스크롤리텔링이란? 4개의 정통 스크롤리텔링 일러스트레이션
게시 됨: 2022-11-02두루마리 일러스트를 찾아보시겠습니까?
디지털 콘텐츠로 작업을 완료했다면 "스크롤 텔링"을 들었을 수 있습니다. 하지만 이 참여 레이아웃 적용은 비교적 새로운 것입니다. 따라서 작동 방식과 시스템을 적용할 수 있는 사이트 유형이 궁금할 수 있습니다.
운 좋게도 scrollytelling은 매우 명확하며 모든 종류의 웹 사이트 소유자는 이를 사용하여 사용자의 관심을 끌 수 있습니다. 또한 많은 WordPress 테마를 사용하여 웹 페이지에서 설정할 수 있습니다.
스크롤리텔링(Scrollytelling)은 수직으로 이야기를 전달하는 전자 내러티브 머신으로 소비자가 스크롤해야 합니다. 이 인터넷 디자인 열풍은 지난 몇 년 동안 주목을 받기 시작했습니다.

아래에서 몇 가지 추가적인 스크롤 방식의 예를 공유하겠지만 일반적인 생각은 일반적으로 시선을 사로잡는 전체 너비의 사진과 그래픽으로 구성되어 있다는 것입니다. 또한 패럴랙스 스크롤링, GIF 및 애니메이션과 같은 혁신적인 디자인 및 스타일 기능을 제공할 수 있습니다.
1-웹 페이지 인터넷 웹 사이트는 일반적으로 scrollytelling 시스템을 사용하지만 다중 웹 페이지 웹 사이트에서도 사용할 수 없는 이유는 없습니다. 예를 들어, 현재 작성 중인 콘텐츠와 별도로 개인 작업을 수행하려는 경우 실용적일 수 있습니다.
scrollytelling의 가장 중요한 이점은 매우 참여하는 사용자 경험(UX)을 만들 수 있다는 것입니다. 이것은 오늘날의 디지털 환경에서 매우 중요합니다. 인터넷 사용자는 일반적으로 추가적이며 훨씬 우수한 품질의 멀티미디어 콘텐츠에 의존합니다.
또한 scrollytelling은 특히 특정 응용 프로그램에 완벽하게 적합합니다. 예를 들어 저널 옵션에서 흔히 볼 수 있는 매우 다양한 편집 스토리텔링에 적합합니다.
또한 대화형 인포그래픽 및 데이터 시각화와 함께 자주 활용됩니다. 이것은 얻을 수 있고 참여하는 방식으로 정교한 연구 결과를 제시하는 데 scrollytelling을 훌륭하게 만들 것입니다.

또한 더 작은 웹 사이트는 scrollytelling을 사용하여 이익을 얻을 수도 있습니다. About 사이트에서 혼합 미디어 예술, 기업의 역사 또는 강력한 이야기를 전시하기 위한 환상적인 접근 방식입니다.
충전 및 실용성 조건에서 scrollytelling 사이트는 전체 영역을 실행합니다. 필요와 소스가 있는 경우 그래픽 디자이너 및 애니메이터 직원을 고용하여 정교한 스크롤 작업을 위한 첫 번째 기사를 만들 수 있습니다.
반면에 많은 WordPress 테마가 scrollytelling 기능에 적합합니다. 뿐만 아니라 WordPress 플러그인을 사용하면 웹사이트에 상당한 기능을 통합할 수 있습니다. 따라서 WordPress 초보자로서 scrollytelling의 이득을 사용하는 것은 전적으로 가능합니다.
두루마리 그림 4개
이제 여러분은 이야기를 나누는 이 혁신적인 방법에 대해 조금 알게 되었으니 여러분을 격려하기 위해 두루마리 말하기 예시를 공유하려고 합니다! 일을 복잡하지 않게 하기 위해 스크롤리텔링을 사용함으로써 이익을 얻을 수 있는 네 가지 다른 형태의 웹사이트에 대해 살펴보고 각 개별 스타일의 진정한 예를 공유할 것입니다.
- 간행물
- 브랜딩
- 비영리 기업
- 수완 / 예술 중심
1. 간행물
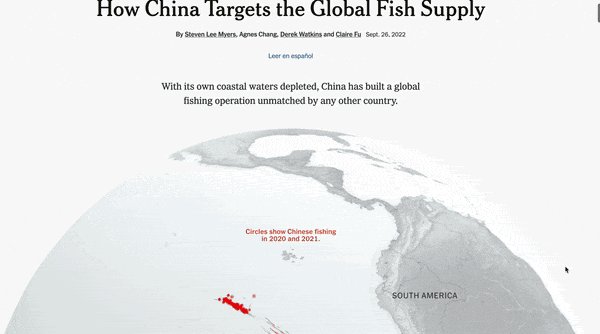
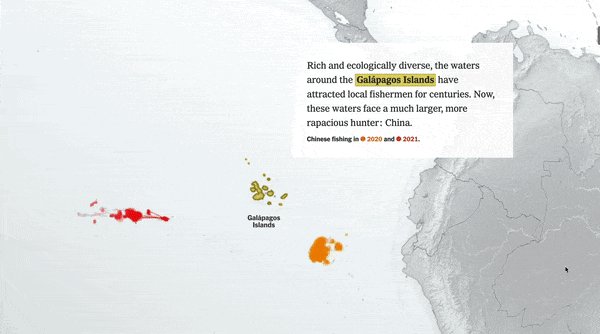
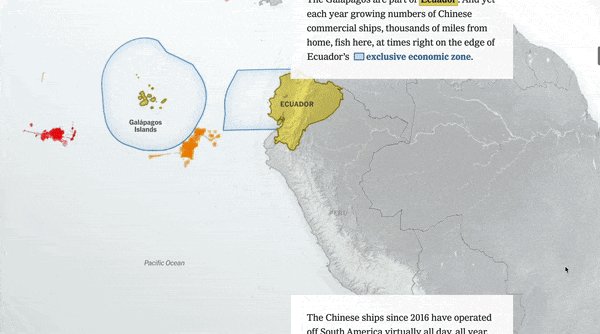
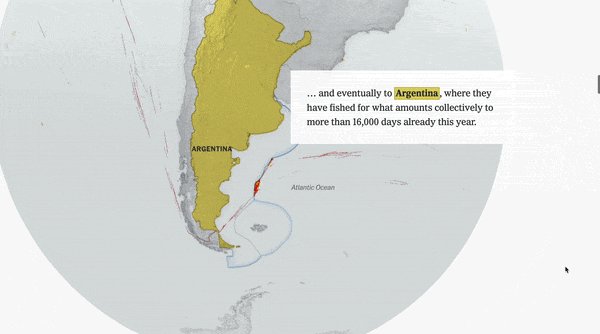
방금 전에 언급했듯이 스크롤리텔링은 광범위한 내러티브에 가장 적합합니다. 따라서 설명자 저널리즘과 독창적인 출판물에서 점점 더 일반적이 되기 시작했습니다.
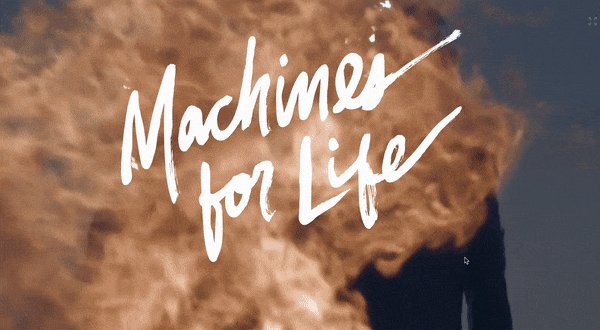
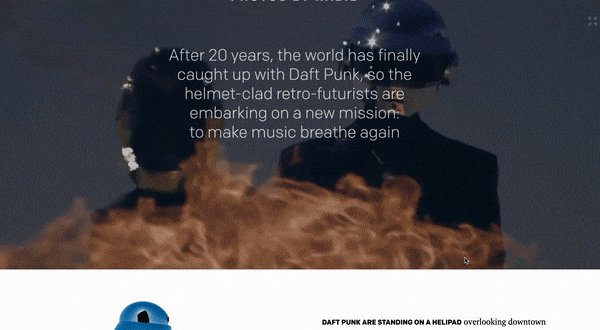
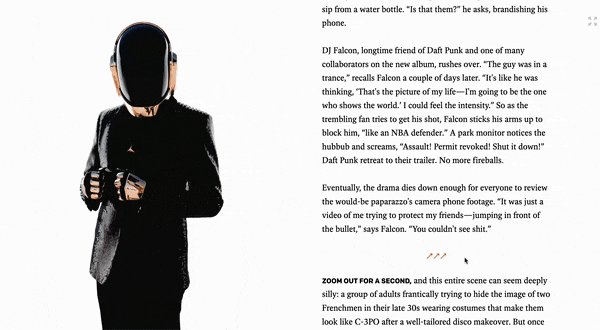
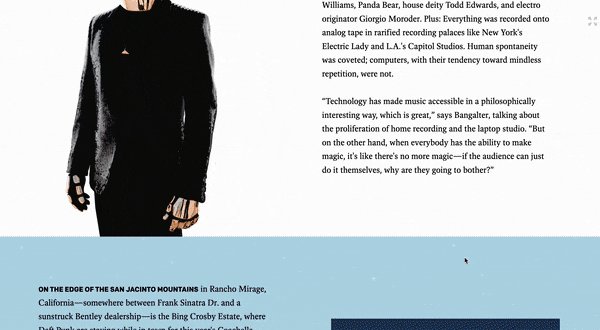
예를 들어, 완벽하게 인정받는 음악 저널인 Pitchfork는 일반적으로 이야기를 통해 화려한 그래픽과 애니메이션을 사용합니다.

이전에 언급한 Daft Punk에 대한 이야기의 디지털 모델은 GIF로 빠르게 초점을 잡습니다. 그러면 여기저기 흩어져 있는 아티스트들의 비주얼을 볼 수 있다. 또한 복잡하지 않은 두 개의 기둥을 활용하여 멋진 디자인을 완성하였습니다.
풀 프라이스는 또한 스토리의 다양한 요소에서 눈에 띄게 표시되어 아티스트의 가장 관심을 끄는 뷰를 강조합니다. 이 구조는 잡지 스크롤리텔링에서 일반적입니다. 왜냐하면 이러한 가격으로 인해 더 많은 시간 이야기를 훑어볼 수 있고 독자가 "테이크 아웃" 정보를 더 빨리 얻을 수 있기 때문입니다.
2. 브랜딩
회사를 알아보기 위해서는 견고한 시각적 모델을 개발하는 것이 중요합니다. 일반적으로 귀하의 비즈니스는 고유한 그래픽이 있을 때 더욱 기억에 남고 바람직해집니다. 이것은 증폭된 수입과 견고한 지위로 이어질 수 있습니다.
scrollytelling이 창의적인 적응성을 허용한다는 사실 때문에 다른 제조업체와 별도로 제조업체를 설립하는 탁월한 방법이기도 합니다. 귀하의 분야에 상관없이 스크롤 가능한 구조로 귀하의 이야기를 전달하는 독점적인 방법을 발견할 수 있습니다.
예를 들어, 고급 숙박 업체인 BelArosa Chalet은 스크롤 방식을 적절하게 사용합니다.

보시다시피 이 놀라운 웹 사이트는 흥미로운 이미지를 많이 사용하면서도 계속해서 빈티지하고 미니멀합니다. 여기에 나열된 BelArosa Chalet은 소비자가 자신과 함께 머물기로 선택할 때 어떻게 감지할 수 있는지 설명합니다. 이 디자인과 스타일은 꽤 많은 사진첩 결과를 낳습니다.
사이트는 또한 축소된 다음 사라지는 고정 헤더를 사용하는 것으로 보입니다. 이렇게 하면 제조업체 이름과 엠블럼을 기억하기가 훨씬 더 쉬워집니다.

3. 비영리단체
간단히 말해, 스크롤 텔링은 참여하는 내러티브를 만들거나 필요한 기록을 전달하고 싶을 때 언제든지 활용할 수 있는 훌륭한 방법입니다. 이것은 청중이 역사적인 사건을 기부하거나 공유하도록 영향을 미치려는 비영리 기업을 위한 훌륭한 솔루션이 되도록 도와줍니다.
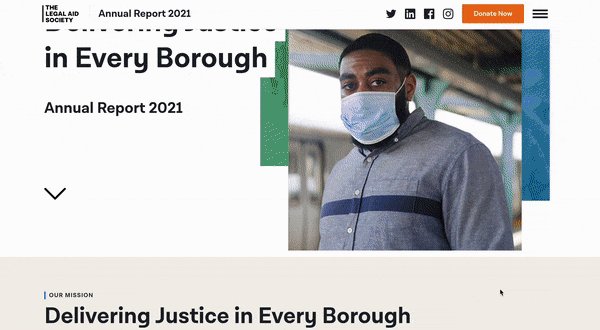
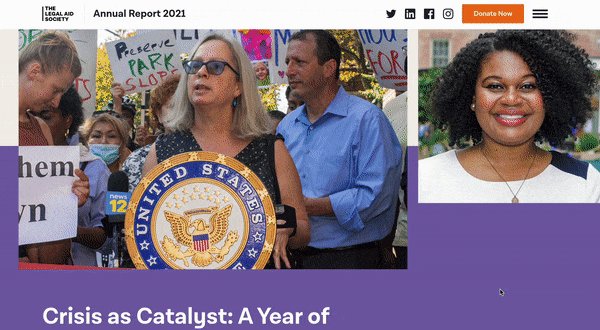
더욱이 비영리 단체와 관련된 몇 가지 일반적인 서류 작업, 이러한 유형의 타임 라인 및 연간 연구에 훌륭합니다. 경우에 따라 New York의 Legal Assist Culture는 2021년 연간 보고서 [1] 에 scrollytelling을 적용했습니다.

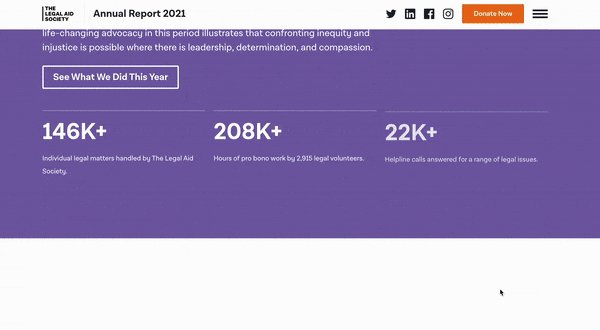
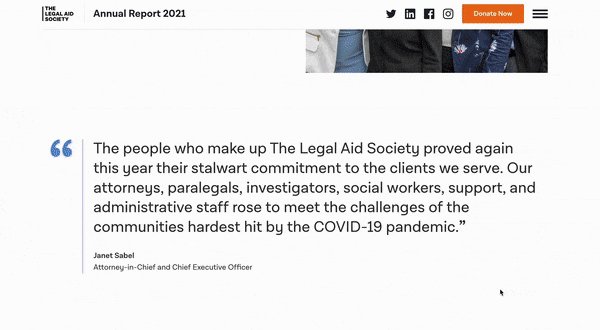
이 단순하면서도 스타일리시한 사례는 많은 삽화나 사진, 필수 통계 등을 보여줍니다. 또한 이것이 보고서라는 점을 감안할 때 웹 사이트는 훨씬 더 많은 정보를 제공하는 많은 버튼을 제공합니다.
이 경우 scrollytelling을 선택함으로써 비 이득은 일년에 한 번 요약을 추가로 읽고 액세스할 수 있도록 도와줍니다. 따라서 소비자는 올해의 하이라이트를 빠르게 완전히 파악하고 관심 있는 주제 영역을 클릭할 수 있습니다. 정보 또는 사명 선언문 웹 페이지에 특히 유용하게 스크롤링할 수 있다는 점을 계속 염두에 두십시오.
4. 크리에이티브/아트워크 대상
scrollytelling이 매우 유용할 수 있다는 사실에도 불구하고 상당히 실험적이기도 합니다. 이러한 종류의 상상력이 풍부한 인터넷 사이트는 이 방법으로 작업하면 도움이 될 수 있습니다.
포트폴리오 인터넷 사이트에서 갤러리에 이르기까지 월드 와이드 웹 웹 사이트 페이지에 많은 미디어가 포함되도록 하려면 일반적으로 스크롤 방식을 사용합니다. 이렇게 하면 특정 모델에 제한을 받지 않고 예술 작품이나 예술 제공자와 같은 포인트를 훨씬 더 빠르게 선보일 수 있습니다.
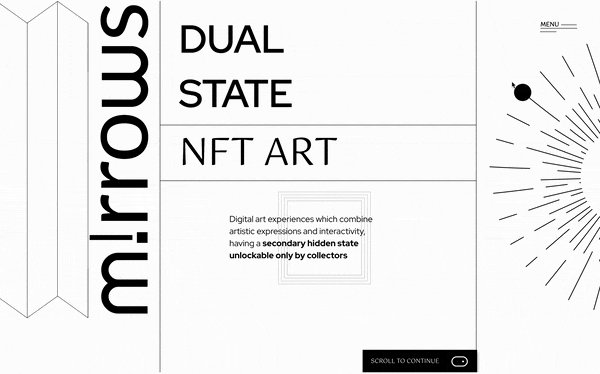
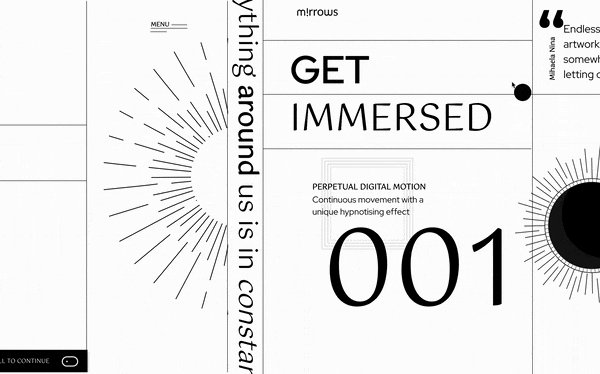
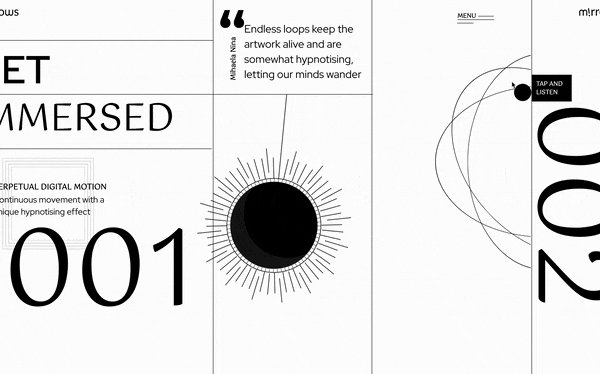
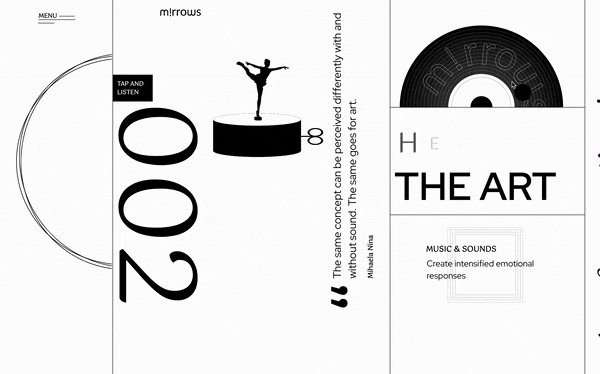
Mirrows 웹사이트는 이에 대한 다양한 사람의 예입니다.

이 NFT 아트워크 웹사이트는 월드 와이드 웹 디자인과 스타일의 최전선에 있습니다. 가장 먼저 볼 수 있는 것은 일반 세로 방식 대신 가로 스크롤 기능이 있다는 것입니다. 흔하지는 않지만 기억에 남을만한 소비자 작업 경험을 즉시 생성할 수 있습니다.
Mirrows 인터넷 사이트는 대담하게 느껴질 수도 있지만 급진적인 스타일과 디자인에 사람들이 결코 당황하지 않도록 하는 훌륭한 경력도 있습니다. 스크롤 가능한 모든 형식에 권장되는 스크롤하도록 사람들에게 지시하는 고유한 정보를 제공합니다.
또한 페이지 맨 앞에 있는 메뉴는 무한 루프에 있는 것처럼 보이며 웹 사이트를 통한 여정에 가입합니다. 이것은 즐거움 효과이지만 더 중요한 것은 상수 메뉴 버튼을 사용하면 다른 웹 사이트 웹 페이지에 매우 쉽게 들어갈 수 있다는 것입니다.
scrollytelling에 사용할 수 있는 WordPress 테마는 무엇입니까?
WordPress 사람들에게 테마는 웹 사이트 구조에서 상당한 부분을 차지합니다. WordPress 웹사이트는 사용자 정의가 가능하지만 주제에 따라 사용할 수 있는 스타일 기능이 결정됩니다. 또한 기본 레이아웃 기능에 필요한 많은 양의 초기 작업을 방지할 수 있는 시작 사이트에서 많은 테마가 발생합니다.
따라서 scrollytelling에 사용할 수 있는 WordPress 테마를 숙고할 수 있습니다. 아주 좋은 정보는 가장 훌륭하게 디자인되고 반응이 좋은 테마가 많은 매우 세련된 스타일과 디자인 측면을 수용할 수 있다는 것입니다.
scrollytelling에 포함된 모든 미디어가 웹사이트 속도를 저하시킬 수 있기 때문에 빠르고 가벼운 테마를 원할 것입니다. 무엇보다 패럴랙스 스크롤링에 적합한 개념이 필요할 것입니다. 또한 스토리에 전달할 단일 웹 페이지 웹 사이트를 개발하는 데 관심이 있는 경우 한 페이지 시작 웹 사이트로 개념을 얻는 것이 실용적일 수 있습니다.
Neve는 scrollytelling을 희망하는 데 흥미가 있는 경우 탁월한 프리미엄 선택입니다.

속도가 빠르고 시차 스크롤링 기능이 통합되어 있기 때문입니다. 이 개념을 입력하고 활성화한 직후 시각적 매력 → Neve 솔루션 → 데모 보기 로 이동하여 이러한 속성을 미리 볼 수 있습니다.
Neve는 정교한 WordPress 배경과 같은 시차 플러그인과 원활하게 통합됩니다. 또한 Professional 모델을 사용하면 일반적으로 scrollytelling에 유용한 고정 헤더를 생성할 수 있습니다.
또한 Elementor 웹 사이트 빌더는 시차 기능과 관련하여 수많은 기회가 있습니다. Neve가 Elementor로 편집할 수 있다는 사실로 인해 스크롤 텔링을 위한 수많은 유용한 옵션을 잠금 해제할 수 있습니다.
지금 바로 스크롤리텔링을 고려하세요.
Scrollytelling은 인터넷 디자인의 전 세계에서 상당히 보편화되고 있습니다. 그러나이 유동적 인 전자 스토리 텔링 전술에 도달하면 배울 것이 많습니다.
웹사이트 기업가는 scrollytelling을 사용하여 제작에 대한 설득력 있는 내러티브를 만들고 액세스 가능한 방식으로 정보를 표시할 수 있습니다. WordPress를 사용하여 시도하고 싶다면 Neve는 직업에 대한 훌륭한 주제입니다. 시차 스크롤 및 고정 헤더와 호환됩니다. 또한 엄청난 속도로 진행되므로 놀라운 그래픽과 멀티미디어 측면을 주저할 필요가 없습니다.
scrollytelling 또는 이러한 scrollytelling 예제에 대한 질문이 있습니까? 아래의 비고 부분에 알려주십시오!
