정의, 사용 방법
게시 됨: 2023-02-23WordPress에 적응형 이미지 사용을 고려 중이신가요?
온라인 사용자가 웹 사이트 콘텐츠에 계속 참여하도록 하려면 고품질 시각 자료를 많이 사용하는 것이 필수적입니다. 그러나 주의하지 않으면 무겁고 고정된 이미지 파일이 사이트의 성능을 저해하고 특정 장치에서 좋지 않은 사용자 경험(UX)을 유발할 수 있습니다. 결과적으로 방문자가 귀하의 페이지에서 시간을 보내는 것을 방해할 수 있습니다.
좋은 소식은 이러한 일이 발생하지 않도록 WordPress에 적응형 이미지를 사용할 수 있다는 것입니다. 적응형 사진을 사용하는 경우 정적 시각적 개체는 각 방문자의 장치에 따라 동적으로 크기가 조정되고 잠재적으로 잘립니다. 또한 사이트가 항상 완벽하게 작동할 수 있도록 항상 최적의 파일 크기를 얻을 수 있습니다.
WordPress용 적응형 이미지 개요
WordPress용 적응형 이미지를 만드는 방법을 보여주기 전에 이미지가 무엇인지 이해하는 것이 중요합니다. 간단히 말해서 "적응형"은 모든 장치에 맞게 조정하고 수용할 수 있는 이미지의 기능을 의미합니다.
WordPress 적응형 이미지 플러그인을 사용하면 다음과 같은 몇 가지 작업을 자동으로 수행할 수 있습니다.
- 방문자의 장치에 따라 각 이미지의 크기를 조정합니다. 예를 들어 4K 데스크탑 화면에서 탐색하는 사람은 스마트폰에서 탐색하는 사람보다 더 큰 크기의 이미지를 보게 됩니다.
- 사용자의 장치에 따라 이미지의 파일 크기를 최적으로 압축하여 웹 사이트가 빠르게 유지되도록 합니다.
- 방문자의 화면 크기에 따라 초점을 최적화하기 위해 이미지를 자릅니다( 선택 사항이며 원하지 않는 경우 이 적응형 기능을 활성화할 필요가 없습니다 ).
WordPress 적응형 이미지 플러그인을 구성하는 방법에 따라 방문자의 장치에 따라 다른 크기로 동일한 이미지를 제공할 수 있습니다. 또는 방문자의 화면 크기에 따라 이미지를 자동으로 자르기 위해 위에서 일종의 "스마트 자르기" 기능을 설정할 수도 있습니다.
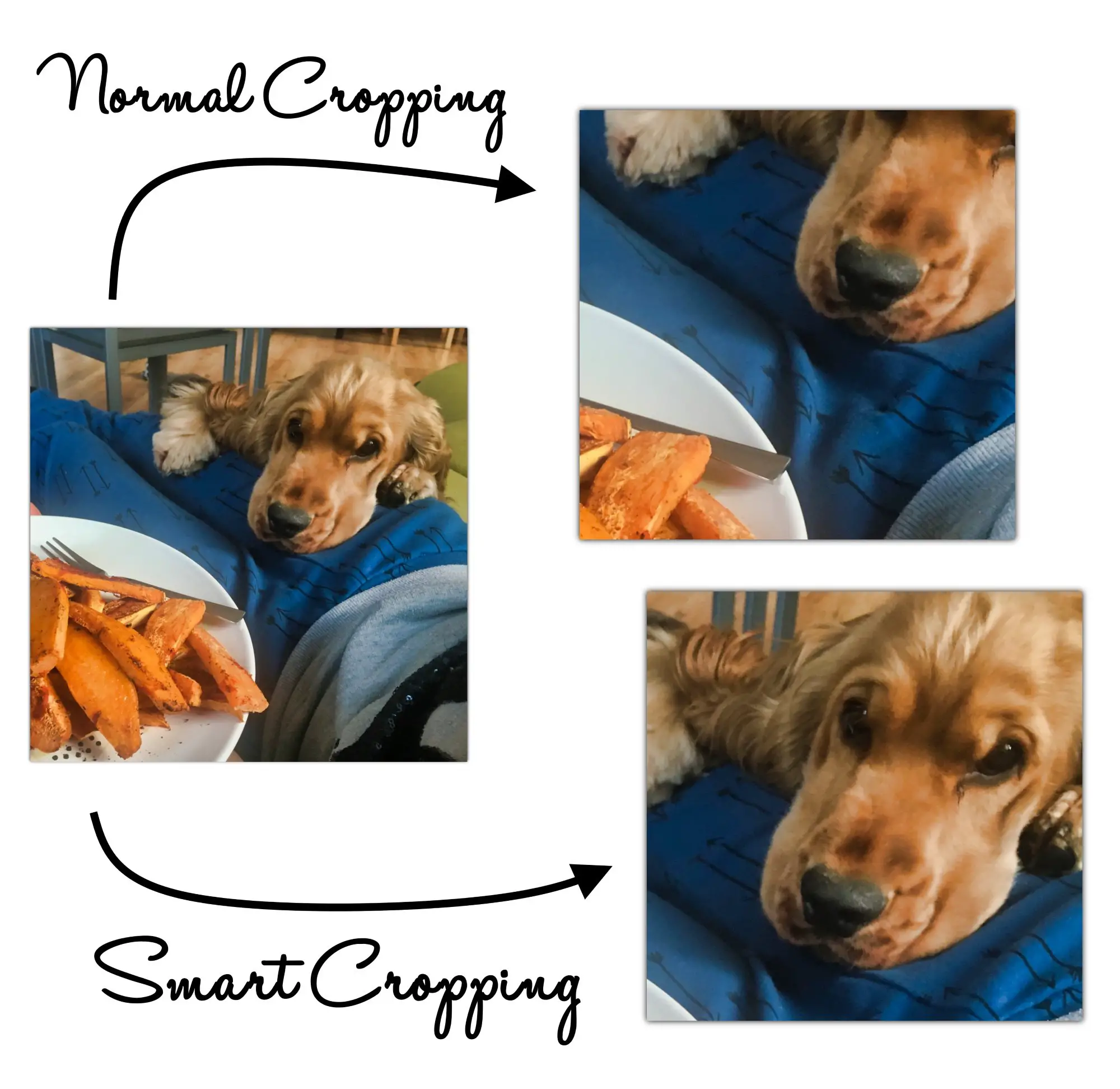
그렇다면 적응형 스마트 자르기란 무엇입니까?
음, "일반" 또는 "비적응" 자르기를 사용하면 일반적으로 이미지가 중앙에 초점을 맞추기 위해 잘리므로 어색한 상황이 발생할 수 있습니다.
그러나 스마트 자르기를 사용하면 가장 중요한 부분에 초점을 맞추기 위해 이미지를 자동으로 자를 수 있습니다.
다음은 적응형 스마트 자르기를 활성화한 경우의 예입니다.

적응형 이미지가 반응형 디자인의 핵심 요소라는 점도 중요합니다. 그러나 이것이 "적응형"과 "반응형"이 같다는 의미는 아닙니다.
반응형 이미지는 다양한 화면 크기에 따라 크기가 조정됩니다. 반대로 적응형 그림은 파일 크기와 자르기를 자동으로 변경하여 더 나은 시각적 경험을 제공합니다.
WordPress의 적응형 이미지가 중요한 이유
앞에서 언급했듯이 WordPress에 적응형 이미지를 사용하는 것이 중요합니다. 미국 온라인 사용자의 절반 이상이 모바일 장치로 인터넷을 검색하기 때문입니다 [1] . 게다가 이 숫자는 해가 갈수록 증가하고 있는 것 같습니다.
이를 염두에 두고 모든 웹사이트 소유자는 모바일 디자인을 우선시하는 것이 현명할 것입니다. 크기가 너무 크거나 느리게 로드되는 이미지가 모바일 환경을 손상시키는 경우 사이트(및 비즈니스)에 재앙이 될 수 있습니다.
열악한 모바일 환경은 귀하의 명성과 신용을 손상시킬 수 있습니다. 또는 더 나쁜 경우 사용자가 사이트를 이탈하여 판매 및 전환 손실로 이어질 수 있습니다.
그럼에도 불구하고 "모바일 우선" 디자인 접근 방식을 결정하더라도 데스크탑과 노트북 사용자를 뒤처지게 하는 것은 똑같이 재앙이 될 수 있습니다. 그렇기 때문에 적응이 최선의 방법입니다. 이렇게 하면 인구 통계를 희생할 필요가 없으며 가능한 한 많은 사람들에게 다가갈 수 있습니다.
많은 WordPress 테마는 기본적으로 "반응형"입니다. 즉, 메뉴 및 이미지와 같은 요소가 특정 화면에 맞게 조정됩니다. 그러나 이러한 테마는 일반적으로 이미지를 자르거나 최적화하여 진정으로 적응할 수 없습니다.
WordPress용 적응형 이미지를 만드는 방법
WordPress용 적응형 이미지를 설정하는 가장 쉬운 방법으로 freemium Optimole 플러그인을 사용할 수 있습니다.
️ 다음은 Optimole의 주요 기능 중 일부입니다.
- 적응형 이미지를 위한 완벽한 자동화
- 자동 이미지 압축
- 사용자 기기에 따른 최적화
- Amazon CloudFront에서 제공하는 내장 콘텐츠 전송 네트워크(CDN)
- 모든 이미지 유형 지원
- 이미지 파일 크기 최적화
- 스마트 자르기
- 게으른 로딩
이것은 하이라이트일 뿐이지만 프리미엄 Optimole 플랜으로 업그레이드하면 더 많은 기능에 액세스할 수 있습니다. 이제 이 플러그인을 사용하여 WordPress용 적응형 이미지를 만드는 방법을 살펴보겠습니다.
1단계: Optimole에 연결
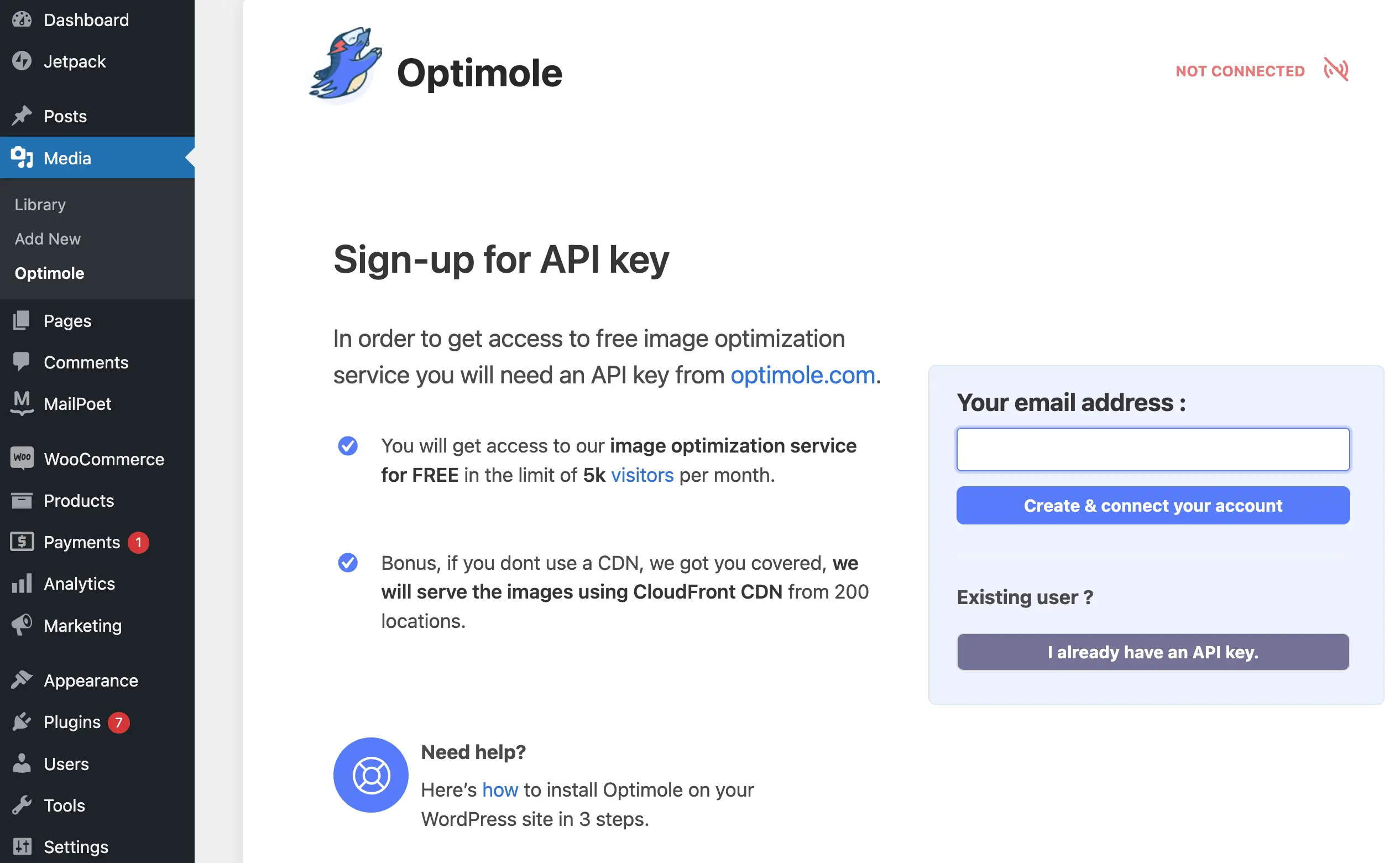
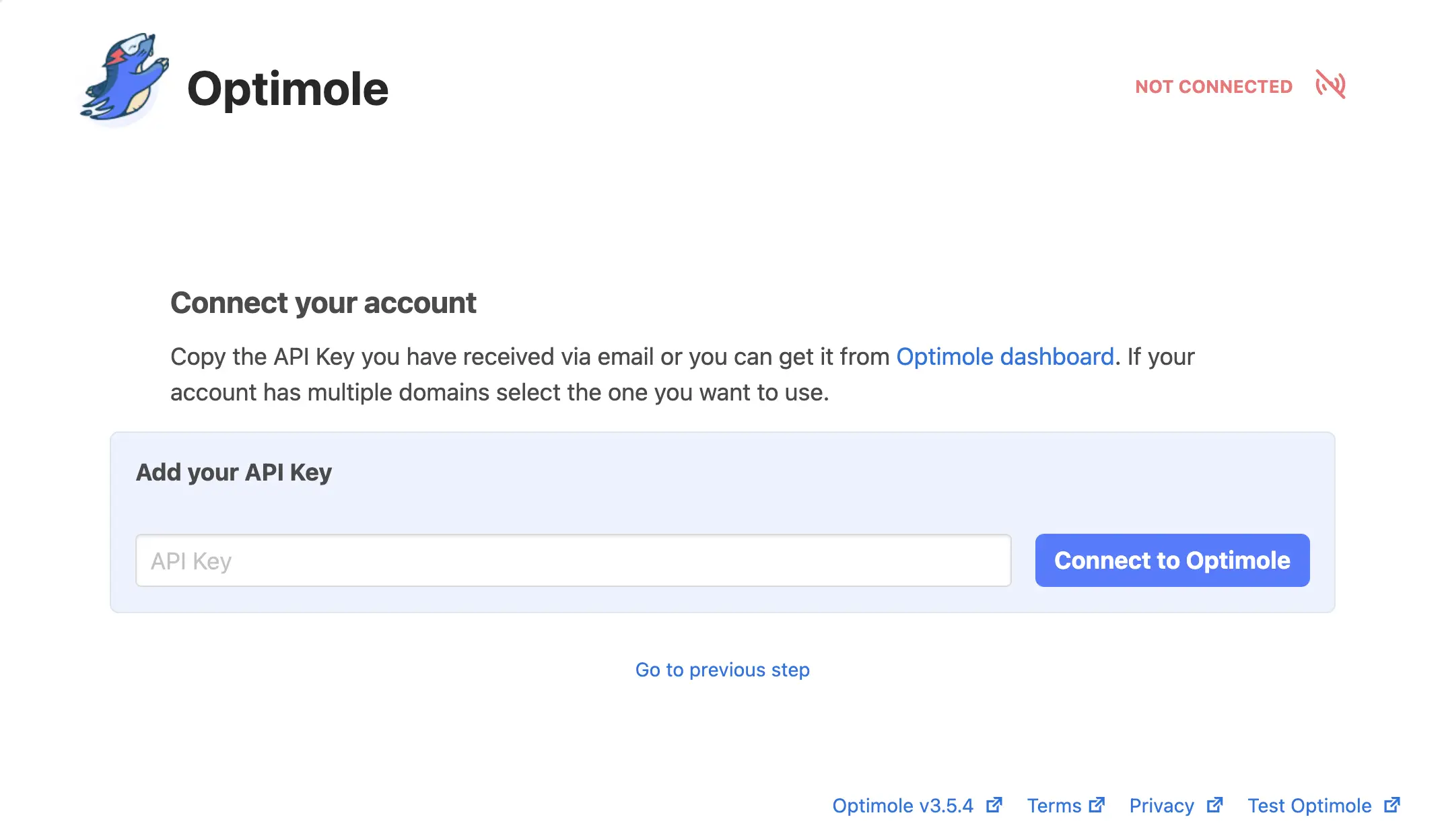
WordPress 대시보드에서 Optimole을 설치하고 활성화하면 다음 화면이 표시됩니다.

Create & connect your account(계정 생성 및 연결)를 클릭하거나 버튼 위의 여기 링크를 통해 Optimole 등록 페이지로 직접 이동합니다.

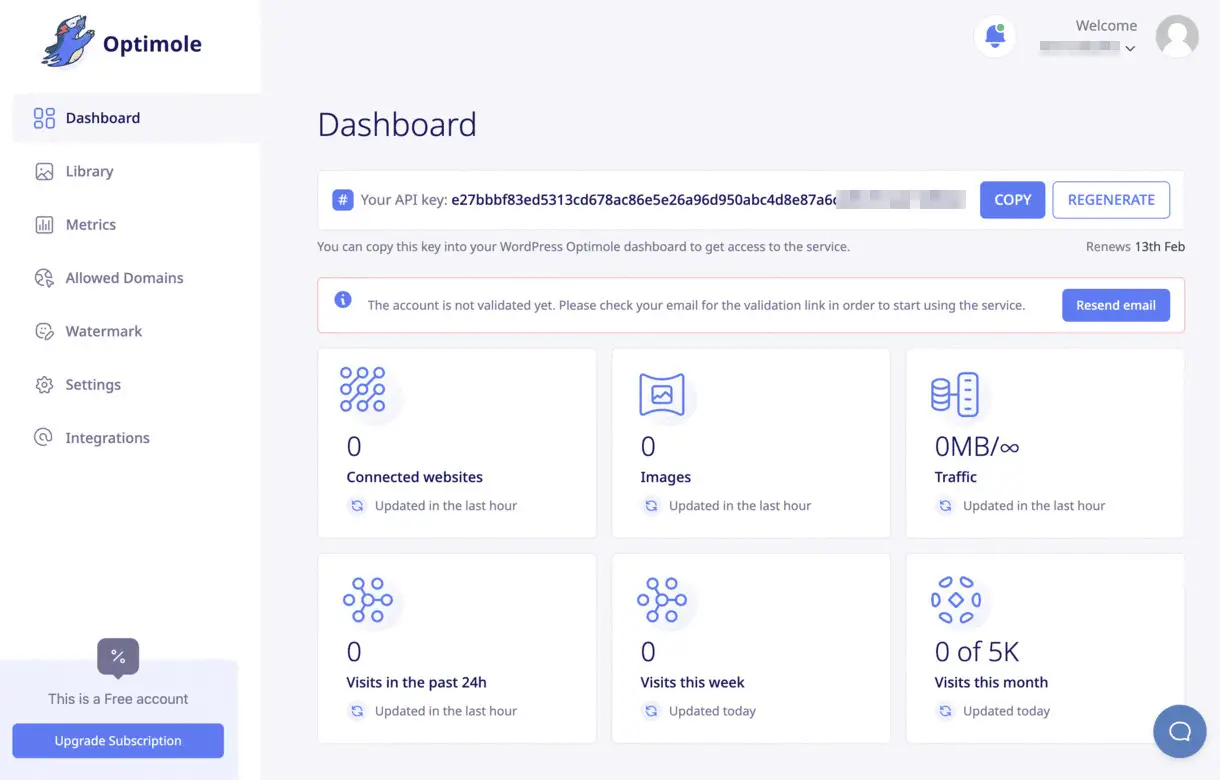
Optimole 계정에 가입하면 확인 이메일을 받게 됩니다. 받은 편지함으로 이동하여 메시지를 찾고 계정을 확인하십시오. 그러면 Optimole 대시보드에 액세스할 수 있습니다.

그런 다음 새 API 키를 복사하고 WordPress 대시보드로 돌아갑니다. 키를 붙여넣고 Optimole에 연결을 클릭합니다.

완료되면 Optimole이 자동으로 이미지 최적화를 시작합니다.

2단계: Optimole 설정 구성
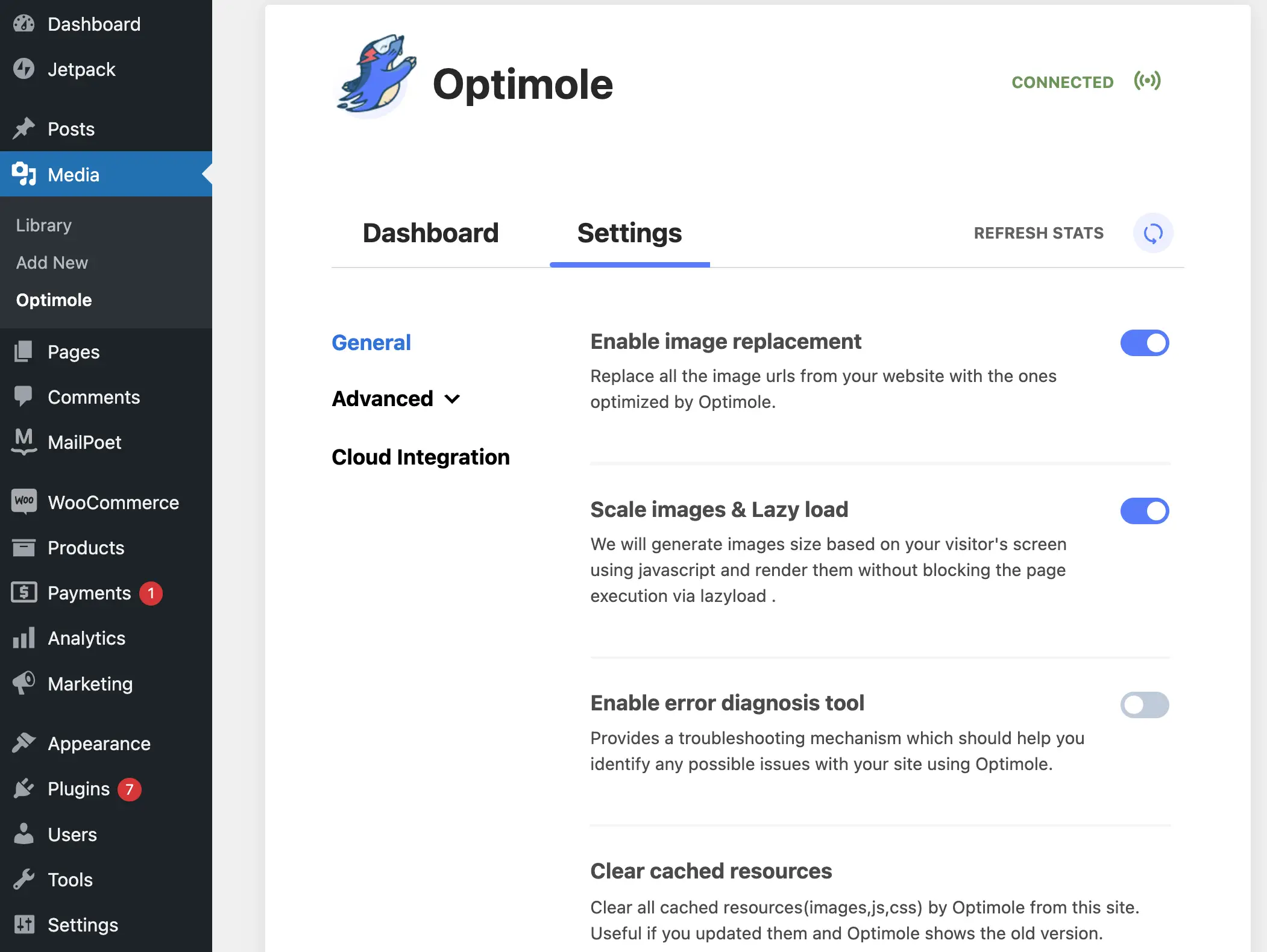
Optimole은 바로 작업을 시작할 것입니다. 그러나 사양에 맞게 플러그인을 구성하는 것이 좋습니다. 그렇게 하려면 Optimole 설정 탭으로 이동하십시오.

일반 아래에서 옵션을 탐색하고 사용하려는 추가 설정을 토글합니다. 변경사항 저장 을 클릭합니다.
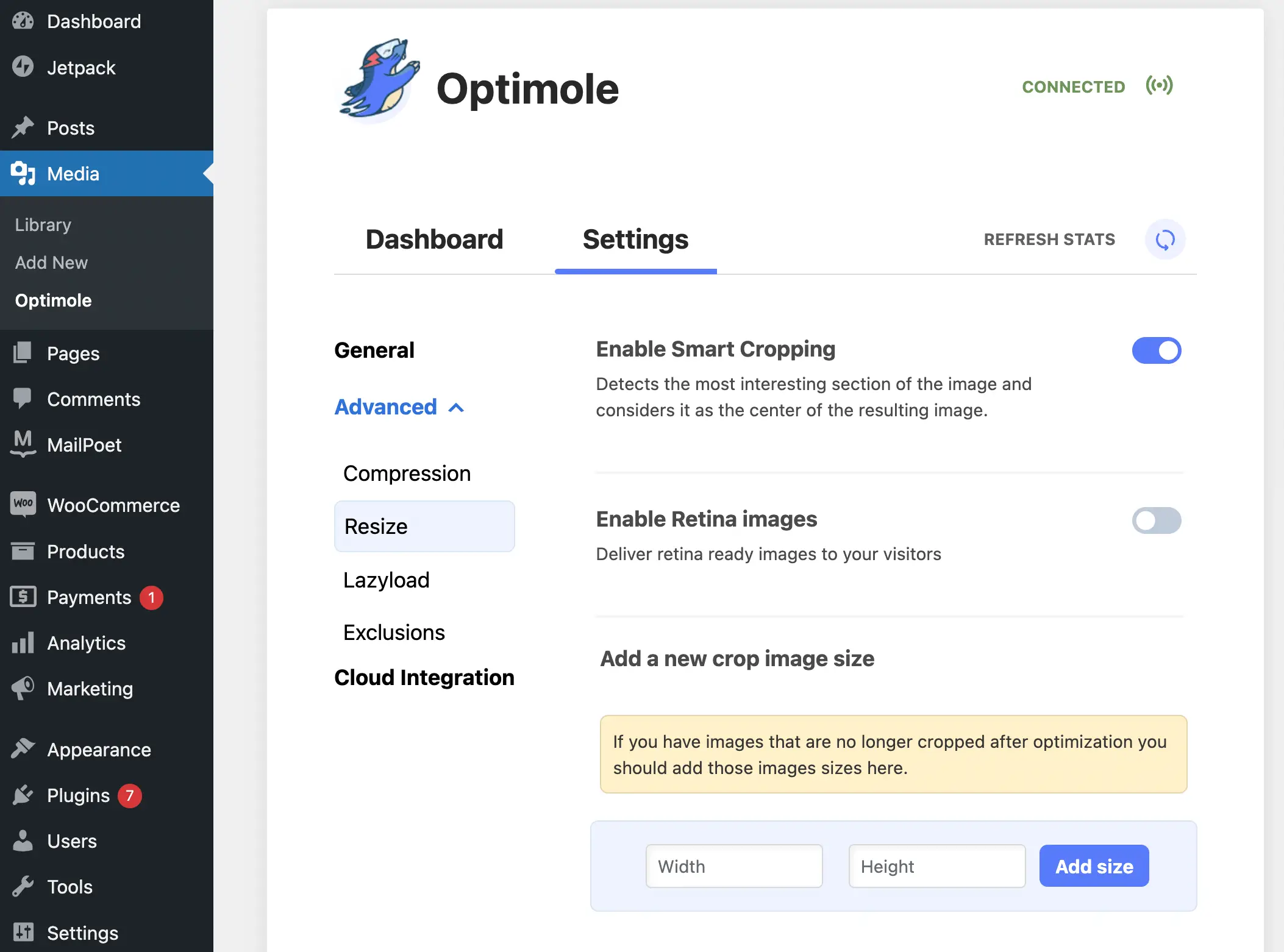
그런 다음 고급 메뉴로 이동합니다.

여기에서 최소한 크기 조정 탭으로 이동하여 스마트 자르기를 켜는 것이 좋습니다. 이 기능은 자를 때 이미지의 "가장 흥미로운 섹션"이 사용되도록 하여 다양한 장치에서 적응할 수 있도록 합니다.
모든 설정을 완료했으면 설정을 저장하고 다른 장치에서 사이트 미리보기를 시도하십시오. 그게 다야!
WordPress용 적응형 이미지 시작하기
온라인 방문자는 노트북, 스마트폰, 기존 데스크톱 컴퓨터 등 다양한 장치를 사용하여 사이트에 액세스할 수 있습니다.
그러나 웹 페이지에 이러한 다양한 화면 크기에 맞게 조정되지 않는 정적 이미지가 있는 경우 끔찍한 사용자 경험을 생성할 수 있습니다.
다행히 WordPress용 적응형 이미지를 사용하여 이를 방지할 수 있습니다. 이 설정은 모든 장치에서 멋지게 보이도록 사진의 크기를 조정하고 잠재적으로 사진을 자릅니다. 또한 사이트가 최상의 성능을 발휘하도록 파일 크기를 최적화할 수 있습니다. 더 좋은 점은 Optimole과 같은 플러그인을 사용하여 이 전체 프로세스를 자동화할 수 있다는 것입니다.
WordPress용 적응형 이미지에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
