어떤 페이지 빌더를 선택해야 합니까?
게시 됨: 2023-07-26WordPress 사이트를 구축하기 위해 Gutenberg와 Elementor 중에서 결정하려고 하십니까?
Gutenberg는 기본 WordPress 편집기이며 특히 Otter Blocks와 같은 플러그인으로 확장하는 경우 복잡한 디자인을 구축할 수 있는 충분한 기능을 제공합니다.
그러나 동시에 Gutenberg는 여전히 Elementor가 제공하는 절대적인 디자인 유연성에 필적할 수 없습니다.
그래서 어느 것을 사용해야합니까? 그것이 이번 포스팅의 주제입니다. 주요 차이점을 이해하는 데 도움이 되도록 몇 가지 주요 영역에서 이 두 편집기를 비교할 것입니다.
이것은 또한 둘 중 하나를 선택해야 할 필요가 없습니다. 귀하의 사이트에서 Gutenberg 와 Elementor를 모두 사용할 수 있습니다.
자세히 알아볼 준비가 되셨습니까? 파헤쳐 보자!
구텐베르크 대 엘리멘터: 중요한 측면 비교
각 도구에 대한 간략한 개요부터 비교를 시작하겠습니다.
Gutenberg는 WordPress 플랫폼용 블록 기반 편집기입니다. WordPress 5.0에서 기본 편집기로 도입되었으며 인기가 높아지고 있습니다.
지금은 클래식 편집기나 구텐베르크를 사용할 수 있습니다. WordPress는 궁극적으로 Classic 편집기 지원을 중단하고 Gutenberg를 유일한 내장 WordPress 편집기로 남겨 둡니다.

Gutenberg를 사용하면 WordPress에서 직관적으로 멋진 페이지를 만들 수 있습니다. 블록을 사용하면 여러 미디어 유형을 페이지에 추가하고 편집기 내에서 레이아웃을 배치할 수 있습니다.
Otter 플러그인을 설치하여 새 블록과 기능을 추가하는 등 플러그인을 사용하여 Gutenberg 편집기를 확장할 수도 있습니다.
Elementor는 개발자, 디자이너, 사업주 등 WordPress 사용자를 위한 강력한 비주얼 페이지 빌더 플러그인 입니다.

Elementor를 사용하면 Gutenberg 편집기를 페이지별로 교체하거나 Elementor Pro를 사용하여 Elementor를 사용하여 전체 테마를 사용자 지정할 수 있습니다.
편집기와 미리보기 모드 사이를 전환하는 번거로움 없이 라이브 웹사이트 디자인 및 복잡한 페이지 레이아웃 생성을 위한 인기 있는 웹사이트 빌더입니다.
️ Gutenberg는 기본 WordPress 편집기이고 Elementor는 페이지 빌더 플러그인 입니다. 즉, Gutenberg는 백엔드 도구이고 페이지 빌더는 프론트엔드 편집 도구입니다. 편집기를 사용할 때 페이지를 미리 볼 수 있지만 페이지 빌더는 완전한 라이브 프런트 엔드 편집 경험을 제공합니다.
- 디자인 및 사용자 경험
- 기능
- 사용의 용이성
- 워드프레스와의 호환성
- 유연성 및 사용자 정의 가능성
- 성능
- 가격
1. 디자인 및 사용자 경험 ️
먼저 도구의 디자인과 사용자 경험을 모두 살펴보겠습니다.
웹 페이지를 구축할 때 경험이 단순하고 직관적이며 빠르기를 원합니다. 마지막으로 필요한 것은 진행 속도를 늦추는 부풀리고 혼란스러운 사용자 인터페이스가 있는 편집기 또는 빌더입니다.
Gutenberg는 WordPress에 기본 제공되기 때문에 속도가 빠릅니다. 또한 Gutenberg는 "보이는 대로 가져오는 것" 또는 WYSIWYG 편집자입니다. WYSIWYG 편집은 요소를 편집할 때 표시되는 모든 것이 게시 후에 정확히 표시되는 것을 의미합니다. WYSIWYG 편집기로서 초보자나 비디자이너가 다양한 페이지 요소를 드래그 앤 드롭하고 직관적으로 디자인하는 것이 간단합니다.
또한 Gutenberg 인터페이스는 진행하면서 다음에 수행할 작업에 대한 프롬프트를 제공하여 작업을 더 쉽게 만듭니다. 따라서 완전한 초보자도 쉽게 문제를 파악할 수 있습니다.
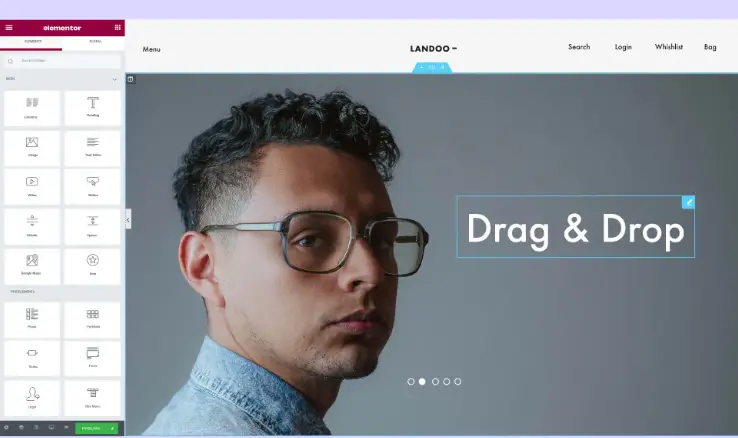
이에 비해 Elementor에는 사용하기 쉬운 끌어서 놓기 편집기도 있습니다.

Elementor 편집기는 부드럽고 빠릅니다. 기술적 배경이 없더라도 멋진 웹사이트를 쉽게 만들 수 있습니다. 인터페이스는 간단하고 사용자 친화적이지만 약간의 학습 곡선이 있습니다. WordPress의 일부가 아닌 사용자 인터페이스를 배워야 하기 때문입니다.
Elementor 편집기의 또 다른 장점은 디자인을 시각적으로 미리 볼 수 있다는 것입니다.
전반적으로 Gutenberg는 Gutenberg 대 Elementor 사용자 경험 경쟁에서 승리했습니다.
2. 기능
우리가 풀어볼 또 다른 측면은 Elementor와 Gutenberg의 주요 기능입니다.
Elementor Pro는 뛰어난 웹 사이트를 빠르게 구축하기 위한 인상적인 기능을 다양하게 갖추고 있습니다. 플랫폼의 주목할만한 기능은 다음과 같습니다.
- 초보자라도 페이지를 직관적으로 구축하기 위한 코드 드래그 앤 드롭 편집기가 없습니다.
- 전자 상거래 디자인을 포함하여 모든 종류의 복잡한 페이지를 구축하기 위한 100개 이상의 위젯.
- 완전한 온라인 상점을 만들 수 있도록 WooCommerce와 호환됩니다.
- 쉽게 액세스할 수 있도록 모든 위젯에 표시되는 1,500개 이상의 아이콘 라이브러리.
- 인상적이고 눈길을 끄는 양식과 전환되는 팝업을 만들기 위한 양식 및 팝업 빌더.
- 머리글에서 바닥글까지 모든 웹사이트 요소를 디자인하기 위한 테마 빌더.
- 팀 또는 클라이언트와 작업할 때 작업 흐름을 개선하기 위한 협업 도구입니다.
Elementor Pro는 디자인 경험이 없더라도 기능적이고 보기 좋은 웹 사이트를 만드는 데 필요한 모든 도구를 제공합니다.
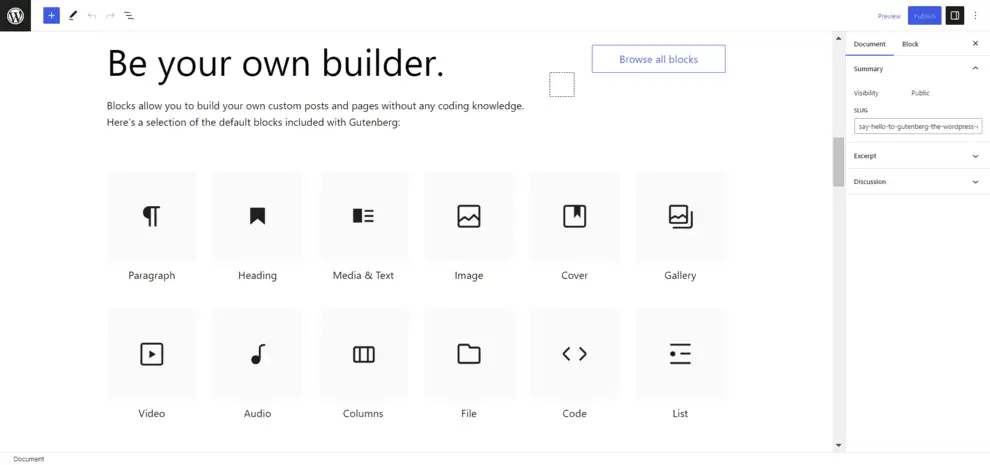
Gutenberg는 블록 기반 편집기입니다. 다양한 블록을 드래그 앤 드롭하여 복잡하고 풍부한 미디어 게시물과 페이지를 구축할 수 있습니다. 간단한 끌어서 놓기 시스템은 코딩 경험이 전혀 없는 경우에도 사용이 간편합니다. 아래 구텐베르크의 기본 블록 중 일부를 참조하십시오.

블록에는 로고, 태그라인, 비디오, 열, 단락, 이미지, 오디오, 제목, 갤러리 등이 포함됩니다. 다음은 Gutenberg 편집기의 몇 가지 중요한 기능입니다.
- WYSIWYG 편집을 통해 디자인이 어떻게 보이는지 즉시 확인할 수 있습니다.
- 좋아하는 템플릿을 만들고 저장하기 위한 재사용 가능한 블록.
- 로컬 블록, 테마 기본값 또는 전역 수정을 사용하여 웹사이트 스타일을 지정합니다.
- 복사하여 붙여넣을 수 있는 수많은 블록이 있는 블록 패턴 디렉토리.
- 여러 수준의 중첩이 있는 열 및 중첩 블록을 지원합니다.
언급했듯이 Otter Blocks와 같은 강력한 플러그인을 사용하여 Gutenberg의 기능을 확장하고 편집 경험을 재즈 업할 수 있습니다. 구텐베르크를 사용하여 사이트를 구축하는 경우 별도의 WordPress 페이지 빌더를 설치할 필요가 없습니다.
Elementor와 Gutenberg는 모두 모바일 반응형입니다. 따라서 귀하의 웹사이트는 다양한 화면 크기에서 올바르게 렌더링됩니다.
3. 사용의 용이성
소프트웨어를 선택할 때 사용 편의성이 중요합니다.
우리는 Gutenberg 대 Elementor 대조에서 다음을 살펴볼 것입니다.
Gutenberg 편집기는 사용하기 쉽습니다. 요소를 인터페이스에 끌어다 놓는 방식으로 요소를 추가하고 편집할 수 있는 간단한 편집기입니다. 그리고 편집기는 WordPress의 일부이므로 매끄럽고 직관적입니다.
일상적인 WordPress 대시보드 경험의 일부입니다. 또한 매우 빠릅니다. Gutenberg는 통합된 기본 경험을 제공하기 때문에 사용 편의성을 위해 Elementor보다 우위에 있습니다.
Elementor도 사용하기 쉽지만 WordPress에 추가된 새로운 인터페이스이므로 사용 방법을 배워야 합니다. 예, 학습 곡선은 가파르지 않지만 그럼에도 불구하고 거기에 있습니다.
4. WordPress와의 호환성 ️
Gutenberg 및 Elementor 토론에서 살펴볼 또 다른 사항은 각 도구가 WordPress와 어떻게 결합되는지입니다.
우선 Gutenberg 편집기는 WordPress에서만 잘 작동하지 않습니다. 워드프레스입니다. WordPress 인프라의 일부입니다. 결과적으로 Gutenberg는 WordPress 호환성과 관련하여 Elementor보다 고개를 끄덕입니다.
능가하지 않기 위해 Elementor는 대부분의 WordPress 테마와도 호환됩니다. 귀하의 웹사이트가 5.9 버전의 WordPress 이상 또는 PHP 7.4 이상에서 실행되는 한 Elementor가 작동할 가능성이 높습니다. 권장 시스템 요구 사항보다 낮은 것을 사용하면 문제가 발생합니다. 이전 버전의 WordPress를 사용하면 사이트가 예상대로 작동하지 않고 보안 취약성과 버그에 노출됩니다.
그러나 일부 WordPress 테마 및 플러그인은 Elementor와 호환되지 않습니다.
요컨대 구텐베르크는 WordPress 호환성 논쟁에서 승리합니다.
5. 유연성 및 사용자 정의 가능성
다음으로 Gutenberg 대 Elementor 대결에서 사용자 지정 기능을 고려해 보겠습니다.
디자인 옵션이 더 유연할수록 원하는 대로 정확하게 보이는 웹 사이트를 더 쉽게 만들 수 있습니다.

Gutenberg 편집기는 Elementor에 비해 디자인 옵션이 제한되어 있습니다.
첫째, Elementor에는 모든 산업 및 사용 사례에 적합한 300개 이상의 디자이너 제작 템플릿이 있습니다. 귀하의 산업과 취향에 맞는 템플릿을 선택하고 수정하면 즉시 개인화된 웹 사이트를 갖게 됩니다. 이러한 Elementor 테마를 사용하면 처음부터 시작하지 않고도 사이트 디자인을 더 빠르게 사용자 지정할 수 있습니다.
Elementor 패널에서 웹 사이트 페이지의 모든 요소를 쉽게 사용자 지정할 수 있습니다. 원하는 대로 편집할 수 있는 세부 정보의 예는 다음과 같습니다.
- 배경
- 제목
- 본문 텍스트
- 연결
- 양식 필드
- 버튼
- 이미지
- 그림 물감
특정 요소를 사용자 지정하려면 해당 요소를 선택한 다음 도구 모음에서 원하는 사용자 지정 옵션을 선택하십시오. 플랫폼의 진언에 충실한 Elementor는 적합하다고 생각되는 모든 측면에서 확장되도록 설계되었습니다. 플랫폼에는 끝없는 사용자 지정 옵션이 있습니다.
Gutenberg는 제한된 사용자 지정 옵션을 제공합니다. 그러나 편집기는 여전히 호환되는 테마와 함께 전체 사이트 편집 환경(FSE)을 제공합니다. Raft와 같은 블록 기반 테마를 사용하면 전체 사이트 편집(FSE)을 사용하여 WordPress 웹사이트의 모든 요소를 편집할 수 있습니다. 머리글, 바닥글, 페이지 템플릿, 탐색 메뉴, 테마 블록, 스타일 지정 등을 사용자 지정할 수 있습니다.
그러나 유연성과 사용자 정의 가능성을 위해 많은 사용자가 여전히 Elementor를 선호합니다.
6. 성능
웹 사이트 성능에 관심이 있다면 Gutenberg가 승자입니다. WordPress의 핵심 기능(및 간소화된 편집기)이기 때문에 Gutenberg 디자인이 보다 성능 친화적일 것입니다.
Elementor로 여전히 빠른 로딩 웹사이트를 구축할 수 있습니다. 그러나 빠른 로드 시간을 달성하려면 더 많은 주의와 노력이 필요합니다.
또한 모든 것이 동일합니다 . Gutenberg로 만든 디자인은 거의 항상 Elementor로 만든 디자인보다 성능이 더 최적화됩니다.
이것은 Elementor의 모든 고급 디자인 및 스타일 옵션에 액세스하기 위해 만드는 절충안입니다.
7. 가격
마지막으로 Gutenberg와 Elementor 비교에서 가격을 살펴보겠습니다.
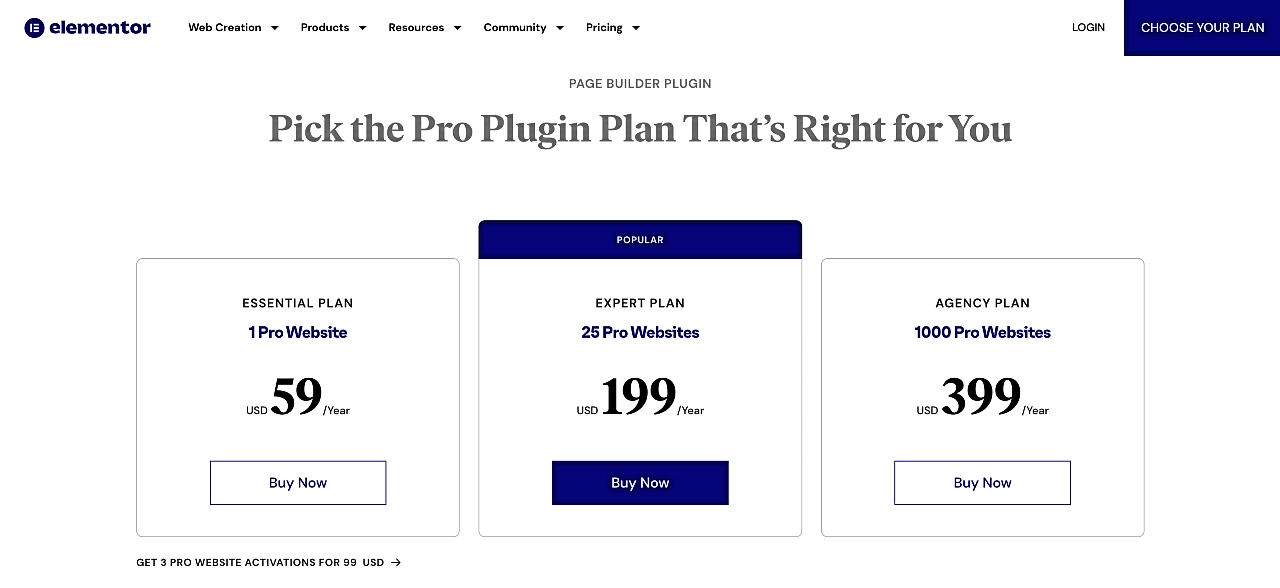
다음은 Elementor 요금제입니다.

첫째, 연간 $59의 Essential Plan이 있습니다. 이 기본 계획을 사용하면 하나의 웹 사이트를 구축할 수 있습니다. 다음은 매년 199달러인 Expert Plan입니다. 이 계획에서 최대 25개의 전문 웹사이트를 만들 수 있습니다. 그런 다음 연간 $399의 관대한 대행사 계획이 있습니다. 이 계층에서는 천 개의 웹 사이트를 구축할 수 있습니다. 대행사를 위한 완벽한 계획입니다.
결정적으로 모든 계획에는 프리미엄 지원이 포함됩니다. 즉각적인 지원은 문제가 발생했을 때 필요한 도움을 신속하게 받을 수 있도록 해주기 때문에 매우 중요합니다.
가장 좋은 부분?
유료 요금제 외에도 관대 한 무료 요금제가 있습니다. 무료 버전은 다음을 포함하여 괜찮은 최신 웹사이트를 구축하는 데 필요한 모든 필수 요소를 제공합니다.
- 페이지 블록
- 템플릿 라이브러리
- 텍스트 에디터
- 사용후기
- 이미지 갤러리
- 이미지 캐러셀
- 단축 코드
- 다중 열 레이아웃
- 반응형 디자인
- 사이드바 등
꽤 인상적이지, 그렇지?
무료 Elementor 계획의 주요 단점은 양식 작성기가 없다는 것입니다. 전환율이 높은 양식은 성공적인 웹사이트의 필수적인 부분입니다. 따라서, 그것들이 없다는 것은 많은 인바운드 리드를 놓치고 있다는 것을 의미합니다. 또한 Elementor Pro 계획의 광범위한 옵션에 비해 템플릿과 블록이 부족합니다.
대조적으로 Gutenberg는 WordPress의 일부로 제공되기 때문에 완전히 무료입니다.
구텐베르크 vs 엘리멘터: 어떤 페이지 빌더를 선택해야 할까요?
Gutenberg와 Elementor는 모두 유용한 기능으로 가득 차 있습니다. 둘 중에 어떤걸 선택해야 할까요? 음, 그것은 많은 요인에 달려 있습니다.
귀하의 웹사이트에 구텐베르크와 엘리멘터를 비교할 때 올바른 옵션을 선택하기 위한 기준은 다음과 같습니다.
- 기술 수준 . Gutenberg와 Elementor는 모두 초보자에게 적합하지만 Gutenberg는 WordPress 인터페이스의 일부이기 때문에 더 쉽습니다. Elementor는 학습 곡선이 더 가파릅니다.
- 예산 . 자금이 부족하거나 자금이 부족한 스타트업이라면 구텐베르크가 무료이므로 가십시오. 제로 비용으로 즐길 수 있으므로 경쟁이 없습니다.
- 커스터마이징 . ️ 디자인 유연성이 주요 관심사입니까? 그런 다음 구텐베르크 편집기보다 더 많은 개인화 옵션을 제공하는 Elementor 페이지 빌더로 이동하십시오.
- 목표 . Elementor의 다양한 디자인 옵션은 클라이언트 사이트를 구축하는 프리랜서 및 대행사에게 탁월한 선택입니다. 구텐베르크에는 린 디자인 옵션이 있습니다.
Gutenberg 대 Elementor에 대한 최종 생각
이것으로 Gutenberg 대 Elementor 가이드를 마무리합니다.
Elementor와 Gutenberg는 웹 사이트 구축 및 콘텐츠 편집에 강력합니다.
Gutenberg에는 희박한 스타일 옵션이 있지만 편집기는 여전히 일반 사용자에게 훌륭한 작업을 수행합니다. 다목적 블록을 사용하여 전체 사이트 및 페이지 콘텐츠를 위에서 아래로 변경할 수 있습니다. 또한 완전 무료입니다. 그러나 더 많은 유연성과 고급 스타일링 옵션을 찾는 고급 사용자라면 Elementor를 선택하십시오.
그러나 Elementor를 사용하면 모든 제품에 액세스하려면 플레이하려면 비용을 지불해야 합니다.
구텐베르크 대 엘리멘터에 대해 더 궁금한 점이 있으신가요? 댓글로 알려주세요!
