WooCommerce에서 쿠폰을 자동 적용하는 방법(전체 가이드)
게시 됨: 2018-08-17
WooCommerce가 자동으로 쿠폰을 적용하도록 하면 특별 거래의 활용도를 높이고 더 많은 주문을 받을 수 있는 좋은 방법이 될 수 있습니다.
상점을 운영하는 경우 고객을 위해 사용하기 위해 특별 거래를 더 쉽게 만들수록 고객이 더 잘 응답한다는 것을 알고 있을 것입니다.
따라서 WooCommerce에서 프로그래밍 방식으로 쿠폰을 적용하는 것이 가능한지 여부가 궁금하시다면 이 가이드에서 정확히 어떻게 하는지 보여드릴 것입니다.
또한 특정 전제 조건이 사실인지 확인하는 방법도 보여줍니다. 예를 들어 장바구니에 특정 제품이 있는지, 장바구니에 특정 카테고리의 제품이 있는지, 이전에 주문한 적이 있는지 여부 등입니다.
내 WooCommerce 상점에서 이를 수행하는 데 사용하는 도구를 다룰 것입니다.
먼저 WooCommerce가 자동으로 쿠폰을 적용하도록 하려는 이유 에 대해 조금 더 논의해 보겠습니다.
WooCommerce가 쿠폰을 자동으로 적용하는 이유는 무엇입니까?
WooCommerce가 자동으로 쿠폰을 적용하기를 원하는 데에는 여러 가지 이유가 있습니다.
그 중 가장 중요한 것은 판매 증가이지만 고객 서비스에 대해서도 할 말이 있습니다.
마찰 감소
고객은 당신 이 일을 하게 할 때 그것을 싫어합니다. 쿠폰 사용이 이에 대한 좋은 예입니다. 그들은 단지 그들에게 무언가가 있기 때문에 그것을 겪을 뿐입니다.
실제로 고객에게는 꽤 많은 작업입니다. 프로세스는 다음과 같습니다.
- 나중에 사용할 수 있도록 쿠폰 코드를 기억하거나 보관하십시오.
- 사이트로 이동
- 모든 제품을 추가하고 장바구니가 쿠폰을 허용하도록 설정되었는지 확인합니다.
- 장바구니 또는 결제 페이지의 제공된 상자에 쿠폰 코드를 입력하거나 복사/붙여넣기
- 오류가 있으면 장바구니를 조정하고 코드를 다시 입력하고 다시 시도하십시오.
- 점검
쿠폰이 자동으로 적용되도록 하여 이러한 장벽을 제거할 수 있다면 거쳐야 하는 단계의 수를 크게 줄여 마찰과 좌절을 줄일 수 있습니다.
지원 질문 감소
고객이 어떤 이유에서든 거래를 사용하는 데 문제가 있는 경우 지원 라인이 제품과 관련이 없는 질문과 연결되어 있다는 의미입니다.
거래를 사용하기 위해 지원팀에 이메일을 보내거나 실시간 채팅을 해야 하는 것은 매우 짜증나는 일입니다.
이는 고객이 체크아웃하기 전에 기다려야 하므로 포기 가능성도 높아집니다.
쿠폰을 적용하면 이에 대해 전혀 걱정할 필요가 없으며 지원 요청이 나올 가능성은 거의 없습니다.
서프라이즈 팩터
마지막으로 자동으로 추가되는 쿠폰과 함께 제공되는 놀라운 요소가 있습니다.
고객의 입장에서 잠시 상상해보십시오.
그들은 멀리 쇼핑을 하고 장바구니에 제품을 추가하다가 갑자기 아무 것도 할 필요 없이 특별 거래를 받습니다. 그것은 정말로 그들의 하루를 만들 수 있습니다.
자동 추가되지 않은 쿠폰에 대한 이점
자동 추가되지 않은 쿠폰에 대한 이점은 쉽게 볼 수 있습니다.
일반 쿠폰은 고객이 수동으로 적용해야 합니다.
즉, 쿠폰 코드를 기억하고 유지해야 하며, 쿠폰을 입력하기 전에 모든 조건을 충족했는지 확인하고, 코드를 직접 입력하거나 상자에 코드를 복사/붙여넣기해야 합니다.
얼마나 고통스럽습니까!
쿠폰을 자동으로 추가하면 기억해야 할 복잡한 코드가 없습니다. 또한 코드의 이름을 고객에게 표시하는 방식을 고려하지 않고 사용자에게 편리한 대로 지정할 수 있음을 의미합니다.
다시 말하지만, 마찰을 제거하고 지원 질문을 줄이며 고객을 기쁘게 하는 것입니다. 이는 결과적으로 거래에 대한 더 나은 전환율로 이어질 것입니다.
WooCommerce 자동 추가 쿠폰을 구현하는 방법
WooCommerce 고급 쿠폰이 있어야 WooCommerce에서 자동 추가 쿠폰을 구현할 수 있습니다. 이 확장을 사용하면 충족되는 장바구니 조건에 따라 WooCommerce에서 프로그래밍 방식으로 쿠폰을 적용할 수 있습니다.

거래의 요구 사항에 맞게 장바구니 조건을 설정할 수 있습니다. 장바구니 조건이 통과되면 자동으로 쿠폰이 추가됩니다.
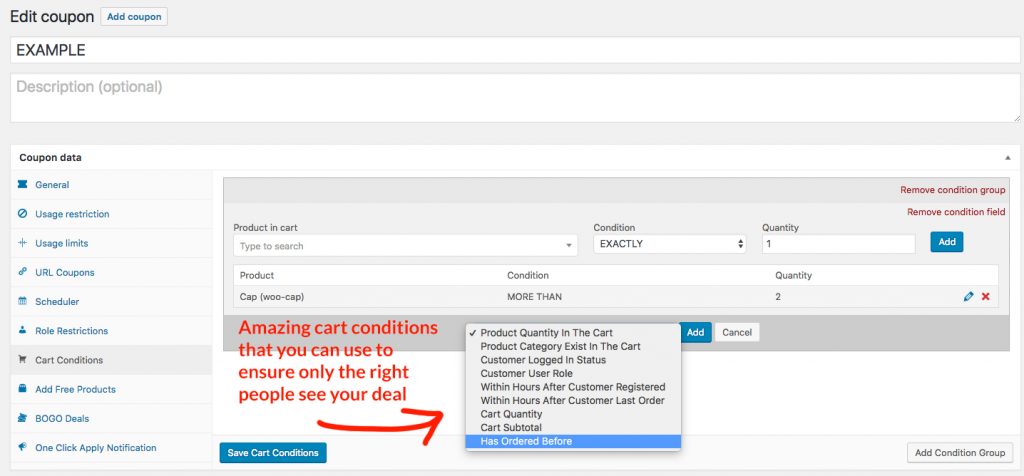
먼저 장바구니 조건을 설정해야 합니다.

고급 쿠폰에서 설정할 수 있는 여러 장바구니 조건이 있으며 서로 함께 설정할 수도 있습니다.
- 장바구니에 담긴 제품 수량
- 장바구니에 제품 카테고리가 있습니다.
- 고객 로그인 상태
- 고객 사용자 역할
- 고객이 등록한 후 몇 시간 이내에
- 고객 마지막 주문 후 몇 시간 이내에
- 장바구니 수량
- 장바구니 소계
- 전에 주문했습니다
- + 더 많은
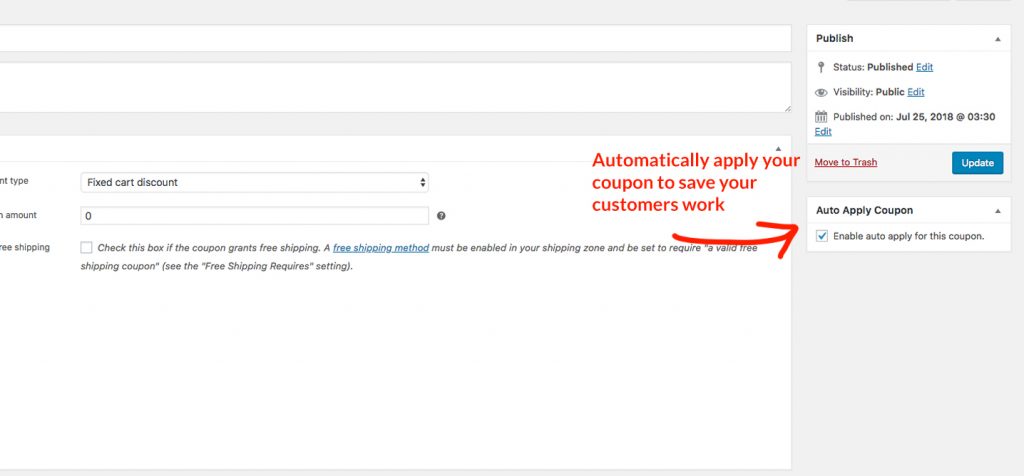
장바구니 조건이 설정되고 쿠폰이 적용되는 방식에 만족하면 자동 추가 기능을 활성화할 수 있습니다.

아주 쉽습니다. 상자를 선택하기만 하면 됩니다. 그 시점부터 사람들의 카트를 확인하여 사람들이 쿠폰을 적용할 자격이 있는지(카트 조건 충족) 확인합니다.
쿠폰 적용이 허용된 것으로 감지되면 적용합니다.
고객의 입장에서는 매우 간단한 프로세스입니다.
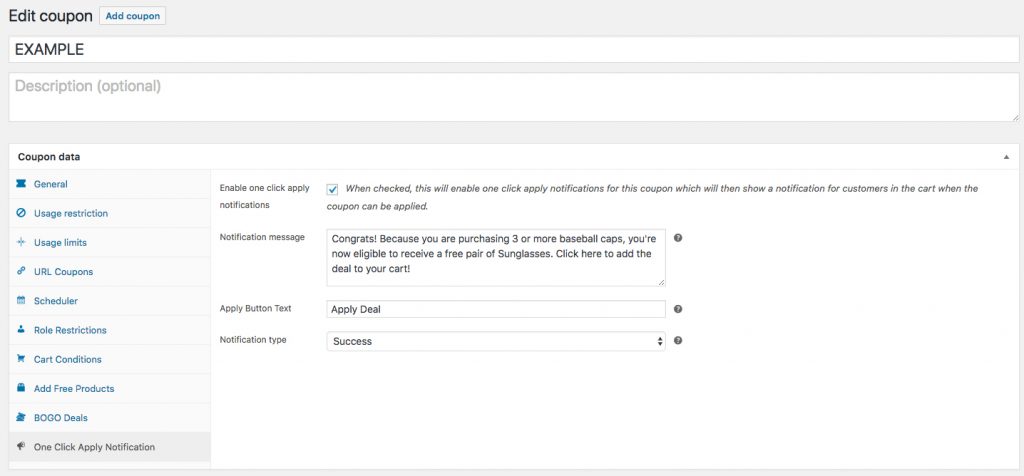
원 클릭 적용 알림
자동 추가된 쿠폰에 대한 또 다른 대안은 고급 쿠폰에서 1-Click 적용 알림이라고 하는 것을 사용하는 것입니다.

원클릭 쿠폰 알림은 고객이 장바구니를 방문할 때 표시되는 표준 WooCommerce 알림입니다. 고객이 클릭하여 장바구니에 쿠폰을 적용할 수 있는 버튼이 있습니다.
알림을 표시하려면 장바구니 조건이 true여야 한다는 점에서 자동 적용 기능과 거의 동일하게 작동합니다.
1-클릭 적용 알림을 사용하는 이점은 쿠폰을 적용하기 전에 멋진 문구를 제공할 수 있다는 것입니다.
그것을 얻을 수있는 곳
기능 및 가격 페이지에서 고급 쿠폰 사본을 다운로드할 수 있습니다.
또한 여기에서 고급 쿠폰 기능을 확인하고 WooCommerce 쿠폰 플러그인 목록에서 우리가 1위인 이유를 확인할 수 있습니다!
WooCommerce 스토어에서 자동으로 쿠폰을 적용하면 마찰을 줄이고 쿠폰 사용과 관련된 지원 쿼리를 줄이며 고객을 기쁘게 할 수 있습니다. 오늘 시도해 보세요!
