WordPress 2011에서 카트를 놓을 위치
게시 됨: 2022-11-12WordPress 2011 테마를 사용하는 경우 장바구니를 어디에 둘지 궁금할 수 있습니다. 카트는 WordPress 사이트의 여러 위치에 배치할 수 있습니다. 가장 일반적인 위치는 페이지 상단 근처의 헤더에 있습니다. 다른 일반적인 위치에는 사이드바, 바닥글 및 콘텐츠 영역이 있습니다.
WordPress에 장바구니를 어떻게 추가합니까?

쇼트코드가 [show_WP_shopping_cart]인 게시물이나 페이지에 장바구니 를 추가하거나, 사이드바를 사용하는 경우 사이드바 위젯에 장바구니를 추가하세요. 장바구니는 고객이 장바구니에 제품을 추가할 때만 표시됩니다.
장바구니가 있으면 WordPress 웹 사이트에서 제품을 더 쉽게 판매하고 지불을 수락할 수 있습니다. 이 기사에서는 WordPress용으로 가장 많이 사용되는 전자 상거래 플러그인인 WooCommerce를 통합하는 방법을 보여줍니다. WooCommerce는 WordPress 웹사이트에서 실제 항목과 디지털 항목을 모두 판매할 수 있는 무료 오픈 소스 플러그인입니다. WooCommerce를 사용하면 실제 상품과 디지털 다운로드를 모두 판매할 수 있습니다. 회원권 판매, 구독권 판매, 이벤트 예약 외에도 멤버십, 구독권 판매, 이벤트 예약 등을 할 수 있습니다. 첫 번째 단계는 온라인 상점의 WordPress 테마를 선택하는 것입니다. 권장하는 WooCommerce 추가 기능을 모두 설치하는 것이 좋습니다.
맞춤형 WooCommerce 장바구니 페이지를 사용하여 판매 및 전환을 크게 늘릴 수 있습니다. 첫 번째 단계는 지불 옵션을 만드는 것입니다. 제품을 판매하기 전에 먼저 결제 방법을 설정해야 합니다. SeedProd 드래그 앤 드롭 페이지 빌더는 백만 개 이상의 웹사이트에서 사용됩니다. SeedProd로 이동하여 활성화한 후 WooCommerce 플러그인을 활성화할 수 있습니다. 설정으로 이동하여 제품 라이선스 키를 만듭니다. 다음 섹션에는 미리 만들어진 페이지를 만드는 데 사용할 수 있는 랜딩 페이지 템플릿 라이브러리가 포함되어 있습니다.
빈 템플릿을 사용하여 이 가이드에 필요한 모든 요소를 넣을 것이므로 기본 요소만 넣어야 합니다. SeedProd의 고급 블록으로 평가가 어떻게 보이는지 결정할 수 있습니다. 여러 평가를 포함하려면 슬라이딩 캐러셀을 사용하거나 여러 평가를 추가하여 포함할 수 있습니다. 카운트다운 타이머 블록에는 틱다운 타이머와 카운트다운 시계가 포함됩니다. 맞춤형 장바구니 페이지 생성을 마쳤으면 웹사이트에 올릴 차례입니다. 표시하려면 WooCommerce 설정 에서 장바구니 URL을 변경해야 합니다. 인기 상품 섹션을 포함하는 것도 가능합니다. 결과적으로 고객이 관심을 가질 만한 다른 제품을 추천할 수 있습니다.
WordPress 장바구니란 무엇입니까?
전자 상거래 장바구니 플러그인 은 WordPress 웹 사이트가 전자 상거래와 똑같이 보이고 작동하도록 하는 간단한 장바구니 플러그인입니다. 이 기술은 상품권 외에 디지털 상품과 실물 상품을 모두 판매할 수 있다는 점에서 WooCommerce와 유사합니다.
WordPress 웹 사이트용 장바구니를 만드는 방법
WordPress는 수백만 개의 웹사이트에서 다운로드되어 사용되는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 무료 도구에는 장바구니 또는 지불 처리와 같은 유료 버전과 함께 제공되는 기능이 포함되어 있지 않습니다. 웹사이트용 장바구니를 만들려면 타사 플러그인이 필요합니다. 스토어 설정 탭으로 이동하여 포함 옵션을 선택하면 플러그인으로 장바구니를 만들 수 있습니다. Buy Now 버튼을 클릭하면 원하는 Embed Type을 구매할 수 있습니다. 드롭다운 메뉴에서 제품을 선택합니다. 계속해서 아래로 스크롤하여 생성된 코드를 복사합니다. 생성된 코드는 각 제품의 장바구니 포함 창 상단에 표시됩니다(해당 제품의 코드는 동일함). 생성된 코드를 받으면 코드를 설치하고 구성해야 합니다. 플러그인 웹사이트를 방문하여 활성화 링크를 클릭하면 활성화할 수 있습니다. 그런 다음 WordPress 사용자 이름과 비밀번호를 입력하라는 메시지가 표시됩니다. 로그인하면 플러그인을 활성화하라는 팝업 창이 나타납니다. 플러그인이 활성화되면 구성해야 합니다. 이 단계는 플러그인 웹사이트의 설정 링크를 클릭하여 완료할 수 있습니다. 그 후에 스토어에 대한 설정을 선택할 수 있습니다. 장바구니를 사용하려면 제품 ID와 수량, 장바구니 설명을 입력하세요. 각 제품에 대한 가격을 설정할 수도 있습니다. 다음 단계에서 결제 정보를 입력하라는 메시지가 표시됩니다. 그런 다음 구성을 완료한 후 플러그인을 테스트해야 합니다. 이것은 귀하의 웹사이트로 이동하여 제품을 추가하여 수행할 수 있습니다. 제품이 추가되면 테스트 링크를 클릭하여 구성을 확인해야 합니다. 모든 것이 순조롭게 진행되면 제품 추가 버튼을 클릭하여 제품이 장바구니에 추가됩니다. 웹사이트용 장바구니를 만드는 방법에 대한 모든 질문에 기꺼이 답변해 드리겠습니다.
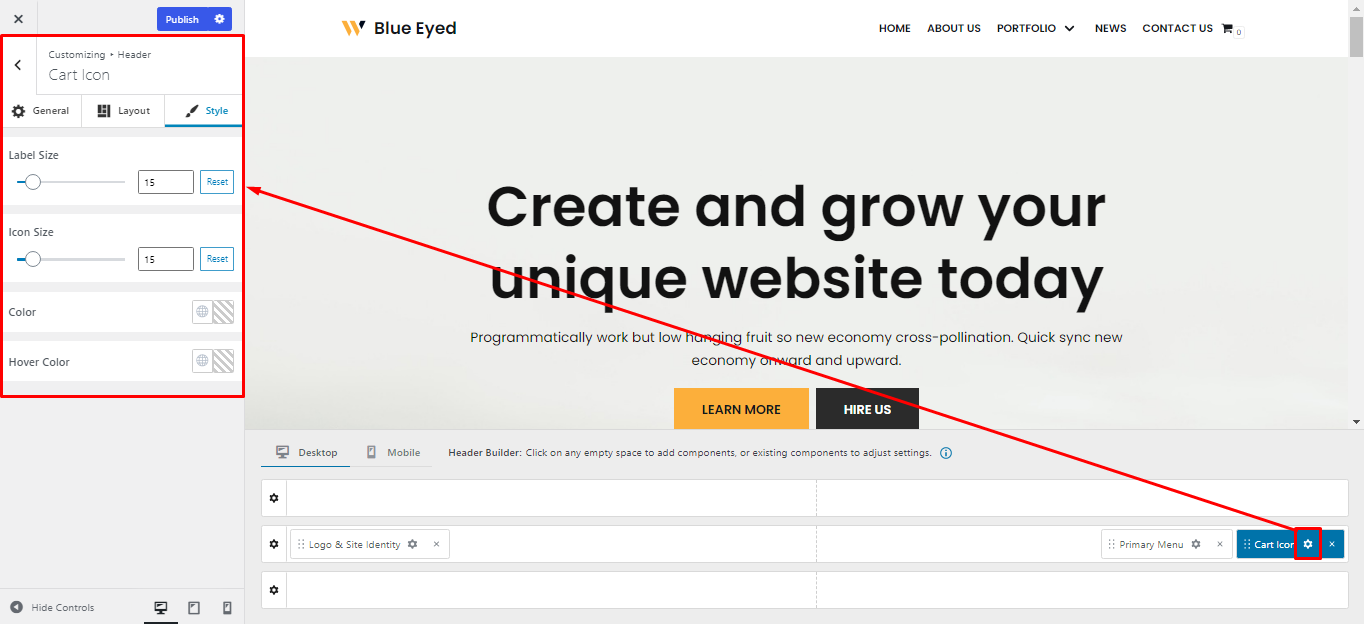
내 WordPress 헤더에 장바구니 아이콘을 어떻게 추가합니까?

첫 번째 단계는 WordPress 관리자로 이동하여 모양 > 모양 > 사용자 정의> 헤더> 및 데이터를 선택하는 것입니다. 두 번째 단계는 섹션 끝에서 "미니 카트"를 선택하는 것입니다. " 미니 카트 사이드바 " 옵션으로 " 켜기 " 를 선택하면 단일 드롭다운 메뉴가 나타납니다 .

이 기사에서는 두 가지 주요 WordPress 테마인 Astra 및 Nimva의 헤더에서 WooCommerce 장바구니 아이콘을 사용하는 방법을 안내합니다. 아래 지침에 따라 WordPress 헤더에서 장바구니 아이콘을 끄거나 켤 수 있습니다. Astra Pro에서는 위/아래 헤더에 장바구니 아이콘을 추가할 수도 있습니다. 이 지침에 따라 Astra Pro의 위 및 아래 헤더에 장바구니 아이콘을 추가할 수 있습니다. 시작하려면 WooCommerce 메뉴 카트 플러그인 이 설치되어 있는지 확인하십시오. 플러그인을 활성화한 후 설정을 구성하려면 기본 설정 페이지로 이동하세요. 플러그인의 무료 버전에 기본 아이콘만 있는 경우 더 많은 옵션을 보려면 Pro 버전으로 업그레이드하세요.
가격을 표시하기 위해 WooCommerce 메뉴 카트 플러그인을 다양한 방법으로 구성할 수 있습니다. 적절한 순서로 표시되는 한 오른쪽, 왼쪽 또는 그 사이의 어딘가에 떠 있을 수 있습니다. 장바구니를 다르게 표시하려면 원하는 사용자 정의 CSS 클래스를 포함할 수 있습니다. 마지막 단계로 사용자 지정 AJAX를 사용할 수 있습니다.
머리에서 Woocommerce 장바구니 아이콘을 제거하는 방법
WooCommerce 메뉴 카트를 설정 하려면 헤더 설정 탭을 찾은 후 클릭하십시오. 장바구니 아이콘 사용은 여기에 있습니다. 장바구니 아이콘을 표시하려면 헤더를 생성할 때 이 아이콘을 그대로 둡니다.
WordPress는 장바구니를 제공합니까?

예, WordPress는 온라인으로 제품과 서비스를 판매할 수 있는 장바구니 기능 을 제공합니다. 장바구니에 제품과 서비스를 추가할 수 있으며 고객은 웹사이트를 통해 구매할 수 있습니다. WordPress는 또한 쇼핑 경험을 사용자 정의하는 데 사용할 수 있는 다양한 플러그인과 테마를 제공합니다.
Tribulant의 WordPress 쇼핑 카트 플러그인을 사용하면 모든 기능을 갖춘 쇼핑 카트가 있는 온라인 상점을 모든 WordPress 사이트에 빠르고 쉽게 통합할 수 있습니다. 여기에는 고객이 온라인으로 제품을 쉽게 주문할 수 있도록 하는 여러 지불 게이트웨이 및 배송 방법이 포함됩니다. 변환하는 것은 간단합니다. 동시에 여러 지불 게이트웨이를 사용하면 고객이 결제 시 선호하는 지불 방법을 선택할 수 있습니다. 고객은 할인쿠폰 시스템을 활용하여 할인쿠폰을 통해 할인쿠폰을 이용할 수 있습니다. 온라인 상점 의 각 제품에 대한 SEO 제목, 설명 및 키워드를 포함해야 합니다. 이 기능을 사용하면 검색 엔진이 귀하의 상점을 더 쉽게 나열할 수 있습니다.
WordPress 사이트에서 장바구니 받기
결제 시 다양한 결제 옵션을 제공하고, 무제한 제품을 관리하고, WordPress 메뉴에 장바구니 아이콘을 추가하는 데 도움이 되는 몇 가지 플러그인이 있지만 WordPress에는 내장된 장바구니 기능 이 없습니다. WP Easy Cart를 사용하면 무료로 카트를 만들 수 있습니다.
WordPress 페이지에 막대를 어떻게 추가합니까?
워드프레스 페이지에 바를 추가하려면 WP-PageNavi 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 페이지를 편집하고 페이지 하단에 다음 코드를 추가해야 합니다.
변경 사항을 저장하면 이제 WordPress 페이지에 막대가 표시됩니다.
텍스트가 변경되는 즉시 항목을 추가하고 순서를 재정렬할 수 있습니다. 페이지에서 메뉴를 이동하는 옵션도 있습니다. 메뉴에 사용자 정의 위젯을 추가하는 가장 좋은 방법은 위젯 탭을 클릭하고 원하는 위치에 끌어다 놓는 것입니다.
제목 표시줄에는 텍스트와 HTML이 표시됩니다.
텍스트 영역을 통해 입력할 HTML 코드 유형을 선택할 수 있습니다. 헤더 상단 표시줄과 메뉴에는 이 텍스트가 포함되어 있습니다.
메뉴는 헤더 표시줄 상단에 있습니다.
메뉴에서 링크를 클릭하여 웹사이트의 페이지, 게시물 또는 기타 게시물에 연결할 수 있습니다.
바닥글의 상단 표시줄이 여기에서 강조 표시됩니다. 모바일 애플리케이션용 위젯을 제공합니다.
헤더 상단 표시줄에 위젯을 추가하려면 위젯 탭을 클릭한 후 원하는 위치에 끌어다 놓습니다.
WordPress에 보조 메뉴를 추가하는 방법
사이드바의 상단 표시줄은 굵게 강조 표시됩니다. 모양 섹션은 WordPress 대시보드에서 찾을 수 있습니다. 왼쪽 콘텐츠/오른쪽 콘텐츠 옵션 아래에는 드롭다운 메뉴에서 선택할 수 있는 옵션이 있습니다.
여기를 클릭하면 메뉴에 액세스할 수 있습니다. 새 메뉴 만들기 옵션은 커스터마이저에서 찾을 수 있습니다. 새 메뉴는 왼쪽 또는 오른쪽 막대의 상단에 표시됩니다. 보조 메뉴에 새 항목을 추가하려면 다음을 클릭합니다. 이제 집에 한 발짝 더 다가섰습니다.
탐색 메뉴 항목을 쉽게 가리키고 클릭하여 변경할 수 있습니다. 탐색 메뉴 블록은 왼쪽 열에서 아래로 끌어 페이지에 추가할 수 있습니다. 그런 다음 여기에서 사용할 메뉴를 선택하는 것은 사용자의 몫입니다.
