Illustrator에서 SVG 파일이 제대로 표시되지 않는 이유
게시 됨: 2023-01-20Adobe Illustrator는 디자이너가 널리 사용하는 강력한 벡터 그래픽 편집기입니다. 그러나 Illustrator에서 SVG 파일을 열 때 제대로 표시되지 않는 경우가 있습니다. 이는 파일이 저장된 방식, 사용 중인 Illustrator 버전 또는 Illustrator의 설정과 같은 여러 요인 때문일 수 있습니다. 이 기사에서는 SVG 파일이 Illustrator에서 올바르게 표시되지 않는 가장 일반적인 이유와 이를 수정하는 방법을 살펴보겠습니다.
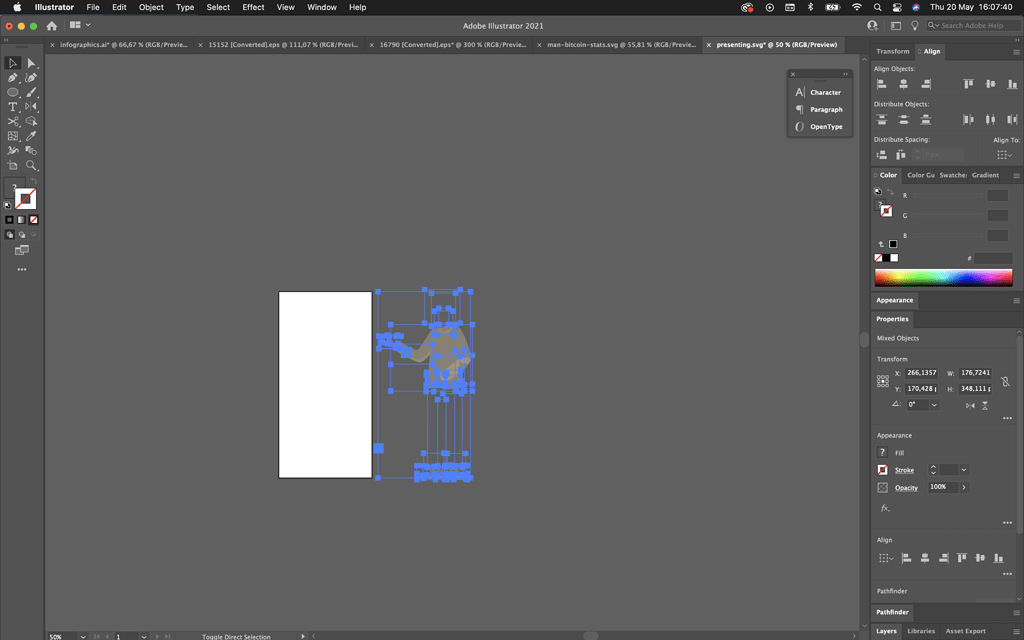
일러스트레이터를 사용할 때 mysvg 파일을 내보낼 수 없습니다. PNG는 이렇게 생겼어야 했고, JPG는 이렇게 생겼어야 했고, SVG 파일은 이렇게 생겼어야 했습니다. 그 결과 벡터 데이터가 거의 없고 편집 기능이 없는 SVG 래퍼 의 PNG 파일이 생성됩니다. 가장 좋은 방법은 무엇입니까? PNG보다 더 명확하게 렌더링되기 때문에 svg를 선택했습니다. 이것이 실제 개발에 사용된다면 UI 라이브러리가 이미지와 어떻게 통합되는지 볼 수 있어야 합니다. 반면 개별 요소는 별도로 내보내야 합니다.
*svg를 드래그하여 높이 또는 너비 중 하나를 자동 생성하도록 viewBox를 설정할 수도 있습니다. 결과적으로 전체 종횡비는 viewBox와 동일합니다.
Adobe Illustrator에서 Svg 파일을 사용할 수 있습니까?

도구를 설치했으면 SVG 파일을 Illustrator로 가져와야 합니다. 이 작업을 수행하려면 먼저 Inkscape에서 SVG 파일을 연 다음 경로를 복사해야 합니다. 그런 다음 Illustrator를 실행하고 경로를 Illustrator 문서에 붙여넣습니다. 이제 파일 작업을 시작해야 합니다.
XML 및 JavaScript를 사용하여 SVG를 사용하여 강조 표시, 도구 설명, 오디오 및 애니메이션과 같은 사용자 작업에 응답하는 웹 그래픽을 만들 수 있습니다. 크기가 작고 고품질인 이 파일은 웹 그래픽, 인쇄 그래픽, 심지어 휴대용 장치에도 사용됩니다. 작업을 수행하려면 Illustrator에서 아트웍을 설정하는 방식을 조정해야 합니다. 슬라이싱, 이미지 맵 및 스크립트 외에도 SVG 파일에 대한 웹 링크를 만들 수 있습니다. 롤오버 효과와 같은 스크립팅 기능은 키보드 및 포인터 이동과 함께 사용할 수 있습니다. 본질적으로 효과는 다양한 수학적 연산을 설명하는 XML 속성 모음에 지나지 않습니다. 그래픽 대신 결과 효과가 대상 개체에 적용됩니다.
포인터가 요소 위로 또는 요소 밖으로 이동하면 onmouseover 메서드가 활성화됩니다. 포인터를 선택하는 것과 같이 요소를 누를 때 마우스 버튼을 잡아서 작업을 수행합니다. 문서가 창이나 프레임에서 제거되면 Onlock 및 언로드 이벤트가 트리거됩니다. 이 이벤트를 사용하여 웹과 화면 모두에서 일회성 초기화 기능을 호출하면 해당 기능이 표시됩니다.
Adobe Illustrator 및 CorelDRAW는 업계 표준 벡터 그래픽 디자인 소프트웨어입니다. 가져오기 옵션을 사용하여 이러한 프로그램으로 SVG 디자인을 쉽게 가져올 수 있습니다. 일부 지역에서는 SVG 지원이 가능하지만 보편적이지 않다는 점에 유의해야 합니다. 예를 들어 Chrome은 SVG 파일 렌더링을 지원하지 않습니다. SVG 파일은 CorelDRAW 및 일부 범용 그래픽 편집기와 같은 다른 유형의 텍스트 편집기에서도 사용할 수 있습니다. SVG 파일은 모든 텍스트 편집기 또는 CorelDRAW와 같은 그래픽 편집기에서 만들 수 있으며 파일 형식에 대해 걱정할 필요가 없습니다. 텍스트와 그래픽은 같은 방식으로 표현됩니다. Adobe Illustrator 또는 CorelDRAW와 같은 고급 프로그램을 사용하는 경우 파일 형식을 고려해야 할 수 있습니다. Adobe Illustrator 또는 CorelDRAW와 같은 고급 프로그램으로 작업하는 경우 파일 형식을 알고 있어야 합니다. 예를 들어 SVG 파일을 Adobe Illustrator 및 CorelDRAW로 가져와 기본 형식으로 변환할 수 있습니다. 텍스트와 그래픽은 하나로 표현되기 때문에 이러한 방식으로 표현됩니다. 이것은 기본 텍스트 편집기나 CorelDRAW와 같은 그래픽 편집기에서 유용하지만 고급 프로그램에서 작업하는 경우 최상의 옵션이 아닐 수 있습니다. 파일 형식에 대해 걱정해야 하는 고급 프로그램에서 작업 중일 수 있습니다. 옵션 중 하나로 SVG 파일을 PDF로 내보낼 수 있습니다. 결과적으로 모든 텍스트와 그래픽이 그대로 유지됩니다. PDF 파일은 모든 프로그램에서 지원되지 않습니다. 그러나 많은 프로그램이 이를 지원합니다. Illustrator를 사용하려는 경우 SVG 파일을 Illustrator 파일 로 내보낼 수도 있습니다. 텍스트와 그래픽은 동시에 텍스트와 벡터 그래픽으로 저장됩니다. Adobe Illustrator와 같은 고급 프로그램에서 작업하는 경우 이것이 최선의 선택입니다. 보다 기본적인 프로그램을 사용하는 경우 파일 형식에 관심이 필요할 수 있습니다. SVG 지원에 대한 관심이 높아지고 있습니다. 고급 프로그램에서 작업하는 경우 기술 세트를 업그레이드해야 할 수 있습니다.
Illustrato에서 Svg 파일을 사용하는 방법
일러스트레이터에서 svg 파일을 어떻게 사용합니까? 다양한 방법으로 이를 수행할 수 있습니다. SVG 파일 가져오기를 시작하려면 파일 > 스테이지로 가져오기 또는 라이브러리로 가져오기에서 파일을 마우스 오른쪽 버튼으로 클릭하고 라이브러리로 가져오기를 선택합니다. SVG 파일을 스테이지로 드래그하면 바로 드롭됩니다. CC 라이브러리에 이미 있는 SVG 자산이 있는 경우 스테이지 또는 문서의 라이브러리로 드래그 앤 드롭할 수 있습니다. Adobe Illustrator에서 SVG 자산 을 사용하는 방법에 대해 자세히 알아보려면 가이드를 읽어보는 것이 좋습니다. Adobe Photoshop도 svega 파일을 만들고 편집하기 위한 훌륭한 프로그램이지만 svega 파일은 벡터 파일이므로 Illustrator와 같은 벡터 편집기로 더 쉽게 편집할 수 있다는 것을 이해하는 것이 중요합니다. 따라서 어떤 프로그램을 선택하든 사용할 수 있는 다양한 기능을 이해하고 있는지 확인하십시오.

Svg에 가장 적합한 Adobe 프로그램은 무엇입니까?

Photoshop은 래스터 그래픽 편집기이기 때문에 많은 사용자가 벡터 그래픽 편집기인 Adobe Illustrator에서 SVG 파일을 만들고 편집하는 것을 선호합니다.
Inkscape의 벡터 드로잉 소프트웨어는 최첨단 그래픽 덕분에 무료이며 오픈 소스입니다. Adobe가 2005년에 Macromedia를 인수하기 전에는 svg의 가장 두드러진 지지자였습니다. 거의 완전한 SVG 1.1 지원을 제공하는 것 외에도 Batik은 Java로 작성되었으며 원래 1.2용으로 의도된 일부 기능이 업데이트되었습니다. ImageMagick은 가장 널리 사용되는 명령줄 이미지 처리 도구 중 하나입니다. svg는 최신 브라우저이기 때문에 마스킹, 클리핑, 패턴, 전체 그래디언트 및 그룹 미리보기와 같은 최신 SVG 기능 을 포함합니다. xfig 및 gnuplot과 같은 잘 알려진 플로팅 도구가 SVG로 내보내는 것은 드문 일이 아닙니다. JSXGraph는 VML, SVG 및 캔버스와 호환되므로 웹에서 그래프를 표시할 수 있습니다.
많은 무료 SVG 변환기를 온라인에서 사용할 수 있지만 Adobe Express SVG는 사용이 간편하고 빠르며 Adobe Illustrator에서 제공되므로 가장 편리한 무료 SVG 변환기 중 하나이기 때문에 최고입니다. 일부 무료 jQuery SVG 플러그인도 얻을 수 있지만 터치 지원 SVG 팬 및 확대/축소, jQuery 인라인, iSVG 및 SVG 경로 애니메이션 플러그인은 전문적인 품질의 SVG 파일을 몇 초 만에 간단하게 만들 수 있기 때문에 특히 유용합니다.
Svg 파일이 품질을 잃습니까?
SVG는 단순히 코드 라인을 픽셀로 변환하기 때문에 품질 저하 없이 크든 작든 모든 해상도로 확장할 수 있습니다. 확대된 파일이 포함된 SVG 이미지 . SVG 파일 형식은 애니메이션과 투명도를 지원할 뿐만 아니라 다양한 파일 형식을 허용합니다.
앤티앨리어싱은 웹 그래픽에 대한 가장 과소평가된 기여 중 하나입니다. 일반 텍스트를 사용하면 화면에서 매끄러운 벡터 모양도 볼 수 있습니다. 그래픽의 크기가 줄어들기 때문에 원본을 나타내는 픽셀 수가 점점 줄어들고(여전히 우수한 품질을 유지함) 선명도가 떨어집니다. 래스터 모양을 사용하는 경우 유용하지만 고급 사용자에게만 해당됩니다. 이 기법을 넘어서고 싶다면 너무 선명해 보이는 아이콘에 벡터 포인트를 추가해 보세요.
PNG 파일은 완전히 벡터 모양으로 구성되어 있지만 그렇지 않습니다. 매우 상세해야 하는 로고에 사용할 수 있지만 동일한 결과를 얻기 위해 크기를 줄이거나 늘릴 수도 있습니다.
크고 굵은 로고가 필요한 경우 PNG를 기본 소스로 사용하세요. 이미지가 픽셀화되거나 흐릿해지지 않고 있는 그대로 볼 수 있습니다. 로고의 크기를 줄여야 하는 경우 SVG에서 간단하게 수행할 수 있습니다. 이미지는 여전히 매우 상세하지만 원래 품질을 잃지 않고 크기를 줄일 수 있습니다.
Svg가 고품질 이미지에 가장 적합한 형식인 이유
SVG 파일의 품질 때문에 이미지의 크기나 해상도에 관계없이 고품질 이미지를 만드는 데 사용할 수 있습니다. 또한 특정 브라우저에서 SVG 이미지 의 품질이 흐려지거나 다른 위치에서 크기가 조정되는 것에 대해 걱정할 필요가 없음을 의미합니다. 또한 ANY 사이즈로 제작이 가능하여 고화질 영상에 적합합니다. 이 기능을 사용하면 이미지와 함께 가능한 한 빨리 웹사이트를 로드하여 웹사이트의 검색 엔진 순위를 높일 수 있습니다.
일러스트레이터에 Svg가 표시되지 않음
Adobe Illustrator에서 SVG 파일을 보려고 하는데 표시되지 않는 경우 이전 버전의 소프트웨어를 사용하고 있기 때문일 수 있습니다. SVG 파일은 Illustrator CC 2017에 도입되었으므로 이전 버전을 사용하는 경우 해당 파일을 볼 수 없습니다.
다양한 Adobe Illustrator 파일 (1,2,3,4)에 나타나는 파일 요소가 누락되거나 내보낼 때 올바르게 표시되지 않습니다. 개체의 색상이 바뀌고 검은색으로 바뀌는데, 아마도 d-라인에 문제가 있기 때문일 것입니다. 그것이 그들의 작업 흐름에 직접적인 영향을 미치고 있다는 사실은 많은 사람들에게 많은 분노와 좌절을 야기하고 있습니다. Adobe는 사용자가 SVG 파일을 내보낼 때 누락된 요소가 있음을 인정했습니다. 그들은 사용할 수 있는 해결 방법을 공유했지만 간단한 참고 사항일 뿐입니다. 이렇게 하면 대부분의 문제가 해결되지만 모든 문제가 해결되지는 않습니다. 이 공간은 문제가 해결되는 즉시 업데이트됩니다.
Svg 파일을 Adobe Illustrato로 가져오는 방법
SVG 파일을 Illustrator에서 가져와 스테이지로 드래그 앤 드롭할 수 있습니다. 파일을 클릭하면 SVG 파일을 가져올 수 있습니다. 먼저 스테이지로 가져온 다음 라이브러리로, 마지막으로 파일로 가져옵니다.
