WooCommerce 블록은 무엇입니까? 고분비가 높은 제품 페이지 구축에 대한 초보자 안내서
게시 됨: 2025-04-25거의 모든 사람들이 현재 전자 상거래 사업을 시작하고 있습니다. WordPress에서 웹 사이트를 만드는 사람들은 WooCommerce와 함께 매장을 만듭니다.
그러나 모든 WooCommerce 상점이 변환되는 것은 아닙니다. 높은 수정 제품 방문 페이지를 만들려면주의를 끌고 탐색하기 쉽고 사용자 친화적이어야합니다. 여기에서 WooCommerce 블록은 하나를 구축하는 데 도움이 될 수 있습니다.
이 질문에 답하기 위해이 블로그는 특히 WooCommerce 및 매력적인 매장을 만드는 데 도움이되는 최고의 플러그인을위한 블록을 사용할 수있는 다양한 기회를 탐색합니다.
WooCommerce 블록은 무엇입니까?
WordPress에서 강력하고 고분비하는 전자 상거래 웹 사이트를 구축하려면 다른 요소가 필요합니다. WooCommerce 블록은 WooCommerce와 통합 된 강력한 도구로 매장에 맞는 사용자 정의 요소를 만들 수 있습니다.
코딩 지식이 없으면 다른 요소를 추가하고 블록을 사용하여 WooCommerce 상점의 레이아웃을 배열 할 수 있습니다.
WooCommerce 블록을 사용하려면 사이트 편집기에서 편집 할 수있는 다른 템플릿이있는 블록 테마를 사용할 수 있습니다. 즉,이 테마에서는 제품 페이지와 헤더, 바닥 글, 사이드 바 및 웹 사이트의 기타 요소를 사용자 정의 할 수 있습니다.
다음은 WooCommerce 매장에 사용할 수있는 아래의 블록입니다.
- 모든 제품 블록 : WooCommerce 상점의 모든 제품을 다른 레이아웃으로 표시하십시오. 이 동적 블록은 사용 가능한 모든 제품을 그리드 레이아웃으로 표시하여 고객이 쉽게 탐색하고 쇼핑 할 수 있습니다.
- 제품 세부 사항 블록 : 상점에서 제품에 대한 간단한 설명을 제공하려면 제품 세부 사항 블록이 사용됩니다. 여기에서 제품의 원점, 기능 및 독점 성을 추가하여 경쟁 우위를 제공 할 수 있습니다.
- 제품 가격 차단 : 가격은 고객의 구매 결정에 중요한 역할을합니다. 제품 가격 책정 블록을 사용하면 제안 가격과 함께 원래 가격을 보여 주면서 할인을 강조 할 수 있습니다.
- 제품 등급 및 검토 블록 : 충성도가 높은 고객이 구매하는 제품 등급 및 리뷰를 보여줌으로써 잠재 고객의 신뢰를 구축하십시오. 블록을 사용하면 블록을 전시하고 섹션을 사용자 정의하여 상점 방문자에게 더 매력적으로 보이도록 할 수 있습니다.
- 카트 블록에 추가 : 매끄러운 구매 경험을 만들려면 상점에 '추가'블록이 필요합니다. 이 블록을 사용자 정의하여 브랜드 지침을 기반으로하고 구매 프로세스를 간소화하여 전환을 향상시킬 수 있습니다.
WooCommerce 블록을 사용하면 어떤 이점이 있습니까?
Woocommerce 블록은 놀라운 옵션으로 강력 해졌습니다.
- 드래그 앤 드롭 : 요소를 쉽게 드래그하고 떨어 뜨리기 때문에 페이지 제작이 간단 해집니다.
- 사용자 정의 옵션 : WooCommerce 블록에서 사용자는 사용자 지정 색상 또는 글꼴로 블록을 사용자 정의 할 수 있습니다.
- 코딩 필요 없음 : 모든 비 기술적 인 사람은 코드를 사용하지 않고도 간단한 사용에 블록을 사용할 수 있습니다.
- 고급 필터링 : 더 나은 상점 경험을 위해 동적 필터링을 활성화합니다.
- 확장 성 : 블록은 매장 설계에 영향을 미치지 않으면서도 확장 가능합니다.
WooCommerce 상점 제작 프로세스를 쉽고 효율적으로 만드는 올바른 플러그인을 선택하는 것이 중요합니다. 그렇기 때문에 혜택을 얻는 이유는 또한 더 똑똑한 일을해야합니다.
고 만화 제품 방문 페이지의 주요 요소
블록은 다른 유형 일 수 있습니다. 다른 유형의 블록은 Woocommerce 매장에 다른 목적을 제공합니다. 먼저, 성공적이고 높은 수정 제품 방문 페이지를 작성하는 데 사용해야하는 주요 요소를 이해해야합니다.
고품질 이미지 및 비디오
고객이 전자 상거래 상점에 있다고 상상해보십시오. 그러나 그 상점의 모든 제품 이미지는 흐릿합니다. 잠재 고객에게 실망 스럽습니까?
그렇기 때문에 상점에 고품질 제품 이미지가 필요합니다.
고객이 예상되는 제품을 찾을 때 처음 관심을 끄는 것은 고품질 이미지 또는 비디오입니다. 첫 번째 인상이 중요하기 때문에 상점에 대한 고품질 제품 이미지를 업로드하는 데 집중해야합니다.
명확한 전화 유도 (CTA)
고객이 상점에서 제품을 구매하기로 결정한 경우 다음은 CTA (Congry Call-Vet-Action)를 찾습니다.
이 CTA는 '카트에 추가'버튼, '지금 구매'버튼 또는 특별 제안이 진행되는 동안 '제안 잡기'버튼과 같은 것일 수 있습니다.
WooCommerce에서는 고객이 제품 구매 여정을 알고 구매 과정을 더 잘 이해할 수 있도록 고객을위한 CTA를 명확하게해야합니다. 따라서 이것은 제품 방문 페이지의 핵심 요소입니다.
사회적 증거 및 리뷰
대부분의 고객이 제품에 만족하고 다른 검토 플랫폼과 소셜 미디어에서 다른 사람들을 언급하고 있기 때문에 제품이 빠르게 판매되고 있다고 생각하십시오.
이 등급을 새 상점 방문자에게 보여줄 수 있다면 사람들은 제품에 대한 신뢰를 얻게됩니다. 그들은 '지금 구매'버튼을 클릭하는 것을 망설이지 않을 것입니다.
그렇기 때문에 다른 플랫폼에서 사회적 증거와 긍정적 인 리뷰를 수집하고 추가하여 방문 페이지를 고분한 페이지로 전환했습니다.
가격 및 할인
제품에 표시되는 가격에 따라 고객은 제품을 구매할 것인지 여부를 결정합니다. 일부 제품은 모든 사람에게 저렴하지 않을 수 있기 때문입니다.
고객이 가격과 할인을 찾지 못하면 제품이 판매되지 않은 상태로 남아있을 수 있습니다.
그렇기 때문에 가격 책정이 Woocommerce 상점의 중요한 섹션입니다. 또한 할인을 선보이면 고객이 제안을 활용하고 비용을 절약 할 수 있습니다.
상점을 설립 할 때 제품 가격 및 할인 제안이 눈에 띄게 표시되어 있는지 확인하십시오.
가이드 : 고 만화 제품 방문 페이지를 구축하는 방법은 무엇입니까?
매력적이고 영향력있는 방문 페이지를 만들려면 Gutenberg 블록을 사용할 수 있습니다. 보다 향상된 옵션을 보려면 필수 블록을 설치할 수 있습니다.
Gutenberg의 WordPress 플러그인으로, 웹 사이트를보다 놀랍고 대화식으로 보이게하기 위해 다양한 크리에이티브 블록을 시험해 볼 수 있습니다.
고 만화 WooCommerce 페이지를 구축하려면 Templication 플러그인에서 준비된 템플릿을 사용합니다. 전체 WooCommerce 웹 사이트를 가져 와서 Gutenberg의 블록을 쉽게 사용자 정의 할 수 있습니다.
다음 플러그인을 얻으려면 아래 간단한 단계를 따르십시오.
- 플러그인으로 이동하여 '새 플러그인 추가'를 선택하십시오.
- 그런 다음 검색 창에서 '필수 블록'을 검색하십시오.
- 마찬가지로 '템플릿'을 검색하십시오.
- '설치'를 클릭 한 다음 '활성화'하십시오.
이제 블록으로 WooCommerce 상점을위한 고발 전환 방문 페이지를 만드는 방법을 뛰어 넘어 봅시다.
고 만화 제품 페이지를 만듭니다
템플릿을 사용하면 특정 제품 페이지를 선택하거나 전체 사이트를 가져와 전체 WooCommerce 웹 사이트를 만들 수 있습니다.

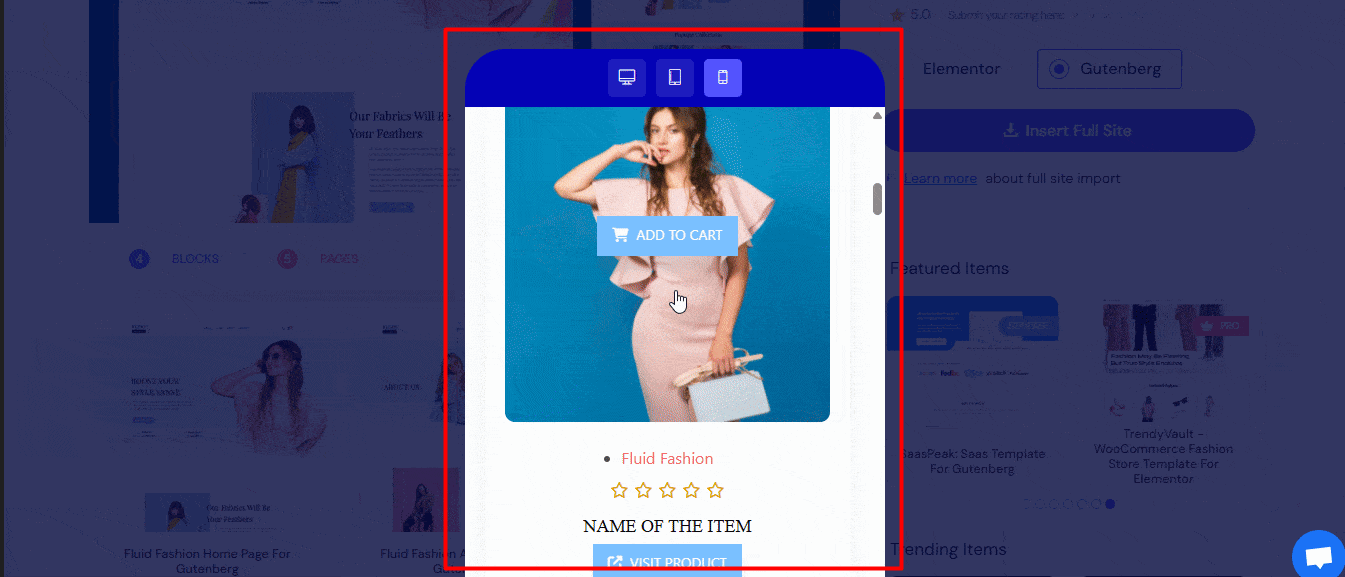
여기서 튜토리얼의 경우 전체 사이트를 가져올 것이라고 가정 해 봅시다. 아래 단계를 따라 전체 웹 사이트를 만들려면.
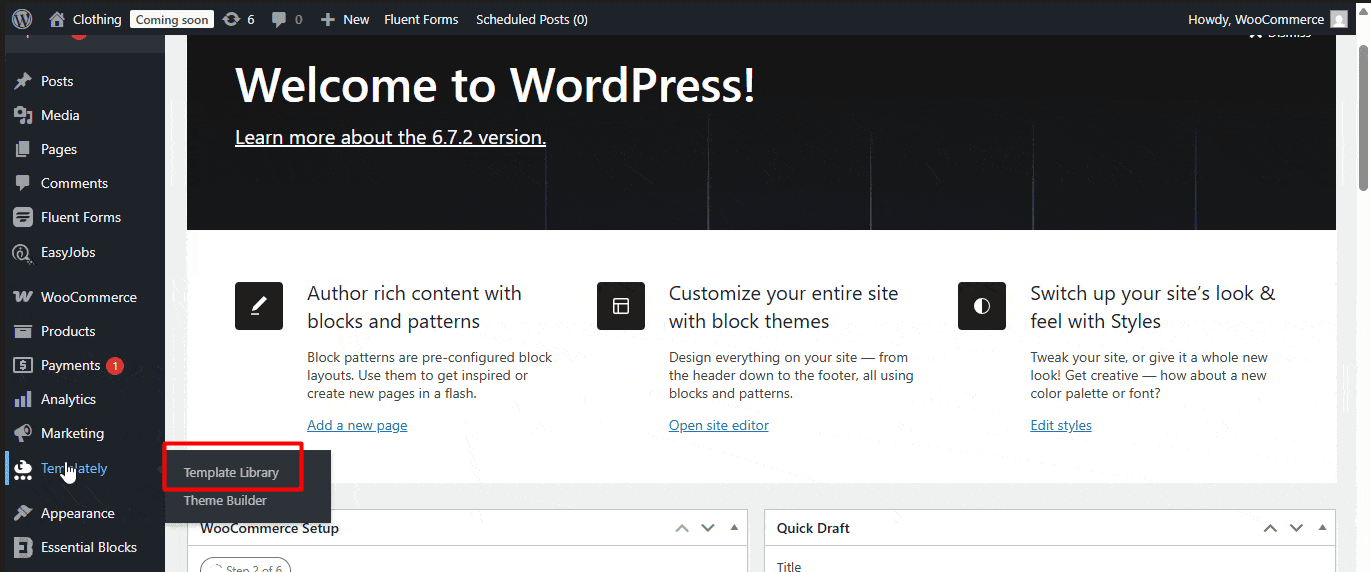
- 사이드 바에서 템플릿으로 이동하십시오.
- '템플릿 라이브러리'선택
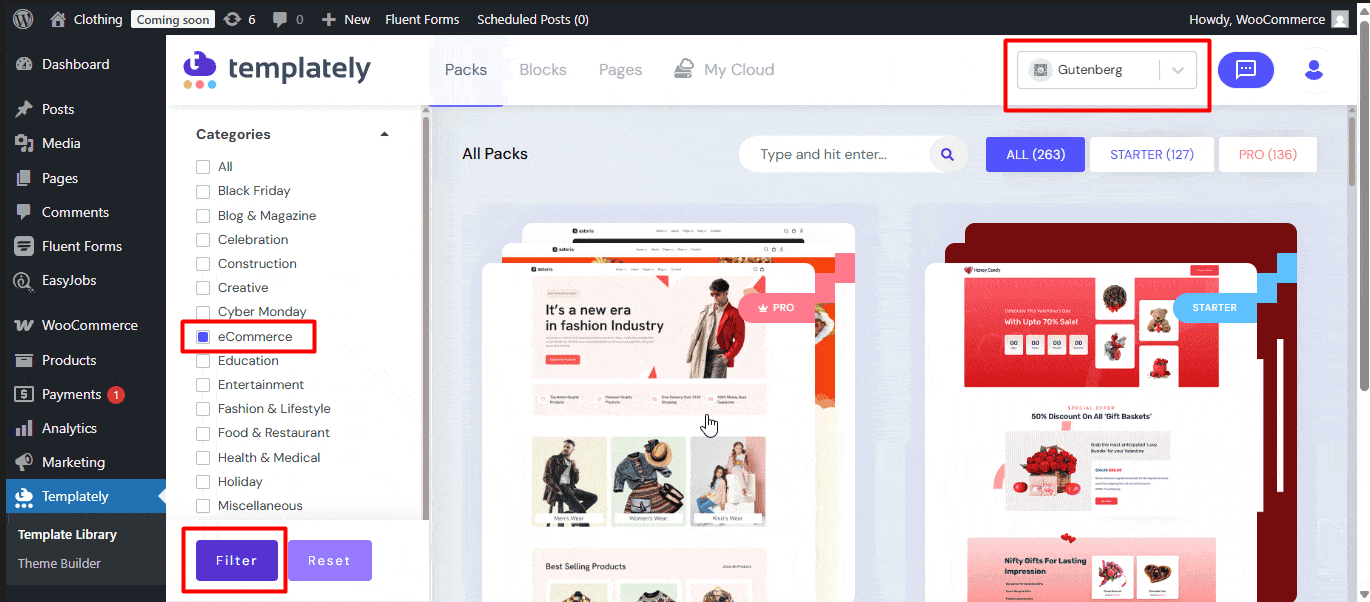
- 오른쪽 드롭 다운 메뉴에서 'Gutenberg'를 선택하십시오.
- 왼쪽 사이드 바에서 '전자 상거래'카테고리를 선택하고 '필터'를 클릭하십시오.
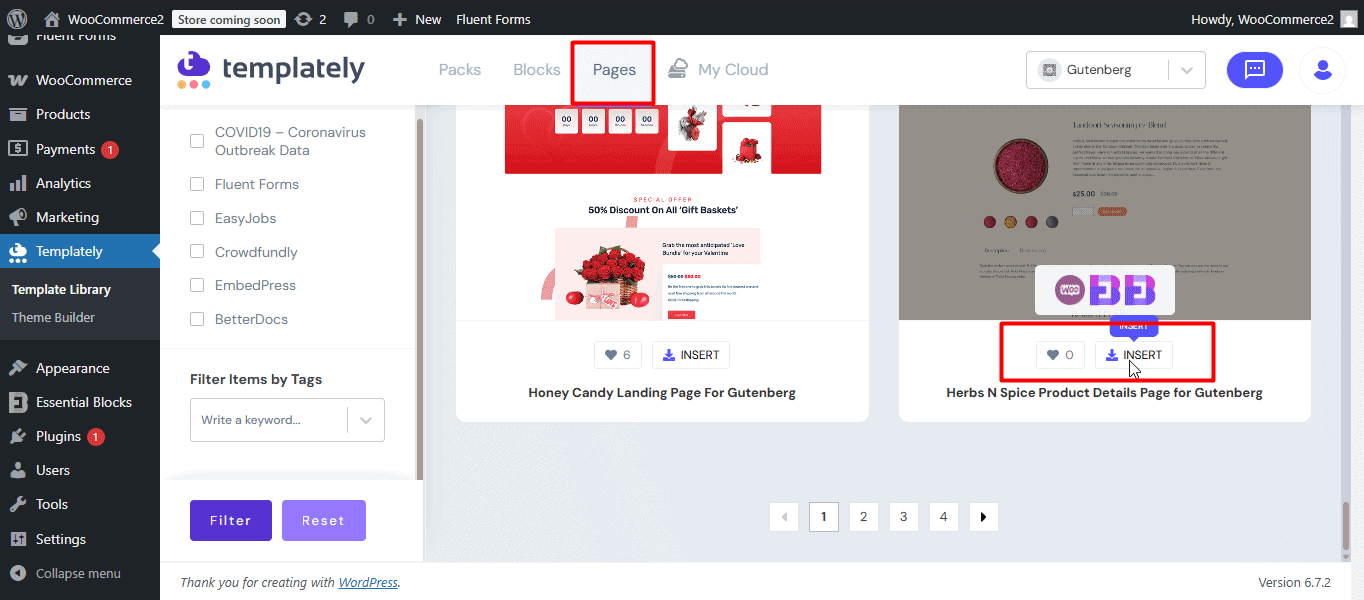
- 그런 다음 '페이지'탭으로 이동하여 제품 페이지를 삽입하십시오.
- '삽입'을 클릭하십시오.
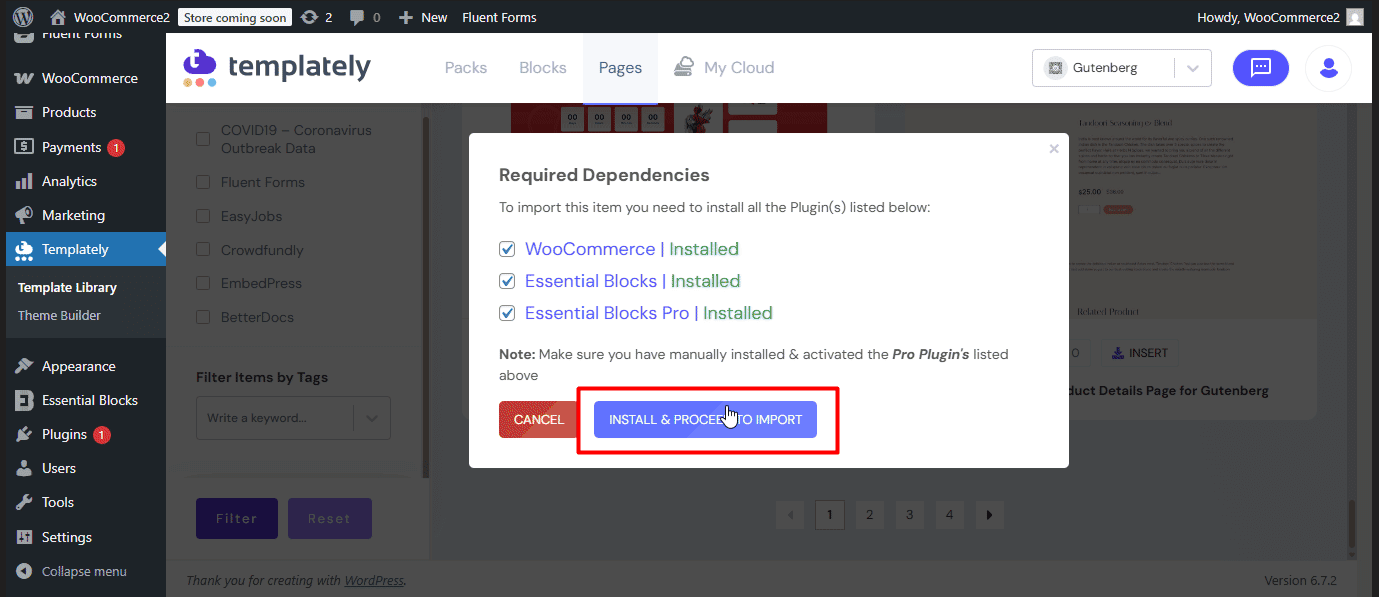
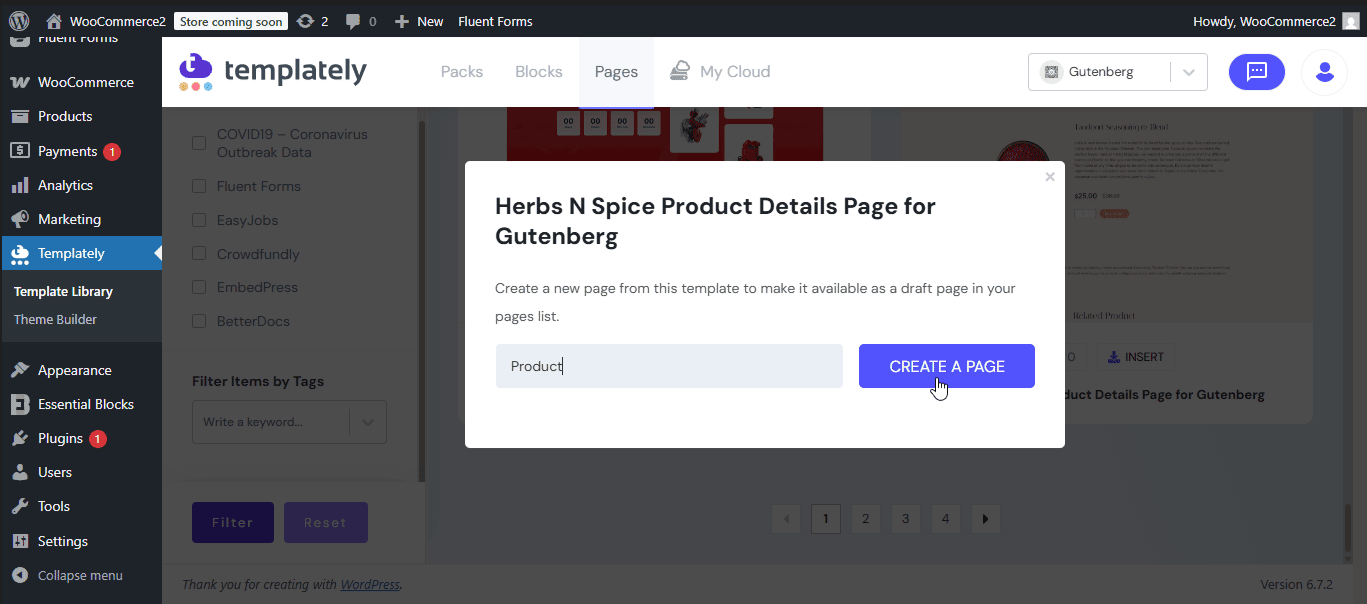
- '설치 및 진행'을 누르고 제품 페이지에 이름을 부여하십시오.
- '페이지 만들기'를 클릭하면 제품 페이지가 준비되었습니다.





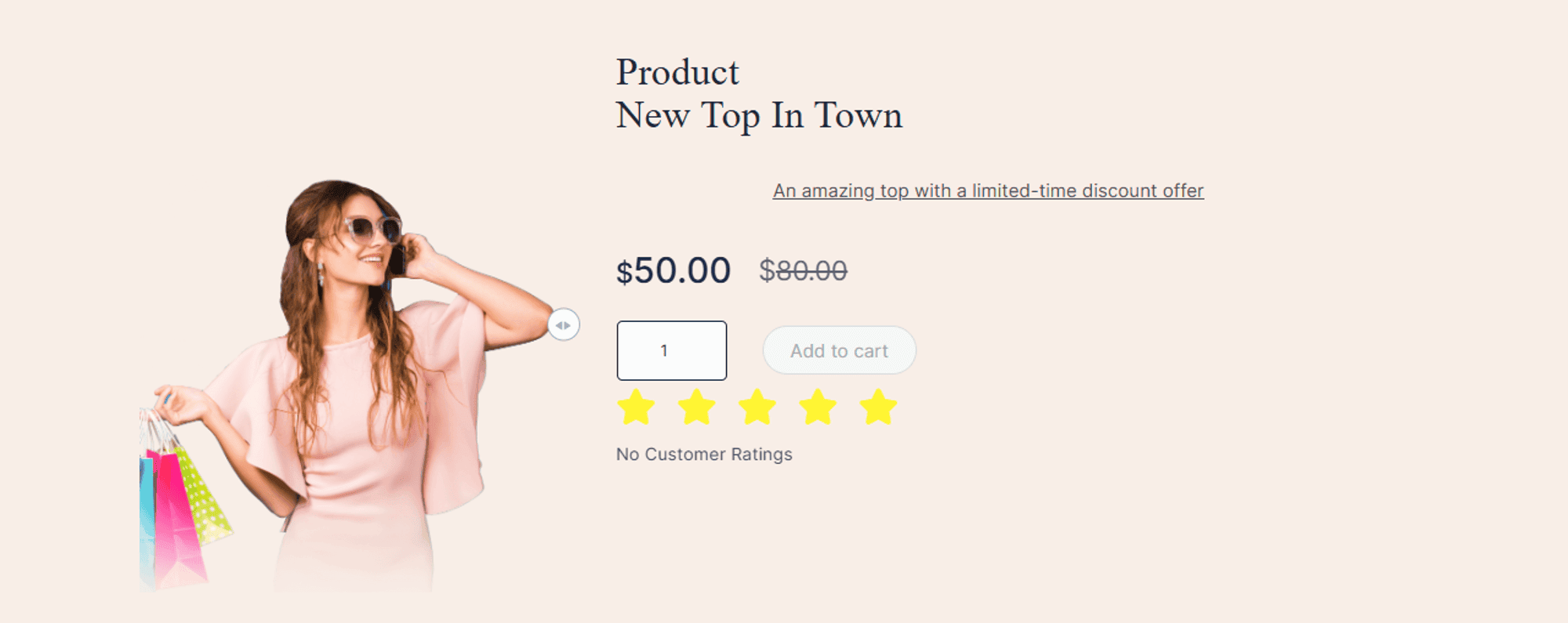
제품 가격 차단
이제 제품 페이지를 수정하고 여기에 할인 제안을 표시한다고 가정 해 봅시다. 이것을 필수 블록에 추가 할 수 있습니다. 이렇게하려면 아래 단계를 따르십시오.
- 작성 페이지를 클릭 한 후 '템플릿 편집'을 클릭하십시오.
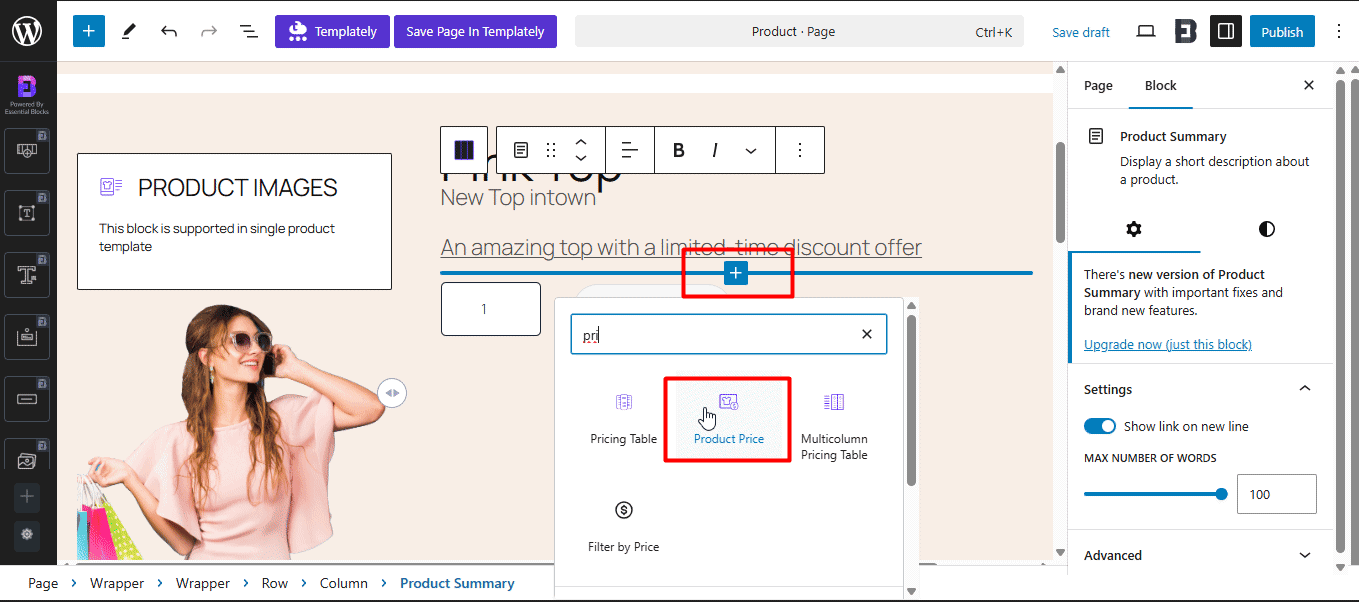
- 플러스 부호가있는 '블록 추가'아이콘을 클릭하고 '제품 가격'을 검색하십시오.
- 블록을 선택하고 추가하십시오.
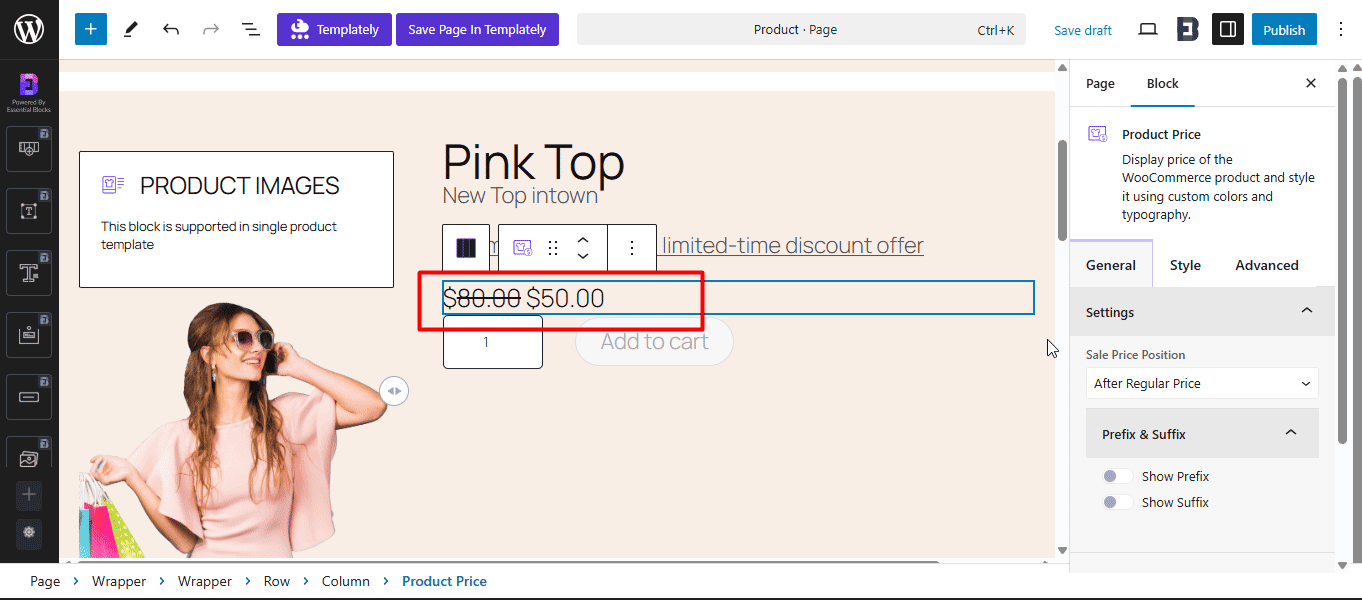
- 현재 가격을 이전 가격과 비교하기 위해 Strikethrough 가격을 볼 수 있습니다.
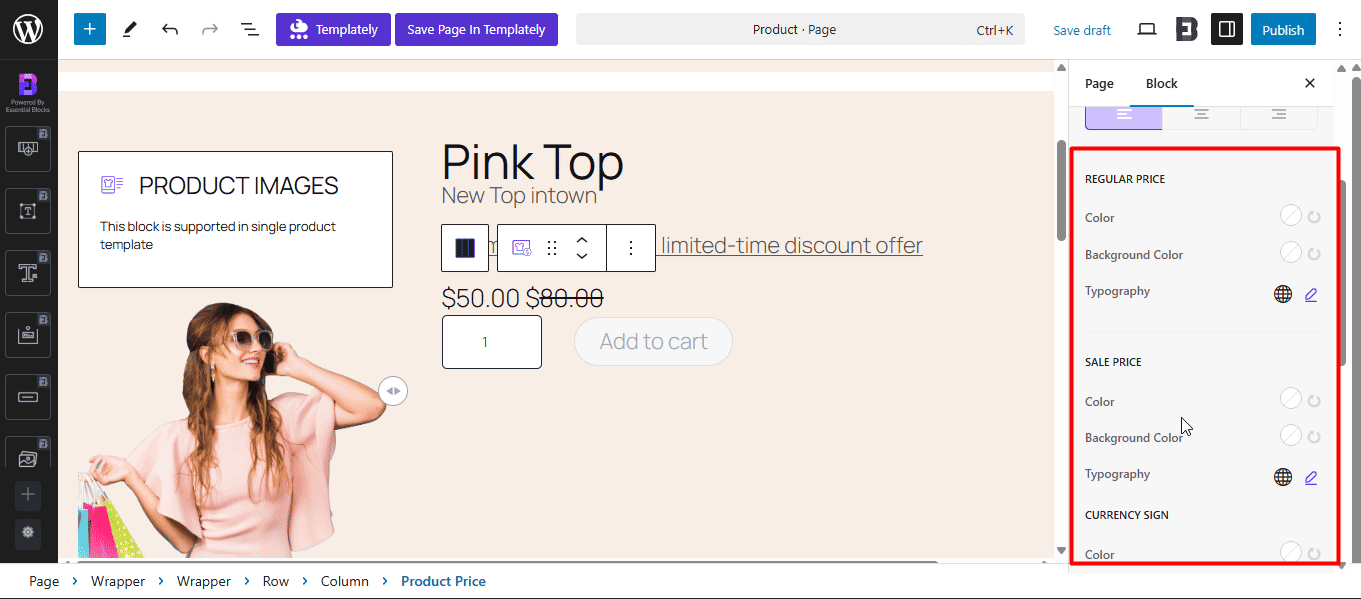
- 다양한 스타일을 사용자 정의하고 변경하거나 옵션에서 애니메이션을 추가 할 수도 있습니다.



이 블록은 고유 한 제품 페이지를 어떻게 생성합니까?
- 고객에게 비교 가격을 보여줍니다.
- 할인 제안에 대해 지우고 있습니다.
- 사용 가능한 스타일 옵션은 고객의 관심을 끌 수 있습니다.
제품 등급 블록
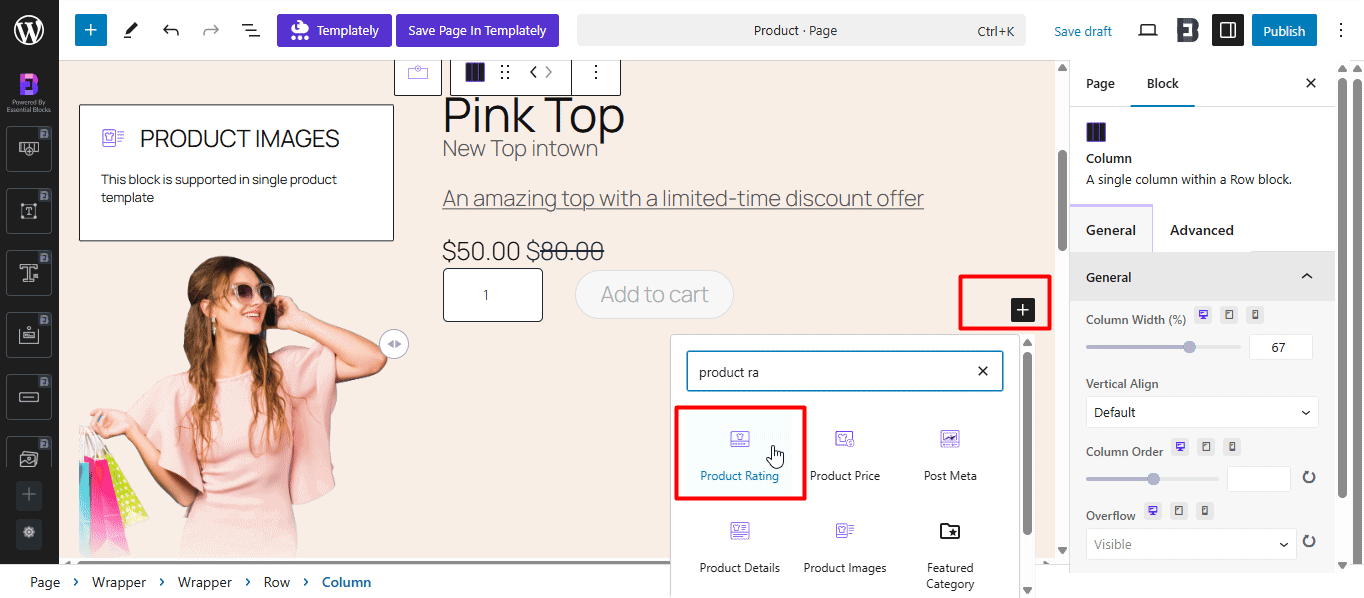
이제 잠재 고객의 신뢰를 얻으려면 리뷰 블록을 추가하려고합니다. 다음은 다음과 같습니다.
- '+'아이콘을 클릭하여 새 블록을 추가하십시오.
- 그런 다음 '제품 등급'블록을 검색하십시오.
- 블록 아이콘을 클릭하여 추가하십시오.
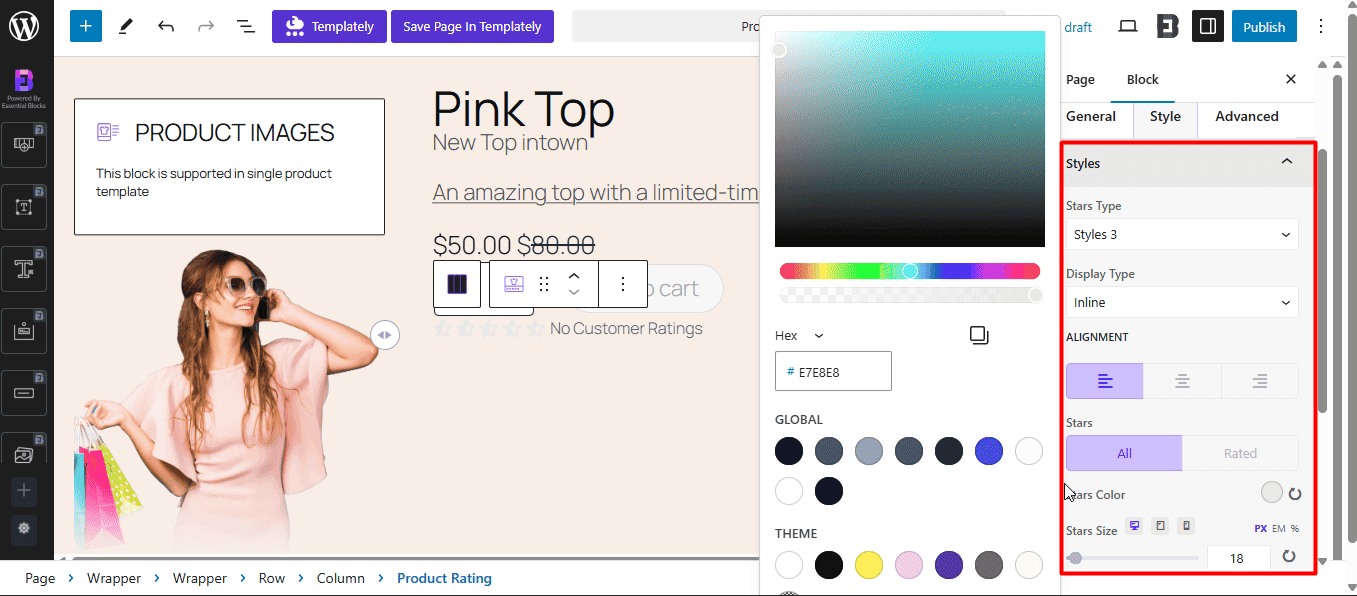
- 다른 스타일 옵션을 선택하거나 별의 색상을 변경하거나 원하는대로 다른 미리보기를 선택하십시오.


이 블록은 고유 한 제품 페이지를 어떻게 생성합니까?
- 고객에게 제품의 품질을 보여줍니다.
- 간단한 등급 아이콘으로 신뢰와 진정성을 구축하십시오.
마찬가지로, 필수 블록과 다른 블록을 사용하여 제품 페이지를 놀라게하고 전자 상거래 비즈니스에서 경쟁 우위를 확보 할 수 있습니다.
모바일에 최적화하십시오
대부분의 고객은 모바일 출신 일 수 있습니다. 따라서 WooCommerce 상점이 모바일 및 태블릿 장치에 잘 최적화되어 있는지 확인해야합니다.
필수 블록에서는이 단계를 선택하여 블록을 모바일 및 태블릿과 호환 할 수 있습니다.
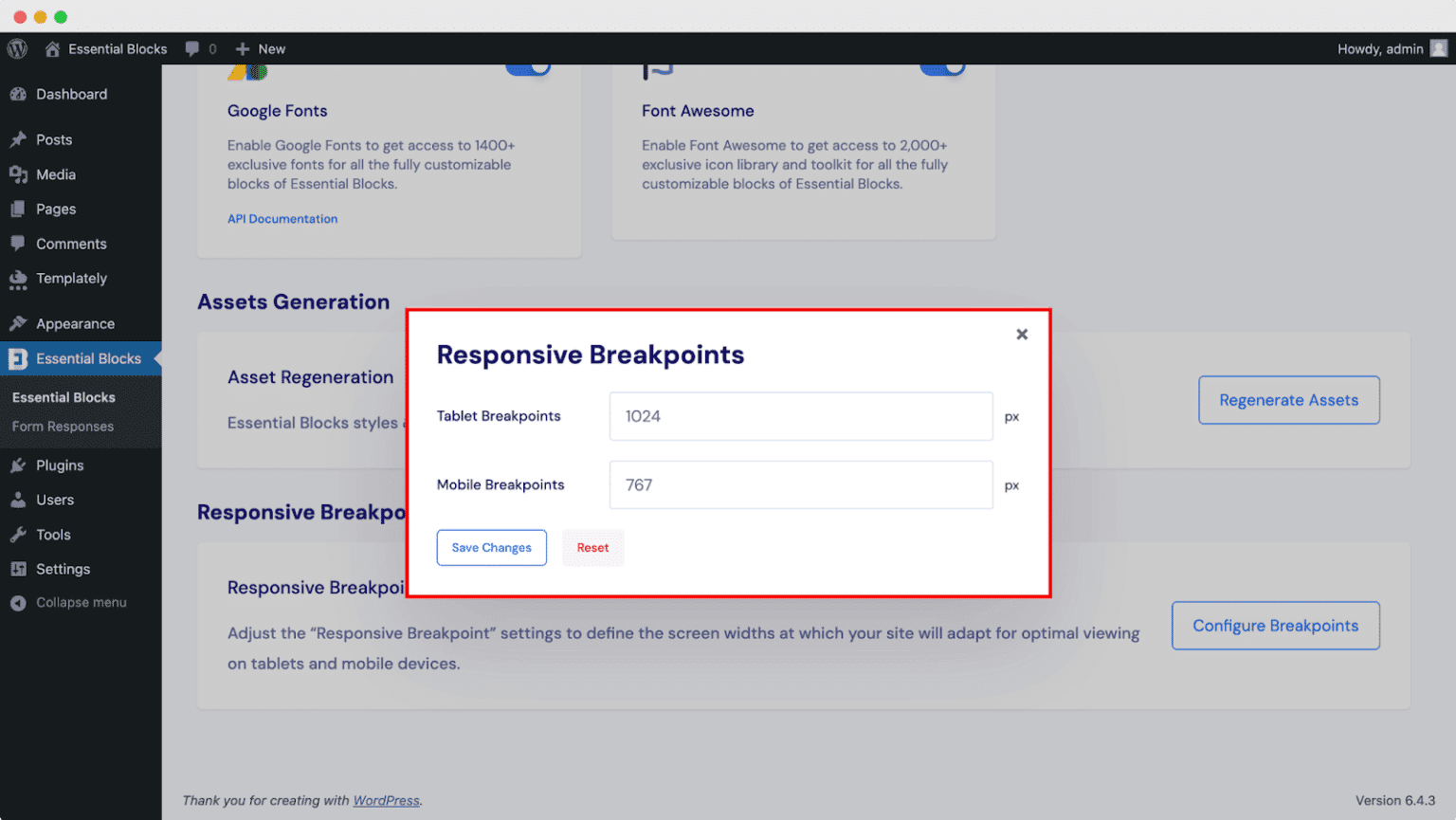
- WordPress 대시 보드에서 '필수 블록'플러그인으로 이동하십시오.
- '설정'을 클릭하고 아래로 스크롤하여 '반응 형 중단 점'
- 옵션을 클릭하면 팝업 화면이 나타납니다. 이제 픽셀의 새로운 값으로 업데이트되었습니다. 원하는대로 픽셀을 선택하여 블록이 해당 화면에서 분해되지 않도록하십시오.

선택한 후 웹 사이트의 응답 성을 확인할 수 있습니다.

최종 결과
마지막으로, 높은 수정 제품 페이지는 WooCommerce 상점에 대한 준비가되어 있습니다. 코딩이 필요하지 않습니다. 간단한 드래그 앤 드롭 기능만으로 비즈니스를 향상시킵니다.

전환을 극대화하기위한 모범 사례
전환 최대화는 Woocommerce 상점의 궁극적 인 목표입니다. 블록을 사용하려면 상점의 모범 사례를 유지해야합니다.
- 다른 페이지 레이아웃에 대한 A/B 테스트 사용 : 반드시 레이아웃은 잘 작동하지 않습니다. 대상 고객을 기준으로 다른 페이지 레이아웃이 다르게 작동 할 수 있습니다. 따라서 다른 페이지의 A/B 테스트를 실행하여 어떤 제품 레이아웃이 더 잘 작동하는지 이해하십시오.
- 빠른 체크 아웃 옵션 구현 : 고객은 제품을 체크 아웃하는 동안 외출하는 것을 좋아하지 않습니다. 이익을 극대화하려면 최소한의 노력과 탐색이 쉬운 체크 아웃 옵션이 있는지 확인하십시오.
- 빠른 페이지로드 속도 보장 : 빠른 로딩으로 고객은 방문 페이지에 머무르고 더 많은 제품을 탐색 할 수 있습니다. 따라서 블록을 최소화하고 최적화 된 이미지를 사용하여 빠른 페이지로드 속도가 있는지 확인하십시오.
- 모바일 대응 성 최적화 : 전 세계적으로 692 억 명의 스마트 폰 사용자가 있습니다. 이 숫자는 모바일 사용자가 얼마나 빠르게 성장하고 있는지 보여줍니다. 따라서 WooCommerce 상점이 잘 최적화되고 모바일에 반응되어 있는지 확인하십시오.
블록을 만드는 동안 피하는 일반적인 실수
블록이 웹 건설 경험을 매끄럽게 만들 수 있지만 사용자가 일반적으로 저지르는 일반적인 실수가 있습니다.
성공적인 Woocommerce 매장을 만들려면 이러한 실수를 피하십시오.
- 너무 많은 블록으로 과부하 : 사이트 속도를 줄일 수 있습니다. 때로는 더 화려하고 세련되게 만들기 위해 사용자는 상점에서 중요한 블록을 사용할 수 있습니다. 또한 웹 사이트 디자인의 품질이 낮아집니다. 따라서 오른쪽 방문 페이지의 오른쪽 블록을 사용하십시오.
- 고객 리뷰 무시 : 때로는 가맹점이 고객 리뷰 섹션을 무시하여 참여 작업을 줄입니다. 그러나 이것은 또한 제품의 진위에 부정적인 영향을 미칩니다. 그렇기 때문에 향후 수익성있는 결과를 얻으려면 고객 리뷰 블록을 만드는 것이 필수적입니다.
- 품질이 낮은 이미지 사용 : 상점 소유자는 인터넷의 저품질 이미지를 사용하여 사진의 비용과 노력을 절약 할 수 있습니다. 그러나 궁극적으로 이것은 고객이 제품에 대한 적절한 개요를 얻지 못하기 때문에 고객에게 불만을 남깁니다.
- 일반적인 설명 작성 : WooCommerce 매장에 대한 설명을 작성하는 동안, 사람들이 검색 할 때마다 상점이 제품에 대한 순위를 매길 수 있도록 WooCommerce 매장에 대한 설명을 작성하고 키워드 연구로 적절하게 수행되며 검색 엔진에 잘 최적화되어 있는지 확인하십시오.
결론
높은 변환 제품 페이지를 구축하는 것은 까다로울 수 있지만 WooCommerce 블록을 사용하면 코딩 지식이없는 훌륭한 솔루션입니다.
WordPress의 최고의 블록 플러그인을 사용하면 짧은 시간 내에 WooCommerce 매장의 판매를 급등 할 수 있습니다.
그렇다면 왜 최고의 제품 페이지를 만들기 위해 기다리나요? 오늘 WooCommerce 블록을 사용해보십시오!
