WordPress 테마에 블로그 헤더 코드를 추가하는 위치
게시 됨: 2022-11-12우리가 가장 많이 받는 질문 중 하나는 wordpress 테마 에서 헤더 코드를 블로그에 게시할 위치입니다. 답은 사실 아주 간단합니다. 테마 header.php 파일에 액세스한 다음 코드를 파일 맨 위에 붙여넣어야 합니다. 변경 사항을 저장하면 코드가 사이트에 게시됩니다.
WordPress의 헤더 코드는 어디에 두나요?

워드프레스에서는 테마의 header.php 파일이나 플러그인에 헤더 코드를 추가할 수 있습니다.
두 가지 방법을 통해 WordPress 머리글 또는 바닥글에 코드를 추가할 수 있습니다. 두 가지 방법이 있습니다. 수동으로 테마를 편집하거나 플러그인을 사용하는 것입니다. 사용자 정의 기능과 사용자 데이터는 사용 가능한 모든 방법을 사용하여 웹사이트에 쉽게 추가할 수 있습니다. 머리글이나 바닥글에 코드를 수동으로 추가하려면 WordPress 테마와 연결된 일부 파일을 편집해야 합니다. 플러그인을 사용하면 버튼 클릭으로 하위 테마를 만들 수 있습니다. 헤더, 푸터 및 포스트 인젝션을 위한 여러 플러그인이 개발되었습니다. 플러그인을 설치하고 활성화했으면 사용할 차례입니다.
프로그램을 설치하고 나면 대시보드에 머리글 및 바닥글과 함께 설정 버튼이 표시됩니다. 이 페이지에는 코드 조각을 추가할 수 있는 텍스트 편집기가 있습니다. 사이드바에 Google 애널리틱스 또는 맞춤 자바스크립트에 대한 추적 코드를 포함할 수도 있습니다.
WordPress의 머리글과 바닥글에 코드를 추가하는 방법
머리글과 바닥글에 대한 코드는 코드 패키지의 일부로 WordPress에 포함되어 있습니다. WordPress 웹사이트 의 머리글과 바닥글에 사용자 지정 코드를 추가하려면 관리자 패널의 코드 조각 섹션으로 이동하여 적절한 옵션을 선택합니다. 코드를 만든 후에는 스타일과 이미지를 추가할 수 있습니다. 헤더를 완전히 비활성화할 준비가 되면 모양으로 이동하여 활성화 상자를 선택 취소합니다. 두 경우 모두 헤더 파일을 직접 편집하고 필요한 사항을 변경할 수 있습니다.
WordPress 테마에 헤더를 어떻게 추가합니까?

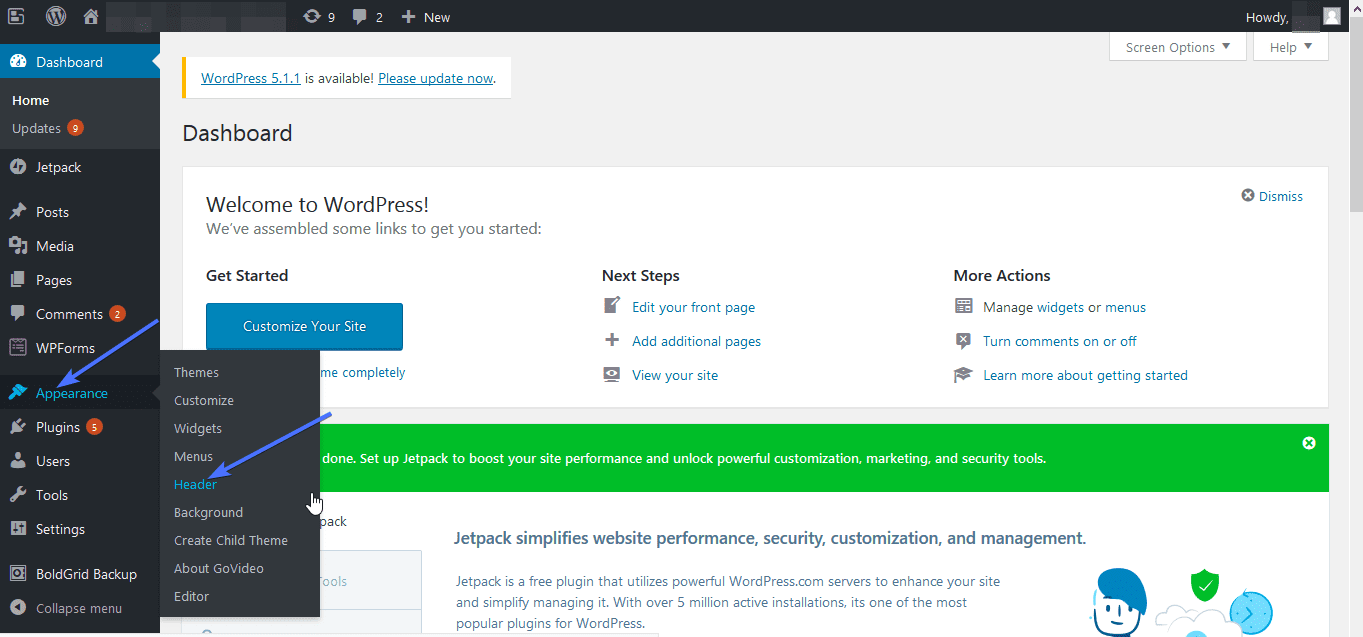
모양으로 이동하여 테마의 헤더 파일을 찾을 수 있습니다. 파일 편집기를 클릭하여 WordPress 관리자 패널에 테마 파일 을 추가할 수 있습니다. 모든 것이 '스타일'입니다. 사이트 헤더 섹션에는 CSS 테마 파일에서 코드를 선택하고 삭제할 수 있는 드롭다운 메뉴가 있습니다.
헤더는 상단에 표시되는 사이트의 가장 중요한 시각적 요소입니다. 사용자 정의 헤더 이미지 는 단순히 텍스트, 위젯 및 기타 요소를 추가하여 WordPress에 추가할 수 있습니다. Templatetoaster 웹 사이트 빌더 소프트웨어를 사용하면 WordPress 테마 빌더를 사용하여 사용자 정의 헤더를 만들 수 있습니다. WordPress 웹 사이트의 각 페이지에는 다른 사용자 정의 헤더가 있을 수 있습니다. 예를 들어 회사 소개 섹션에 제품 기능을 추가하려는 경우 이 섹션의 헤더와 헤더가 없는 나머지 페이지를 포함할 수 있습니다. 헤더 이미지의 소스를 선택했으면 편집만 하면 됩니다. GIMP, paint.net 및 기타 도구를 사용하여 이미지를 젊어지게 할 수 있습니다.
로고, 비디오 또는 배경 이미지를 WordPress 홈페이지에 추가할 수 있습니다. 헤더에 텍스트 영역을 추가하려면 먼저 site-branding.php:를 코딩해야 합니다. 고유한 방식으로 소셜 아이콘의 스타일을 지정하려면 CSS를 포함해야 합니다. 컴퓨터는 추가하려는 비디오의 헤더를 탐색할 수 있으므로 선택할 수 있습니다. 사용자 정의 WordPress 헤더 유형은 이미지 또는 비디오가 있는 페이지와 같이 페이지마다 다른 유형을 추가하고 위젯 또는 위젯 기능을 사용하여 생성할 수 있습니다. 드롭인 인터페이스에서 몇 번의 마우스 클릭만으로 몇 분 만에 맞춤형 헤더를 생성할 수 있습니다. 다음 단계에서는 TemplateToaster를 사용하여 WordPress에 사용자 정의 헤더를 포함하는 방법을 보여줍니다.
일반 텍스트, 버튼, 목록 및 기타 항목을 텍스트 영역에 추가할 수 있습니다. 텍스트 영역을 변경하려면 텍스트 영역 버튼을 클릭합니다. 콘텐츠를 더블 클릭하면 더 잘 보입니다. Editor 탭을 클릭하면 내용을 변경할 수 있습니다. 헤더 탭 에서 소셜 아이콘 옵션을 선택합니다. 소셜 아이콘 갤러리에서 이미지를 선택하려면 "보기" 버튼을 누르세요. 다른 아이콘을 원하는 경우 이 섹션을 사용할 수도 있습니다.

WordPress에서 빈 페이지 템플릿을 비활성화하는 방법
WordPress 관리자는 "빈 페이지 템플릿"이라는 상자를 선택 취소할 수 있습니다.
WordPress 테마에 코드를 어떻게 추가합니까?
코드 작업에 익숙하다면 WordPress 테마에 직접 코드를 추가할 수 있습니다. 이것은 WordPress 대시보드를 통해 테마 파일에 액세스하거나 파일 관리자 플러그인을 사용하여 수행할 수 있습니다. 테마 파일에 대한 액세스 권한이 있으면 적절한 파일에 코드를 추가할 수 있습니다. 예를 들어 테마의 헤더에 코드를 추가하려면 header.php 파일에 추가하면 됩니다.
100만 개가 넘는 WordPress 웹사이트가 있는 WPCode는 가장 인기 있는 코드 조각 플러그인입니다. 간단히 말해서 functions.php 파일을 편집할 필요 없이 WordPress에 코드 스니펫을 간단하게 추가할 수 있습니다. WPCode는 또한 Google Analytics, Facebook Pixel 및 Google 애드센스에 대한 추적 코드를 추가하는 옵션을 제공합니다. 코드 조각 플러그인은 활성화한 후 WordPress 관리 표시줄에 새 메뉴 항목을 추가합니다. 그것을 클릭하면 사이트에 저장한 모든 사용자 정의 코드 조각 목록이 나타납니다. 사용자 정의 코드를 추가하려면 '사용자 정의 코드 추가(새 스니펫)' 옵션 아래의 '스니펫 사용' 링크로 이동하십시오. 삽입 옵션을 클릭하여 코드 상자에 삽입할 수 있습니다.
가장 일반적인 두 가지 옵션은 기본 문자와 보조 문자를 모두 삽입하는 것입니다. 기본 설정을 사용하여 삽입 및 코딩할 수 있습니다. 스니펫이 다른 것보다 먼저 표시되도록 하려면 스니펫의 우선순위를 5와 같이 더 낮은 숫자로 설정하여 더 일찍 표시되도록 합니다. '스마트 조건부 논리' 섹션에서는 일련의 규칙에 따라 스니펫을 숨기거나 표시할 수 있습니다. 예를 들어 로그인한 사용자에게 코드 스니펫을 스와이프하는 것은 가능하지만 특정 페이지 URL에 코드 스니펫을 로드하는 것은 불가능합니다. WPCode 플러그인을 사용하면 WordPress에서 사용자 정의 코드 조각을 쉽게 관리할 수 있습니다. 코드 조각은 활성화할 필요 없이 사이트에 저장할 수 있으며 언제든지 활성화하거나 비활성화할 수 있습니다. 웹사이트를 다른 서버로 마이그레이션하는 경우 이전 사이트에서 새 사이트로 코드 스니펫을 쉽게 가져올 수 있습니다.
WordPress의 테마 헤더는 어디에 있습니까?
WordPress에는 테마 헤더의 위치가 설정되어 있지 않습니다. 일부 테마는 헤더 코드를 header.php 파일에 배치하고 다른 테마는 index.php 파일에 배치합니다. WordPress Codex 는 header.php 파일에 헤더 코드를 배치할 것을 권장합니다.
워드프레스 헤더 코드
WordPress에서 헤더 코드는 header.php 파일에 있습니다. 이 파일에는 WordPress 사이트 의 헤더를 표시하는 코드가 포함되어 있습니다. 헤더 코드에는 태그, 태그 및 태그를 포함하는 태그가 포함됩니다. 헤더 코드에는 헤더 이미지, 헤더 텍스트 및 탐색 메뉴가 포함된 태그도 포함됩니다.
추적 스크립트를 사용하려면 WordPress 사이트의 바닥글 또는 머리글에 코드 조각을 포함해야 합니다. WordPress에서는 이러한 파일을 광범위하게 변경할 수 없습니다. 대부분의 사용자는 플러그인 방법을 사용하는 것이 좋습니다. 그러나 중급 고급 WordPress 기술을 가진 사람들은 수동 코딩을 선호할 수 있습니다. Google AMP 플러그인 덕분에 WordPress 페이지의 머리글과 바닥글에 코드 스니펫을 추가할 수 있습니다. PHP 기본 사항에 익숙하지 않은 경우 PHP 기본 사항 대신 플러그인 방식을 사용하는 것이 좋습니다. 수동 방법을 사용하면 시간이 너무 많이 소요될 수 있습니다.
WordPress 사이트의 머리글 또는 바닥글에 코드 조각을 추가하려는 경우 방법은 다음과 같습니다. 특정 페이지에 특정 코드 스니펫을 추가하기 위해서만 명령문이 사용되는 경우 코드 스니펫이 표시되는 위치를 더 잘 제어할 수 있습니다. 배우기 쉽고 훨씬 더 많은 기능을 제공하는 플러그인 방식이 최선의 선택입니다.
사용자 정의 프로그램을 사용하여 WordPress 사이트를 꾸미는 방법
대부분의 사람들이 알지 못하는 강력한 도구인 Customizer를 사용하여 WordPress 사이트의 거의 모든 것을 사용자 지정할 수 있습니다. 사용자 지정 프로그램을 입력하고 머리글(또는 바닥글) 탭을 선택하면 사용자 지정할 수 있는 옵션 목록이 표시됩니다.
또한 앞서 언급한 옵션 외에도 머리글(또는 바닥글)의 크기, 글꼴 및 색상을 변경할 수 있습니다. 디자인에 이미지와 텍스트를 포함하는 것도 가능합니다. 즉, WordPress 사이트에 약간의 감각을 더하고 싶다면 커스터마이저가 시작하기에 좋은 곳입니다.
