그것은 무엇이며 어떻게 활성화합니까?
게시 됨: 2023-06-21ImageMagick 또는 Imagick은 WordPress에서 사이트의 이미지를 최적화하는 데 사용하는 라이브러리 중 하나입니다. 그러나 더 높은 품질의 이미지를 생성하면 이미지 파일의 크기도 커질 수 있습니다. 이로 인해 사이트 속도가 느려지고 사용자 경험이 저하될 수 있습니다. 그렇다면 WordPress Imagick을 올바르게 처리하는 방법은 무엇입니까?
간단히 말해서 사용하기 쉬운 플러그인으로 WordPress Imagick을 활성화할 수 있습니다. 그런 다음 WordPress가 매번 (다른 이미지 라이브러리보다) Imagick을 사용하는지 확인할 수 있습니다. 한편, 로드 시간을 단축하기 위해 품질 또는 크기의 우선 순위를 지정하도록 WordPress Imagick 설정을 구성할 수 있습니다.
WordPress Imagick 소개
새 이미지를 WordPress에 업로드할 때 플랫폼이 자동으로 이미지를 최적화한다는 사실을 모를 수도 있습니다. 이를 위해 WordPress는 두 개의 PHP 라이브러리를 사용합니다.
- GD 라이브러리
- Imagick (Image Magick을 사용하는 PHP 확장)
둘 다 서버(대부분의 호스트)에 이미 설치된 PHP 모듈입니다.
GD Library 및 Imagick은 누구나 이미지 크기 조정, 자르기, 압축 및 최적화에 사용할 수 있습니다. 또한 이미지의 대비를 변경하고 밝기를 높이며 사진에 텍스트 오버레이를 추가하는 데 사용할 수 있습니다.
이러한 라이브러리는 유사하게 작동하지만 WordPress는 일반적으로 서버에 두 모듈이 모두 설치되어 있는 경우( WordPress 3.5 기준 ) GD 라이브러리보다 Imagick을 사용하는 것을 선호합니다.
Imagick은 수많은 이미지 형식을 지원하고 일반적으로 더 높은 품질의 이미지를 생성하기 때문입니다.
사이트에서 WordPress Imagick을 구성하는 이유
호스팅 서버에 Imagick 모듈이 설치되어 있는 한( 거의 모든 WordPress 호스트가 수행함 ) WordPress는 이미 Imagick을 사용하여 사이트 이미지를 최적화하고 있을 것입니다.
즉, WordPress Imagick 최적화를 활성화하기 위해 아무것도 할 필요가 없습니다( 모듈이 서버에 이미 설치되어 있다고 가정 ).
그러나 보다 공격적인 최적화( 이미지 품질이 다소 저하될 수 있음 )를 사용하거나 덜 최적화( 고품질 이미지를 생성하지만 파일 크기가 희생됨 )하기 위해 Imagick이 이미지를 최적화하는 방법을 사용자 정의할 수 있습니다.
예를 들어 사진 웹사이트를 운영하는 경우 WordPress Imagick 설정을 조정하여 포트폴리오 이미지의 품질 저하를 일으키지 않도록 할 수 있습니다.
다행히 플러그인을 사용하여 기본 설정에 따라 WordPress Imagick 설정을 사용자 지정할 수 있습니다. 그런 다음 WordPress에서 속도 또는 품질을 우선시할지 여부를 선택할 수 있습니다.
WordPress Imagick 활성화 방법(3단계)
이제 WordPress Imagick을 활성화하고 라이브러리가 이미지를 관리하는 방식을 구성하는 방법을 살펴보겠습니다.
1단계: ImageMagick 엔진 설치 및 활성화 ️
WordPress Imagick을 활성화하고 구성하는 가장 간단한 방법은 ImageMagick Engine과 같은 무료 WordPress 플러그인을 사용하는 것입니다.
이 플러그인을 사용하면 매번 GD 라이브러리를 통해 Imagick을 사용하도록 WordPress에 지시할 수 있습니다.
더 나아가 속도나 품질을 위해 다양한 이미지 크기를 최적화할 수 있어 다양한 웹사이트 소유자에게 이상적입니다. 쉽게 활성화할 수 있으므로 Imagick이 현재 서버에서 활성화되어 있지 않은 경우에도 훌륭한 솔루션입니다.
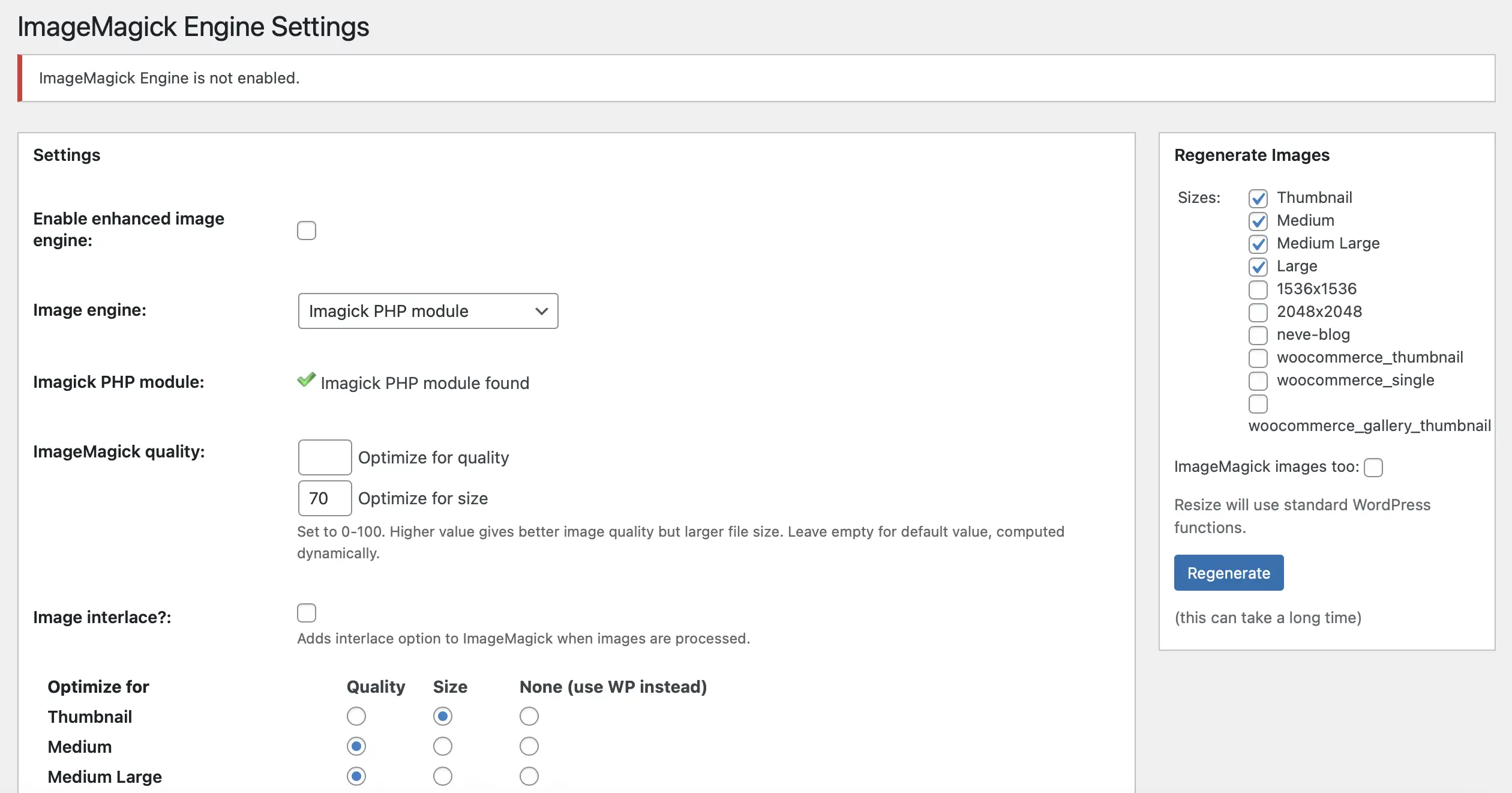
플러그인은 완전 무료이므로 WordPress 대시보드 내에서 직접 활성화할 수 있습니다. 성공적으로 활성화되면 설정 > ImageMagick 엔진 으로 이동합니다.

여기에서 ImageMagick 엔진이 활성화되지 않았다는 메시지를 받을 수 있습니다. 이 경우 Enable Enhanced Image Engine 상자를 선택하기만 하면 됩니다. 이제 변경 사항 저장 을 클릭하십시오.
2단계: WordPress Imagick 설정 사용자 지정 ️
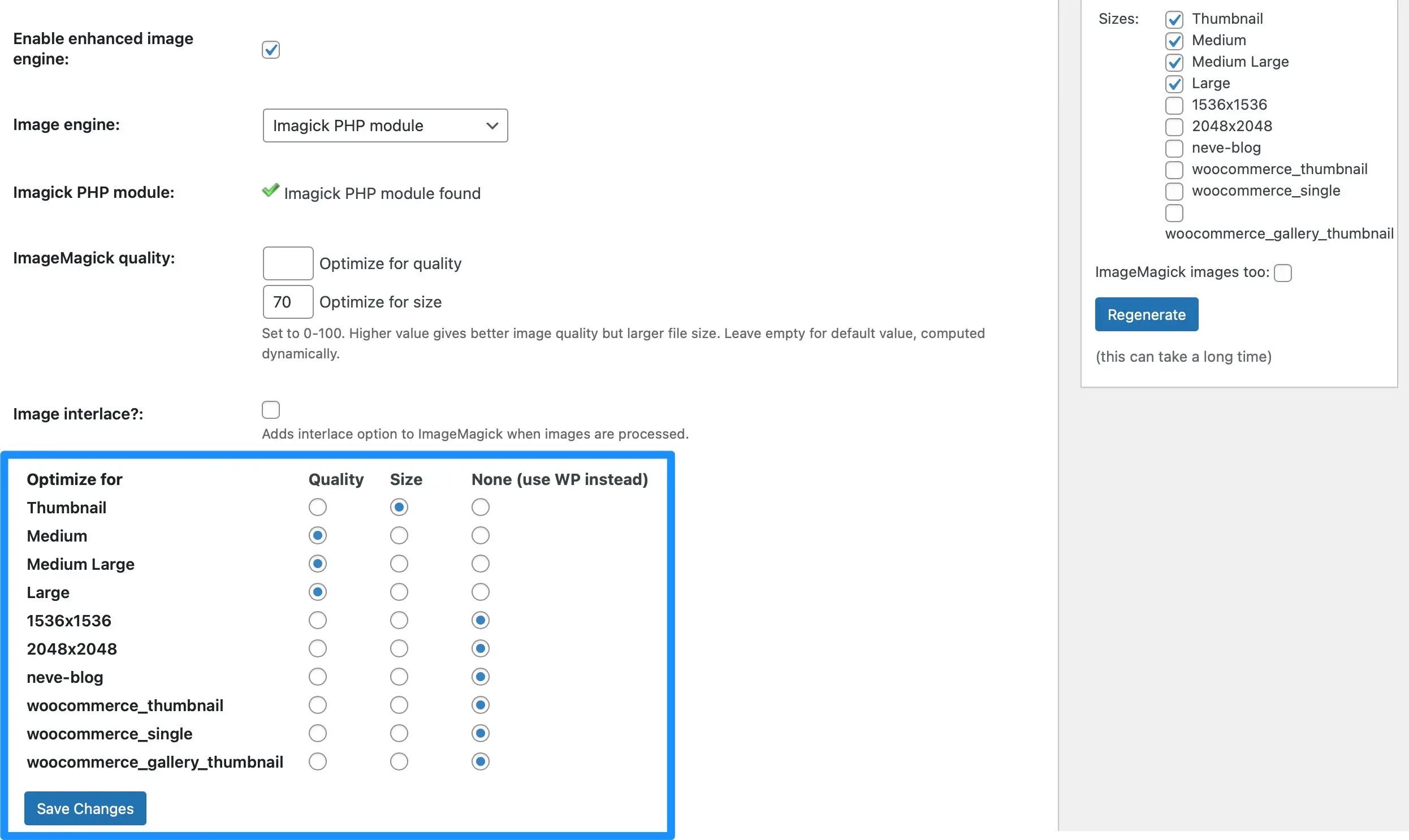
이제 ImageMagick Engine을 활성화했으므로 플러그인 설정을 사용자 지정할 수 있습니다. 최적화 섹션까지 아래로 스크롤합니다. 여기에서 WordPress가 지원하는 다양한 이미지 형식을 모두 볼 수 있습니다.

여기에서 WordPress Imagick이 각 이미지 유형의 이미지 크기 또는 품질에 초점을 맞출지 여부를 결정할 수 있습니다.
예를 들어 Imagick이 사이트의 모든 축소판을 처리하는 방식을 변경하고 싶을 수 있습니다. 크기 상자를 선택하면 파일 크기가 매우 작아지지만 이미지 품질도 저하됩니다. 그러나 썸네일은 어쨌든 매우 작은 이미지이기 때문에 이러한 품질 저하가 눈에 띄지 않을 수 있습니다.
그러나 큰 이미지의 경우 더 쉽게 볼 수 있으므로 선명하고 또렷한 그림을 표시하는 것이 더 유리할 수 있습니다. 따라서 Large 외에 Quality 를 선택할 수도 있습니다.
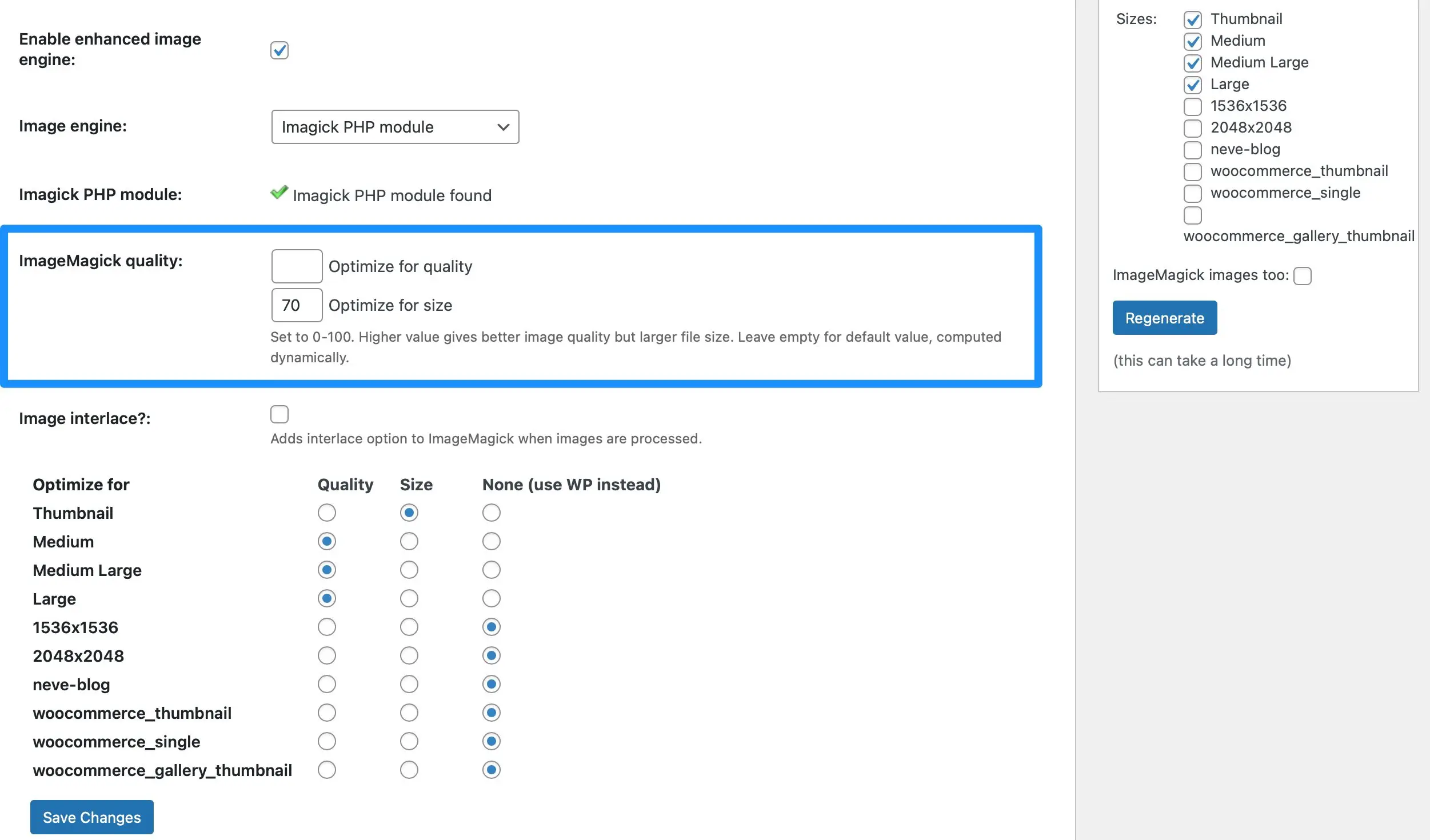
또한 ImageMagick 품질 섹션에서 다양한 크기 및 품질 설정을 시도할 수 있습니다.

품질 최적화 및 크기 최적화 상자에 0에서 100 사이의 숫자를 입력하기만 하면 됩니다. 품질을 위해 최적화 상자의 값이 높을수록 이미지 파일이 커질 수 있다는 점에 유의해야 합니다.
달성하려는 목표가 아직 확실하지 않은 경우 상자를 비워두면 ImageMagick이 이를 자동으로 결정합니다. 이제 변경 사항 저장을 클릭하여 WordPress Imagick 설정을 업데이트하십시오.
3단계: WordPress Imagick 설정을 기존 이미지에 적용 ️
이 시점에서 ImageMagick Engine 플러그인은 구성된 WordPress Imagick 설정만 업로드하는 새 이미지에 적용합니다. 그러나 사이트의 기존 이미지에 Imagick 설정을 적용할 수 있습니다.

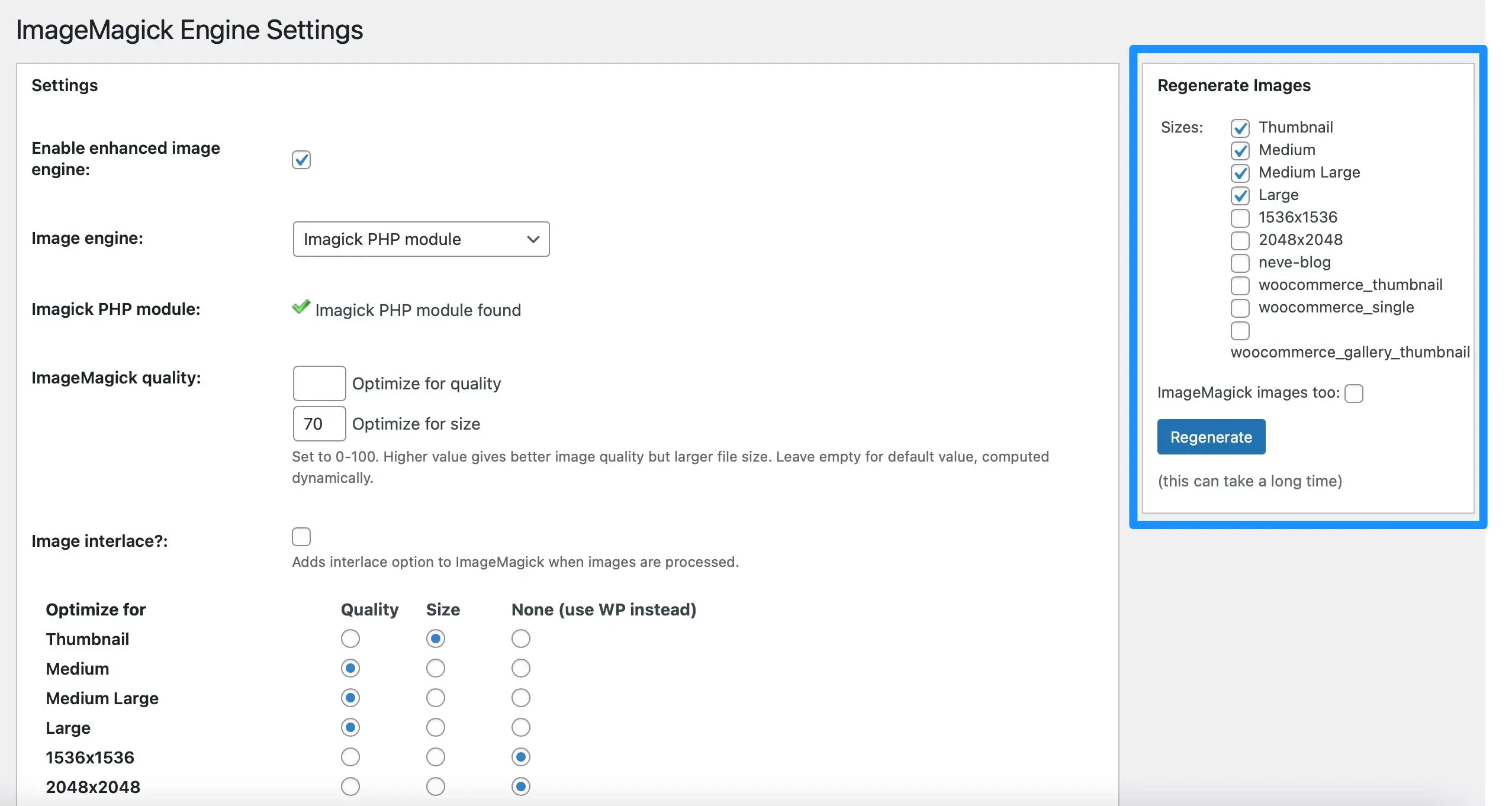
이렇게 하려면 기존 이미지를 다시 생성해야 합니다. 설정 > ImageMagick 엔진 으로 이동하여 이 작업을 수행할 수 있습니다. 그런 다음 화면 오른쪽에 있는 이미지 재생성 섹션으로 이동합니다.

여기에서 ImageMagick 설정을 적용하려는 모든 이미지 유형도 확인하십시오. 그런 다음 재생성을 클릭합니다. 이제 사이트의 모든 이미지는 특정 WordPress Imagick 요구 사항을 따릅니다.
"ImageMagick PHP 모듈을 찾을 수 없음" 메시지가 표시됩니까?
플러그인 설정의 Imagick PHP 모듈 행 옆에 "ImageMagick PHP 모듈을 찾을 수 없음" 메시지가 표시되면 Imagick 모듈이 서버에 설치되지 않았음을 의미합니다.
불행히도 이것은 수정하기가 조금 더 까다롭습니다.
WordPress 호스팅 공급자를 사용하는 경우 해당 공급자에게 연락하여 도움을 받고 모듈을 설치할 수 있는지 확인하는 것이 좋습니다.
그렇지 않으면 SSH를 통해 서버에 연결하고 명령을 사용하여 모듈을 설치하는 것이 편해야 합니다. 일반적으로 sudo apt-get install php-imagick 과 같습니다.
WordPress Imagick에 대한 더 많은 제어 권한 얻기
기본적으로 WordPress는 Imagick을 사용하여 미디어 라이브러리에 업로드하는 모든 이미지를 최적화합니다. 그러나 최적화가 작동하는 방식을 제어할 수 있는 방법은 없습니다.
따라서 WordPress Imagick을 활성화하고 설정을 사용자 지정하여 웹 사이트 성능을 향상시키는 것이 좋습니다.
요약하자면 다음은 WordPress Imagick을 활성화하는 세 단계입니다.
- ImageMagick Engine 플러그인을 설치하고 활성화합니다. ️
- WordPress Imagick 설정을 사용자 지정합니다. ️
- WordPress Imagick 설정을 기존 이미지에 적용합니다. ️
WordPress Imagick에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
