WordPress 대시보드에서 테마 패널과 내 라이브러리는 어디에 있습니까?
게시 됨: 2022-11-12WordPress 사이트의 모양을 변경하려면 테마 패널과 라이브러리에 액세스해야 합니다. 테마 패널은 새 테마 를 선택하고 활성화할 수 있는 곳이며 라이브러리는 자신의 테마를 업로드하고 관리할 수 있는 곳입니다. 테마 패널에 액세스하려면 WordPress 대시보드의 왼쪽 사이드바로 이동하여 "모양" 링크를 클릭하십시오. 그러면 사용 가능한 모든 테마를 볼 수 있는 "테마" 페이지로 이동합니다. 새 테마를 활성화하려면 "활성화" 버튼을 클릭하기만 하면 됩니다. 라이브러리에 액세스하려면 WordPress 대시보드의 왼쪽 사이드바로 이동하여 "도구" 링크를 클릭하십시오. 그러면 자신의 테마를 업로드할 수 있는 "업로드" 페이지로 이동합니다.
WordPress 대시보드에서 모양 패널을 보려면 어떻게 해야 합니까? 다양한 라이브 테마 사용자 지정 옵션 중 하나를 선택하면 선택할 수 있습니다. cPanel의 파일 관리자 기능 덕분에 테마 폴더에 쉽게 액세스할 수 있습니다. 새 테마를 사용하려면 WP 설치 폴더의 적절한 위치에 있는지 확인하십시오. FTP는 테마를 수동으로 비활성화할 수 있는 유일한 방법이므로 대시보드에 액세스할 수 없을 때 수행해야 합니다. 사용자 정의 – > 동적 프론트 페이지로 이동하고 드롭다운 메뉴에서 선택하여 정적 프론트 페이지를 추가할 수 있습니다. 왼쪽 상단 모서리에 있는 화살표를 클릭하여 사용자 정의 메뉴로 돌아갑니다.
WordPress의 테마 패널은 어디에서 찾을 수 있습니까?
모양으로 이동하여 WordPress 대시보드에 새 테마 를 추가할 수 있습니다. 적절한 테마(찾아보거나 검색할 수 있음)를 선택한 다음 마우스 포인터를 해당 테마 위로 가져가 테마 세부 정보를 클릭합니다. 우측의 해당 테마명을 클릭하시면 최신 버전의 테마를 찾으실 수 있습니다.
테마 패널이란?
현재 공사가 진행 중입니다. 건설 중인 테마 패널에 새 패널 을 추가하면 로그인하지 않은 모든 사용자에게 표시될 페이지를 선택할 수 있습니다. 이 페이지는 사이트를 만드는 동안 사용할 수 있으므로 사람들이 귀하가 하는 일을 보지 못하도록 할 수 있습니다.
내 WordPress 테마 편집기에 어떻게 액세스합니까?
WordPress 편집기 에 액세스하려면 모양으로 이동하여 "편집기"를 선택합니다. 현재 이 화면에는 현재 활성화된 WordPress 테마가 표시됩니다. 편집기의 오른쪽 열에서 원하는 파일을 클릭하여 편집할 수 있습니다.
모든 WordPress 테마를 보려면 어떻게 합니까?
페이지에서 페이지, 새 템플릿을 차례로 클릭하면 템플릿 목록이 표시됩니다. 즉, WordPress 사용자는 의도한 컨텍스트에 없을 수 있는 템플릿 이름을 가진 모든 페이지 템플릿을 선택할 수 있습니다.
Oceanwp에서 내 헤더를 어떻게 사용자 정의합니까?

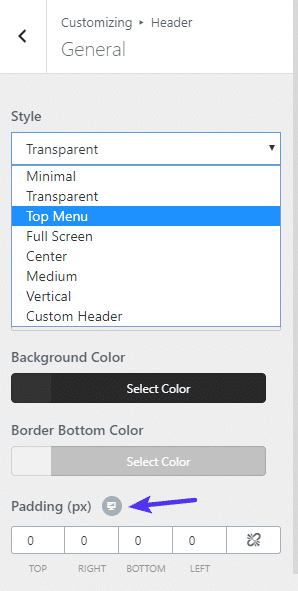
OceanWP에서 헤더를 사용자 지정하려면 WordPress 사용자 지정 프로그램에 액세스해야 합니다. 이렇게 하려면 WordPress 관리자 패널에서 모양 > 사용자 지정으로 이동합니다. WordPress 커스터마이저에 "OceanWP 설정"이라는 탭이 표시됩니다. 이 탭을 클릭하세요. "OceanWP 설정" 탭 아래에 "헤더"라는 섹션이 표시됩니다. 이를 클릭하십시오. "헤더" 섹션에는 헤더를 사용자 정의하기 위한 옵션이 표시됩니다. 헤더 레이아웃, 헤더 배경색 , 헤더 텍스트 색상 및 헤더 이미지를 변경할 수 있습니다. 헤더 레이아웃을 변경하려면 "헤더 레이아웃" 드롭다운 메뉴를 클릭하고 원하는 레이아웃을 선택합니다. 머리글 배경색을 변경하려면 "머리글 배경색" 필드를 클릭하고 원하는 색상을 선택합니다. 헤더 텍스트 색상을 변경하려면 "헤더 텍스트 색상" 필드를 클릭하고 원하는 색상을 선택하십시오. 헤더 이미지를 변경하려면 "헤더 이미지" 필드를 클릭하고 원하는 이미지를 선택합니다.

내 Elementor 라이브러리가 로드되지 않는 이유는 무엇입니까?
템플릿을 어떻게 로드합니까? Elementor Library가 연결되어 있는지 확인하세요. 라이브러리 동기화는 Elementor > 도구로 이동하여 동기화를 선택하는 것만큼 간단합니다. WordPress 대시보드의 Elementor "도구 모음"에 있는 "라이브러리 동기화" 옵션을 사용하여 라이브러리가 동기화되었는지 확인할 수 있습니다.
직관적인 위젯은 다양한 요인으로 인해 로드되지 않을 수 있습니다. 이는 서버 리소스 부족, 플러그인 충돌 또는 타사 플러그인 사용으로 인한 것일 수 있습니다. Elementor Pro 또는 Elementor를 사용하지 않는 한 모든 플러그인을 비활성화해야 합니다. Elementor를 로드할 때 JS 오류 또는 메시지와 함께 로드하지 않는지 확인하십시오. Elementor는 128M 이상의 메모리 할당으로 최상의 성능을 달성하기 위해 PHP 7.0 이상을 사용할 것을 권장합니다. 사이트가 Apache에서 호스팅되는 경우 .htaccess 파일의 내용에 액세스할 수 있습니다. 사용하지 않는 Elementor 위젯을 비활성화/비활성화하면 사이트의 리소스 소비와 로드 오류 가능성이 줄어듭니다.
Puneet은 IdeaBox Creations의 CEO이며 열렬한 WordPress 개발자입니다. 잘못된 명령줄을 사용했기 때문에 XML 사이트맵을 찾을 수 없습니다. WP-config.php의 끝에 다음 줄을 추가하십시오. define('CONCATENATE_SCRIPTS', false); Google XML Sitemaps가 원인이었습니다. 잘 작동하지 않는 수많은 Elementor 플러그인이 있습니다. 필수 애드온을 제거하거나 비활성화한 결과로 더 이상 Elementor 문제가 발생하지 않습니다. 일부 플러그인에는 많은 리소스가 필요하기 때문에 PHP 메모리 제한을 늘리는 것이 도움이 될 수 있습니다. Elementor와 Elementor Pro를 함께 사용하는 것은 어떤가요?
다운로드한 백업만 도움이 될 수 있습니다. 더 많은 정보를 찾을 수 있는 디버그 모드가 있습니까? 이 문제는 Elementor Page Builder용 프리미엄 애드온 플러그인이 비활성화된 후 해결되었습니다. 위젯이 비활성화될 때 더 적은 리소스를 소비하기 때문에 WooCommerce로 Elementor를 활성화할 수 있습니다. WooCommerce 및 Elementor의 PHP 메모리 제한은 제대로 작동하려면 256M 이상이어야 합니다. 사이트에 플러그인을 추가하면 사이트의 리소스 요구 사항이 훨씬 더 늘어납니다. Anch'io anche problema ieri di caffere.
플러그인은 disvato를 통해 구현되며 플러그인에서 지원되며, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla 존재하지 않습니다. 잉크 펜의 잉크 색상은 밝은 색상과 잉크 음영 간의 전환을 나타냅니다. 색상 버튼을 누르면 전환을 인식하게 되므로 동시에 모두가 아니더라도 중간에 있는 모든 요소가 존재합니다. 4일간의 잠 못 이루는 밤 끝에 결국 문제를 해결했습니다. 기억력의 증가로 더 집중할 수 있었습니다. 이 기사에서 제공한 수많은 솔루션에 감사드립니다. 대단히 감사합니다. 이 프로그램은 저에게 매우 유익했습니다. Elementor 플러그인은 탁월한 선택입니다. 이 문제를 해결하기 위해 PHP 버전 및 메모리 제한이 업데이트되었습니다.
Elementor를 업그레이드하면 문제가 해결될 수 있음
캐싱이 문제가 아니고 이전 버전의 Elementor를 사용 중인 경우 최신 버전으로 업그레이드해야 할 수 있습니다. 업그레이드로 문제가 해결될 가능성이 매우 높습니다.
