WordPress 플레이그라운드란 무엇이며 어떻게 사용하나요?
게시 됨: 2023-10-12워드프레스 플레이그라운드(WordPress Playground)에 대해 들어보셨나요? 워드프레스 플레이그라운드(WordPress Playground) 사용법을 알고 싶나요? 그렇다면 우리가 도와드리겠습니다.
WordPress Playground는 브라우저에서 WordPress 사이트를 직접 실행할 수 있는 온라인 플랫폼입니다. 이 혁신적인 솔루션은 WordPress 생태계의 판도를 바꾸었습니다.
WordPress에서 도입한 새로운 도구이므로 시작하려면 몇 가지 가이드가 필요할 수 있습니다. 따라서 이 기사에서는 WordPress Playground와 관련된 모든 내용을 다룰 것입니다.
WordPress Playground를 사용하는 아이디어는 매우 간단합니다. 따라서 우리와 함께 이 제품에 대해 자세히 알아보고 고유한 기능을 활용하는 방법을 알아보세요.
시작하자!
WordPress 놀이터란 무엇이며 왜 사용해야 합니까?
WordPress는 유연성, 쉽고 바로 사용할 수 있는 테마, 플러그인으로 인해 웹 사이트 빌더에게 획기적인 변화를 가져왔습니다.
그러나 WordPress 사이트를 시작하려면 PHP 서버와 데이터베이스도 처리해야 합니다.

WordPress 웹사이트를 만드는 기본 단계는 호스팅 서비스 구입, 도메인 이름 등록, 호스팅 계정에 WordPress 설치 등입니다.
그런 다음 완전한 기능을 갖춘 웹 사이트를 실행하는 데 필요한 테마와 플러그인을 설치할 수 있습니다.
하지만 WordPress 사이트를 실험하는 데 호스팅, 도메인 이름, 데이터베이스 등이 필요하지 않다고 말하면 어떻게 될까요? 글쎄, 당신은 그렇지 않습니다.
WordCamp Europe 2023에서는 WordPress 생태계에서 가장 유연한 도구 중 하나인 WordPress Playground가 소개되었습니다.
이 도구를 사용하면 라이브 가상 환경에서 다양한 플러그인과 테마를 사용하여 웹사이트를 구축할 수 있습니다.
PHP 서버, 데이터베이스 또는 Apache 없이 WordPress와 해당 제품을 실험할 수 있는 곳입니다. Playground.wordpress.net을 방문하면 도구에 즉시 액세스할 수 있습니다.

위 링크를 방문할 때마다 관리자 액세스 권한이 있는 새로운 WordPress 사이트를 얻을 수 있습니다. WordPress 플레이그라운드를 사용하면 웹 브라우저에서 웹사이트를 비공개로 실행할 수 있으며 로그인을 통해 어느 기기에서나 액세스할 수 있습니다.
또한 WordPress 놀이터를 사용하여 다양한 버전의 WordPress와 테마, 플러그인, 애드온 등과 같은 관련 제품을 탐색할 수 있습니다. 이를 위해 설치나 호스팅 계정이 필요하지 않습니다.
무엇보다도, 테마 또는 전체 웹사이트의 디자인 변경을 실험하기에 가장 안전한 장소입니다. 게다가 개발자는 이를 사용하여 로컬 환경에서 WordPress를 시작할 수도 있습니다.
따라서 개발자인 경우 Visual Studio Code 확장을 사용하여 로컬에서 WordPress 사이트를 만들고 수정할 수 있습니다. Node.js, 모바일 앱 등에서 작동합니다.
게다가 WordPress Playground는 WordPress와 그 생태계를 탐색하려는 모든 사람에게 적합합니다. 라이브 웹사이트가 손상될 염려 없이 안전하게 사용할 수 있습니다.
WordPress 놀이터를 사용하는 방법?
WordPress 플레이그라운드를 사용하는 것은 쉽습니다. 여러분이 해야 할 일은 URL을 입력하거나 웹사이트 코드에 HTML 태그를 추가하는 것뿐입니다.
플랫폼을 사용하는 두 가지 방법을 자세히 살펴보겠습니다.
1. 브라우저 내 플랫폼 사용
위에서 언급한 데모 페이지 링크를 방문하면 브라우저 내 WordPress에 액세스할 수 있습니다. 준비 사이트를 사용하는 것보다 쉽습니다.
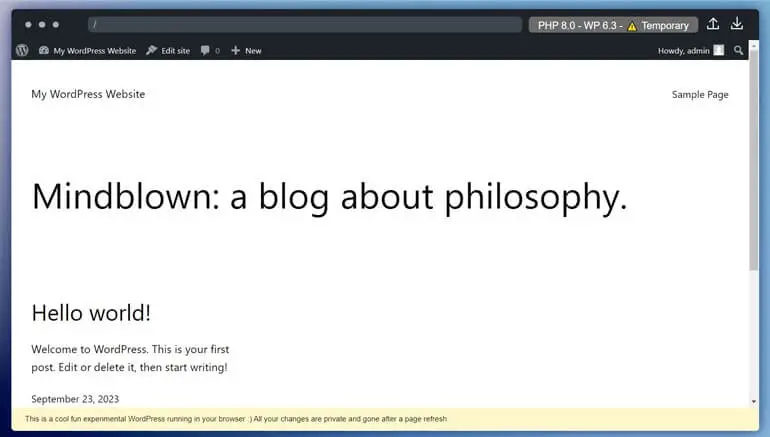
링크를 방문하면 WordPress Playground에 기본 WordPress 설정이 포함된 데모 블로그 페이지가 표시됩니다.
메인 화면에는 WordPress 웹사이트의 프런트 엔드가 있습니다. 동시에 WordPress 사이트의 백엔드에도 액세스할 수 있습니다.
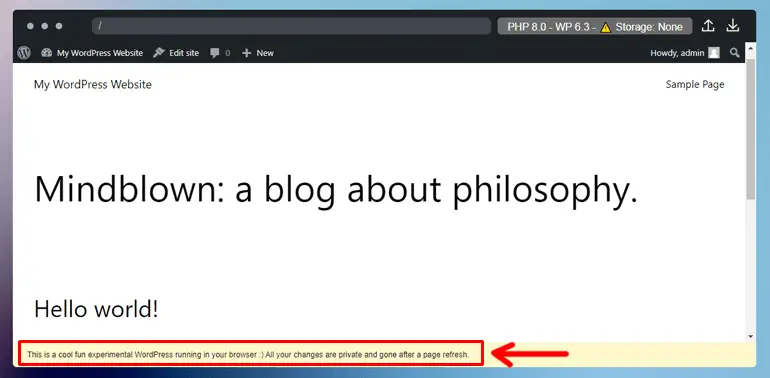
하단에 WordPress Playground는 페이지 하단에 변경 사항이 비공개이며 페이지 새로 고침 후에 사라짐을 알리는 고지 사항을 표시합니다.

따라서 전체 웹사이트는 브라우저에 남아 있으며 탭을 닫으면 사라집니다. 따라서 페이지를 새로 고치고 다시 시작할 수 있습니다.
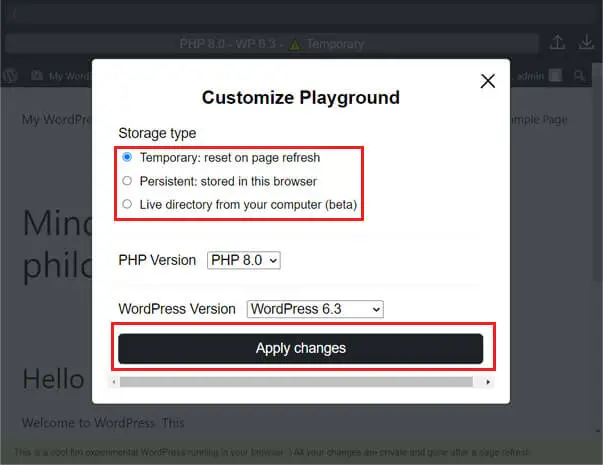
그러나 다른 사용자 정의 옵션도 있습니다. WordPress Playground에는 웹사이트를 저장하기 위한 다음과 같은 옵션이 있습니다.
- 임시: 페이지를 새로 고치면 사이트의 모든 내용이 사라집니다.
- 지속성: WordPress Playground는 쿠키를 사용하여 웹 브라우저에 웹 사이트의 인스턴스를 저장합니다.
- 컴퓨터의 라이브 디렉터리(베타): WordPress Playground의 변경 사항을 로컬 디렉터리에 동기화할 수 있습니다.
PHP 및 WordPress 버전을 선택하는 동안 위 옵션에서 저장소 유형을 선택할 수 있습니다.
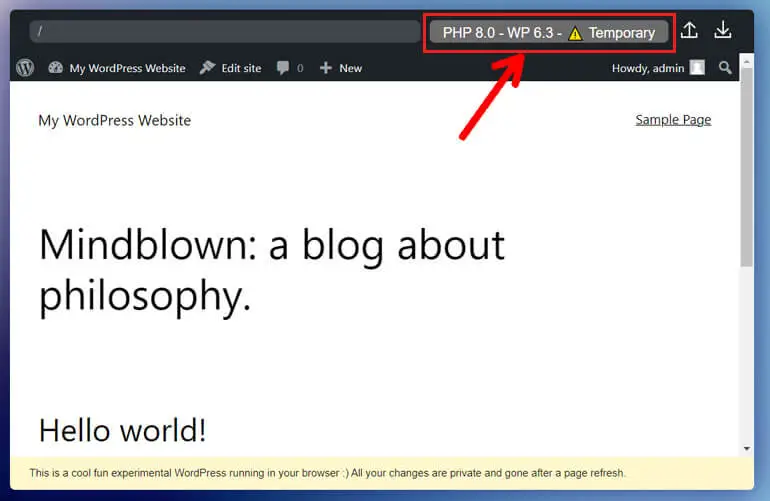
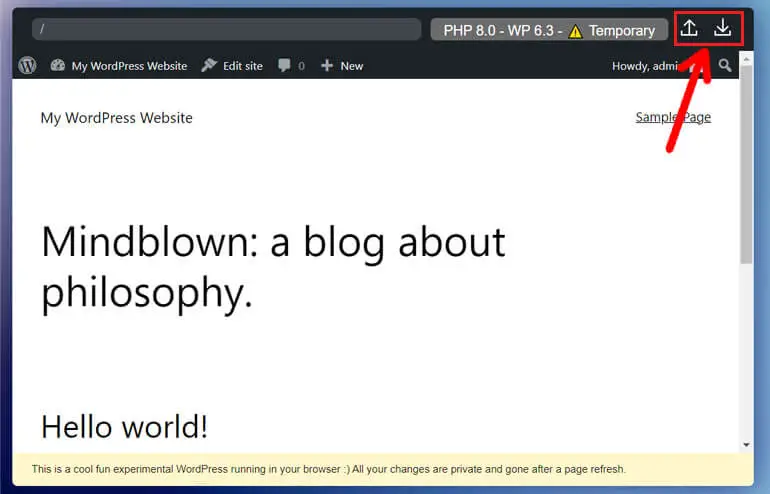
다양한 버전의 WordPress와 PHP를 사용해 볼 수 있습니다. 그렇게 하려면 오른쪽 상단에 있는 사용자 정의 버튼을 클릭하세요.

이를 클릭하면 스토리지 유형과 현재 WordPress 및 PHP 버전을 볼 수 있습니다. 적절하게 선택하고 완료되면 변경 사항 적용을 클릭합니다.

같은 페이지에서 테마와 플러그인을 테스트할 수 있습니다. 다음으로 작업을 내보내거나 가져오려면 오른쪽 상단에 각각 위쪽 및 아래쪽 화살표가 표시됩니다.

따라서 변경 사항을 보존하려면 변경 사항을 내보낼 수 있습니다.
2. 사이트에 워드프레스 플레이그라운드 삽입하기
높은 트래픽 볼륨으로 인해 위의 WordPress Playground 링크(Playground.wordpress.net)에 쉽게 액세스하지 못할 수도 있습니다. 따라서 웹사이트에서 WordPress Playground를 비공개로 사용하는 것이 더 좋습니다.
예, 당신이 읽은 것이 맞습니다. HTML 태그를 사용하여 전용 웹사이트에 WordPress Playground를 삽입할 수도 있습니다.
<iframe src="https://playground.wordpress.net/"></iframe>위 태그는 WordPress Playground API를 사용하여 웹사이트를 사용자 정의할 수 있는 무료 비공개 WordPress 인스턴스를 생성합니다.
WordPress Playground를 비공개로 사용하면 타사 서버에 의존할 필요가 없으므로 콘텐츠를 더 효과적으로 제어할 수 있습니다.
전반적으로 이는 WordPress Playground 사용에 대한 보다 맞춤화된 환경을 제공합니다.
WordPress Playground를 사용하는 방법에 대한 기본 사항입니다. 한번 시도해보고 플랫폼에 대해 더 자세히 알아볼 수 있습니다.
WordPress Playground로 또 무엇을 할 수 있나요?
이제 WordPress Playground로 무엇을 할 수 있는지 살펴보겠습니다.
1. 테스트 테마 및 플러그인
WordPress Playground를 사용하여 WordPress 테마 및 플러그인을 사용해 보고, 테스트하고, 익숙해질 수 있습니다.
하지만 WordPress Playground는 인터넷으로 데이터를 전송하지 않기 때문에 WordPress 저장소에서 테마나 플러그인 파일을 다운로드해야 합니다.
즉, 라이브 WordPress 사이트에서처럼 공식 디렉토리에서 WordPress 테마나 플러그인을 설치할 수 없습니다.
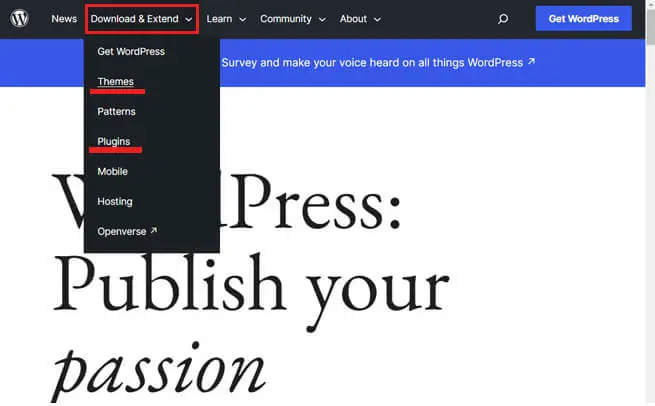
WordPress 저장소를 방문하여 다운로드 및 확장 >> 테마 또는 플러그인 으로 이동할 수 있습니다.

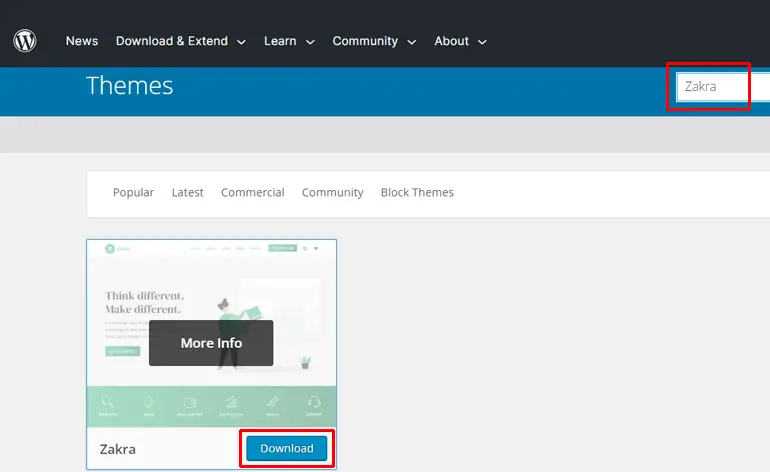
검색창에 사용하려는 테마나 플러그인을 입력하세요. 검색 결과가 나타나면 테마나 플러그인 위에 마우스를 놓고 다운로드 버튼을 클릭하세요.

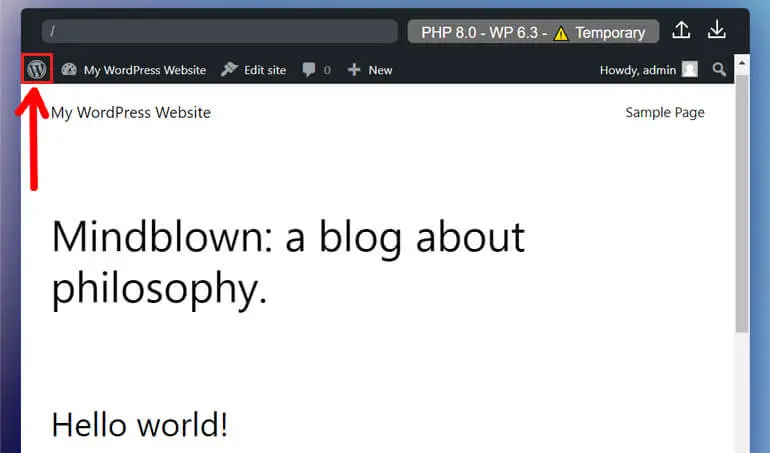
WordPress 플레이그라운드에 테마 파일을 업로드하려면 WordPress 아이콘을 클릭하면 관리 대시보드로 이동합니다.


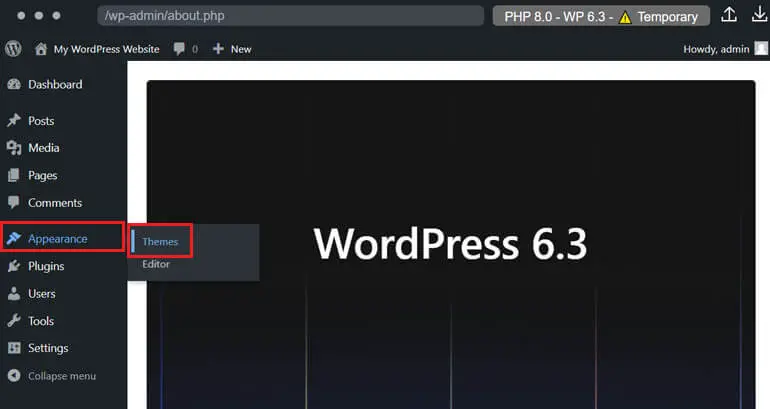
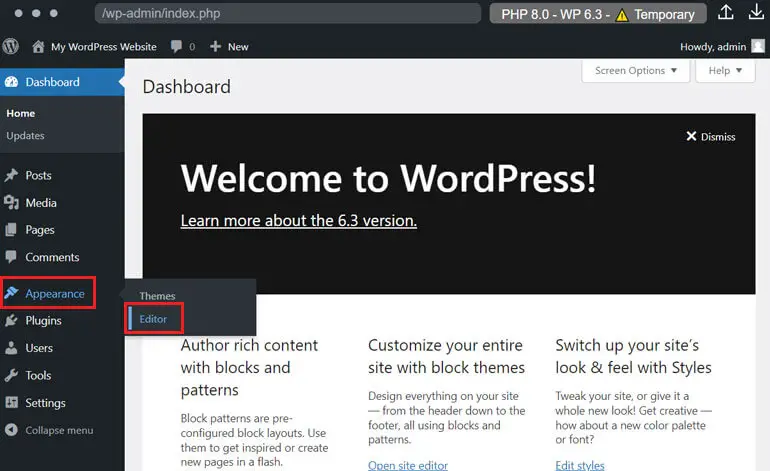
WordPress Playground의 관리 대시보드는 WordPress 사이트의 대시보드와 유사합니다. 따라서 Appearance >> Themes 로 이동하십시오.

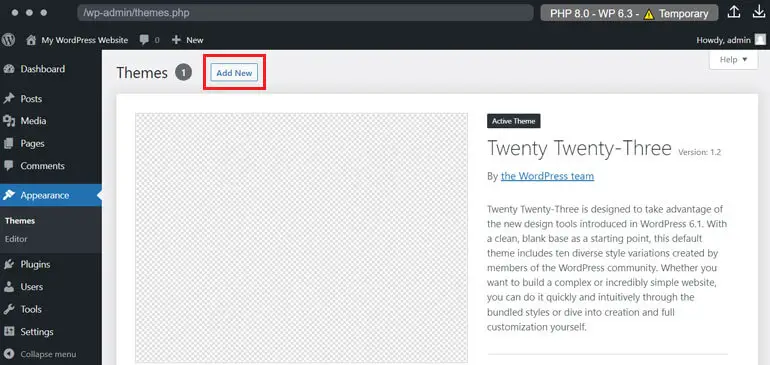
이제 새로 추가를 클릭하세요.

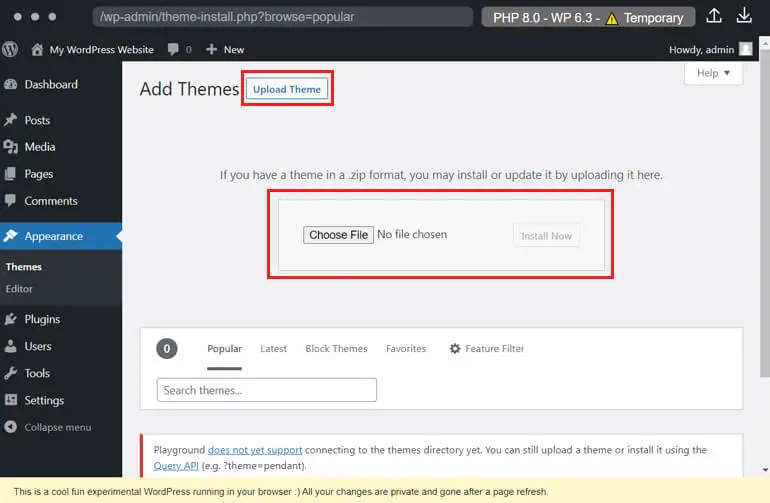
그런 다음 테마 업로드를 통해 원하는 테마의 파일을 업로드하세요. 컴퓨터에서 테마의 .zip 파일을 드래그 앤 드롭하거나 업로드하세요.

완료되면 WordPress 사이트 편집기를 사용하여 테마와 템플릿을 시험해 볼 수 있습니다.
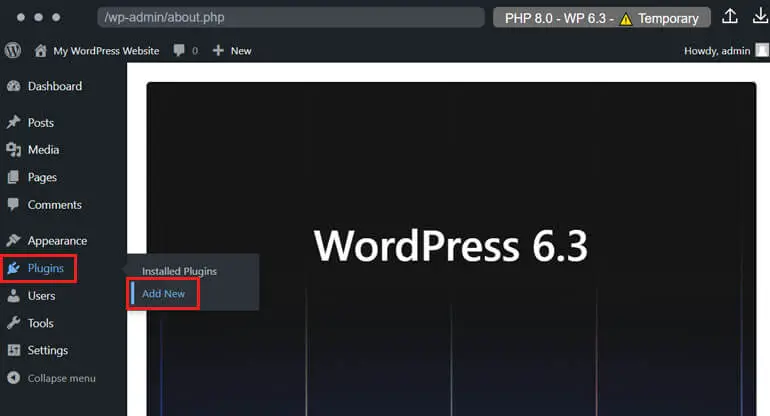
마찬가지로, 플러그인을 사용해 보려면 플러그인 >> 새로 추가 >> 플러그인 업로드로 이동하는 것이 유일한 차이점입니다.

마찬가지로 WordPress 사이트에서와 마찬가지로 WordPress 놀이터에서도 쉽게 게시물과 페이지를 만들 수 있습니다.
2. 쿼리 API를 사용하여 WordPress 놀이터 사전 구성
간단한 API를 사용하여 클릭 한 번으로 플러그인이나 테마를 사전 설치할 수도 있습니다. 아래에 URL 패턴을 입력할 수 있습니다.
https://playground.wordpress.net/? configuration options = value여기에서 구성 옵션 대신 테마나 플러그인을 넣을 수 있습니다. 값 대신 테스트하려는 테마나 플러그인의 이름을 입력하세요.
예를 들어 Everest Forms 플러그인을 사용하려면 다음과 같이 URL을 입력하면 됩니다.
https://playground.wordpress.net/?plugin=everest-forms한편, WordPress 저장소의 URL에 있는 테마나 플러그인 이름을 정확하게 사용해야 한다는 점을 기억하세요.

또한 앰퍼샌드를 사용하여 WordPress Playground URL에 여러 옵션을 추가할 수도 있습니다.
방법은 다음과 같습니다.
https://playground.wordpress.net/?wp=6.0&php=7.4&plugin=everest-forms&theme=zakra웹사이트에 동일한 URL을 삽입하려면 <iframe> 태그 내에서 다시 사용할 수 있습니다.
또한 JSON Blueprints 및 JavaScript API와 같은 다른 API를 사용할 수도 있습니다.
3. 전체 WordPress 테마 구축
WordPress 놀이터는 새로운 테마를 구축하기에 좋은 장소이기도 합니다. 모양 >> 편집기 로 이동하여 사이트 편집기를 엽니다.

여기에서 원하는 대로 테마를 맞춤설정할 수 있습니다. 완료되면 위와 같이 내보내기 버튼을 사용하여 사용자 정의된 테마를 내보낼 수 있습니다.
이를 클릭하면 사용자 정의된 테마의 zip 파일을 다운로드할 수 있습니다. 이제 WordPress 사이트에서 동일한 테마를 설치하여 사용할 수 있습니다.
WordPress 앱을 구축하고, 플러그인에 대한 데모를 설정하고, 설정이 필요 없는 로컬 개발 환경으로 사용할 수도 있습니다.
게다가 리포지토리에서 끌어오기 요청을 미리 보고, CLI 도구나 Visual Studio Code 플러그인을 사용하여 로컬 WordPress 환경을 시작할 수도 있습니다.
WordPress Playground와 관련된 일부 FAQ
WordPress 플레이그라운드는 무료로 사용할 수 있나요?
내 WordPress 웹사이트를 WordPress Playground에서 라이브 웹사이트로 마이그레이션할 수 있나요?
WordPress 웹사이트를 WordPress 플레이그라운드에서 라이브 웹사이트로 마이그레이션할 수 있습니다. WordPress Playground의 작업을 .zip 파일로 내보내고 동일한 파일을 호스팅 계정으로 가져와야 합니다.
WordPress 놀이터의 대안은 무엇입니까?
WordPress Playground의 대안으로는 InstaWP, TasteWP, Local by Flywheel 등이 있습니다. 그러나 이러한 제품의 아이디어는 WordPress Playground와 완전히 다릅니다. 하지만 여전히 테마와 플러그인을 사용해보고 이러한 도구를 사용하여 WordPress 웹사이트를 만들 수 있습니다.
WordPress Playground는 초보자에게 친숙한가요?
예, WordPress Playground는 초보자에게 친숙합니다. 호스팅, 데이터베이스, PHP 서버를 관리할 필요가 없습니다. 테마와 플러그인을 업로드하는 작업이 번거로워 보일 수도 있지만 인터넷을 사용할 수 있는 사람에게는 큰 문제가 아닙니다.
WordPress 놀이터의 한계는 무엇입니까?
WordPress Playground는 아직 활발하게 개발 중인 실험적인 프로젝트이므로 몇 가지 제한 사항이 있습니다. 예를 들어, 브라우저에서는 플러그인 및 테마 디렉토리에 접근할 수 없습니다. 또한 일시적인 액세스만 제공하며 HTML 링크를 관리하기가 어렵습니다.
마무리!
시간이 지나면서 우리는 WordPress의 발전된 변화를 목격해 왔습니다. 웹 사이트를 만드는 복잡한 방법이 이제 5분 이내에 가능해졌습니다.
호스팅과 PHP 서버 없이 웹 브라우저에서 실행되는 WordPress는 WordPress Playground의 꿈이 아닙니다.
WordPress Playground는 아직 실험 단계이지만 복잡한 디자인 업데이트, 테마, 플러그인, WordPress 버전을 테스트하고 WordPress 사이트 구축 방법을 배울 수 있습니다.
따라서 초보자라면 WordPress Playground는 자신의 사이트를 개발하기 전에 WordPress에 익숙해질 수 있는 좋은 방법이 될 수 있습니다. 라이브 웹사이트에서 API를 사용하여 실험할 수도 있습니다.
이것으로 우리는 WordPress Playground에 대한 기사를 마쳤습니다. 우리는 이제 귀하가 WordPress Playground가 무엇인지, 어떻게 사용하는지 알게 되었다고 확신합니다.
여전히 궁금한 점이 있으면 아래에 의견을 남겨주세요. 최대한 빨리 연락드리겠습니다.
또한 당사 블로그 페이지를 방문하여 이와 같은 더 많은 기사를 읽을 수 있습니다. 또한 마케팅을 위한 ChatGPT 사용, WordPress의 Grammarly 사용 등과 같이 가장 사랑받는 기사도 있습니다.
마지막으로 Twitter, Facebook, LinkedIn과 같은 소셜 플랫폼에서 우리를 팔로우하는 것을 잊지 마세요.
워드프레스 트렌드 포스팅, 워드프레스 제품 증정, 워드프레스 관련 무료 워크숍 진행 등을 진행하고 있습니다. 그러니 놓치지 마세요.
