2023년에는 어떤 이미지 형식이 최고가 될까요?
게시 됨: 2023-02-28이미지용 AVIF와 WebP의 차이점에 대해 잘 모르시겠습니까? ️
PNG 및 JPG는 항상 WordPress의 이미지 파일 형식이었습니다. 그러나 이제 이들과 경쟁할 AVIF 및 WebP와 같은 차세대 형식 목록이 늘어나고 있습니다. 방금 검색한 경우 이러한 형식이 무엇인지 또는 요구 사항에 가장 적합한 형식인지 모를 수 있습니다.
AVIF와 WebP를 고려할 때 압축, 품질 및 브라우저 지원 측면에서 몇 가지 주요 차이점이 있는 것으로 나타났습니다. 따라서 이러한 모든 요소를 고려해야 합니다. 또한 WordPress에서 AVIF 및 WebP를 사용하는 것은 단순히 이미지를 업로드하는 것보다 약간 더 복잡합니다.
AVIF 대 WebP 소개
WebP 및 AVIF는 고품질 이미지를 유지하면서 더 작은 파일 크기를 생성하는 것을 목표로 하는 차세대 형식입니다. Google은 2010년에 우리에게 WebP를 소개했지만 AVIF는 여전히 매우 새롭습니다. 2019년에야 설립되었습니다.
WebP는 처음에 기존 이미지 형식인 JPEG, JPG 및 PNG를 대체하기 위해 출시되었습니다. 훨씬 더 오래 사용되었기 때문에 WebP는 대부분의 브라우저와 플랫폼에서 지원됩니다.

WebP는 더 많은 수의 픽셀을 표시할 수 있기 때문에 트루 컬러 사진 이미지에 대한 강력한 사례입니다. 또한 이 형식은 WebP 파일이 PNG 파일보다 26% 작고 JPEG 파일보다 최대 34% 작기 때문에 매우 빠른 로딩 시간을 제공합니다 [1] .
반면 AVI 비디오 코덱에서 파생된 AVIF는 손실 압축에 적합합니다. 손실 압축은 일반적으로 눈에 띄는 품질 저하 없이 불필요한 데이터가 파일에서 제거되는 경우입니다.
또한 AVIF는 파일 크기가 매우 작기 때문에 대역폭 비용을 줄이는 데 도움이 될 수 있습니다.

또한 AVIF는 매우 유연합니다. 예를 들어 두 파일 형식 모두 해상도 제한이 엄격하지만 AVIF를 사용하면 독립적으로 인코딩된 타일을 렌더링하여 이 제한을 초과할 수 있습니다. 또한 AVIF는 배경이 투명한 비디오, 애니메이션 및 이미지에 가장 적합한 선택입니다.
AVIF와 WebP: 세 가지 주요 차이점
AVIF와 WebP 간의 논쟁을 해결하려면 주요 차이점을 살펴보고 싶을 것입니다. 이렇게 하면 웹사이트와 필요에 가장 적합한 형식을 선택할 수 있습니다. 이를 염두에 두고 세 가지 중요한 요소를 고려해 보겠습니다.
- 압축 ️
- 품질
- 브라우저 지원
1. 압축 ️
이미지 압축은 AVIF와 WebP 중에서 선택할 때 가장 중요한 고려 사항 중 하나입니다. 작은 파일 크기로 로딩 시간을 늘리고 LCP(Large Contentful Paint)를 줄일 수 있습니다. 결과적으로 더 나은 사용자 경험(UX)을 제공하고 더 높은 검색 순위를 얻을 수 있습니다.
WebP는 JPG와 비슷한 파일 크기로 더 나은 품질의 이미지를 얻기 위한 방법으로 도입되었습니다.

그러나 JPG와 마찬가지로 블록화, 흐릿함, 색상 브랜딩과 같은 보기 좋지 않은 부작용이 발생할 수 있습니다.
AVIF를 사용하면 동일한 파일 크기로 더욱 부드럽고 선명한 이미지를 얻을 수 있습니다. 또한 위의 부정적인 영향을 목격하는 경우는 드뭅니다. 따라서 AVIF는 그래픽과 같은 매우 정밀한 이미지에 탁월한 선택입니다. 또한 뛰어난 선명도가 필요한 텍스트 기반 이미지에 더 적합하도록 만들 수 있습니다.
2. 품질
이미지 품질은 색상, 대비 및 그림자와 같은 픽셀에 저장된 세부 표현의 정확도를 나타냅니다. 고품질 이미지는 선명하고 선명하게 보입니다. 일반적으로 이미지 해상도가 높을수록 더 많은 PPI(Pixel Per Inch)가 표시되므로 이미지 품질이 높아집니다.
이 두 이미지 파일 형식에는 고려해야 할 몇 가지 크기 제한이 있습니다. 예를 들어 AVIF의 이미지 해상도 제한은 65,538 x 65,536픽셀이고 크기 제한은 6,780 x 4,320픽셀입니다. 그러나 앞서 언급했듯이 독립적으로 인코딩된 타일을 렌더링하여 제한을 초과할 수 있습니다.
반면 WebP 이미지의 최대 픽셀 크기는 16,383 x 16,383입니다. 이것은 초과할 수 없는 엄격한 제한입니다.
비트 심도 측면에서 AVIF와 WebP를 비교할 수도 있습니다. 이 용어는 단일 픽셀의 색상을 표시하는 데 필요한 비트 수를 나타냅니다. 기본적으로 비트 심도가 높을수록 이미지가 더 많은 색상을 표시할 수 있습니다.
JPEG와 마찬가지로 WebP는 최대 비트 심도 8, 즉 약 1600만 색상만 지원합니다. AVIF는 이를 약간 확장하여 비트 심도 10을 지원합니다. 따라서 AVIF는 더 많은 색상을 표시할 수 있지만 결과 파일은 더 많은 저장 공간을 차지하고 더 큰 처리 능력이 필요할 수 있습니다.
또한 두 파일 형식 모두 HDR(High Dynamic Range) 이미지를 지원합니다. 이것은 그것들을 사진에 아주 좋게 만들 수 있습니다. 그러나 AVIF는 더 넓은 색 영역과 크로마 서브 샘플링 지원으로 이 측면에서 선두를 차지합니다. 이렇게 하면 이미지 품질에 영향을 주지 않고 신호의 색상 정보를 줄일 수 있습니다.
3. 브라우저 지원
파일 형식이 브라우저와 호환되는 경우 이미지가 페이지에 올바르게 표시된다는 의미입니다. 또한 이미지를 다운로드하거나 컴퓨터에 저장하는 것과 같은 다양한 작업을 수행할 수 있습니다. 그러나 최신 이미지 형식 중 일부는 너무 새롭기 때문에 브라우저 지원이 부족할 수 있습니다.
WebP는 훨씬 더 오래 사용되었기 때문에 AVIF보다 더 널리 받아들여지고 있습니다. Microsoft Edge 및 Firefox를 포함하여 널리 사용되는 모든 브라우저에서 지원됩니다. 또한 모든 주요 모바일 브라우저는 WebP 형식도 지원합니다.
반면 AVIF는 브라우저 지원 측면에서 여전히 갈 길이 멀다. Chrome 및 Opera는 AVIF 이미지를 완벽하게 지원하며 Firefox 사용자는 이 설정을 수동으로 구성할 수 있습니다. 단, 모바일에서는 Android용 Chrome, Samsung Internet, Android Browser에서만 AVIF를 사용할 수 있습니다.
Can I Use에 따른 글로벌 WebP 및 AVIF 지원 수치는 다음과 같습니다.
- WebP – 웹 사용자의 약 96.30%가 WebP를 지원하는 브라우저를 사용하고 있습니다.
- AVIF – 웹 사용자의 약 79.81%가 AVIF를 지원하는 브라우저를 사용하고 있습니다.
따라서 둘 다 대다수 사용자의 지원을 받고 있지만 WebP와 AVIF 브라우저 지원에 있어서는 WebP가 확실한 승자입니다.
WordPress에서 AVIF 및 WebP를 사용하는 방법(2단계)
현재 WordPress 5.8 이상의 모든 버전은 기본적으로 WebP를 지원합니다. 따라서 WebP 이미지를 정상적으로 업로드할 수 있습니다.
그러나 이전 버전의 WordPress를 사용하거나 두 이미지 파일 형식을 모두 사용하려는 경우 Optimole과 같은 플러그인을 사용하면 됩니다. 이제 그 방법을 알려드리겠습니다!
1단계: WordPress에서 Optimole 설치 및 활성화
Optimole은 WordPress 이미지를 저장, 압축 및 확장하는 올인원 이미지 플러그인입니다. 더 나아가 클라우드 기반이므로 서버에 부담을 주지 않습니다.
또한 Optimole은 사용자의 브라우저와 뷰포트에 적합한 이미지 크기를 선택합니다. 또한 지연 로드 및 콘텐츠 전송 네트워크(CDN)를 사용하여 이미지 전송 속도를 높입니다.
Optimole을 무료 WordPress 플러그인으로 사용하여 한 달에 약 5,000명의 사용자에게 이미지를 제공할 수 있습니다. 또는 더 많은 월간 방문, 추가 지원 및 추가 기능을 위해 프리미엄 플랜으로 업그레이드할 수 있습니다.
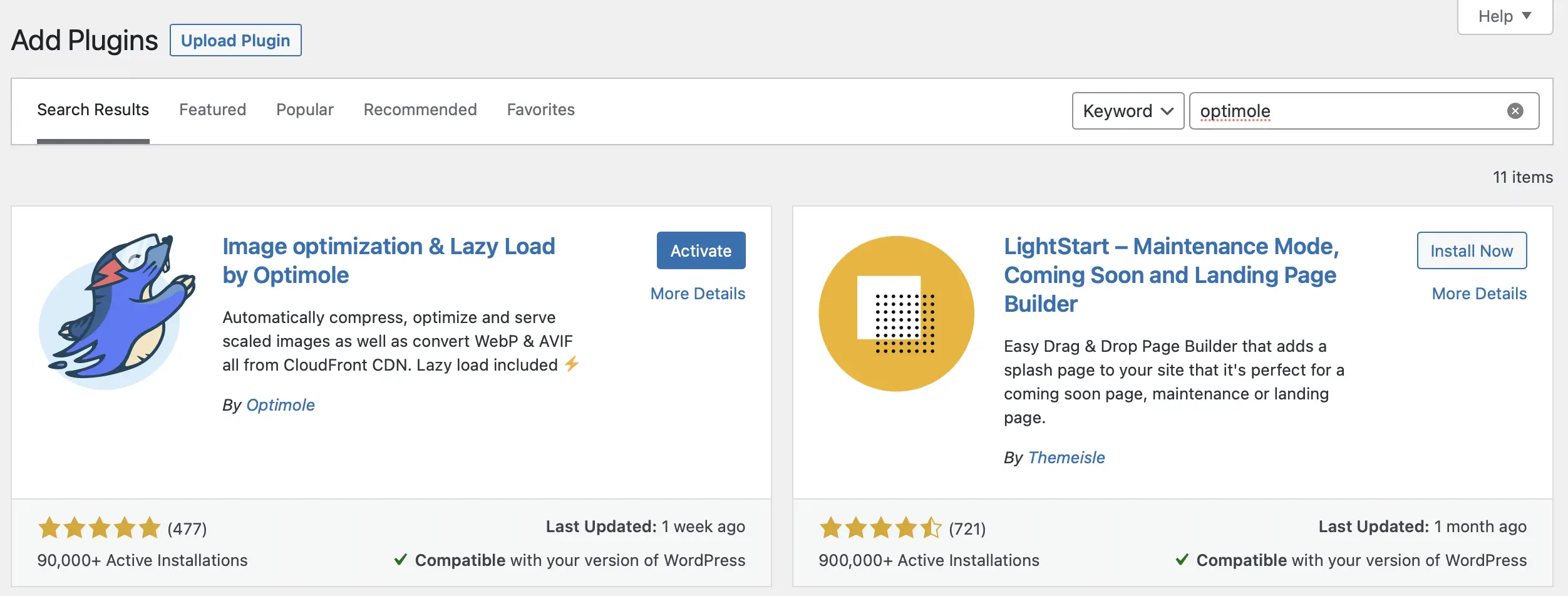
Optimole을 설치하려면 WordPress 대시보드로 이동하여 Plugins > Add New 를 선택하십시오. 무료 플러그인을 사용하는 경우 "Optimole"을 검색하기만 하면 됩니다. 그런 다음 지금 설치 > 활성화를 클릭합니다.


도구의 프리미엄 버전을 선택하면 Optimole 웹사이트에서 zip 파일을 다운로드해야 합니다. 그런 다음 플러그인 화면에서 업로드를 선택하고 컴퓨터에서 파일을 찾습니다.
2단계: AVIF 변환 활성화
이제 WordPress에서 Optimole 플러그인을 활성화했으므로 WebP 지원이 기본적으로 켜져 있습니다. 따라서 WebP 이미지를 사용하기 위해 설정을 수정할 필요가 없습니다.
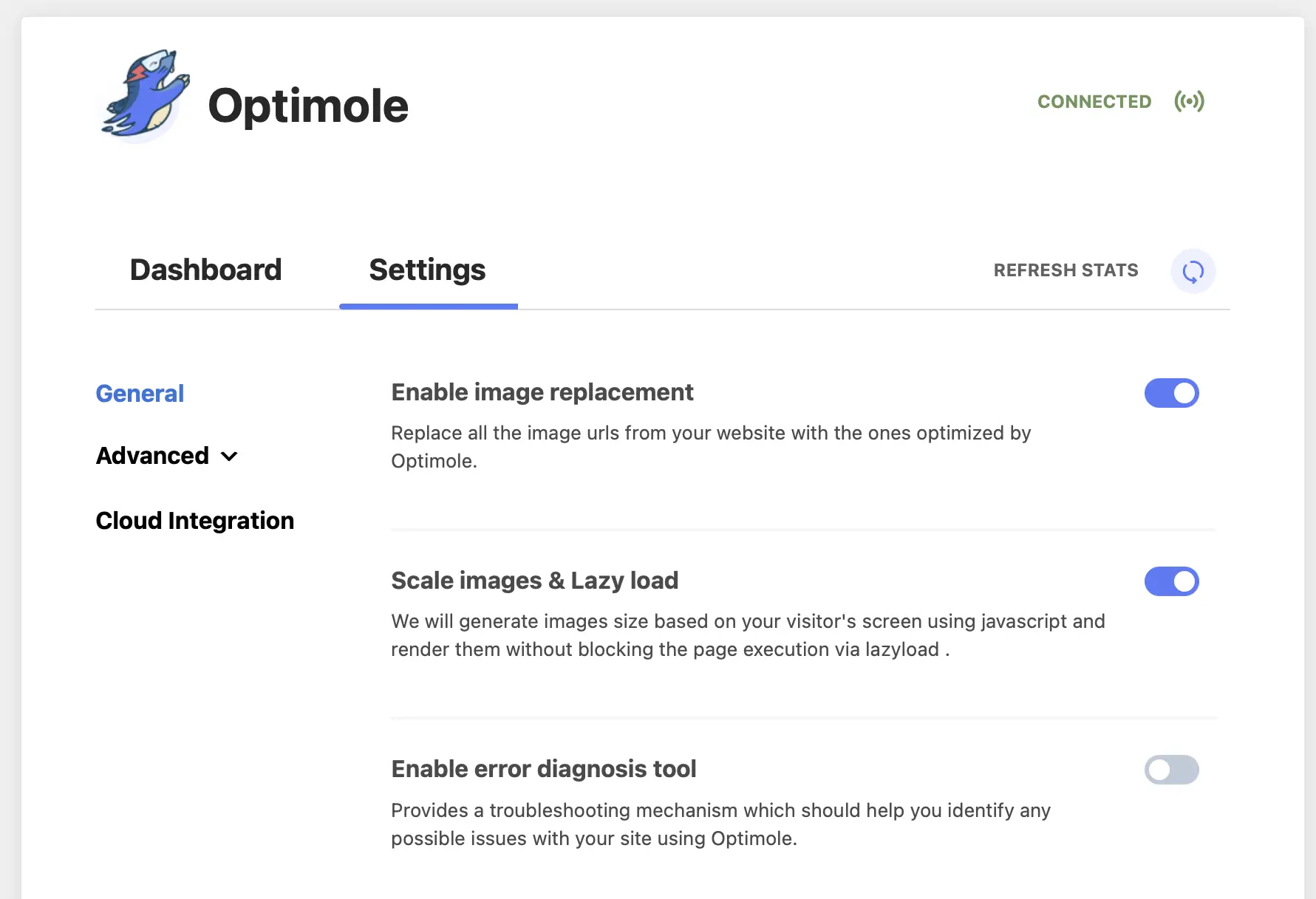
그러나 AVIF 이미지의 경우 AVIF 변환을 활성화하려면 Optimole 설정으로 이동해야 합니다. WordPress 대시보드로 이동하기만 하면 됩니다. 그런 다음 미디어 > Optimole 로 이동하고 설정 탭으로 전환합니다.

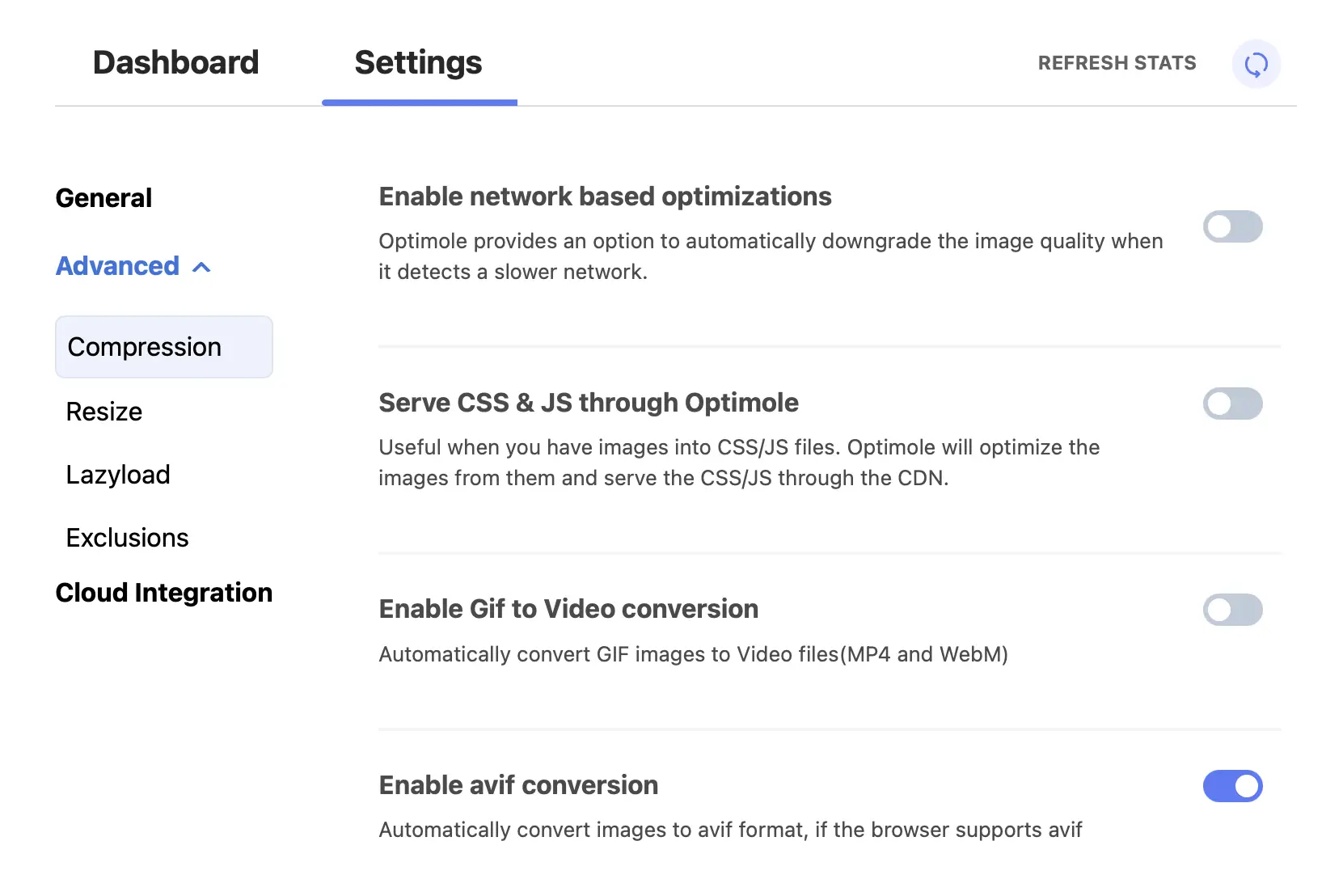
일반 설정으로 이동하지만 AVIF 변환의 경우 고급을 클릭합니다. 그런 다음 압축 탭을 방문하십시오.

여기에서 모든 압축 관련 설정을 조정할 수 있습니다. 예를 들어 GIF를 비디오로 변환하고 Optimole을 통해 CSS 및 JavaScript를 제공하여 로딩 시간을 단축할 수 있습니다.
이 시점에서 Enable avif conversion 을 찾으십시오. 그런 다음 토글을 사용하여 기능을 활성화합니다. 그렇게 간단합니다!
참고 – Optimole의 AVIF 기능을 활성화하면 Optimole은 AVIF 지원을 제공하는 브라우저를 사용하는 방문자에게만 AVIF 이미지를 제공합니다. Optimole은 실시간 이미지 최적화 기술 덕분에 이 기능을 구현할 수 있습니다.
결론
JPG와 PNG가 한때 가장 지배적인 이미지 파일 형식이었지만 지금은 AVIF와 WebP를 비롯한 많은 새로운 옵션이 있습니다. 다행히 이러한 형식 간에는 AVIF와 WebP 간의 논쟁을 해결하는 데 도움이 되는 몇 가지 주요 차이점이 있습니다.
예를 들어 AVIF는 훨씬 더 작은 파일 크기를 생성합니다. 한편, 블록화 및 흐릿함과 같은 좋지 않은 부작용 없이 이미지를 압축할 수 있습니다. 그러나 WebP가 더 광범위하게 지원됩니다. 더 나아가 Optimole을 사용하면 WordPress에서 AVIF와 WebP를 모두 사용할 수 있고 방문자가 고유한 브라우저와 장치 조합에 가장 적합한 형식을 얻을 수 있습니다.
️ 사이트 이미지를 최적화하는 다른 방법은 이미지 크기를 줄이는 방법에 대한 전체 가이드를 확인하세요.
AVIF와 WebP에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
