확장 가능한 벡터 그래픽을 윤곽선으로 변환하는 이유는 무엇입니까?
게시 됨: 2022-12-18SVG( Scalable Vector Graphics )와 관련하여 가장 자주 묻는 질문 중 하나는 SVG 파일을 윤곽선으로 변환해야 하는지 여부입니다. 짧은 대답은 '아니요'이지만 그렇게 하는 것이 도움이 될 수 있는 특정 상황이 있습니다. 이 기사에서는 SVG를 윤곽선으로 변환하려는 경우와 이를 수행하는 방법에 대해 자세히 살펴보겠습니다.
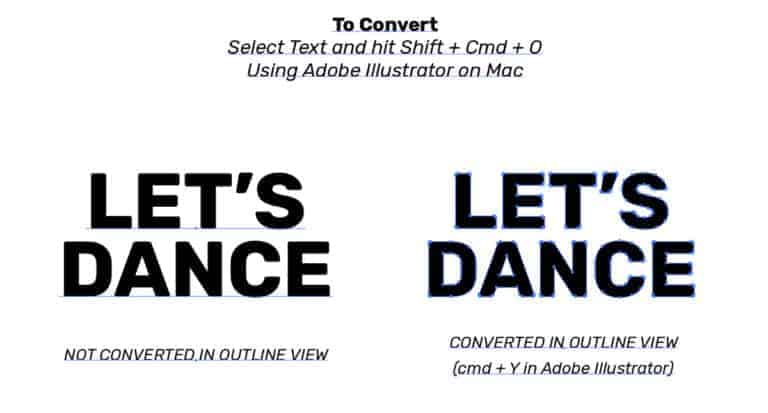
글꼴을 윤곽선으로 변환한다는 것은 무엇을 의미합니까?

글꼴을 윤곽선으로 변환하면 텍스트를 더 이상 텍스트로 편집할 수 없지만 대신 일련의 벡터 모양 으로 변환됩니다. 이것은 매우 특정한 방식으로 인쇄하거나 표시해야 하는 로고 또는 기타 그래픽에 대해 자주 수행되며 보기 장치에 설치된 글꼴에 관계없이 텍스트가 항상 의도한 대로 표시되도록 합니다.
인쇄 광고용으로 선택한 글꼴은 인쇄물을 만들거나 끊을 수 있습니다. 최첨단 기술 회사를 광고하는 경우 다른 유형의 마케팅 전략인 Comic Sans를 사용하는 것이 가장 좋습니다. FontFont 카탈로그에는 (광범위한) 글꼴 옵션 선택 항목이 포함되어 있으므로 가지고 있는 (광범위한) 옵션에 대한 아이디어를 살펴보십시오. 곡선으로 변환하기 전에 아트웍 파일에서 사용되는 모든 글꼴과 위치를 먼저 찾아야 합니다. 파일을 다른 컴퓨터로 전송할 때 파일이 잘못 표시되거나 편집되지 않는다는 것을 확신할 수 있습니다. 글꼴 설정 확인 및 변경에 대한 자습서를 따라 Adobe Illustrator의 프로세스에 대해 자세히 알아볼 수 있습니다.
글꼴을 윤곽선으로 변환한다는 것은 무엇을 의미하며 그렇게 하는 것이 바람직한 이유는 무엇입니까?
문자를 아웃라인으로 변환한 결과 가장 눈에 띄는 것은 텍스트입니다. 색조가 있는 유형의 세리프 및 획을 늘리거나 어두운 배경에서 유형을 반전시키는 등 제작상의 이유로 유형을 두껍게 하려면 이 효과를 사용해야 합니다.
Acrobat에서 글꼴을 윤곽선으로 변환할 수 있습니까?
Adobe Acrobat Pro를 사용하여 PDF를 보고 인쇄할 수 있습니다. 글꼴을 윤곽선으로 변환하려면 도구 > 페이지 > 워터마크 > 추가를 클릭합니다. 이제 경로가 글꼴로 변환되어야 합니다.
글자의 윤곽선만 표시하는 글꼴이 있습니까?
문자 또는 문자의 기하학적 윤곽선은 윤곽선 글꼴 에 사용됩니다. 아웃라인 글꼴의 주요 장점은 확장성으로, 모양을 왜곡하지 않고 크기를 늘리거나 줄일 수 있습니다.
Word에서 글꼴을 윤곽선으로 어떻게 변환합니까?
WordArt와 텍스트 중에서 선택합니다. 페이지 하단의 텍스트 효과 탭을 클릭합니다. 효과를 변경하려면 선택해야 합니다. 윤곽선, 그림자 및 반사 외에도 윤곽선, 그림자, 반사 및 광선을 사용할 수 있습니다.
Adobe Illustrator에서 Svg 파일을 열 수 있습니까?

모든 웹 브라우저에서 SVG 파일을 보거나 Adobe Illustrator에서 편집하거나 Adobe Photoshop에서 다른 파일 형식으로 변환할 수 있습니다.
친절하고 정중하게 대하고 원본 출처를 밝히고 게시하기 전에 중복 여부를 확인하세요. 쉽게 풀릴 것 같지 않은 문제입니다. 여러 항목이 녹아웃 그룹과 혼합의 이상한 조합으로 저장되기 때문에 제대로 작동하고 AI에서 편집할 수 있으려면 시간이 걸립니다. 게시하기 전에 원본 콘텐츠의 출처를 밝히고 원본 출처에 출처를 밝히고 원본 출처를 검색했는지 확인하십시오. CS 3은 그래디언트의 투명도를 지원하지 않기 때문에 이러한 투명한 영역에 그래디언트 투명도가 없을 수 있습니다. CS3에서는 그라디언트의 실제 범위를 줄이기 위해 경로의 불투명도를 줄여야 합니다. 경우에 따라 웹용으로 저장을 사용하여 저장하지 못할 수 있지만 웹용으로 저장을 통해 저장하는 것처럼 진행해야 합니다.

클리핑(클리핑 마스크)이 있는 .ai 파일을 왕복 시 .svg 파일로 저장하면 클리핑이 손실됩니다. 작은 형식의 Svg가 필요하지 않은 경우 svg 1.2와 같은 보다 일반적인 형식을 사용하십시오. 클리핑 마스크는 손실되지 않으며 일반 SVG 클리핑 마스크를 사용할 수 있습니다. 정중하고 정중하게 의견을 말해야 합니다. 원본 출처를 밝힙니다. 중복 게시물이 있는지 확인합니다. 여전히 열 때 여전히 경험하고 있는 원래 문제입니다. 클리핑 마스크와 함께 모든 그라디언트가 제거된 일러스트레이터의 벡터 이미지 를 얻습니다. 누락된 기호가 몇 개 있고 프로그램이 손상되었습니다.
기본 설정에서 스케일 획 및 효과 옵션이 선택되어 있습니까? 게시하려면 정중하고 정중하게 게시하고 원본 출처를 밝히고 중복된 내용을 찾으십시오. 17을 사용하는 경우 Creative Cloud의 관리 앱으로 이동하여 AICC에 대한 액세스 권한이 있는지 확인하십시오. 대신 최고의 솔루션인 Inkscape를 사용해야 합니다. 정중하고 원본 출처를 밝혀야 하며 중복 콘텐츠 게시를 삼가야 합니다. 2020년 6월로 거슬러 올라가 지난 몇 개월 동안 그래디언트를 내보낼 때 그림자 효과와 긴 그림자는 저에게 어려운 문제였습니다. Adobe XD 및 Zeplin에서 문제가 보고되었습니다. 이 newsvg 파일은 일러스트레이터에 성공적으로 저장되었습니다.
Photoshop에서 svg 파일을 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 무엇보다도 svg 파일에 개별 포인트가 없는지 확인하십시오. 개별적으로 변경할 수 없습니다. 또한 일부 편집 기능이 예상대로 작동하지 않을 수 있습니다. 예를 들어 파일 간에 svg 요소 를 잘라내거나 붙여넣을 때 그렇게 하지 못할 수 있습니다. 익숙해지는 데 약간의 시행착오가 필요할 수 있지만 일단 시도하고 나면 마스터하기가 간단해야 합니다.
근로 빈곤층 근로 빈곤층의 투쟁
SVG 일러스트레이터로 변환

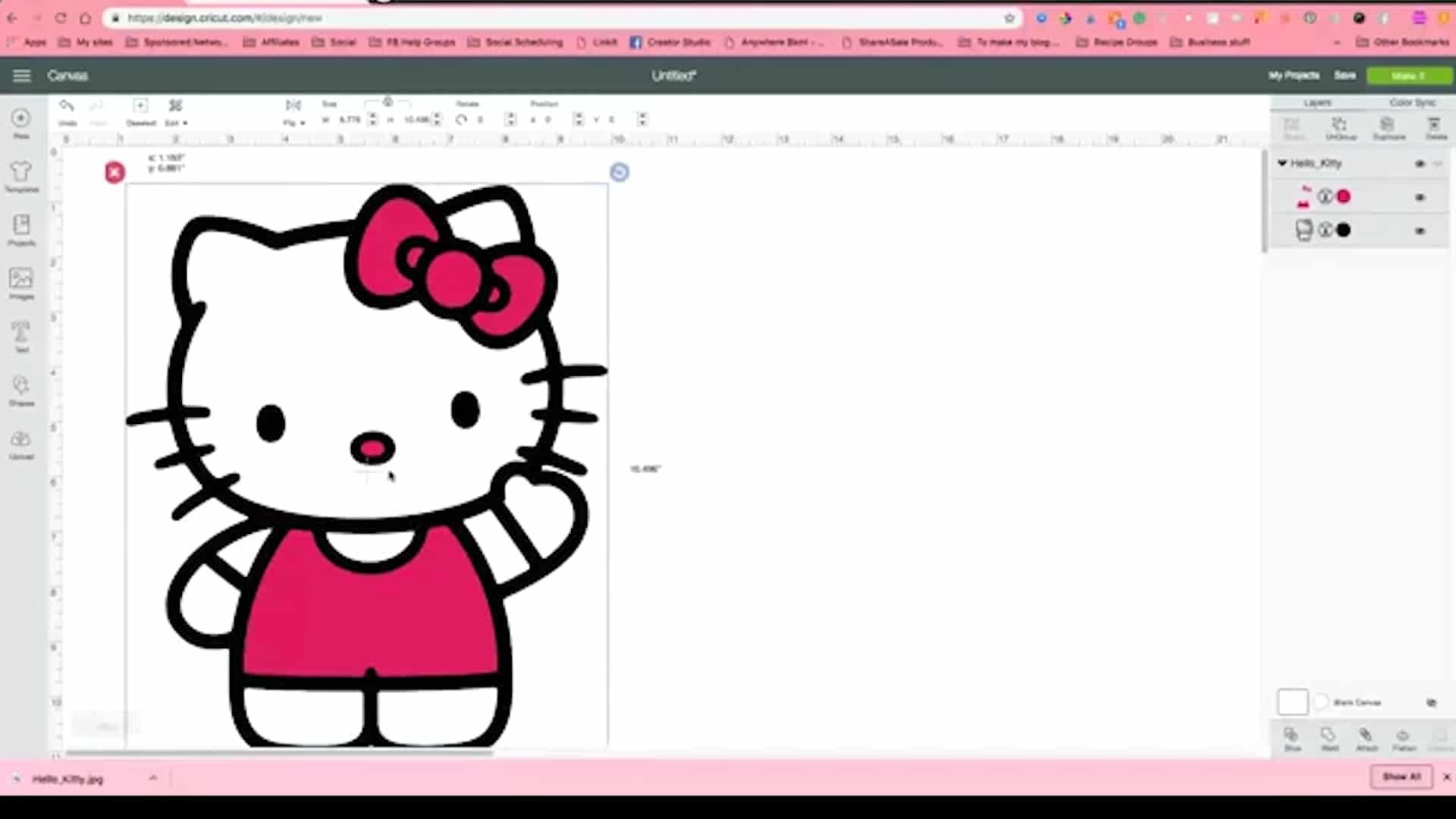
SVG 파일을 가져온 후에는 벡터 그래픽으로 변환해야 합니다. 이렇게 하려면 벡터 그래픽을 선택한 다음 벡터 그래픽으로 변환 옵션 옆에 있는 편집 버튼을 선택합니다. 벡터 그래픽으로 변환 버튼 을 클릭하면 대화 상자가 열립니다.
Adobe Illustrator에서 Scalable Vector Graphics 파일 이라고도 하는 SVG 파일을 생성할 수 있습니다. 코딩에 익숙하고 경험이 있는 경우 직접 코딩할 수 있습니다. SVG를 만들려면 몇 가지 사항을 염두에 두십시오. 고급 옵션> CSS 속성을 열면 사용한 글꼴을 반환하는 프레젠테이션 속성 또는 모든 글리프를 선택할 수 있습니다. 화면 판독기에서 SVG 파일에 더 쉽게 액세스할 수 있는 방법을 찾고 있다면 화면 판독기에서 SVG 파일에 더 쉽게 액세스할 수 있도록 만드는 방법에 대한 자습서를 참조하십시오. 오른쪽 하단 모서리에 있는 확인을 클릭하여 크기에 반응하는 SVG 파일 사용자 지정을 시작합니다.
Adobe Illustrato에서 SVG 내보내기
파일 메뉴로 이동하고 SVG를 선택하여 svg를 내보낼 수 있습니다. 여기에 표시되는 옵션은 사용하는 Illustrator 버전과 svg에 포함하려는 기능에 따라 다릅니다. 원하는 SVG 파일 버전을 선택하면 해상도와 비트 심도를 설정한 다음 파일을 별도의 실행 파일로 내보낼 수도 있습니다.
