WooCommerce: 기본 내 계정 탭 변경
게시 됨: 2022-08-02아시다시피 로그인하고 내 계정으로 이동하면 WooCommerce는 "대시보드" 탭 콘텐츠(대시보드 "엔드포인트"라고도 함)를 표시합니다. 대시보드 탭에는 기본 " Hello Rodolfo Melogli (Rodolfo Melogli 아님? 로그아웃)"가 있습니다. 계정 대시보드에서 최근 주문을 보고, 배송 및 청구 주소를 관리하고, 비밀번호와 계정 세부 정보를 편집할 수 있습니다. " 메시지.
이제 로그인 시 다른 내 계정 탭을 기본 탭으로 설정하려는 경우(예: "주문" 탭 또는 디지털 다운로드 WooCommerce 비즈니스의 경우 "다운로드" 탭) 글쎄, 몇 가지 빠르고 그렇지 않은 솔루션이 있습니다. 즐기십시오!

PHP 스니펫 1: 사용자를 다른 내 계정 탭으로 리디렉션
사람들이 "대시보드" 탭을 방문할 때 다른 탭으로 리디렉션함으로써 전체 대시보드 탭 콘텐츠를 숨기고 싶다는 의미입니다. 내 계정 메뉴에서 대시보드 탭도 제거해야 합니다.
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
이 경우 "주문" 탭을 선택했습니다. 이 다른 게시물을 보면 다른 WooCommerce 내 계정 탭 ID를 찾을 수 있습니다.
PHP Snippet 2: 다른 내 계정 탭을 기본값으로 설정(하지만 대시보드는 유지)
대시보드 탭을 숨기고 싶지 않고 다른 탭을 기본 탭으로 설정하기만 하면 됩니다 . 이 경우 리디렉션 스니펫을 사용할 수 없습니다. 그렇지 않으면 대시보드가 표시되지 않습니다.
유감스럽게도 현재로서는 명확한 해결책이 없습니다(내 계정 탭을 재정렬하더라도 대시보드 탭 콘텐츠가 로드될 때 표시됨). 해결 방법을 찾아야 합니다.
이 해결 방법:
- "대시보드" 탭 콘텐츠를 선택한 탭 콘텐츠(예: "다운로드" 탭 콘텐츠)로 바꿉니다.
- "대시보드" 탭 제목을 원하는 이름으로 바꿉니다(이 예에서는 "다운로드").
- 이미 있는 것처럼 원래 "다운로드" 탭을 숨깁니다.
- "대시보드" 탭을 콘텐츠와 함께 첫 번째 탭으로 읽습니다.
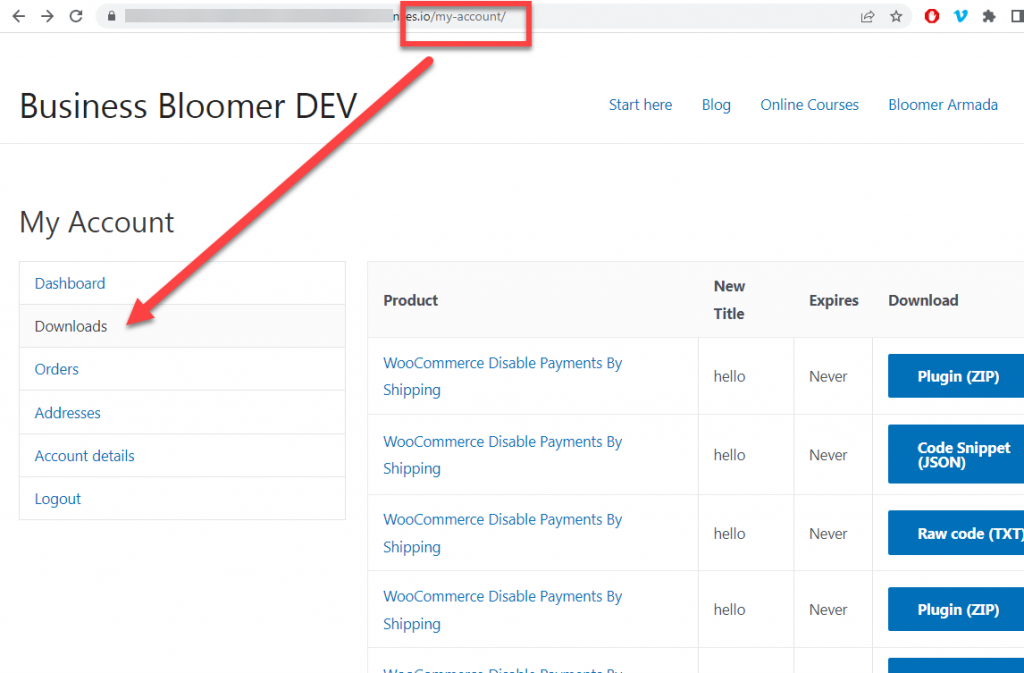
1부 – 대시보드 탭 콘텐츠를 다운로드 탭 콘텐츠로 교체
woocommerce_account_downloads()는 Downloads 탭을 출력하는 함수입니다. 이 다른 자습서에서 다른 탭의 내용을 찾을 수 있습니다.
/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
2부 – 대시보드 탭 제목을 다운로드로 이름 바꾸기
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
3부 – 원본 다운로드 탭 제거
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
파트 4 – 대시보드 탭 읽기
참고: 스니펫이 활성화되면 WordPress 영구 링크를 다시 저장해야 합니다.

/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
