알아야 할 모든 WooCommerce 장바구니 개선 사항
게시 됨: 2022-09-15WooCommerce 매장의 결제 프로세스를 최적화하는 것만으로 약 2,600억 달러를 회수할 수 있다는 사실을 알고 계셨습니까?
농담이 아닙니다. Baymard Institute는 매장이 체크아웃 사용성 문제에만 집중할 경우 전환율을 35.26%까지 높일 수 있다고 밝혔습니다.
결제 최적화에 대해 이야기하면서 우리는 무시무시한 WooCommerce 장바구니 포기율에 대해 생각하지 않을 수 없습니다. 일반적으로 사용되는 평범한 디자인, 불필요한 필드, 창의성 부족은 장바구니 페이지로 인해 상점을 해치는 측면 중 일부일 뿐입니다.
그러나 항상 해결할 수 있는 방법이 있습니다. 확인해야 할 체크아웃 프로세스의 가장 중요한 측면 중 하나는 장바구니 페이지를 개선하는 것입니다.
이 기사는 방문자를 즐겁게 할 뿐만 아니라 방문자를 전환시키는 맞춤형 사용자 경험을 구축하는 다양한 카트 개선 사항을 이해하는 데 도움이 될 것입니다. 그리고 그들 각각에 대한 인기있는 플러그인.
장바구니 건너뛰기
직접 또는 원클릭 체크아웃 으로 널리 알려진 이 장바구니 기능은 장바구니를 건너뛰고 방문자를 체크아웃 페이지로 리디렉션하여 주문을 신속하게 완료할 수 있도록 합니다.
그리고 고객이 이전 주문 및 결제 세부 정보를 사용할 수 있는 경우 주문 접수 페이지로 직접 리디렉션됩니다. 디지털 제품, 구독 또는 다운로드 항목을 판매하는 상점을 운영하는 경우 이 장바구니 유형이 적합합니다.
출납원
결제 최적화를 위한 완벽한 솔루션인 Cashier 플러그인은 지금 구매 버튼/링크 를 제공하여 직접 또는 한 번의 클릭으로 결제할 수 있습니다. WooCommerce 플러그인용 Cashier를 사용하면 다음을 수행할 수 있습니다.
- 모든 제품, 특정 제품 또는 일부 특정 범주에 대해 지금 구매 버튼을 활성화합니다.
- PayPal Standard, Stripe, Braintree, Authorize.net, 직접 은행 송금, 수표 지불 및 현금 배달과 함께 작동합니다.
- 이메일, 소셜 미디어, 블로그에서 지금 구매 링크를 공유할 수 있습니다.
- 교차 판매를 통해 판매를 늘리기 위해 Amazon과 같은 제품 권장 사항을 표시합니다.
- 방문자가 더 많이 구매하고 무료 배송을 받을 수 있도록 장바구니 알림을 표시하세요.
- 단순 및 가변 제품에 대한 제품 비용 메트릭.
캐셔 플러그인 받기
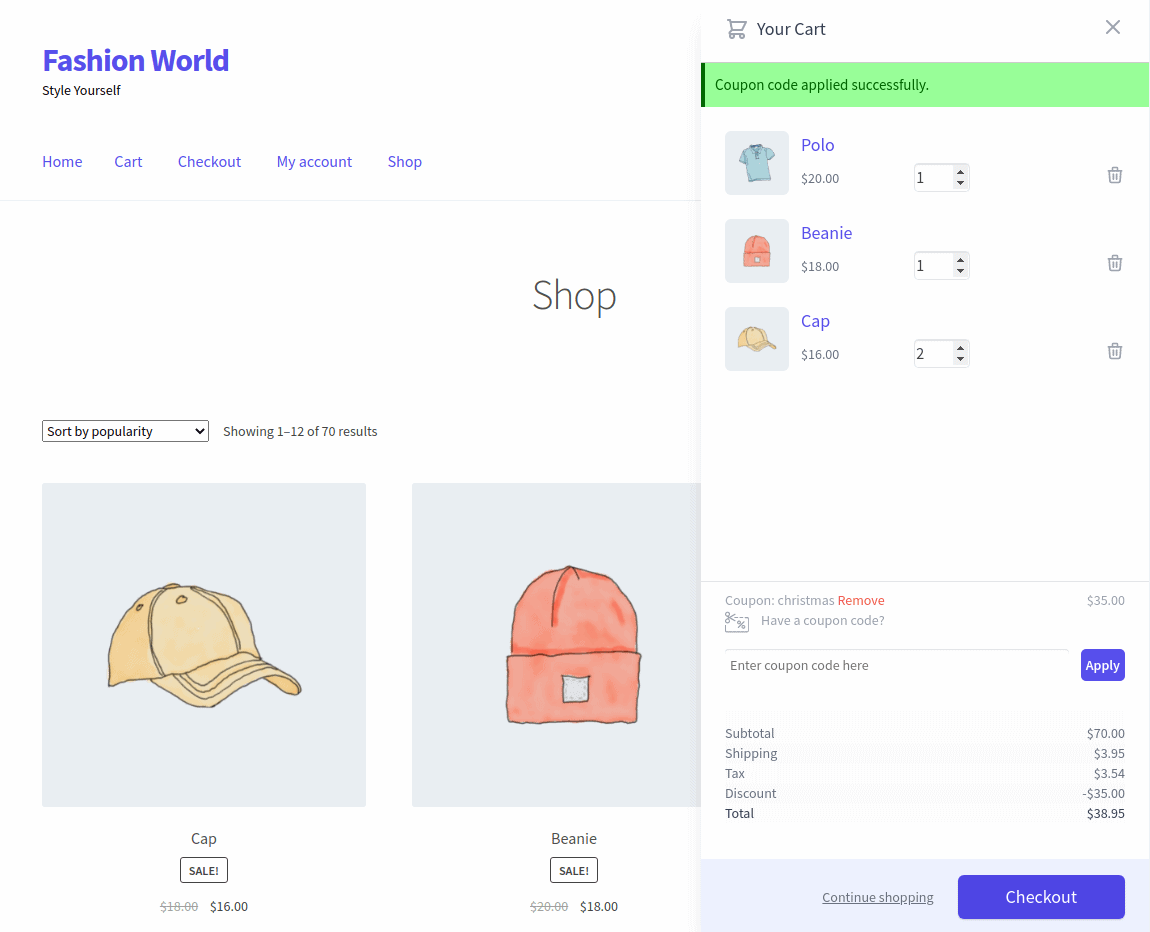
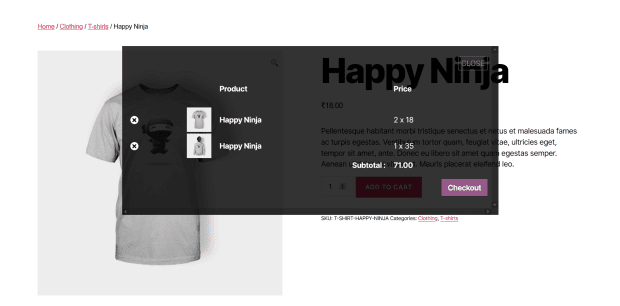
사이드 카트
매장에 사이드 카트가 설치되어 있는 경우 방문자는 카트를 검토하기 위해 카트 페이지로 이동할 필요가 없습니다. 그들은 그들이 있는 것과 같은 페이지에서 열리는 사이드바를 사용하여 그렇게 할 수 있습니다. 의류, 문구류, 액세서리와 같은 WooCommerce 매장은 이 개선 사항으로 엄청난 이점을 얻을 수 있습니다.

출납원
캐셔 플러그인을 사용하면 사이드 카트 위젯을 제공하여 결제 프로세스를 최적화할 수도 있습니다. 장바구니 아이콘을 클릭해야만 열리는 결제를 제외한 모든 페이지에서 측면 패널을 활성화합니다. 이렇게 하면 고객이 탐색 중인 동일한 페이지에서 장바구니에 추가된 제품 목록을 최신 상태로 유지할 수 있습니다. Wish 캐셔 사이드 카트:

- 복잡한 설정이나 구성을 처리할 필요가 없습니다.
- 방문자는 편리하게 상품 변경, 수량 업데이트, 쿠폰 추가, 배송비 확인을 할 수 있습니다.
- 클릭 유도문안 버튼을 사용하여 결제 페이지 또는 쇼핑 페이지로 연결합니다.
캐셔 플러그인 받기
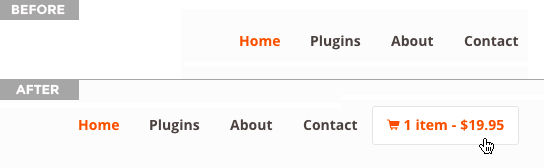
메뉴 카트
여기서 장바구니 버튼은 WooCommerce 스토어의 탐색 모음에 직접 추가됩니다. 제품은 카트 항목에 대한 혼란을 위한 공간을 유지하지 않는 체계적인 방식으로 카트에 추가됩니다. 이 장바구니 옵션은 방문자가 장바구니에 추가한 모든 제품에 대한 빠른 요약을 제공합니다.

WooCommerce 메뉴 카트
WordPress.org에서 100만 회 이상 다운로드된 가장 인기 있는 메뉴 카트 플러그인. 주목할만한 기능:
- 10개 이상의 카트 아이콘 선택.
- 장바구니 아이콘을 표시하거나 항목/가격만 표시합니다.
- 사이트 어디에서나 장바구니를 표시하는 단축 코드입니다.
- WP-Ecommerce, EDD, Eshop & Jigoshop과도 호환됩니다.
메뉴 카트 플러그인 가져오기
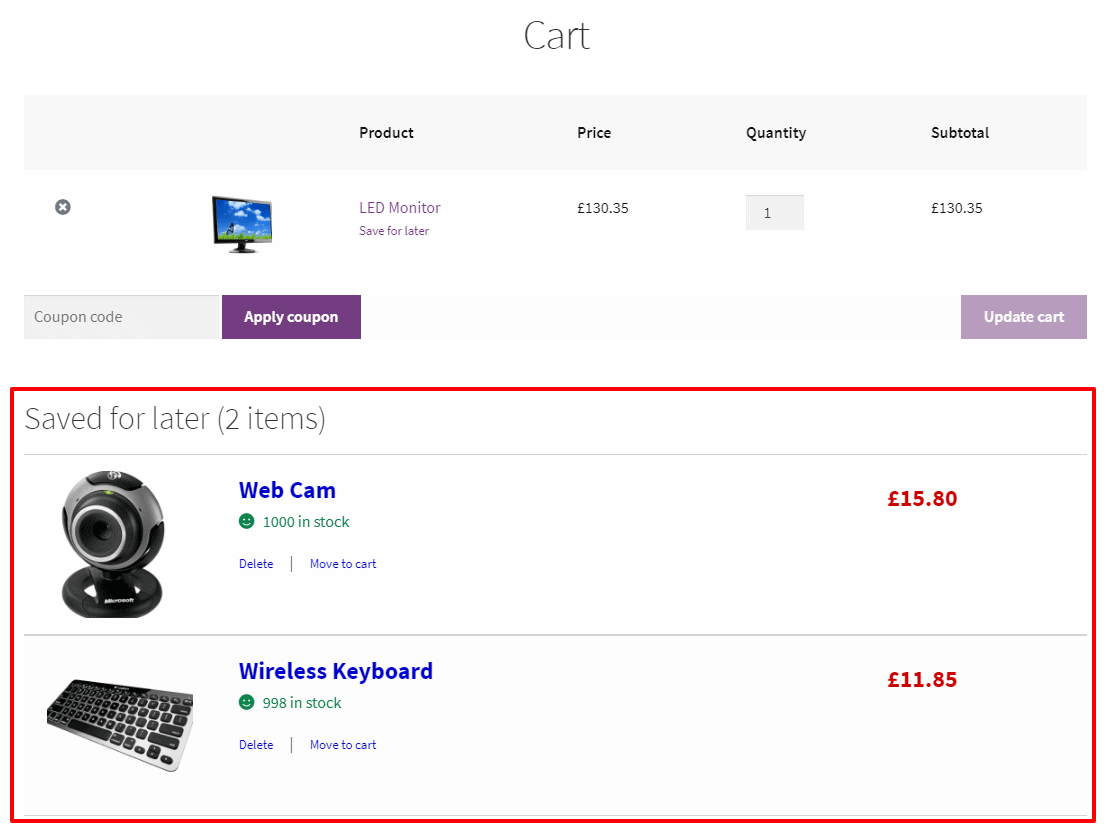
나중에 저장
사이트 방문자에게 놀라운 경험을 제공하기 위해 노력하는 만큼, 마침내 '판매'를 받을 수 있도록 계속 상기시켜야 합니다. 나중을 위해 저장을 사용하면 방문자가 장바구니에 항목을 저장하여 즉시 구매하도록 유도할 수 있습니다.

WooCommerce를 위해 나중에 저장
WooCommerce 플러그인을 위해 나중에 저장은 방문자(손님과 로그인한 사용자 모두)가 장바구니에 항목을 저장하도록 허용할 뿐만 아니라 구매를 하도록 알림 역할을 하는 가상 에이전트입니다. 플러그인:
- 사용자가 무제한 시간 동안 무제한 항목을 저장할 수 있습니다.
- 장바구니 페이지를 위시리스트처럼 사용하게 하세요.
- 빈 장바구니에 이전에 저장한 항목을 표시합니다.
나중을 위해 저장 플러그인 받기
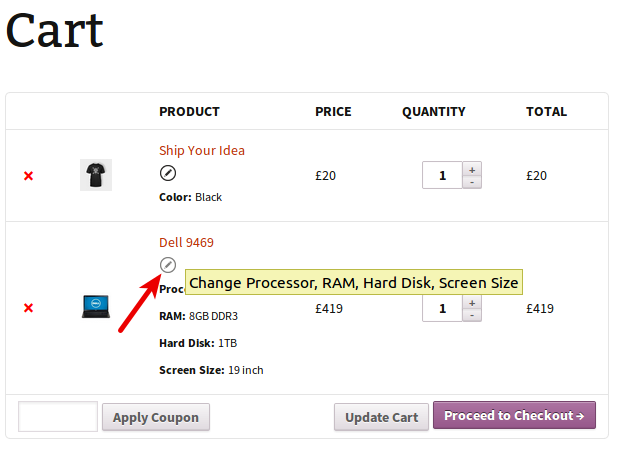
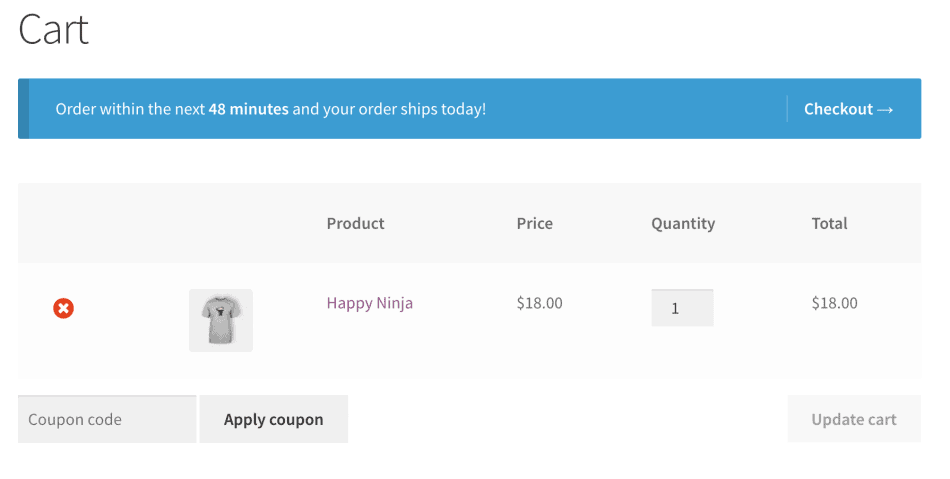
장바구니의 변형 업데이트
고객은 각 제품 페이지로 돌아갈 필요 없이 카트 페이지에서 직접 원하는 수량, 즉 제품 변형을 업데이트할 수 있습니다. 따라서 사용자가 자주 주문을 변경하려는 건강 관리, 메이크업, 의류, 스킨케어, FMCG 등과 같은 매장에 적합합니다.

장바구니의 WooCommerce 업데이트 변형
플러그인을 사용하면 사용자가 카트에서 직접 속성(색상, 크기, 무게, 유형 등)을 기반으로 제품 변형을 변경하고 업데이트할 수 있습니다. 주목할만한 기능:
- 한 번에 여러 제품 변형을 변경합니다.
- 빠른 설치 및 사용하기 쉽고 코딩이 필요하지 않습니다.
- '변형 변경' 링크 버튼의 텍스트를 변경하는 옵션입니다.
- 사용자 정의 제품 속성을 지원합니다.
장바구니 플러그인에서 업데이트 변형 가져오기
Ajax 장바구니에 담기
고객이 장바구니에 새 제품을 추가할 때마다 페이지를 새로고침하지 않아 시간을 절약할 수 있는 간단한 장바구니 유형입니다. 이렇게 절약된 시간은 거래를 더 빨리 완료하는 데 도움이 되어 매장의 전환율을 높입니다.
Ajax WooCommerce 장바구니에 추가
WooCommerce 플러그인용 ajax 장바구니에 추가를 사용하여 상점에서 이 장바구니 유형을 활성화합니다. 평균 평점 별 4.5개로 빠른 사용자 경험을 제공합니다. 또한 설치, 구성 및 실행이 매우 쉽습니다.
Ajax 장바구니에 추가 플러그인 가져오기
장바구니 알림
"오늘 이 상품을 주문하면 10% 할인을 받으세요!" 이거 보셨다면 바로 주문하지 않으시겠어요? 이것이 바로 장바구니 알림이 매장 방문자가 조치를 취하도록 설득하는 방법입니다.
이러한 메시지는 장바구니 바로 위에 표시되어 올바른 청중이 즉시 알아차릴 수 있습니다. 저가 및 고가 제품 유형 및 범주에 대해 이러한 메시지를 실험할 수 있습니다.

장바구니 공지
WooCommerce 장바구니 알림 플러그인은 고객이 체크아웃할 때 동적이고 실행 가능한 메시지를 표시하여 판매를 촉진하는 데 도움이 됩니다.
- 메시지가 다른 5가지 알림 유형, CTA 옵션.
- '장바구니에 담긴 상품' 공지를 통해 최소, 최대 할인 금액을 설정하세요.
- 단축 코드를 사용하여 사이트의 모든 위치에 알림을 표시합니다.
장바구니 알림 플러그인 가져오기
플로팅 카트
사이드바 패널 대신 플로팅 카트를 사용하면 방문자가 팝업에서 카트 항목을 검토할 수 있습니다. 플로팅 카트를 사용하면 일반적인 버튼이 없는 경우에도 카트에 항상 액세스할 수 있습니다.

WooCommerce용 플로팅 카트
WooCommerce 마켓플레이스에서 이 확장 기능을 구입할 수 있습니다. 주목할만한 기능은 다음과 같습니다.
- 창의적으로 디자인된 애니메이션 부동 아이콘입니다.
- 회사 브랜딩에 따라 아이콘, 팝업, 버튼, 로더에 대한 사용자 정의.
- 고객에게 모바일 친화적입니다.
플로팅 카트 플러그인 받기
장바구니 페이지 사용에 대한 상향 판매, 교차 판매, BOGO 제안 표시
선택한 장바구니 기능은 상점의 마케팅 전략으로 사용될 수도 있습니다. 방문자를 한 번만 판매하는 것이 아니라 효과적인 상향 판매 및 교차 판매 제안으로 방문자를 표적으로 삼으십시오.
WooCommerce 플러그인용 Smart Offers는 강력한 타겟팅 규칙을 기반으로 올바른 제안으로 잠재 고객을 타겟팅하여 이를 수행하는 데 도움이 됩니다.
Smart Offers 외에도 Offermative는 할인 쿠폰을 푸시하고 장바구니에서 제품을 상향 판매하는 등 모든 작업이 자동으로 수행됩니다. 장바구니 페이지에서 장바구니 범프를 활성화하고 상향 판매 또는 교차 판매 기회를 만듭니다.
마지막 생각들
이제 키트에 이러한 WooCommerce 장바구니 개선 사항 및 플러그인 정보가 모두 포함되어 있으므로 전환율과 매장 성장을 높이는 제품을 선택하시기 바랍니다.
