무엇이 좋은 웹사이트를 만드나요? (2023년 궁극의 체크리스트)
게시 됨: 2023-04-19좋은 웹사이트를 만드는 최고의 체크리스트를 찾고 계십니까? 그렇다면 올바른 길에 도달한 것입니다.
누구나 자신의 웹사이트가 강력 하고 매력적 이며 사용하기 쉽기를 원합니다. 그렇죠? 잘 디자인된 사이트는 방문자를 유치 하고 귀하가 제공하는 것에 방문자 가 계속 참여하도록 하는 데 도움이 됩니다.
그렇다면 좋은 웹사이트 란 정확히 무엇 입니까? 고려해야 할 요소가 너무 많기 때문에 어디서부터 시작해야 할지 막막할 수 있습니다.
자, 이러한 고민을 염두에 두고 좋은 웹사이트를 만들기 위한 궁극의 체크리스트를 마련했습니다. 따라서 보기에 좋을 뿐만 아니라 완벽하게 작동하는 사이트를 만들 수 있습니다.
자, 파헤쳐 보자!
좋은 웹사이트가 필요한 이유는 무엇입니까?
계속 진행하기 전에 좋은 웹사이트가 필요한 주요 이유를 살펴보겠습니다. 다음과 같이 언급됩니다.
- 전문적인 이미지 만들기: 좋은 사이트는 귀하의 비즈니스를 전문적이고 신뢰할 수 있는 것처럼 보이게 합니다. 따라서 사람들은 당신을 더 신뢰합니다.
- 가시성 증가: 잘 구축된 사이트가 있으면 제대로 검색 엔진 최적화(SEO)입니다. 따라서 귀하의 사이트는 잠재 고객에게 더 잘 보입니다.
- 향상된 사용자 경험: 사람들은 사이트에서 필요한 것을 쉽게 찾을 수 있을 때 만족합니다. 이것은 더 나은 사용자 경험으로 이어집니다.
- 향상된 고객 참여: 괜찮은 사이트는 비즈니스와 연결할 수 있는 방법을 정확하게 제공합니다. 또한 연결 구축을 촉진합니다.
- 판매 증가: 좋은 사이트를 보유하면 사람들이 귀하의 사이트에서 온라인으로 물건을 쉽게 구매할 수 있습니다. 결과적으로 더 많이 판매하는 데 도움이 됩니다.
- 경쟁 우위: 잘 최적화된 사이트는 온라인 존재가 약하거나 존재하지 않는 경쟁업체와 차별화됩니다.
좋은 웹사이트를 만들기 위한 궁극적인 체크리스트
최고의 웹사이트를 구축할 수 있도록 포괄적인 체크리스트를 준비했습니다.
귀하의 편의를 위해 체크리스트를 여러 섹션으로 분류했습니다. 디자인 보안, 유용성 등과 같은 웹 사이트의 여러 측면을 전체적으로 다룹니다.
이러한 체크리스트를 따르면 환상적인 사이트를 즉시 개발할 수 있다고 확신합니다.
A. 콘텐츠 품질
콘텐츠 품질은 품위 있고 좋은 웹사이트의 미묘하면서도 중요한 측면 중 하나입니다. 귀하의 사이트 콘텐츠는 사용자 경험을 만들거나 끊을 수 있는 힘을 가지고 있습니다.

확실히 고품질 콘텐츠는 사용자 참여를 촉진하고 신뢰성을 구축합니다. 또한 동시에 사이트의 검색 엔진 순위를 향상시킵니다.
반대로 품질이 낮은 콘텐츠는 낮은 참여율, 높은 이탈률, 불쾌한 댓글 등을 초래할 수 있습니다.
따라서 사이트의 콘텐츠 품질을 평가할 때 다음 요소를 고려해야 합니다.
대상 고객을 위한 독창적이고 가치 있는 콘텐츠
무엇보다 먼저 웹사이트 콘텐츠가 독특하고 독창적인지 확인해야 합니다. 보다 명확하게는 사실과 수치를 제외한 다른 출처에서 복사해서는 안 됩니다. 도난당한 콘텐츠는 사이트의 이미지를 손상시키고 법적 문제로 이어질 수 있기 때문입니다.

고맙게도 독창적인 콘텐츠를 쉽게 만들 수 있는 다양한 표절 탐지 도구와 웹사이트가 있습니다. 그들 중 일부는 다음과 같습니다.
- 중복 검사기
- Grammarly의 표절 검사기
- 작은 SEO 도구 표절 검사기

독창적인 콘텐츠를 만드는 것 외에도 사이트 콘텐츠가 관련성이 있고 복잡하지 않은지 확인해야 합니다. 대상 고객에게 가치를 제공해야 합니다. 사이트 독자는 사이트에서 찾고 있는 정보를 정확히 얻어야 합니다.
다음과 같은 실용적인 방법을 채택하여 웹 사이트의 콘텐츠가 대상 고객에게 유익하도록 할 수 있습니다.
- 대상 청중을 조사하십시오. 고객의 요구 사항, 관심사 및 약점을 이해하면 그렇게 할 수 있습니다. 그리고 상대적으로 내용을 작성하거나 수정하십시오.
- 설문 조사, 소셜 미디어 모니터링 등을 통해 적절한 시장 조사를 수행합니다. 이를 통해 청중을 연결하고 혜택을 주는 콘텐츠를 만드는 데 도움이 됩니다.
- 콘텐츠를 작성할 때 신뢰할 수 있는 출처를 사용하고 출처를 신중하게 밝히세요. 따라서 표절 문제를 피할 수 있습니다. 또한 글에 진정성을 부여합니다.
- 다른 출처의 데이터를 요약하지 마십시오. 오히려 차별화된 관점을 제공하십시오. 따라서 귀하의 콘텐츠가 눈에 띄고 귀하의 이해를 빛나게 합니다.
이러한 기술을 따르면 대상 청중에게 자동으로 볼륨을 전달하는 콘텐츠를 제작할 수 있습니다. 궁극적으로 사이트를 신뢰할 수 있고 신뢰할 수 있는 정보 리소스로 만듭니다. 이는 양질의 웹 사이트를 나타내는 좋은 지표입니다.
가독성
간단히 말해서 '가독성'은 독자가 당신이 쓴 내용을 얼마나 쉽게 이해할 수 있는지로 이해할 수 있습니다. 따라서 사용자 참여 및 경험에 영향을 미칠 가능성이 분명히 있습니다.
다행스럽게도 웹 사이트 콘텐츠를 읽을 수 있는지 여부를 테스트하는 방법에는 여러 가지가 있습니다.
그 중 하나는 가독성 분석 도구를 사용하는 것입니다. 일부는 무료로 사용할 수 있습니다. 한편, 일부에게는 대가를 치러야 합니다.
그럼에도 불구하고 다음은 웹 콘텐츠 가독성을 확인하는 데 사용할 수 있는 몇 가지 도구입니다.
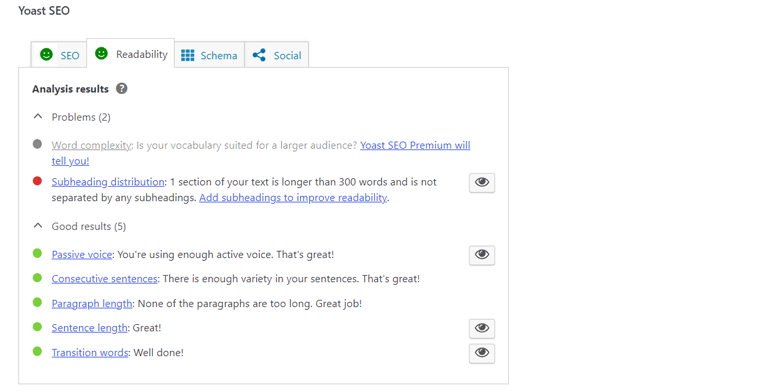
- Yoast 가독성 분석
- Readable.com
- WebFX 가독성 테스트
- 헤밍웨이

말할 필요도 없이 Grammarly와 같은 온라인 도구를 유리하게 사용할 수 있습니다. 브라우저 확장 프로그램을 설치하기만 하면 됩니다. 또한 웹 페이지에서 문법 오류, 맞춤법 오류, 불필요한 문구 등을 자동으로 확인합니다.

또한 가독성을 높이기 위해 웹 콘텐츠 전략에 다음 기술을 적용할 수 있습니다. 다음과 같이:
- 전문 용어, 전문 용어 또는 복잡한 어휘로 독자를 혼동하지 마십시오.
- 독자에게 가장 친숙한 단어를 사용해 보십시오. 예를 들어 "근절" 대신 "삭제"라는 용어를 사용할 수 있습니다.
- 능동태는 수동태에 비해 더 명확하고 읽기 쉽습니다. 따라서 가능하면 능동태를 사용하여 콘텐츠를 매력적으로 만드십시오.
- 적절한 곳에 제목과 부제목을 사용하십시오. 이렇게 하면 콘텐츠를 보다 관리하기 쉽고 작은 조각으로 나눌 수 있습니다.
- 마지막으로 문장을 20단어 이하로 제한하십시오. 긴 문장과 단락은 짧은 문장보다 읽고 해석하기 어렵습니다.
따라서 이러한 접근 방식을 사용하여 사이트 콘텐츠의 가독성을 높일 수 있습니다. 독자가 귀하가 말한 내용을 보다 쉽게 훑어보고 이해할 수 있습니다.
고품질 이미지 및 멀티미디어(시각적 콘텐츠)
이미지와 멀티미디어, 즉 시각적 콘텐츠는 확실히 귀하의 웹사이트에서 귀중한 자산입니다. 동시에 이미지는 고품질이어야 합니다. 방문자가 귀하의 사이트에 관심을 갖고 참여할 가능성이 더 높아집니다.

웹 사이트에서 고품질 이미지와 시각적 콘텐츠를 사용해야 하는 몇 가지 주요 이유는 다음과 같습니다.
- 이미지는 짧은 강의에서 복잡한 주제를 가장 잘 설명하는 데 도움이 됩니다. 이렇게 하면 개념을 설명하고, 제품을 보여주고, 텍스트를 분해하는 등의 작업을 수행할 수 있습니다.
- 아이콘, 로고 등 고품질의 비주얼을 지속적으로 활용하여 강력한 브랜드 아이덴티티를 구축합니다.
- 비주얼은 긴 텍스트의 단조로움을 제거합니다. 결과적으로 이것은 귀하의 사이트를 즐겁고 재미있게 만듭니다.
- 사람들은 소셜 스트림에서 시각적으로 매력적인 사이트를 공유할 가능성이 더 큽니다. 이를 통해 사이트의 가시성과 도달 범위를 높일 수 있습니다.
따라서 품위 있고 좋은 웹사이트는 고품질 이미지와 멀티미디어를 통합해야 합니다.
그럼에도 불구하고 이미지와 시각적 콘텐츠가 웹 사이트에서 상당히 많은 공간을 차지하는 것도 사실입니다. 또한 사이트 속도 저하 및 다양한 버퍼링 문제 발생.
따라서 사이트에 매력적인 멀티미디어와 고품질 이미지가 있는지 확인하는 데 도움이 되는 몇 가지 지침이 있습니다. 동시에 원활하고 원활한 경험을 제공합니다.
i) 이미지 최적화
속도 저하 없이 고품질의 비주얼을 갖춘 좋은 웹 사이트를 만들기 위한 가장 좋은 방법은 이미지를 최적화하는 것입니다.

고맙게도 TinyPNG, TinyJPG, Compressor.io 등과 같은 여러 이미지 최적화 플랫폼이 있습니다. 이를 사용하면 품질 저하 없이 이미지를 최적화할 수 있습니다.
또한 WordPress를 사용하여 웹 사이트를 만들고 있습니까? 그런 다음 Smush, Imagify 등과 같은 강력한 이미지 최적화 플러그인을 선택할 수 있습니다. 이를 통해 이미지를 압축하고 사이트 속도를 높일 수 있습니다.
ii) 올바른 이미지 형식 사용
웹사이트에서 적절한 이미지 형식을 사용했는지 확인하세요. 인기 있는 형식 중 일부는 다음과 같습니다.
- PNG 형식: 배경이 투명한 그래픽 및 이미지에 가장 적합합니다.
- JPEG 형식: 제품과 서비스를 보여주는 일반 사진에 가장 적합합니다.
- SVG 형식: 확장 가능한 벡터 그래픽에 가장 적합합니다.
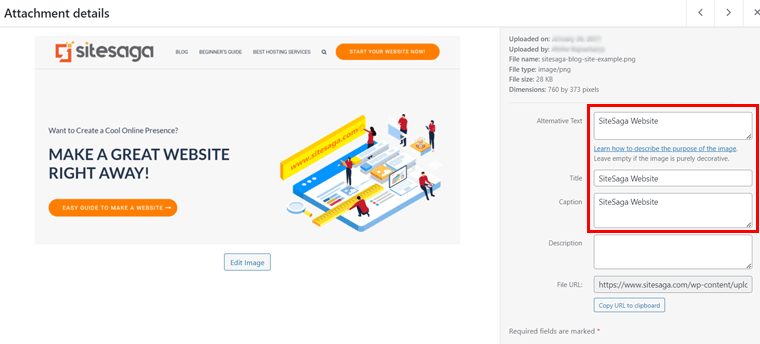
iii) 각 이미지의 Alt 및 Title 태그를 확인합니다.
각 이미지의 제목과 alt 태그를 살펴보는 것을 잊지 마십시오. 이 태그는 Google 및 기타 검색 엔진에 귀하의 이미지가 무엇인지 이해하는 데 도움이 됩니다. 결과적으로 이미지는 검색 엔진 결과에서 더 높은 순위를 차지합니다.

따라서 빠른 속도로 고품질의 시각적 콘텐츠를 제공하는 콘텐츠는 일반 웹사이트를 정말 좋은 웹사이트로 전환하는 데 도움이 됩니다. 그것은 똑같이 놀랍게 보이고 좋은 첫인상을 줄 수 있으며 방문자가 더 많은 것을 탐색하도록 유도할 수 있습니다.
최신 정보
웹사이트는 최신 정보를 제공할 때 효과적인 것으로 간주됩니다. 이를 통해 사용자는 사이트가 지속적으로 업데이트된다는 개념을 얻습니다. 그리고 중요한 것은, 그들은 당신이 그들에게 가치 있는 것을 제공하고 있다고 느낀다는 것입니다.
반대로 귀하의 사이트에 오래된 정보가 있는 경우 귀하의 신뢰도를 상당히 부정적으로 저해할 수 있습니다.
예를 들어 귀하의 웹사이트에서 단계적으로 중단된 제품이나 서비스에 대한 정보를 제공한다고 생각해 보십시오. 이제 이것은 짜증과 불만으로 이어집니다. 결과적으로 사용자는 다른 곳에서 정보를 찾을 수 있습니다.
고맙게도 웹 사이트 콘텐츠를 정기적으로 업데이트하는 다양한 전략이 있습니다. 그들 중 일부는 다음과 같습니다.
- 귀하의 사이트와 관련된 새로운 트렌드, 현재 발견 및 기타 틈새를 반영하는 블로그 글을 작성하십시오.
- 언제든지 돌아가서 이전 콘텐츠를 업데이트할 수 있습니다. 예를 들어 제품 설명을 현재 관련성과 사실에 맞게 수정합니다.
- 귀하가 제공하는 최신 상품 및 서비스를 자세히 설명하는 새 페이지를 귀하의 사이트에 만드십시오.
- 새로운 사진, 비디오 및 기타 미디어를 추가하여 사이트의 미적 매력과 유용성을 개선하십시오.
- 웹 사이트에서 소셜 미디어 피드를 사용하여 사이트가 활성 상태이고 청중과 소통하고 있음을 설명하십시오.
따라서 이들은 웹 사이트의 콘텐츠를 검토하는 동안 고려해야 하는 핵심 콘텐츠 품질 테마입니다. 결과적으로 사이트 콘텐츠를 가치 있고 흥미롭고 진정성있게 만드는 데 도움이 됩니다. 궁극적으로 양질의 웹 사이트를 만드는 데 도움이 됩니다.
좋은 웹사이트를 위한 체크리스트의 다음 측면으로 넘어가겠습니다.
B. 웹사이트 디자인
우리가 일반적으로 생각하는 효과적이고 좋은 웹사이트는 주로 디자인에 달려 있습니다. 사이트의 느낌, 모양 및 작동 방식을 크게 제어하기 때문입니다.

따라서 잘 디자인된 사이트는 귀하의 웹사이트 경험에 긍정적인 영향을 미칠 수 있습니다. 따라서 방문자, 상호 작용 및 판매가 증가할 수 있습니다.
한편, 복잡한 웹사이트 디자인은 방문자를 좌절시킬 가능성이 가장 높습니다. 결과적으로 이것은 잠재 고객의 손실, 낮은 이직률 및 높은 이탈률로 이어집니다.
따라서 웹사이트 디자인을 검사할 때 다음 요소를 고려해야 합니다.
원활한 탐색 및 웹 페이지의 적절한 구성
웹 사이트 디자인은 탐색 및 웹 페이지의 올바른 구성에 크게 영향을 받습니다. 따라서 사이트가 원활하게 탐색되고 웹 페이지가 적절하게 구성되었는지 확인해야 합니다.
참고로 저희 웹사이트인 SiteSaga를 확인하실 수 있습니다. 웹 페이지의 정확한 위치와 원활한 탐색을 찾을 수 있습니다.

그렇다면 귀하의 웹사이트도 원활하게 탐색하고 웹 페이지를 적절하게 구성합니까? 빨리 확인하세요.
그렇지 않다면 여전히 큰 문제는 아닙니다. 다음은 원활한 탐색과 정확한 웹 페이지 구성을 달성하기 위해 따를 수 있는 몇 가지 빠른 팁입니다.
- 메뉴 옵션의 수를 줄이고 현명하게 배치하십시오. 내용을 명확하게 설명하는 레이블을 각 페이지에 붙입니다.
- 모든 페이지에 대해 균일한 레이아웃을 가지고 있는지 확인하십시오. 따라서 방문자는 사이트에서 길을 잃거나 혼란스러워하지 않습니다.
- 텍스트와 이미지 사이에 충분한 여백을 사용하는 것을 잊지 마세요. 이렇게 하면 사이트를 더 쉽게 탐색할 수 있습니다.
- 사이트에 모든 웹 페이지가 제대로 구성되어 있는지 확인하십시오. 홈 페이지, 제품 페이지, 연락처 페이지, 회사 소개 페이지 등을 좋아하십시오.
따라서 쉽게 탐색할 수 있으면 사이트 방문자가 원하는 정보를 빠르게 찾을 수 있습니다. 결과적으로 사이트에 머무는 시간이 길어질 수 있습니다. 결국 이것은 전환율을 높입니다.
또한 검색 엔진 봇은 명확하고 간단한 내비게이션 시스템이 있는 경우 웹 페이지를 매우 쉽게 크롤링하고 인덱싱할 수 있습니다. 이렇게 하면 검색 결과에서 사이트 상태가 높아집니다. 궁극적으로 이것은 귀하의 웹사이트가 좋다는 것을 의미합니다.
깔끔하고 시각적으로 매력적인 레이아웃
다음으로 깔끔하고 시각적으로 매력적인 레이아웃이 있는지 확인하여 좋은 자격이 있는지 확인하십시오.
정확히 말하면 웹사이트는 적절한 구조와 콘텐츠 관리를 위한 적절한 기반을 갖추어야 합니다. 또한 사람의 눈을 방해하지 않는 좋은 배색인지 확인해야 합니다.

귀하의 웹 사이트가 모든 것을 확인하면 방문자에게 진실하고 긍정적인 인상을 남길 수 있습니다. 이것은 고객의 신뢰를 구축합니다.
궁극적으로 원하는 방식으로 웹 사이트를 사용하도록 설득할 수 있습니다. 예: 주문하기 또는 문의 양식 작성하기.
깔끔하고 쾌적한 레이아웃을 위해 다음 3가지 핵심 팁을 고려할 수 있습니다.
- 미니멀하고 심플한 디자인을 지향합니다. 군더더기나 불필요한 요소를 제거하여 깔끔하고 깨끗한 디자인을 만드세요.
- 사이트의 브랜딩과 잘 어울리고 눈에 잘 들어오는 좋은 색 구성표를 선택하십시오. 지나치게 옅거나 어두운 색상을 사용하지 마십시오.
- 사이트 전체의 콘텐츠에 대해 균일한 타이포그래피, 적절한 글꼴 크기 및 스타일을 사용하십시오.
따라서 웹사이트가 좋은 것으로 간주되려면 깔끔하고 심미적으로 보기 좋은 레이아웃이 있어야 합니다. 그것은 참여 경험을 향상시키고 신뢰도를 높이는 등 많은 일을 하기 때문입니다. 이것은 좋은 웹사이트를 만들기 위한 체크리스트의 중요한 요소입니다.
반응형 디자인
간단히 말해서 반응형 디자인은 콘텐츠와 레이아웃을 동적으로 수정할 수 있는 웹 사이트의 용량을 말합니다. 데스크톱, 태블릿 또는 휴대폰 사용 여부에 관계없이 사용자가 지정한 화면 크기에 따라.

사이트는 여러 가지 이유로 반응형 디자인을 갖추어야 합니다. 첫째, 모든 사용자가 웹사이트에 액세스하고 참여할 수 있도록 보장합니다. 그들이 사용하는 모든 장치에 관계없이.
또한 Google과 같은 검색 엔진은 검색 결과에서 모바일 친화적인 웹 사이트를 선호합니다. 이것은 또한 사이트가 응답하지 않는 경우 상당한 트래픽과 가시성을 잃을 수 있음을 의미합니다.
다음은 웹 사이트가 반응하는지 확인하는 몇 가지 간단한 방법입니다. 다음과 같이:
i) 브라우저 복원
먼저 브라우저에서 웹사이트를 연 다음 복원 버튼을 클릭합니다. 다음으로 화면을 더 작게 만들어 더 작은 디스플레이에 어떻게 표시되는지 확인합니다. 이전과 동일하고 좋아 보입니까? 그렇다면 축하합니다! 귀하의 웹 사이트는 반응이 좋습니다.
ii) 다양한 온라인 도구 사용
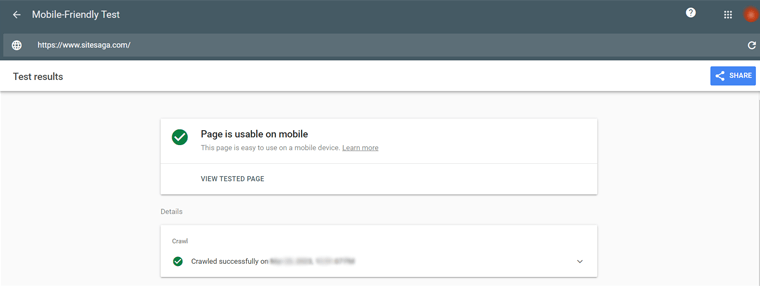
마찬가지로 Google의 Mobile-Friendly Test 또는 BrowserStack과 같은 다양한 온라인 도구가 있습니다.

즉각적인 답변을 받으려면 웹사이트의 URL을 입력하기만 하면 됩니다. 이를 통해 사이트의 응답성을 평가할 수 있습니다. 또한 수정해야 할 문제에 대한 피드백을 받습니다.
웹 사이트가 응답하지 않는 경우 다음 단계에 적응할 수 있습니다.
- Bootstrap 또는 Foundation과 같은 반응형 디자인 프레임워크를 사용합니다. 이러한 프레임워크는 사전 구축된 반응형 디자인 구성 요소를 제공합니다.
- 반응형 디자인 경험이 있는 웹 디자이너 또는 개발자를 고용합니다. 고유한 솔루션을 찾는 데 도움이 됩니다.
접근성이 뛰어난 디자인
간단히 말해서 접근성 지원 디자인은 장애가 있는 사용자에게 친숙한 웹사이트를 디자인하는 것입니다. 따라서 시각, 청각, 정신 또는 기타 신체적 장애가 있는 사람은 누구나 사이트를 쉽게 탐색할 수 있습니다.

웹 사이트가 좋은 것으로 간주되기 위해 접근성 지원 디자인이 필요한 몇 가지 이유가 있습니다. 와 같은:
- 첫째, ADA(미국 장애인법) 규정 준수에 따른 윤리적 요구 사항입니다. 이 법은 장애가 있는 사람들이 번거로움 없이 모든 정보 기술을 사용할 수 있어야 한다고 명시하고 있습니다.
- 둘째, 접근성은 장애인뿐만 아니라 모든 사용자에게 혜택을 줍니다. 예를 들어 텍스트 크기가 크면 독자의 노화에 도움이 될 수 있습니다.
- 청중에 대한 관심을 전달하고 접근성이 뛰어난 디자인을 통해 더 나은 인터넷 존재감을 만드십시오. 이를 통해 브랜드 이미지가 향상되고 고객 충성도가 높아집니다.
귀하의 웹 사이트에 접근성이 뛰어난 디자인이 있는지 알아보기 위해 인기 있는 온라인 도구는 다음과 같습니다.
- Google의 Lighthouse 접근성 감사
- WAVE 웹 접근성 평가 도구
귀하의 웹사이트가 접근성이 준비되지 않았습니까? 이를 개선하기 위해 적응할 수 있는 몇 가지 방법은 다음과 같습니다.
- 시맨틱 HTML을 사용하여 사이트 콘텐츠를 구조화합니다. 이를 통해 볼 수 없는 사용자가 스크린 리더와 같은 특수 도구를 사용하여 웹 사이트에 있는 내용을 쉽게 이해할 수 있습니다.
- 이미지에 대한 대체 텍스트를 작성하는 것을 잊지 마십시오. 볼 수 없는 사이트 방문자는 사진에 무엇이 있는지 알기 위해 단어가 필요하기 때문입니다.
- 일부 방문자는 마우스를 사용할 수 없습니다. 따라서 키보드를 사용하여 사이트를 탐색하고 다른 페이지에 액세스할 수 있는지 확인하십시오.
- 비디오 및 오디오에 시각적 텍스트를 추가합니다. 이는 청각 문제가 있는 사용자가 화면의 단어를 보고 말한 내용을 이해하는 데 도움이 됩니다.
- 색맹 사용자의 경우 눈에 보이는 색상을 사용하십시오. 또한 패턴이나 형태와 같이 색상으로만 표현할 수 있는 정보를 표현하기 위한 대체물을 제공합니다.
또한 WordPress 사용자입니까? 그렇다면 좋은 소식이 있습니다. 접근성을 지원하기 위해 사이트에서 사용할 수 있는 다양한 접근성 플러그인이 있습니다. 이를 알려면 최고의 WordPress 접근성 플러그인에 대한 기사를 확인하십시오.
그러나 접근성이 뛰어난 디자인을 만들려면 지속적인 노력이 필요하다는 점을 기억하는 것이 중요합니다. 기술 및 접근성 지침이 항상 변경되기 때문입니다.
그러나 웹사이트의 디자인 및 개발 과정에서 항상 접근성을 우선시해야 합니다. 모든 사람이 사이트를 원활하게 사용할 수 있도록 합니다.
C. 사용자 경험
다음으로 좋은 웹사이트를 만드는 요소에 대한 궁극적인 체크리스트에 대한 사용자 경험을 살펴보겠습니다.

사실 그것은 번성하는 웹 사이트의 기초 역할을 합니다. 결국 사용자 경험은 귀하의 사이트가 단순하고 유익하며 즐거운지를 결정하기 때문입니다.

한편, 열악한 사용자 경험은 브랜드 인지도에 부정적인 영향을 미칠 수 있습니다. 또한 높은 이탈률, 낮은 참여도 및 부정적인 사용자 리뷰를 유발합니다.
그렇다면 귀하의 웹 사이트가 좋은 사용자 경험을 가지고 있는지 어떻게 알 수 있습니까? 웹 사이트에 대해 다음 요소를 고려할 수 있습니다.
페이지 로딩 속도
귀하의 웹사이트 페이지 로딩 속도는 사람들이 귀하의 사이트를 좋거나 나쁘게 인식하는 방식에 직접적인 영향을 미칩니다.

느리게 로드되는 웹사이트는 방문자를 짜증나게 만들 수 있습니다. 반면에 사이트의 페이지 로딩 속도가 빠르면 더 많은 사용자 상호 작용이 발생합니다.
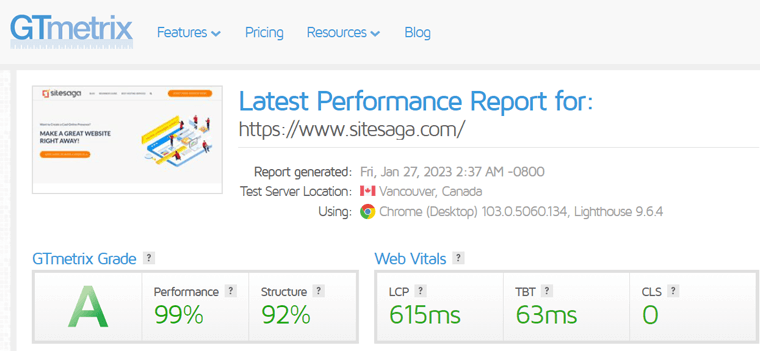
다양한 온라인 도구를 사용하여 사이트의 페이지 로딩 속도가 좋은지 테스트할 수 있습니다. 주목할만한 것 중 일부는 다음과 같습니다.
- Google PageSpeed 통계
- 지메트릭스
- 핑덤
- 웹페이지 테스트

이를 통해 제안과 함께 사이트의 페이지 로딩 속도에 대한 철저한 보고서를 얻을 수 있습니다.
좋은 웹 사이트 속도가 무엇인지 궁금하십니까? 연구에 따르면 사용자의 50%는 로드하는 데 3초 이상이 걸리면 즉시 웹사이트를 떠납니다. 그러므로 그것은 그것보다 우월해야 한다.
예를 들어 일반적인 웹사이트는 2.9초 안에 로드됩니다. 따라서 사이트가 그보다 빠르게 로드되면 평균보다 성능이 좋습니다.
또한 가장 빠른 웹사이트가 0.8초 이내에 로드될 수 있다는 사실을 알고 계셨습니까? 이러한 사이트는 일반적으로 매우 단순하고 최적화되어 있습니다.
최상의 성능을 위해 웹 사이트를 최적화하는 방법에 대해 자세히 알고 싶으십니까? 그런 다음 엄격한 지침을 위해 웹 사이트 속도를 높이는 방법에 대한 기사를 찾아보십시오.
클릭 유도 문안 지우기
이름에서 알 수 있듯이 Calls-to-Action은 단순히 사용자에게 특정 작업을 수행하도록 유도하는 버튼이나 링크를 나타냅니다. 와 같은:
- 구매하기
- 뉴스레터 가입
- 소셜 미디어 공유
- 계정 가입

따라서 웹사이트에 명확한 클릭 유도문안(CTA)이 있는지 여부가 매우 필요합니다. 방문자를 원하는 행동으로 적절하게 안내할 수 있습니다. 그리고 궁극적으로 사이트 목표를 달성하도록 돕습니다.
웹사이트에 명확한 클릭 유도 문안이 있는지 확인하는 방법이 궁금하십니까? 널리 선호되는 기술 중 일부는 다음과 같습니다.
i) 사용자 설문 조사 수행
설문조사를 통해 사용자가 웹사이트의 CTA에 대해 어떻게 느끼는지 알 수 있습니다. 그리고 그들이 사용자에게 필요한 조치를 취하도록 지시하고 있는지 알 수 있습니다.

설문조사 양식을 만들어 사이트에 배치하기만 하면 됩니다. CTA가 제 역할을 하고 있는지 설문조사 응답을 통해 충분히 알 수 있으므로 안심하십시오.
WordPress 웹 사이트에서 설문 조사 양식을 만들려면 최고의 WordPress 설문 조사 플러그인을 확인하십시오.
ii) A/B 테스트
마찬가지로 A/B 테스트는 웹페이지의 서로 다른 두 버전을 CTA와 비교하는 간단한 기술입니다. 어느 것이 더 잘 수행되는지 확인합니다.

CTA를 A/B 테스트하기 위해 Google Optimize 360과 같은 다양한 플랫폼을 사용할 수 있습니다. 이를 통해 CTA가 명확하고 효과적인지 알 수 있습니다.
연락처 정보
웹사이트에 자세한 연락처 정보가 포함되어 있거나 연락처 페이지가 표시되어 있습니까? 지금 확인해보세요! 너무 미묘하고 중요한 것이기 때문에 놓칠 수 있습니다.
실제로 사용자는 비즈니스와 연락하기 위해 사이트의 연락처 페이지를 자주 사용합니다. 특히 그들이 귀하의 상품이나 서비스에 대해 문의 사항이나 걱정거리가 있는 경우.

따라서 연락처 페이지는 사용자의 신뢰를 얻는 효과적인 방법 중 하나입니다. 일반적으로 연락처 페이지에는 다음이 포함됩니다.
- 회사의 실제 주소(있는 경우)
- 연락처
- 이메일 주소
- 소셜 미디어 프로필 링크
- 연락처 양식
- 귀하와 연락할 기타 관련 정보
따라서 귀하의 웹사이트에 언급된 모든 연락처 세부 정보를 제공하여 훌륭하고 품위 있게 만드십시오.
연락처 양식 및 페이지를 WordPress 웹 사이트에 추가하는 방법에 대한 자세한 자습서 기사를 확인하십시오. 또한 최고의 연락처 양식 플러그인의 엄선된 목록을 탐색하는 것을 좋아할 수도 있습니다.
사용자 친화적인 양식
일반적으로 양식은 사용자로부터 정보를 수집하는 기본 도구 역할을 합니다. 연락처 세부 정보, 기본 설정 및 선택 사항 등.

사이트에 임베드하거나 임베드할 수 있는 다양한 종류의 양식이 있습니다. 연락처 양식, 기부 양식, 설문 조사 양식 등. 따라서 양식이 사용자에게 친숙하면 방문자가 이 프로세스를 빠르고 쉽게 완료할 수 있습니다.
다음은 양식이 사용자에게 친숙하지 않을 수 있음을 나타내는 몇 가지 지표입니다. 좋다,
- 높은 포기율
- 양식 제출 오류
- 낮은 완료율
양식을 보다 사용자 친화적으로 만들기 위해 아래에 언급된 몇 가지 모범 사례를 고수할 수 있습니다. 그들은:
- 짧고 간결한 양식에 절대적으로 필요한 정보를 요청하십시오.
- 이해하기 쉬운 레이블과 빠르고 정확한 방향을 추가하는 데 중점을 둡니다.
- 별표 또는 도구 설명과 같은 시각적 신호를 사용하여 필수 필드를 강조 표시합니다.
- 수정이 필요한 경우 오류 알림과 같은 즉각적인 피드백을 사용자에게 제공합니다.
- 양식이 반응하고 모든 화면 크기에 완벽하게 맞춰지는지 확인하세요.
귀하의 웹사이트에 대한 사용자 친화적인 양식을 만드는 쉬운 방법을 찾고 계십니까? 그런 다음 쉽게 할 수 있도록 도와주는 최고의 WordPress 양식 플러그인에 대한 기사를 살펴보십시오.
따라서 체크리스트에서 이러한 관행을 따랐는지 확인함으로써 웹사이트의 전반적인 사용자 경험을 개선할 수 있습니다.
그렇다면 좋은 웹사이트를 위한 체크리스트의 다음 측면으로 넘어가겠습니다.
D. 보안
웹사이트 보안은 단순히 귀하와 귀하의 사용자 모두를 위해 웹사이트의 안전을 유지하는 것입니다. 웹 사이트 보안에 사용되는 방법 및 일반적인 사이트 보호 전략과 관련이 있습니다.

정확히는 2가지가 포함되어 있습니다. 그들은:
- 보안 문제 식별 및 해결
- 악의적인 공격 차단 및 처리.
한편, 보안 조치는 웹 사이트를 안전하게 유지하는 지침 및 기술 모음입니다.
그렇다면 귀하의 웹사이트가 완전히 보호되는지 어떻게 알 수 있습니까? 이를 위해 사이트에서 다음 측면을 엄격하게 확인하십시오.
SSL 인증서
웹 사이트를 안전하게 만드는 첫 번째 단계는 SSL(Secure Sockets Layer) 인증서가 있는지 확인하는 것입니다.
Google 크롬이 비SSL 웹사이트를 '안전하지 않음'으로 표시한다는 사실을 알고 계셨나요? 따라서 이제 SSL을 사용하는 것이 훨씬 더 중요합니다.
기본적으로 SSL은 웹 서버와 브라우저 간의 안전한 데이터 전송을 위한 업계 표준 방법입니다. 이렇게 하면 웹 사이트와 사용자 간에 교환되는 모든 데이터가 안전하고 암호화되며 기밀이 보장됩니다.
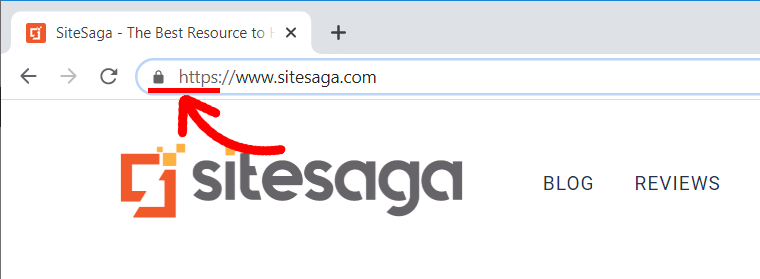
웹사이트에 SSL 인증서가 있는지 확인하는 방법을 생각하고 계십니까? 자, 안심하세요! 웹사이트 URL을 확인하기만 하면 됩니다.
URL이 "https://"로 시작하면 사이트에 SSL 인증이 있는 것입니다. "s" 없이 "http://"만 있는 경우 즉시 가져와야 합니다.

실제로 대부분의 호스팅 회사와 도메인 등록 기관은 SSL 기능을 제공합니다. 그러나 Let's Encrypt와 같은 회사에서 무료로 얻을 수도 있습니다.
보안 결제 게이트웨이
전자상거래 웹사이트가 있거나 웹사이트가 온라인 거래와 관련되어 있습니까? 그렇다면 체크리스트에 있는 다음 항목은 보안 결제 게이트웨이가 있는지 확인하는 것입니다.
안전한 결제 게이트웨이는 데이터 보호를 위해 웹 사이트에서 필수 요소입니다. 여기에는 개인 정보, 신용 카드 번호 등이 포함됩니다.

보안 결제 게이트웨이가 없는 웹사이트는 다양한 사이버 공격의 위험이 높습니다. 사기, 데이터 유출, 신원 도용 등.
그러나 귀하의 웹사이트에 보안 결제 게이트웨이를 설치하는 방법은 무엇입니까? 글쎄, 당신은 다음과 같은 관행으로 엄격할 수 있습니다.
- 결제 프로세서가 업계 표준을 준수하는지 확인하십시오. PCI DSS(Payment Card Industry Data Security Standard)와 같은 것입니다.
- 보안 및 신뢰성에 대한 강력한 기록을 보유한 지불 게이트웨이 공급자를 선택하십시오. 일부 신뢰할 수 있는 것은 PayPal, Stripe 등입니다.
- 결제 프로세스에 2단계 인증을 추가하여 보안을 강화하세요.
- 무단 또는 의심스러운 행동을 발견하기 위해 거래를 주시하십시오.
- 악의적인 공격과 해커로부터 웹 사이트를 보호하려면 방화벽을 설치하십시오.
정기 업데이트 및 유지 관리
WordPress, Joomla 등을 포함한 대부분의 웹 사이트 플랫폼은 종종 보안 수정 사항이 포함된 업데이트를 제공합니다. 새 버전이 나올 때마다 이전 보안 결함이 해결되었음을 알 수 있습니다.

그렇다면 귀하의 웹 사이트는 정기적으로 업데이트되고 유지 관리됩니까? 다음과 같은 방법으로 지금 빠르게 확인하십시오.
- 웹 사이트의 변경 로그 또는 버전 기록을 확인하여 시간 경과에 따른 업데이트가 있는지 확인하십시오.
- 페이지 로드 시간, 이탈률 및 트래픽과 같은 웹 사이트 성능 지표를 모니터링합니다. 이렇게 하면 수정할 문제가 있는지 식별하는 데 도움이 됩니다.
결론은 웹 사이트 플랫폼에 새로운 업데이트가 있는지 지속적으로 모니터링해야 한다는 것입니다. 그리고 성능을 유지하려면 사이트를 즉시 업데이트하십시오.
웹 사이트를 안전하게 만드는 방법에 대한 자세한 지침을 보려면 웹 사이트를 보호하는 방법에 대한 자세한 기사를 찾아보십시오.
이제 좋은 웹사이트를 위한 체크리스트의 마지막 항목으로 넘어가겠습니다.
E. 검색 엔진 최적화
검색 엔진 최적화(SEO)는 성공적인 웹 사이트의 필수 구성 요소입니다. 그렇기 때문에 좋은 웹사이트를 만들고 싶다면 필수 체크리스트 중 하나입니다.

자세히 살펴보면 SEO를 웹사이트의 콘텐츠와 구조를 개선하는 광범위한 프로세스로 이해할 수 있습니다. 검색 엔진 결과 페이지(SERP)에서 위치 및 가시성을 향상시키기 위해. 따라서 귀하의 웹사이트가 더 잘 노출됩니다. 또한 이로 인해 더 많은 트래픽과 전환이 발생합니다.
따라서 정말 좋은 웹사이트를 만들고 싶다면 다음과 같은 SEO 요소를 구체적으로 확인해야 합니다.
관련성 있고 최적화된 메타 콘텐츠
간단히 말해서 웹 페이지의 HTML 코드에는 메타 제목, 메타 설명 및 메타 키워드가 포함되어 있습니다. 이를 메타 콘텐츠라고 합니다. 결과적으로 이것은 사용자와 검색 엔진이 웹 사이트의 컨텍스트와 웹 사이트의 모든 내용을 파악하는 데 도움이 됩니다.
따라서 메타 콘텐츠가 관련성이 있고 웹 사이트의 컨텍스트에 최적화되어 있는지 확인해야 합니다.
고맙게도 다양한 SEO 도구를 통해 웹 사이트에 관련성 있고 최적화된 메타 콘텐츠가 있는지 알 수 있습니다. 좋아하는 것 중 일부는 Semrush, Ahrefs, Moz 등입니다.

이러한 도구는 사이트의 메타 콘텐츠를 검토하는 데 도움이 됩니다. 중복되거나 누락된 메타 설명 및 제목을 찾을 수도 있습니다. 최적화 제안과 함께.
아래 단계를 사용하여 웹사이트에 대한 관련성 있고 최적화된 메타 콘텐츠를 만들 수 있습니다.
- 키워드 조사 도구를 사용하여 웹사이트 및 웹사이트의 각 페이지에 적합한 키워드를 찾으십시오.
- 타겟 키워드로 메타 타이틀을 만드세요. 또한 각 제목이 독창적이고 페이지의 정보를 정확하게 요약했는지 확인하십시오.
- 페이지 콘텐츠를 간결하게 요약하는 흥미로운 메타 설명을 작성하세요.
- 스키마 마크업을 사용하여 웹사이트 콘텐츠에 대한 자세한 정보를 검색 엔진에 제공하십시오. 콘텐츠 유형, 게시 날짜 등
이 목록의 각 항목 옆에 확인 표시를 하셨습니까? 그러면 메타 콘텐츠가 적절하고 최적화되었음을 확신할 수 있습니다.
SEO에 최적화된 URL 구조
간단히 말해서 SEO에 최적화된 URL 구조를 일종의 URL 형식으로 이해할 수 있습니다. 그러면 검색 엔진이 웹 콘텐츠를 더 쉽게 해석할 수 있습니다.
기본적으로 페이지 콘텐츠를 완벽하게 반영하는 중요한 키워드를 URL에 포함함으로써 달성됩니다.

일반적으로 다음 요소는 견고한 SEO 최적화 URL 구조를 구성합니다.
- 명확하고 간결함: 페이지의 콘텐츠를 적절하게 반영하는 간단한 URL을 사용하세요. 추가 세션 ID 또는 매개변수를 URL에 추가하지 마십시오.
- 하이픈으로 연결된 단어: 밑줄을 사용하는 대신 URL에서 단어를 구분하기 위해 하이픈을 추가합니다.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
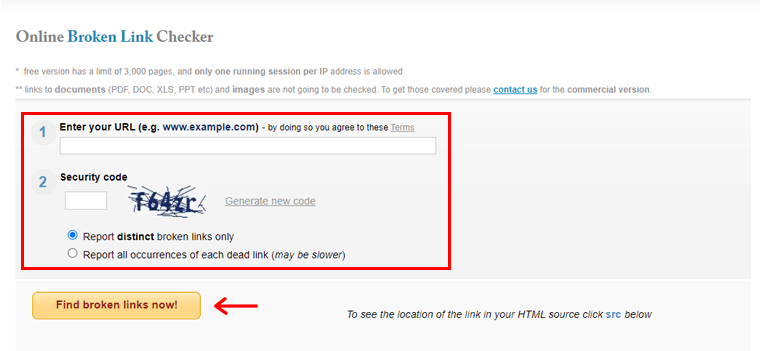
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
A: 웹사이트가 다양한 화면 크기와 장치에 완벽하게 적응하도록 만드는 웹 디자인 접근 방식입니다.
A: SEO는 검색 엔진 결과 페이지에서 웹사이트의 인지도를 높이는 데 적용되는 일련의 기술입니다.
A: 클릭 유도문안은 웹사이트 사용자가 특정 작업을 수행하도록 유도하는 버튼 또는 링크입니다. 구매를 하거나 양식을 작성하는 것과 같습니다.
결론
그리고 그게 전부입니다! 좋은 웹사이트를 만드는 궁극적인 체크리스트 에 대한 기사가 끝났습니다. 희망, 그것은 당신에게 유익합니다.
좋은 웹사이트는 이제 2023년에 효과적인 온라인 존재를 위한 요구 사항입니다. 이 체크리스트가 새 웹사이트를 시작하거나 기존 웹사이트를 업그레이드하려고 하는지 여부에 관계없이 도움이 된다고 믿습니다.
어떤 종류의 질문이나 혼란이 있는 경우 주저하지 말고 아래 댓글 섹션에서 우리에게 핑을 보내주십시오. 기꺼이 도와드리겠습니다.
다른 유사한 초보자 가이드 기사를 좋아할 수도 있습니다. 웹사이트 제목이 무엇인지, 웹사이트 빌더가 무엇인지와 같습니다.
또한 웹사이트를 만들거나 변형하려는 친구 및 가족과 이 체크리스트를 공유하세요.
마지막으로, 이와 같은 더 많은 콘텐츠를 위해 Facebook 및 Twitter를 처리하는 소셜 미디어에서 우리를 좋아하고 팔로우하는 것을 잊지 마십시오.
