WebP란 무엇이며 WordPress에서 WebP 이미지를 사용하는 방법
게시 됨: 2022-07-27webP 이미지 형식은 WordPress 사이트에 실질적인 도움이 됩니다. 한마디로 화질을 잃지 않고 이미지의 무게를 줄일 수 있는 크기입니다.
웹사이트의 시각적 최적화는 사이트 로딩 속도에 직접적인 영향을 미치는 가장 중요한 요소입니다. 우리는 이미지 최적화가 매우 중요하다고 반복해서 말했습니다! 우리는 이미 이미지에 대한 많은 블로그를 게시했습니다.
- 전자상거래 웹사이트 속도를 위한 이미지 최적화
- 웹사이트용 Retina 이미지 만들기
- 모든 사용자가 이미지에 액세스할 수 있도록 하는 방법은 무엇입니까?
그리고 이것은 전체 목록이 아닙니다. 따라서 오늘 Wishdesk에서 WebP Google 형식에 대해 논의하고 품질 저하 없이 이미지를 25-35% 줄이는 방법을 보여드리고자 합니다.
또한, 이제 더 저렴한 비용으로 서비스를 이용하실 수 있습니다. 웹 개발 에이전시에 문의하기만 하면 됩니다.
.WebP 파일이란?
WebP 파일은 사이트에 과부하가 걸리지 않는 이미지 형식입니다. WebP는 2010년 Google에서 개발했습니다. WebP 파일을 사용하는 것은 WordPress 웹사이트를 위한 훌륭한 솔루션입니다.
이 형식을 사용하면 사이트의 이미지 수 제한을 피할 수 있습니다. 빠르고 시각적으로 매력적인 사이트를 동시에 얻을 수 있습니다.
WebP 파일은 다른 모든 형식(예: JPEG, PNG, JPG)에 비해 탁월한 옵션입니다.
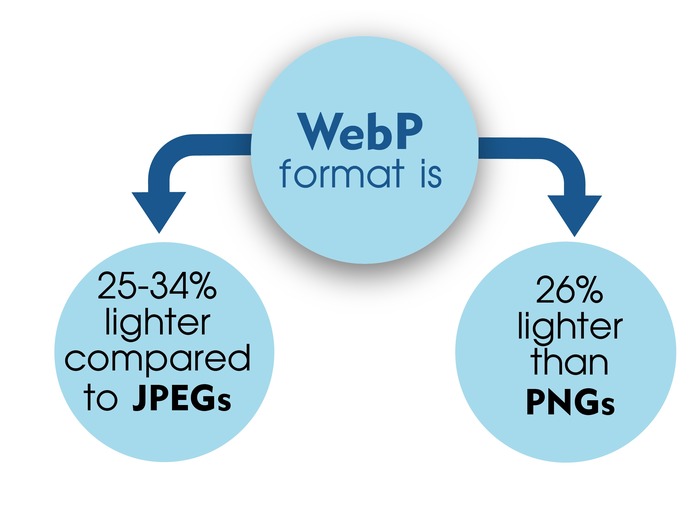
WebP와 JPEG 또는 PNG 이미지 형식의 차이점

- JPEG
JPEG 이미지는 생생한 색상의 고품질 이미지이지만 일반적으로 너무 큽니다. PNG 형식은 JPEG 이미지보다 25% 작습니다.

- PNG
PNG 형식은 로고, 즉 많은 양의 데이터가 포함되지 않은 이미지에 적합합니다. webP 이미지 형식은 PNG보다 26% 작습니다.

WebP를 기본적으로 지원하는 웹 브라우저는 무엇입니까?
WebP의 이점을 확인한 후 다음과 같이 질문할 수 있습니다.
WebP 형식이 그렇게 훌륭하다면 왜 모든 사람들이 그것을 사용하지 않습니까?
대답은 간단합니다. WebP는 모든 브라우저와 호환되지 않습니다. 그러나 매년 더 많은 브라우저가 WebP 형식으로 지원을 확장합니다.

현재 WebP 이미지는 다음 브라우저에서 지원됩니다.
- 크롬
- 오페라
- 파이어폭스
- 가장자리
- 삼성인터넷
- 바이두 브라우저
현재 WebP 이미지는 다음 브라우저에서 지원되지 않습니다.
- 즉
- 원정 여행
- 파이어폭스(안드로이드)
- UC 브라우저(안드로이드)
오늘날 사용자의 78% 이상이 이 기능을 지원하는 브라우저를 사용하므로 WebP 이미지를 사용할 수 있습니다.
WordPress에서 WebP 이미지를 사용하는 방법
이 주제를 계속하면서 WebP 이미지를 볼 수 없는 사용자의 22%를 기억하는 것이 중요하다고 덧붙이고 싶습니다. 블로그의 이 부분에서는 WordPress에서 WebP 이미지를 사용하는 방법을 볼 수 있습니다.
WebP 이미지 지원이 있는 브라우저를 사용하는 모든 사용자와 브라우저가 지원되지 않는 사용자는 멋진 사용자 경험을 얻고 사이트에서 이미지를 보는 것이 중요합니다.
일부 사용자는 WebP 형식에 대한 액세스 권한이 없으므로 JPEG 및 PNG처럼 WebP 이미지 형식으로 업로드하여 사이트에서 사용할 수 없습니다. 이렇게 하면 그 22%는 그림을 볼 수 없습니다.
이 상황에서 가장 좋은 방법은 WordPress 플러그인을 사용하는 것입니다. 플러그인을 사용하면 브라우저가 이를 지원하는 사용자를 위해 WordPress에 WebP 이미지를 표시하거나 다른 모든 사용자에게 동일한 이미지를 다른 형식으로 표시할 수 있습니다.

이미지를 WebP로 변환하는 5가지 WordPress 플러그인
1. Smush - 압축, 이미지 최적화, 지연 로드, WebP 이미지
Smush – Compress, Image Optimizer, Lazy Load, WebP Images는 이미지의 무게를 WebP 형식으로 최적화, 사용자 지정 및 줄일 수 있는 다기능 플러그인입니다.
활성 설치: 100만 개 이상
가격: 무료/ $70부터 시작
2. 미디어용 WebP 변환기
WebP Converter for Media는 다양한 형식의 이미지를 WebP로 변환하여 WordPress 사이트 속도를 높이는 플러그인입니다. 멋진 점은 플러그인이 이미지 URL을 변경하지 않는다는 것입니다.
활성 설치: 10,000개 이상
가격: 무료
3. 웹피 익스프레스
WebP Express는 사이트 속도를 높이기 위해 사용자가 이미지를 보고 webp로 변환할 수 있도록 도와줍니다.
활성 설치: 80,000개 이상
가격: 무료
4. ShortPixel 이미지 최적화 도구
ShortPixel Image Optimizer는 이미지를 WebP로 변환하는 플러그인입니다. 플러그인을 사용하기 가장 쉬운 것으로 간주됩니다. 또 다른 장점은 잦은 업데이트입니다.
활성 설치: 200,000개 이상
가격: 무료
5. Optimole의 이미지 최적화 및 지연 로드
Optimole의 이미지 최적화 및 Lazy Load는 이미지의 무게를 줄이고 Retina 및 WebP 이미지를 모두 지원하는 완전히 자동화된 플러그인입니다.
활성 설치: 60,000개 이상
가격: 무료
WordPress 사이트에서 WebP 이미지를 사용할 때의 장점과 단점
WebP 이미지의 가장 큰 장점
- 사이트 로딩 시간 단축
- 트래픽을 절약
- 높은 이미지 품질 유지
- 투명성 지원
WebP 이미지의 단점
- 모든 브라우저에서 지원되지 않음
- 아직 WordPress 코어에 포함되지 않음
WordPress에서 WebP 이미지를 사용해야 합니까?
우리는 WordPress에서 WebP 이미지를 사용하는 것이 오늘날 성공적이고 빠른 웹사이트를 위한 전제 조건이라고 생각합니다. 오늘날 가장 가치 있는 두 가지는 다음과 같습니다.
- 시각
- 품질
또 하나의 소중한 팁!
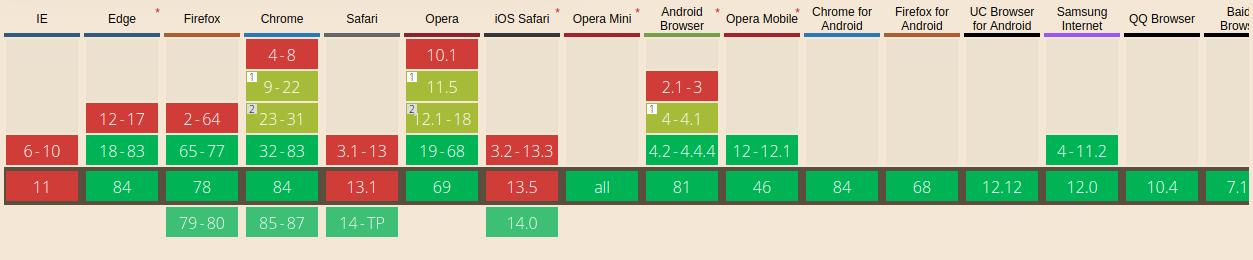
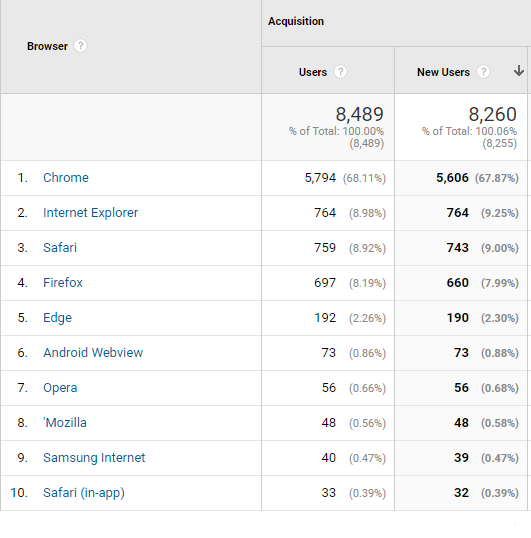
사용할 최상의 이미지 형식을 이해하려면 방문자가 사용하는 브라우저를 살펴보십시오.
다음은 분석의 예입니다.

스크린샷에서 볼 수 있듯이 방문자의 68%가 Chrome을 사용하므로 WebP를 열 수 있습니다. 2위와 3위는 Internet Explorer와 Safari가 차지했습니다. 즉, 다른 사용자가 이미지를 열 수 있도록 대체 이미지 옵션을 사용해야 합니다.
Apple이 WebP 형식을 지원하지 않더라도 이 모자가 사용하지 말아야 한다는 의미는 아닙니다. WebP에는 많은 이점이 있으므로 모든 사람에게 WebP를 사용하는 것이 좋습니다.
WebP를 지원하지 않는 브라우저 사용자가 페이지를 방문하는 경우 JPEG 및 PNG 형식을 사용할 수 있습니다.
이렇게 하면 브라우저 유형에 관계없이 모든 사용자가 이미지를 볼 수 있습니다. WebP 형식을 여는 사람들이 페이지를 더 빨리 로드할 수 있을 뿐입니다.
WebP 이미지를 변환하면 하나의 돌로 두 마리의 새를 죽일 수 있습니다. 페이지에서 사용하는 이미지가 작을수록 로드 속도가 빨라집니다.
요약
WordPress에서 WebP 이미지를 사용하면 이미지 품질을 유지하면서 페이지 로드 속도를 높일 수 있습니다.
이미지를 WebP 이미지로 변환하기 위한 플러그인 설정에 대해 Wishdesk에서 개발자의 도움을 받으세요. 우리는 귀하의 시간을 소중하게 생각하므로 귀하의 작업을 두 배 빨리 완료하고 비용을 절약할 수 있다는 것을 배웠습니다.
