여백의 Svg 버전은 무엇입니까
게시 됨: 2023-01-02SVG(확장 가능한 벡터 그래픽)는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식입니다. SVG 사양은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 공개 표준입니다. SVG 이미지와 해당 동작은 XML 텍스트 파일에 정의됩니다. 이는 검색, 인덱싱, 스크립팅 및 압축이 가능함을 의미합니다. XML 파일인 SVG 이미지는 모든 텍스트 편집기로 만들고 편집할 수 있지만 그리기 소프트웨어로 만드는 경우가 더 많습니다.
Svg의 올바른 약어는 무엇입니까?

SVG의 올바른 약어는 "Scalable Vector Graphics"입니다. 이것은 벡터 기반 이미지를 만드는 데 사용되는 파일 형식입니다.
HTML 파일 또는 sva 파일을 사용하여 웹사이트에 그래픽을 표시할 수 있습니다. 파일이 벡터이기 때문에 해상도 손실 없이 크기를 늘리거나 줄일 수 있습니다. 또한 사용하기 쉽고 널리 지원되는 표준 파일 형식입니다. 웹 사이트에 그래픽을 표시하는 방법을 찾고 있다면 a.sva 파일 이 탁월한 선택입니다. 이 응용 프로그램은 사용하기 쉽고 많은 사람들이 좋아합니다. 또한 해상도를 유지하기 위해 크기를 늘리거나 줄일 수 있습니다.
Svg 높이와 너비는 무엇입니까?

SVG 높이 및 너비는 확장 가능한 벡터 그래픽의 높이와 너비를 나타냅니다. SVG 높이와 너비는 절대 또는 상대 단위로 지정할 수 있습니다. 절대 단위는 인치, 센티미터 또는 포인트로 지정됩니다. 상대 단위는 SVG 뷰포트의 높이 또는 너비의 백분율로 지정됩니다.
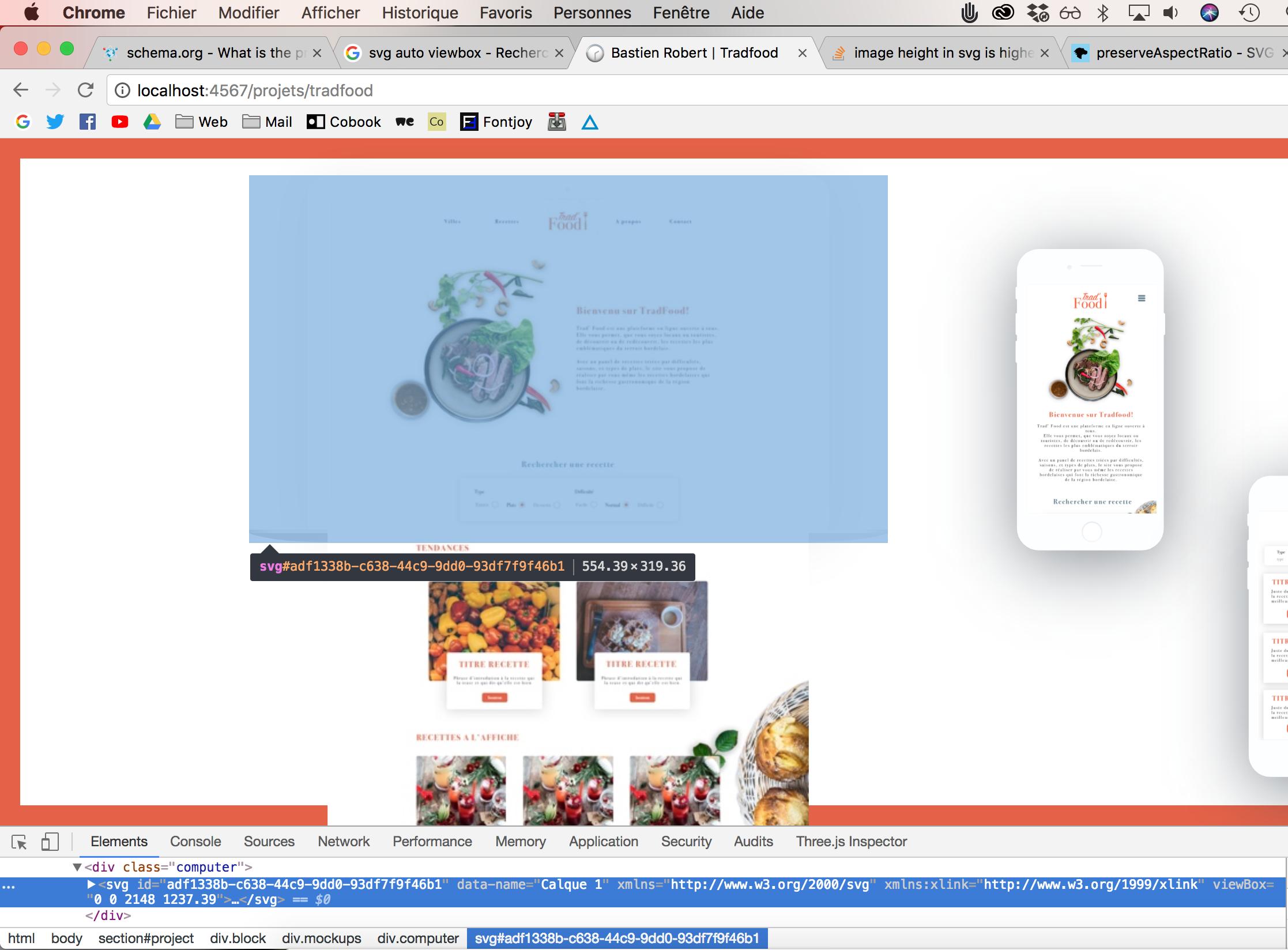
인쇄를 위해 SVG 크기를 조정할 때 viewBox 속성을 사용하면 렌더링된 SVG가 장치 크기에 관계없이 동일한 크기를 갖도록 합니다.
viewBox를 사용하면 모든 장치에서 볼 수 있는 확장 가능한 이미지를 쉽게 만들 수 있습니다. viewBox를 사용하여 x=0, y=0, 너비, 높이 등을 기준으로 좌표계를 설정할 수 있습니다. 결과적으로 너비가 50이고 높이가 50인 직사각형은 크기가 동일하게 조정된 이미지의 높이와 너비를 채웁니다.
출력 장치의 크기에 관계없이 렌더링된 SVG의 크기는 동일하므로 인쇄용 SVG 크기를 조정할 때 viewBox 속성을 포함해야 합니다.
SVG: 이미지를 선명하게 유지하는 벡터 그래픽 형식
Scribb는 크기나 품질을 변경할 수 있는 벡터 그래픽 형식입니다. 품질 저하 없이 확대 또는 축소할 수 있는 벡터 그래픽 형식입니다. 너비 및 높이 속성을 픽셀 단위로 지정하면 전체 뷰포트를 채우도록 이미지를 확대하거나 너비 및 높이 비율을 지정하면 이미지를 더 작은 크기로 줄일 수 있습니다.
Svg 요소란?
svg 요소의 좌표계와 뷰포트가 생성됩니다. 일반적으로 파일의 가장 바깥쪽 요소로 사용되는 SVG 문서의 구성 요소이지만 HTML 또는 .VG 파일에 포함할 수 있습니다. xmlns 속성은 SVG 문서의 외부 svg 요소 에만 필요합니다.
이것은 그래픽 생성을 위한 강력한 도구일 뿐만 아니라 애니메이션을 위한 강력한 형식이기도 합니다. 시간 간격을 지정하고 전환을 완화하여 몇 번의 클릭만으로 SVG 파일 에 애니메이션을 적용할 수 있습니다. 필터와 효과는 SVG 파일에도 포함되어 있어 사용자가 놀라운 시각 효과를 만들 수 있습니다. SVG 파일을 사용하면 디자이너는 모든 웹 프로젝트에 맞게 쉽게 크기를 조정할 수 있는 고품질 그래픽을 만들 수 있습니다. SVG 파일은 읽고 이해하기 쉽기 때문에 개인이 그래픽 디자인에 경험이 없더라도 인상적인 비주얼을 쉽게 만들 수 있습니다.
HTML의 Svg 요소
HTML에서 svg 요소를 어떻게 사용할 수 있습니까? 이 태그는 SVG 형식 을 사용하여 생성된 그래픽의 컨테이너를 지정합니다. 그래픽 이미지는 경로 그리기, 상자 그리기, 원 그리기, 텍스트 필드 그리기 등 다양한 방법으로 그릴 수 있습니다.
Svg 마진 CSS
svg 여백 css 속성 은 요소의 네 면 모두에 여백 속성을 설정하기 위한 속기 속성입니다. 여백 속성은 요소 테두리 외부의 공간을 정의합니다.
프레젠테이션 속성은 SVG 요소의 스타일을 지정하는 데 사용할 수 있으며 CSS 속성으로도 사용할 수 있습니다. 채우기 속성은 CSS에서 요소의 색상을 빨간색에서 파란색으로 변경하는 데 사용할 수 있습니다. CSS와 SVG는 모두 텍스트 표시, 마스킹, 필터링 및 필터 효과를 위한 방법을 제공합니다. 일부 요소의 CSS 속성은 sva 파일 의 다른 속성과 크게 다릅니다. 이제 소프트웨어는 최신 버전에서 rx 및 ry와 같은 형상 속성을 정의합니다. 프레젠테이션에 채우기 또는 획을 적용하는 데 사용되는 속성 유형과 유사하게 CSS에 기하학을 적용하는 데 사용되는 속성 유형입니다. CSS는 요소의 모양을 변형하는 데 사용할 수 있습니다.

CSS를 사용하여 a> 요소의 너비와 높이를 설정할 수도 있습니다. d 속성을 사용하면 요소의 모양을 지정할 수 있습니다. a:active 의사 클래스를 사용하면 클릭 시 모양이 정사각형으로 변하고 채우기 색상이 변경됩니다. CSS에서 animation-delay를 사용하여 각 도형 클래스의 애니메이션을 지연시킬 수 있습니다. 제품 생산에 이러한 기술을 사용하는 것은 바람직하지 않습니다.
Svg 101: 당신이 알아야 할 모든 것
SVG를 사용하여 CSS를 어떻게 확장할 수 있습니까? CSS가 포함된 SVG를 높이 또는 너비로 설정하면 svg>의 높이 및 너비 속성이 무시됩니다. svg.*width: 100%;를 사용하여 svg 파일의 인라인 높이를 지정할 수 있습니다. 높이: 자동. 패딩 onsvg의 몇 가지 예는 무엇입니까? svg 요소의 패딩으로 인해 캔버스에서 svg 모양을 볼 수 있습니다. SVG 캔버스 가장자리에 요소가 있는 경우 패딩을 추가하여 떨어지는 것을 방지할 수 있습니다. 여백이 더 크면 svg 요소는 다른 쪽 끝에 있는 것과 같은 위치에 배치됩니다. CSS에서 vg를 어떻게 사용할 수 있습니까? 데이터 URI를 사용하여 인코딩하지 않고 CSS를 사용할 수 있지만 Webkit 기반 브라우저에서만 작동합니다. encodeURIComponent()를 encode 메서드로 사용하면 encode 메서드가 전반적으로 작동합니다. 이미지를 보내려면 다음과 같은 XML 속성 xmlns가 있어야 합니다. XMLns=' http: //www.w3.org/2000/svg'. 존재하지 않으면 자동으로 나타납니다.
SVG 경로 여백
svg 경로 여백 과 같은 것은 없습니다.
개체의 경로는 이동, 선, 곡선(입방 및 이차 곡선 모두), 호 및 닫기 경로를 포함하여 해당 형상을 정의합니다. 복합 경로(즉, 여러 하위 경로가 있는 경로)를 사용하여 도넛 구멍과 같은 효과가 개체에 나타나도록 할 수 있습니다. 이 장에서는 SVG 경로 의 구문, 동작 및 DOM 인터페이스에 대해 설명합니다. 경로 데이터에는 단일 문자가 뒤따르는 일련의 명령이 포함됩니다. 경로 데이터가 간결하기 때문에 대용량 파일을 정리하고 빠르게 다운로드할 필요가 없습니다. 가독성을 높이기 위해 각 경로 유형은 개행 문자를 사용하여 여러 줄로 나눌 수 있습니다. 속성이 구문 분석될 때 정규화된 공백 문자를 사용하여 공백 문자로 정규화됩니다.
경로 데이터는 <string> 값을 사용하여 도형의 모양을 지정하는 데 사용됩니다. 경로 데이터 오류 처리 섹션에는 문자열 내의 오류 처리를 처리하는 규칙이 있습니다. 시작하려면 경로 데이터 세그먼트(있는 경우)로 moveto 명령을 내려야 합니다. 하위 경로가 시작되는 지점에서 하위 경로가 끝나는 지점까지 자동 직선을 그리는 것이 좋습니다. 이 경로 세그먼트의 길이는 0일 수 있습니다. 하위 경로의 닫는 세그먼트는 stroke-linejoin의 현재 값이 시작 세그먼트로 사용될 때 시작 세그먼트에 결합됩니다. 닫힌 하위 경로의 동작은 연결된 세그먼트가 없는 열린 하위 경로의 동작과 다릅니다.
Python에서 가까운 경로를 분할하는 기능은 현재 명령에서 지원되지 않습니다. 현재 지점에서 새 지점으로 직선을 그리려면 다양한 lineto 명령을 사용할 수 있습니다. 상대 l 명령을 사용하는 경우 줄은 기호(cPX x, Cpy x)로 끝납니다. 이 경우 양의 x 값을 가진 상대 h 명령의 결과로 양의 x 축 방향으로 수평선이 그려집니다. 처음 다섯 개의 예에는 3차원 베지어 경로 세그먼트가 포함됩니다. 타원형 호 명령 목록입니다. 상대 명령을 사용하면 호가 X 순서로 끝납니다(cpy와 y는 둘 다 C로 표시됨).
이 차트는 large-arc-flag, sweep-flag 및 arrow-flag와 같은 4개의 아크를 나타냅니다. EBNF는 캐릭터가 더 이상 프로덕션 요구 사항을 충족하지 않는 동시에 다른 모든 프로덕션과 동일한 방식으로 동일한 시간과 장소에서 처리되어야 합니다. d 속성 값이 0이면 렌더링이 비활성화됩니다. 캡 모양을 계산하고 마커를 만들 때 세그먼트 경계의 기본 방향은 무시됩니다. rx 또는 ry가 0이면 호는 끝점을 연결하는 직선 세그먼트(따라야 할 선)로 간주됩니다. 이 스케일링 작업은 수학 공식의 부록 섹션에서 찾을 수 있습니다. 길이가 없는 경로 세그먼트는 다음 조건에 따라 다르게 렌더링됩니다.
작성자는 'pathLength' 속성을 사용하여 사용자 에이전트가 경로에 따른 거리 계산을 조정하기 위해 경로의 총 길이를 계산할 수 있습니다. 길이가 0인 작업은 '경로' 요소로 수행할 수 있습니다. 경로 길이 계산은 lineto, curveto 및 arcto와 같은 몇 가지 명령으로만 구성됩니다.
SVG 경로: 기본 사항
*br* 채우기로 *br* 경로를 채우십시오. 채우기 또는 획을 사용하여 SVG에서 원하는 모든 것을 그릴 수 있습니다. 경로를 사용하여 공간을 채우고 획을 만들 수 있습니다. 패스 외에 채우기나 선으로 그리기 어려운 모양도 만들 수 있습니다.
저울과 경로를 탐색에 사용할 수 있습니다.
경로 요소는 SVG의 다른 요소와 동일한 방식으로 크기를 조정할 수 있습니다. 경로를 매우 크거나 작게 하려면 이 기능을 활용할 수 있습니다. 축척은 경로의 모양을 변경하는 데 효과적인 도구이기도 합니다.
경로와 필터가 표시됩니다. 경로 요소는 다른 요소와 동일한 방식으로 SVG에서 필터링할 수 있습니다. 매우 얇거나 두꺼운 경로를 원하는 경우 이 기능이 유용할 수 있습니다. 경로 모양을 변경하는 것 외에도 필터를 사용할 수 있습니다.
