상점에 맞게 WooCommerce Ajax 제품 필터를 사용자 지정하는 방법
게시 됨: 2023-03-31방문자가 원하는 정확한 항목을 찾는 데 어려움을 겪는다면 매장은 어떻게 될까요? 온라인 쇼핑객은 특히 유명 브랜드가 아닌 경우 한 곳에서 무언가를 찾는 데 거의 시간을 할애하지 않습니다. 따라서 원하는 제품을 찾는 데 많은 시간이 걸리면 매장을 떠날 수 있습니다.
여러 종류의 제품을 판매하지 않는다면 이런 문제는 발생하지 않을 수 있습니다. 하지만 매장에서 수십, 수백, 수천 개의 상품을 판매할 때 방문자가 빠르게 찾을 수 있도록 특정 기준에 따라 구성하는 것이 필수적입니다. 또한 상품 필터링은 방문자가 좋아하는 상품에 빠르고 쉽게 접근할 수 있도록 하여 고객 경험을 향상시키고 매출을 높이는 데 필요한 단계입니다.
이것이 바로 이 기사에 WooCommerce Ajax 제품 필터가 있는 이유입니다.
상점 소유자는 WooCommerce 상점에 대한 제품 필터를 만드는 방법을 알고 싶어합니다. 방법을 탐색하려면 계속 읽으십시오. 바로 지금 이 작업을 완벽하게 수행하는 데 도움이 되는 강력한 도구를 소개합니다.
WooCommerce 제품 필터는 무엇입니까?
WooCommerce 상점 소유자는 제품 필터를 사용하여 상점에서 검색 프로세스를 최적화합니다. 제품의 기능과 고객의 요구에 따라 필터 도구는 제품을 크기, 색상, 브랜드 및 가격과 같은 다양한 기준으로 구분합니다.
방문자가 검색을 위해 필터를 사용하면 결과는 기준과 일치하는 항목만 제공합니다. 그동안 선택한 기능이 포함되지 않은 다른 제품은 제거됩니다. 예를 들어 색상별 제품 필터가 있습니다. 방문자가 흰색 청바지를 구매하려는 경우 필터에서 "흰색" 속성을 선택합니다. 그러면 페이지에는 흰색 청바지만 표시되고 다른 색상의 청바지는 매장 검색 결과에서 숨겨집니다.
제품 필터가 더 똑똑할수록 고객은 제공된 결과에 더 만족합니다. 그런 다음 필요한 항목을 신속하게 가져와 카트에 추가하고 최종적으로 판매를 생성합니다.
제품 필터는 매우 유용하지만 모든 유형의 비즈니스에 적합하지는 않습니다. 색상, 사이즈, 소재, 브랜드 등 다양한 속성을 가진 제품을 대량으로 판매하는 매장에 이상적입니다. 그러나 매장이 소규모이고 일부 제품만 판매하는 경우 이 기능을 적용할 필요가 없습니다.
제품 필터가 매장에 중요한 이유는 무엇입니까?
매장에 방대한 제품 카탈로그가 있는 경우 고객이 찾고 있는 정확한 항목에 접근할 수 있는 방법을 찾아야 합니다. 꽤 많은 이점을 가져다 줄 제품 필터를 활용할 때입니다. 스토어에 대한 제품 필터를 만들 때 얻을 수 있는 이점을 살펴보겠습니다.
탐색 개선
상점의 셀 수 없이 많은 제품 페이지 중에서 방문자가 찾고 있는 제품으로 어떻게 안내할 수 있습니까? 제품 필터를 사용하면 상점 페이지/카테고리 페이지와 제품 페이지 사이를 쉽게 탐색할 수 있습니다. 고객이 필터 도구를 사용하여 원하는 제품에 대한 선택 기준을 선택하면 요구 사항에 맞는 항목 목록이 표시됩니다. 필터에 의해 생성된 검색 결과가 요구 사항을 충족하면 제품을 방문하여 구매할 것입니다.
제품 가시성 향상
귀하의 상점에는 고품질이지만 덜 인기 있는 품목이 여러 개 있습니다. 이들을 홍보하려면 더 많은 고객에게 다가갈 수 있도록 가시성을 높이고 싶을 것입니다. 이 경우 제품 필터가 많은 도움이 될 수 있습니다. 필터를 설정할 때 해당 항목에 대한 특수 속성을 생성할 수 있습니다. 그러면 잠재 고객이 이러한 속성으로 제품을 필터링하면 홍보하려는 제품이 고객의 눈앞에 나타납니다.
사용자 경험 향상
모든 방문자가 매장 전체를 보고 수십 또는 수백 개의 항목을 발견하기를 원하는 것은 아닙니다. 그들 중 많은 사람들이 상점에서 특정 품목을 찾고 싶어할 것입니다. 제품 필터는 제품 검색 범위를 좁히므로 원하는 항목을 찾는 시간을 절약할 수 있습니다. 효과적인 제품 필터를 설정할 수 있다면 고객에게 큰 만족을 가져다 줄 것입니다. 거기에서 그들은 당신의 상점에 더 오래 머물 것입니다. 이것은 다른 제품을 홍보할 수 있는 좋은 기회입니다. 게다가 매장에서 좋은 인상을 남기면 다음에 더 많은 것을 구매하기 위해 매장을 다시 방문할 가능성이 높습니다.
WooCommerce 기본 제품 필터
기본적으로 WooCommerce는 제품 필터 위젯을 제공합니다. 아래의 몇 가지 간단한 단계를 통해 상점의 사이드바에 추가할 수 있습니다.
사용하는 각 테마에 따라 대시보드 인터페이스가 조금씩 달라집니다. 여기에서 Woostify 테마로 기본 제품 필터를 설정합니다.
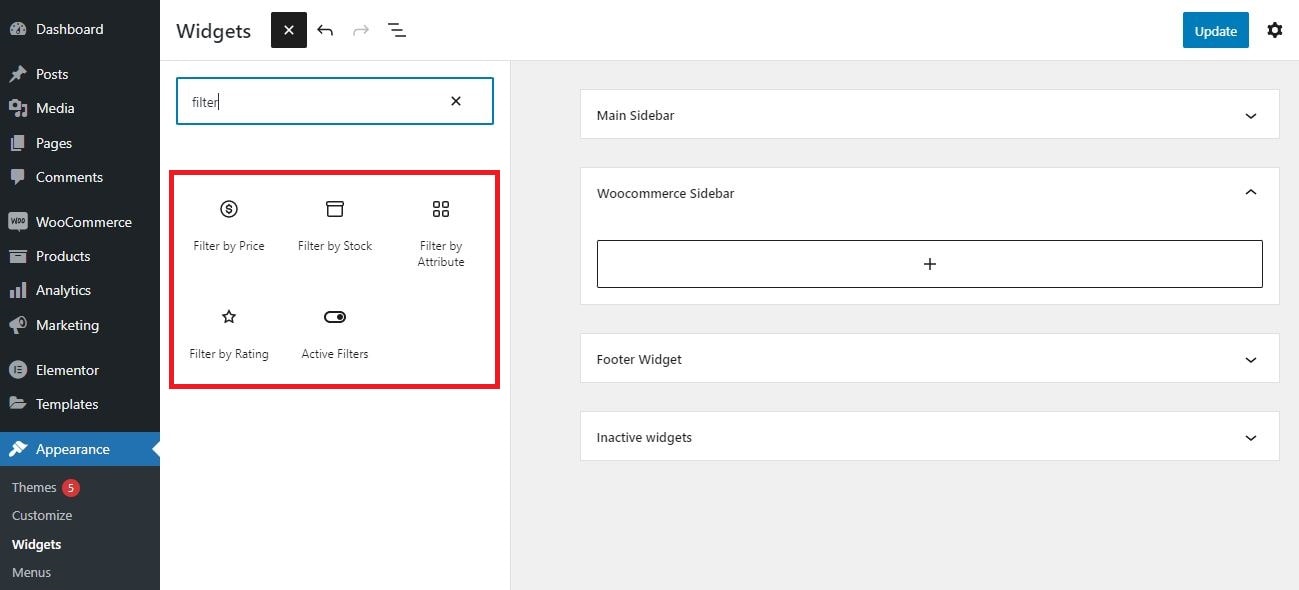
먼저 Appearance > Widgets 로 이동합니다. 그런 다음 Widgets 옆에 있는 + 아이콘을 클릭하여 위젯 목록을 표시합니다. 여기에서 가격별 필터링 , 주식별 필터링 , 속성별 필터링 , 등급별 필터링 및 활성 제품 필터를 포함하여 5개의 제품 필터 위젯을 찾을 수 있습니다.
WooCommerce 사이드바에 대한 필터를 설정할 수 있습니다. 그러면 상점/제품 페이지의 사이드바에 필터가 나타납니다.
사이드바에 필터를 추가하려면 위젯 옆에 있는 + 아이콘을 클릭하고 위젯을 선택하기만 하면 됩니다.

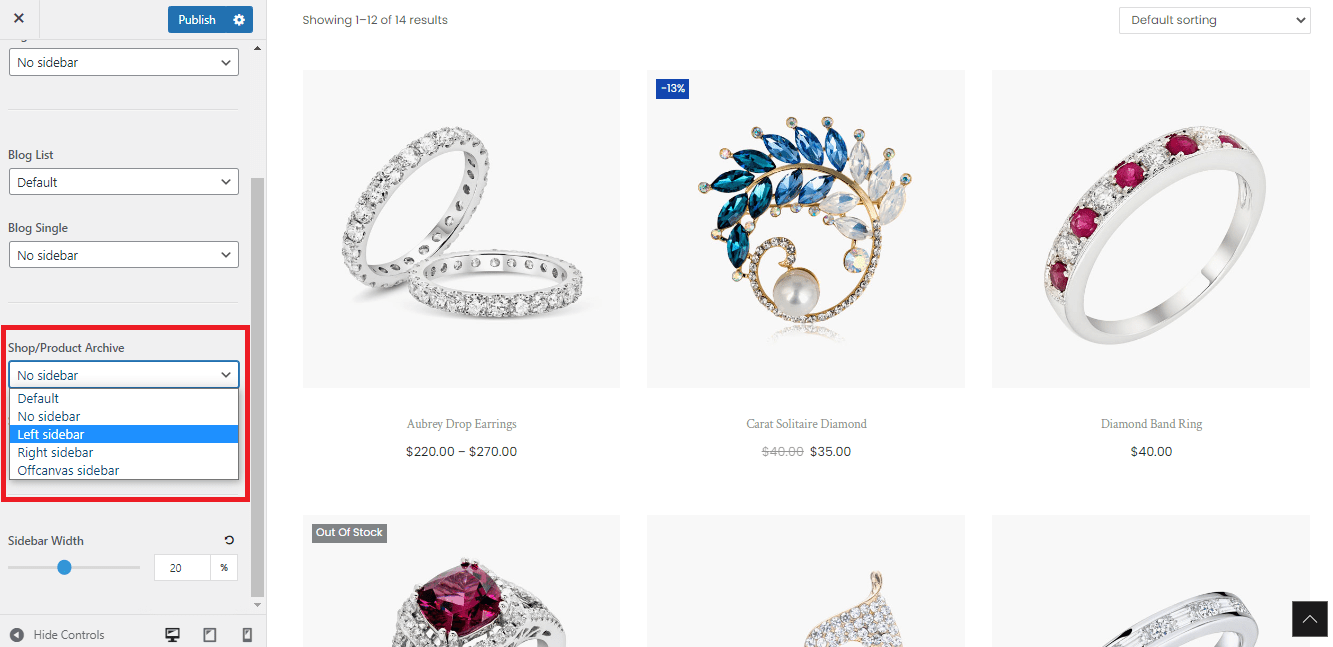
다음으로 프런트 엔드에 원하는 대로 필터를 표시하려면 사용자 지정 > 레이아웃 > 사이드 바로 이동하고 Shop/Product Archive 에서 옵션을 선택합니다. 여기에서 왼쪽 사이드바를 선택하여 이러한 필터를 표시합니다.

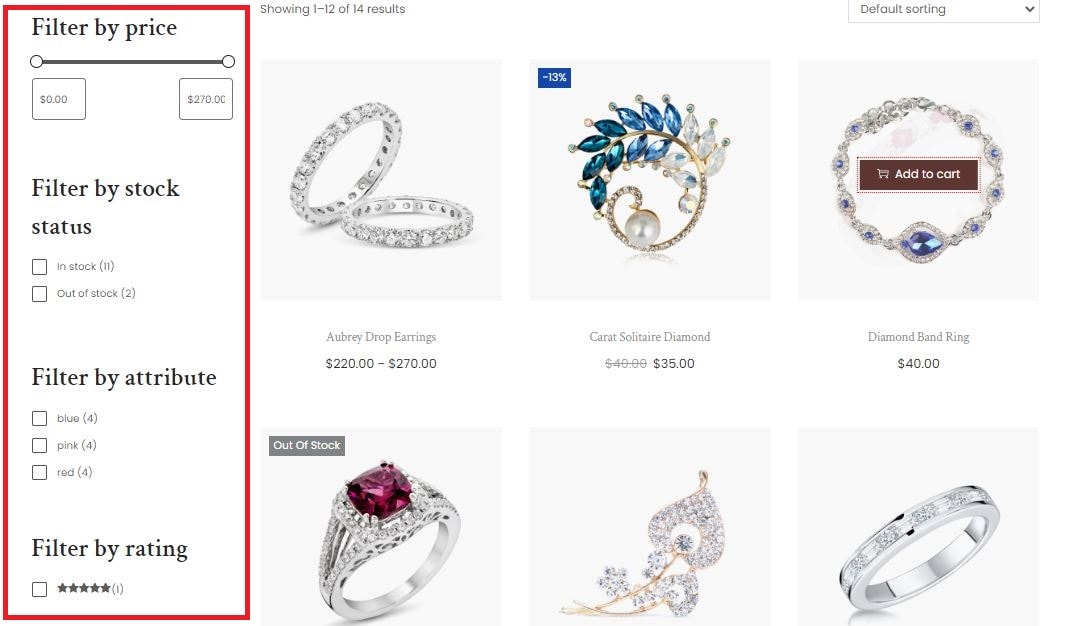
이제 왼쪽 사이드바에서 필터가 어떻게 표시되고 작동하는지 확인할 수 있습니다.

보시다시피 WooCommerce 상점에 기본 필터 위젯을 추가하는 데 약 1분 정도 걸립니다. 그러나 이 기본 기능을 사용할 때 몇 가지 제한 사항이 있습니다.
첫째, Ajax 기능이 지원되지 않습니다. 따라서 필터가 적용된 후 페이지가 다시 로드되어 사이트 성능에 영향을 미칩니다.
둘째, WooCommerce 기본은 제품 필터링을 위한 몇 가지 옵션을 제공하므로 고객의 모든 요구를 충족하지 못할 수 있습니다.
게다가 이러한 필터를 더 매력적으로 만들거나 제품에 더 적합하게 만드는 사용자 지정 옵션이 많지 않습니다. 특히 속성별 필터링은 체크박스 목록에 표시되고 가격별 필터링은 위 이미지와 같이 슬라이더로 표시됩니다.
따라서 더 많은 사용자 지정 옵션과 Ajax 기술 지원으로 고급 필터를 얻으려면 전문 제품 필터 도구가 필요합니다.
스마트 제품 필터가 들어올 때입니다. Woostify 테마에서 제공하는 고급 기능입니다. 이 강력한 필터 도구에 대해 자세히 알아보려면 계속 읽으십시오.
Woostify 스마트 제품 필터 소개
기본 필터 위젯과 비교할 때 스마트 제품 필터는 새 필터를 만들고 사용자 지정할 수 있는 더 많은 옵션을 제공합니다.
선택할 수 있는 필터 유형은 10가지가 넘습니다. 이를 기반으로 속성, 카테고리, 태그, 가격, 날짜, 주문 및 기타 제품 데이터와 같은 다양한 기준으로 제품 필터를 만들 수 있습니다. 기본 WooCommerce는 사이드바에 필터 표시만 허용하지만 이 추가 기능은 사용자에게 수직 및 수평 레이아웃을 포함한 두 가지 레이아웃을 제공합니다.
기본 상점 페이지를 사용하는 대신 Elementor로 상점 페이지를 사용자 지정하는 경우 스마트 제품 필터는 필터 설정도 지원합니다. Elementor로 WooCommerce 제품 필터를 설정하는 방법 부분에서 특정 단계를 안내합니다.
또한 Smart Product Filter는 Ajax 로딩 기능을 통해 필터 시스템의 응답성을 높이고 사용자 친화적으로 만듭니다. 고객이 더 많은 필터링 옵션을 선택하면 기존 페이지가 새로고침되지 않습니다. 이 기능은 다양한 상품을 판매하는 대형 매장에 적합합니다. 그런 다음 Ajax 로딩은 고객에게 더 나은 쇼핑 경험을 제공하는 데 도움이 됩니다.
미국 성인의 최대 76%가 스마트폰으로 쇼핑을 하는 것으로 추정됩니다. 이 점을 파악하여 Woostify 팀은 모바일 최적화 옵션을 제공합니다. 방법을 알아보려면 모바일에서 제품 필터를 최적화하는 방법 부분을 확인하십시오.
스마트 제품 필터의 흥미로운 기능에 대한 개요를 제공했습니다. 바로 지금 애드온을 사용하는 방법을 알고 싶을 것입니다. 다음 부분에서는 다음을 수행하는 방법을 보여줍니다.
- 스마트 제품 필터 설정
- 제품 필터의 가로 레이아웃 설정
- Elementor로 WooCommerce 제품 필터 설정
- 모바일에서 제품 필터 최적화
스마트 제품 필터 사용에 대한 비디오 가이드
다음은 WooCommerce ajax 제품 필터를 설정하는 방법에 대한 동영상입니다. 자세한 단계가 매장에 대한 제품 필터 시스템을 쉽게 만드는 데 도움이 되기를 바랍니다.
모든 기능의 이점을 깊이 이해하려면 계속 읽으십시오. 우리는 그것들을 자세히 분석할 것입니다.
Woostify 스마트 제품 필터 설정 방법
스마트 제품 필터를 설정하려면 아래의 4단계를 거쳐야 합니다.
1단계: 스마트 제품 필터 활성화
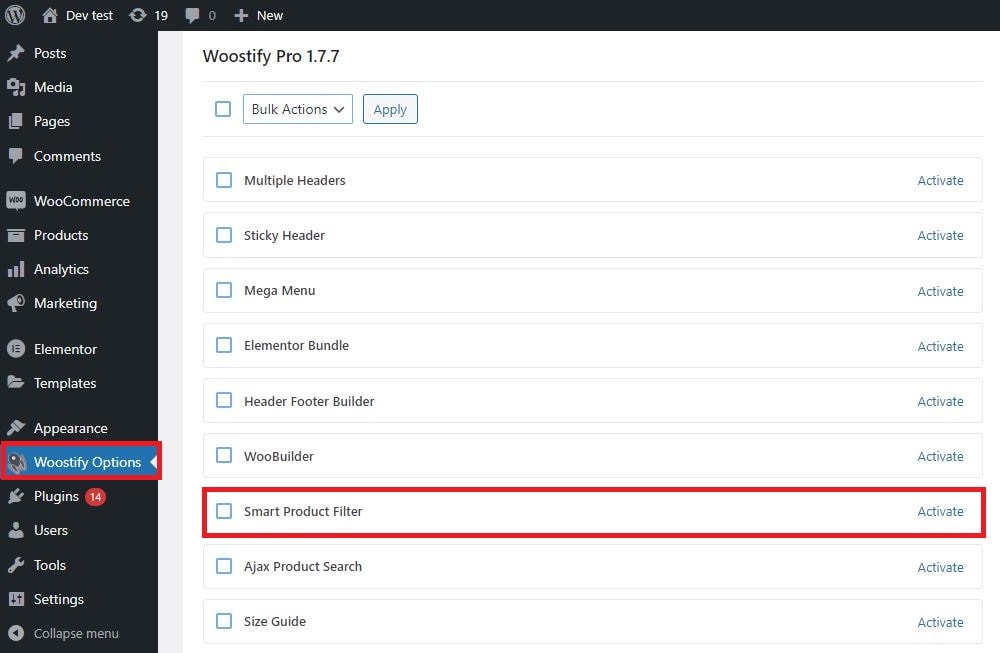
WooCommerce 대시보드에서 Woostify 옵션 > 스마트 제품 필터 로 이동하고 활성화를 클릭하여 애드온을 활성화합니다. 그런 다음 추가 기능으로 이동하여 제품 필터를 만듭니다.

2단계: 새 필터 추가
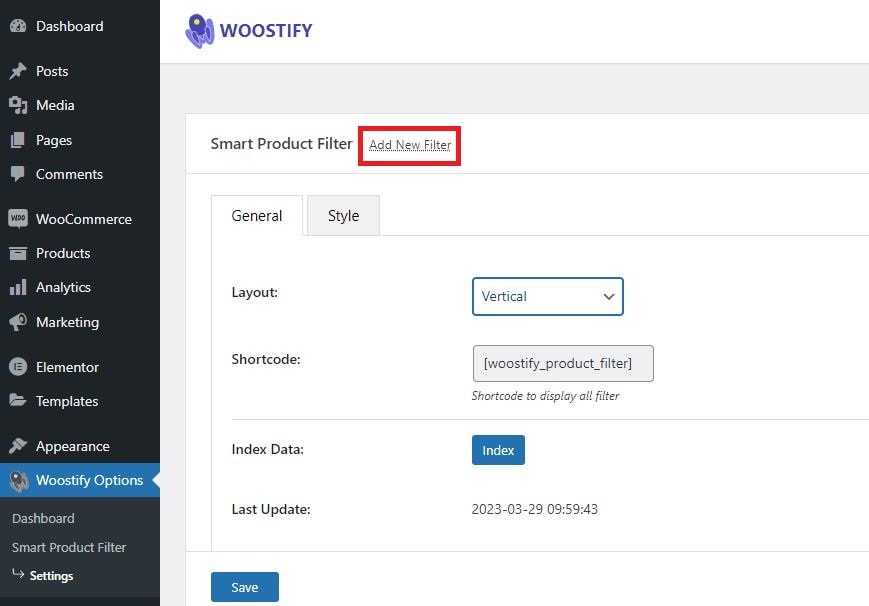
추가 기능은 많은 옵션을 제공하며 수많은 필터를 추가할 수 있습니다. 먼저 새 필터를 만들려면 새 필터 추가를 누르십시오.

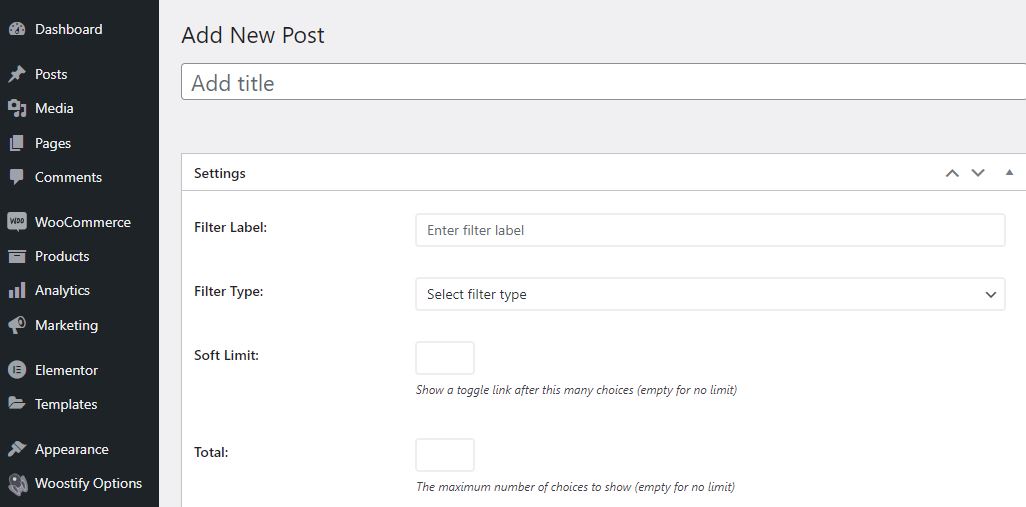
새 게시물 추가 탭에서 제목을 추가하고 다음을 포함한 설정을 완료합니다.
- Filter Label : 프런트 엔드에 표시되는 필터 이름입니다.
- 필터 유형 : 필터 작동 방식을 결정합니다.
- Soft Limit + Total : 선택한 필터 유형에 따라 이 두 섹션을 표시할지 여부가 결정됩니다.

필터 유형 섹션에는 최대 10개의 옵션을 선택할 수 있습니다. 각 필터 유형에 대해 다음 설정이 다르게 표시됩니다. 제품의 특성에 따라 매장에 설정할 필터 수와 필터를 결정합니다.
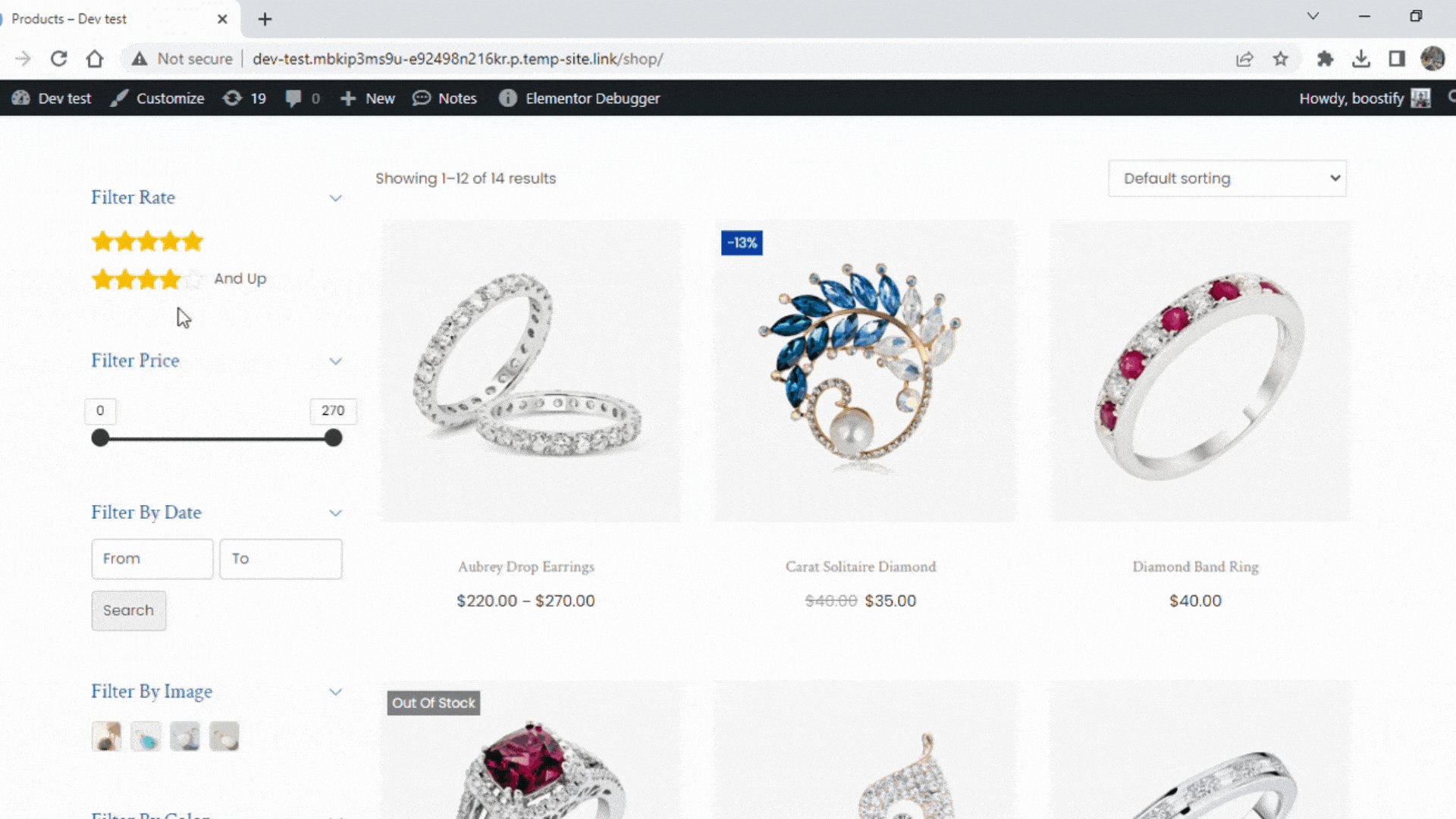
예를 들어 검색 필터 유형을 선택합니다. 그러면 자리 표시자 검색 섹션이 나타납니다. 입력하여 검색, 제품 검색 또는 여기에서 항목 검색과 같은 텍스트로 상자를 채웁니다. 필터 유형 선택을 선택하면 데이터 소스, 합계, 조건 및 정렬 기준을 포함한 섹션 목록이 표시됩니다.
설정을 적용한 후 게시 버튼을 눌러 새 제품 필터를 저장합니다.
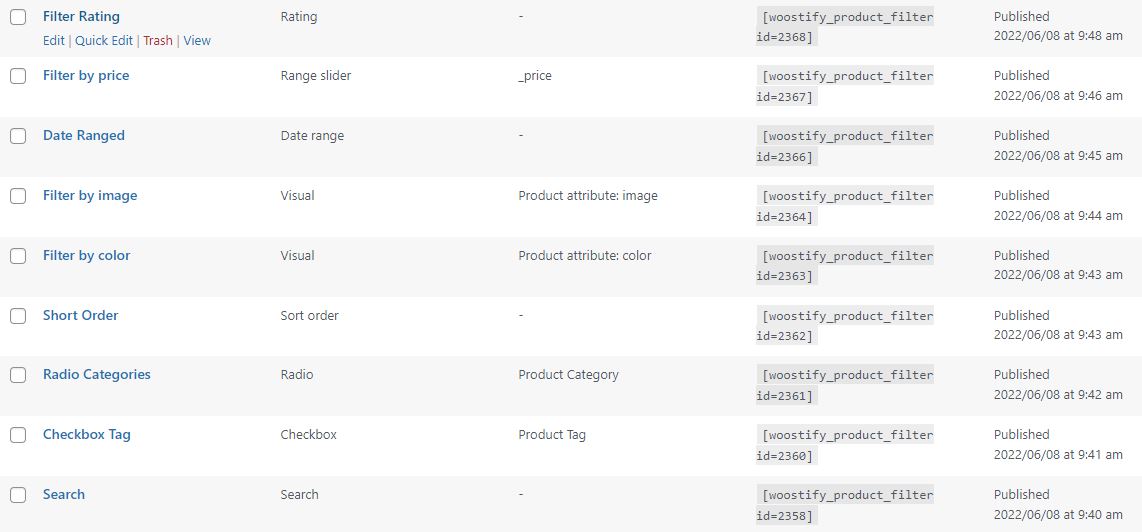
다음은 상점에 추가한 9개의 필터입니다.

3단계: Woostify 제품 필터 설정 편집
제품 필터가 있으면 설정을 클릭하여 기본 설정을 계속 생성합니다.
설정을 클릭한 이미지
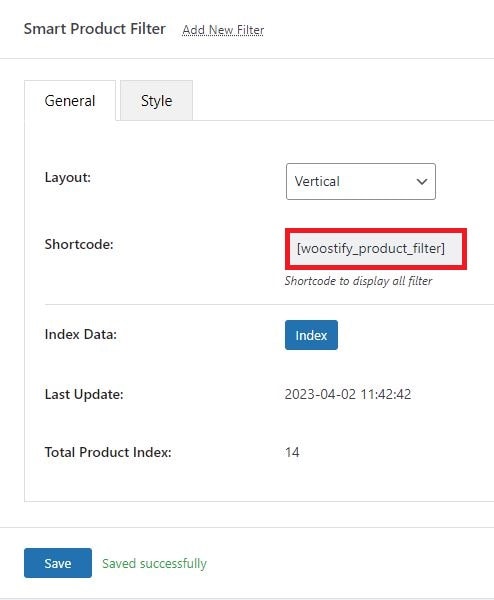
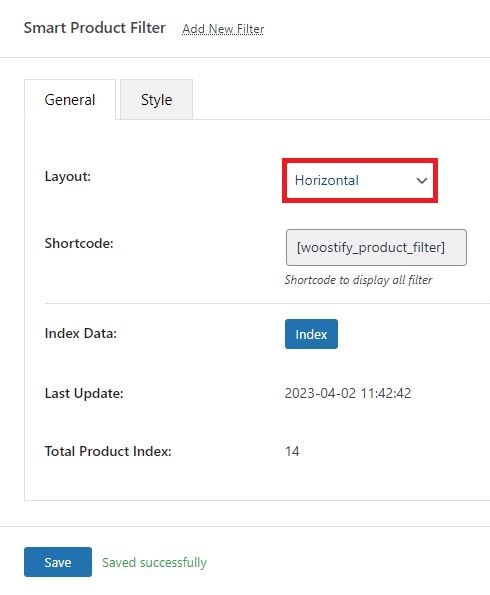
설정 부분에는 일반 및 스타일을 포함하여 다루어야 할 두 섹션이 있습니다.

일반 섹션으로 이동하여 다음을 수행합니다.
- 레이아웃을 가로 또는 세로 로 설정: 여기에서 세로 레이아웃을 선택합니다. 상점 페이지를 가로 레이아웃으로 표시하려면 다른 단계를 수행해야 합니다. 이에 대해서는 [제품 필터 가로 레이아웃 설정 방법]에서 안내하도록 하겠습니다.
- woostify_product_filter 로 단축 코드를 자동으로 설정합니다. 제품 필터를 추가하려는 위치에 이 단축 코드를 삽입합니다.
- 고객이 제품 필터를 적용한 후 표시되는 검색 결과에서 재고가 없는 모든 항목을 제외합니다 .
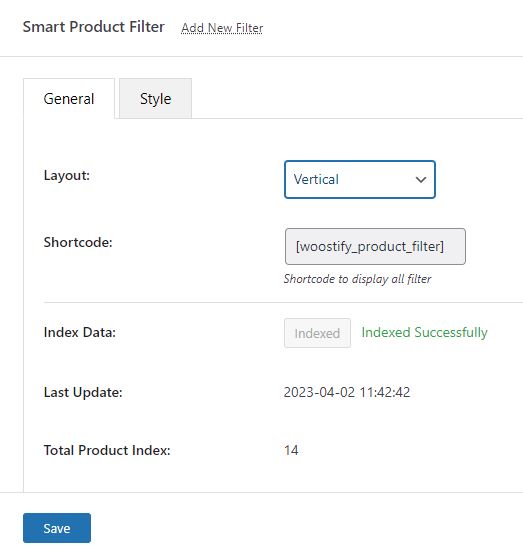
- 추가 기능에 대한 상점의 모든 제품 데이터를 업데이트하려면 데이터 색인을 생성하십시오 . 데이터가 성공적으로 인덱싱된 직후에는 Last Update가 업데이트된 시점으로 변경되고 Total Product Index에는 필터가 적용된 총 제품 수가 표시됩니다.
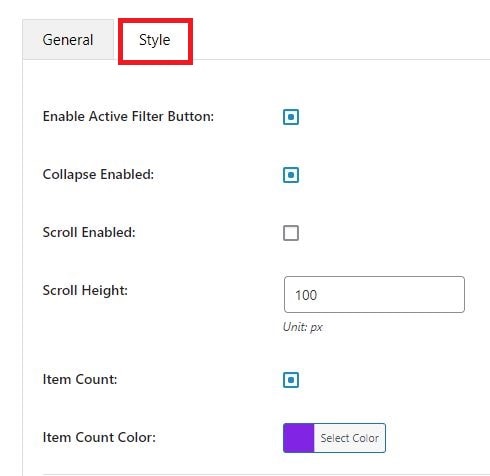
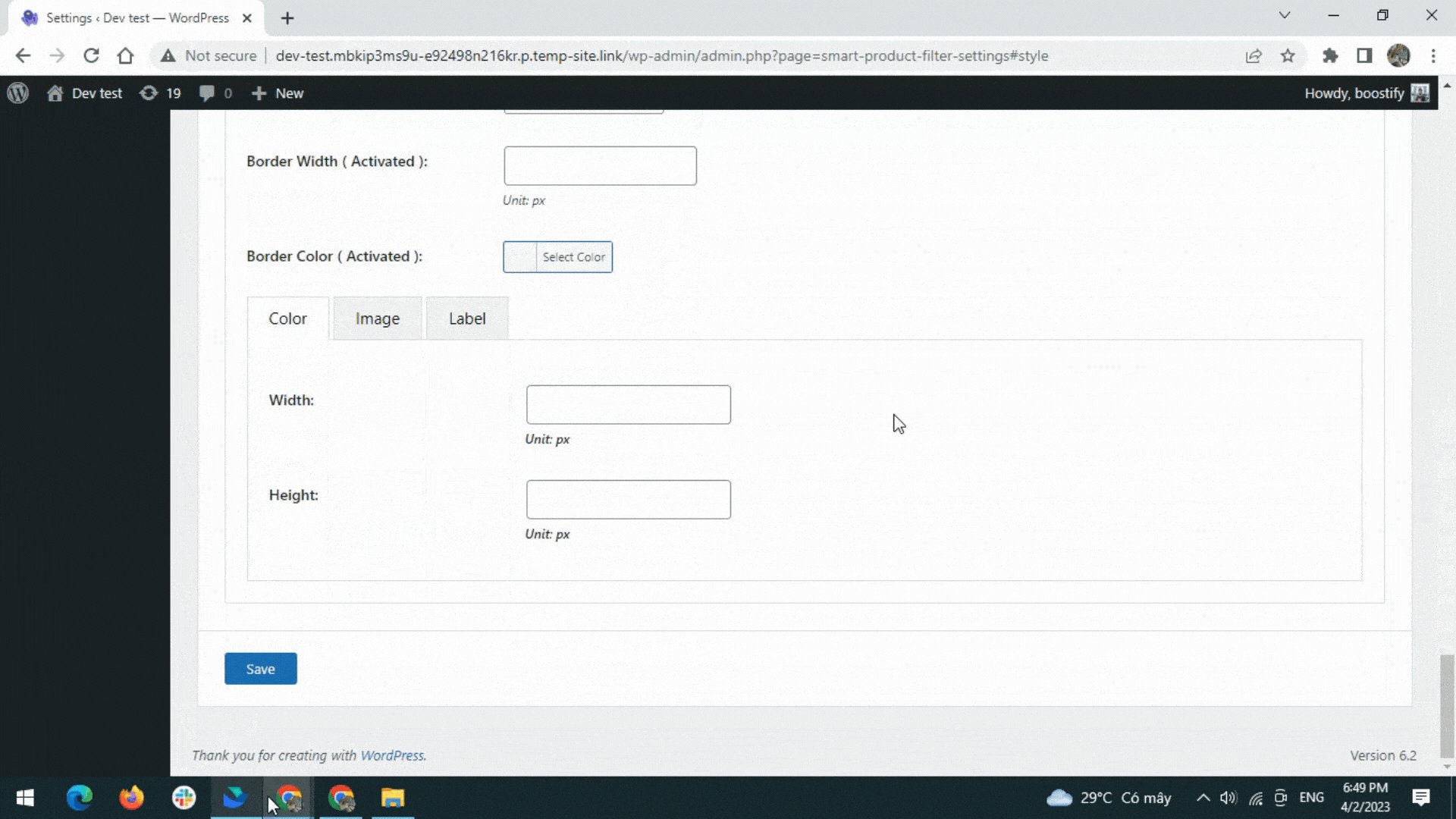
이제 스타일 섹션으로 이동하여 아래의 모든 옵션을 편집합니다.

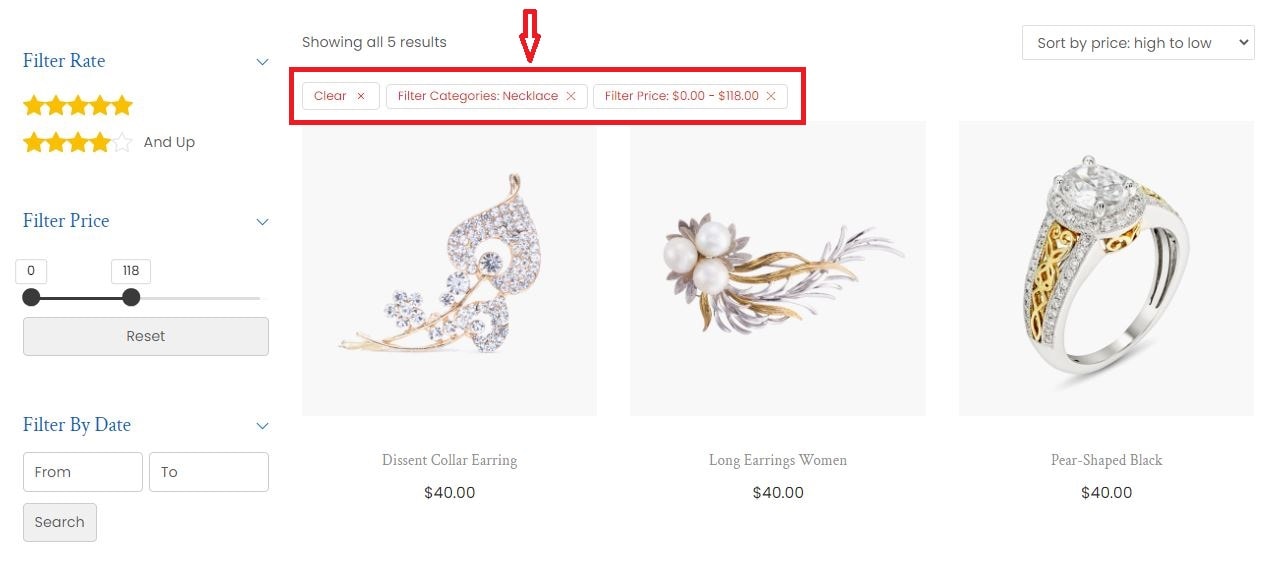
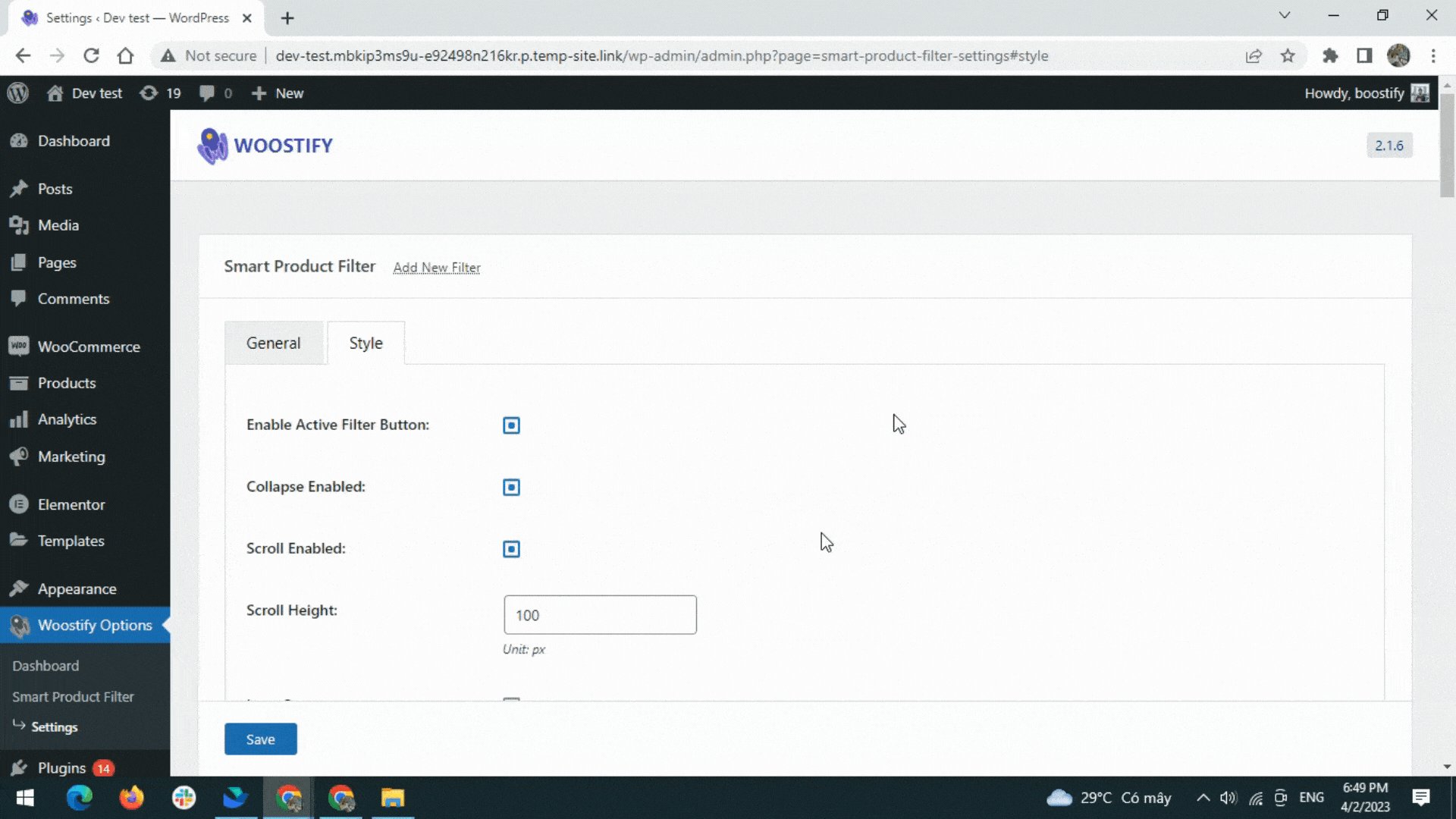
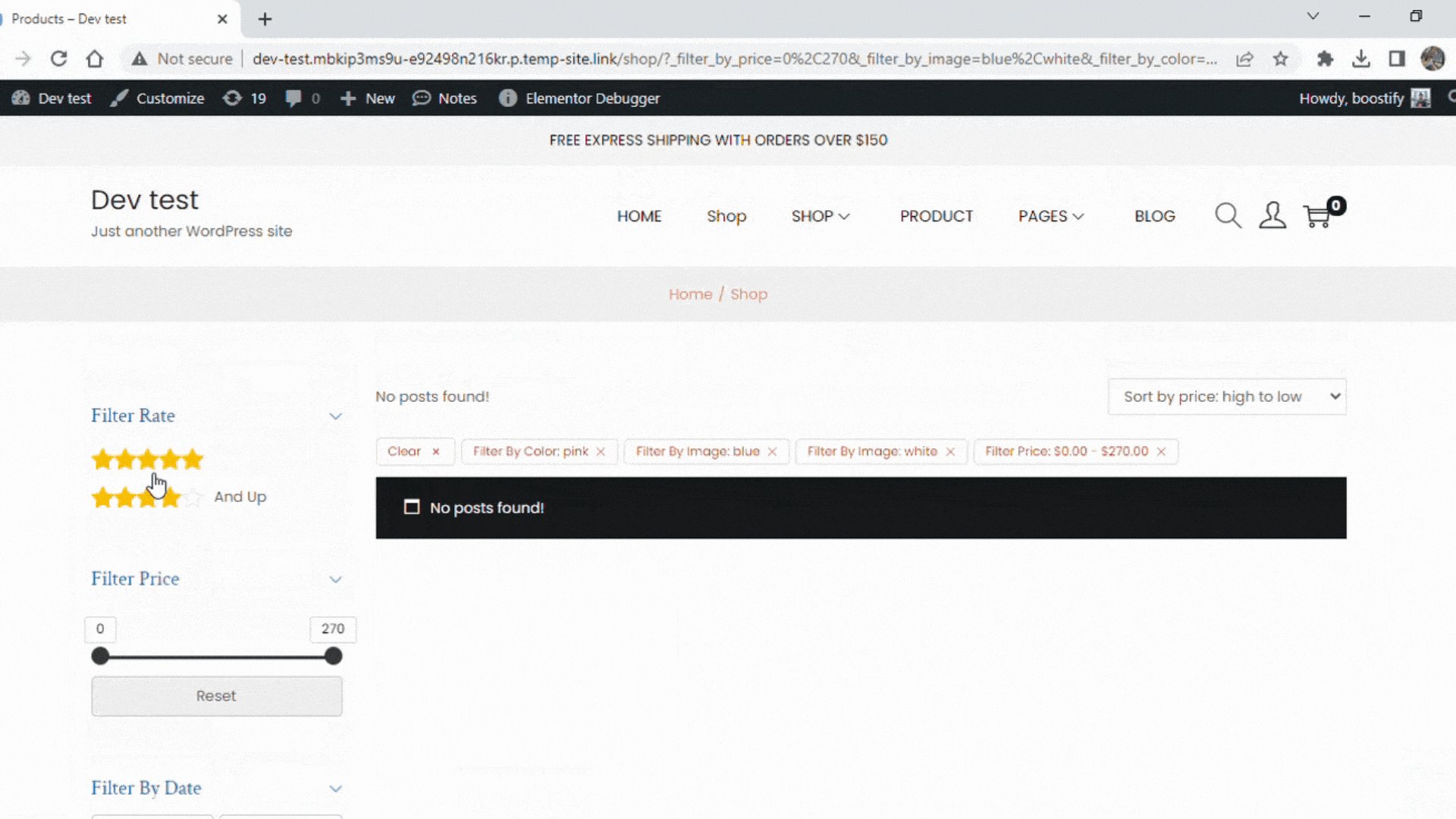
- 활성 필터 사용 버튼 : 이 버튼을 사용하면 현재 적용된 모든 필터를 볼 수 있습니다. 고객이 사용 중인 필터를 확인하는 데 도움이 됩니다.

- 접기 사용 : 접기 옵션을 사용하면 각 필터의 콘텐츠를 표시하거나 숨길 수 있습니다.

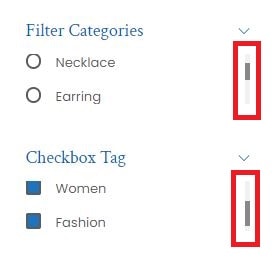
- Scroll Enabled : 긴 세로 옵션 목록이 있는 필터에 스크롤을 사용할 수 있습니다. 게다가 추가 기능을 사용하면 스크롤 높이를 사용자 지정할 수 있습니다.

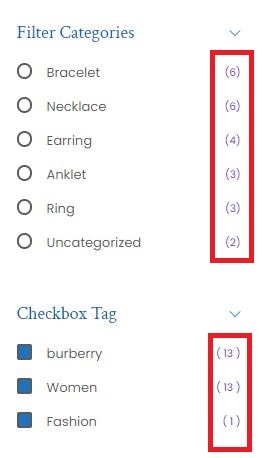
- 항목 수 : 각 확인란 필터에 대한 항목 수입니다. 항목 수 색상을 설정할 수도 있습니다.

다음으로 필터를 고객에게 더욱 매력적으로 만들기 위해 추가 기능은 사용자에게 다양한 사용자 지정 옵션을 제공합니다. 아래 섹션의 크기와 색상을 변경할 수 있습니다. 3단계에서 생성하지 않은 필터에 적용된 필터는 무시하면 됩니다.

- 활성 필터
- 필터 제목
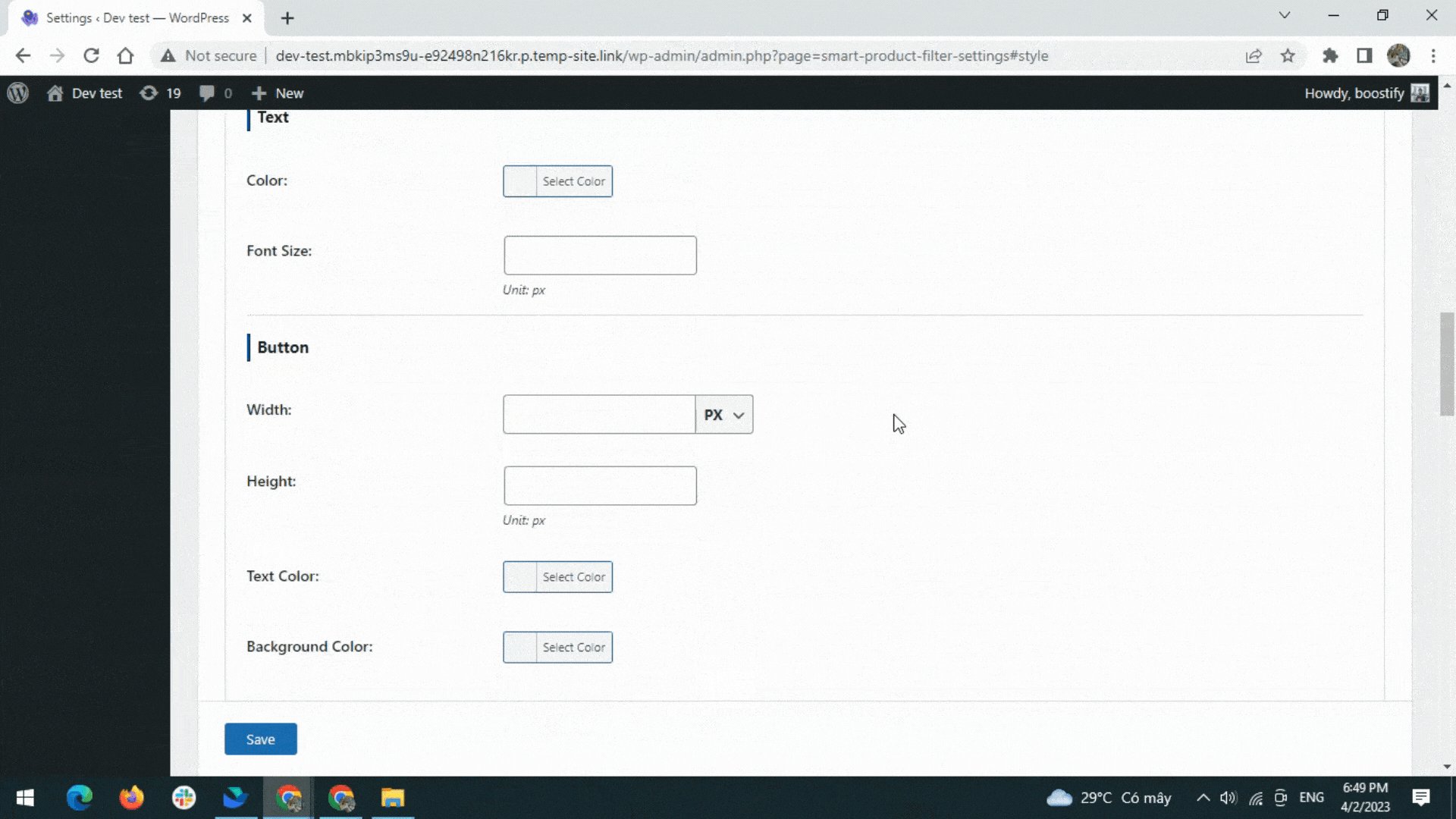
- 텍스트
- 단추
- 확인란
- 라디오
- 입력
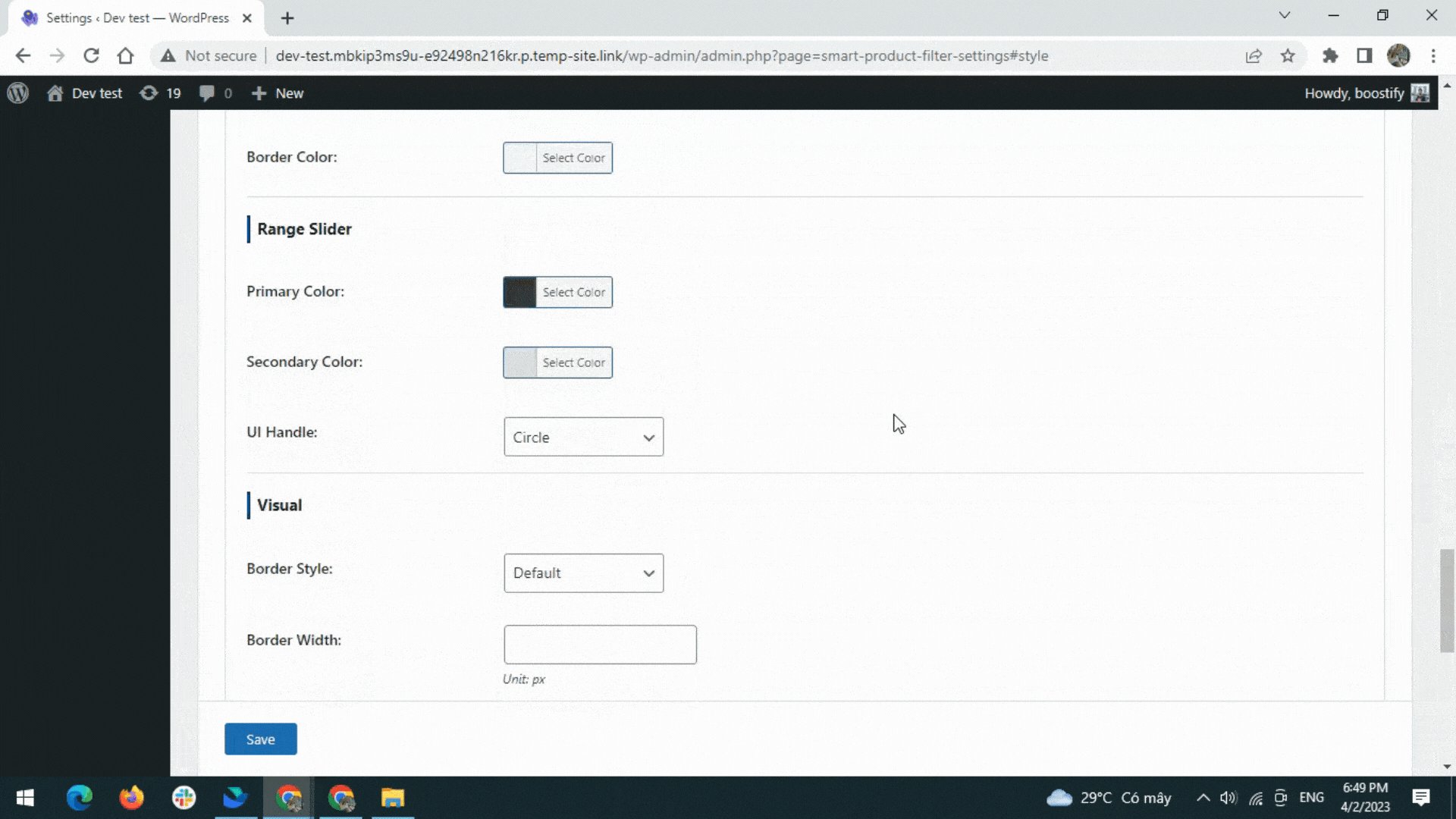
- 범위 슬라이더
- 비주얼

일반 및 스타일 섹션에서 설정을 완료한 후 저장을 클릭하여 모든 변경 사항을 업데이트합니다.
4단계: WooCommerce 사이드바에 제품 필터 추가
위에서 언급했듯이 필터를 표시하려는 위치에 제품 필터 단축 코드를 추가해야 합니다. 그런 다음 첫 번째 단계는 단축 코드를 복사하는 것입니다.

다음으로 WooCommerce 대시보드에서 Appearance > Widgets 로 이동합니다.

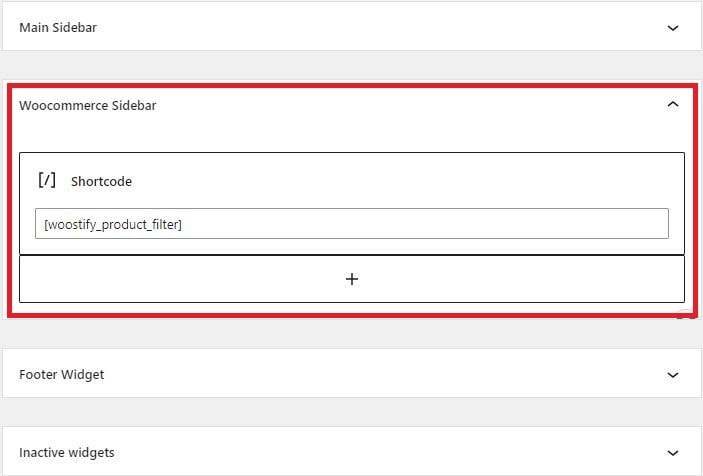
기본 사이드바에 단축 코드를 추가하도록 선택하면 웹사이트 전체 페이지의 사이드바에 필터가 나타납니다. 그러나 평소와 같이 상점 소유자는 상점 페이지에 표시하기를 원할 것입니다. 이를 위해 WooCommerce 사이드 바로 이동하여 단축 코드를 추가합니다.
WooCommerce 사이드바로 이동 후 + 아이콘을 클릭하고 위젯 목록에서 Shortcode를 검색한 후 복사한 Shortcode를 이미지와 같이 상자에 붙여넣습니다.

이제 상점 페이지를 방문하여 WooCommerce 상점에 제품 필터가 어떻게 표시되는지 확인할 수 있습니다.

제품 필터의 가로 레이아웃 설정 방법
위의 네 단계를 통해 상점 페이지의 오른쪽 또는 왼쪽 사이드바에 제품 필터가 표시됩니다. 즉, 수직 레이아웃으로 설정됩니다.
수평 필터를 사용하려면 어떻게 해야 합니까?
방법을 알아 보려면 아래에 제시된 가이드를 따르십시오.
1단계: 스마트 제품 필터에 대한 가로 레이아웃 활성화
일반 섹션에서 레이아웃을 가로 로 변경하고 변경 사항을 저장합니다 .

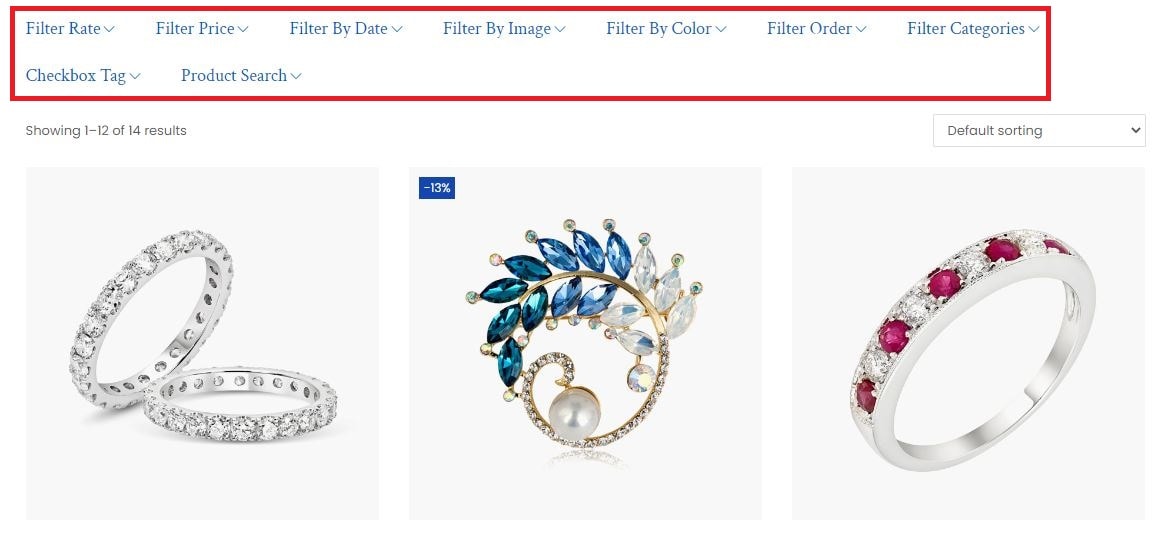
이 단계에서는 아래 이미지와 같이 가로 레이아웃의 제품 필터를 갖게 됩니다. 하지만 사이드바를 제거하면 상점 페이지와 이러한 필터가 더 눈길을 끌 것입니다.
2단계: 상점 페이지에서 사이드바 끄기
사이드바는 WooCommerce 상점에 중요합니다. 즉, 콘텐츠(제품 필터)를 가로 레이아웃으로 표시하려는 경우 사이드바가 더 이상 필요하지 않습니다.
상점 페이지에서 사이드바를 제거하려면 모양 > 사용자 지정 으로 이동합니다.

커스터마이저 인터페이스로 이동한 후 상점 페이지로 이동하여 레이아웃 > 사이드바를 선택합니다. 그런 다음 Shop/ Product Archive 에 대한 사이드바 없음을 선택합니다. 편집할 때 커스터마이저의 실시간 미리보기를 통해 제품 필터가 어떻게 변경되는지 확인할 수 있습니다.

이제 상점 페이지가 프런트 엔드에 어떻게 표시되는지 확인합니다.

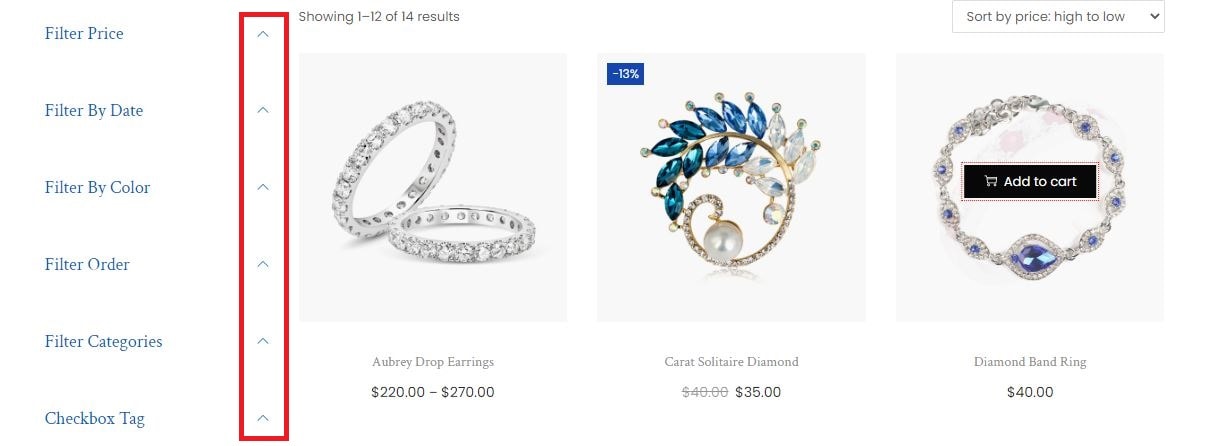
보시다시피 사이드바를 숨겼기 때문에 왼쪽의 공백이 제거되었습니다. 대신 필터와 함께 제품이 가로 레이아웃으로 전체 화면을 덮습니다. 이 디자인에서는 각 필터에 대한 특정 옵션이 표시되지 않습니다. 드롭다운 아이콘이 나타납니다. 필터를 자세히 보려면 아이콘을 클릭하세요.
기본 상점 페이지에 제품 필터를 추가하고 사용자 정의하는 프로세스를 완료했습니다. 그렇다면 커스텀 샵에서는 어떻게 할 수 있을까요?
Elementor로 WooCommerce 제품 필터를 설정하는 방법
Woostify를 사용하면 Elementor로 상점 페이지를 사용자 정의할 수 있습니다. 또한 사용자 지정 페이지에 제품 필터를 추가하는 옵션을 사용자에게 제공합니다. 이제 이 작업을 완료하는 방법을 보려면 계속 읽으십시오.
1단계: 맞춤형 상점 페이지 만들기
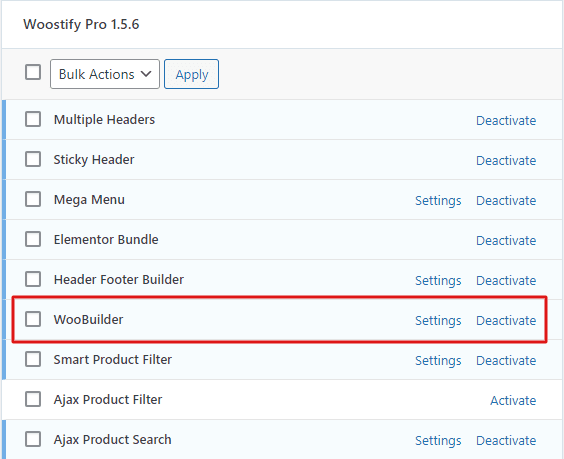
먼저 Woostify 옵션 으로 이동하여 WooBuilder를 활성화해야 합니다.

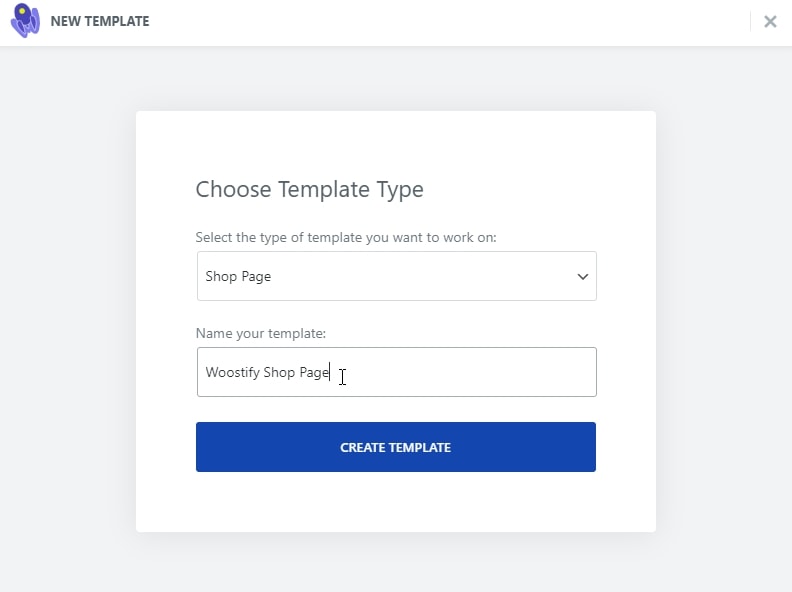
그런 다음 WooBuilder로 이동하여 새 WooCommerce 상점 페이지를 만듭니다. 쇼핑 페이지 유형을 선택하고 템플릿 이름을 지정하고 CREATE TEMPLATE .

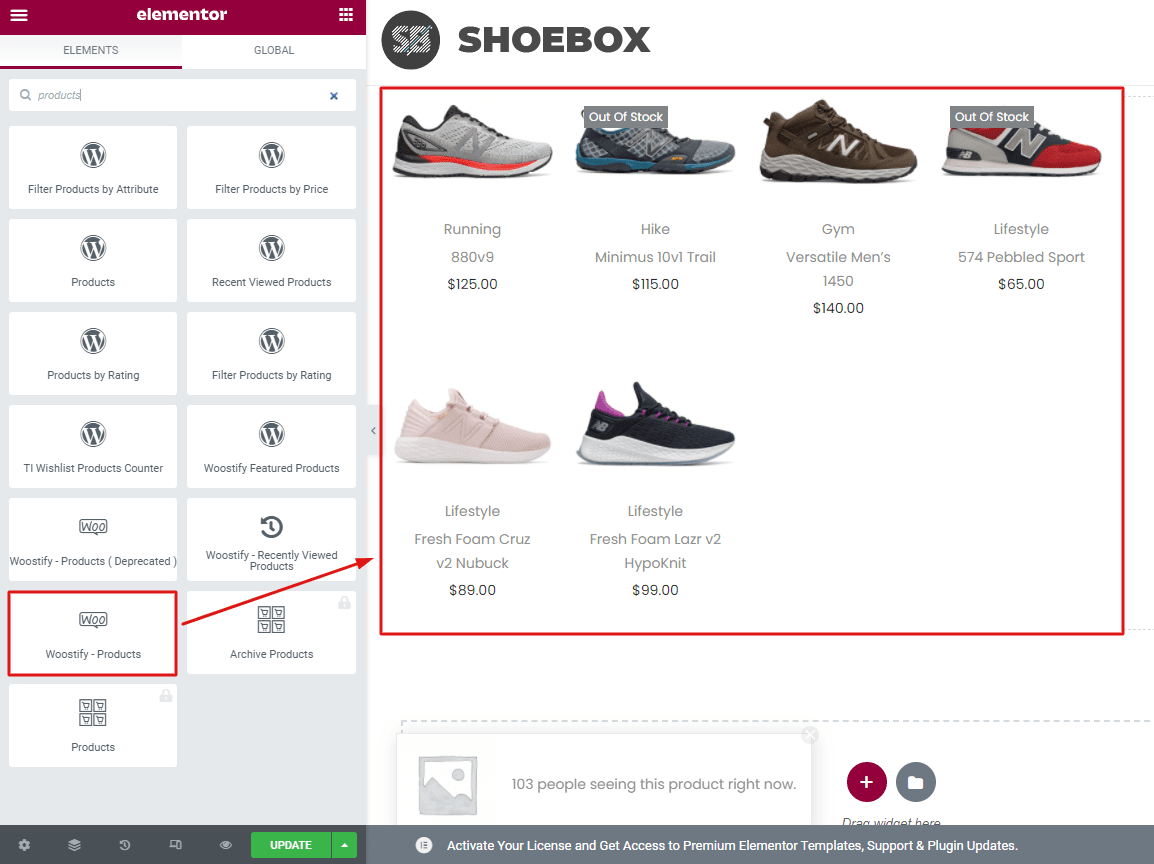
이제 Elementor로 상점 페이지를 사용자 정의할 수 있습니다. 여기에서 Woostify – 제품 위젯을 드롭 앤 드롭하여 기본 상점 페이지를 구축합니다. 상점 페이지를 디자인하는 다른 많은 위젯이 있습니다. 자세히 알아보려면 이 게시물을 읽어보세요.

2단계: Elementor Shop 페이지에 제품 필터 추가
이 맞춤 쇼핑 페이지에 제품 필터를 표시하려면 다음 단계를 따르세요.
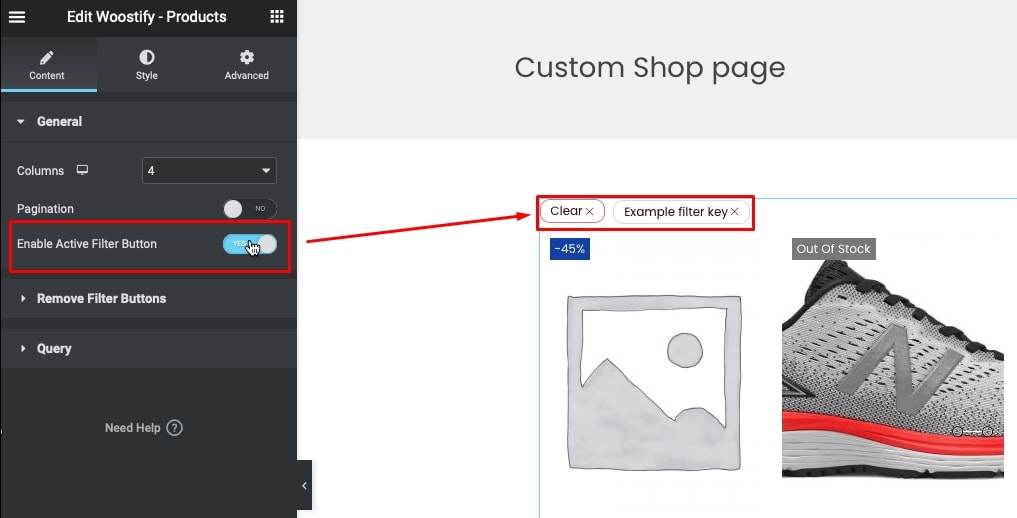
- 활성 필터 활성화 버튼 켜기: 해당 기능은 기본 상점 페이지로 설정할 때 설정 의 일반 섹션에 있는 것과 유사합니다. [여기]에서 확인하세요.

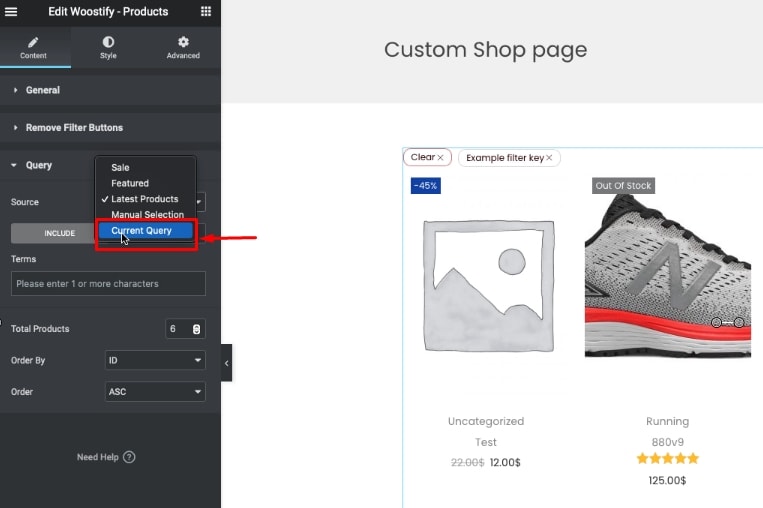
- 그런 다음 쿼리 섹션에서 현재 쿼리를 선택하여 기존 페이지의 모든 제품에 제품 필터를 적용합니다.

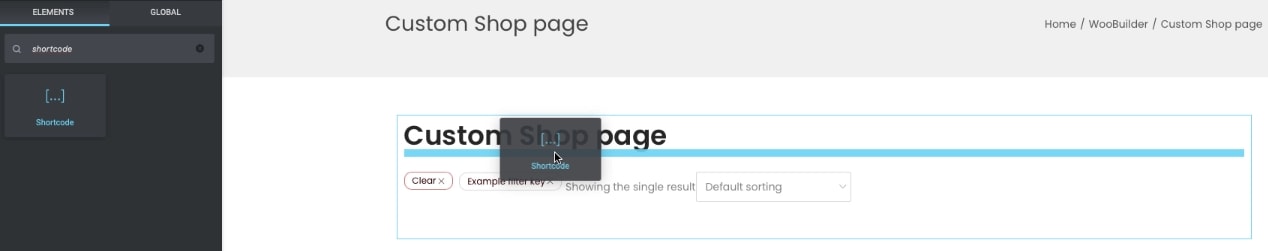
- Elementor 위젯 패널에서 Shortcode 위젯을 검색하여 페이지 편집기로 끌어다 놓습니다. 활성 필터 버튼 위에 놓을 수 있습니다.

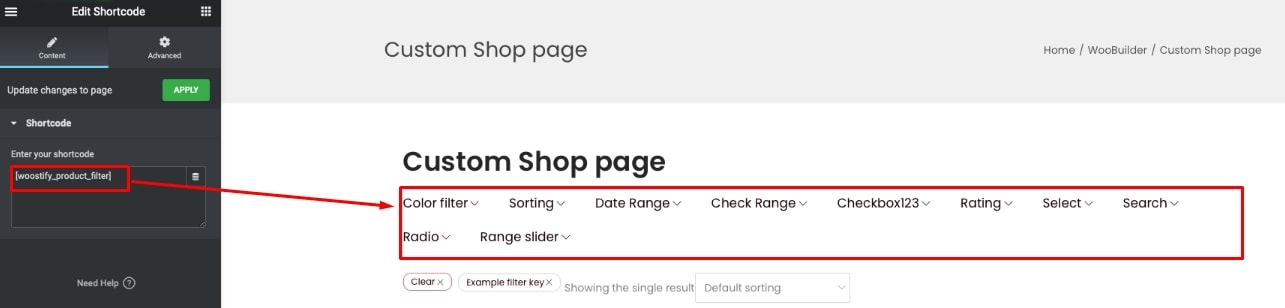
- 필터 글로벌 숏코드 [woostify_product_filter] 를 복사하여 숏코드 상자에 붙여넣습니다. 그러면 이미지에 표시된 것처럼 필터 레이아웃이 수평으로 배치됩니다.

- Elementor 제품 필터에 대한 세로 레이아웃을 만들려면 2열 구조를 선택합니다.
Woostify – Products 위젯을 열 중 하나로 끌어다 놓습니다. 그런 다음 [Elementor의 가로 레이아웃]에 대해 설정한 대로 활성 필터 버튼을 활성화 하고 현재 쿼리를 선택합니다. 제품 필터 단축 코드가 나머지 열에 추가됩니다.
그런 다음 설정 의 일반 섹션으로 이동하여 레이아웃을 세로 로 변경해야 합니다.
Elementor에서 세로 레이아웃을 설정하는 과정은 여기까지입니다. 이제 상점을 방문하여 제품 필터가 수직 레이아웃에 어떻게 표시되는지 확인하십시오.
모바일에서 제품 필터를 최적화하는 방법
저희 도구를 사용하면 Elementor로 다양한 필터 레이아웃을 생성할 수 있을 뿐만 아니라 모바일용으로 최적화할 수도 있습니다.
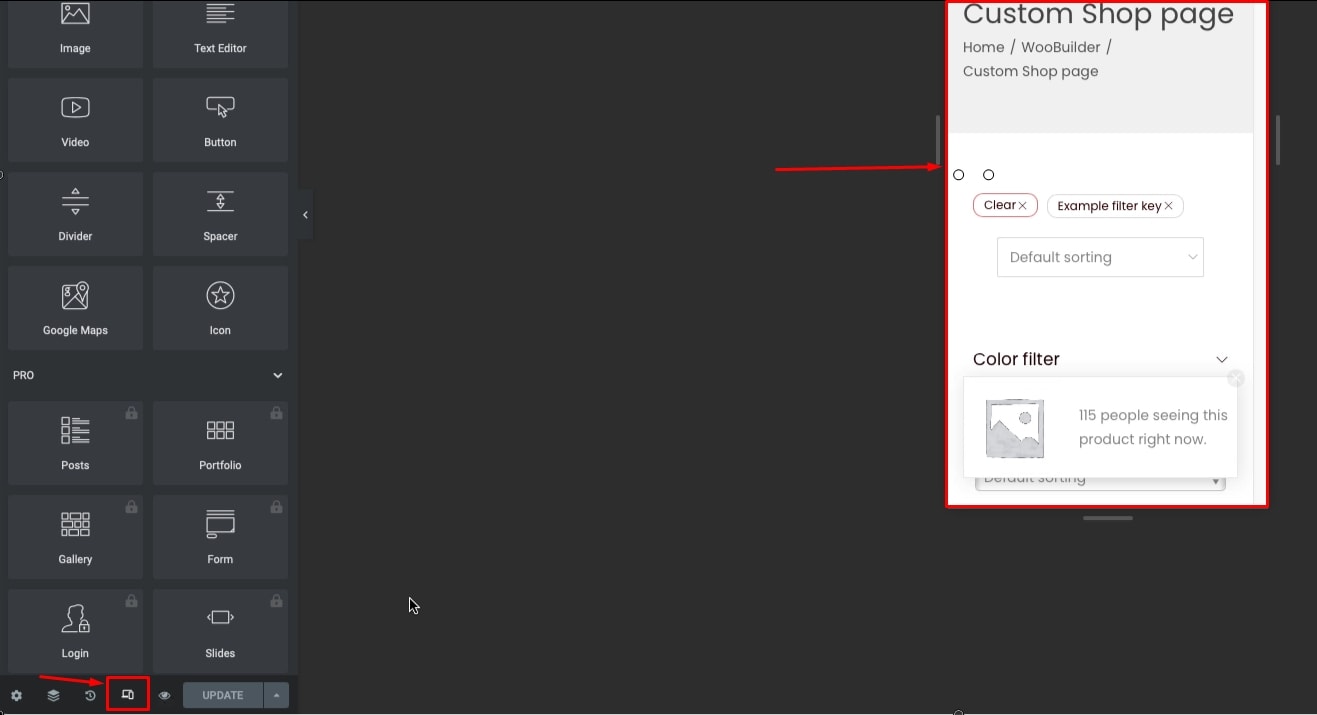
Elementor로 생성된 커스텀 샵 페이지에서는 페이지 왼쪽 하단에 모바일 아이콘이 표시됩니다. 여기를 클릭하면 모바일에서 제품 필터가 어떻게 표시되는지 미리 볼 수 있습니다.

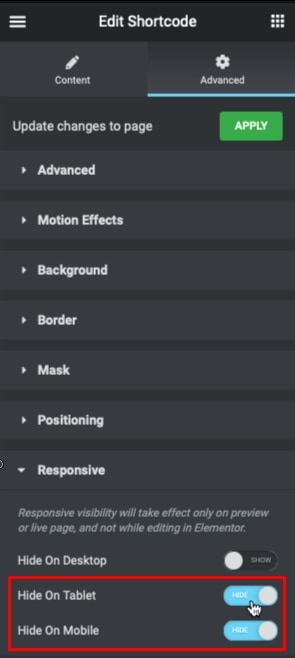
제품 필터가 모바일 장치에 표시될 때 디스플레이를 살펴보고 제품 필터에 문제가 있는지 확인하십시오. 제품 필터가 태블릿 및 모바일에서 제대로 작동하지 않는 경우 고급 섹션으로 이동하여 태블릿에서 숨기기 및 모바일에서 숨기기 옵션을 켤 수 있습니다.

그러나 여전히 제품 필터가 모바일에서 작동하도록 하려면 Woostify가 도움이 될 수 있습니다.
버전을 Woostify Pro로 업데이트하면 스마트 제품 필터뿐만 아니라 WooBuilder, Elementor 및 Woostify – Toggle Sidebar 와 같은 다른 많은 흥미로운 기능을 사용할 수 있습니다. 이 기능은 모바일에서 필터 표시를 수정하는 데 도움이 됩니다.
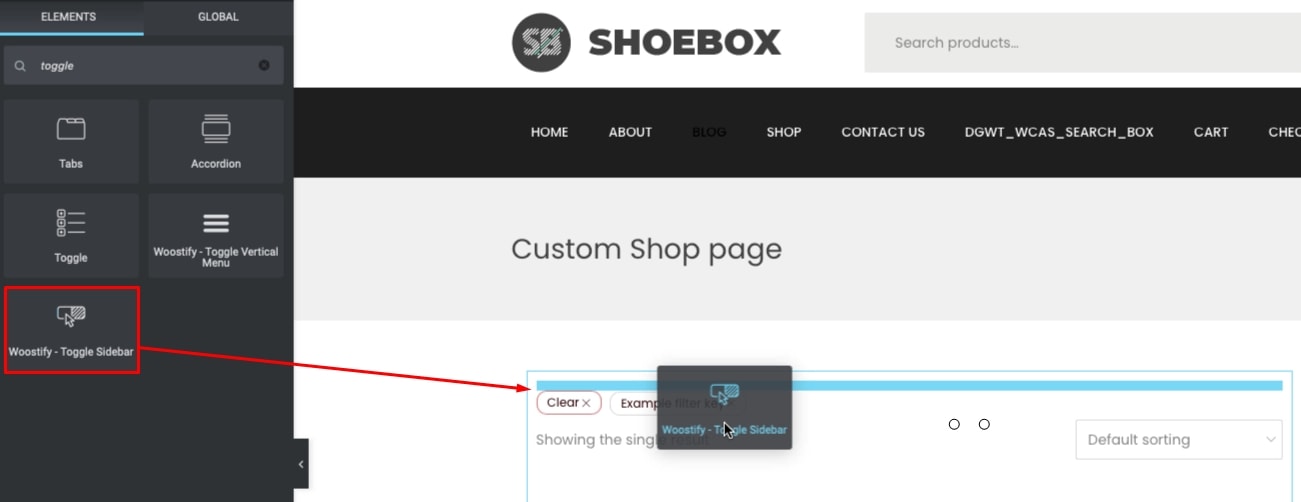
여기에서 요소 상자 검색에서 Woostify – Toggle Sidebar를 검색합니다. 그런 다음 활성 필터 위로 끌어다 놓습니다. 이 기능을 사용하면 일반 디스플레이(데스크톱)용으로 생성된 사이드바가 제거됩니다. 대신 모바일에서 보기 좋은 필터 세로 레이아웃을 설정합니다.

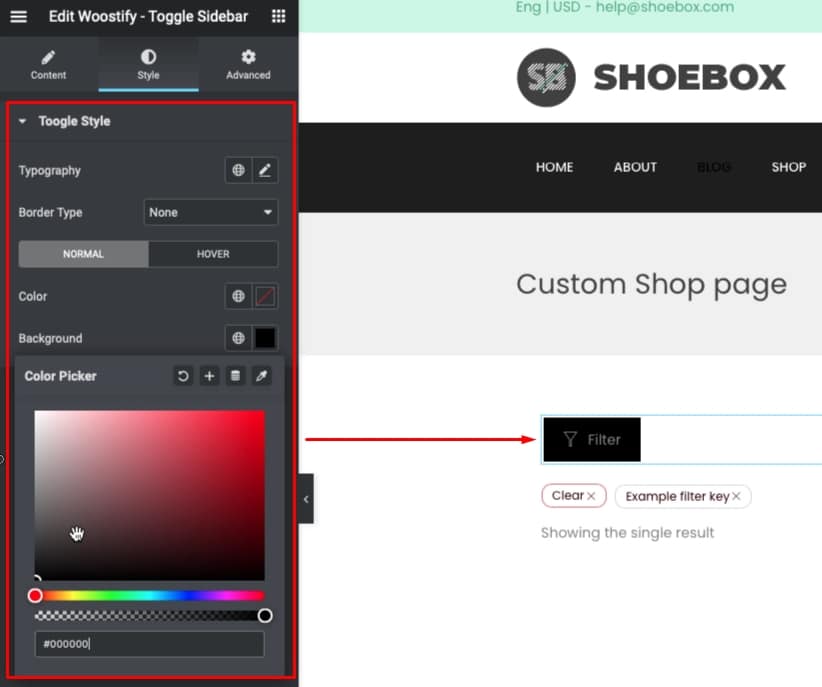
Woostify는 이 토글을 사용자 지정하는 옵션도 제공합니다. 따라서 타이포그래피를 편집하고 테두리를 편집하고 토글 색상을 선택하여 더 눈길을 끌 수 있습니다.

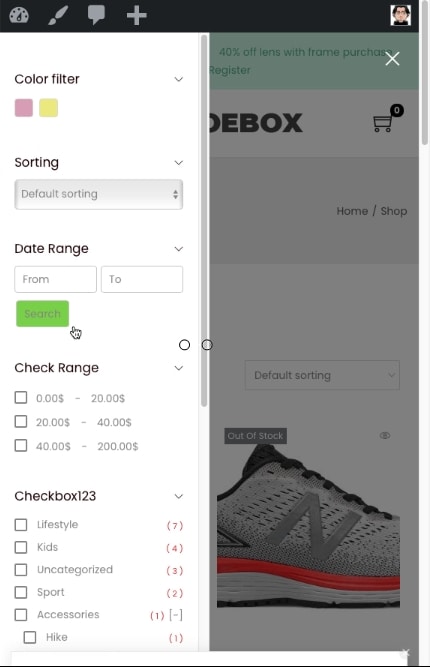
이제 모바일 최적화가 완료되었습니다. 모바일 장치에서 상점 페이지 및 제품 필터가 어떻게 변경되는지 확인하십시오.

마지막으로,
고객에게 WooCommerce 매장에서 제품을 더 빠르고 쉽게 검색할 수 있는 방법을 찾고 있다면 스마트 제품 필터를 고려해 볼 가치가 있습니다.
이 추가 기능이 매장에 제공할 수 있는 기능을 요약해 보겠습니다.
- 최대 10개의 필터 유형을 제공하여 모든 기준, 속성, 분류, 가격 및 기타 제품 데이터를 기준으로 제품을 필터링합니다.
- 수직 및 수평의 두 가지 레이아웃으로 제품 필터를 표시할 수 있습니다.
- 상점 페이지를 사용자 지정(WooBuilder 및 Elementor 사용)하고 제품 필터를 표시하는 옵션을 제공합니다.
- Ajax에서 페이지 로딩 지원
- 모바일 장치에 대한 필터 디스플레이를 최적화합니다(Woostify – Toggle Sidebar).
위의 기능을 제대로 활용할 수 있다면 웹 사이트에서 쇼핑 경험을 한 단계 높일 수 있습니다.
저희 글을 읽어주셔서 정말 감사합니다. 기고문이나 질문이 있으면 아래 상자에 의견을 남겨주십시오. 어떤 피드백이든 환영합니다. 감사합니다!
