Illustrator가 Svg용 Java 라이브러리를 제공하지 않는 이유
게시 됨: 2023-01-18Illustrator가 SVG용 Java 라이브러리를 제공하지 않는 몇 가지 이유가 있습니다. 한 가지 이유는 Illustrator가 벡터 그래픽 편집기 인 반면 SVG는 웹에서 벡터 그래픽을 표시하기 위한 형식이기 때문입니다. Illustrator는 SVG 파일을 내보낼 수 있지만 편집하도록 설계되지 않았습니다. 또 다른 이유는 Java가 플랫폼 독립적인 언어인 반면 SVG는 웹에서 사용하도록 설계되었기 때문입니다. SVG 파일을 PDF와 같은 다른 형식으로 변환할 수 있지만 변환이 완벽할 것이라는 보장은 없습니다. 마지막으로 Illustrator는 상용 소프트웨어 애플리케이션인 반면 SVG는 무료 개방형 표준입니다. Adobe는 Adobe Illustrator CC와 같이 SVG 파일 작업을 위한 일부 무료 도구를 제공하지만 SVG용 전체 기능을 갖춘 Java 라이브러리는 제공하지 않습니다.
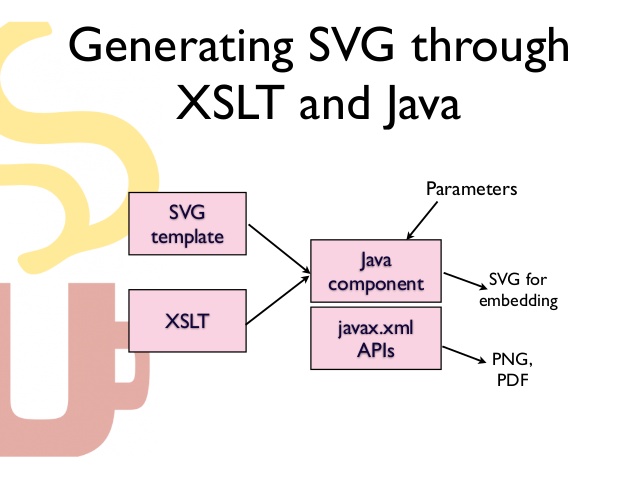
SVG(Scalable Vector Graphics) 언어를 사용하면 2차원 그래픽을 설명하기 위한 XML(eXtensible Markup Language) 문법을 구현할 수 있습니다. 이러한 그래픽은 기능에 따라 색상 그라데이션 및 필터 효과와 같은 고급 스타일 지정 기능을 사용하여 XML 또는 CSS(Cascading Style Sheets)를 사용하여 스타일을 지정할 수 있습니다. Java 라이브러리를 사용하면 저작 도구에서 svega용 사용자 에이전트에 이르기까지 다양한 타사 응용 프로그램과 통신할 수 있습니다. 페인트 서버, 스타일 시트 및 스크립팅 정의는 모두 Defs에서 찾을 수 있습니다. 이 경우 defs 정의는 페인트 서버에서 요소로 채워진 선형 그래디언트로 정의되는 선형 그래디언트를 참조합니다. Java 2D와 같은 렌더링 API와 SVG와 같은 구조화된 그래픽 형식도 있습니다. ILOG JViews Graphics Framework를 사용하면 IlvManager 인스턴스의 콘텐츠에서 그래픽(예: Apache의 SVGGraphics2D 코드)을 로드하고 저장할 수 있습니다.
이 레버리지를 활용하여 Java 프로그램을 SVG와 함께 작동하는 도구 및 에이전트에 연결할 수 있습니다. 이 샘플 애플리케이션을 사용하여 SVG 지원 웹 브라우저 클라이언트와 J2EE 서버에서 생성된 Servlet을 사용하여 ILOGJViews로 날씨 지도를 생성할 수 있습니다. 이전 예에서는 SVG 파일 의 그래픽을 ILOG JViews Composer로 가져왔습니다. 이 경우 외부 요인에 따라 그래픽 개체의 모양을 변경해야 합니다. 먼저 논리적 그래픽 개체의 컬렉션인 Prototype을 만들어야 합니다. 프로토타입은 다른 개체(직사각형, 텍스트 등)와 동일한 방식으로 IlvManager에 추가할 수 있습니다. 프로토타입은 비즈니스 속성 및 효과로 정의됩니다.
다음 예제에서 다음 마법사 페이지를 사용하면 변환을 적용할 요소(프로토타입 그래픽 표현에서)와 풍속 속성에 의해 결정되는 방법을 선택할 수 있습니다. 아래와 유사한 요청이 서버에 도착하면 IlvSVGManagerServlet이 콘텐츠를 생성하고 Ilog JViews를 통해 클라이언트로 보냅니다. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? 해당 SVG DOM은 이를 사용하여 동적으로 애니메이션 및 스크립팅할 수 있습니다. 정기적으로 기상 관측소의 비를 나타내는 점선의 획 오프셋을 변경하는 것과 같이 SVG 애니메이션 요소 를 사용하여 내리는 비를 애니메이션화하기만 하면 됩니다. 클라이언트에서 애플리케이션은 단순히 an입니다. 서버와 상호 작용하도록 설계된 VG 파일.
툴팁 스타일은 js 섹션에서 JViews 스타일 시트의 기본 스트로크를 대체하는 것으로 정의되었습니다. 이 클라이언트 측 SVG 파일과 Servlet을 사용하는 경우 배포된 후에 선호하는 브라우저에서 로드하는 것이 간단해야 합니다. ILOG JViews Component Suite를 사용하여 Java 플랫폼에 SVG 웹 애플리케이션을 쉽게 구축하고 배포할 수 있습니다. 미리 정의된 SVG 애플리케이션에는 동적 개요 및 주문형 로드 레이어와 같은 내장 기능이 함께 제공됩니다. SVG DOM 인스턴스를 나타내는 Document 개체는 Java DOM API를 사용하여 SVG 사용자 에이전트로 다시 보내기 전에 사용자 정의할 수 있습니다. J2EE 서버에서 실행되는 서블릿은 이전에 생성된 두 파일을 기반으로 SVG 뷰어에 표시될 SVG 디스플레이를 생성합니다. 서버에서 Java를 사용하면 표준 DOM API를 사용할 수 있습니다. 클라이언트는 잘 정의된 솔루션을 사용하여 서로 다른 표준의 데이터를 쉽게 결합할 수 있습니다. 이 예에서는 클라이언트를 사용하여 ILOG JViews의 CSS 스타일, SVG 그래픽 및 XML 데이터를 결합합니다.
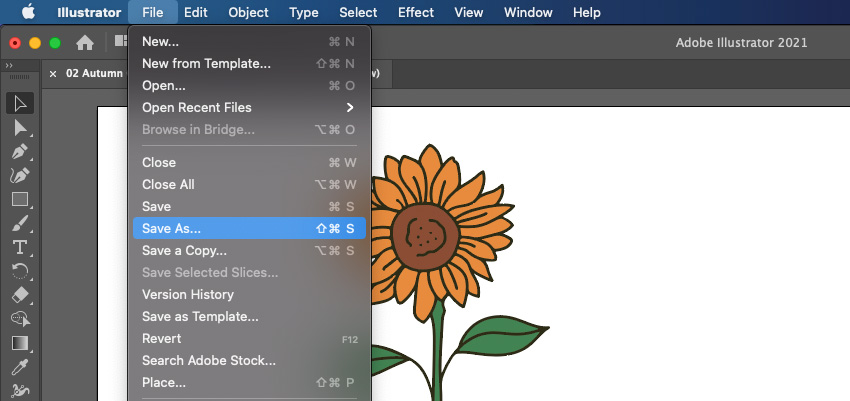
Illustrator는 최고의 SVG 파일 형식을 지원하는 몇 안 되는 응용 프로그램 중 하나입니다. 기본 "*" 대신 "SVG"를 선택하려면 파일 > 다른 이름으로 저장...으로 이동한 다음 메뉴에서 "SVG"를 선택합니다. Ai 파일은 ASCII 파일입니다.
Java가 Svg를 지원합니까?

예, Java는 SVG를 지원합니다. 실제로 Java Graphics2D 클래스를 사용하여 SVG 파일을 렌더링할 수도 있습니다.
OEDepict TK는 그리기 지침을 구성하는 데 사용되는 OESVGGroup 클래스를 기반으로 합니다. OESVGClass 클래스를 사용하여 그룹 컨테이너에 클래스 속성을 추가할 수 있습니다. 각 팝에는 해당 푸시가 수반되어야 합니다. 이 이미지는 위의 코드 스니펫에서 이미지를 생성하여 생성됩니다. OEDepict TK 및 Grapheme TK는 .sv MIME 유형의 HTML 파일에 포함되어 사용자가 생성된 Interactive.svg 이미지를 볼 수 있습니다. 이미지에서 원자를 클릭하면 OEAddSVGClickEvent 함수가 이미지 이름이 포함된 메시지를 반환합니다. 이 이미지의 이벤트는 이미지가 포함된 AddAtomClickEvent.svG 파일 에서 볼 수 있습니다. 아래 코드는 이벤트를 포착하고 원자를 소스로 사용하여 원자와 관련된 메시지를 표시하는 방법을 보여줍니다. OEDrawEvents 생성을 담당합니다.
이 자습서는 Illustrator에서 쉬운 SVG 파일을 만드는 단계를 안내합니다. 이 섹션에서는 기본 사각형을 선택하고 몇 가지 기본 요소를 추가합니다. 마지막으로 몇 가지 개념을 설명하는 데 사용할 수 있는 간단한 SVG 파일을 갖게 됩니다. Adobe Illustrator를 열고 새 문서를 만들기만 하면 됩니다. Illustrator를 이제 막 시작하는 경우 초보자용 가이드를 시작하는 것이 좋습니다. 문서를 연 후 기본 사각형을 만드는 것으로 시작하겠습니다. 도구 모음에서 클릭하면 사각형 도구를 선택합니다. 도구 모음의 옵션에서 버튼을 선택하여 기본 사각형을 만들 수 있습니다. 몇 가지 기본 요소는 나중에 추가됩니다. 이렇게 하려면 기준점 추가 도구(하단 근처의 도구 모음에 있음)로 이동한 다음 중심점을 선택합니다. 중심점을 오른쪽으로 이동하면 사각형의 중심선을 양방향으로 확장할 수도 있습니다. 편집을 계속하면서 두 번째 직사각형을 추가합니다. 직사각형 도구를 클릭한 다음 타원 도구를 선택하면 됩니다. 타원형을 만들려면 도구 모음의 옵션에서 기본 옵션을 선택하기만 하면 됩니다. 다음으로 문서에 세 번째 직사각형을 추가합니다. 드롭다운 메뉴에서 사각형 도구를 선택합니다. Aspect 직사각형은 툴바의 옵션으로 생성할 수 있으며, Aspect 옵션을 선택하여 정사각형을 다른 두 개와 동일한 크기로 만들 수 있습니다. 마지막으로 문서에 기본 텍스트 상자를 추가합니다. 도구 모음에서 텍스트 도구를 클릭하면 해당 기능에 액세스할 수 있습니다. 기본 옵션을 선택하면 도구 모음의 다른 요소와 동일한 크기의 텍스트 상자가 생성됩니다. 요소가 배치되자마자 sva 파일이 생성됩니다. 이렇게 하려면 파일 메뉴로 이동하여 다른 이름으로 저장을 선택합니다. SVG 옵션을 선택하고 저장 버튼을 클릭하면 파일을 저장할 수 있습니다. 그 결과 몇 가지 개념을 설명하는 데 사용할 수 있는 간단한 sva 파일을 만들었습니다. 고품질 그래픽을 만드는 가장 좋은 방법은 대부분의 브라우저에서 지원하는 SVG 파일을 사용하는 것입니다. 처음 SVG를 초보자로 배우는 것이 좋습니다.

Illustrator에 Svg 파일을 포함하려면 어떻게 해야 합니까?

Illustrator에 SVG 파일을 포함하려면 먼저 텍스트 편집기에서 파일을 엽니다. 그런 다음 코드를 복사하여 Illustrator 문서에 붙여넣습니다.
어도비 일러스트레이터를 SVG로

Adobe Illustrator는 Adobe Inc.에서 개발 및 판매하는 벡터 그래픽 편집기입니다. 그래픽 디자이너와 아티스트가 사용하는 업계 표준 벡터 그래픽 소프트웨어 입니다. 일러스트레이션, 로고, 다이어그램, 지도 및 웹 그래픽을 만드는 데 사용됩니다. SVG(Scalable Vector Graphics)는 웹에서 널리 사용되는 벡터 그래픽 형식입니다. SVG 파일은 일반적으로 EPS 또는 AI와 같은 다른 벡터 그래픽 형식보다 크기가 작습니다. Adobe Illustrator는 텍스트 편집기 또는 Inkscape와 같은 벡터 그래픽 편집기에서 열고 편집할 수 있는 SVG 파일을 내보낼 수 있습니다.
Adobe Illustrator는 SVG 파일이라고도 하는 Scalable Vector Graphics 파일을 만들기 위한 최상의 선택입니다. 경험이 있고 코딩에 익숙하다면 직접 코딩하거나 다른 사람을 고용하여 코딩할 수 있습니다. SVG를 만들 때 몇 가지 사항을 염두에 두어야 합니다. 사용한 글꼴을 파일에 넣으려면 고급 옵션으로 이동하여 프레젠테이션 속성 또는 모든 글리프를 찾은 다음 파일에 저장합니다. 스크린 리더에서 SVG 파일에 더 쉽게 액세스할 수 있게 하려면 How to Make Your 튜토리얼을 확인하세요. VG 파일을 더 많이 표시할 수 있습니다. 오른쪽 하단의 확인을 클릭하면 크기에 반응하는 sva 파일을 만들 수 있습니다.
주당 순 이익. Svg 파일: Adobe Illustrator를 사용하는 방법
Adobe Illustrator는 SVG 파일을 만들기 위한 훌륭한 도구입니다. 벡터 그래픽 편집기이기 때문에 다음과 같은 벡터 파일을 저장할 수 있습니다.
Illustrator에서 Svg를 열 수 없음
Adobe Illustrator에서 SVG 파일을 열려고 하는데 작동하지 않는 경우 이전 버전의 소프트웨어를 사용하고 있기 때문일 수 있습니다. SVG 파일은 비교적 새로운 형식이므로 이전 버전의 Illustrator에서는 열지 못할 수 있습니다. 최신 버전의 Illustrator를 사용하는 경우 "가져오기" 대화 상자가 아니라 "열기" 대화 상자에서 파일을 여는지 확인하십시오. "열기" 대화 상자는 "파일" 메뉴에서 찾을 수 있습니다.
Illustrator에서 이미지가 열리지 않는 이유는 무엇입니까?
Illustrator 파일이 손상되었을 수 있으며 이는 잠재적인 문제입니다. 소프트웨어의 기본 제공 옵션을 사용하여 파일을 복구하고 파일을 열려고 시도한 후 Illustrator를 다시 설치하는 것이 가장 좋습니다. 그래도 작동하지 않으면 새 버전의 소프트웨어를 구입해야 할 수 있습니다.
Svg 파일이 Illustrator에서 작동합니까?
Adobe Illustrator는 벡터 그래픽을 만들 수 있는 그래픽 디자인 도구입니다. XML은 벡터 이미지의 유형을 지정하기 위해 XML 형식에서 사용하는 구문입니다. SVG 파일을 Illustrator에서 래스터 이미지 파일로 내보낼 수 있는 기능을 통해 더 많은 사용자가 보다 쉽게 액세스할 수 있습니다.
Svg 파일 형식을 여는 것은 무엇입니까?
현재 Mac 또는 Windows 사용 여부에 관계없이 Chrome, Edge, Safari 및 Firefox를 포함한 모든 주요 브라우저에서 SVG 파일을 열 수 있습니다. 그런 다음 파일 > 열기를 클릭하여 보려는 파일에 액세스합니다.
Svg 로고 일러스트레이터
Adobe Illustrator에서 만든 SVG 로고 는 웹 사이트에서 여러 가지 방법으로 사용할 수 있습니다. 한 가지 방법은 PNG 또는 JPG와 같은 일반 이미지 파일로 사용하는 것입니다. SVG 파일을 사용할 때의 장점은 품질 저하 없이 어떤 크기로도 확장할 수 있다는 것이므로 반응형 웹 디자인에 이상적입니다. SVG 로고를 사용하는 또 다른 방법은 웹 페이지의 HTML 코드에 인라인으로 삽입하는 것입니다. 이렇게 하면 버튼이나 링크처럼 로고가 상호 작용할 수 있습니다.
자바 SVG
Java SVG는 SVG(Scalable Vector Graphics) 이미지를 만들고 조작하기 위한 Java 라이브러리입니다. 즉석에서 SVG 이미지 를 생성 및 편집하거나 디스크에 저장할 수 있는 정적 이미지를 생성하는 데 사용할 수 있습니다.
