Webflow란 무엇이며 어떤 용도로 사용됩니까? (얼티밋 가이드)
게시 됨: 2023-07-10Webflow가 무엇인지 알고 싶습니까? 아니면 Webflow의 세계를 탐험하고 놀라운 잠재력을 발견할 준비가 되셨습니까? 그렇다면 잘 찾아오셨습니다!
오늘날의 디지털 시대 에 인상적인 온라인 인지도를 구축하는 것은 기업 과 개인 모두에게 필수적입니다. 당신이 기업가 이든, 디자이너 이든, 창의적인 전문가 이든, 매혹적인 웹사이트를 갖는 것은 모든 차이를 만들 수 있습니다 .
바로 여기에서 Webflow가 시작됩니다. 그렇다면 Webflow는 무엇 이며 어떤 용도로 사용됩니까 ?
이 궁극의 가이드에서는 Webflow의 깊이를 탐구합니다. 기능, 기능, 범위, 고객 지원 옵션 등을 탐색합니다.
뛰어들어 Webflow의 힘을 발휘해 봅시다!
A) Webflow 소개: 간략한 개요
웹 사이트 구축과 관련하여 복잡한 코딩 및 기술 전문 용어로 어려움을 겪고 있습니까?
웹플로우를 만나보세요! 웹 디자인 및 개발을 혁신하는 사용자 친화적인 웹 사이트 빌더 플랫폼입니다. 코딩 경험이 없는 분들도 가능합니다.

Webflow는 코드를 작성하지 않고도 멋진 웹 사이트를 만들 수 있는 올인원 도구입니다. 직관적인 시각적 편집기, 사용자 지정 가능한 템플릿, 끌어서 놓기 인터페이스를 제공하여 누구나 웹 사이트를 만들 수 있습니다.
비즈니스 소유자, 프리랜서 또는 블로거 지망생이든 Webflow는 최고의 유연성을 제공합니다. 따라서 자신의 고유한 스타일을 반영하는 전문적인 웹사이트를 디자인할 수 있습니다. 강력한 기능을 통해 원활한 애니메이션과 동적 상호 작용을 추가하여 매력적인 사용자 경험을 만들 수 있습니다.

다른 웹 사이트 빌더와 달리 Webflow는 깨끗하고 최적화된 코드를 우선시합니다. 또한 로딩 시간이 빨라지고 SEO(검색 엔진 최적화)가 향상됩니다. 이렇게 하면 웹사이트가 최상의 성능을 발휘하고 방문자에게 간소화된 경험을 제공할 수 있습니다.
따라서 웹 디자인에 발을 담그고자 하는 초보자이든 보다 능률적인 워크플로를 찾는 숙련된 개발자이든 상관없습니다. Webflow는 지속적인 인상을 남기는 놀라운 웹사이트를 만들기 위한 티켓입니다.
이제 이 플랫폼을 사용하여 창의력을 발휘하고 웹사이트 구축 방식을 혁신할 준비를 하십시오!
이제 Webflow의 주요 기능과 기능을 살펴보겠습니다.
B) Webflow의 주요 기능 및 기능
이 가이드의 다음 섹션에서는 Webflow의 주요 특징과 기능을 살펴보겠습니다. 웹 디자인 프로젝트에 대한 무한한 가능성을 열어줍니다.
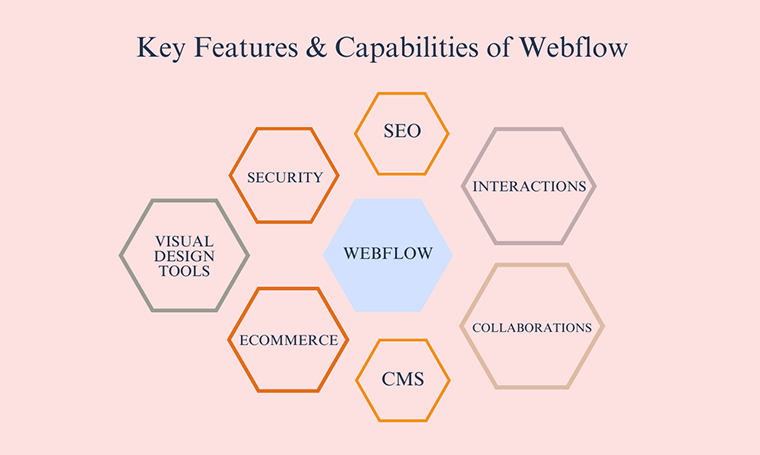
Webflow는 다음과 같은 다양한 기능을 제공합니다.

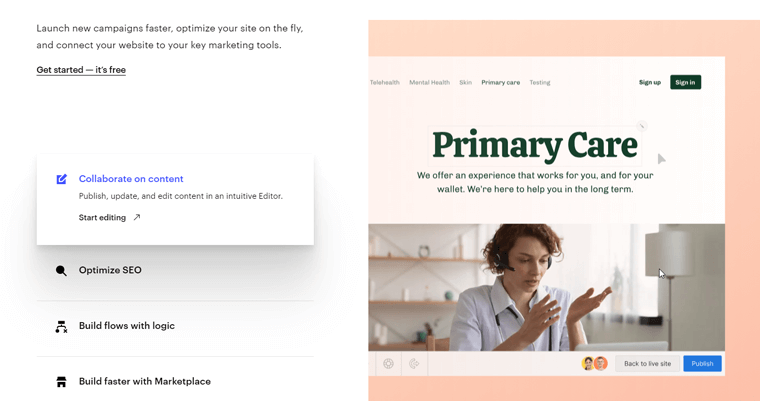
- 시각적 디자인 도구: Webflow의 시각적 디자인 도구를 사용하면 코딩하지 않고도 멋진 사이트를 쉽게 만들 수 있습니다. 간단히 요소를 끌어다 놓고 기본 제공 도구를 사용하여 글꼴, 색상 및 기타 시각적 요소를 구성합니다.
- CMS: CMS(콘텐츠 관리 시스템)를 사용하면 사이트의 콘텐츠를 쉽게 관리할 수 있습니다. 페이지를 만들고 편집하고 이미지와 동영상을 추가할 수 있습니다. 또한 인터페이스 내에서 블로그 게시물을 모두 관리하십시오.
- 전자상거래: 제품과 서비스를 온라인으로 판매할 수 있는 강력한 전자상거래 플랫폼을 제공합니다. 몇 번의 클릭만으로 아름다운 온라인 상점을 만들 수 있습니다. 또한 재고, 주문 및 결제를 관리합니다.
- 상호 작용: Webflow의 상호 작용 기능은 웹 사이트에서 상호 작용 요소를 만드는 데 도움이 됩니다. 팝업, 아코디언, 슬라이더 등. 결과적으로 웹 사이트에 더 많은 참여와 상호 작용을 추가할 수 있습니다.
- SEO: SEO 도구는 검색 엔진에 맞게 웹 사이트를 최적화하는 데 도움이 됩니다. 페이지에 제목 태그, 메타 설명 및 기타 SEO 요소를 추가할 수 있습니다. 또한 검색 결과에서 웹 사이트의 성능을 추적하십시오. 여기 Webflow SEO 페이지에서 이에 대해 알아보세요.
- 보안: Webflow의 보안 기능은 해커 및 기타 위협으로부터 웹 사이트를 보호하는 데 도움이 됩니다. 귀하의 웹사이트는 세계에서 가장 안전한 호스팅 제공업체 중 하나인 Amazon Web Services(AWS)에서 호스팅됩니다.
- 협업: 웹 사이트 프로젝트에서 다른 사람들과 쉽게 협업할 수 있습니다. 팀 구성원을 초대하여 웹 사이트를 실시간으로 보고 편집하고 변경 사항을 추적할 수 있습니다.
다음 섹션에서는 Webflow의 범위를 살펴보고 이 놀라운 플랫폼이 빛을 발하는 다양한 사용 사례를 살펴보겠습니다.
다) Webflow의 범위(무엇에 사용되는가?)
Webflow는 다양한 웹사이트에 활용할 수 있는 다재다능하고 강력한 웹사이트 빌더입니다.
개인 웹 사이트에서 전자 상거래 상점에 이르기까지 Webflow는 온라인 존재에 대한 가능성의 세계를 열어줍니다. 뛰어난 웹 사이트를 만들 수 있는 도구를 제공하는 Webflow가 빛을 발하는 다양한 범위를 살펴보겠습니다.
이 섹션에서 Webflow의 방대한 잠재력을 발견할 준비를 하십시오!
1. 블로깅 웹사이트
당신은 열정적인 작가, 콘텐츠 제작자 또는 선구자입니까? 그렇다면 좋은 소식이 있습니다.
Webflow는 매력적인 블로깅 웹 사이트를 구축할 수 있도록 지원합니다. 시각적으로 매력적인 블로그 게시물을 작성하고 대화형 요소로 독자의 참여를 유도할 수 있습니다. 이 모든 것이 직관적인 디자인 기능, 맞춤형 레이아웃, 원활한 CMS 덕분입니다.

예를 들어:
모험을 기록하고 여행 팁을 공유하고 싶어하는 여행 애호가라고 상상해 보세요. Webflow를 사용하면 시각적으로 매력적인 블로그를 디자인하고 관리할 수 있습니다. 동료 여행자에게 영감을 주는 사진, 이야기 및 유용한 권장 사항을 보여주는 것과 함께.
실제 블로깅 웹사이트 예:
다음은 Webflow로 만든 실제 블로깅 웹 사이트의 예입니다.
- Unheard Voices: 이 웹사이트는 소외된 개인의 목소리를 증폭시켜 그들의 이야기와 경험을 강조하는 플랫폼입니다.
- Flowrite: 실시간 제안 및 개선 사항을 제공하는 AI 기반 작문 도우미입니다. 글의 품질과 생산성을 향상시키기 위해.
게다가 블로그 웹 사이트 예제에 대한 기사를 탐색하여 블로그에 대한 영감을 얻을 수 있습니다. 또한 개인 블로깅의 이점과 블로깅으로 돈을 버는 데 걸리는 시간을 찾아보십시오.
2. 비즈니스 웹사이트
Webflow는 모든 규모의 기업이 온라인 입지를 구축할 수 있는 완벽한 플랫폼을 제공합니다. 소규모 스타트업부터 대기업까지 브랜드 아이덴티티를 반영하는 전문적이고 세련된 웹사이트를 만들 수 있습니다.
제품 또는 서비스를 선보이고 연락처 정보를 제공할 수 있습니다. 또한 리드 생성 양식을 통합하여 잠재 고객을 확보할 수 있습니다.

예를 들어:
귀하가 비즈니스 회사 또는 생산 하우스를 소유하고 있다고 가정해 보겠습니다. Webflow를 사용하면 작업과 서비스를 특징으로 하는 매력적인 웹사이트를 디자인할 수 있습니다. 또한 과거 고객의 평가 및 리뷰를 표시하여 신뢰와 신뢰성을 얻을 수 있습니다.
실제 비즈니스 웹사이트 예:
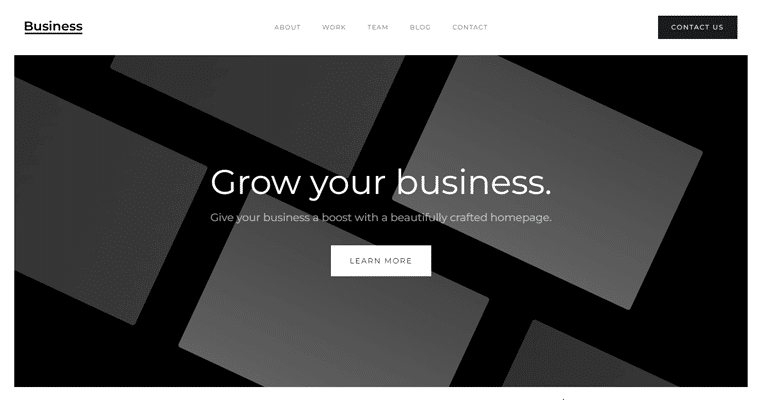
다음은 Webflow로 만든 실제 비즈니스 웹 사이트의 예입니다.
- Traackr: 이 플랫폼은 기업이 영향력 있는 개인 또는 콘텐츠 제작자를 식별하고 참여하여 영향력 있는 마케팅 전략을 최적화하는 데 도움이 됩니다.
- Soundstripe: 콘텐츠 제작자를 위한 로열티 프리 음악 및 음향 효과의 방대한 라이브러리를 제공하는 웹사이트입니다. 또한 고품질 오디오로 프로젝트를 향상시킬 수 있습니다.
- Mighty: 개인이 법률 문서를 만들고 관리할 수 있는 완벽한 방법을 제공합니다. 또한 계약서, 유언장 및 기타 중요한 법적 서류를 작성하는 과정을 간소화합니다.
기업이 웹 분석을 통해 얻는 이점에 대한 기사를 살펴보십시오. 또한 비즈니스 성장을 위한 최고의 디지털 마케팅 도구를 확인하십시오.
3. 포트폴리오 웹사이트
Webflow는 아티스트, 디자이너, 사진작가 및 기타 크리에이티브 전문가가 자신의 작품을 선보일 수 있는 탁월한 선택입니다. 귀하의 프로젝트와 재능을 강조하는 멋진 포트폴리오를 만드십시오.
Webflow의 디자인 유연성을 통해 레이아웃을 쉽게 사용자 정의하고 갤러리를 사용하여 아트웍을 표시할 수 있습니다. 이와 함께 대화형 요소를 추가하여 방문자의 참여를 유도할 수 있습니다.

예를 들어:
프리랜서 그래픽 디자이너라고 생각해 보십시오. 이제 Webflow를 사용하여 최고의 디자인 프로젝트를 특징으로 하는 인상적인 포트폴리오 웹 사이트를 구축할 수 있습니다. 로고, 브랜딩 자료 및 웹사이트 모형을 포함합니다. 기술을 보여주고 잠재 고객을 유치하고 지속적인 인상을 남기십시오.
실제 포트폴리오 웹사이트 예시:
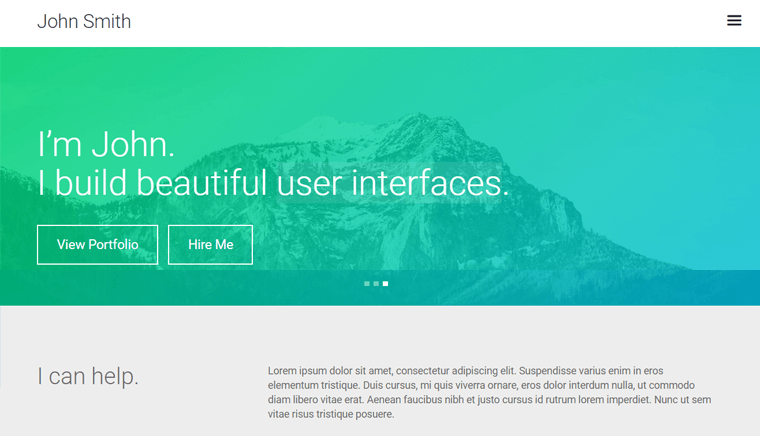
다음은 Webflow로 만든 실제 포트폴리오 웹 사이트의 예입니다.
- Jomor Design: 혁신적이고 시각적으로 매력적인 솔루션을 제공하는 창의적인 디자인 에이전시입니다. 브랜딩, 그래픽 디자인 및 웹 개발 프로젝트용.
- Joseph Berry: 이 개인 웹사이트는 Joseph Berry의 포트폴리오와 창작물을 보여줍니다. 또한 다양한 예술 분야에서 그의 기술, 업적 및 프로젝트를 강조합니다.
- Heco: 이 웹사이트는 지속 가능하고 친환경적인 가정 제품을 전문으로 합니다. 또한 의식이 있는 소비자를 위해 환경을 고려한 다양한 옵션을 제공합니다.
포트폴리오 웹사이트를 만드는 데 사용할 수 있는 다른 웹사이트 빌더가 있는지 궁금하십니까? 그런 다음 최고의 포트폴리오 웹 사이트 빌더에 대한 기사를 확인하십시오.
4. 전자상거래 웹사이트
온라인으로 제품을 판매하고 싶습니까? 앞에서 언급했듯이 Webflow는 강력한 전자 상거래 기능을 제공합니다. 이는 시각적으로 매력적인 온라인 상점을 만들 수 있음을 의미합니다. 제품 카탈로그, 쇼핑 카트, 보안 결제 게이트웨이 및 재고 관리도 마찬가지입니다.
또한 브랜드에 맞게 디자인을 사용자 지정할 수 있습니다. 또한 플랫폼 내에서 고객에게 원활한 쇼핑 경험을 제공하십시오.

예를 들어:
당신이 수제 장신구 라인을 시작한 기업가라고 가정해 봅시다. Webflow를 사용하면 고유한 디자인을 보여주는 전자 상거래 웹 사이트를 구축할 수 있습니다. 또한 고객이 항목을 쉽게 찾아보고 선택하고 구매할 수 있습니다. 뿐만 아니라 재고 관리 및 배송 물류까지 안전하게 처리합니다.
실제 전자상거래 웹사이트 예:
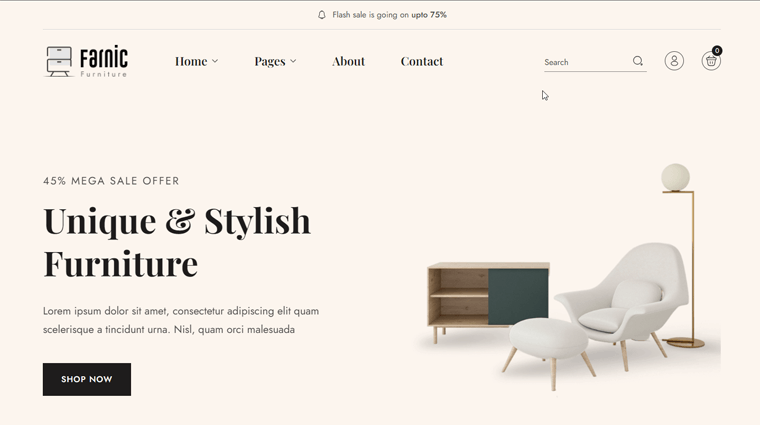
다음은 Webflow로 만든 실제 전자 상거래 웹 사이트의 예입니다.
- SkinLabs: 다양한 스킨케어 제품과 솔루션을 제공하는 온라인 플랫폼입니다. 자연과 과학이 뒷받침하는 성분에 집중하여 건강하고 빛나는 피부를 촉진합니다.
- MDLR 온라인 스토어: 이 전자 상거래 플랫폼은 최신 패션 및 액세서리의 다양한 컬렉션을 제공합니다. 더불어 고객에게 편리한 온라인 쇼핑 경험을 제공합니다.
- Rogue & Rosy: 독특하고 스타일리시한 의류, 액세서리 등을 엄선한 독립 온라인 부티크입니다. 또한 현대적인 디자인과 빈티지한 디자인이 조화를 이루고 있습니다.
5. 이벤트 웹사이트
행사를 계획 중이신가요? Webflow는 이벤트의 본질을 포착하는 아름다운 이벤트 웹 사이트를 만드는 도구를 제공합니다. 회의, 워크샵 또는 기타 이벤트를 조직하든 상관 없습니다.
등록 양식 및 티켓 판매에서 이벤트 일정 및 대화형 지도 표시까지. Webflow는 참석자에게 원활하고 매력적인 경험을 보장합니다.

예를 들어:
당신이 사는 도시에서 음악 축제를 조직하고 있다고 생각해 보십시오. Webflow를 사용하면 놀라운 비주얼, 아티스트 라인업 및 티켓 판매 통합으로 이벤트 웹 사이트를 만들 수 있습니다. 또한 카운트다운 타이머 및 소셜 미디어 피드와 같은 대화형 기능을 사용하여 음악 애호가들 사이에서 기대감을 높일 수 있습니다.
실제 이벤트 웹사이트 예:
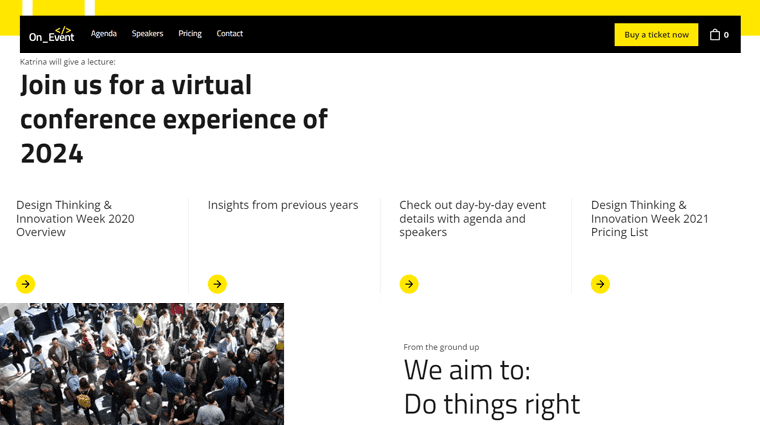
다음은 Webflow로 만든 실제 이벤트 웹 사이트의 예입니다.
- Summer Dance: 이 웹사이트는 홍보 및 정보 제공에 전념합니다. 특히, 여름 시즌에 진행되는 댄스 이벤트, 워크샵, 공연에 대해.
- FestivalX: 다양한 음악 축제 라인업을 선보이는 몰입형 온라인 플랫폼입니다. 라이브 공연, 아티스트 인터뷰, 전 세계 음악 애호가를 위한 양방향 경험을 제공합니다.
6. 교육용 웹사이트
마찬가지로 Webflow는 교육 기관, 온라인 과정 및 eLearning 플랫폼에 이상적인 플랫폼입니다. 이를 통해 학교, 대학 또는 온라인 학습 플랫폼을 위한 유익하고 시각적으로 매력적인 웹 사이트를 만들 수 있습니다.
또한 대화형 기능을 통해 과정 세부 정보를 공유하고 리소스를 제공하며 학생 참여를 촉진할 수 있습니다.

예를 들어:
당신이 전 세계 학생들을 가르치는 것을 목표로 하는 온라인 언어 튜터라고 상상해보세요. Webflow를 사용하면 강의 모듈이 포함된 교육 웹사이트를 만들 수 있습니다. 대화식 퀴즈, 진행 상황 추적 및 화상 회의 통합을 포함합니다. 모두 시각적으로 매력적이고 사용자 친화적인 인터페이스입니다.
실제 교육 웹사이트 예:
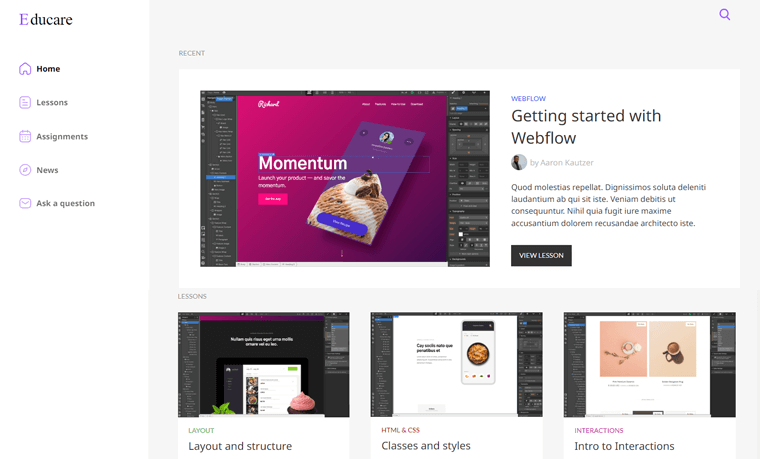
다음은 Webflow로 만든 실제 교육 웹 사이트의 예입니다.

- LearningCubs: 대화식의 매력적인 교육 리소스, 코스 및 튜터링 서비스를 제공하는 온라인 플랫폼입니다. 특히 아이들이 학습 능력과 학업 성취도를 향상시키기 위해.
- Zorro University: 이 eLearning 플랫폼은 다양한 주제에 대한 포괄적인 교육 프로그램과 코스를 제공합니다. 따라서 학습자는 유연하고 접근 가능한 방식으로 새로운 기술과 지식을 습득할 수 있습니다.
- Skillex: 개인과 다양한 분야의 전문 강사 및 코치를 연결합니다. 또한 사용자가 개인화된 수업 및 교육 세션을 통해 새로운 기술을 배우고 개발할 수 있습니다.
멤버십 웹사이트 제작에 관심이 있으신가요? 그런 다음 멤버십 웹사이트가 무엇인지, 오늘 시작할 수 있는 멤버십 웹사이트 유형에 대한 기사를 찾아보세요.
7. 비영리 웹사이트
마지막으로 Webflow는 비영리 조직에 이상적인 플랫폼입니다. 인식을 높이고, 지지자를 참여시키고, 원인을 위해 자원을 동원합니다.
매력적인 스토리텔링 페이지를 만들고, 온라인 기부를 받고, 영향 보고서를 보여주고, 방문자가 참여하도록 영감을 줄 수 있습니다. 모두 Webflow의 다양한 기능을 갖추고 있습니다.

예를 들어:
환경 보전을 전담하는 비영리 단체를 운영하고 있다고 가정해 보겠습니다. Webflow를 사용하면 이니셔티브를 강조하는 시각적으로 멋진 웹 사이트를 구축할 수 있습니다. 또한 방문자에게 보존 노력에 대해 교육하고 기부 또는 자원 봉사 활동을 통해 기여하도록 권장합니다.
실제 비영리 웹사이트 예:
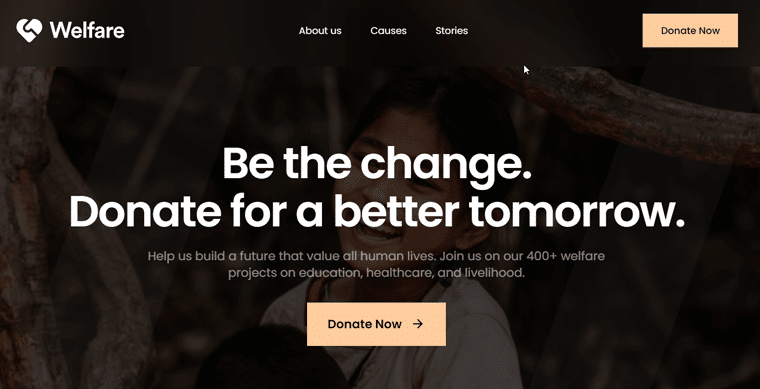
다음은 Webflow로 만든 실제 비영리 웹사이트의 예입니다.
- 쌀 운동(The Rice Movement): 지속 가능한 쌀 농사를 옹호하고 빈곤, 기아 및 식량 안보 문제를 해결하는 글로벌 플랫폼입니다.
- NewStory: 혁신적인 솔루션과 커뮤니티 참여를 통해 빈곤 가정을 위한 안전한 집을 짓는 비영리 단체입니다.
- ReachChurch: 온라인 예배, 제자 훈련 프로그램, 영적 성장을 위한 플랫폼을 제공하는 가상 기독교 커뮤니티.
다른 CMS를 사용하여 비영리 웹사이트를 만들 계획이십니까? 그렇다면 비영리단체를 위한 최고의 웹 호스팅에 대한 기사를 검색하여 최고의 거래를 알아보세요.
따라서 Webflow의 범위는 이러한 예제를 넘어 확장됩니다. 또한 다양한 목적으로 웹 사이트를 만들 수 있습니다. 개인 블로그, 회사 웹사이트, 온라인 상점 또는 그 사이의 모든 것이든 상관없습니다. 궁극적으로 Webflow는 비전을 실현하고 온라인에서 지속적인 영향을 미칠 수 있도록 지원합니다.
D) Webflow 시작하기
잠재력을 살펴보았으니 이제 Webflow를 사용하여 웹사이트를 만드는 흥미진진한 세계로 들어가 봅시다.
이 섹션에서는 시작하고 창의력을 발휘하기 위한 필수 단계를 안내합니다. Webflow 계정 설정에서 대시보드 탐색 및 웹 사이트 디자인에 이르기까지 모든 것을 다룰 것입니다.
이 여정을 함께 시작하고 Webflow로 멋진 웹사이트를 만들어 봅시다.
I. Webflow 계정 설정
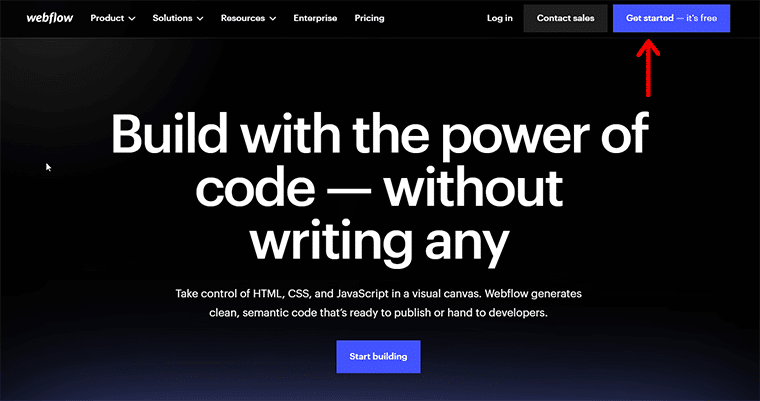
Webflow 여정을 시작하려면 첫 번째 단계는 Webflow 계정을 만드는 것입니다. Webflow 웹사이트로 이동하여 '시작하기' 옵션을 클릭합니다. 그런 다음 이메일 주소를 제공하고 필요한 기타 세부 정보를 제공하여 가입하십시오.

기본 기능을 제공하는 무료 계정을 선택할 수 있습니다. 또는 추가 기능과 호스팅 옵션을 제공하는 다양한 유료 플랜 중에서 선택할 수 있습니다. 지금은 무료 버전으로 데모를 보여주고 있습니다.
II. Webflow 대시보드 탐색
곧 핵심 Webflow 대시보드 에 도달하게 됩니다. 웹 사이트 프로젝트를 관리할 수 있는 중앙 허브입니다. 제어 센터 역할을 하여 프로젝트, 사이트 설정, 호스팅 설정 등에 쉽게 액세스할 수 있습니다.

잠시 시간을 내어 다른 섹션을 탐색하고 사용 가능한 탐색 옵션에 익숙해질 수 있습니다. 알려드리자면 Webflow에서 제공하는 대시보드 메뉴에 바로 짧은 튜토리얼 가이드가 표시됩니다.
대시보드를 탐색하는 데 시간을 할애하면 Webflow 환경을 최대한 활용할 수 있습니다.
III. 새 웹사이트 프로젝트 만들기
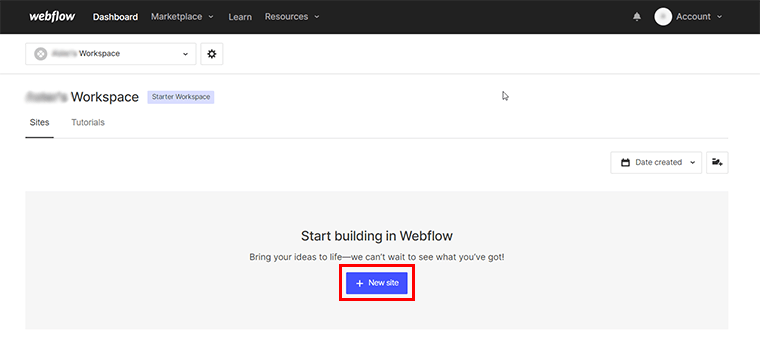
이제 웹사이트 비전을 실현할 때입니다. 대시보드에서 '+ 새 사이트' 버튼을 클릭합니다.

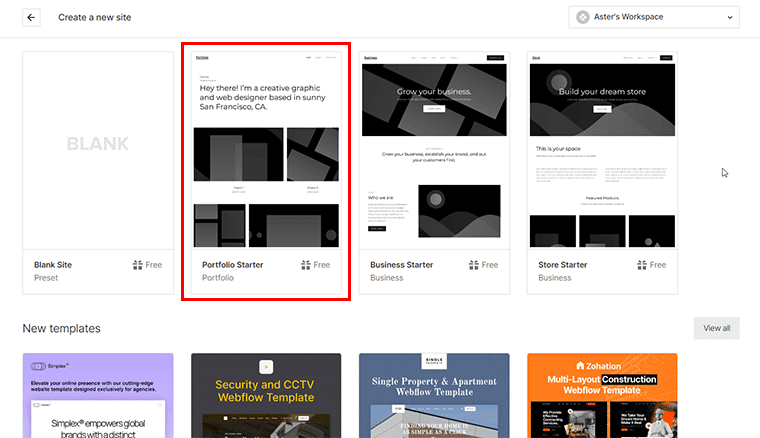
그런 다음 빈 템플릿을 선택하거나 미리 디자인된 템플릿을 선택하여 디자인 프로세스를 바로 시작할 수 있습니다. 잊지 말아야 할 점은 다양한 산업 분야에서 다양한 Webflow 템플릿을 얻을 수 있어 모두를 위한 무언가가 있다는 것입니다.

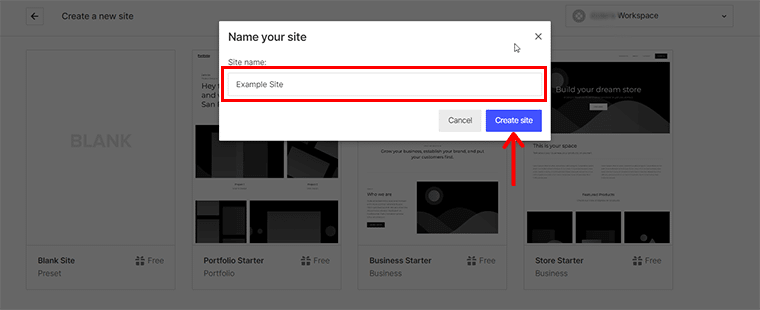
그런 다음 선호하는 웹사이트 이름을 지정합니다. 그리고 '사이트 만들기' 옵션을 클릭합니다.

IV. Webflow의 디자인 및 유연성
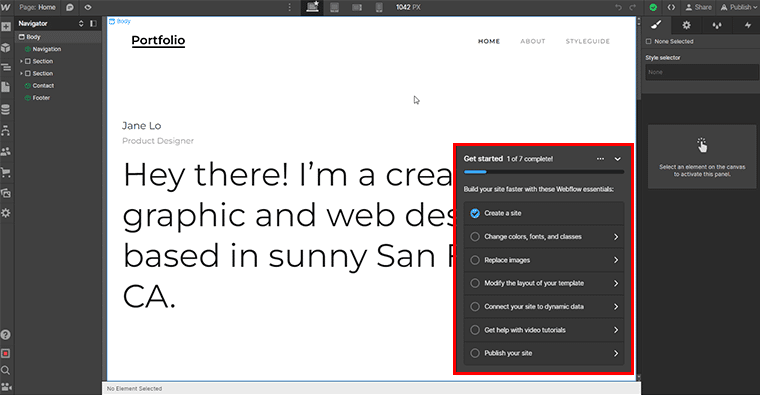
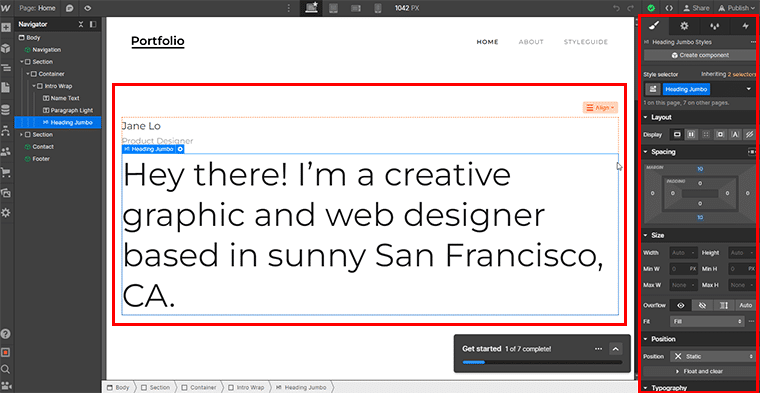
프로젝트가 설정되면 강력한 비주얼 편집기인 Webflow Designer를 시작하게 됩니다. 이를 통해 웹 사이트 디자인의 모든 측면을 사용자 정의할 수 있습니다.
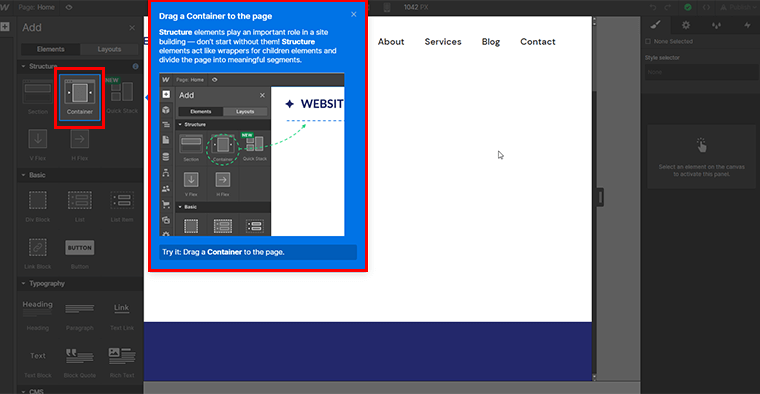
Webflow 자체에서 제공하는 빠른 시작 가이드를 사용하여 웹 사이트를 디자인할 수 있습니다. 아래 이미지에 표시된 것처럼.

또는 가져온 템플릿의 개별 요소를 선택할 수 있습니다. 그리고 Webflow의 그리드 시스템, 반응형 디자인 기능 및 미리 디자인된 요소의 광범위한 라이브러리의 유연성을 즐기십시오 . 여기에서 Webflow 앱 페이지의 모든 확장에 대해 알아보세요.

이를 통해 레이아웃을 디자인하고 요소를 추가하고 글꼴과 색상을 선택할 때 창의력을 발휘할 수 있습니다. 궁극적으로 귀하의 고유한 비전을 진정으로 나타내는 웹 사이트를 만드십시오.
이러한 초기 단계를 고려하면 Webflow를 사용하여 웹 사이트를 만드는 방법을 잘 알고 있습니다. 그러나 진정으로 귀하의 웹 사이트를 귀하의 필요에 맞게 고유하게 만드는 데 사용할 수 있는 다양한 기능과 설정을 탐색하는 것을 잊지 마십시오.
E) Webflow 고객 지원 옵션
새로운 도구나 플랫폼을 사용할 때는 신뢰할 수 있는 고객 지원이 필수적입니다. Webflow는 이를 이해하고 웹 사이트 구축 여정을 지원하는 다양한 방법을 제공합니다.

사용 가능한 Webflow 고객 지원 옵션에 대한 간략한 개요는 다음과 같습니다.
- 도움말 센터: Webflow 사용에 대한 단계별 지침에 대한 자습서, 기사 및 비디오의 포괄적인 리소스에 액세스하십시오.
- 커뮤니티 포럼: Webflow 사용자의 지원 커뮤니티에 참여하십시오. 조언을 구하고, 경험을 공유하고, 최신 동향을 파악하기 위해.
- Webflow University : 기초부터 고급 주제까지 모든 것을 다루는 대화형 비디오 과정을 통해 학습합니다. 또한 시각적이고 매력적인 학습 경험을 제공합니다.
- Webflow 지원 팀: 전담 지원 팀에 연락하여 개인화된 지원 및 기술 문의에 대한 시기적절한 응답을 받으십시오.
- Webflow 전문가: Webflow를 전문으로 하는 숙련된 개발자의 전문 지식을 활용하십시오. 맞춤형 설계, 통합 및 고급 기능을 위한 전문 서비스를 제공합니다.
이러한 고객 지원 옵션을 통해 Webflow는 웹 사이트 구축 여정 중에 좌초된 느낌이 들지 않도록 합니다.
자습서를 통한 자기 주도 학습, 커뮤니티 참여 또는 직접적인 도움을 원하는지 여부. Webflow가 다뤘습니다.
F) Webflow 요금제
Webflow의 요금제는 유연성과 확장성을 제공하도록 설계되어 요구 사항과 예산에 맞는 옵션을 선택할 수 있습니다.
소규모로 시작하든 상당한 성장을 목표로 하든 Webflow는 귀하의 여정을 수용할 수 있는 계획을 가지고 있습니다.

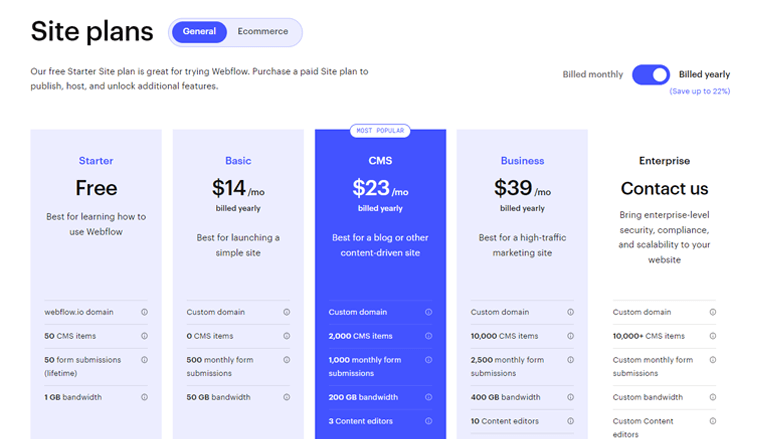
다양한 가격 옵션을 살펴보고 가장 적합한 계획을 찾아봅시다. 다음은 각 계획의 분석입니다.
| 계획 | 비용 | 특징 | 적당 |
| 스타터 플랜: | Webflow를 사용해 보고 싶은 사람에게 완벽한 무료 플랜입니다. | 사용자 지정 도메인, 50개의 CMS 항목, 50개의 양식 제출 및 1GB 대역폭이 포함됩니다. | 웹 개발을 이제 막 시작하는 개인 또는 소규모 기업을 위한 훌륭한 옵션입니다. |
| 기본 계획: | 비용은 연간 청구 시 월 $14 , 월 청구 시 월 $18입니다 . | 여기에는 스타터 플랜의 모든 것이 포함됩니다. 또한 500개의 월별 양식 제출 및 50GB 대역폭. | 스타터 플랜이 제공하는 것보다 더 많은 것을 필요로 하는 기업에 적합한 가치. |
| CMS 계획: | 비용은 연간 청구 시 월 $23 , 월 청구 시 월 $29입니다 . | 기본 계획의 모든 것. 또한 2000개의 CMS 항목, 1000개의 월별 양식 제출, 200GB 대역폭 등 | 제품이나 서비스를 온라인으로 판매하려는 비즈니스에 적합한 옵션입니다. |
| 사업 계획: | 비용은 연간 청구 시 월 $39 , 월 청구 시 월 $49입니다 . | CMS 계획의 모든 것. 또한 무제한 팀원, 무제한 프로젝트 및 우선 지원이 제공됩니다. | 웹 사이트 프로젝트에서 여러 팀 구성원과 협업해야 하는 비즈니스에 가장 적합합니다. |
| 엔터프라이즈 플랜: | 이 계획은 맞춤 가격 입니다. | 사업 계획의 모든 기능을 포함합니다. 사용자 지정 월별 양식, 사용자 지정 대역폭 등과 같은 추가 기능도 있습니다. | 트래픽이 많은 웹 사이트나 복잡한 요구 사항이 있는 비즈니스에 적합합니다. |
메모:
Webflow는 무료 평가판 도 제공하므로 유료 요금제를 사용하기 전에 플랫폼을 사용해 볼 수 있습니다.
요구 사항이 변화함에 따라 변화하는 상황에 맞게 계획을 쉽게 업그레이드하거나 다운그레이드할 수 있습니다.
따라서 가격 옵션을 탐색하고 기능을 비교하고 웹 사이트 구축 노력의 잠재력을 최대한 발휘할 수 있는 적절한 계획을 선택하십시오.
G) Webflow의 장단점
다른 도구와 마찬가지로 Webflow에는 고유한 장점과 고려 사항이 있습니다. 웹사이트 구축 요구 사항에 Webflow를 사용하는 것에 대해 정보에 입각한 결정을 내리는 데 도움이 되는 장단점을 살펴보겠습니다.
Webflow의 장점:
- 코딩할 필요 없이 시각적으로 놀랍고 고도로 맞춤화된 웹 사이트를 만들 수 있습니다.
- 반응형 디자인 기능 덕분에 웹 사이트가 모든 장치에서 멋지게 보이도록 합니다.
- 포괄적인 전자 상거래 기능을 제공합니다. 또한 온라인 상점을 쉽게 만들고 관리하는 데 적합합니다.
- 깨끗하고 최적화된 코드를 생성하여 로딩 시간을 단축하고 SEO를 개선합니다.
- 웹사이트 호스팅을 처리하고 보안 조치를 제공하여 안정적이고 최적의 웹사이트 성능을 보장합니다.
- 포괄적인 도움말 센터, 지원 커뮤니티 포럼 및 비디오 과정이 포함된 Webflow University를 제공합니다. 또한 전담 지원팀이 있습니다.
Webflow의 단점:
- Webflow의 가격 계획은 다른 웹 개발 플랫폼보다 비쌀 수 있습니다.
- 특히 웹 개발 개념에 익숙하지 않은 경우 약간의 학습 곡선이 있습니다.
- Webflow의 시각적 디자인 도구를 사용하면 고유한 웹 사이트를 간단하게 만들 수 있습니다. 그러나 기존의 코딩 플랫폼에 비해 맞춤화할 수는 없습니다.
- 때때로 지원이 느릴 수 있으며 항상 모든 언어로 제공되는 것은 아닙니다.
전반적으로 Webflow는 제공할 것이 많은 강력한 웹 개발 플랫폼입니다. 코드를 작성하지 않고 전문적인 맞춤형 웹 사이트를 만들고자 하는 기업 및 개인에게 훌륭한 옵션입니다.
그러나 Webflow가 귀하에게 적합한 플랫폼인지 결정하기 전에 장단점을 평가하는 것이 중요합니다.
Webflow와 유사한 다른 플랫폼이 있는지 궁금하십니까? 그런 다음 최고의 Webflow 대안에 대한 기사를 확인하여 이에 대해 자세히 알아보십시오.
결론
그게 다야, 여러분! Webflow가 무엇이고 무엇을 위해 사용되는지 에 대한 기사가 끝났습니다.
우리는 모든 각도에서 Webflow를 다루었다고 믿습니다. 이를 통해 이 플랫폼에 대해 명확하게 이해해야 합니다. 그리고 전문적이고 매력적인 웹 사이트를 만들 수 있는 방법을 제공합니다.
웹사이트 구축 여정을 진행하면서 혼란스러운 점이 있으면 공유해 주세요. 기꺼이 도와드리겠습니다.
다른 유사한 가이드 기사를 탐색하는 것을 좋아할 수도 있습니다. 예를 들어 웹사이트의 목적은 무엇이고 좋은 웹사이트를 만드는 것은 무엇입니까?
이 기사가 웹 사이트를 만드는 데 도움이 될 수 있는 친구 및 가족과 이 기사를 공유하십시오.
이와 같은 더 가치 있는 콘텐츠를 보려면 Facebook 및 Twitter를 처리하는 소셜 미디어를 계속 지켜봐 주십시오.
