웹사이트 URL 101: 알아야 할 모든 것(하지만 물어보기가 두려웠어요!)
게시 됨: 2024-07-15웹사이트 URL이 무엇인지 궁금한 적이 있습니까? 그렇다면, 당신은 바로 찾아오셨습니다!
URL은 웹페이지로 연결되는 단순한 문자열 그 이상입니다. 이는 귀하를 인터넷의 세계에 연결하는 디지털 주소입니다.
일반 사용자든, 웹 개발자든, SEO 열성팬이든 관계없이 웹사이트 URL을 이해하는 것은 온라인 세계를 탐색하는 데 중요합니다. 단순해 보일 수도 있지만 사용자 경험과 사이트의 SEO를 성패시킬 수 있는 많은 잠재력이 있습니다.
따라서 이 종합 가이드에서는 웹사이트 URL이 무엇이고 어떻게 작동하는지 알아보겠습니다.
URL에 대해 자세히 알아보겠습니다!
웹사이트 URL이란 무엇입니까? (예제 포함)
URL( Uniform Resource Locator) 은 기본적으로 인터넷에 있는 특정 리소스의 웹 주소입니다. 이는 우리가 원하는 정보를 찾기 위해 어디로 가야 하는지 웹 브라우저에 알려주는 방식입니다.

우편 주소가 메일을 특정 위치로 연결하는 것과 마찬가지로 URL은 브라우저를 특정 웹페이지로 연결합니다.
예를 들어 주소 표시줄에 https://sitesaga.com/blog/what-is-a-website-url/을 입력하면 웹 브라우저에서 이 게시물로 이동합니다.
하지만 "https://sitesaga.com/"을 입력하면 당사 웹사이트 홈페이지로 이동하게 됩니다.
따라서 URL이 없으면 특정 온라인 리소스에 액세스하고 공유하는 것이 거의 불가능합니다.
더 쉽게 이해할 수 있도록 다양한 유형의 URL과 그 의미를 예를 통해 살펴보겠습니다.

- 절대 URL: 전체 URL로 알려져 있으며 리소스를 찾는 데 필요한 모든 정보가 포함되어 있습니다. "https://www.sitesaga.com/blog/what-is-a-website-url"
- 상대 URL: 웹 사이트 내 현재 위치인 "blog/what-is-a-website-url"에 상대적인 부분 주소를 제공합니다.
- 동적 URL: 사용자가 찾고 있는 내용에 따라 변경되는 맞춤설정 가능한 URL입니다. 따라서 다른 URL처럼 고정된 URL 대신 검색어나 선택한 옵션에 따라 변경됩니다.
여전히 동적 URL에 대해 혼란 스럽다면 더 잘 이해할 수 있도록 사용 사례를 살펴보겠습니다.
- 온라인 쇼핑: 전자상거래 사이트에서 크기, 색상, 가격 등의 속성을 기준으로 제품을 필터링하면 동적 URL이 생성됩니다. 이 URL은 선택한 기준과 일치하는 제품만 표시하는 페이지로 연결됩니다.
- 검색 엔진: Google에 검색어를 입력하면 검색어에 맞는 동적 URL이 생성됩니다. 예를 들어, "최고의 커피 메이커"를 검색하면 https://www.google.com/search?q=best+coffee+makers 와 같은 URL이 생성될 수 있습니다.
- 뉴스 필터링: 뉴스 웹사이트에서는 사용자가 날짜, 카테고리 또는 주제별로 기사를 필터링할 수 있습니다. 이러한 필터를 선택하면 귀하의 기본 설정과 일치하는 콘텐츠를 표시하는 동적 URL이 생성됩니다. 예를 들어 'https://www.bbc.com/news/world/europe'입니다.
이제 웹사이트 URL이 무엇인지 이해하셨을 것입니다. 다음 부분에서는 URL의 각 부분에 대해 알아 보겠습니다.
URL의 주요 부분 분석
URL의 작동 방식을 이해하기 위해 URL의 주요 부분과 각 부분의 기능을 분석해 보겠습니다.
1. 계획
체계(또는 프로토콜)는 URL "https" 또는 "https://" 의 첫 번째 부분으로, 아마도 여러 번 보았지만 별로 생각해보지 않은 부분입니다. 그러나 이것은 당신이 생각할 수 있는 가장 중요한 부분입니다.
가장 일반적인 계획은 다음과 같습니다.
- HTTP(Hypertext Transfer Protocol): 표준 웹 페이지에 사용됩니다. 그러나 이는 안전하지 않으므로 전송된 데이터가 잠재적으로 가로채질 수 있습니다.
- HTTPS(Hypertext Transfer Protocol Secure): 보안 웹 페이지에 사용됩니다. 전송된 데이터는 암호화되어 해커로부터 안전합니다. 이는 최신 웹사이트에 선호되는 구성표입니다.
HTTP와 HTTPS는 동일하지만 HTTPS가 더 안전합니다 . 그것으로 브라우저와 웹 서버 간에 주고받는 데이터를 암호화하는 SSL 인증을 의미합니다.
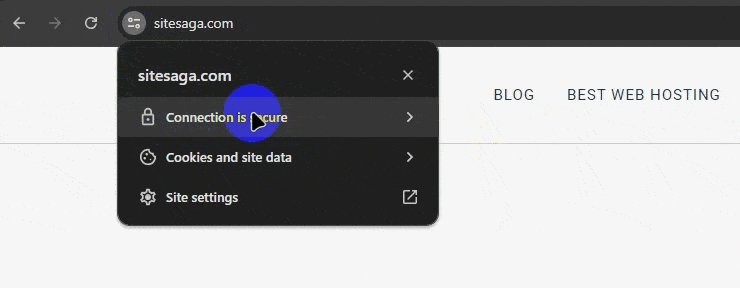
보안 자물쇠가 있는 사이트를 많이 찾을 수 있습니다 . 예를 들어 당사 웹사이트에도 보안 자물쇠가 있습니다.

그리고 귀하의 사이트에 대한 HTTP를 얻는 것은 매우 쉽습니다. 많은 웹 호스팅 제공업체의 요금제에는 무료 SSL 인증서가 함께 제공됩니다. 자세한 내용은 무료 SSL을 제공하는 최고의 웹 호스팅 제공업체에 대한 기사를 확인하세요.
2. 도메인 이름
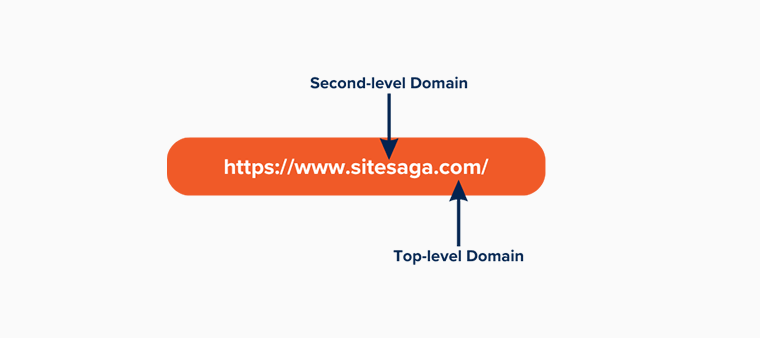
도메인 이름은 웹사이트를 식별하는 URL의 주요 부분입니다. https://www.sitesaga.com 에서 "sitesaga.com"은 도메인 이름입니다.

이는 두 부분으로 구성됩니다:
- 2차 도메인(SLD) : 이 경우 "sitesaga" 가 SLD입니다. 웹사이트 소유자가 선택한 고유한 이름입니다.
- 최상위 도메인(TLD) : ".com" 이 TLD입니다. 이는 SLD 뒤에 오는 확장자이며 조직 유형이나 지리적 위치를 나타낼 수 있습니다(예: .com, .org, .net, .edu, .gov, .uk).
도메인 이름은 특정 사이트의 식별자입니다. 웹사이트 끝에 아무것도 추가하지 않은 경우 웹사이트 홈페이지로 이동합니다.
그리고 새 사이트를 설정할 때 좋은 도메인 이름을 선택하는 것이 중요합니다.
독특하고 눈길을 끌면서도 기억하기 쉬워야 합니다. 또한 당사가 선호하는 도메인 이름을 얻을 수 있는 도메인 이름 등록 기관이 많이 있습니다. 가장 인기 있는 도메인 등록 기관으로는 Namecheap, Domain.com, GoDaddy, Name.com 등이 있습니다.
WordPress 사이트의 도메인 이름을 선택하는 방법에 대한 자세한 정보가 필요하면 기사를 확인하세요.
또한 TLD가 중요하다는 사실을 잊지 마십시오. ".com"을 고수하는 것이 좋은 선택이기는 하지만 가장 일반적인 TLD이고 많은 사용자가 이에 익숙하기 때문입니다. 그러나 틈새 시장과 분야에 맞는 TLD를 선택하는 것이 더 나은 선택입니다.
3. 하위 도메인
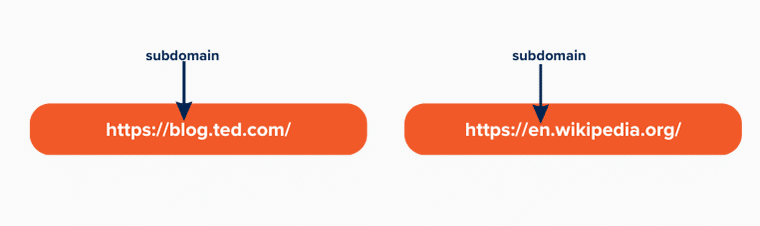
하위 도메인은 도메인 이름의 추가 부분입니다. 웹사이트의 다양한 섹션을 구성하는 데 사용됩니다. “https://blog.hubspot.com/” 에서는 “www”가 하위 도메인입니다.
거의 모든 웹사이트가 “www”로 시작한다는 것을 보셨을 것입니다. 그러나 원하는 대로 다른 하위 도메인을 가질 수 있습니다. 예를 들어 Wikipedia에는 하위 도메인이 "en"인 "https://en.wikipedia.org/"가 있습니다.

게다가 웹사이트에 여러 개의 하위 도메인을 가질 수도 있습니다. 각 하위 도메인은 별도의 웹사이트로 작동할 수 있지만 여전히 기본 도메인에 속합니다.
예를 들어 Amazon은 사이트에 "https://music.amazon.com/" 및 "https://advertising.amazon.com/"과 같은 여러 하위 도메인을 사용합니다.
하위 도메인은 어떻게 작동하나요?
글쎄요, 이름을 서버의 IP 주소로 변환하는 데 도움이 됩니다. 그리고 해당 IP 주소는 HTTPS 요청의 일부로 하위 도메인과 도메인을 통과합니다. 서버가 어떤 사이트와 SSL 인증서를 표시해야 하는지 알 수 있도록 합니다.
4. 길
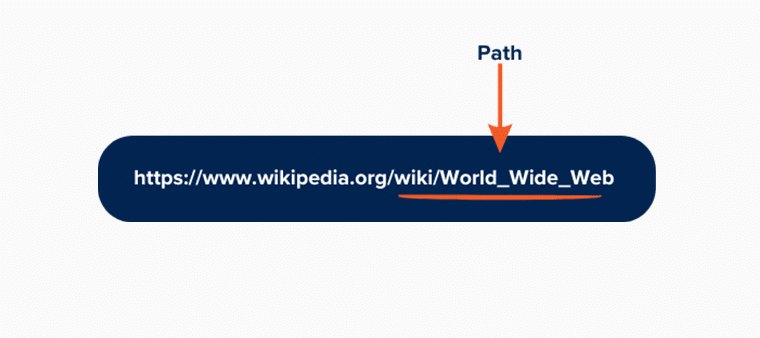
URL의 경로는 웹사이트에 있는 페이지, 파일 또는 리소스의 정확한 위치를 지정합니다. 도메인 이름 뒤에 오며 슬래시 ("/")로 시작됩니다. 경로를 웹사이트의 특정 목적지로 안내하는 로드맵으로 생각하세요.
이는 컴퓨터의 폴더와 마찬가지로 디렉터리와 하위 디렉터리를 나타내며 콘텐츠를 계층적 방식으로 구성할 수 있습니다. 예를 들어 , URL https://www.wikipedia.org/wiki/World_Wide_Web 에서 경로는 /wiki/World_Wide_Web 입니다.

길을 깨다
경로를 더 잘 이해하기 위해 URL을 분석해 보겠습니다.
- https://www.wikipedia.org: URL의 이 부분은 웹사이트의 기본 주소를 나타냅니다.
- /wiki/World_Wide_Web: 이 부분은 웹사이트 내의 특정 기사를 가리킵니다.
경로에는 슬래시로 구분된 여러 세그먼트가 포함될 수 있으며 각각은 디렉터리 또는 파일을 나타냅니다.
- /wiki: 블로그 디렉토리를 나타냅니다.
- /wiki/World_Wide_Web : 블로그 디렉토리 내의 특정 블로그 게시물을 지정합니다.
탐색에서 경로의 역할
경로는 사용자와 검색 엔진 모두가 콘텐츠를 정확하게 찾을 수 있도록 해주기 때문에 탐색의 기본입니다.
도움이 되는 방법은 다음과 같습니다.
- 사용자 탐색: 특정 경로가 포함된 URL을 입력하면 브라우저는 해당 경로에 있는 콘텐츠를 검색하도록 서버에 요청을 보냅니다. 예를 들어 https://www.wikipedia.org/wiki/World_Wide_Web을 입력합니다. World Wide Web에 관한 기사로 바로 연결됩니다.
- 웹사이트 구조: 경로는 콘텐츠를 체계적으로 구성하는 데 도움이 됩니다. 디렉토리와 하위 디렉토리에 콘텐츠를 배치함으로써 웹사이트는 논리적이고 사용자 친화적인 구조를 유지할 수 있습니다.
- SEO(검색 엔진 최적화): 명확하고 설명적인 경로가 SEO를 향상시킵니다. 예를 들어, /wiki/World_Wide_Web 과 같은 경로는 /article123 과 같은 일반적인 경로에 비해 더 많은 정보를 제공하고 검색하기 쉽습니다.
경로 유형
다음은 다양한 경로 유형을 보여주는 몇 가지 예입니다.
단순 경로
- URL: https://www.wikipedia.org/wiki/Main_Page
- 단순 경로: /wiki/Main_Page
이는 웹사이트의 “ 메인 페이지 ”를 가리킵니다.
중첩된 경로
- URL: https://en.wikipedia.org/wiki/Category#Science
- 중첩된 경로: /wiki/Category#Science
이는 Wikipedia 사이트 내의 특정 카테고리를 가리킵니다.
파일 경로
- URL: https://upload.wikimedia.org/wikipedia/commons/6/63/Wikipedia-logo.png
- 파일 경로: /wikipedia/commons/6/63/Wikipedia-logo.png
이는 웹사이트의 이미지 파일을 직접 가리킵니다.
효과적인 경로 만들기
웹사이트 경로를 만들 때 다음 팁을 고려하세요.

- 설명적이어야 합니다: 콘텐츠를 설명하는 의미 있는 단어를 사용하십시오. 예를 들어 숫자나 임의의 문자를 사용하는 대신 /wiki/World_Wide_Web 과 같은 콘텐츠와 관련된 단어를 사용하세요.
- 단순하게 유지하세요. 지나치게 복잡한 경로는 피하세요. 경로가 단순할수록 읽기, 기억하기, 공유하기가 더 쉽습니다.
- 하이픈 사용: 가독성을 높이려면 하이픈으로 단어를 구분하세요. 예를 들어 /World-Wide-Web은 /WorldWideWeb 보다 읽기 쉽습니다.
- 일관성 유지: 웹사이트 전체에서 일관된 구조를 유지하세요. 이는 사용자와 검색 엔진이 사이트를 더 잘 탐색하고 이해하는 데 도움이 됩니다.
5. 쿼리 매개변수
쿼리 매개변수는 기본 경로 뒤에 오는 URL의 일부로, 서버에 추가 정보를 제공합니다. 일반적으로 웹페이지에 표시되는 콘텐츠를 사용자 정의하거나 필터링하는 데 사용됩니다.

이러한 세부 정보를 숨기는 "친숙한 URL" 의 등장에도 불구하고 오늘날 볼 수 있는 많은 경로는 배후에서 웹 서버에 의해 쿼리 문자열로 변환됩니다.
쿼리 문자열은 " ?" 로 시작합니다. 그 뒤에는 "&"로 구분된 키-값 쌍이 옵니다. 이 설정을 통해 사용자는 이러한 매개변수를 조정하여 페이지 표시의 다양한 측면을 제어할 수 있습니다.
예를 들어 검색 기능 , 옵션 정렬 및 데이터 필터링 에 자주 사용됩니다.
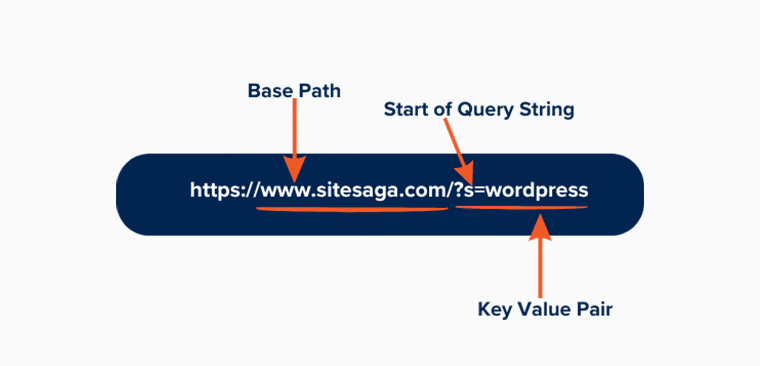
당사 웹사이트의 경우, "s"는 당사 기사를 보기 위해 필터링하려는 항목을 식별하는 데 사용됩니다. https://www.sitesaga.com/?s=wordpress 링크를 클릭하세요.

이 URL에서:
- 기본 경로는 https://www.sitesaga.com/ 입니다.
- 쿼리 문자열은 "?" 다음에 시작됩니다.
- ?s=wordpress는 키-값 쌍입니다. 여기서 "s" 는 키이고 "wordpress" 는 값입니다.
매개변수는 항상 키 및 값 쌍과 함께 작동합니다.
이 URL을 입력하면 서버는 쿼리 매개변수를 처리하여 "wordpress"에 대한 검색 결과를 표시합니다. 이 시스템을 사용하면 URL의 핵심 구조를 변경하지 않고도 사이트와 상호 작용할 수 있는 유연하고 사용자 제어 방식이 가능합니다.
6. 페이지 내 탐색
페이지 내 탐색은 스크롤하지 않고도 웹페이지의 특정 부분으로 직접 이동할 수 있는 환상적인 기능입니다. 페이지 내 탐색은 " # " 다음에 식별자(일반적으로 HTML 요소의 ID 속성)로 표시됩니다.
페이지 내 탐색은 어떻게 작동하나요?
페이지 내 탐색 앵커가 있는 링크를 클릭하면 브라우저는 일치하는 ID가 있는 페이지 부분으로 스크롤합니다. 이를 통해 대용량 문서를 훨씬 더 원활하고 효율적으로 탐색할 수 있습니다.
예제를 분석하여 어떻게 작동하는지 살펴보겠습니다.
URL: https://www.sitesaga.com/how-to-start-a-blog#Step_7_Start_Writing_Content_on_Your_Blog 를 고려해 보세요.
각 부분의 의미는 다음과 같습니다.
- https://www.sitesaga.com/how-to-start-a-blog: URL의 이 부분은 블로그를 시작하는 방법에 대한 주요 기사로 이동합니다.
- #Step_7_Start_Writing_Content_on_Your_Blog: 이 부분은 ID가 "Step_7_Start_Writing_Content_on_Your_Blog"인 페이지 섹션으로 바로 이동합니다.
또한 페이지 내 탐색은 여러 가지 방법으로 사용자 경험을 향상시킵니다. 마찬가지로 사용자는 관심 있는 섹션으로 빠르게 탐색하여 시간을 절약하고 좌절감을 줄일 수 있습니다.
또한 명확한 탐색 지점이 있는 섹션으로 콘텐츠를 나누면 더 쉽게 읽고 소화할 수 있습니다. 뿐만 아니라 검색 엔진은 페이지 내 탐색 링크를 사용하여 콘텐츠 구조를 더 잘 이해하고 사이트의 SEO 성능을 향상시킬 수 있습니다.
실제 용도
페이지 내 탐색은 블로그 게시물에만 사용되는 것이 아닙니다. 다양한 상황에서 매우 유용합니다.
- 문서화: 기술 문서나 사용자 설명서에는 " 설치 ", " 사용 ", " 문제 해결 " 등과 같은 섹션이 있는 경우가 많습니다. 페이지 내 링크를 사용하면 이러한 문서를 훨씬 더 사용자 친화적으로 만들 수 있습니다.
- FAQ: 자주 묻는 질문(FAQ) 페이지는 페이지 내 탐색을 통해 사용자가 답변이 필요한 질문으로 바로 이동할 수 있어 큰 이점을 얻을 수 있습니다.
- 긴 형식의 기사: 여러 섹션으로 구성된 긴 기사는 잘 배치된 페이지 내 탐색 링크를 통해 더 쉽게 접근할 수 있습니다.
이러한 부분을 이해하면 웹 사이트의 URL을 더 잘 탐색하고 생성하고 최적화할 수 있습니다. 각 부분은 URL이 작동하는 방식과 사용자 및 검색 엔진이 사이트와 상호 작용하는 방식에서 중요한 역할을 합니다.
SEO 및 URL
웹페이지를 쉽게 탐색하는 것 외에도 URL은 SEO에서 중요한 역할을 합니다. 이는 검색 엔진과 사용자가 귀하의 콘텐츠를 얼마나 쉽게 찾고 이해할 수 있는지에 영향을 미칩니다.
여기에서는 URL이 검색 엔진 순위에 영향을 미치는 다양한 방식을 살펴보겠습니다.
검색 엔진 순위에 대한 URL의 영향
URL은 웹페이지의 주소 역할을 하며 검색 엔진에 페이지 콘텐츠에 대한 중요한 신호를 제공합니다. 잘 만들어진 URL은 검색 엔진이 페이지의 컨텍스트를 이해하는 데 도움이 됩니다. 또한 사용자 경험을 향상시켜 SEO 노력을 간접적으로 향상시킬 수 있습니다.
URL이 SEO에 어떤 영향을 미치는지 자세히 살펴보겠습니다.
URL의 키워드 사용
최우선 순위는 키워드 배치입니다. URL에 관련 키워드를 포함하면 검색 엔진 순위에 큰 영향을 미칠 수 있기 때문입니다. 키워드는 검색 엔진이 페이지의 내용을 빠르게 이해하는 데 도움이 됩니다.
예를 들어, https://www.sitesaga.com/what-is-wordpress/와 같은 URL(여기서 "wordpress란 무엇인가") 은 페이지가 WordPress에 대한 정보를 제공한다는 것을 사용자와 검색 엔진 모두에게 알려줍니다.
이러한 관련성은 특정 검색 키워드에 대한 페이지의 가시성을 향상시킬 수 있습니다. 그러나 키워드 채우기를 피하는 것이 중요합니다. URL은 불필요한 키워드로 인해 과부하가 발생하지 않도록 간결하고 의미 있는 상태를 유지해야 합니다.
자세한 내용은 웹사이트에 키워드를 추가하는 방법에 대한 기사를 확인하세요.
URL 구조 및 가독성
검색 엔진은 깔끔하고 설명이 포함된 URL 구조를 선호합니다. 잘 구성된 URL은 사용자와 검색 엔진 모두가 페이지의 내용을 한눈에 이해할 수 있도록 도와줍니다.
예를 들어, https://wpastra.com/courses/skilljet-seo-foundations-course/는 https://www.example.com/blog/post?id=12345 와 같은 URL에 비해 더 많은 정보를 제공하고 사용자 친화적입니다. .
읽을 수 있는 URL이 클릭되고 공유될 가능성이 더 높기 때문입니다. 결국 이는 더 높은 참여율과 더 나은 순위에 기여합니다.
참고: 콘텐츠를 색인화할 때 검색 엔진이 종종 무시하는 불용어 ( 예: "and", "or", "but") 를 피하십시오. URL에 불필요한 불용어를 포함하면 가치를 추가하지 않고도 URL이 길어질 수 있습니다.
URL 길이
URL 길이도 SEO에 영향을 줄 수 있습니다. 직접적인 영향을 미치지는 않더라도 더 짧은 URL만큼 자주 전달하고 연결하기는 어렵습니다.
URL이 짧을수록 일반적으로 사용자 친화적이기 때문에 읽고, 기억하고, 공유하기가 더 쉽습니다.
예를 들어 https://www.sitesaga.com/과 같은 간결한 URL은 숫자와 특수 문자가 포함된 길고 복잡한 URL보다 더 좋습니다.
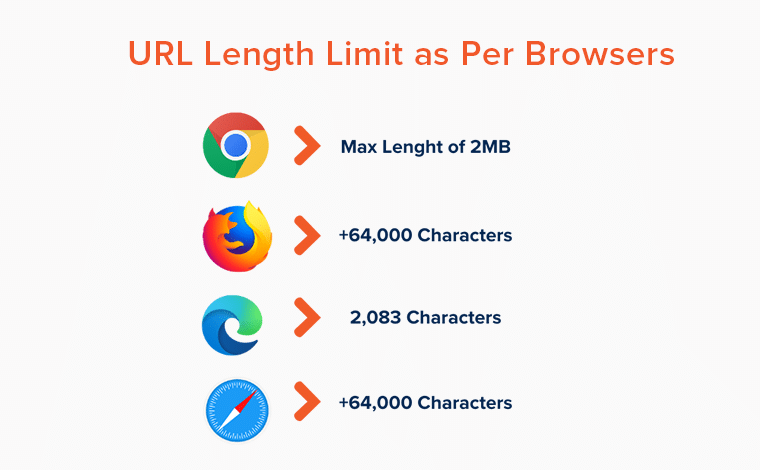
URL 길이에는 엄격한 제한이 없지만 웹 서버와 웹 브라우저의 조합에 따라 다릅니다.

널리 사용되는 웹 브라우저의 URL 길이 제한 중 일부를 살펴보겠습니다.
- Google Chrome: 최대 길이는 2MB입니다.
- Mozilla Firefox: 64,000자 이상.
- 마이크로소프트 엣지: 2,083자
- Safari: 64,000자 이상
게다가 기본 CMS가 변경되면 길고 복잡한 URL이 변경되는 경우가 많습니다. 결국 순위에 부정적인 영향을 미치게 됩니다.
웹사이트 URL 최적화
웹사이트 URL 최적화는 SEO의 중요한 부분 중 하나입니다. 그리고 이는 웹사이트의 검색 순위와 사용자 경험에 큰 영향을 미칩니다. 웹사이트 URL을 최적화하면 웹페이지의 가시성을 향상하고 사용자의 탐색을 더 쉽게 만들 수 있습니다.
여기에는 웹페이지의 콘텐츠를 반영하는 간결하고 설명적이며 키워드가 풍부한 주소를 만드는 것이 포함됩니다.
수행 방법은 다음과 같습니다.
일반적으로 URL이 짧을수록 더 좋다는 점을 항상 기억하세요. 읽고, 기억하고, 공유하기가 더 쉽습니다. 따라서 필수 정보를 전달하면서도 URL을 최대한 간략하게 유지하는 것을 목표로 하세요.
다음으로, URL이 페이지의 콘텐츠를 정확하게 설명하는지 확인하세요. 예를 들어 https://www.sitesaga.com/wordpress-themes-for-event-websites/ 와 같은 URL 페이지에서 WordPress 이벤트 웹사이트 테마에 대해 이야기한다고 나와 있습니다.
그리고 귀하의 URL에 키워드가 제공됩니다. 이미 알고 있듯이 이는 검색 엔진이 특정 검색어에 대한 페이지의 관련성을 이해하는 데 도움이 됩니다. 예를 들어 , https://www.sitesaga.com/wordpress-themes-for-event-websites/는 이벤트 웹사이트 WordPress 테마를 검색하는 사용자에게 최적화되어 있습니다.

사용자 친화적인 URL은 읽고, 이해하고, 기억하기 쉽습니다. 지나치게 복잡하지 않으면서 웹페이지 콘텐츠에 대한 명확한 정보를 제공합니다.
다음은 몇 가지 팁입니다.
- 단순성 : URL을 단순하고 간단하게 유지하세요. 사용자에게 혼란을 줄 수 있는 복잡한 구조나 불필요한 매개변수의 사용을 피하세요.
- 가독성 : 단어를 구분하려면 하이픈을 사용하세요. 하이픈은 검색 엔진에서 단어 구분 기호로 인식되어 URL을 더 읽기 쉽게 만듭니다( 예: https://www.sitesaga.com/best-social-share-plugins-for-wordpress/ ).
- 특수문자 피하기 : 접근성과 이해력에 영향을 줄 수 있는 특수문자나 기호는 사용하지 마세요. 따라서 영숫자 문자와 하이픈을 사용하세요.
이는 SEO에 도움이 될 뿐만 아니라 사이트를 탐색하는 사용자에게 더 나은 경험을 제공합니다.
URL 구조 모범 사례
효과적인 URL 구조를 만드는 것은 웹사이트 최적화의 핵심 요소입니다. 모범 사례를 따르면 귀하의 URL이 사용자 친화적일 뿐만 아니라 검색 엔진 친화적이 되어 사이트의 SEO가 크게 향상될 수 있습니다.
다음은 최상의 URL 구조를 만들기 위한 몇 가지 모범 사례입니다.
- URL에 관련 키워드를 사용하면 검색 엔진이 페이지의 콘텐츠를 이해하는 데 도움이 될 수 있습니다.
- URL이 짧을수록 읽고 , 기억하고 , 공유하기 가 더 쉽습니다. 그러므로 명확성을 유지하는 것을 목표로 하십시오.
- 하이픈(-)은 검색 엔진에서 단어 구분 기호로 인식되어 가독성과 SEO를 향상시킵니다.
- URL을 깔끔하게 유지하고 액세스할 수 있도록 영숫자 문자 와 하이픈을 사용하세요. "@", "#", "!" , "&" 등의 특수 문자는 사용하지 마세요.
- URL에는 항상 소문자를 사용하세요. 대문자는 일부 서버에서 문제를 일으키고 중복된 콘텐츠 문제를 일으킬 수 있습니다.
- 웹사이트 구조를 반영하도록 URL을 구성하세요 . 예를 들어, https://wpastra.com/guides-and-tutorials/upgrade-elementor/는 페이지가 가이드 및 튜토리얼 섹션 , 특히 Elementor 업그레이드에 대한 일부임을 나타냅니다.
- HTTP 대신 HTTPS를 사용하는 것은 보안과 SEO 모두에 필수적입니다. HTTPS는 브라우저와 서버 간의 데이터를 암호화하여 사용자 정보를 보호하고 신뢰도를 높입니다.
이러한 모범 사례를 고려하면 사용자 경험을 향상하고 사이트의 SEO 잠재력을 극대화하는 URL 구조를 만들 수 있습니다.
잘 최적화된 URL 구조는 검색 엔진이 콘텐츠를 보다 효과적으로 이해하고 순위를 매기는 데 도움이 됩니다. 방문자의 탐색 및 참여도도 향상됩니다.
자주 묻는 질문
1. 내 웹사이트에 보안(HTTPS) URL을 갖는 것이 왜 중요한가요?
HTTPS는 웹사이트와 사용자 간에 전송되는 데이터를 암호화합니다. 이는 민감한 정보를 보호합니다. 또한 검색 엔진 순위를 높이고 방문자와의 신뢰를 구축합니다.
2. 필수 정보를 잃지 않고 긴 URL을 어떻게 단축할 수 있나요?
원래 페이지로의 리디렉션을 유지하면서 URL을 더 짧은 버전으로 압축하는 Bitly와 같은 URL 단축 도구나 서비스를 사용하세요. 주요 정보와 키워드가 계속 표시되도록 하세요.
3. URL과 URI의 차이점은 무엇입니까?
URL( Uniform Resource Locator )은 인터넷상의 리소스 주소를 지정하는 URI( Uniform Resource Identifier ) 유형입니다. 모든 URL은 URI이지만 모든 URI가 URL은 아닙니다.
4. 웹사이트가 게시된 후 웹사이트의 URL을 변경할 수 있습니까? 어떤 위험이 있습니까?
예, URL을 변경할 수 있지만 제대로 관리하지 않으면 링크가 깨지고 SEO 순위가 하락할 수 있습니다. 이러한 위험을 방지하려면 301 리디렉션을 사용하여 이전 URL을 새 URL로 연결하세요.
결론
음, 아직은 그게 다야! 이 글에서는 웹사이트 URL이 무엇 이고 어떻게 작동하는지에 대해 논의했습니다.
이 가이드가 귀하가 웹사이트 URL의 모든 비밀을 아는 데 도움이 되기를 바랍니다. 정보를 놓친 경우 아래에 의견을 남겨주세요.
또한, 이 기사와 관련하여 질문이나 제안 사항이 있으면 아래 의견을 통해 알려주십시오.
SEO를 직접 수행하는 방법 및 SEO에 AI를 사용하는 방법과 같은 다른 튜토리얼 가이드도 확인할 수 있습니다.
이 기사가 마음에 드셨다면 친구나 동료들과 공유해 주세요. 또한 Twitter와 Facebook에서 우리를 팔로우하는 것도 잊지 마세요.
