Google의 INP 점수는 무엇이며 WordPress에서 이를 개선하는 방법
게시 됨: 2023-08-25Google의 INP 점수가 무엇인지, WordPress 웹사이트에서 이를 개선하는 방법이 궁금하십니까?
INP(Next Paint와의 상호작용)는 Google의 핵심 웹 바이탈 측정항목입니다. 이 점수를 높이면 귀하의 웹사이트가 사용자에게 더욱 반응하는 것처럼 느껴질 것입니다.
이 기사에서는 WordPress에서 Google INP 점수를 향상시키는 방법과 Google의 INP 점수가 무엇인지 설명합니다.

다음은 이 가이드에서 다룰 주제에 대한 간략한 개요입니다.
Google Core Web Vitals란 무엇인가요?
Google 핵심 웹 바이탈은 Google이 전반적인 사용자 경험에 중요하다고 간주하는 웹사이트 성능 측정항목입니다. 이러한 웹 바이탈 점수는 Google의 전체 페이지 경험 점수의 일부이며 SEO 순위에 영향을 미칩니다.
WordPress 웹사이트가 빠르게 로드되더라도 사용자가 제대로 작동하지 않을 수 있으므로 이러한 측정항목은 유용합니다. 페이지가 로드되더라도 방문자가 원하는 작업을 수행하지 못하거나 필요한 정보에 액세스하지 못할 수도 있습니다.
Core Web Vitals는 이를 돕기 위해 설계되었습니다. 이를 통해 웹 사이트가 얼마나 빨리 로드되고, 표시되고, 방문자가 사용할 준비가 되었는지 측정할 수 있습니다.
이를 위해 Google은 세 가지 품질 테스트를 사용합니다.
- 콘텐츠가 포함된 최대 페인트(LCP)
- 첫 번째 입력 지연(FID)
- CLS(누적 레이아웃 변경)
WordPress용 핵심 웹 바이탈을 최적화하는 방법에 대한 최종 가이드에서 이러한 테스트에 대해 자세히 알아볼 수 있습니다.
그러나 Google은 FID를 INP(Interaction to Next Paint)라는 새로운 테스트로 대체하고 있습니다.
이 변경 사항은 현재 '보류 중' 상태이며 2024년 3월에 완료될 예정입니다. 이를 통해 SEO 순위가 영향을 받지 않도록 준비할 시간을 갖게 되며, 이 글의 뒷부분에서 그 방법을 알려드리겠습니다.
Google INP란 무엇인가요?
INP는 '다음 페인트에 대한 상호작용'을 의미합니다. 이는 웹사이트 지연을 유발하는 사용자 상호작용을 측정하는 새로운 Google Core Web Vital 측정항목입니다.
INP 테스트는 사용자가 무언가를 클릭하는 등 웹사이트와 상호작용하는 데 걸리는 시간과 그에 대한 응답으로 콘텐츠가 시각적으로 업데이트되는 시간을 측정합니다. 이번 시각적 업데이트를 '넥스트 페인트'라고 합니다.
예를 들어 사용자는 사이트에 문의 양식을 제출하거나, 버튼을 클릭하거나, 라이트박스에서 열리는 이미지를 선택할 수 있습니다. INP 테스트는 사용자가 이러한 상호 작용을 수행하고 웹 사이트에서 업데이트된 콘텐츠를 실제로 보는 데 걸리는 시간을 측정합니다.
그런 다음 Google 테스트는 웹 사이트에서 대부분의 사용자 상호 작용 기간을 기반으로 단일 INP 점수를 제시합니다. 점수는 웹 사이트를 시각적으로 업데이트하는 데 걸리는 시간에 따라 '좋음', '개선 필요' 또는 '나쁨'으로 표시됩니다.
Google이 FID 측정항목을 INP로 변경하는 이유는 무엇인가요?
현재 FID 테스트는 페이지가 로드된 후 마우스 클릭이나 키보드 누르기와 같은 첫 번째 사용자 입력에 웹사이트가 얼마나 빨리 반응하는지 측정합니다. 이는 사용자의 첫 번째 입력과 웹사이트가 해당 입력에 따라 작동하기 시작하는 시점 사이의 시간을 측정하여 수행됩니다.
즉, 웹사이트가 처음 로드될 때 반응하는 정도와 실제 사용자에게 주는 첫인상을 측정합니다.
그러나 이 측정항목은 그다지 도움이 되지 않습니다. FID 테스트에는 두 가지 제한 사항이 있습니다.
- 모든 사용자 상호작용이 아닌 첫 번째 사용자 상호작용만 측정합니다.
- 이는 웹사이트가 상호 작용을 처리하기 시작할 때까지만 측정하며, 사용자가 실제로 화면에서 시각적 피드백을 볼 수 있는 시점은 측정하지 않습니다.
따라서 Google은 웹페이지의 전반적인 반응성에 대한 보다 완전한 그림을 제공하기 위해 테스트를 변경하고 있습니다. INP는 사용자가 페이지를 떠날 때까지 해당 페이지에서 보내는 전체 시간을 측정합니다.
WordPress에서 Google INP 점수를 측정하는 방법
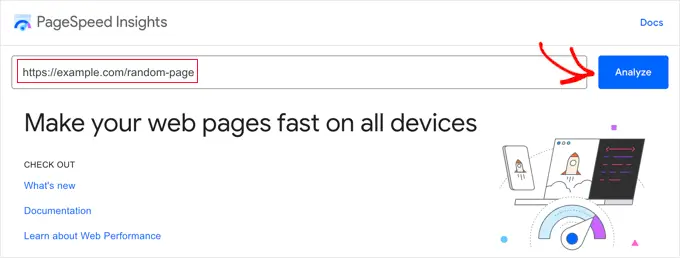
Google Core Web Vitals 점수를 테스트하는 가장 쉬운 방법은 PageSpeed Insights 도구를 사용하는 것입니다. 테스트하려는 URL을 입력하고 '분석' 버튼을 클릭하기만 하면 됩니다.

이 도구는 몇 초 동안 웹페이지를 분석한 후 테스트 결과를 표시합니다.
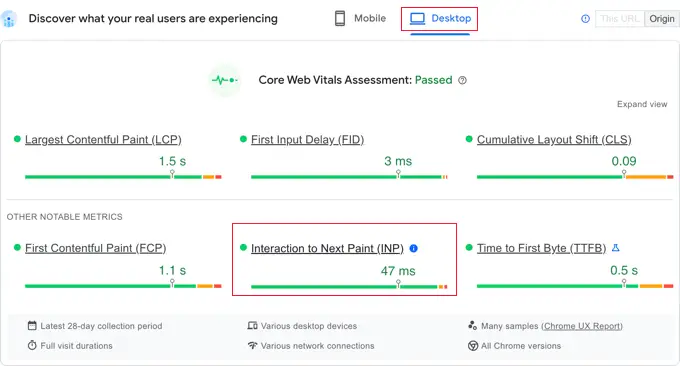
이제 다른 Google 핵심 웹 바이탈과 함께 페이지의 INP(Interaction to Next Paint) 점수도 표시됩니다.
모바일 사용자와 데스크톱 사용자에게는 서로 다른 점수가 있습니다.

위 스크린샷에서 WPBeginner에서 이 웹 페이지를 보는 데스크톱 사용자의 INP 점수가 47ms임을 확인할 수 있습니다. 녹색 점은 좋은 점수를 의미합니다.
자신의 사이트에 대한 점수를 확인하고 나면 다른 웹사이트와 비교하여 어떤지, 개선이 필요한지 궁금할 것입니다.
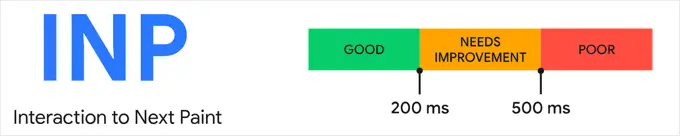
Google은 INP 점수 해석에 대한 몇 가지 지침을 제공했습니다.
- 200밀리초보다 빠름 – 우수한 반응성
- 200-500밀리초 - 개선 필요
- 500밀리초보다 느림 – 응답성 저하

모바일과 데스크톱 사용자 모두의 점수를 확인하고 좋은 반응성을 목표로 하세요.
그런 다음 아래 섹션의 지침에 따라 INP 점수를 향상시킬 수 있습니다.
사례 연구: Awesome Motive 웹사이트에서 느린 상호작용 찾기
하지만 먼저 사례 연구를 살펴보는 것이 도움이 될 수 있습니다. 우리는 All in One SEO, MonsterInsights, WPForms를 포함한 브랜드 사이트에서 INP 점수를 측정하기 시작했습니다.
우리 팀이 웹사이트의 INP 점수를 확인했을 때 초기 결과는 가장 인기 있는 페이지에 개선이 필요하다는 것을 보여주었습니다.
Chrome 사용자 환경(CrUX) 대시보드를 사용하여 다음을 확인할 수 있습니다.
- 세션 중 80%가 '좋음'으로 평가되었습니다.
- 세션 중 12%가 '개선 필요'로 평가되었습니다.
- 세션 중 8%가 '나쁨'으로 평가되었습니다.
이제 우리는 페이지의 어떤 특정 상호 작용이 느리고 최적화가 필요한지 아직 알지 못합니다. 테스트 중에는 Google에서 이 정보를 제공하지 않습니다.
이는 다음으로 INP 점수가 낮은 페이지에서 느린 상호 작용을 찾기 위해 자체 테스트를 실행해야 함을 의미합니다. 이는 개발자가 가장 잘 수행할 수 있는 상세하고 고급 작업입니다.
개선이 필요한 각 페이지로 이동한 다음 실제 클릭, 탭 및 키 누름과의 각 상호 작용을 테스트하여 수행됩니다. 도구를 사용하여 시간을 측정하고 평가해야 합니다.
Chrome 개발자 블로그에는 Chrome Web Vitals 확장 프로그램, DevTools의 Lighthouse 패널에 있는 새로운 기간 모드 등 테스트에 사용할 수 있는 다양한 도구가 나열되어 있습니다. Web Vitals 확장을 사용하여 디버깅하는 방법에 대한 Google 기사를 볼 수도 있습니다.
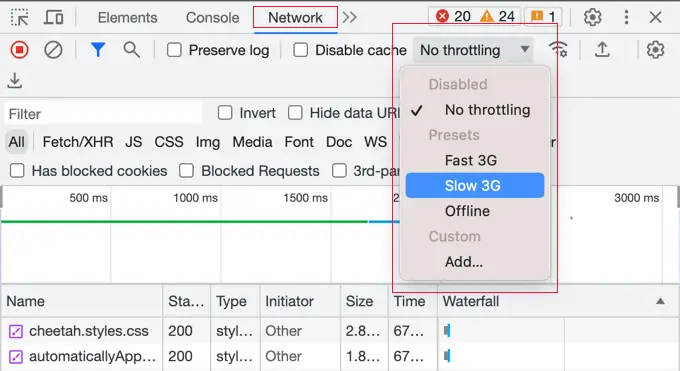
평가가 낮은 세션은 느린 장치나 연결에서 발생했을 가능성이 높다는 점에 유의하는 것이 중요합니다. 즉, 테스트하는 동안 브라우저 속도를 조절하는 것이 좋습니다. 그렇지 않으면 느린 상호 작용을 발견하지 못할 수도 있습니다.
보기 » 개발자 » 요소 검사 로 이동하여 Chrome의 요소 검사 기능을 사용하여 이를 수행할 수 있습니다. '네트워크' 탭으로 전환하고 드롭다운 메뉴에서 조절 옵션을 선택할 수 있습니다.

페이지의 INP 점수를 찾은 후에는 이 튜토리얼의 다음 섹션에 있는 팁을 사용하여 이를 개선할 수 있습니다.
WordPress에서 Google INP 점수를 향상시키는 방법
대부분의 INP 점수 최적화 작업은 개발자가 수행해야 합니다. 여기에는 귀하의 웹사이트에서 사용하는 테마 및 플러그인의 작성자와 귀하가 실행 중인 사용자 정의 JavaScript의 개발자가 포함됩니다.
INP 점수는 대부분 웹 사이트에서 JavaScript 상호 작용을 수행하는 데 필요한 시간과 관련이 있기 때문입니다.
예를 들어, 사용자가 버튼을 클릭하면 일부 JavaScript 코드가 실행되어 버튼을 클릭할 때 예상되는 기능을 수행합니다. 이 코드는 사용자의 컴퓨터에 다운로드되어 웹 브라우저에서 실행됩니다.
INP 점수를 최적화하려면 JavaScript 사용자 상호 작용 중에 발생하는 지연을 줄여야 합니다. 이 지연에는 세 가지 구성 요소가 있습니다.
- 웹 사이트가 해당 페이지에서 이벤트 핸들러 실행을 방해하는 백그라운드 작업을 기다리고 있을 때 발생하는 입력 지연입니다.
- 처리 시간. JavaScript에서 이벤트 핸들러를 실행하는 데 필요한 시간입니다.
- 페이지를 다시 계산하고 화면에 페이지 내용을 그리는 데 필요한 시간인 프레젠테이션 지연.
웹사이트 소유자로서 첫 번째 및 세 번째 지연을 개선하기 위해 취할 수 있는 조치가 있습니다. 다음 섹션에서 그 방법을 보여드리겠습니다.
그러나 INP 점수를 실제로 향상시키려면 코드 자체의 처리 시간인 두 번째 지연을 개선해야 합니다. 그것은 당신 스스로 할 수 있는 일이 아닙니다.
WordPress 테마, 플러그인 및 사용자 정의 JavaScript 개발자는 사용자에게 즉시 피드백을 제공하기 위해 코드를 최적화해야 할 수도 있습니다. 좋은 소식은 아마도 2024년 3월 마감일을 맞추기 위해 이미 이 작업을 진행하고 있다는 것입니다.
이 문서 뒷부분에서는 예제를 통해 개발자를 위한 몇 가지 구체적인 팁을 제공합니다.
웹사이트 소유자가 INP에 맞게 사이트를 최적화할 수 있는 방법
웹 사이트의 INP 점수에 가장 큰 영향을 미치는 것은 개발자의 코드 최적화에서 비롯되지만 웹 사이트 소유자가 할 수 있는 몇 가지 작업이 있습니다.
특히 사이트의 백그라운드 프로세스를 최적화하면 사용자의 마우스 클릭과 키 입력이 최대한 빨리 인식되도록 할 수 있습니다. 또한 입력에 대한 응답이 가능한 한 빨리 화면에 표시되는지 확인할 수 있습니다.
이를 달성하기 위해 취할 수 있는 몇 가지 단계는 다음과 같습니다.
1. 최신 버전의 WordPress를 실행하고 있는지 확인하세요.
가장 먼저 해야 할 일은 최신 버전의 WordPress를 실행하고 있는지 확인하는 것입니다.
이는 WordPress 버전 6.2 및 6.3에서 성능이 크게 향상되었기 때문입니다. 이렇게 하면 서버 측과 클라이언트 측에서 웹 사이트 성능이 향상되어 INP 점수가 향상됩니다.
자세한 지침은 WordPress를 안전하게 업데이트하는 방법에 대한 가이드를 참조하세요.
2. WordPress의 백그라운드 프로세스 최적화
백그라운드 프로세스는 백그라운드에서 실행되는 WordPress의 예약된 작업입니다. 여기에는 WordPress 업데이트 확인, 예약된 게시물 게시, 웹사이트 백업이 포함될 수 있습니다.
웹 사이트가 이러한 백그라운드 작업을 실행하는 데 너무 바쁘면 사용자가 마우스를 클릭했거나 키를 눌렀다는 사실을 즉시 인식하지 못하여 INP 점수가 낮아질 수 있습니다.

백그라운드 스크립트와 플러그인을 구성하여 수행 중인 작업량을 줄이고 웹 사이트에 부담을 덜 줄 수 있습니다. 그렇지 않으면 백그라운드에서 실행되도록 두는 대신 필요할 때만 실행할 수 있습니다.
자세한 지침은 WordPress 속도와 성능을 향상시키는 방법에 대한 최종 가이드의 백그라운드 프로세스 최적화 섹션을 참조하세요.
3. PageSpeed Insights 성능 권장사항을 확인하세요.
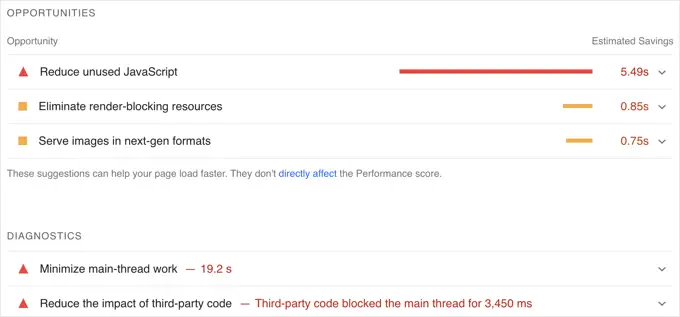
웹사이트에서 PageSpeed Insights 테스트를 실행한 후 테스트 결과의 성능 섹션까지 아래로 스크롤할 수 있습니다.
여기서는 조언을 따를 경우 예상 시간 절약과 함께 사이트 성능을 향상할 수 있는 몇 가지 기회를 찾을 수 있습니다.

예를 들어 렌더링을 차단하는 리소스를 제거하라는 권장 사항이 표시될 수 있습니다. WordPress에서 렌더링 차단 JavaScript 및 CSS를 수정하는 방법에 대한 가이드를 따르면 이 작업을 수행할 수 있습니다.
사용하지 않는 JavaScript를 줄이라는 권장 사항이 표시될 수도 있습니다. WP Rocket과 같은 최고의 WordPress 캐싱 플러그인 중 다수에서 이를 수행하기 위한 설정을 찾을 수 있습니다.
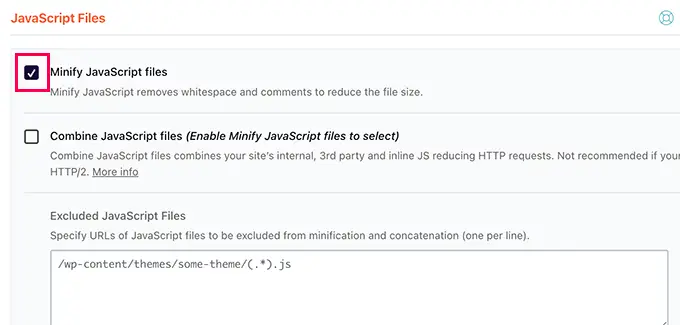
4. WordPress에서 JavaScript 축소
JavaScript를 실행하려면 먼저 사용자의 컴퓨터에 다운로드해야 합니다. JavaScript 파일을 가능한 한 작게 만들면 성능이 약간 향상될 수 있습니다.
JavaScript를 축소하면 소스 코드에서 공백, 줄 및 불필요한 문자를 제거하여 파일이 더 작아집니다.
이는 성능에 극적인 영향을 미치지는 않지만 INP 점수를 몇 밀리초 더 단축하려는 경우에는 그만한 가치가 있을 수 있습니다.

방법을 알아보려면 WordPress에서 CSS 및 JavaScript 파일을 축소하는 방법에 대한 가이드를 참조하세요.
개발자가 INP용 코드를 최적화할 수 있는 방법
개발자라면 코드 최적화를 통해 INP 점수를 가장 크게 얻을 수 있습니다. 다음은 수행할 수 있는 몇 가지 작업입니다.
1. 사용자 입력을 즉시 시각적으로 확인
코드의 INP 점수를 최적화할 때 가장 큰 차이를 만드는 한 가지는 다음과 같습니다. 모든 사용자 입력에 즉시 시각적 피드백을 제공해야 합니다.
사용자는 자신의 입력이 인식되었으며 이에 따라 조치를 취하고 있음을 즉시 확인해야 합니다. 이렇게 하면 코드가 사용자에게 더 반응하는 느낌을 주고 높은 INP 점수를 얻을 수 있습니다.
다음은 몇 가지 예입니다.
- 사용자가 요소를 클릭하면 해당 요소가 클릭되었음을 보여주는 내용을 표시해야 합니다.
- 사용자가 양식을 제출하면 메시지나 스피너 등 이를 확인하기 위한 내용을 즉시 표시해야 합니다.
- 사용자가 이미지를 클릭하여 라이트박스에서 열면 이미지가 로드될 때까지 기다리지 마십시오. 대신 데모 이미지나 스피너를 즉시 표시해야 합니다. 그런 다음 이미지가 로드되면 라이트박스에 표시할 수 있습니다.
무엇보다도 이는 INP 점수를 향상시킵니다. 특히 사용자 입력에 대한 응답으로 과도한 JavaScript 처리를 수행해야 하는 경우 더욱 그렇습니다.
작업을 시작하기 전에 UI를 업데이트했는지 확인하세요. 그런 다음 setTimeout 콜백이나 웹 워커를 사용하는 별도의 스레드에서 CPU를 많이 사용하는 작업을 수행한 다음 최종적으로 사용자에게 결과를 제공할 수 있습니다.
올바르게 수행한 후에는 코드를 최적화하기 위해 수행할 수 있는 몇 가지 작업이 더 있습니다.
2. 브라우저가 대부분의 시간을 보내는 위치를 최적화하세요
다음으로 해야 할 일은 브라우저가 대부분의 시간을 소비하는 위치를 조사한 다음 해당 부분을 최적화하는 것입니다.
Google Chrome에서 보기 » 개발자 » 개발자 도구 » 성능 으로 이동하면 다음 페인트를 차단하는 JavaScript 함수 및 이벤트 핸들러를 검사할 수 있습니다.
이러한 지식을 바탕으로 사용자 상호 작용 후 다음 페인트까지의 시간을 줄이기 위해 무엇을 최적화할 수 있는지 확인할 수 있습니다.
3. 레이아웃 줄이기
때로는 많은 CPU 활동이 레이아웃 작업으로 구성되기도 합니다.
그런 일이 발생하면 코드에서 relayout 기능의 수를 줄일 수 있는지 확인해야 합니다.
4. 스크롤 없이 볼 수 있는 콘텐츠를 먼저 표시
페이지 콘텐츠 렌더링이 느린 경우 INP 점수가 영향을 받을 수 있습니다.
다음 프레임을 더 빠르게 전달하기 위해 먼저 중요한 '스크롤 없이 볼 수 있는' 콘텐츠만 표시하는 것을 고려할 수 있습니다.
개발자를 위한 좋은 JavaScript 코딩 사례의 예
나쁜 코드가 어떻게 낮은 INP 점수를 초래할 수 있는지에 대한 몇 가지 예를 보여주는 것이 도움이 될 수 있습니다.
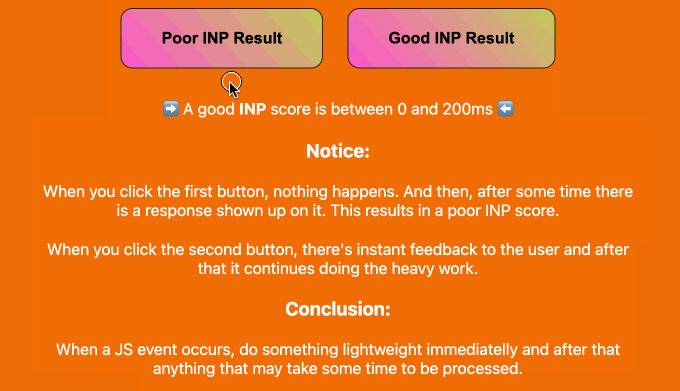
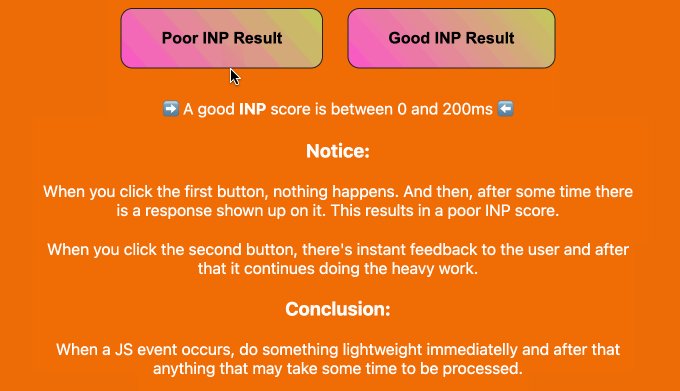
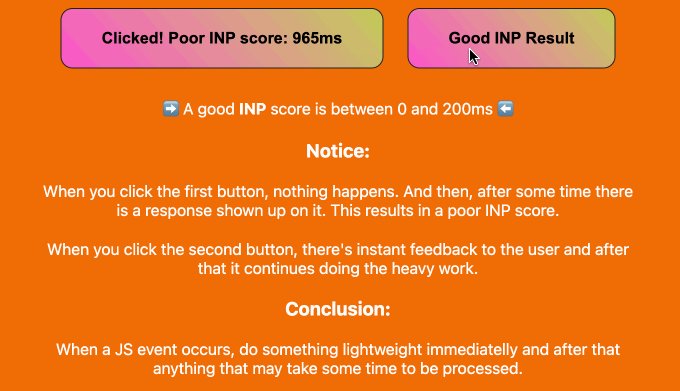
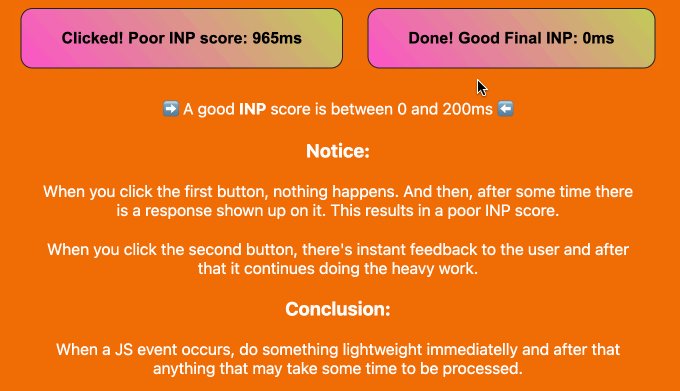
실험해 볼 수 있는 예제 프로젝트를 CodePen에 모았습니다. 샘플 코드를 검토하고, 간단한 설명을 읽고, 버튼을 클릭하면 차이점을 확인할 수 있습니다.
다음은 CodePen 프로젝트의 애니메이션입니다. 최적화되지 않은 샘플 코드로 인해 INP 점수가 965밀리초로 낮은 것을 확인할 수 있습니다. 사용자는 버튼 누르기가 느리게 느껴질 것입니다.
이와 대조적으로 최적화된 코드는 버튼 텍스트를 즉시 업데이트하여 가능한 최고의 INP 점수를 얻습니다.

INP 점수를 최적화하기 위해 코드를 개선할 수 있는 방법에 대한 네 가지 예를 보려면 계속 읽어보세요.
예 1: CPU 사용량이 많은 작업을 실행하기 전 화면 업데이트
CPU를 많이 사용하는 작업에는 시간이 걸리므로 좋은 코드를 작성하지 않으면 INP 점수가 낮아질 수 있습니다. 이 경우 해당 작업을 실행하기 전에 화면을 업데이트하는 것이 가장 좋습니다.
다음은 과도한 CPU 작업 후에 사용자 인터페이스가 업데이트되는 나쁜 예입니다. 이로 인해 INP가 높아집니다.
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
이 개선된 예에서는 버튼을 클릭하면 사용자 인터페이스가 즉시 업데이트됩니다.
그 후, 과도한 CPU 작업은 setTimeout 콜백으로 이동됩니다.
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
이를 통해 브라우저는 느린 작업을 시작하기 전에 화면을 업데이트하여 좋은 INP 점수를 얻을 수 있습니다.
예 2: 긴급하지 않은 처리 예약
또한 사용자가 기대하는 응답이 지연될 수 있는 경우 긴급하지 않거나 필수적이지 않은 작업을 스크립트에서 즉시 실행하지 않도록 해야 합니다.
사용자 입력을 승인하려면 페이지를 즉시 업데이트하는 것부터 시작해야 합니다. 그런 다음 프레임 끝에 여유 시간이 있거나 사용자가 비활성 상태일 때 requestIdleCallback 사용하여 스크립트의 나머지 부분을 예약할 수 있습니다.
예는 다음과 같습니다.
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
이렇게 하면 웹 페이지가 사용자에게 더 반응하는 느낌을 주고 더 나은 INP 점수를 얻을 수 있습니다.
예 3: 다음 페인트 전에 실행되도록 함수 예약
requestAnimationFrame 사용하여 다음 다시 그리기 전에 함수가 실행되도록 예약할 수도 있습니다.
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
이는 사용자 상호 작용에 대한 응답으로 애니메이션이나 시각적 업데이트에 유용할 수 있습니다.
다시 한번 말하지만, 사용자의 입력을 즉시 확인하여 피드백을 제공해야 합니다.
예 4: 레이아웃 스래싱 방지
레이아웃 스래싱은 DOM(Document Object Model)을 반복적으로 읽고 쓸 때 발생하며, 이로 인해 브라우저가 레이아웃을 여러 번 다시 계산하게 됩니다.
다음은 레이아웃 스래싱의 예입니다.
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
읽기 및 쓰기를 일괄 처리하면 이를 방지할 수 있습니다.
이것은 더 나은 예입니다:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
이 튜토리얼이 WordPress에서 Google INP 점수를 높이는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress SEO에 대한 최종 가이드나 최고의 WordPress SEO 플러그인 및 도구에 대한 전문가의 추천을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
