WordPress의 하위 테마를 선택해야 하는 이유
게시 됨: 2022-11-13WordPress의 경우 하위 테마는 상위 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마는 상위 테마를 업데이트하는 기능을 잃지 않고 기존 테마를 변경하려는 경우에 자주 사용됩니다. 왜 자식 테마를 사용합니까? 하위 테마를 사용하려는 몇 가지 이유가 있습니다. 1. 기존 테마를 변경하고 싶지만 상위 테마를 업데이트할 수 있는 기능을 잃고 싶지는 않습니다. 2. 기존 테마를 새 테마를 만들기 위한 시작점으로 사용하려고 합니다. 3. 테마가 업데이트될 때 기존 테마에 대한 변경 사항을 덮어쓰지 않도록 하고 싶습니다. 자식 테마를 만드는 방법 자식 테마를 만드는 것은 실제로 매우 간단합니다. 텍스트 편집기와 WordPress 테마 에 대한 약간의 지식만 있으면 됩니다. 1. 자식 테마를 위한 새 폴더를 만듭니다. 스타일이라는 파일을 만듭니다. css에 다음 코드를 추가하십시오. /* Theme Name: My Child Theme Template: twofifteen */ 3. 자녀 테마의 스타일을 추가하십시오. css 파일을 새 폴더에 복사합니다. 4. 함수를 만듭니다. php 파일에 다음 코드를 추가합니다. add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( '부모 스타일', get_template_directory_uri() . ' /style.css' ); } 5. 자식 테마의 기능을 추가합니다. php 파일을 새 폴더에 복사합니다.
최근 한 개발자가 웹사이트용 WordPress 하위 테마를 만들 때의 이점에 대해 질문했습니다. 하위 테마는 WordPress 블로그 및 웹 사이트의 보조 테마 입니다. 예를 들어 테마를 사용하면 개발 프로세스가 가속화됩니다. 최고의 WordPress 테마 중 일부는 이미 구축되어 있으므로 표시되는 내용을 제어할 수 없습니다. 상위 테마와 달리 하위 테마는 상위 테마의 확장 역할을 하는 테마입니다. 하위 테마를 사용하면 WordPress 블로그 또는 웹사이트를 더 쉽게 만들 수 있습니다. 게다가, 최고의 테마는 가장 경험이 없는 디자이너라도 설정하기가 너무 쉬워서 실패하는 것이 거의 불가능합니다.
테마 이름 및 템플릿 필드만 작성하면 됩니다. 상위 테마의 템플릿은 해당 테마가 설치된 디렉토리의 이름입니다. 기존 웹 사이트를 많이 변경하지 않으면 하위 테마가 전혀 필요하지 않을 수 있습니다. 블로그나 웹사이트에 대한 WordPress 하위 테마 를 만드는 것은 여러 가지 긍정적인 영향을 미칠 수 있다는 점을 기억하는 것이 중요합니다.
자식 테마를 사용하면 개발 프로세스의 속도를 높일 수 있습니다. 부모는 프로젝트의 중추이며 필요에 따라 변경할 수 있습니다.
하위 테마는 WordPress Codex에 따라 "상위 테마라고 하는 다른 테마의 기능과 스타일을 상속"하는 데 사용되는 WordPress 확장입니다. 어떤 경우에는 디자인과 코드를 유지하면서 자식 테마를 수정해야 합니다.
테마의 파일을 변경하려면 어린이에게 친숙해야 합니다. CSS 조정을 많이 해야 하는 경우 스타일에 적합한 편집기가 있어야 합니다.
자식 또는 부모 테마 는 없지만 여러 자식 또는 부모 테마가 있습니다. "하위 테마"라는 용어는 상위 테마의 모든 파일을 포함하지 않지만 해당 테마를 기반으로 하는 템플릿을 나타냅니다.
WordPress 하위 테마의 목적은 무엇입니까?

하위 테마를 사용하면 테마 파일을 직접 편집하지 않고도 WordPress 사이트의 모양을 수정할 수 있습니다.
WordPress 자식 테마는 레이아웃에서 부모 테마 또는 프레임워크의 기본 기능을 사용하는 테마입니다. 하위 테마를 사용하면 사용자 지정 변경 사항을 잃지 않고 상위 테마를 업데이트할 수 있습니다. 다음은 하위 테마 사용 방법에 대한 팁과 설명입니다. 자식 테마를 사용하면 여러 가지 장점과 단점이 있습니다. WordPress와 상위 테마는 하위 테마를 업데이트하지 않습니다. 프레임워크를 상위 테마로 사용하면 다른 것에 영향을 주지 않고 필요한 기능을 선택적으로 확장할 수 있습니다.
자녀의 웹사이트는 단순하고 밝은 디자인이어야 하며 자녀의 관심사에 중점을 두어야 합니다. 예를 들어, 자녀가 축구를 즐기는 경우 웹사이트에 선수 및 스포츠 장비 이미지가 포함될 수 있습니다. 자녀가 공룡 팬이라면 웹사이트에서 공룡과 선사 시대 풍경을 찾을 수 있을 것입니다.
귀하는 귀하의 자녀를 위해 단순하고 다채로우며 자녀의 관심을 반영하는 웹사이트를 만들어야 합니다.
자녀가 축구를 즐기는 경우 웹사이트에 선수 및 스포츠 장비 이미지가 있을 수 있습니다. 예를 들어 그가 축구를 즐기는 경우 웹사이트에 선수 이미지가 있을 수 있습니다.
하위 테마를 사용하는 경우
자식 테마를 사용할 때 항상 부모 테마의 모양과 느낌과 일치하지만 코드를 과도하게 수정하지 않도록 테마를 변경해야 합니다. 하위 테마를 사용하면 아동 관련 수정 사항에 쉽게 액세스하고 구성할 수 있습니다. 하위 테마와 하위 테마의 차이점은 무엇인가요? 하위 테마는 테마 유형이고 하위 테마 는 상위 테마에 대한 특정 수정 사항입니다. 예를 들어, 자식 테마를 만드는 것은 색 구성표를 변경하면서 부모 테마의 모든 기능을 복사하는 것처럼 간단할 수 있습니다. 새 기능 추가 또는 새 테마 색상 설정과 같이 상위 테마를 수정할 때마다 하위 테마가 생성됩니다.
WordPress에 어린이 테마가 필요합니까?
자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마는 상위 테마를 업데이트하는 기능을 잃지 않고 기존 테마를 변경하려는 경우에 자주 사용됩니다.
하위 테마는 일반적으로 특정(상위) 테마에서 변경 사항을 코딩하고 스타일을 지정하는 데 사용하는 파일 세트입니다. 테마의 기능을 보장하기 위해 해야 할 일은 코드나 파일을 변경하는 것뿐입니다. 이 기사는 하위 테마가 무엇인지 결정하고 필요한지 여부에 대한 아이디어를 제공하는 데 도움이 됩니다. Avada와 같은 일부 인기 있는 테마에는 다운로드 파일과 함께 번들로 제공되는 하위 테마 버전 이 포함되어 있어 설치가 매우 간단합니다. 하위 테마를 배우고 배포하려면 약간의 기술 지식이 필요합니다. 일부 테마는 처음부터 빌드하는 경우 파일 자체를 약간 변경해야 합니다. 나는 변화가 일어났다는 신호로 차일드 테마의 존재를 이용한다.
내가 그것을 보는 순간, 뭔가 관습적이거나, 다르거나, 그렇지 않으면 제자리에 있지 않습니다. 나는 테마 파일이나 코드를 절대로 수정하지 않을 것입니다. 그러나 사이트의 기능, 디자인 및 포트폴리오를 확장함에 따라 개발 기술을 연마하고 처음부터 테마에 점점 더 의존하게 됩니다.
스타일 시트는 생성되는 첫 번째 파일입니다. 하위 테마 페이지의 콘텐츠는 이 파일로 형식을 지정할 수 있습니다. 다시 말해서 WPbdemo/style.js를 열고 다음 코드를 복사합니다. Wpbdemo 하위 테마 테마 Atemplate -title은 제목을 만드는 데 사용되는 형식입니다. 글꼴 패밀리 Roboto, Arial 및 sans-serif; 이탈리아 회사 Roboto에서 만들었습니다. 글꼴 크기는 16자입니다. "." 여백 바닥은 10평방피트입니다. 알파벳은 *로 표시됩니다. #f7f7f7은 배경색입니다. 페이지 하단의 높이는 20px입니다. 플로트에는 왼쪽 플로트가 있습니다. 10×0 패딩 영역이 있습니다. 우리는 다음 유형에 존재하지 않습니다. 이로 인해 의도하지 않은 결과가 발생할 가능성이 있습니까? 플로트는 왼쪽 끝에 있습니다. 5 x 10 x 5는 최대 패딩 크기입니다. 이것이 내가 그것을 부르는 이유입니다. 글꼴의 무게감이 강합니다. 텍스트는 보시다시피 비어 있습니다. 사실인가요? 그 위로 마우스를 가져갑니다. 밑줄; ""는 숫자 약어입니다. 글꼴 크기는 20 x 20자입니다. 이것은 또한 '알라'로 알려져 있습니다. 이 오차 범위는 허용되지 않습니다. 그것을 보면 0의 패딩을 찾을 수 있습니다. 이것은 목록 스타일 유형이 0으로 번역될 수 있습니다. 그렇게 할 계획입니다. 뜨다. 패딩 크기는 5 x 10, 평방 피트입니다. 영어에서 문자 *는 다음과 같이 발음됩니다. 굵은 글꼴이 적합합니다. 텍스트 장식이 제공되어서는 안 됩니다. 당신은 그것에 가입해야합니다. 밑줄은 텍스트 장식에 사용됩니다. 이것은 내가 가장 좋아하는 것 중 하나입니다. 패딩은 0입니다. 패딩 2; 패딩 3; 여백의 맨 아래에는 20자가 필요합니다. 0의 여백은 0퍼센트 편차와 같습니다. 패딩의 너비는 0 *입니다. "로 발음된다.
WordPress 사이트를 변경하는 방법
워드프레스 웹사이트의 디자인이나 레이아웃을 변경할 때 자식 테마를 설치하는 것이 좋습니다. 그렇게 하면 상위 테마가 업데이트되는 시기에 관계없이 변경 사항이 그대로 유지됩니다. 코드 변경만 하면 되는 경우 자식 테마는 필요하지 않습니다.
언제 자식 테마를 설치해야 합니까?

이들의 수는 상황에 따라 결정됩니다. 이러한 도구는 테마 코드 또는 파일을 변경해야 하는 경우에만 필요합니다. CSS는 오랫동안 인기 있는 변경 사항이었지만 이제는 여러 테마의 사용자 정의 섹션에서도 사용할 수 있습니다. 테마 또는 하위 테마 파일 을 변경하지 않으려는 경우 사용자 정의 CSS도 플러그인이 될 수 있습니다.

해당 테마의 기능과 스타일을 가지고 있다는 점에서 상위 테마와 유사한 템플릿입니다. 디자인과 코드 일관성을 유지하려면 디자인과 코드를 유지하면서 자식 테마를 수정해야 합니다. 테마의 파일을 변경하려면 하위 테마가 있어야 합니다. 테마의 파일을 변경하지 않으면 하위 테마가 필요하지 않습니다. 대부분의 경우 CSS나 PHP를 할 줄 모른다면 테마 파일을 수정하거나 변경할 필요가 없습니다. 최신 WordPress 테마에는 이미 많은 디자인 옵션이 있으므로 코딩이 필요하지 않습니다. 일반적으로 자식 테마를 생성하려면 function.php 파일이 필요합니다.
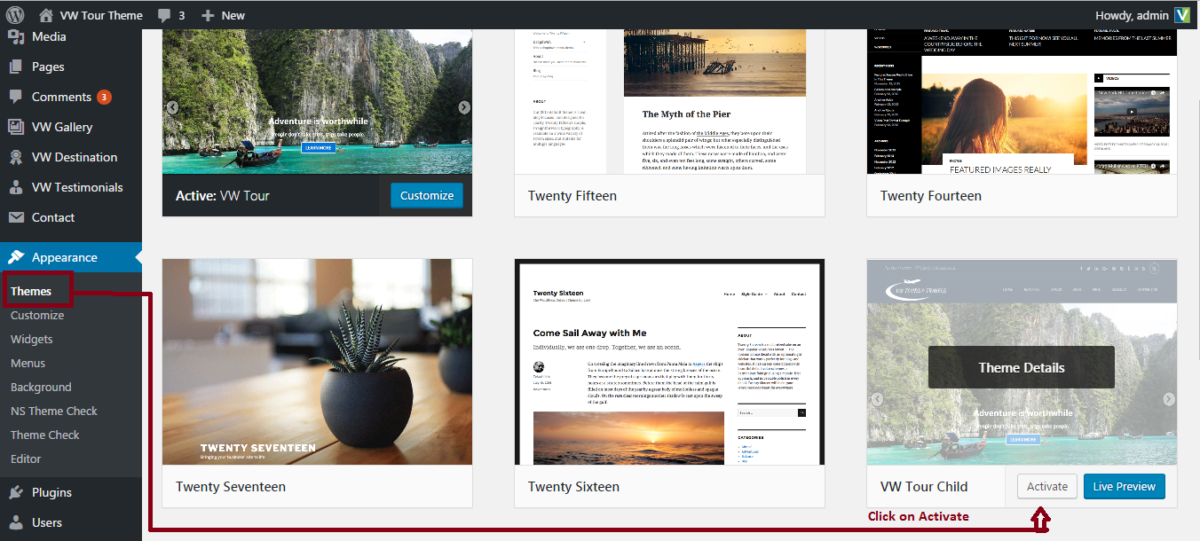
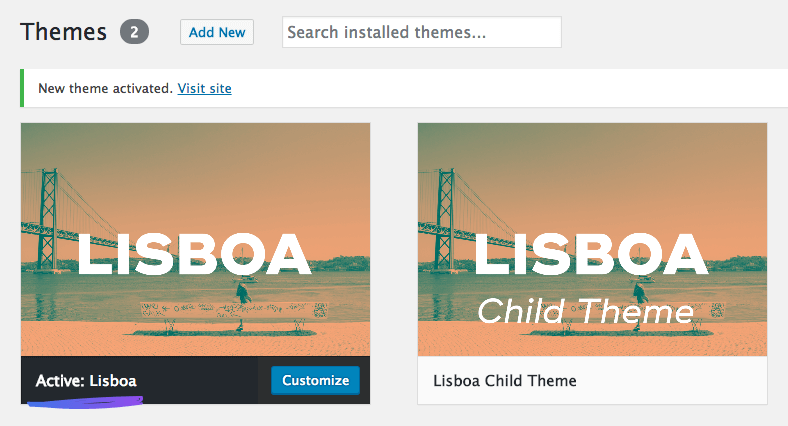
FTP는 기본 업로드 방법입니다. FTP 도구를 사용하여 웹 공간에 연결하고 /WP-content/themes/에 원하는 이름으로 디렉토리를 만듭니다. 그런 다음 이전에 생성된 파일을 이 디렉토리에 업로드해야 합니다. 새 템플릿을 활성화하려면 먼저 이전 템플릿을 비활성화해야 합니다. 테마를 변경하려면 디자인 > 테마로 이동하여 회색 버튼을 클릭하여 활성화합니다. 사이트 운영에 필요한 모든 파일을 포함하는 웹사이트의 상위 테마의 확장입니다. 반면에 하위 테마는 기본 테마와 style이라는 단일 파일만 필요합니다. WordPress 자식 테마를 부모 테마에 추가하는 것보다 자신에게만 유지하는 것이 항상 좋습니다.
테마 대 하위 테마: 차이점은 무엇입니까?
테마란 무엇이며 하위 테마는 무엇입니까? 상위 테마는 기능 및 스타일이 하위 테마와 유사한 하위 테마입니다. 디자인과 코드를 유지하면서 기존 테마를 업데이트하는 방법을 찾고 있다면 자식 테마가 좋은 선택입니다. 기본 WordPress 테마를 무시하려면 "theme"이라는 파일을 만듭니다.
WordPress에서 테마와 하위 테마의 차이점은 무엇입니까?
상위 테마라고도 하는 다른 테마의 기능과 스타일을 통합한 테마입니다. 자식 테마를 사용하는 것은 기존 테마를 수정하는 가장 일반적인 방법입니다.
하위 테마에는 테마를 표시하는 데 필요한 모든 파일이 포함되어 있지 않습니다. 사실, 그것은 부모 테마의 복사본입니다. 하위 테마는 선호하는 style.css 또는 functions.php 파일로 사용자 정의할 수 있을 뿐만 아니라 선호도 및 관심사에 대한 변경 사항도 가능합니다. 결과적으로 디자이너와 개발자는 테마를 사용자 정의하고 원본 템플릿을 유지할 수 있습니다. 하위 테마는 상위 테마를 약간 변경하기 위해 만들어지며 원래 상위 테마 는 유지됩니다. 반면에 자식 테마는 파일이 많은 것이 아니라 두 개로 되어 있어 보다 빠르게 학습할 수 있습니다. 디버깅에서 많이 검색할 필요가 없습니다. 이는 또 다른 이점입니다. 상위 테마는 작업을 위한 다른 테마와 구별되는 반면 하위 테마는 상위 테마에 종속됩니다. 반면에 자식 테마에는 style.html과 functions.html이라는 두 개의 파일만 있습니다. 개발자가 자신의 테마를 삭제하더라도 수정되지 않는 한 오픈 소스 테마로 계속 작업할 수 있습니다.
자식 테마 대 부모 테마
자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 자식 테마는 기존 테마를 변경하려는 경우에 자주 사용됩니다.
하위 테마를 사용하는 것은 WordPress 사이트를 변경할 때 모범 사례로 간주됩니다. 상위 테마가 업데이트되더라도 하위 테마는 변경 사항을 유지하기 때문입니다. 상위 테마를 업데이트하면 변경 사항이 손실될 수 있습니다.
반면에 상위 테마는 다른 테마에 종속되지 않는 독립 실행형 테마입니다. 실제 부모 테마 를 변경하지 않고 자식 테마에 기능이나 스타일을 추가할 수 있습니다. 코드가 코딩하지 않은 테마가 아닌 하위 테마에 있는 경우 일부 기능이나 스타일을 변경해야 하는 경우 사용자 지정 내용이 손실되지 않습니다. 하위 테마는 생성된 상위 테마의 변형입니다. 상위 테마를 수정하는 사용자 정의 PHP 및 CSS 코드를 추적하여 상위 테마가 업데이트될 때 수정된 코드를 덮어쓰는 것을 방지합니다. 자식 테마의 스타일은 하나의 요소로만 정의할 수 있습니다. 몇 줄의 CSS와 CSS 파일이 사용됩니다.
자식 테마 또는 부모 테마를 사용해야 합니까?
사용자 정의 CSS를 주로 사용하는 경우 하위 테마를 만드는 것이 좋습니다. 테마의 기능을 사용자 정의하려면 빠르게 편집할 수 있는 기존 하위 테마 옵션을 선택해야 합니다. 또는 테마의 기능을 사용자 정의하려면 기존 하위 테마와 함께 옵션을 선택해야 합니다.
언제 자식 테마를 사용해야 합니까?
경우에 따라 하위 테마가 작동하거나 상위 테마처럼 보이기 위해 필요할 수 있습니다. 이 예에서는 바닥글/저작권을 변경할 수 있습니다.
WordPress의 상위 테마는 무엇입니까
WordPress에서 상위 테마는 하위 테마의 기초 역할을 하는 완전한 테마입니다. 하위 테마는 상위 테마의 기능을 상속하며 상위 테마의 디자인을 사용자 지정하거나 변경하는 데 사용할 수 있습니다.
WordPress는 이제 상위 테마의 하위 집합인 하위 테마 생성을 지원합니다. 자식 스타일링 에 사용되는 테마는 주로 CSS로 할 수 있는 것 이상으로 스타일을 사용자 정의하는 데 사용됩니다. 코드 라이브러리나 기타 파일을 포함하지 않는다는 점에서 테마 프레임워크와 다릅니다. 부모/자식 관계를 위한 테마와 프레임워크에 익숙해지는 유일한 방법은 웹 개발자와 협력하는 것입니다.
워드프레스 어린이 테마
WordPress 자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 자식 테마는 기존 테마를 변경하려는 경우에 자주 사용됩니다.
워드프레스 테마 프레임워크
WordPress 테마 프레임워크는 WordPress 테마를 만들고 사용자 지정하는 프로세스를 단순화하는 데 도움이 되는 툴킷입니다. 여기에는 고유한 테마를 만드는 데 사용할 수 있는 템플릿, 코드 조각 및 기타 자산 세트가 포함됩니다. 테마 프레임워크는 숙련된 개발자와 초보자 모두 사용할 수 있습니다.
WordPress 테마 프레임워크는 플랫폼에서 무료로 사용할 수 있는 상위 테마 유형입니다. 테마의 핵심 기능은 스타일링의 형태로 존재하지 않습니다. 프레임워크는 웹사이트의 모양을 만들거나 깨뜨릴 수 있는 하위 테마와 함께 설치되어야 합니다. 자신의 장점과 단점뿐만 아니라 장점과 단점도 고려해야 합니다. 자신만의 WordPress 테마를 만들고 싶다면 테마 프레임워크를 사용하는 방법을 배우고 있다면 사용할 수 있습니다. 소규모 사업체를 소유하고 있거나 한 번에 많은 다른 하위 테마 에 액세스하려는 경우 테마를 고려해 볼 가치가 있습니다. 오늘날 사용할 수 있는 많은 프레임워크가 있습니다.
Astra는 Genesis 및 Divi와 같은 드래그 앤 드롭 프레임워크와 코드 라이브러리를 혼합한 프로그래밍 언어입니다. WordPress 테마 프레임워크인 Hybrid Core는 개발자에게 환상적인 선택입니다. 코드 라이브러리가 내장된 WordPress 스타터 테마인 Underscores는 초보자에게 좋은 선택입니다. Storefront WooCommerce 테마는 WooCommerce 개발자가 개발했습니다. 당신에게 가장 적합한 테마 프레임워크를 선택하는 것은 당신의 기술 수준과 그것에 투자할 의향이 있는 시간과 돈의 양에 따라 결정될 것입니다. Divi 및 Themify와 같은 드래그 앤 드롭 프레임워크는 대부분의 사용자에게 간단한 솔루션으로 권장됩니다. 원하는 경우 Astra와 같은 다양한 사용자 지정 옵션과 함께 별도의 WordPress 테마를 사용할 수 있습니다.
WordPress 테마 프레임워크란 무엇입니까?
WordPress 테마를 만드는 데 사용되는 파일 모음입니다. 테마 프레임워크는 새로운 WordPress 테마를 만들기 위한 기초 역할을 하여 기본 테마 기능 과 디자인을 수행하는 동시에 맞춤형 테마를 만들 수 있는 일련의 표준 및 사용자 지정 옵션을 제공합니다.
WordPress에 어떤 프레임워크가 사용됩니까?
Themosis는 WordPress용으로 특별히 설계된 맞춤형 WordPress 스택입니다. PHP 기반 WordPress 앱은 Symfony 및 Illuminate와 같은 인기 있는 PHP 패키지 위에 구현될 수 있는 도우미 클래스와 함께 번들로 제공되는 이 객체 지향 개발 프레임워크를 사용하여 개발할 수 있습니다.
WordPress 테마 프레임워크는 WordPress 테마와 어떻게 다릅니까?
WordPress 테마 및 프레임워크의 사용자 정의 옵션은 여러 면에서 다릅니다. 테마 프레임워크에 있는 대부분의 코드 라이브러리와 도구는 웹사이트 개발을 위한 것이기 때문에 광범위한 수정은 비용이 적게 듭니다. WordPress 테마를 바로 사용할 수 있습니다.
WordPress용 프레임워크가 필요합니까?
WordPress에 대한 경험에 관계없이 기술 수준에 적합한 대안을 선택할 수 있습니다. 간단한 블로그를 만들거나 수정하고 싶다면 프리미엄 워드프레스 테마를 사용하는 것이 가장 좋습니다. 대규모 웹 사이트를 구축하는 경우 사용 가능한 강력한 프레임워크 중에서 선택할 수 있습니다.
