SVG 파일이 너무 큰 이유는 무엇입니까?
게시 됨: 2023-02-08SVG 파일이 예상보다 클 수 있는 몇 가지 이유가 있습니다. 가장 일반적인 이유는 SVG 파일에 중복 데이터가 많이 포함되어 있기 때문입니다. SVG 파일을 저장할 때마다 파일의 출처, 높이, 너비 및 기타 속성에 대한 정보가 파일 내에 저장됩니다. 이 데이터는 특히 파일을 지속적으로 변경하는 경우 빠르게 합산될 수 있습니다. SVG 파일이 클 수 있는 또 다른 이유는 자세한 벡터 그래픽이 많이 포함되어 있기 때문입니다. 그래픽이 복잡할수록 파일 크기 가 커집니다. 마지막으로 SVG 파일은 무손실 형식으로 저장되었기 때문에 크기가 클 수 있습니다. PNG 또는 TIFF와 같은 무손실 파일 형식은 이미지 파일의 모든 데이터를 보존합니다. 이것은 파일이 더 커지지만 압축할 때 품질이 떨어지지 않는다는 것을 의미합니다.
WordPress 테마에서 사용하는 SVG 로고는 3K 바이트이고 디자이너가 사용하는 로고는 33K입니다. 새 로고는 14KB에 최적화되어 있지만 그 속도를 줄일 수 없습니다. SVG 파일에는 PNG 파일보다 더 많은 데이터(경로 및 노드 형식)가 포함되어 있으므로 용량이 더 큽니다. SVG 파일의 이미지를 설명할 때 사람이 읽을 수 있는 압축된 텍스트가 사용됩니다. PNG 파일은 바이너리 정보를 압축된 바이너리 형식으로 저장합니다. 반면에 gzip으로 압축된 svg 파일은 백업으로 사용할 수 있습니다. SVG 자체의 특성 때문에 크기 축소 측면에서 PNG만큼 작을 수도 있고 작지 않을 수도 있습니다.
이미지 품질을 잃지 않고 SVG 파일을 원하는 크기로 확대할 수 있습니다. SVG 파일의 크기는 사이트에서 크기에 관계없이 동일하게 표시되므로 무시해도 됩니다. 이 시스템의 확장성은 매우 중요합니다.
간단한 이미지를 쉽게 SVG로 변환할 수 있어 사용이 간편합니다. 테스트에서는 파일 크기가 4.95KB인 vecta.io를 사용했습니다(결과는 다를 수 있음). SVG를 통한 최적화 완료 후 나노 최적화 파일 크기 0.72KB로 가장 작은 파일 크기 를 사용할 수 있어 파일 크기가 47.2% 감소했습니다.
PNG 파일은 훨씬 크기 때문에 컴퓨터나 웹사이트 속도를 저하시킬 가능성이 더 큽니다. (그러나 매우 상세한 디자인은 SVG 속도를 저하시킵니다.) 벡터 파일 형식 이기 때문에 원래 속성을 잃지 않고 품질을 높이거나 낮출 수 있습니다.
SVG는 벡터 형식이므로 설정된 크기가 없습니다. 레이아웃은 수학을 기반으로 하므로 설정된 크기가 없습니다. SVG가 페이지에 렌더링된 후 크기가 조정되면 렌더링 단계에서 크기가 변경될 수 있습니다.
내 SVG가 왜 이렇게 큰가요?
몇 줄의 데이터만 포함하는 PNG 파일과 비교하여 SVG 파일에는 더 많은 데이터(경로 및 노드 형식)가 포함됩니다. PNG 이미지는 SVG 그 이상입니다.
파일 크기를 최적화하고 줄여서 SVG 파일 크기를 줄일 수 있습니다. SVG의 효율성으로 인해 많은 프런트 엔드 디자이너는 SVG를 페이지 로딩 속도의 주요 소스로 선택합니다. 복잡한 SVG 를 생성할 때 파일 크기가 큰 것은 드문 일이 아닙니다. 이 문서의 목표는 SVG의 바이트 수를 줄이는 다양한 방법을 모두 분석하여 사이트를 빠르게 로드할 수 있도록 하는 것입니다. SVG가 저장된 후 중복 코드 포인트를 다시 캐스팅하는 것은 건초더미에서 바늘을 찾는 것과 비슷합니다. Astute Graphics의 도구를 사용하면 쓸모 없는 앵커 포인트를 몇 초 만에 정리할 수 있습니다. 원하는 경우 레이어가 있는 경로의 여러 레이어를 단일 경로로 결합할 수 있습니다.
가장 좋은 옵션은 보라색 채우기가 있는 그룹으로 레이블을 지정하는 것입니다. 이 방법은 CSS 클래스 및 거의 모든 속성 유형과 함께 사용할 수도 있습니다. 복제 모양을 만들기 위해 이 요소를 포함하는 것이 좋습니다. 복제본이 많을수록 더 많이 절약할 수 있습니다. 특정 디자인을 달성하는 방법은 매우 다양하기 때문에 aVW로 특정 디자인 스트로크를 얻는 것이 어려울 수 있습니다. 작은 파일 에 적합한 모드를 사용하는 것이 가장 좋습니다. 경로가 서로 가까이 그려져 있는 경우 상대 경로를 사용하면 여기저기서 몇 자릿수를 제거하는 데 도움이 될 수 있습니다. 일반적으로 상대 명령과 절대 명령을 혼합하여 결합하면 둘 중 하나만 결합하는 경우보다 경로가 짧아집니다. 픽셀 맞추기는 숫자가 생성될 때 픽셀을 구축할 수 있는 Illustrator의 기능입니다. SVG는 1, 3 또는 홀수 획을 사용할 때 패스 중간에만 획을 배치하기 때문에 Illustrator는 1, 3 또는 홀수 획을 사용하는 경우 픽셀 사이 중간에 패스 좌표를 자동으로 배치합니다.
큰 Svg 파일의 크기를 어떻게 조정합니까?

큰 SVG 파일 의 크기를 조정하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator와 같은 벡터 편집 프로그램에서 파일을 열고 변형 도구를 사용하여 이미지 크기를 조정하는 것입니다. 또 다른 방법은 Google Chrome과 같은 웹 브라우저를 사용하고 내장된 개발자 도구를 사용하여 이미지 크기를 조정하는 것입니다.
이미지 복구 작업은 간단해 보입니다. 가장 적게 말하기는 조금 어렵지만 사실입니다. SVG 이미지 를 JPEG로 저장하는 방법에는 두 가지가 있습니다. 원하는 너비와 높이를 삽입하여 XML을 업데이트할 수 있습니다. 텍스트 편집기에서 열려는 파일로 이동합니다. 다음 코드를 시작점으로 볼 수 있습니다. CSS는 또 다른 옵션입니다. 그러나 ”'width” 및 ”'height” 값은 상황에 영향을 주지 않습니다.

Cricut 디자인 공간의 최대 크기 제한에 맞게 Svg 파일 크기를 조정하는 방법
SVG 파일이 Cricut 디자인 공간의 최대 크기 제한 에 맞도록 하려면 다음 단계에 따라 크기를 조정할 수 있습니다. Cricut 디자인 공간에서 SVG 파일을 클릭하여 새 SVG 파일을 만듭니다. 왼쪽 하단 모서리에 있는 설정 버튼을 클릭하여 설정에 액세스할 수 있습니다. 일반 탭으로 이동하고 크기 조정 버튼을 클릭하여 설정을 재설정할 수 있습니다. 이것이 결과에 어떤 방식으로 영향을 미칠 수 있다고 생각하십니까? SVG를 더 크게 만들고 싶다면 원하는 너비와 높이를 선택하세요. 특정 트랜잭션이 발생했는지 여부를 판단하는 데 유용한 데이터 유형입니다. 적절한 크기를 선택한 후 크기 조정 버튼을 클릭합니다. 이 단계를 따른 후에는 이제 Cricut 디자인 공간에서 최대 크기 이내의 SVG 파일을 사용할 수 있습니다.
Svg는 Cricut에 어떤 크기여야 합니까?

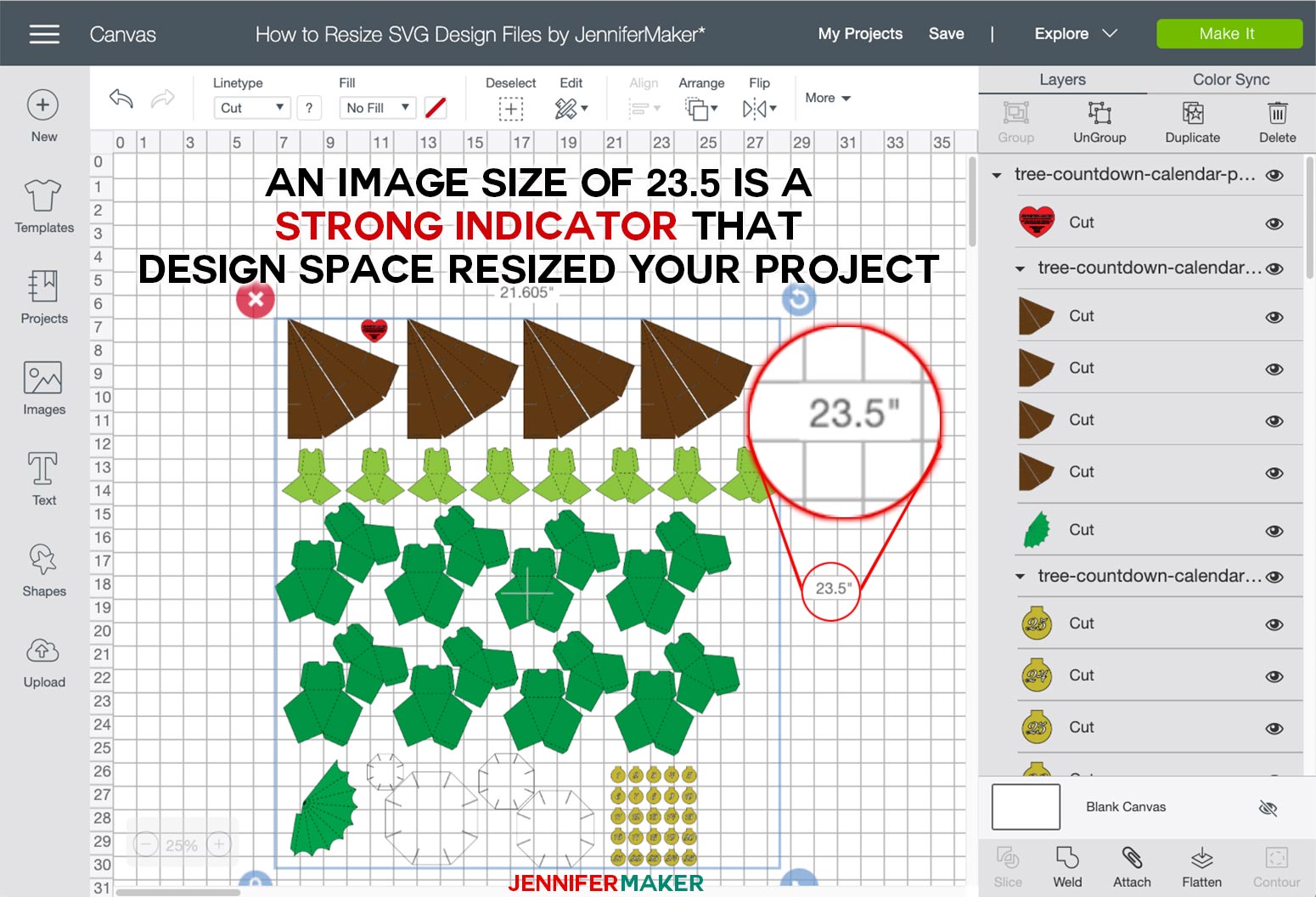
프로젝트가 더 큰 경우 Cricut 디자인 공간은 23.5"를 초과하는 모든 SVG 파일 의 크기를 최대 23.5"로 자동으로 조정하므로 여러 파일을 업로드할 경우 문제가 발생할 수 있습니다. 컷에 완벽하게 맞도록 Cricut 디자인 공간에서 SVG 파일의 크기를 조정하는 방법을 배웁니다.
Cricut 디자인 공간에 대한 2019년 7월 11일 업데이트에 새로운 문제가 있었습니다. 2019년 8월 1일 이후에 생성된 3D 파일의 경우 각 파일에 올바른 너비가 포함됩니다. 파일이 올바르게 잘릴 것이라고 확신할 수 있습니다. 앞으로 이 목록에 상점의 모든 3D 및 크기별 파일을 포함할 계획입니다. 특정 파일의 너비를 찾는 데 어려움이 있는 경우 알려주시면 크기 정보를 기꺼이 도와드리겠습니다. 이렇게 하면 Cricut에서 파일 크기가 적절하게 조정되었는지 확인할 수 있습니다.
.dgf 또는 .sva 파일의 링크를 사용하려면 먼저 링크를 끊어야 합니다. 파일에서 링크를 삭제한 다음 .svg 또는 .dxf 파일로 다시 저장하면 됩니다. 그런 다음 나중에 Cricut 디자인 공간에 업로드할 수 있습니다. a.png 또는을 사용할 수 있습니다. 이미지가 포함되지 않은 파일을 사용하려면 JPG 파일 을 사용합니다. 디자인 공간을 사용하려면 크기가 조정되지 않기 때문에 이러한 파일을 업로드해야 합니다. 따라서 SVG 또는 .dxf 파일에서 연결된 이미지를 사용하려면 링크를 삭제하고 파일을 .svg 또는 .dxf로 다시 저장해야 합니다. 파일에 직접 포함되지 않은 이미지를 사용하려면 .png 또는 .jpg 파일을 사용하세요.
디자인 공간: 최대 인쇄 크기 내에서 인쇄물을 만드는 방법
디자인 공간에서 인쇄 가능한 프로젝트를 생성할 때 최대 인쇄 크기 를 고려하는 것이 중요합니다. 이미지가 이 크기를 초과하면 Design Space는 경고 메시지를 표시하여 9.25″ x 6.75인치 미만으로 줄입니다. 보이지 않는 요소나 앵커가 제거되었는지 확인하려면 svg 파일의 크기를 확인하세요. 예를 들어 svg 파일에서 메모를 내보낼 경우 Illustrator에서 메모를 자동으로 추가할 수 있습니다. 이러한 메모가 많으면 파일 크기가 커질 수 있습니다. 9.25″ x 6.75″ 미만의 svg 파일 크기를 사용하면 고품질의 인쇄 프로젝트를 만들 수 있습니다.
SVG 파일 크기 제한
svg 파일은 2MB보다 클 수 없습니다.
큰 Svg 파일을 Cricut에 어떻게 업로드합니까?
먼저 컴퓨터에 Cricut Design Space 소프트웨어를 설치해야 합니다(처음 사용하는 경우 계정을 만든 다음 소프트웨어를 다운로드해야 할 수 있음). 업로드 아이콘은 화면 왼쪽 하단에 있습니다. SVG 파일 업로드를 시작하려면 업로드 아이콘을 클릭합니다.
Svg 파일은 고해상도입니까?
결과적으로 JPG 및 PNG 파일은 각 화면 해상도 또는 크기에 따라 성능이 저하되지만 SVG 파일은 변경 사항의 영향을 받지 않습니다. 이 경우 레티나 디스플레이의 JPG는 충분히 크지 않으면 여전히 고품질로 나타납니다.
설계 공간에 비해 Svg가 너무 큼
내 디자인 공간에 내 svg 파일을 어떻게 저장할 수 있습니까? SVG에 노드가 너무 많으면 DS가 계속해서 중단되거나 충돌합니다.
CreativeViz 업로더는 11.5인치보다 큰 파일의 가장 긴 면이 23.5인치로 자동으로 크기를 조정하기 때문에 더 큰 프로젝트에는 문제가 있을 수 있습니다. 이 단원에서는 제대로 맞도록 Cricut에서 SVG 파일의 크기를 조정하는 방법을 배웁니다. 반면에 이미지가 양쪽에서 23.5인치인 경우 크기를 조정할 수 있을 가능성이 더 큽니다. 치수는 크리스마스 트리에 대한 Advent Calendar 자습서의 스크린샷에 올바르게 표시되어 있습니다. 프로젝트의 크기가 확실하지 않은 경우 [email protected]으로 전화를 걸어 문의하십시오. 적절한 파일이 없는 경우 다른 디자이너 파일의 적절한 크기를 결정할 수 있습니다. 잠금이 켜져 있는지 확인하고(잠금 아이콘이 닫혀 있음) Cricut 디자인 공간 창 상단에 있는 크기 필드 에 적절한 너비를 입력합니다. 잠금 아이콘이 활성화되어 있는 한 SVG는 비율을 일정하게 유지하면서 크기가 조정됩니다. 이 SVG는 이제 너비가 46.23' x 5.0284입니다(원래 디자인에서 50.67''은 아니지만 여전히 충분히 가깝습니다).
