SVG 클리핑 경로는 무엇이며 어떻게 사용합니까?
게시 됨: 2022-12-26SVG 클리핑 경로는 SVG 이미지 내의 특정 영역을 정의하는 데 사용됩니다. 그러면 오려내기 경로로 정의된 영역이 표시되고 나머지 이미지는 숨겨집니다. SVG 클리핑 경로는 요소를 사용하여 생성됩니다. 요소는 하나 이상의 요소를 자식으로 사용합니다. 이러한 요소는 클리핑 경로의 모양을 정의합니다. 클리핑 경로가 정의되면 clip-path 속성을 사용하여 SVG 이미지 내의 모든 요소에 적용할 수 있습니다.
클리핑 패스는 나타나는 것과 나타나지 않는 것 사이의 경계를 정의합니다. 반면 마스크는 모든 것을 가리고 눈에 보이는 요소의 양을 제어하는 역할을 합니다. CSS 클립 경로는 현재 주요 Microsoft 브라우저에서 지원되지 않습니다. 원의 이미지를 검사하고 위쪽 절반을 잘라내면 위쪽 절반만 볼 수 있습니다. clipPath 요소는 clipPath 속성을 사용하여 클립할 수 있는 경로를 정의하고 clipPath 요소는 clipPath를 참조하는 데 사용됩니다. 클립 경로 속성을 사용하여 클립 경로를 특정 경로로 지정하거나 특정 CSS 모양 을 사용하여 이미지 경로를 만드는 데 사용할 수 있습니다. 이 예에서는 인라인 CSS를 사용하여 SVG에서 clipPath를 만들었습니다.
경로는 Firefox에 직접 추가할 수 없습니다. sva의 클리핑 패스는 간단합니다. SVG를 사용하여 클리핑 패스를 만드는 방법을 알고 있다면 이를 CSS로 빠르게 변환할 수 있어야 합니다. 앞으로 몇 주 동안 시연하겠지만 사각형 자르기는 단순히 원을 숨기는 것 이상입니다.
클리핑 패스는 아트웍의 일부만 사용자가 만든 모양을 통해 나타나도록 하기 위해 아트웍의 일부를 자릅니다 . 클리핑 경로는 이미지 프레임에 연결되는 경로를 만들어 이미지의 원하지 않는 부분을 숨기는 데 사용할 수 있습니다.
Svg 경로는 어떻게 작동합니까?

기본 모양의 표준 SVG 라이브러리 측면에서 이 요소가 가장 강력합니다. 선, 곡선, 호 등을 포함하여 수행할 수 있는 다양한 효과가 있습니다. 여러 개의 직선과 곡선을 조합하여 복잡한 모양을 만드는 데 사용됩니다. 직선으로만 구성된 복잡한 도형에 대해 폴리라인을 만들 수 있습니다.
위협적으로 보일 수 있지만 이러한 SVG 경로 는 곳곳에 숫자와 문자가 흩어져 있는 것처럼 보입니다. 이 강의에서는 경로를 사용하여 직사각형을 그릴 것이며 무언가를 그리는 것이 SVG 경로를 배우는 가장 좋은 방법입니다. Codepen 또는 이와 유사한 것으로 코딩하는 경우 변경 사항이 발생하는 즉시 확인할 수 있습니다. 우리는 진전을 이루었지만 아직 해야 할 일이 남아 있습니다. 직사각형의 오른쪽에 대해 y축에서 200만큼 위로 이동하면서 연필이 x축에서 같은 지점에 머물기를 원합니다. 표고를 얻으려면 음수 값인 -200을 추가합니다. 결과적으로 z 명령을 사용하여 선을 시작점으로 되돌릴 수 있습니다.
Svg를 사용하여 경로를 정의하는 데 사용되는 태그는 무엇입니까?
*path*는 SVG 파일의 경로입니다. 경로 요소 는 경로를 정의하는 데 사용되는 두 요소 중 하나입니다. 다음 명령을 사용하여 경로 데이터에 액세스할 수 있습니다. M = moveto. lineto는 그래프의 선 수로 정의됩니다.
Console.log(svgpath); SVG 경로: 기본 소개
//* 'svg'는 파일의 이름입니다.
Document.getElement ById = document.getElement ById(데이터 아이콘); br>. Document.getElement ById = document.getElement ById(데이터 아이콘); DataIcon.경로 = dataIcon.svg
Svg 경로에 클래스를 추가할 수 있습니까?
클래스 속성을 사용하여 HTML 요소에 클래스를 추가하는 경우에도 마찬가지입니다. CSS로 svg 코드 를 대상으로 지정하려면 문서가 인라인이어야 하지만 *img 태그를 사용하여 참조할 수 없습니다.

클립 경로는 어떻게 작동합니까?

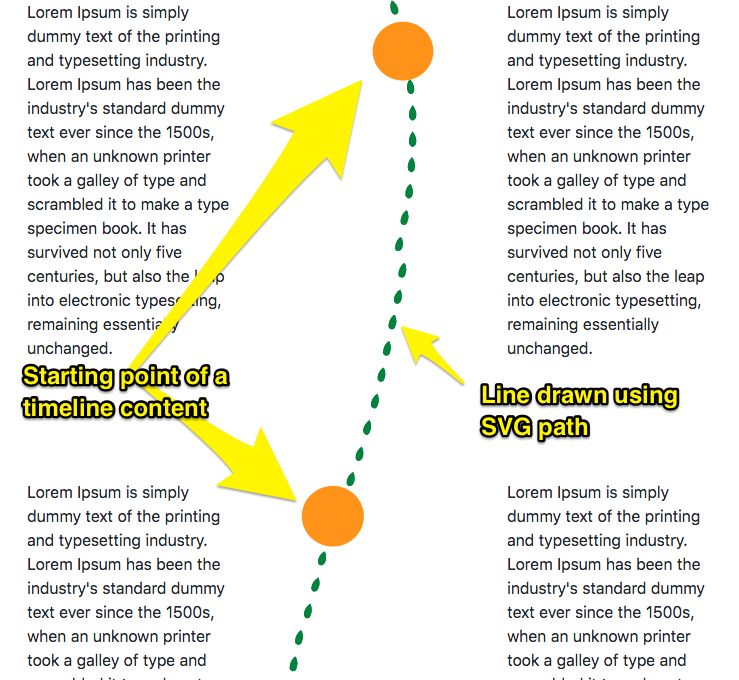
클립 경로는 표시할 요소의 영역을 지정할 수 있는 CSS 속성입니다. 보이는 영역은 SVG 경로 를 사용하여 정의된 경로에 의해 결정됩니다.
클립 경로 속성은 콘텐츠가 보이고 콘텐츠가 보이지 않는 클리핑 영역을 만듭니다. 역 값은 인셋 사각형을 정의하고 마진 및 패딩과 마찬가지로 네 개의 가장자리를 제어할 수 있습니다. 모서리 중 하나에서 인세트를 변경할 수 있습니다. 클립 경로 방법을 사용하여 웹의 특정 영역을 클립할 수 있습니다. IntersectionObserver API를 사용하여 사용자가 스크롤하는 동안 페이지의 콘텐츠를 표시할 수 있습니다. 또한 CSS calc()를 CSS 뷰포트 단위와 함께 사용하여 뷰포트 너비에 맞게 시야각을 조정할 수 있습니다. 상단 값에서 하단 값으로 전환할 때 하단 값이 100%가 되기를 원합니다.
클립 경로를 사용하여 한 위치에서 다른 위치로 확장되는 호버 및 애니메이션 효과를 만들 수 있습니다. 애니메이션의 위치를 쉽게 변경하는 또 다른 방법은 빠르게 선택하는 것입니다. 영역이 잘리면 보이지 않는 영역은 포인터 이벤트를 수신하지 않으며 다른 영역은 포인터 이벤트를 전혀 수신하지 않습니다. 글꼴 크기를 기준으로 경로를 배치하려는 경우 상대 값이나 em 또는 rem 값을 사용할 수 있습니다.
사진이 완성되면 그래픽 디자이너는 클리핑 패스를 사용하여 제거하려는 요소의 윤곽선을 추적할 수 있습니다. 주변 사진과의 간섭을 피하기 위해 요소를 분리하고 별도로 편집합니다.
클리핑 패스와 관련하여 다중 클리핑 패스는 기존 클리핑 패스보다 조금 더 어려울 수 있지만 결과 이미지는 훨씬 더 전문적일 수 있습니다. 클리핑 패스를 사용하면 보다 세련된 이미지를 얻을 수 있습니다.
클립 경로는 어떻게 작동합니까?
clip- path CSS 에 표시되어야 하는 요소의 부분을 정의하는 클리핑 영역이 생성됩니다. 이 지역의 일부는 내부에서 볼 수 있고 다른 지역은 외부에서만 볼 수 있습니다.
클리핑 패스: 단순한 이미지 배경 제거 그 이상
클리핑 패스는 텍스트나 개체 주위에 테두리를 만들고 사진을 자르는 것과 같은 다른 용도로도 사용할 수 있습니다. 이 프로그램을 사용하면 전문가가 고품질 그래픽을 보다 쉽게 만들 수 있습니다.
Css에서 클립 경로의 용도는 무엇입니까?
CSS의 clip-path 속성을 사용할 때 표시할 요소의 특정 영역을 지정하고 나머지는 숨김(또는 "클리핑")할 수 있습니다. 과거에는 클립 속성 이 있었지만 더 이상 지원하지 않습니다. 이미지의 경우 주로 사용되지만 다른 맥락에서도 유용합니다.
Css 스니펫 라이브러리: 반응형 디자인의 필수품
반응형 디자인의 인기가 높아짐에 따라 여러 장치에서 일관되고 예측 가능한 사용자 경험을 생성하는 데 사용할 수 있는 스니펫 라이브러리를 생성해야 합니다. CSS 스니펫 라이브러리를 사용하면 레이아웃, 스타일 지정 및 애니메이션을 만드는 데 필요한 모든 도구와 예제를 얻을 수 있습니다.
클립 경로는 모든 브라우저에서 작동합니까?
클립 경로 지원은 기본 SVG를 지원하는 모든 버전의 브라우저에서 사용할 수 있습니다. url() 구문은 부분 지원 함수에서만 지원됩니다. 부분 지원 패키지에는 인라인 모양 에 대한 URL(#foo) 구문과 인라인 모양 및 외부 SVG 모양에 대한 지원이 포함됩니다.
