정의 및 알아야 할 8가지 모범 사례
게시 됨: 2023-10-13이미지는 페이지를 더욱 매력적으로 만드는 좋은 방법입니다. 그러나 영리한 이미지 SEO 기술을 적용하면 더 많은 가치를 얻을 수 있습니다. 이렇게 하면 검색 엔진(및 사람들)이 콘텐츠를 더 쉽게 찾을 수 있습니다.
시작하는 데 도움이 되도록 WordPress에 가장 적합한 이미지 최적화 전략 목록을 정리했습니다. 예를 들어, 올바른 파일 형식을 선택하여 전달 속도를 높이고 검색 엔진이 콘텐츠를 이해하는 데 도움이 되는 대체 텍스트를 추가하는 방법을 배우게 됩니다.
WordPress 이미지를 최적화하는 이유는 무엇입니까?
이미지를 최적화하는 가장 확실한 이유 중 하나는 검색 엔진이 콘텐츠를 이해하도록 돕는 것입니다. 검색 엔진이 귀하의 이미지에 대해 더 많은 정보를 가질수록 올바른 사람들에게 귀하의 이미지를 더 쉽게 제공할 수 있습니다.
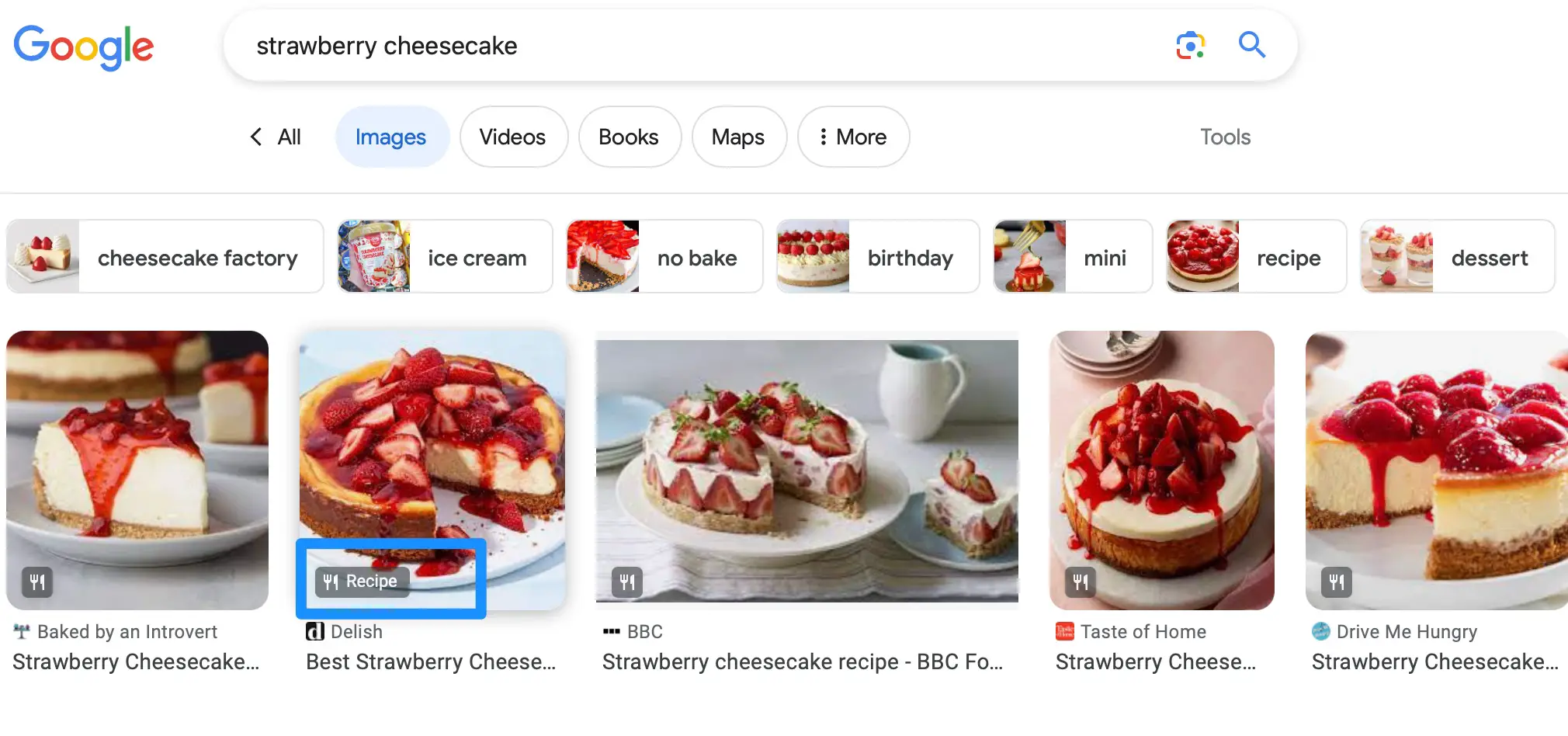
예를 들어 Google 이미지로 이동하면 페이지에 필터, 메타데이터 및 속성이 표시되는 것을 볼 수 있습니다. 따라서 일부 SEO 기술을 적용하면 Google이 이미지를 더 쉽게 표시하여 검색 순위를 높일 수 있습니다.
또한 이미지를 사용하면 웹 사이트가 더욱 매력적으로 보이지만 미디어 파일의 크기가 너무 커서 사이트 속도가 느려지고 UX(사용자 경험)가 중단될 수 있는 경우가 많습니다. 따라서 이미지 SEO 전략을 사용하여 웹사이트 속도를 높이고 콘텐츠 전달을 개선할 수 있습니다.
WordPress에서 이미지를 최적화하는 방법
이제 WordPress 이미지를 최적화하는 것이 왜 중요한지 알았으므로 다음 8가지 방법으로 사이트의 이미지 SEO를 강화하는 방법을 소개합니다.
- 올바른 파일 형식을 선택하세요
- 관련 파일 이름을 사용하세요
- 이미지 압축
- 이미지 크기 조정
- 대체 텍스트 추가
- 이미지 최적화 플러그인 설치
- 모바일 친화적인 이미지 만들기
- 구조화된 데이터 추가
1. 올바른 파일 형식을 선택하세요
이미지 SEO를 개선하는 가장 쉬운 방법 중 하나는 올바른 파일 형식을 선택하는 것입니다. 많이 사용되는 파일 형식이 많이 있지만 올바른 상황에서 사용하는 것이 중요합니다.
예를 들어 JPEG는 상대적으로 작은 파일 크기로 선명한 그림을 생성하므로 큰 이미지나 일러스트레이션에 가장 적합합니다. 또는 로고나 아이콘과 같은 투명한 배경으로 그림을 표시하려는 경우 PNG 및 SVG가 훌륭한 옵션입니다.
한편 WebP 및 AVIF와 같은 차세대 형식은 고품질 이미지를 유지하면서 더 작은 파일을 생성할 수 있습니다. 그러나 이미지 SEO를 개선하기 위해 브라우저 호환성을 고려하는 것도 유용합니다.
예를 들어 AVIF는 현재 Chrome, Safari 및 Firefox에서 지원되지만 Edge와 호환되지 않습니다. 따라서 대다수의 청중이 특정 브라우저를 사용한다는 것을 알고 있다면 그에 따라 파일 형식을 조정할 수 있습니다.
2. 관련 파일 이름을 사용하세요 ️
스크린샷을 만들거나 로열티 프리 이미지를 다운로드할 때 파일 이름에 임의의 문자와 숫자 문자열이 포함되어 있는 경우가 많습니다. 대신 WordPress에서 이미지 SEO(“SEO를 위한 이미지 이름 지정 방법: WordPress 가이드” 자리 표시자 링크)를 개선하기 위해 이미지 파일의 이름을 바꿀 수 있습니다.
검색 엔진이 콘텐츠를 이해할 수 있도록 설명적인 용어를 사용하는 것이 중요합니다. 또한 대부분의 시스템은 대소문자를 구분하므로 파일 이름을 짧게 유지하고 소문자를 사용할 수 있습니다.
또한 검색 엔진은 하이픈을 공백으로 해석하므로 파일 이름에 두 개 이상의 단어가 포함된 경우 하이픈으로 구분하는 것이 가장 좋습니다. 한편, 파일 이름을 키워드로 채워 콘텐츠를 더 쉽게 검색할 수 있습니다.
시작하려면 Google 키워드 플래너와 같은 도구를 사용하여 몇 가지 핵심 문구를 식별해야 합니다. 그런 다음 파일 이름에 다음 용어를 포함하십시오.
3. 이미지 압축
이미지는 페이지의 모양을 개선하는 좋은 방법이지만 미디어 파일의 크기는 매우 큰 경향이 있습니다. 이로 인해 웹 사이트 속도가 느려지고 UX가 중단될 수 있습니다. 따라서 이미지를 WordPress에 업로드하기 전에 압축하는 것이 좋습니다.
기술에 정통한 사용자는 Photoshop과 같은 소프트웨어를 사용하여 이미지를 압축할 수 있습니다. 그러나 TinyPNG와 같은 쉬운 온라인 도구를 찾아 빠르게 수행할 수도 있습니다.

PNG, JPEG 또는 WebP 이미지를 페이지에 놓으면 도구가 즉시 작동하기 시작합니다. 이렇게 하면 대역폭을 덜 사용하고 훨씬 빠르게 로드되는 이미지를 얻게 됩니다.
4. 이미지 크기 조정
이미지를 압축하면 이미지 SEO를 개선하는 데 도움이 되지만 이미지의 크기를 물리적으로 더 작게 조정할 수도 있습니다. 이미지를 더 작은 배율로 표시하도록 선택하더라도 브라우저는 여전히 전체 이미지를 로드해야 하기 때문에 이는 중요합니다.
예를 들어 WordPress 이미지를 1000 x 400으로 표시하도록 선택할 수 있습니다. 그러나 이미지가 실제로 2500 x 1500인 경우 브라우저는 해당 크기의 이미지를 로드해야 합니다.
따라서 이미지를 WordPress에 업로드하기 전에 크기를 조정하는 것이 좋습니다. 대부분의 운영 체제는 이미지 수정을 위한 내장 도구를 제공합니다.
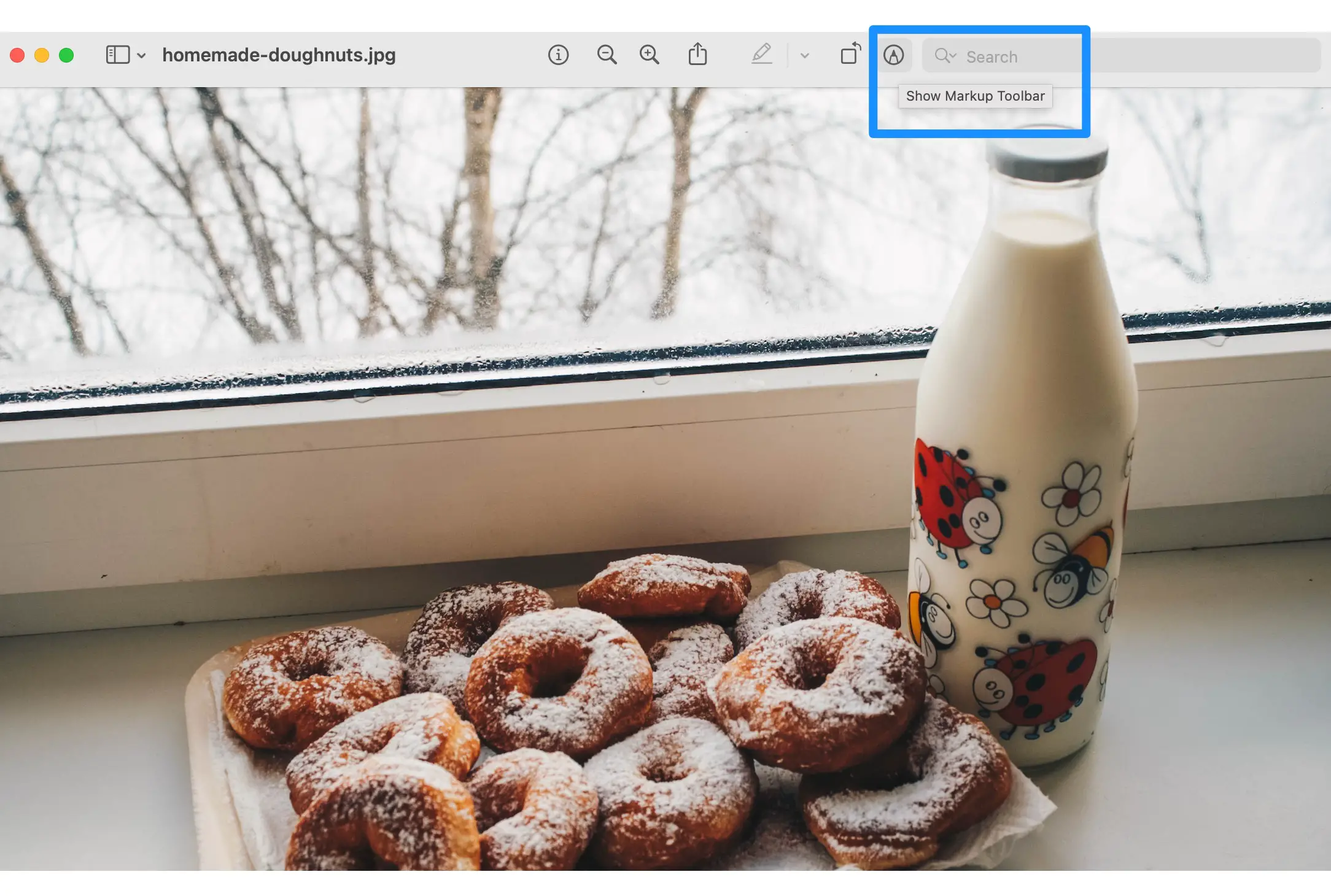
예를 들어, Mac에서 이미지를 열면 Show Markup Toolbar를 클릭할 수 있습니다.

그런 다음 크기 조정을 선택하고 새 이미지 크기를 입력합니다.
5. 대체 텍스트 추가
대체 텍스트는 이미지를 로드하지 못한 경우 표시되는 "대체 텍스트"를 나타냅니다. 또한 대체 텍스트를 사용하면 웹 페이지에서 이미지를 볼 수 없는 사용자가 사이트에 더 쉽게 액세스할 수 있습니다.
그러나 SEO 친화적인 대체 텍스트를 사용하여 이미지를 최적화할 수도 있습니다. 이렇게 하려면 검색 엔진이 사진을 더 잘 이해할 수 있도록 이미지를 정확하게 설명하는 텍스트를 선택하는 것이 가장 좋습니다.
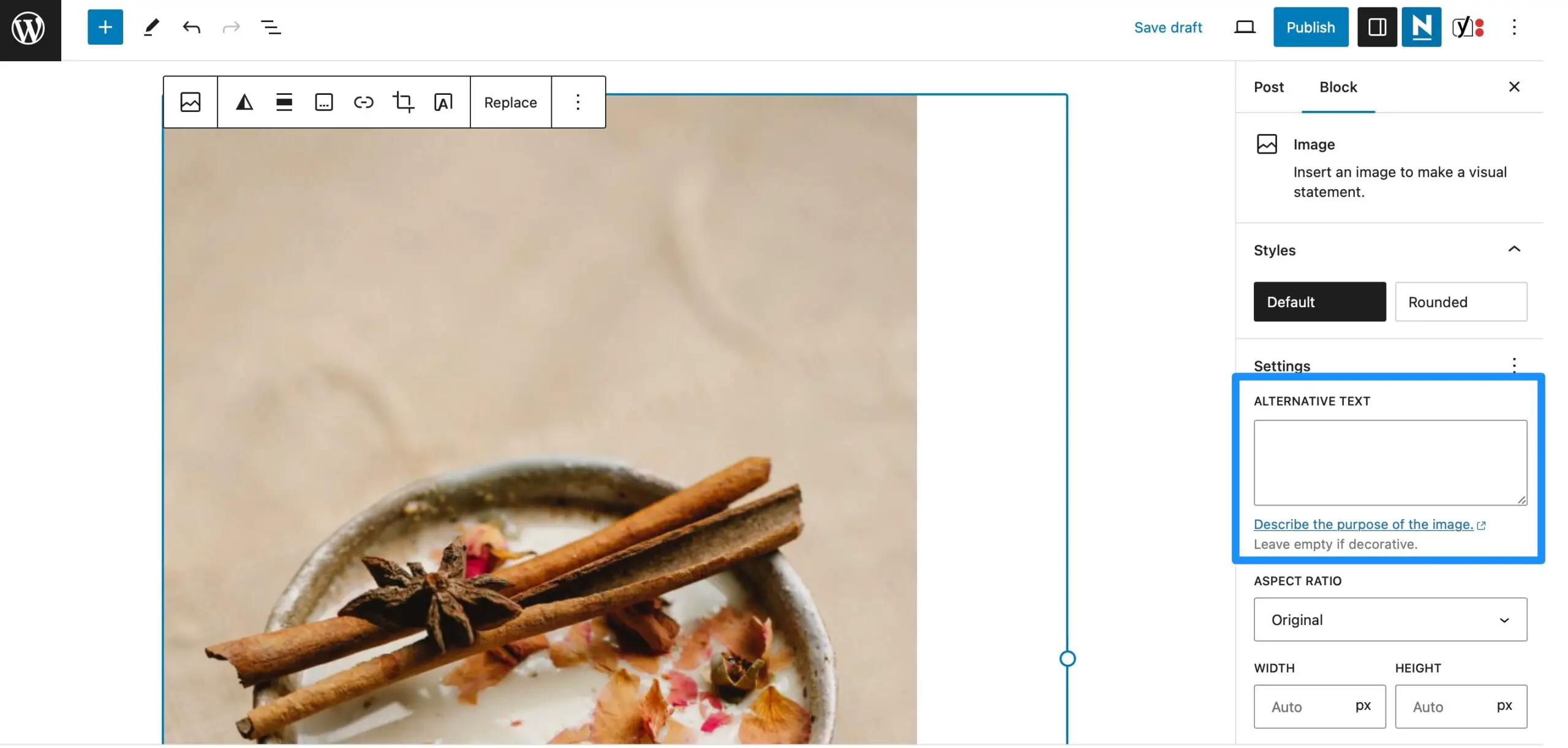
WordPress 차단 설정에서 대체 텍스트를 적용할 수 있습니다.

또한 대체 태그 내에 키워드를 구현할 수 있지만 키워드 채우기를 피하는 것이 중요합니다. 이렇게 하면 페이지가 스팸으로 신고될 수 있습니다.
6. 이미지 최적화 플러그인 설치
이미지 SEO에 대한 더 쉬운 솔루션을 찾고 있다면 언제든지 올인원 이미지 최적화 플러그인을 설치할 수 있습니다. 사용할 수 있는 도구는 많지만 Optimole은 탁월한 옵션을 제공합니다.
무료 플러그인을 시작하거나 유료 플랜으로 업그레이드하여 여러 웹사이트에서 플러그인을 사용할 수 있습니다. 그런 다음 무료 계정을 만들고 API 키를 입력하세요.
이 시점에서 최적화된 이미지, 평균 압축률 및 월별 트래픽을 볼 수 있는 전용 Optimole 대시보드에 액세스할 수 있습니다.
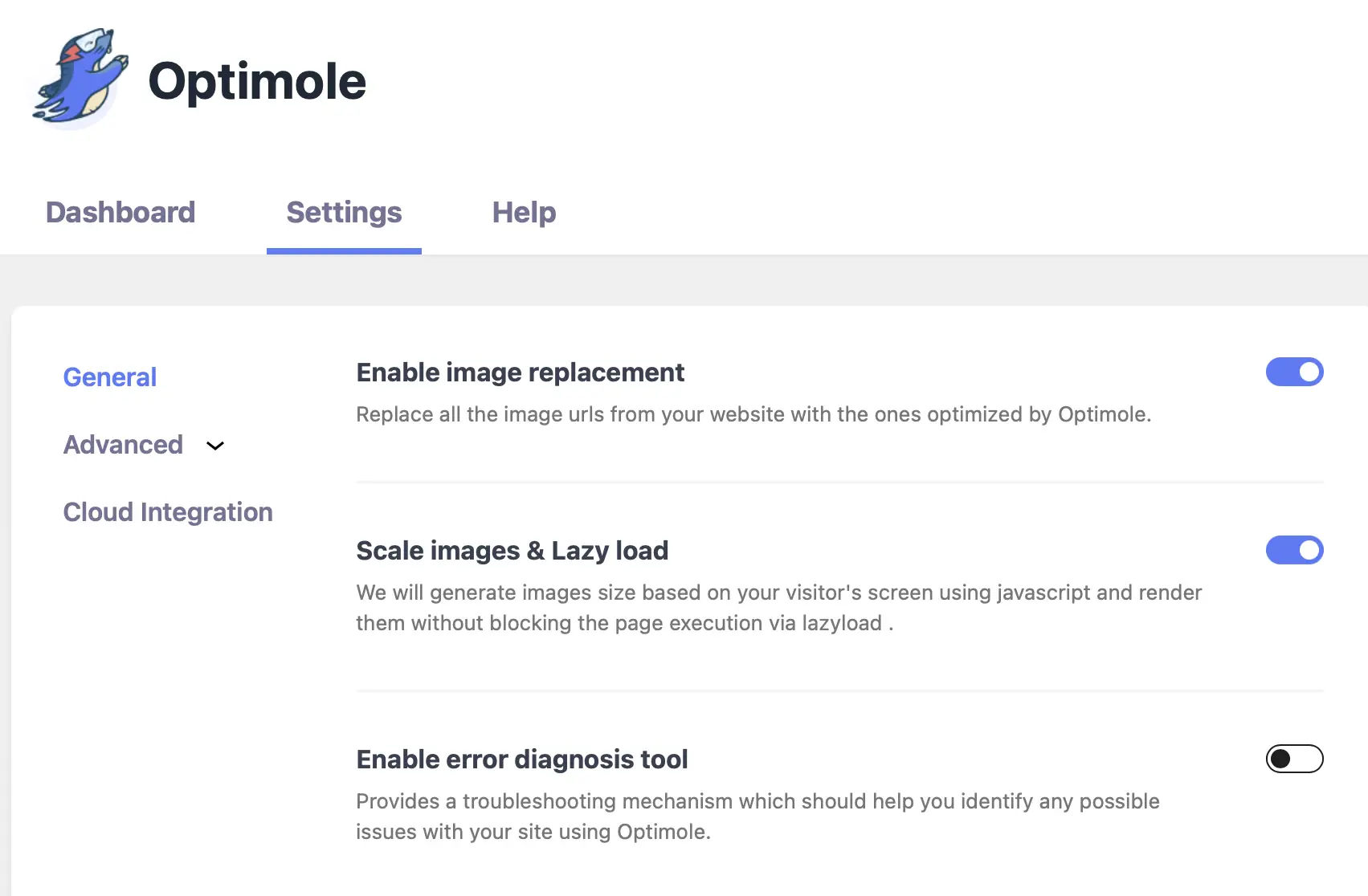
또한 설정 탭으로 전환하면 이미지 교체 및 지연 로드와 같은 유용한 SEO 기능을 구성할 수 있습니다.

한편, 고급 설정을 사용하면 Optimole의 자체 CDN(콘텐츠 전달 네트워크)을 통해 CSS 및 JavaScript를 제공할 수 있습니다. 또한 AVIF 변환을 활성화하고 이미지 크기를 제한하여 이미지를 작고 밝게 유지할 수 있습니다.

7. 모바일 친화적인 이미지 만들기
전 세계 인터넷 인구의 60% 이상이 모바일 장치를 사용하여 온라인에 접속합니다 [1] . 따라서 뛰어난 UX를 제공하려면 이미지를 모바일 친화적으로 만드는 것이 중요합니다.
좋은 소식은 WordPress를 사용하는 경우 이미지가 다양한 화면 크기에 자동으로 조정된다는 것입니다. 그러나 다른 시스템을 사용하는 경우 사진에 ' srcset ' 속성이 있는지 확인하세요.
이를 통해 다양한 화면 크기에 다양한 이미지를 제공할 수 있습니다. 또한 이미지의 크기를 쉽게 확대 및 축소하려면 CSS 너비를 100% 로 설정하고 높이를 auto 로 설정하세요.
8. 구조화된 데이터 추가 ️
WordPress에서 이미지 SEO를 개선하는 마지막 방법은 사진에 구조화된 데이터를 추가하는 것입니다. 이렇게 하면 귀하가 Google의 리치 결과에 포함될 가능성이 높아집니다.
그러나 검색 엔진이 보다 구체적인 이미지 목록을 제공하는 데에도 도움이 됩니다. 예를 들어, 음식 블로그를 운영하는 경우 방문자가 이미지가 레시피에 속한다는 것을 알 수 있도록 구조화된 데이터를 추가할 수 있습니다.

Google에서는 따라야 할 엄격한 지침을 제공하지만 제품 이미지와 동영상에 구조화된 데이터를 추가할 수도 있습니다. 예를 들어, 이미지는 해당 페이지와 관련이 있어야 합니다.
한편, 구조화된 데이터에 지정된 URL은 크롤링 및 색인 생성이 가능해야 합니다. URL 검사 도구를 사용하여 이를 확인할 수 있습니다.
결론
이미지는 페이지의 모양을 개선하지만 웹 사이트를 비대하고 느리게 만들 수 있습니다. 그리고 속도는 Google의 순위 요소이므로 더 높은 검색 순위를 얻으려면 이미지 SEO 기술을 적용하는 것이 필수적입니다.
요약하자면, 더 나은 순위를 위해 이미지를 최적화할 수 있는 몇 가지 방법은 다음과 같습니다.
- 올바른 파일 형식을 선택하십시오.
- ️ 관련 파일 이름을 사용하세요.
- 이미지를 압축하고 크기를 조정하여 더 작게 만듭니다.
- 이미지 크기를 조정합니다.
- 콘텐츠에 대한 접근성을 높이려면 적절한 대체 텍스트를 사용하세요.
- 콘텐츠 전달을 개선하려면 Optimole과 같은 이미지 최적화 플러그인을 설치하세요.
- 이미지를 모바일 친화적으로 만드세요.
- ️ 검색 엔진 목록에 더 많은 정보가 포함되도록 구조화된 데이터를 추가하세요.
WordPress의 이미지 SEO에 대해 궁금한 점이 있나요? 아래 댓글로 알려주세요!
