WooCommerce: 장바구니와 결제를 같은 페이지에 두기
게시 됨: 2018-10-17이것은 카트 페이지를 완전히 건너뛰고 카트 테이블과 체크아웃 양식을 같은 페이지에 둘 수 있는 궁극의 가이드입니다.
하지만 먼저… 왜 이것을 하고 싶습니까? 음, 높은 티켓 제품을 판매하는 경우(즉, 평균적으로 주문당 약 1개의 제품을 판매함), 추가 단계를 저장하려는 경우(2단계가 3단계보다 더 나은 전환: "장바구니에 추가" > "장바구니 페이지" > "체크아웃 페이지" – 이것은 로켓 과학이 아닙니다), 사용자 정의 워크플로 및 전자 상거래 목표로 인해 카트와 체크아웃을 모두 함께 관리해야 하는 경우 이 튜토리얼이 적합합니다.
이 작업을 즉시 수행하는 데 사용할 수 있는 단축 코드, 설정 및 PHP 스니펫이 혼합되어 있습니다. 그리고 저를 믿으십시오. 이것은 생각보다 쉽습니다.
많은 개발자가 결제 프로세스를 " 다단계 결제"로 전환하기로 결정하지만(음, 이유는 확실하지 않습니다. 단계가 많을수록 장바구니를 포기할 가능성이 높아짐) 여기에서는 정반대의 상황을 볼 수 있습니다.
그래서 그들은 그것을 어떻게합니까?
글쎄, 여기 에 장바구니와 체크아웃을 같은 페이지에 두는 완전하고 쉬운 단계별 가이드가 있습니다. 시도해 보고 WooCommerce 테스트 및 추적을 수행하고 전환이 더 잘되는지 확인하십시오.
1단계: 장바구니 단축 코드 추가 @ 결제 페이지
먼저 Checkout 페이지에 "woocommerce_cart" 단축 코드를 추가해야 합니다. 이런 식으로 우리는 WooCommerce에게 장바구니 테이블을 상단에, 체크아웃 양식을 그 아래에 두고 싶다고 말합니다 .
업데이트: 2018년 10월 19일. 이 튜토리얼의 첫 번째 버전에서는 체크아웃 페이지(스크린샷)의 "woocommerce_checkout" 단축 코드 위에 [woocommerce_cart] 단축 코드를 추가할 것을 제안했습니다. 불행히도 이것은 주문 후 "감사 페이지"에 버그를 만듭니다. 실제로 Checkout 페이지 콘텐츠(장바구니 단축 코드 포함)도 감사 페이지에 표시되기 때문에 "비어 있는 장바구니" 메시지가 표시됩니다(이유를 모르겠습니다!). 따라서 Checkout 페이지에서 [woocommerce_cart] 단축 코드를 로드할 수 있는 방법을 찾아야 하지만 Thank you 페이지에서는 로드할 수 없습니다. 여기에 수정 사항이 있습니다. 네, 깔끔한 PHP 스니펫입니다.
PHP 스니펫: 체크아웃 양식 @ WooCommerce 체크아웃 페이지 위에 장바구니 테이블 표시
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
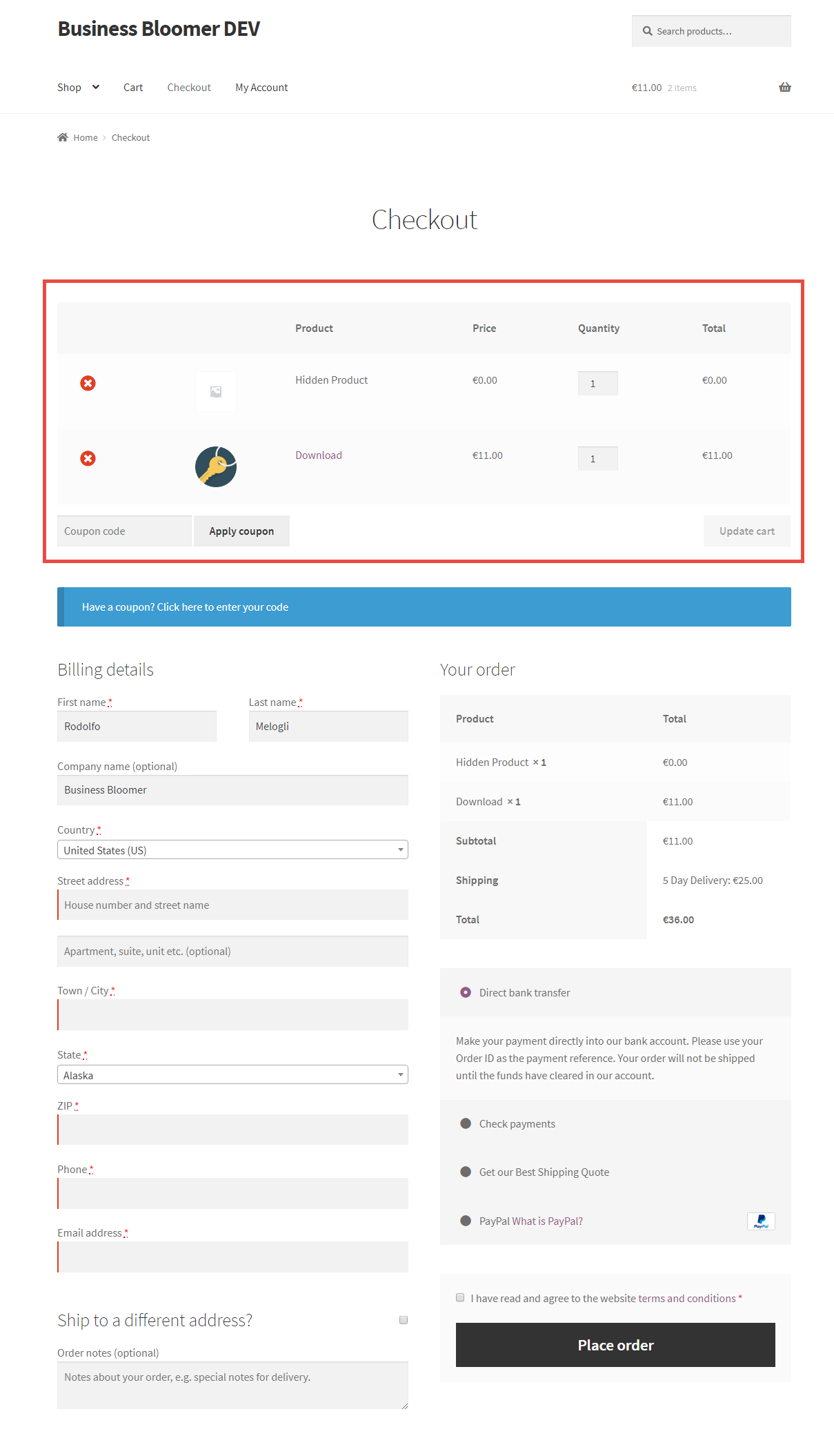
이 작은 변화로 새로운 Checkout 페이지가 다음 스크린샷과 같이 보일 것입니다. 참고 - 장바구니 페이지 레이아웃에 익숙하다면 "장바구니 자료" 섹션(예: " 장바구니 총계 ", 소계, 배송 및 총계가 표시됨)을 기억할 수 있습니다. 같은 페이지에서 두 개의 단축 코드를 다시 사용합니다. 멋지지 않아?

2단계: 장바구니 페이지 설정 해제 @ WooCommerce 설정(Woo 3.7 이상용으로 업데이트됨)
아마도 단축 코드만 변경해도 필요한 것을 얻을 수 있을 것입니다(같은 페이지에서 장바구니와 결제). 그러나 실제로 올바르게 수행하려면 몇 가지 조정이 필요합니다.

실제로 체크아웃이 비어 있으면(즉, 체크아웃 페이지에서 카트가 비었음) WooCommerce는 사용자를 카트 페이지로 리디렉션하고 빈 카트 메시지("쇼핑으로 돌아가기")를 표시합니다.
이제 우리의 목표는 장바구니 페이지를 완전히 제거하여 사용자가 볼 수 없도록 하는 것입니다.
업데이트: 2019년 8월 21일. WooCommerce 3.7까지는 "체크아웃" 페이지를 "장바구니" 및 "체크아웃" 페이지로 설정할 수 있었습니다. 이것은 더 이상 불가능하므로 새로운 지침을 따르십시오.
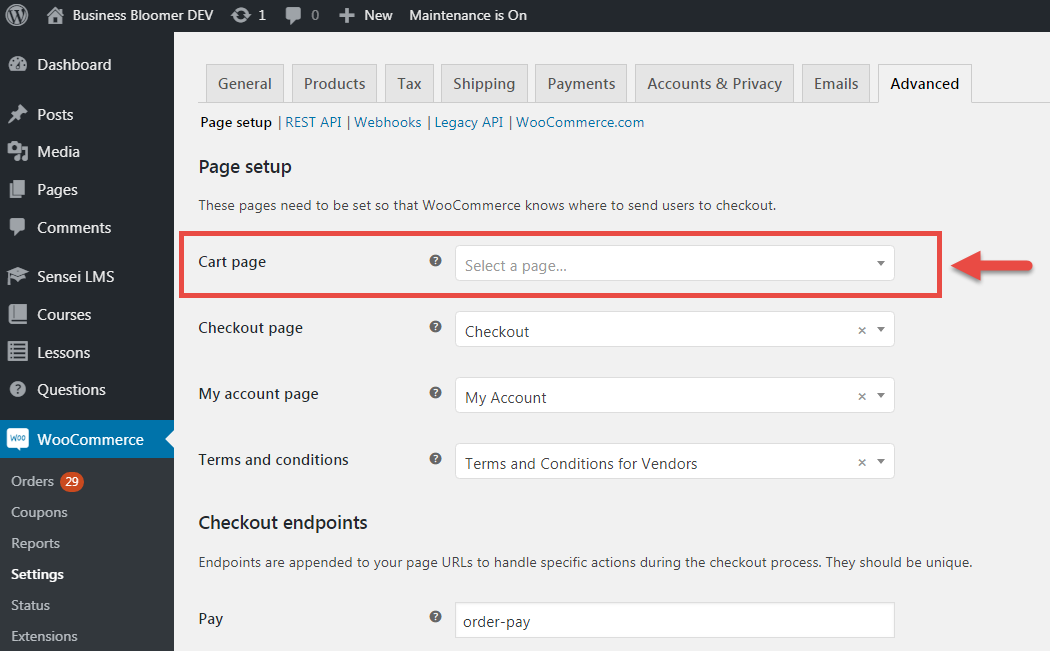
이러한 이유로 장바구니 페이지 설정을 해제 해야 합니다(WooCommerce > 설정 > 고급 아래) – 작은 "x"와 "변경 사항 저장"을 클릭하기만 하면 됩니다. 다음은 WooCommerce 3.7 이후 업데이트된 스크린샷입니다.

3단계: 장바구니 페이지 @ WordPress 페이지 삭제
여기에 스크린샷이 필요하지 않습니다.
이제 장바구니 페이지가 더 이상 유용하지 않으므로 WordPress 페이지에서 삭제할 때 입니다. 리디렉션이 이미 설정되어 있고 장바구니 테이블이 이미 체크아웃 페이지에 있으므로 걱정할 필요가 없습니다.
장바구니 페이지를 휴지통에 버리세요!
4단계(보너스): 빈 체크아웃 리디렉션
그런 다음 사용자가 직접 액세스하거나 장바구니 테이블이 비어 있는 경우 빈 체크아웃 페이지를 표시하지 않으려는 경우 약간의 해결 방법이 있습니다.
예를 들어, 고객이 다시 쇼핑을 시작할 수 있도록 빈 장바구니를 홈페이지 또는 쇼핑 페이지(또는 마지막으로 본 제품으로 더 나은 방법)로 리디렉션할 수 있습니다.
예를 들어 빈 체크아웃 페이지를 홈페이지로 리디렉션 할 수 있도록 약간의 보너스가 있습니다. 그것을 밖으로 시도!
PHP 스니펫: 장바구니로 빈 장바구니 @ WooCommerce 체크아웃 리디렉션
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
