WordPress에서 패딩과 마진 사이의 변화는 무엇입니까?
게시 됨: 2023-08-16WordPress의 패딩과 여백의 차이점을 알고 싶으십니까?
WordPress에서 패딩은 블록 내부의 콘텐츠와 테두리 사이의 위치이며, 여백은 두 개의 독립적인 블록 사이의 공간입니다.
이 게시물에서는 패딩 및 여백과 관련된 변형과 WordPress에서 이를 사용하는 방법을 소개합니다.

WordPress의 패딩이란 무엇입니까?
WordPress 사이트의 패딩 속성은 블록 내에 공간을 생성하는 데 사용됩니다.
예를 들어, 텍스트 블록 내의 위치를 늘려 레이아웃을 시각적으로 더욱 매력적으로 만들고 텍스트가 블록 테두리에 너무 가깝게 표시되는 것을 방지할 수 있습니다.

패딩을 사용하여 WordPress 블로그의 콘텐츠 흐름 방식을 처리할 수도 있습니다. 예를 들어 텍스트 블록의 기본 부분과 밑 부분에 패딩을 삽입하면 방문자가 작성된 내용을 훨씬 쉽게 읽을 수 있습니다.
WordPress의 마진이란 무엇입니까?
여백은 WordPress 블록과 그 주변 요소의 경계를 둘러싼 공간입니다.
이를 통해 두 개의 고유한 블록이 포함된 공간을 삽입하여 웹 사이트를 위한 더 넓고 철저하게 깔끔한 레이아웃을 구축하는 데 도움이 될 수 있습니다.

예를 들어, 텍스트 콘텐츠 블록의 앞부분과 아래쪽에 여백을 포함하여 화면 크기가 조정되더라도 계속 표시되도록 할 수 있습니다.
또한 여백을 사용하여 노출 및 텍스트 콘텐츠 블록 사이의 공간을 늘려 인터넷 사이트를 시각적으로 매력적이고 사람들이 훨씬 더 쉽게 접근할 수 있도록 만들 수도 있습니다.
WordPress에서 패딩과 마진의 큰 차이점은 무엇입니까?
다음은 WordPress의 패딩 및 여백 변형에 대한 빠른 체크리스트입니다.
| 심 | 여유 |
|---|---|
| 패딩은 일반적으로 기사와 블록 경계 사이에 위치를 포함하는 것을 의미합니다. | 여백 기능은 블록 경계 외부에 위치를 제공합니다. |
| 패딩 작업은 웹 사이트의 다른 블록에 영향을 주지 않습니다. | 여백을 사용하면 사이트의 다른 블록에 영향을 미칩니다. |
| 패딩은 블록 전체에 버퍼를 개발할 수 있습니다. | 여백은 두 개의 서로 다른 블록 사이에 공간을 만들 수 있습니다. |
WordPress에서 패딩을 사용하는 방법
기본적으로 WordPress 전체 웹 사이트 편집기(FSE)는 패딩 요소와 함께 제공됩니다.
그럼에도 불구하고 블록 종속 주제를 활용하지 않는 경우 개인화된 CSS를 사용하지 않는 한 WordPress 사이트에 패딩을 포함할 수 없다는 점을 명심하십시오.
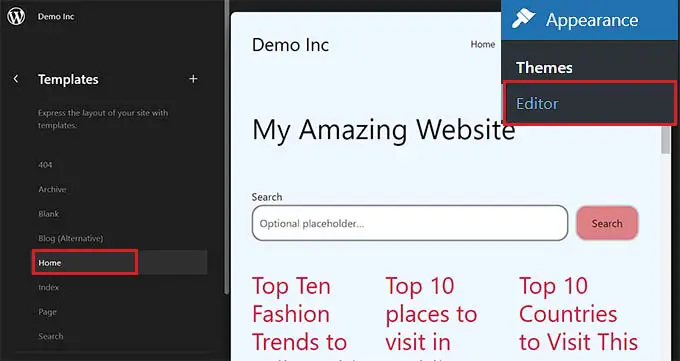
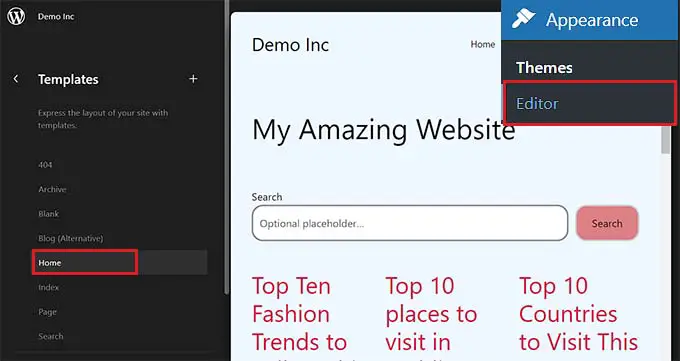
첫째, 전체 인터넷 사이트 편집기를 시작하려면 WordPress 관리자 사이드바에서 외모 » 편집기 웹 페이지를 방문해야 합니다.
거기에 있는 순간 왼쪽의 '템플릿' 사이드바에서 블록에 패딩을 포함할 웹사이트 페이지 템플릿을 선택하기만 하면 됩니다. 이 사이드바에는 귀하의 웹사이트에 있는 고유한 인터넷 페이지에 대한 모든 템플릿이 표시됩니다.

해당 작업을 완료한 직후 선택한 템플릿이 디스플레이에 열립니다.
여기에서 '편집' 버튼을 클릭하면 종합 사이트 편집기에서 웹사이트 페이지 템플릿을 사용자 정의할 수 있습니다.

다음으로 패딩을 추가할 블록을 결정합니다. 이는 콘텐츠와 블록 경계 사이에 공간을 생성한다는 것을 의미합니다.
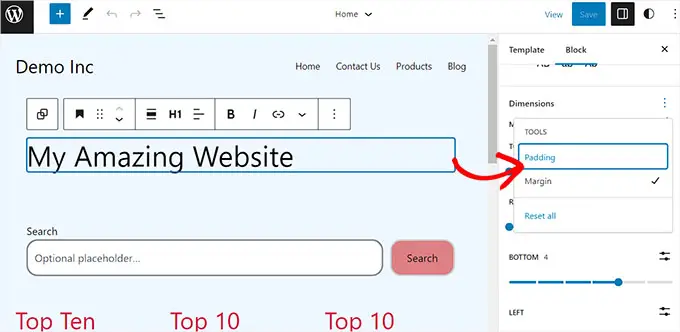
이렇게 하면 모니터의 이상적인 측면에 있는 블록 패널에서 블록 구성이 열립니다.
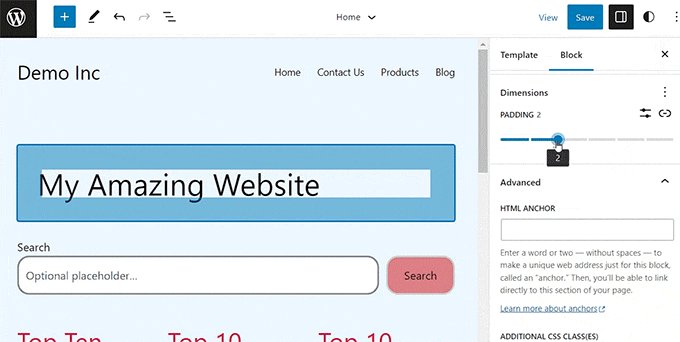
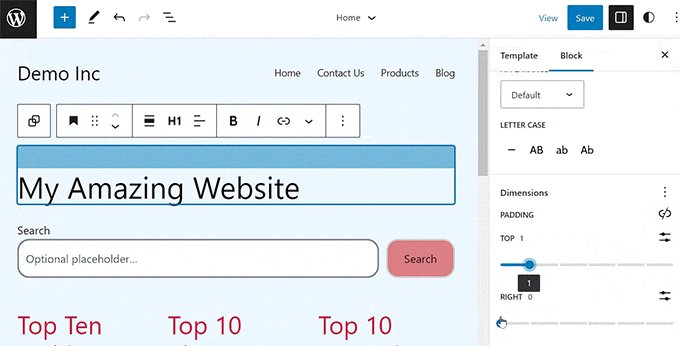
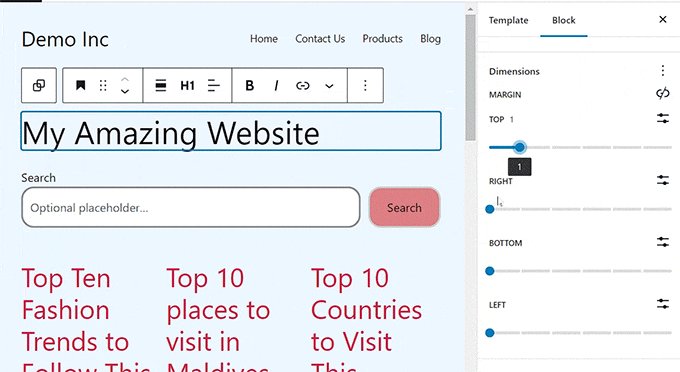
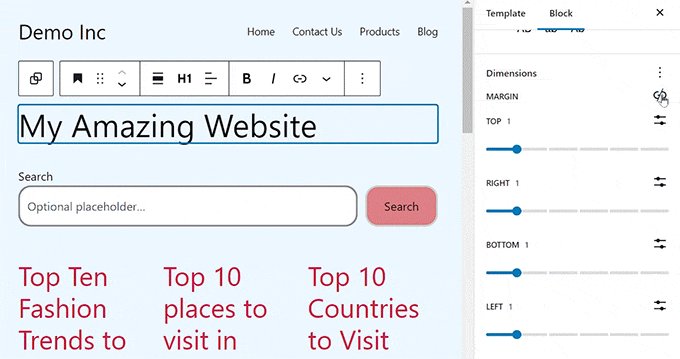
여기에서 '측정기준' 세그먼트까지 아래로 스크롤한 후 점 3개 메뉴를 클릭해야 합니다. 그러면 '패딩' 옵션을 선택해야 하는 프롬프트가 열립니다.

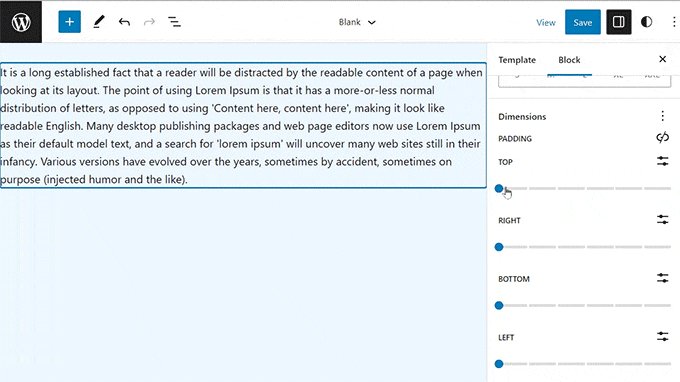
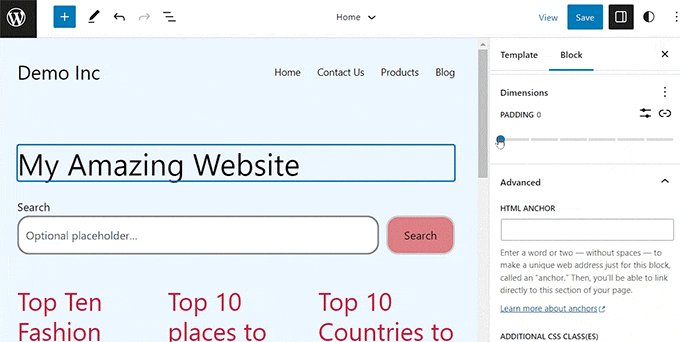
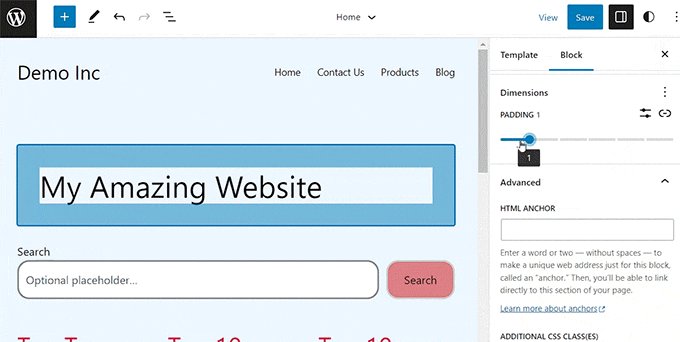
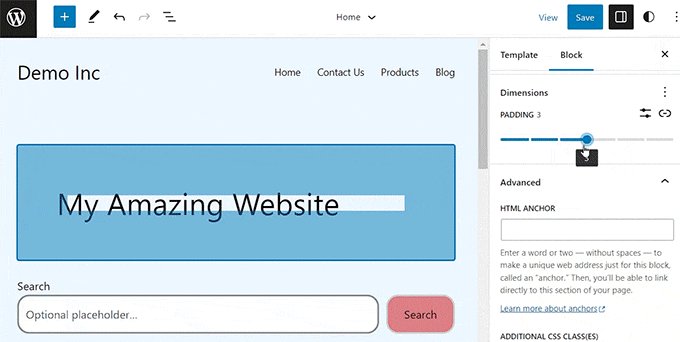
다음으로, 슬라이더를 사용하여 블록에 패딩을 삽입하기만 하면 됩니다.
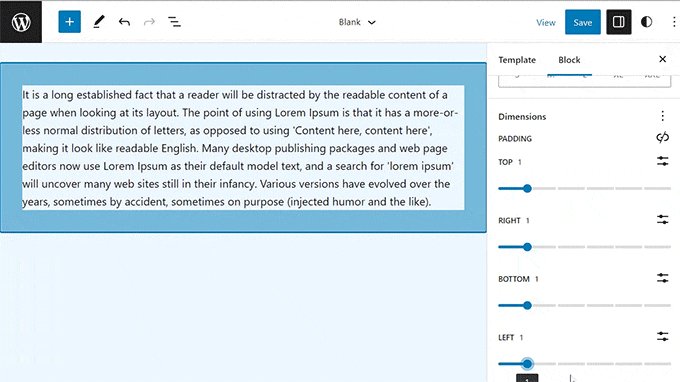
이 속성이 블록의 모든 측면에 패딩을 추가한다는 점을 명심하세요.

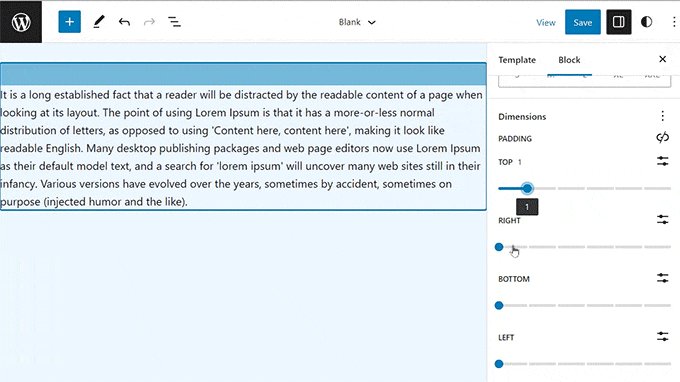
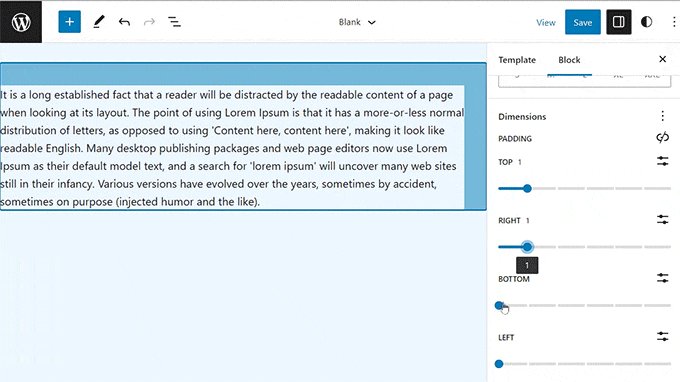
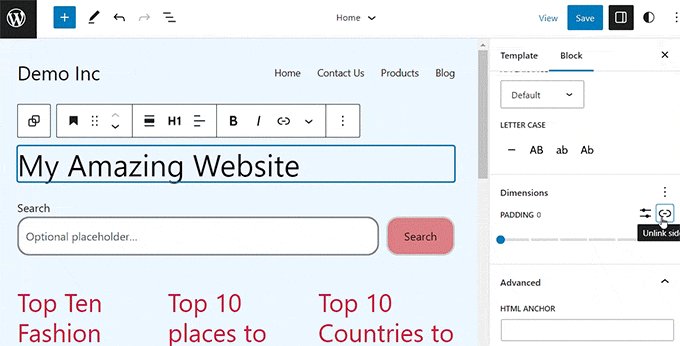
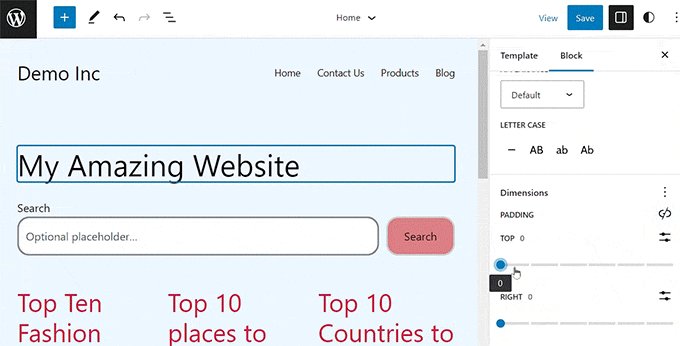
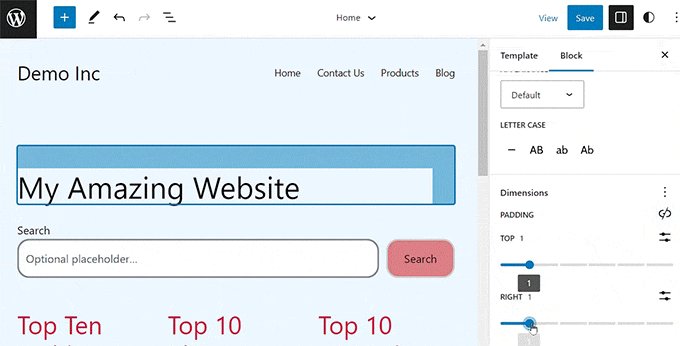
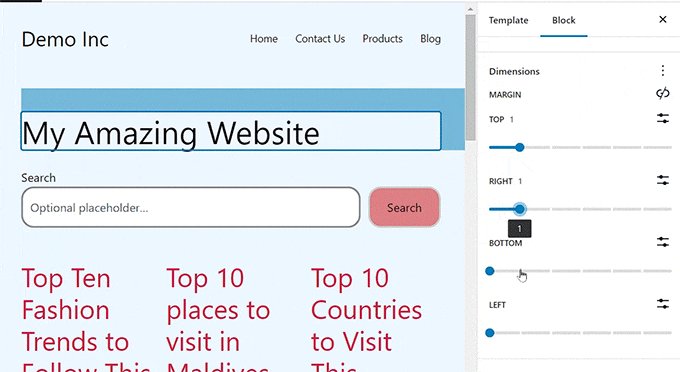
그럼에도 불구하고, 블록의 최고 또는 베이스에만 패딩을 통합하려는 경우 '패딩' 선택 항목 옆에 있는 '측면 링크 해제' 아이콘을 클릭하여 이를 수행할 수도 있습니다.

그런 다음 고유한 슬라이더를 사용하여 블록의 올바른 왼쪽, 아래쪽 또는 프라임에 패딩을 삽입할 수 있습니다.

수행한 순간 '저장' 버튼을 클릭하면 설정이 저장됩니다.
WordPress에서 마진을 사용하는 방법
패딩과 마찬가지로 여백 기능은 WordPress 전체 웹 사이트 편집기에 내장되어 있습니다. 그럼에도 불구하고 블록 주제로 작업하지 않는 경우에는 이 속성에 액세스할 수 없습니다.
가장 먼저 WordPress 대시보드에서 시각적 매력 » 편집기 웹사이트로 이동하세요.
거기에 도착하자마자 여전히 왼쪽 열에서 여백을 삽입할 위치마다 사이트 템플릿을 결정하십시오.

그러면 모니터에서 선택한 페이지 템플릿이 열립니다.
여기에 나열된 항목에서 '편집' 버튼을 선택하여 전체 웹사이트 편집기에서 템플릿 사용자 정의를 시작하세요.

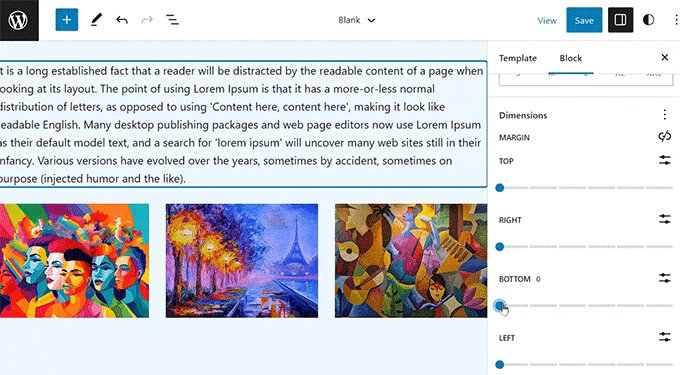
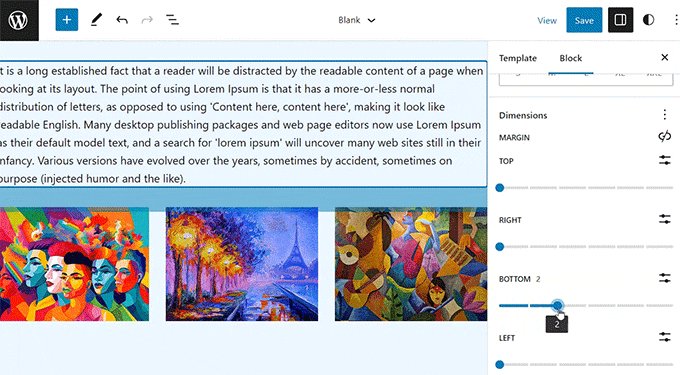
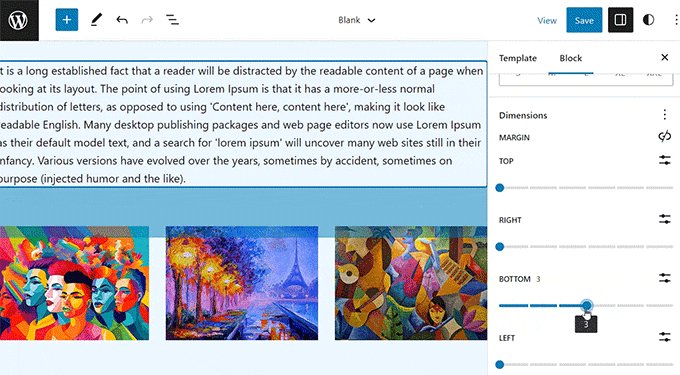
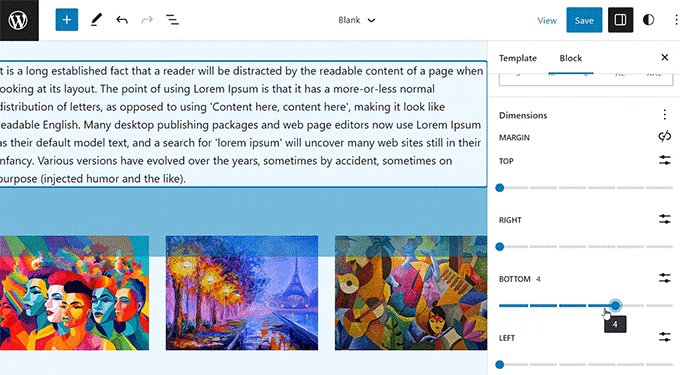
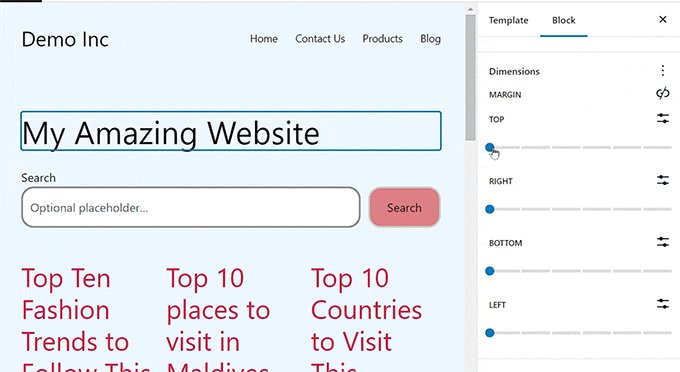
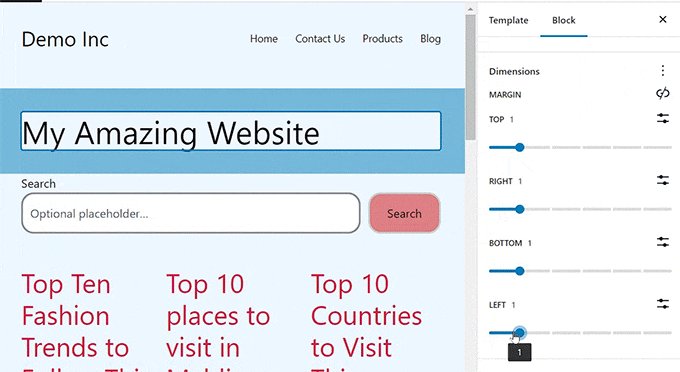
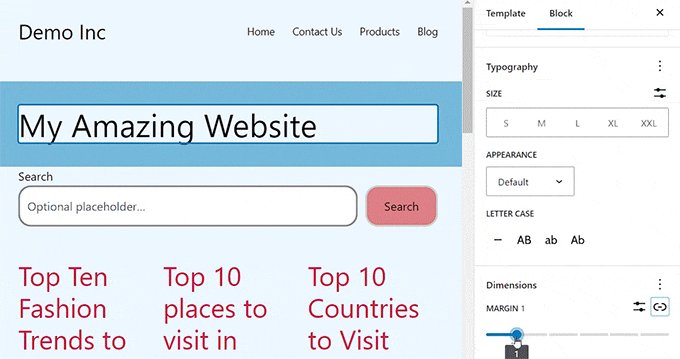
다음으로 편집하려는 블록을 선택하고 오른쪽 블록 패널의 '차원' 영역까지 아래로 스크롤합니다.
여기에 나열된 것 중에서 기본적으로 슬라이더를 사용하여 블록의 최고 등급, 기본, 나머지 및 이상적인 모서리에 대한 고유한 여백을 설정합니다. 이 특성을 사용하면 선택한 블록 주변에 공간이 개발됩니다.

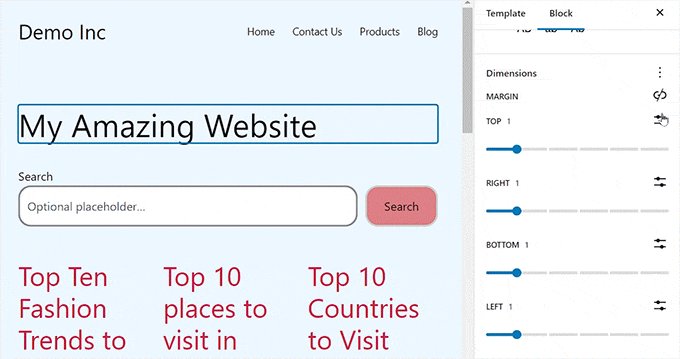
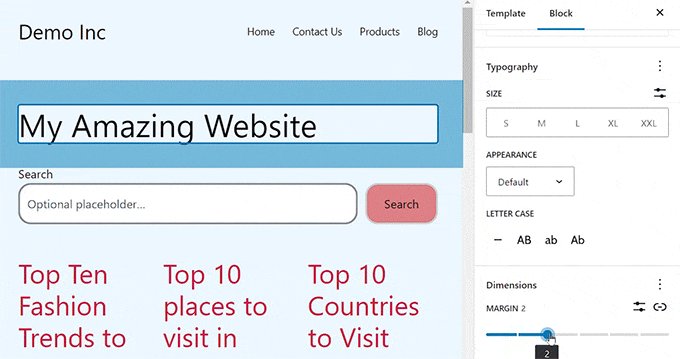
그러나 단일 슬라이더를 사용하여 블록에 가까운 동일한 여백을 포함하려면 '여백' 옵션 옆에 있는 '링크 측면' 아이콘을 클릭하세요.
이제 블록 패널에는 블록에 가까운 동일한 여백을 만드는 데 사용할 수 있는 단일 '여백 혼합' 슬라이더가 화면에 표시됩니다.

작업이 끝나면 상단의 '저장' 버튼을 클릭하여 옵션을 소매점에 저장하는 것을 잊지 마세요.
WordPress에서 전체 웹 사이트 수정에 대한 추가 팁
블록에 여백과 여백을 추가하는 것 외에도 전체 사이트 편집기를 사용하여 전체 WordPress 주제를 사용자 정의할 수도 있습니다.
예를 들어, 모든 사이트 템플릿의 스타일을 지정하고 디자인하고, 개인 맞춤형 로고를 늘리고, 브랜드 색상을 선택하고, 구조를 개선하고, 글꼴 크기를 수정하고, 자격 사진을 통합하는 등의 작업을 수행할 수 있습니다.
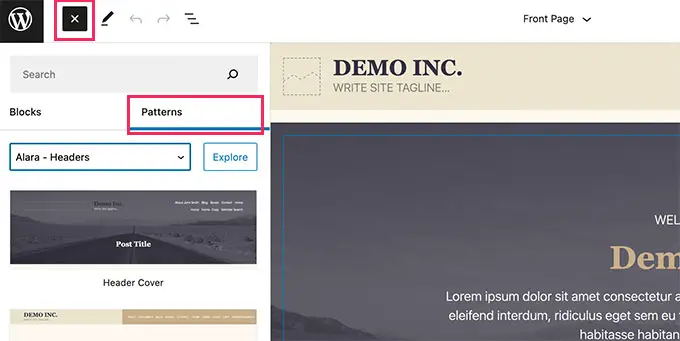
웹 사이트에 패턴과 다양한 블록을 삽입하여 추가로 사용자 정의할 수도 있습니다. 자세한 내용은 WordPress 주제를 사용자 정의하는 방법에 대한 초보자 가이드를 참조하세요.

FSE를 사용하여 헤더, 탐색 메뉴 또는 사용자 정의 CSS를 인터넷 사이트에 통합할 수도 있습니다.
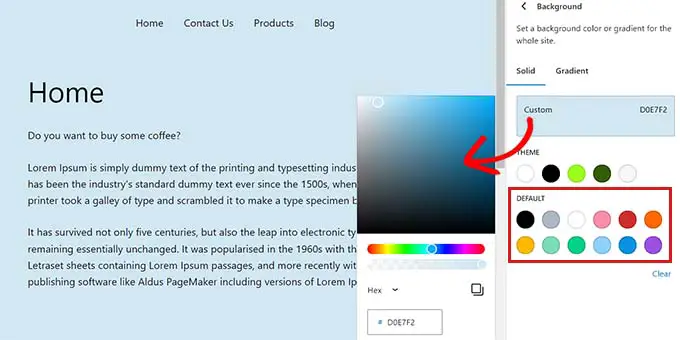
또한 World Designs를 사용하여 웹사이트 전반에 걸쳐 일관성을 유지할 수도 있습니다. 추가적인 철저한 지침을 보려면 WordPress 웹 사이트에서 색상을 개인화하는 방법에 대한 지침을 참조하세요.

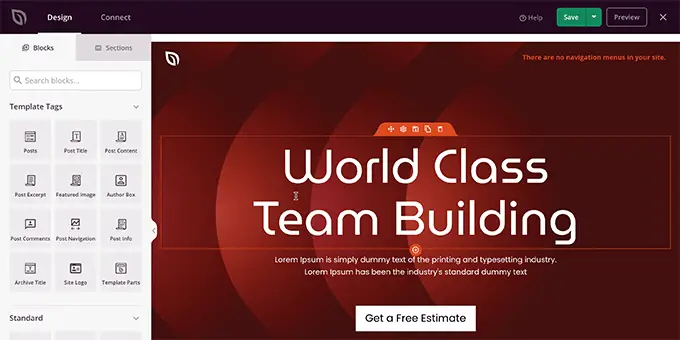
그럼에도 불구하고 전체 웹 사이트 편집기를 사용하는 것을 좋아하지 않고 웹 사이트의 실제 모양보다 추가 처리를 선호한다면 SeedProd를 사용하여 웹 페이지와 전체 테마를 만들 수 있습니다.
귀하의 사이트에 대한 멋진 주제를 매우 간단하게 생성하는 데 도움이 되는 드래그 앤 드롭 빌더와 함께 제공되는 업계 최고의 랜딩 페이지 빌더입니다.
훨씬 더 많은 측면을 보려면 맞춤형 WordPress 주제를 손쉽게 생성하는 방법에 대한 튜토리얼을 참조하세요.

이 게시물이 WordPress의 패딩과 여백에 대한 차이점을 이해하는 데 도움이 되었기를 바랍니다. WordPress에서 블록 상단과 너비를 조정하는 방법에 대한 초보자 매뉴얼과 WordPress용 가장 효과적인 Gutenberg 블록 플러그인에 대한 최고 평점 추천에 매료될 수도 있습니다.
이 짧은 기사가 마음에 들었다면 WordPress 비디오 튜토리얼을 위한 YouTube 채널을 구독하세요. Twitter와 Fb에서도 우리를 찾을 수 있습니다.
