Svg 필터란?
게시 됨: 2023-02-19SVG는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식 입니다. SVG 사양은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 공개 표준입니다. SVG 이미지와 해당 동작은 XML 텍스트 파일에 정의됩니다. 이는 검색, 인덱싱, 스크립팅 및 압축이 가능함을 의미합니다. XML 파일인 SVG 이미지는 모든 텍스트 편집기로 만들고 편집할 수 있지만 그리기 소프트웨어로 만드는 경우가 더 많습니다.
Svg 파일은 무엇에 사용됩니까?

2차원 그래픽, 차트 및 일러스트레이션을 표시하는 데 사용할 수 있는 .VNG 파일은 가장 많이 사용되는 파일 형식입니다. 또한 벡터 파일이므로 해상도를 잃지 않고 확대 또는 축소할 수 있습니다.
SVG(Scalable Vector Graphics)는 픽셀이 아닌 벡터로 구성된 그래픽입니다. 결과적으로 품질을 잃지 않고 어떤 크기로도 확장할 수 있습니다. 파일 크기가 작을 뿐만 아니라 이러한 이미지는 일반적으로 픽셀 구조를 기반으로 하는 이미지보다 크기가 작습니다. 최신 브라우저에서 광범위하게 지원되기 때문에 이메일 마케팅과 광고 모두에서 점점 인기를 얻고 있습니다.
일부 브라우저에서 여전히 지원할 수 있지만 웹에서 SVG를 사용하는 것은 비트맵보다 리소스 소비가 높기 때문에 권장되지 않습니다. JPG 파일은 품질 저하 없이 원하는 크기로 확장할 수 있습니다. 그러나 SVG 파일은 확대된 버전의 이미지를 표시하기 위해 더 큰 파일이 필요합니다. 작은 파일은 브라우저에서 더 빨리 로드되기 때문에 이러한 파일은 웹 사이트의 페이지 성능을 향상시킬 수 있습니다.
Svg 파일은 Png와 동일합니까?

PNG는 매우 높은 해상도를 처리할 수 있지만 무한정 확장할 수는 없습니다. 반면에 벡터 파일은 선, 점, 모양 및 알고리즘의 정교한 네트워크에서 나온 수학적 선, 점, 모양 및 알고리즘으로 완전히 구성됩니다. 아무리 커지더라도 해상도를 잃지 않고 어떤 크기로든 확장할 수 있습니다.
SVG 파일을 이용하면 3D 이미지를 재단기로 쉽게 자를 수 있습니다. SVG 파일을 추적할 필요는 없습니다. 대신, 파일이 자르기 위해 전송될 때 시스템이 파일의 줄을 자동으로 읽습니다. Silhouette 및 Cricut 시스템은 두 가지 파일 유형을 모두 처리할 수 있습니다. PNG 파일이란 무엇입니까? PANG(Portable Network Graphic)이라는 용어는 이식 가능한 그래픽을 의미합니다. PNG 파일은 SVG 파일과 달리 절단선이 없습니다. 자르기로 보내면 이미지에 개별 레이어가 아닌 윤곽선이 생깁니다.
레이어가 없으므로(아무것도 변경할 수 없음) 레이어가 없기 때문에 다른 색상으로 자를 수 없습니다. 나란히 놓고 보면 PNG와 SVG 파일의 차이를 쉽게 알 수 있습니다. PNG 파일을 사용하는 것은 디지털 아트뿐만 아니라 인쇄 및 잘라내기 및 붙여넣기 프로젝트에 유용하지만 PNG 목업은 디지털 아트에 이상적입니다. SVG 파일 형식보다 PNG를 사용하는 주된 이유 중 하나는 SVG 파일 형식의 레이어와 요소가 제대로 처리되지 않기 때문입니다. 매달 Club Chaos는 새로운 SVG 파일 과 프로젝트 튜토리얼을 게시합니다. 아래 이미지는 승화를 위해 우리 동아리에서 만든 PNG 파일의 예를 보여줍니다. 저장하기 전에 이미지를 병합하므로 이 유형의 파일로 많은 수의 레이어를 만들 수 있습니다. 두 파일 모두 제작할 때 커팅 보드에 위치합니다.
Svg가 Png보다 명확합니까?
Svg 파일로 로고, 아이콘 및 간단한 그래픽을 만드는 것은 간단합니다. 웹사이트는 PNG 파일에 있는 것보다 훨씬 작기 때문에 웹사이트의 모양에 어떤 차이도 느끼지 못할 것입니다.
Svgs는 Png보다 무겁습니까?
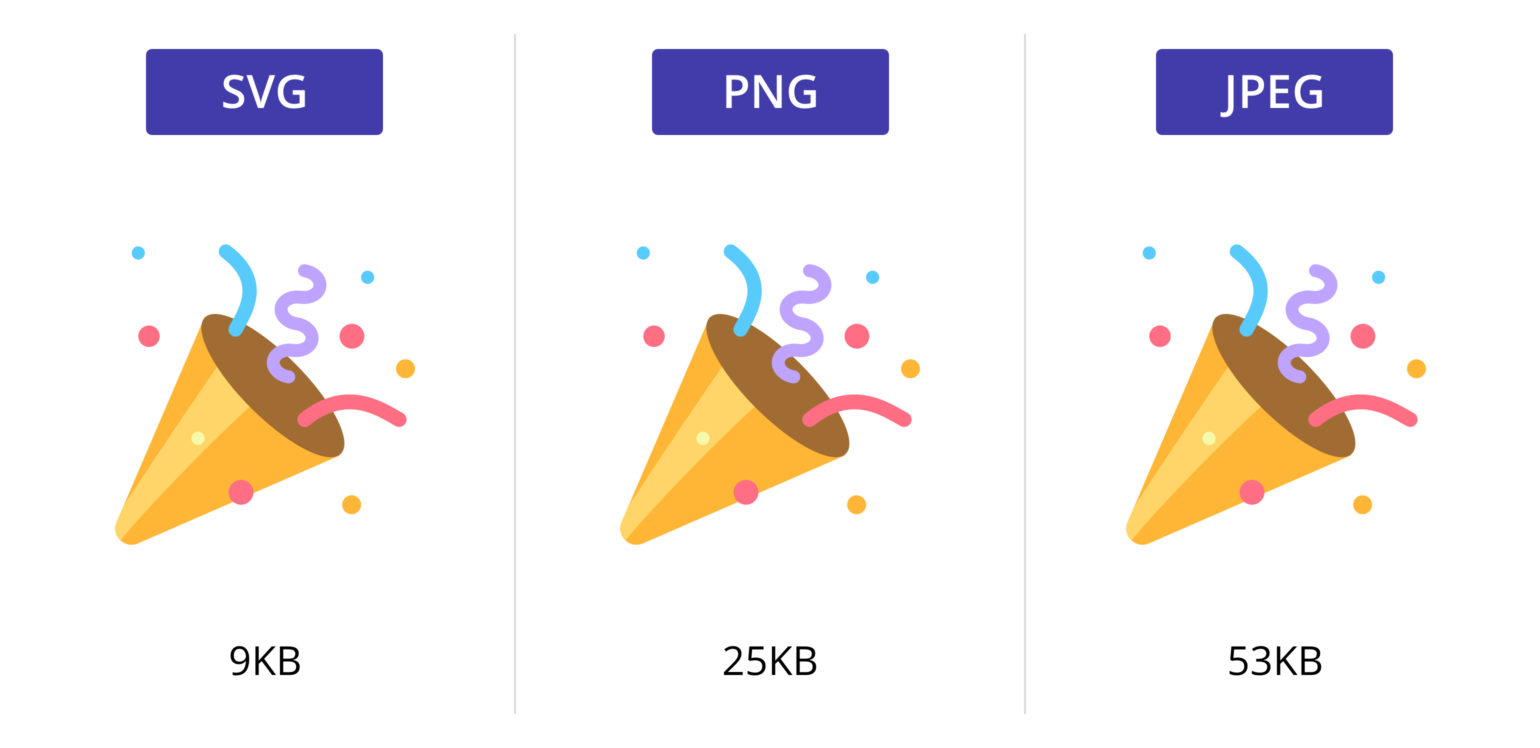
동등한 PNG @1x 이미지보다 더 큰 SVG 파일 크기를 확보하기 위해 복잡한 이미지가 선택되었습니다. 과거에는 복잡한 패턴이 해당하는 래스터 이미지보다 파일 크기가 더 큰 경우가 있었습니다. 크기는 171KB로 56.3KB인 PNG의 크기보다 약 3.5배 크다.
어떤 프로그램이 SVG 파일을 열까요?
Chrome, Firefox, IE 및 Opera는 Google Chrome, Firefox, IE 및 Opera 외에도 SVG 이미지 렌더링을 지원합니다. 벡터 그래픽을 지원하는 다른 많은 텍스트 편집기와 고급 그래픽 편집기가 있습니다.
"Scalable Vector Graphics"라는 용어는 벡터 그래픽을 설명하는 데 사용됩니다. 이미지 파일이라고도 하는 sva 파일은 표준을 사용하는 컴퓨터 파일입니다. 선명도나 품질을 잃지 않고 다양한 애플리케이션의 요구 사항을 충족하도록 확장할 수 있습니다. 해상도에 독립적이기 때문에 어떤 크기로도 보관할 수 있습니다. SVG 파일을 만들거나 편집하려면 SVG 형식을 지원하는 앱이 필요합니다. 작품을 저장할 수 있는 두 가지 무료 프로그램. VNG 형식은 Adobe Illustrator와 Inkscape입니다. 또는 SVGtoPNG.com과 같은 무료 온라인 변환기를 사용하여 SVL을 래스터 형식으로 변환할 수 있습니다.
SVG 파일로 작업하려면 SVG 파일을 지원하는 웹 브라우저를 사용할 수 있습니다. Chrome, Edge, Firefox 및 Safari는 모두 HTMLV 보기를 지원합니다. 파일 > 열기로 이동하고 보려는 SVG를 선택하면 이러한 브라우저 중 하나에서 sveiw를 볼 수 있습니다. 미리보기 창을 볼 때 SVG 파일의 미리보기가 나타납니다. 섬네일 미리보기를 보려면 컴퓨터를 다시 시작해야 할 수 있습니다.
SVG 파일을 보는 방법
SVG 파일을 보기 위해 다른 소프트웨어를 사용하는지 여부에 관계없이 모든 브라우저가 SVG 파일을 지원한다는 점을 기억하는 것이 중요합니다. 모든 플랫폼은 SVG 파일의 열기 및 보기를 지원합니다.
sva 파일과 같은 다양한 이미지 파일은 사실적인 일러스트레이션이나 그래픽을 만드는 좋은 방법입니다. 올바른 소프트웨어 덕분에 svg 파일을 쉽게 열고 편집할 수 있습니다.
Svg가 Png보다 나은가요?
특정 이미지에 가장 적합한 형식을 결정할 때 고려해야 할 몇 가지 사항이 있습니다. 가장 일반적인 두 가지 형식은 PNG와 SVG입니다.
PNG는 선 그림, 로고 또는 색상이 거의 없는 기본 그래픽과 같이 색상 수가 제한된 이미지에 가장 적합합니다. 또한 이미지 편집 소프트웨어에서 작업하기 쉽기 때문에 자주 편집해야 하는 이미지에 적합합니다.
SVG는 다양한 색상의 지도나 일러스트레이션과 같이 자세한 정보가 많이 포함된 이미지에 가장 적합합니다. 또한 품질 저하 없이 모든 크기로 확장할 수 있으므로 웹 사이트에서 사용할 이미지에 적합합니다.
많은 파일 형식이 Photoshop 및 기타 편집 프로그램에서 사용될 수 있으며 이들 간의 차이점은 혼란스러울 수 있습니다. 브라우저가 XML 파일을 읽으면 파일이 벡터 이미지로 변환됩니다. SVG라고 하는 수학적 알고리즘 기반 파일은 품질 저하 없이 이미지 크기를 무한대로 조정하기 위한 것입니다. PNG 파일은 Photoshop과 같은 사진 편집기를 사용하여 편집할 수 있습니다. 마치 벡터 이미지인 것처럼 편집하여 Photoshop에서 래스터 이미지로 렌더링할 수 있습니다. SVG 파일을 사용하면 품질 저하나 흐릿함 없이 어떤 크기로든 배치할 수 있습니다. 벡터 파일은 픽셀을 포함하지 않기 때문에 PNG 파일과 동일한 수준의 세부 정보를 제공하지 않습니다.
SVG 파일의 세부 정보는 PNG 파일의 세부 정보만큼 상세하지 않습니다. 원하는 만큼 가능하지만 상세하지는 않습니다. 소화할 수 있는 것보다 더 많은 정보를 읽어야 하는 경우 브라우저에서 파일을 로드하는 데 문제가 발생할 수 있습니다. PNG 파일은 다른 유형의 이미지 파일보다 색상 범위가 더 넓습니다.
PNG는 SVG와 같은 다양성이 부족합니다. 예를 들어 PNG는 그라디언트를 생성하는 데 사용할 수 없습니다. 다양한 방식으로 사용할 수 있기 때문에 svegas는 다른 유형의 그래픽보다 다재다능합니다. PNG는 또한 아이콘 및 작은 그래픽과 함께 사용할 수 없기 때문에 호환되지 않습니다. 크기는 더 작지만 SVG는 여전히 좋아 보입니다.
그래픽의 목적에 따라 다양하게 활용할 수 있습니다. PNG는 웹 사이트에서 그래픽이나 로고로만 사용하는 경우 완벽하게 괜찮습니다. 아이콘이나 이와 유사한 것을 만드는 데 사용하려는 경우 an.VS를 사용하는 것이 좋습니다.
디자인의 텍스트 효과
텍스트 애니메이션, 텍스트 그림자 및 텍스트 정렬과 같은 텍스트 기능을 지원하는 텍스트 개체.
기호 및 이미지의 배경 이미지.
Svg 파일은 무엇에 사용됩니까?
SVG 파일은 벡터 그래픽, 로고, 일러스트레이션, 아이콘 등 다양한 용도로 사용됩니다. Adobe Illustrator, Inkscape 또는 Sketch와 같은 벡터 편집 소프트웨어에서 만들 수 있습니다.
디자인 및 개발자 커뮤니티에서 SVG를 채택하고 채택하는 것을 보는 것은 제가 가장 좋아하는 것 중 하나입니다. 예를 들어 SVG 파일은 다음과 같이 구성됩니다. 해당 파일의 크기는 너비가 250픽셀이고 파란색 사각형이 있습니다. 예를 들어 JPG, PNG 및 GIF는 설정된 양의 픽셀(또는 래스터 이미지 유형)을 포함하는 비트맵 이미지 유형입니다. 그래픽은 해상도에 관계없이 선명하고 크기가 무한대로 유지됩니다. gzip을 사용하여 압축하면 SVG 파일의 크기를 줄일 수 있습니다. gzip 압축을 구성하면 서버 또는 CDN에서 전송해야 하는 바이트 수가 줄어듭니다. XML 기반 키워드 태그 및 설명을 사용하면 콘텐츠가 검색 엔진에서 더 눈에 띄게 나타나며 SVG에 포함될 수 있습니다.
비트맵 이미지가 사용되는 경우에만 제목 및 alt 속성을 사용할 수 있으므로 비트맵 이미지는 SEO와 호환됩니다. SVG를 사용하는 CSS를 사용하여 해당 이미지의 스타일을 변경할 수도 있습니다. SVG는 텍스트 편집기를 사용하여 애니메이션화할 수 있으므로 쉽게 직접 편집할 수 있습니다. HTML 페이지를 캐싱하는 경우 포함된 s vo를 캐싱할 수 있습니다. 사진을 찾고 있다면 반드시 비트맵 이미지를 사용해야 합니다. 쓰레기는 이전 SVG 에 풍부하며 유지 관리 비용이 훨씬 더 많이 듭니다. 가장 널리 사용되는 도구 중 하나는 svegetation을 최적화하기 위한 Node.js 도구입니다. 아이콘은 이 파일 형식의 전체 개념이 집중되는 곳입니다.

다양한 색상과 크기로 사용할 수 있는 아이콘은 더 이상 필요하지 않습니다. 이렇게 하면 설계 및 개발 프로세스가 간소화될 뿐만 아니라 비용도 절감됩니다. 비트맵 버전보다 SVG 아이콘 세트를 사용하여 회수할 수 있는 파일의 크기를 살펴보기로 했습니다. PNG 대신 SVG를 사용하면 전체적으로 많은 공간을 절약할 수 있습니다. 특히 아이콘 세트와 관련하여 사용 및 관리가 더 간단합니다. HTTP 요청을 사용하여 각 SVG 파일을 로드하는 대신 페이지 로드 시 한 번만 로드할 수 있는 SVG 폴더에서 스프라이트를 생성합니다. 관리가 더 쉽고 웹 페이지가 더 빨리 로드되며 정기적으로 소프트웨어를 업데이트할 필요가 없습니다. Photoshop이나 필기 도구를 사용하지 않고도 빠르고 쉽게 이미지를 애니메이션화하고 수정할 수 있습니다.
SVG 이미지 형식은 코드를 사용하여 화면의 픽셀 위치를 설명하는 이미지 형식입니다. 즉, 사용자가 실행 중인 운영 체제에 관계없이 모든 브라우저에서 SVG 파일을 볼 수 있습니다. 많은 디테일이 필요하지 않은 로고, 아이콘 및 기타 그래픽에 적합합니다. 반면에 SVG 파일 형식은 미세한 디테일과 텍스처가 많이 포함된 이미지에서는 제대로 작동하지 않습니다. 많은 수의 작은 요소가 SVG에서 파일을 빠르게 확대할 수 있으므로 예를 들어 사진 편집이 어려워집니다. 또한 SVG는 벡터 기반 프로그램이기 때문에 그래픽 개체의 일부만 읽기가 어렵습니다. 이렇게 하면 속도가 크게 느려집니다. 일반적으로 SVG는 간단한 그래픽을 위한 탁월한 도구입니다. 복잡한 디테일이 있는 이미지에 가장 적합한 형식은 아닐 수 있지만 여전히 많은 기업에서 널리 사용됩니다.
Svg 파일 크리컷이란?
SVG 파일은 Scalable Vector Graphics 파일입니다. Adobe Photoshop, Illustrator 및 Inkscape와 같은 디자인 프로그램에서 자주 사용됩니다. Cricut과 같은 일부 절단기에서도 사용됩니다.
PNG, JPG 및 GIF를 포함하여 Cricut에서 사용할 수 있는 많은 파일 형식이 있습니다. Cricut DesignJet 플랫폼 사용자는 SVG(Scalable Vector Graphics) 형식을 선택합니다. 벡터 형식을 사용하면 품질 저하 없이 2D 디자인을 확대할 수 있습니다. 이 섹션에서는 무료 SVG 프로젝트 파일을 다운로드할 수 있는 최고의 사이트 목록을 작성했습니다. 2,000개 이상의 무료 디자인을 다운로드하여 가장 작은 절단기로 사용할 수 있습니다. 이러한 파일은 개인적인 용도로만 사용되며 상업적인 환경에서 사용할 수 없음을 확인하십시오. Bird의 SVG는 새에 대한 프로젝트를 설명하고 만드는 데 이상적입니다.
Love Paper Crafts 사이트는 스크랩북 및 카드 제작을 포함하여 종이 공예를 위한 무료 SVG 파일을 얻을 수 있는 이상적인 장소입니다. HelloSVG의 가장 큰 특징은 심플하면서도 스타일리시한 실루엣입니다. Cricut 프로젝트 및 기타 공예 프로젝트를 위한 무료 SVG 파일을 찾고 있다면 Love Paper Crafts에서 찾을 수 있습니다. 벽 예술에서 열 프레스 전사 디자인에 이르는 거의 천 가지의 무료 그래픽을 이 사이트에서 사용할 수 있습니다. 할로윈에서 우주 공간에 이르기까지 이 목록에 있는 모든 사람을 위한 무언가가 있습니다. 선택할 수 있는 수백 개의 무료 Creative Fabrica 디자인이 있습니다. 또한 가입 후 24시간 동안 무료로 콘텐츠를 다운로드할 수 있습니다. 이 사이트에는 프리미엄 유료 옵션도 많이 있지만 무료 옵션으로 쉽게 범위를 좁힐 수 있습니다.
SVG 형식
SVG는 무손실 이미지 압축이 가능하고 무한한 확장성을 지원하는 벡터 그래픽 이미지 파일 형식입니다. GIF 및 JPEG는 색상이 많은 사진이나 이미지에 가장 적합하지만 SVG는 벡터 기반 그래픽, 로고, 일러스트레이션 및 아이콘에 이상적입니다.
이 문서의 이미지는 SVG로 알려진 디지털 형식을 사용하는 이미지 생성기를 사용하여 만들 수 있습니다. 검색 엔진에 최적화되어 있으며 다른 형식보다 작은 경우가 많은 동적 애니메이션을 표시할 수 있습니다. 이 가이드에서는 이러한 파일이 무엇인지, 언제 사용해야 하는지, svg 생성을 시작하는 방법에 대해 설명합니다. Aaster 이미지는 해상도가 고정되어 있기 때문에 크기가 클수록 이미지의 정확도가 떨어집니다. 벡터 그래픽 형식을 사용하면 이미지를 점과 선의 집합으로 표시할 수 있습니다. 디지털 정보 교환을 허용하는 마크업 언어인 XML은 이러한 형식을 만드는 데 사용되는 언어입니다. SVG 파일에서 이미지를 구성하는 모든 모양, 색상 및 텍스트를 지정할 수 있습니다.
XML 코드로 볼 때 시각적으로 매력적일 뿐만 아니라 웹 응용 프로그램 및 웹 사이트를 강화합니다. 품질 저하 없이 SVG를 원하는 크기로 확대하거나 축소할 수 있습니다. sva 그래픽 의 경우 이미지 크기와 디스플레이 유형이 구분되지 않습니다. 훨씬 더 상세한 래스터 이미지와 달리 SVG에는 그러한 세부 사항이 없습니다. SVG의 모양은 디자이너와 개발자의 영향을 많이 받습니다. World Wide Web Consortium에서 만든 웹 그래픽 파일 형식입니다. 프로그래머는 SVG와 같은 텍스트 파일을 사용하여 XML 코드를 보면 빠르고 쉽게 이해할 수 있습니다.
CSS 및 JavaScript를 사용하여 실시간으로 SVG의 모양을 변경할 수 있습니다. 확장 가능한 벡터 그래픽은 다양한 상황에서 유용할 수 있습니다. 그래픽 편집기를 사용하여 그래픽을 만드는 것은 간단하고 다양합니다. 각 프로그램의 제한 사항과 학습 곡선은 고유합니다. 몇 가지 옵션을 시도한 다음 무료 또는 유료 요금제를 사용하기 전에 자신에게 적합한 옵션을 결정할 수 있습니다.
다양한 이유로 PDF 파일을 .sva로 변환할 수 있습니다. 벡터 특성으로 인해 적용 가능하고 확장 가능해야 하는 디자인에 더 적합한 형식입니다. 대부분의 브라우저는 PNG를 기본 이미지 형식으로 사용하지만 EXIF 데이터보다 빠르게 렌더링합니다.
브라우저에서 파일을 보기만 하려면 파일을 변환할 필요가 없습니다. 브라우저를 실행할 때 보려는 파일을 선택하십시오. 열면 브라우저에 표시됩니다.
PNG보다 Svg의 이점
PNG 파일은 매우 큰 해상도를 처리할 수 있지만 무제한으로 적용할 수는 없습니다. 벡터 파일은 SVG 파일과 유사한 수학적 선, 점, 모양 및 알고리즘 모음으로 구성됩니다. 어떤 크기로든 해상도를 잃지 않고 확장할 수 있습니다. 어떤 프로그램에서 thesvg 파일을 열어야 합니까? Google Chrome, Firefox, IE 및 Opera와 같이 많이 사용되는 브라우저에서 SVG 이미지를 생성할 수 있습니다. CorelDRAW와 같은 고급 그래픽 편집기에서 SVG 파일을 사용할 수도 있습니다. svg 파일을 어떻게 만들 수 있습니까? 또한 텍스트 편집기를 사용하여 SVG 파일을 열어서 만들고 편집할 수 있습니다. 다른 svg 모양 및 경로를 사용하여 원, 직사각형, 타원 또는 두 요소 사이의 경로와 같은 svg 요소를 일치시킬 수 있습니다. 또한 다양한 JavaScript 라이브러리를 사용하여 SVG 파일을 그리고 웹 페이지에서 조작할 수 있습니다.
SVG 컷 파일
SVG 절단 파일은 절단기를 사용하여 다양한 프로젝트를 만드는 데 사용할 수 있는 디지털 파일입니다. 이 파일을 사용하여 데칼, 스티커, 옷 등을 만들 수 있습니다. SVG 컷 파일의 가장 큰 장점은 크기를 조정하고 다시 사용할 수 있어 모든 종류의 프로젝트에 완벽하게 사용할 수 있다는 것입니다.
Silhouette Cameo 또는 Cricut으로 처음부터 끝까지 컷 파일을 만듭니다. PNG, SVG, DXF 및 JPEG와 같은 다양한 이미지 형식을 사용하여 디자인을 변환할 수 있습니다. SVGS에 관해서는 대다수의 사람들이 그것이 잘라낸 파일을 의미한다고 생각합니다. 무료로 제공되는 다른 전자 절단기나 자수 소프트웨어에 대해서는 잘 모릅니다. Cricut 디자인 공간에는 배경 공간을 삭제할 수 있는 기능이 포함되어 있습니다. DXF의 각 섹션은 엔진에 의해 개별적으로 절단됩니다. 레이어링 디자인에 가장 적합한 소재입니다.
그럼에도 불구하고 컷 파일을 디자인하기 위한 다양한 옵션이 있습니다. Canva, PicMonkey, Adobe 일러스트레이터 등. 내 이미지는 INKSCAPE 프로그램을 사용하여 SVG(및 DXF)로 변환됩니다. 사용하기 전에 컴퓨터에 앱을 다운로드해야 합니다. 개인적인 용도로만 사용하는 경우 폴더를 만들어 저장하면 됩니다. 보시다시피 두 가지 옵션이 있습니다. 잘라낸 파일은 직접 업로드해야 합니다.
5개의 파일을 업로드하면 Etsy에서 판매할 수 있습니다. 각 PNG, JPG, svg 및 DXF는 개별적으로 업로드됩니다. 압축 파일은 저장 공간을 덜 차지하고 수신자의 컴퓨터로 더 빨리 보낼 수 있으며 보내기 전에 다시 압축할 수 있습니다. 파일을 잘라낸 후 zip 파일에 저장할 수 있습니다. 파일이 압축(Zip)되어 Google Drive를 통해 컴퓨터에 다운로드됩니다. 이메일을 보내면 다운로드, 웹 사이트 등에 포함할 수 있습니다.
SVG 컷 파일이란 무엇입니까?
sva 컷 파일이란 무엇입니까? 컷팅기는 디자인하여 저장한 디지털 이미지인 컷 파일을 사용할 수 있습니다. Scalable Vector Graphics 의 약자인 SVG 파일 형식은 파일 자르기에 가장 널리 사용되는 파일 형식입니다.
Svg의 이점
결과적으로 품질 저하 없이 확장 또는 축소할 수 있는 이미지 형식을 원한다면 SVG를 사용하는 것이 좋습니다. 이미 SVG를 지원하는 커팅 머신을 사용하고 있다면 다른 파일 형식으로 전환할 이유가 없습니다. 파일이 더 보기 좋고 더 잘 작동하므로 변경할 필요가 없습니다.
