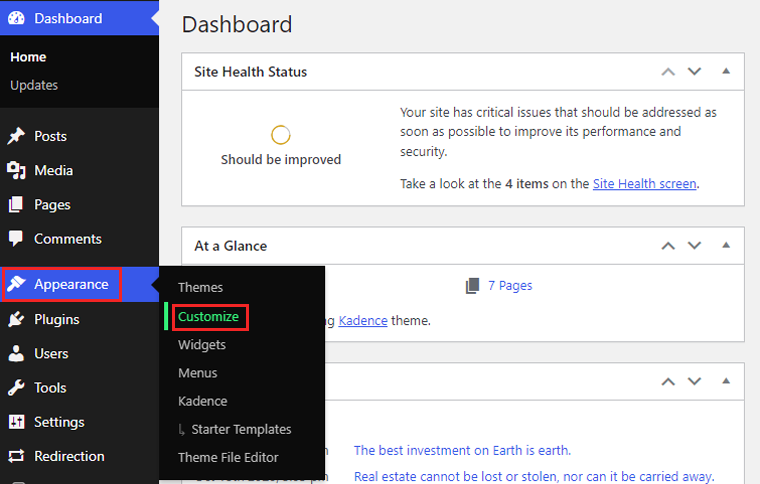
WordPress 대시보드에서 ' 외관 > 사용자 정의 '로 이동합니다.

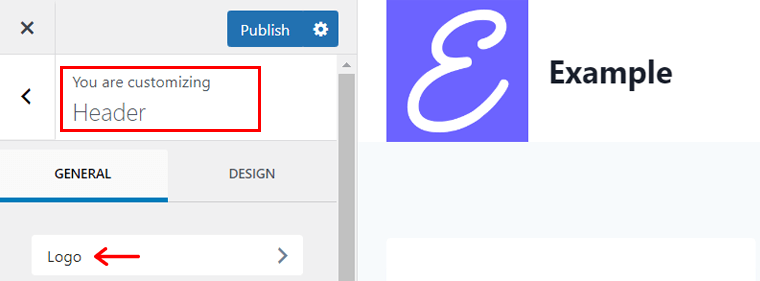
이제 ' 헤더' 메뉴로 이동한 다음 '로고' 로 이동하세요.

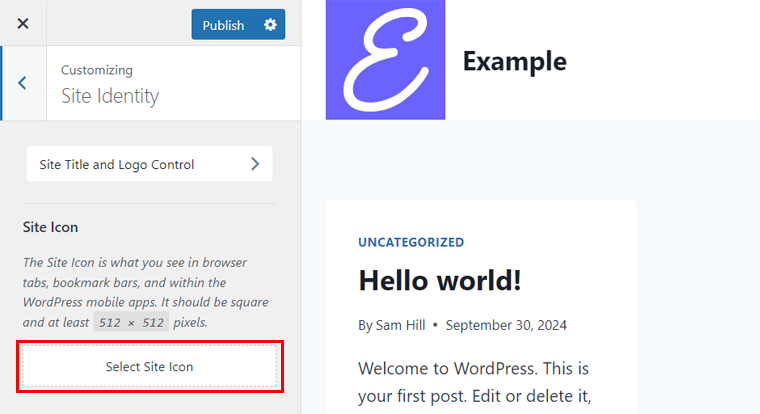
로고가 이미 추가되었는지 확인하세요. 그 후 ' 사이트 아이콘 '을 눌러주세요.
다음으로 ' 사이트 아이콘 선택 ' 버튼을 클릭하세요.

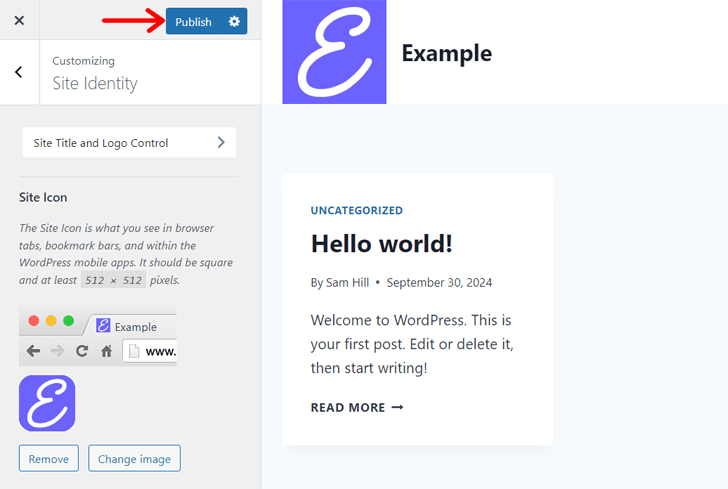
거기에서 파비콘 이미지를 업로드하고 ' 선택 '을 누르세요. 이제 WordPress에서 요청하면 ' 이미지 자르기 ' 또는 ' 자르기 건너뛰기 '를 수행할 수 있습니다.
마지막으로 ' 게시 ' 버튼을 눌러주세요. 그게 다야!

귀하의 웹사이트에 귀하만의 파비콘이 생긴 것을 축하합니다!
웹사이트를 만드는 방법에 대한 전체 가이드를 꼭 읽어보세요!
F. 자주 묻는 질문(FAQ)
다음은 웹사이트 파비콘이 무엇인지에 관해 추가로 가질 수 있는 질문에 대한 답변입니다. 확인해 보세요!
1. 로고와 파비콘은 동일한가요?
파비콘은 여러 위치에서 웹사이트 이름이나 주소 옆에 항상 표시되는 작은 아이콘입니다. 주요 목표는 웹 사용자가 귀하의 웹 페이지를 식별할 수 있도록 하는 것입니다. 그러나 로고는 모든 마케팅 채널에서 브랜드를 나타냅니다.
2. 웹사이트 파비콘은 SEO에 어떻게 중요한가요?
웹사이트 파비콘은 사용자 경험을 향상하고 브랜드 인지도를 향상시키기 때문에 SEO에 매우 중요합니다. 전반적으로 사용자가 귀하의 사이트를 다시 방문하고 참여할 가능성을 극대화합니다. 이는 웹사이트의 SEO를 향상시킵니다.
3. 어떤 이미지든 웹사이트 파비콘으로 사용할 수 있나요?
기술적으로는 어떤 이미지든 웹사이트 파비콘으로 사용할 수 있습니다. 그러나 표시될 작은 크기에 맞게 디자인하는 것이 이상적입니다. 따라서 이미지가 단순하면서도 굵게 표시되고 호환되는 형식으로 저장되어 더 작은 해상도에서도 명확하게 표시되도록 해야 합니다.
4. 웹사이트 출시 후 파비콘을 업데이트할 수 있나요?
예, 물론입니다. 웹사이트가 시작된 후 언제든지 파비콘을 업데이트할 수 있습니다. 서버나 웹사이트 빌더 플랫폼에 있는 기존 파비콘 파일을 교체하세요. 때로는 프로세스 속도를 높이기 위해 캐시를 지워야 할 수도 있습니다.
5. 장치마다 다른 파비콘이 필요합니까?
전반적으로, 다양한 장치에 대해 다양한 크기의 파비콘을 사용하는 것이 좋습니다. 많은 사이트에서는 모든 해상도에서 선명하게 보이도록 여러 가지 파비콘 크기를 사용합니다.
6. 웹사이트 파비콘을 사용할 때 어떤 어려움이 있나요?
웹사이트 파비콘을 사용하는 데 따른 몇 가지 문제는 제한된 디자인 공간, 보안, 웹사이트 속도, 접근성 및 호환성 문제일 수 있습니다. 그러나 이러한 어려움에도 불구하고 웹사이트 파비콘을 추가하는 것이 좋습니다.
결론
이것이 웹사이트 파비콘이 무엇인지 명확히 하기 위해 알아야 할 전부입니다.
모든 것을 이해하고 새로운 것을 만들 준비가 되었기를 바랍니다. 웹사이트에 파비콘을 만들고 추가하는 방법에 대한 지침과 단계를 참조하세요.
추가 도움이 필요하면 아래에 의견을 남겨주세요. 확실하게 안내해드리겠습니다!
또한 웹사이트 목적 및 웹사이트 URL에 대한 유용한 기사를 읽어보는 것도 좋습니다.
마지막으로 중요한 것은. Facebook, Twitter, LinkedIn, Instagram에서 우리를 팔로우하세요.
