웹 및 인쇄 디자인에서 SVG 이미지를 사용해야 하는 이유
게시 됨: 2023-02-04SVG 문자열 표현은 다른 이미지 유형을 SVG로 변환하는 소프트웨어 사용을 포함하여 다양한 방법으로 생성할 수 있는 벡터 이미지 유형입니다. 이미지가 SVG 형식이면 벡터 그래픽 편집 소프트웨어를 사용하여 편집할 수 있습니다. 이러한 유형의 소프트웨어는 일반적으로 기존의 래스터 이미지 편집 소프트웨어보다 더 많은 편집 옵션을 제공합니다. 또한 SVG 이미지 는 품질 저하 없이 모든 크기로 확장할 수 있으므로 웹 및 인쇄 디자인에 사용하기에 이상적입니다.
GetSVGString은 FusionCharts Suite XT를 사용하여 차트의 SVG 문자열을 얻는 데 사용할 수 있는 방법입니다. 버튼을 클릭하면 아래 표시된 차트에 SVG 문자열이 나타납니다. 위에 표시된 차트에서 찾은 것과 동일한 문자열입니다.
SVG 파일은 확장 및 축소가 가능한 파일 형식입니다. SVG에서 sva 속성 참조 를 제공합니다.
SVG로 무엇을 할 수 있습니까?

SVG로 할 수 있는 일이 많습니다. 이를 사용하여 일러스트레이션, 아이콘, 로고 및 복잡한 그래픽을 만들 수 있습니다. 애니메이션을 적용하고 대화형 애플리케이션에서 사용할 수도 있습니다.
확장 가능한 벡터 그래픽(SVG)이 이제 웹에서 그래픽 형식으로 선호되는 것은 놀라운 일이 아닙니다. 그래픽이 순전히 장식용이면 추가 텍스트가 필요하지 않습니다. alt 속성은 모든 태그에 대해 유효해야 하지만 필수는 아닙니다. SVG를 HTML에 직접 삽입하여 그래픽에 포함할 정보의 양을 지정할 수 있습니다. 이전 버전의 Safari 또는 WebKit을 사용하는 경우 thesvg에서 role=img를 role=group으로 바꿔야 할 수 있습니다. 이미지를 반영할 수 있도록 제목이나 설명을 최대한 정확하게 작성하세요. tabindex=0:45로 "0"의 탭 인덱스를 만듭니다.
tabIndex=1 방법은 SVG를 삽입하는 데 사용되며 사용할 방법을 선택할 수 있습니다. iframe 또는 개체에 그래픽을 포함하는 것은 그래픽을 표시하는 또 다른 방법입니다. NVDA를 사용하는 경우 NVDA(<desc,') 요소의 콘텐츠를 포함하는 제목을 추가합니다. 스크린 리더가 텍스트를 시각적으로 숨기면서 읽을 수 있도록 합니다. JAWS와 NVDA 라이브러리 모두에서 글꼴 크기를 0.2로 설정하여 이를 달성할 수 있습니다. 아이콘 폰트 와 SVG로 접근성 구현을 더 쉽게 할 수 있을까요? 그러나 아이콘을 사용하여 이를 수행할 수 있으며 아래 비디오에서 그 방법을 보여줍니다.
아이콘에 대한 코드는 일반적으로 이 경우 아이콘 생성기 를 사용하여 찾을 수 있습니다. 이 방법은 기본 이미지 교체, 인라인 스크립트 예제와 매우 유사합니다. 앵커 태그에서 aria-label은 링크 내부의 텍스트를 나타냅니다. 그러나 스크린 리더는 링크 내부의 텍스트를 나타내지 않습니다. alt 속성에는 이 모든 정보가 포함되어 있으므로 대체 텍스트를 사용하여 이 이미지를 설명할 수 있습니다. 레이어는 Adobe Illustrator에서 아래에서 위로 svega 형식으로 내보낼 수 있습니다. 내 SVG를 안전하게 유지하기 위해 두 가지 버전을 포함시켰습니다. 하나는 Illustrator에서 편집하기 위한 것이고 다른 하나는 코드 편집을 위한 것입니다. git 기반 소스 컨트롤(git, SourceTree 등)을 사용하는 경우 파일이 준비되었는지 확인하세요.
가장 좋은 방법은 100% 완료될 때까지 SVG 편집을 보류하는 것입니다. 연결하는 데 사용할 수 있는 유사한 텍스트 요소인 제목과 설명을 사용하여 연결할 수 있습니다. 바 및 키 그룹에 시맨틱 역할을 추가하는 것은 시맨틱 역할을 통해 수행할 수 있습니다. 이 목록은 목록을 포함하는 그룹에서 aria-label=bar graph로 레이블이 지정됩니다. 스크린 리더를 사용하여 작동하는지 확인해 봅시다. 모든 브라우저를 통해 SVG에 액세스할 수 있는지 확인하고 여기에 role=1을 추가합니다. 타임라인 및 시간 세그먼트를 포함하는 그룹에서 시맨틱 역할을 생성합니다.
이제 목록에 라벨이 포함되어야 합니다. >gt;timeline> role>list aria-label=일출에서 일몰까지의 타임라인. tabindex(tabhtml)가 0으로 설정되면 페이지의 초점은 모든 브라우저에 있게 됩니다. 링크 의미 체계를 수정할 수 있습니다. 링크는 귀하의 사용을 위한 것입니다. 아무 것도 참조하지 않고 스크린 리더 혼동을 일으킬 수 있기 때문에 여기에는 의미 링크가 없습니다. SVG를 사용하여 링크 항목을 탐색할 때 요소가 뷰포트에 표시되도록 창이 항상 이동하지는 않습니다. 일부 브라우저는 표시되지 않는 하위 요소에 관계없이 요소의 전체 섹션을 스크롤합니다. 이 기능은 Windows 또는 고대비 모드를 사용하는 저시력 사용자에게 유용할 수 있습니다.
정보를 전달하는 강력한 도구는 애니메이션입니다. 애니메이션 장면을 사용하여 요점을 설명하거나 과정을 시연하거나 움직임을 느낄 수 있습니다. 또한 애니메이션을 사용하여 비디오에서 유익한 시작 페이지를 만들거나 특정 시퀀스에 애니메이션을 적용할 수 있습니다.
SVG는 대화형 그래픽을 만드는 데 널리 사용되는 도구로 최근 몇 년 동안 인기가 높아졌습니다. SVG를 사용하면 시간이 지남에 따라 애니메이션을 적용할 수 있는 벡터 그래픽을 만들 수 있습니다. 예를 들어 이러한 효과는 매우 설득력이 있습니다.
텍스트에서 Svg를 어떻게 사용합니까?

*텍스트 텍스트는 다른 요소와 같은 방식으로 렌더링되기 때문에 SVG 텍스트 로 할 수 있는 것과 동일한 작업을 할 수 있습니다. 좌표 공간에 이미지를 배치하면 텍스트로 변환할 수 있습니다.
몇 가지 간단한 단계를 통해 SVG의 모양을 쉽고 효율적으로 변경할 수 있습니다. 텍스트를 편집할 수 있도록 하려면 SVG의 요소에서 contentEditable 속성을 사용하십시오. 특정 SVG 요소의 콘텐츠를 가져오는 두 번째 방법은 getElementById() 메서드를 사용하는 것입니다. style() 함수는 사용자 지정 스타일을 텍스트에 적용하는 또 다른 방법입니다. 이러한 모든 기술은 매우 효과적이지만 몇 가지 단점이 있습니다. contentEditable 속성은 SVG 요소에서만 작동할 수 있으며 getElementById() 함수는 화면에 표시되는 요소의 콘텐츠에 액세스하는 데만 사용할 수 있습니다. 위에서 언급한 방법은 모두 .VJ 파일 형식에서 텍스트를 편집 가능하게 만드는 훌륭한 방법이지만 다른 훌륭한 대안이 있습니다. HTML 요소에서 refitable contented=”true” 속성을 사용하는 것은 SVG 텍스트를 편집 가능하게 만드는 가장 간단한 방법 중 하나입니다. 텍스트는 언제든지 변경할 수 있으며 사용자 지정 스타일을 적용할 수 있습니다.
Svg 태그는 무엇에 사용됩니까?

그래픽은 svg 그래픽 형식으로 제공됩니다. SVG(Scalable Vector Graphics)는 애니메이션 및 상호 작용을 기반으로 2차원 그래픽을 만드는 데 사용할 수 있는 XML 기반 언어입니다. 이 프로그램은 단순한 기하학적 도형(원, 선, 다각형 등)을 사용합니다.

XML(Extensible Markup Language) 이미지는 sva라는 구조화된 형식을 사용하여 생성됩니다. 픽셀 기반 이미지 형식과 달리 SVG는 벡터 기반 형식이므로 품질 저하 없이 모든 차원으로 확장할 수 있습니다. 다양한 디스플레이 밀도를 충족하고 보다 선명하게 인쇄하며 보다 효과적으로 대응하기 위해 축소할 수 있습니다. viewBox 속성의 값은 min-x, min-y, width, height의 네 가지 값으로 표현됩니다. preserveAspectRatio 메서드는 특정 종횡비를 가진 구성 요소가 다른 종횡비를 가진 뷰포트에 맞추는 방법을 지시합니다. 각 문서 조각에 대한 스타일 시트 언어는 contentStyleType에 의해 정의됩니다. SVG를 사용하면 중첩 변형, 클리핑 경로, 알파 마스크 및 필터 효과의 세 가지 유형의 그래픽 개체를 만들 수 있습니다.
an.sva 파일 의 이미지는 HTML에서 다양한 방식으로 사용될 수 있습니다. 구문 제약이 덜 엄격한 XML 방언인 XHTML은 최신 브라우저에서 HTML로 취급됩니다. 모양을 만들기 위해 요소가 추가됩니다. 이러한 모양의 크기와 위치를 설명하는 데 사용되는 매개변수는 다릅니다. 위치를 연결하는 세그먼트로 구성된 폴리라인 유형인 폴리곤은 위치를 연결하는 세그먼트로 구성된 폴리라인과 유사합니다. SVG를 지원하는 브라우저 확장 프로그램이 늘어남에 따라 이미지 품질이 향상되는 것은 당연한 일입니다. 웹사이트에서 sva 이미지를 사용할 때 파일 크기가 더 작기 때문에 로딩 시간을 단축할 수 있습니다. CSS 및/또는 JavaScript를 사용하면 SVG를 더 쉽게 편집하고 애니메이션화할 수 있습니다. JPEG, PNG 및 JPG보다 빠르고 사용 비용이 저렴하기 때문에 반응형 디자인을 개선하는 가장 효과적인 방법입니다.
벡터 파일은 그래픽과 일러스트레이션을 만드는 데 탁월하다는 사실에도 불구하고 픽셀이 부족하여 고품질 디지털 사진을 표시하기 어렵습니다. JPEG 형식은 일반적으로 크기가 작고 해상도가 높기 때문에 상세한 사진에 적합합니다. 최신 브라우저를 사용하지 않는 한 SVG 파일로 이미지를 표시할 수 없습니다. 대신 JPEG 이미지를 사용해야 합니다.
Svg 이미지: 웹 디자이너를 위한 더 나은 선택
mySVG.svg를 압축하면 URL이
온라인에서 SVG를 문자열로 변환

다양한 도구를 사용하여 온라인에서 svg를 문자열로 변환할 수 있습니다. 이러한 도구 중 일부에는 온라인 변환기, 온라인 편집기 또는 온라인 서비스가 포함됩니다.
Svg를 문자열 반응으로 변환
반응에서 svg를 문자열로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 react-dom 패키지의 renderToString 함수를 사용하는 것입니다. 또 다른 방법은 react-dom-server 패키지의 renderToStaticMarkup 기능을 사용하는 것입니다.
SVG 파일은 래스터 파일을 대체하는 가볍고 무한 확장 가능한 파일입니다. 스타일을 지정하고 CSS로 애니메이션을 적용하고 HTML에 인라인으로 포함할 수도 있습니다. SVG로 React 앱을 만들고 싶다면 몇 가지를 할 수 있습니다. 다음 예에서는 SVG를 정말 훌륭하게 만드는 요소를 살펴보겠습니다. SVG를 사용하면 텍스트와 애니메이션으로 놀라운 일을 할 수 있습니다. 이 레슨에서는 React로 이동하기 전에 SVG를 살펴보겠습니다. 이 그래픽은 다소 길지만 주요 부분은 다음과 같습니다. SVG를 사용하여 >defs> 블록 내에 포함된 개체를 생성할 수 있습니다.
위의 이미지와 같은 모양, 경로, 필터 및 그라데이션 효과가 될 수 있습니다. 다음 태그를 사용하여 해당 ID를 참조하십시오. SVG로 할 수 있는 몇 가지 다른 작업을 살펴보겠습니다. 이 예제에서는 즉시 React로 SVG를 만드는 방법을 살펴보겠습니다. 유연하고 사용하기 쉬운 강력한 도구입니다. 토핑과 피자는 같은 피자에 사용할 수 있기 때문에 두 가지 유형의 문서를 가질 수 있습니다. 이 운동의 가장 어려운 부분은 토핑을 조립하는 것입니다.
올바른 사용 사례와 최소한의 노력으로 SVG를 사용하여 React 웹 사이트 및 애플리케이션을 풍부하게 만들 수 있습니다. 사용자가 피자 주문을 업데이트하면 토핑이 피자 위에 떨어지는 비디오를 만들 수 있습니다. GitHub에서 프로젝트의 소스 코드를 찾을 수 있습니다. SVG에 결함이 없는 것은 아닙니다. 그러나 SVG에는 몇 가지 결함이 있습니다.
Svg를 문자열 Javascript로 변환
svg를 문자열로 변환하려면 .toString() 메서드를 사용할 수 있습니다. 그러면 svg가 문자열로 반환됩니다.
이 단원에서는 Svg To String Javascript 퍼즐을 풀기 위해 함께 작업할 것입니다. 이는 다음 코드를 보면 알 수 있습니다. 이 문제는 다양한 접근 방식을 사용하여 해결되었습니다. 다음 단계에 따라 JS 또는 CSS를 사용하여 문자열을 만들 수 있습니다. SVG(Scalable Vector Graphics) 마크업 언어는 2차원 벡터 그래픽을 설명하는 데 사용되는 XML 기반 마크업 언어입니다. SVG to Base64 도구를 사용하는 경우 Upload svg 버튼을 선택합니다. 이 도구는 ssvg 데이터를 base64로 변환하고 Base64 문자열, HTML 이미지 코드 및 CSS 배경 소스를 포함하는 CSS 배경 소스를 생성합니다.
SVG 텍스트
SVG 텍스트는 벡터 그래픽 으로 표시할 수 있는 텍스트입니다. 품질을 잃지 않고 크기를 조정할 수 있는 텍스트를 만드는 데 사용할 수 있습니다. SVG 텍스트는 다른 벡터 그래픽과 함께 사용하여 복잡한 그래픽을 만들 수 있습니다.
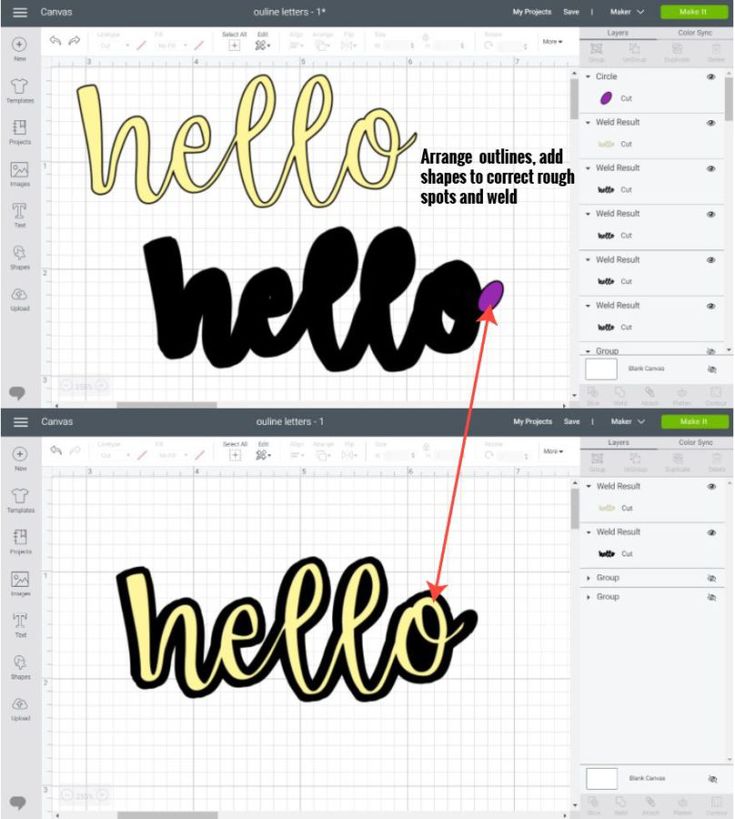
실제로 Inkscape를 사용하여 SVG를 만드는 것은 매우 간단합니다. 몇 가지 기본 사항만 배우기 때문에 바로 시작할 수 있습니다. 귀하가 클릭하는 모든 링크는 제휴사로 취급됩니다. 내 링크 중 하나를 클릭하여 무언가를 구매하면 무료로 약간의 커미션을 받을 수 있습니다. 원하는 글꼴을 선택했으면 선택한 글꼴을 sva 파일 로 변환할 차례입니다. 텍스트를 입력하면 SVG 파일이 생성되지 않습니다. Inkscape에서는 텍스트를 경로로 변환해야 합니다. 여기에서 텍스트의 각 문자를 클릭하고 원하는 대로 변경할 수 있습니다.
HTML의 텍스트 속성
요소의 텍스트 콘텐츠는 요소의 textContent 속성으로 반환됩니다.
우리는 무언가를 생각해 낼 것입니다. 이러한 속성은 획 및 채우기 속성을 변경하여 텍스트의 모양을 변경하는 데 사용할 수 있습니다.
하이브리드 차량의 일종이다. textAlign 및 textBaseline 속성을 사용하여 요소 내에서 텍스트를 배치할 수 있습니다.
