이미지에 대체 텍스트를 추가해야 하는 이유
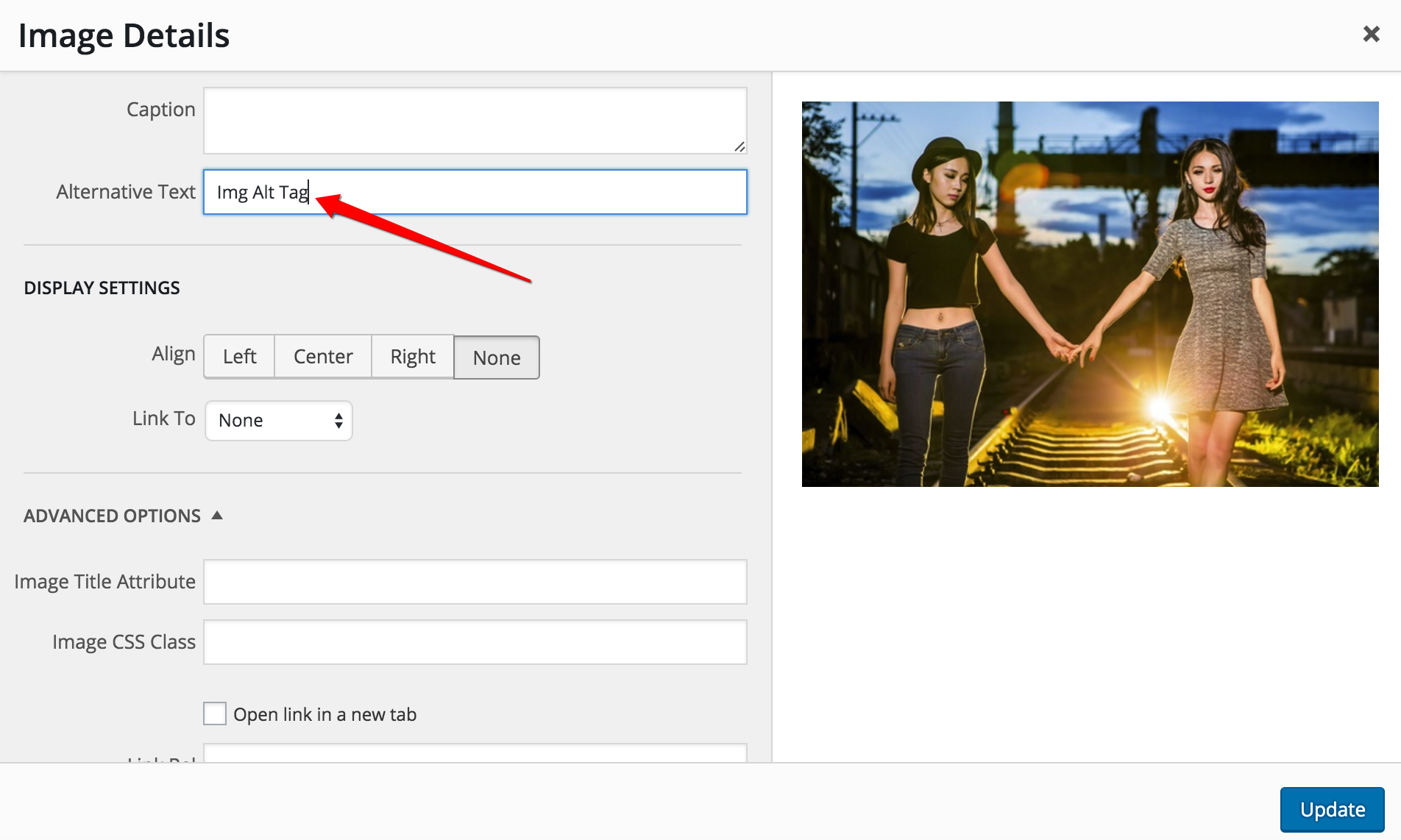
게시 됨: 2022-09-14이미지에 alt 태그 또는 대체 텍스트 를 추가하는 것은 웹사이트 최적화의 필수적인 부분입니다. 텍스트는 검색 엔진이 사이트를 색인화하고 시각 장애가 있는 사람들이 사이트에 더 쉽게 액세스할 수 있도록 도와줍니다. WordPress에서는 두 가지 방법으로 이미지에 대체 텍스트를 추가할 수 있습니다. 1. 새 이미지를 업로드할 때 "대체 텍스트" 필드에 대체 텍스트를 입력할 수 있습니다. 2. 게시물이나 페이지에 이미지를 삽입한 후 "이미지 세부 정보" 모달 창에서 이미지를 편집하고 대체 텍스트를 추가할 수 있습니다. 효과적인 대체 텍스트는 다음과 같아야 합니다. * 이미지와 관련이 있음 * 설명이 포함되지만 간결함 * 키워드 없음 다음은 좋은 대체 텍스트의 예입니다. 이 예에서 대체 텍스트는 이미지를 정확하게 설명하고 콘텐츠와 관련이 있어야 합니다. 페이지. 또한 긴 대체 텍스트는 페이지의 흐름을 방해할 수 있으므로 간결합니다.
웹 사이트에 이미지를 추가할 때 대체 텍스트도 포함하십시오. 이 메시지가 표시되지 않으면 이미지가 제대로 로드되지 않는다는 의미입니다. Alt 텍스트가 나타나면 사용자와 검색 엔진 모두에게 의미를 알립니다. 텍스트가 더 설명적일 때 더 많은 이점을 제공합니다. 좋은 대체 텍스트의 핵심은 설명을 포함하고 너무 길지 않게 유지하는 것입니다. 대체 텍스트를 사용하면 Yoast SEO와 같은 WordPress 플러그인의 SEO 지표인 게시물 키워드를 포함할 수 있습니다. 문자 메시지의 스크린샷은 일부 사람들이 저지르는 실수의 한 예입니다.
무언가 또는 다른 것의 그림. 웹사이트의 alt 태그에는 이 정보가 포함되어 있습니다. 미디어 라이브러리에 대체 텍스트를 추가하지 않은 경우 WordPress의 블록 편집기에서 추가할 수 있습니다. 업로드하는 모든 이미지에 대해 요금이 부과됩니다. WP 엔진과 같은 견고하고 비용 효율적인 호스팅 제공업체를 통해 귀하의 사이트는 최적화되고 안정적입니다.
이미지를 마우스 오른쪽 버튼으로 클릭하고 빠른 메뉴에서 검사(또는 키보드의 Ctrl-Shift-I)를 선택하여 이미지를 검사할 수 있습니다. 화면 오른쪽에 해당 요소의 HTML 코드에 액세스할 수 있는 새 창이 표시됩니다. 그런 다음 이미지의 대체 텍스트 및 기타 특성을 검사할 수 있습니다.
워드프레스에서 alt 태그는 어디에 있나요? 이미지 태그 에는 *img src=myimage와 같은 대체 텍스트 필드가 있습니다.
WordPress의 Alt 태그는 무엇입니까?
 크레딧: SITS 걸스
크레딧: SITS 걸스alt 태그는 이미지에 대한 대체 텍스트 를 제공할 수 있는 HTML 요소입니다. 웹 사용자의 브라우저가 이미지를 표시할 수 없는 경우 alt 태그가 그 자리에 표시됩니다. 이를 통해 시각 장애가 있는 웹 사용자에게 도움이 될 수 있는 이미지에 대한 정보를 제공할 수 있습니다.
이미지가 웹 페이지에 추가되면 alt라는 속성이 자동으로 이미지에 대한 설명으로 채워집니다. alt 속성을 추가하면 이미지에 대한 추가 정보를 제공하거나 사진가 또는 작성자를 표시할 수 있습니다. 이미지에 alt 속성이 없으면 브라우저는 이미지의 기본 텍스트를 사용합니다. 특정 이미지를 사용할 수 없는 경우 자리 표시자 이미지가 브라우저에 표시됩니다. 대부분의 경우 HTML *img 태그를 사용하여 이미지에 alt 태그를 포함할 수 있습니다. cat.jpg라는 이미지에 alt 태그를 추가하려면 다음 HTML 코드를 사용하면 됩니다. *img src=”cat.jpg” alt=”My cat” HTML img> 태그를 사용할 때 이미지에 alt 속성이 없는 경우 alt 태그를 추가할 수 있습니다. 이미지에 alt 태그를 추가하려면 HTML 코드를 사용하십시오. imgsrc=cat.jpg> alt=My cat> title=My cat>/img> 이미지가 웹페이지에 추가될 때 텍스트 속성 이 사용됩니다. 이미지에 alt 속성이 없으면 브라우저는 기본 텍스트를 사용합니다.
Alt 태그를 어떻게 추가합니까?
 크레딧: www.sliderrevolution.com
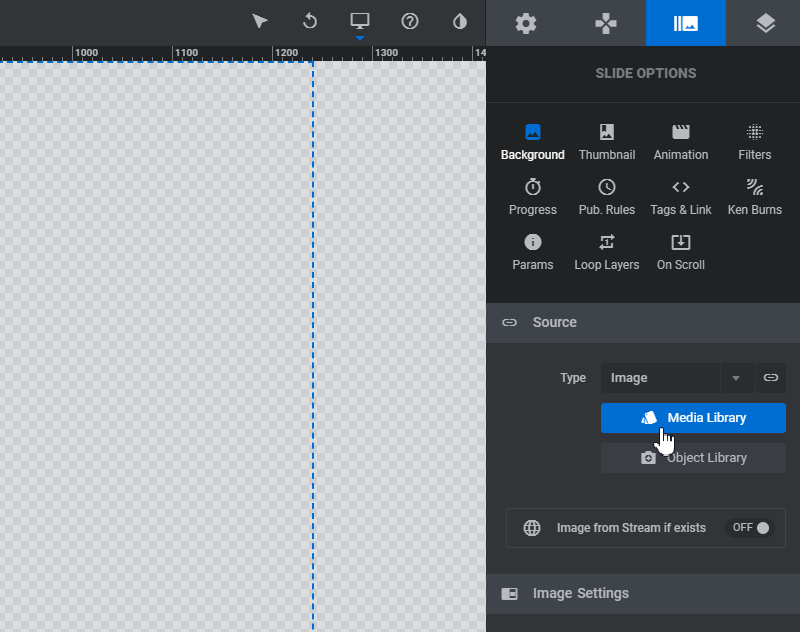
크레딧: www.sliderrevolution.comalt 태그는 웹 페이지의 이미지를 설명하는 데 사용됩니다. Alt 태그를 추가하면 시각 장애가 있는 사용자를 위해 웹 사이트의 접근성을 향상시킬 수 있습니다. alt 태그를 추가하려면 웹 페이지의 HTML 코드를 편집해야 합니다.

개체에 대체 텍스트를 추가하는 방법
다음 단계를 사용하여 개체에 대체 텍스트를 추가할 수 있습니다. 텍스트를 편집하려면 개체를 마우스 오른쪽 버튼으로 클릭하고 대체 텍스트 편집 ...을 선택합니다. 가이드로 사용할 개체를 선택합니다. 대체 텍스트를 변경하려면 서식으로 이동합니다.
Alt 태그 예
alt 태그는 이미지에 대한 대체 텍스트를 제공할 수 있는 HTML 요소입니다. 사용자의 브라우저가 이미지를 렌더링할 수 없는 경우 대체 텍스트가 그 자리에 표시됩니다. 이것은 시각 장애가 있는 사용자가 페이지의 내용을 계속 이해할 수 있도록 하므로 접근성에 중요합니다.
대체 텍스트의 몇 가지 예는 다음과 같습니다.
“작은 강아지 사진”
“파란 꽃의 클로즈업”
“길을 걷는 사람”
이미지에 대한 좋은 alt 속성은 웹사이트의 접근성을 돕고 이미지 검색과 웹 검색 모두에서 SEO를 향상시킵니다. 이미지 SEO와 관련하여 대체 텍스트를 구성하는 것이 가장 중요한 단계입니다. 검색 엔진의 크롤러는 이미지를 볼 수 없는 사용자가 볼 수 없도록 이미지를 기록합니다. Google 검색에서 이미지가 높게 나타나도록 하려면 다음을 수행해야 합니다. 사용: Google의 이미지는 수백만 명의 사람들이 자주 검색합니다. 지연 로딩을 사용할 때 대체 텍스트 문자열이 있어야 합니다. "대체 텍스트"는 어떻게 작성합니까? 이 강의에서는 키워드를 사용하지 않고 검색 엔진에 도움이 되는 좋은 이미지 대체 텍스트를 만드는 방법을 살펴보겠습니다.
주제와 관련된 이미지가 웹사이트에 더 자주 표시됩니다. 기본 키워드 외에 의미적으로 관련된 키워드를 사용해야 합니다. 로고와 버튼의 경우 대체 텍스트를 포함해야 합니다. 결과적으로 대체 텍스트를 사용할 때 검색 엔진 크롤러는 이를 특정 이미지로 인식합니다. 대체 텍스트의 사용은 이미지 SEO의 가장 중요한 구성 요소입니다. 대체 텍스트를 사용하면 시각 장애가 있는 사용자가 웹 사이트를 보다 효과적으로 탐색할 수 있습니다. 짧고 선명한 대체 텍스트 가 이상적입니다. 이 작품에는 한 줄(125자)만 있습니다. 이미지의 설명은 검색 엔진의 검색 상자가 관련 키워드와 함께 검색 결과를 표시할 수 있을 정도로 정확합니다.
연락처 지원
이미지의 경우 다음 Alt 태그를 사용할 수 있습니다.
지원 문의 섹션에 *지원 문의를 입력합니다.
이미지 HTML에 대체 텍스트를 추가하는 방법
HTML에 이미지 요소 를 추가할 때 HTML 요소에 [ALT=false 값이 여기에 갑니다] 태그를 삽입하여 대체 텍스트 값을 지정할 수 있습니다.
구독자가 기술적인 문제로 인해 이미지를 볼 수 없는 경우 캠페인의 대체 텍스트가 표시됩니다 . 허용하면 이메일 클라이언트에서 이미지를 비활성화하거나 스크린 리더를 사용하여 캠페인을 볼 때 이를 기대할 수 있습니다. 스크린 리더를 사용하는 사람들은 자주 약어를 사용하여 텍스트를 강조 표시합니다. 구독자의 받은 편지함에 이미지가 표시되지 않으면 이메일 클라이언트가 이미지를 차단하고 있을 수 있습니다. 많은 이메일 클라이언트가 기본적으로 이미지를 끄기 때문에 구독자는 이미지를 수동으로 켜야 합니다. 구독자가 이미지를 차단한 경우 이미지 대신 대체 텍스트가 표시됩니다.
Image Editor 프로그램의 구성 요소입니다.
텍스트에는 이니셜 대신 약어가 있습니다.
이미지의 이미지 대체 텍스트는 원본과 동일합니다.
대량 이미지에는 대체 텍스트가 있습니다.
