WooCommerce Checkout - 설정, 쇼트코드 및 구성 가이드
게시 됨: 2017-10-13주로 결제 설정과 관련된 WooCommerce 체크아웃 기능은 온라인 상점을 운영하는 데 중요한 역할을 합니다. 고객이 구매를 결정하는 것은 종종 그들 덕분입니다. 따라서 고객에게 편리한 지불 방법을 제공하여 그들이 귀하로부터 구매할 가능성을 높입니다. WooCommerce 설정, [ woocommerce_checkout] 쇼트코드, 게스트 체크아웃 및 체크아웃 사용자 지정을 통해 단계별 가이드를 읽어보세요!
WooCommerce 체크아웃을 올바르게 설정하고 필요한 모든 설정을 구성했습니까?
오늘은 쇼트코드 사용법과 우 커머스 체크아웃 페이지 디자인 커스터마이징 방법을 알려드리도록 하겠습니다! 의 시작하자!
목차
- WooCommerce 결제 설정
- 쿠폰
- 가격 및 세금
- 배송
- 결제
- 계정 및 개인 정보 보호
- 고급의
- WooCommerce 결제 필드를 관리하는 방법
- WooCommerce 체크아웃을 사용자 지정하기 위한 무료 플러그인 받기
WooCommerce 결제 설정
WooCommerce → 설정 페이지의 일반, 세금, 결제, 계정 및 개인 정보, 고급 탭 에서 찾을 수 있습니다.
각 섹션에는 결제 페이지 디자인에 영향을 미치는 설정이 있습니다.
일반적인

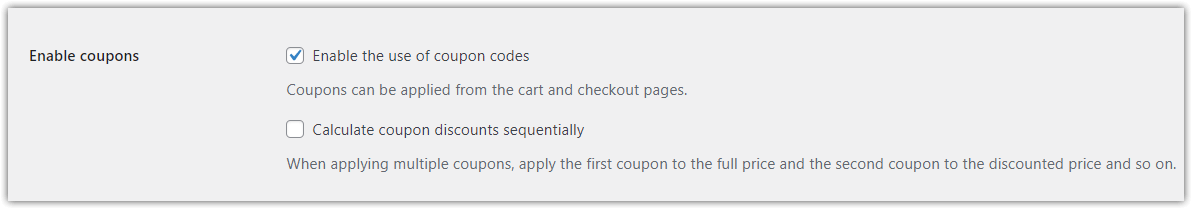
쿠폰 설정
쿠폰 코드 사용 - 고객이 주문할 때 사용할 수 있는 쿠폰을 생성하려면 이 옵션을 선택하십시오. 이 기능을 켜면 장바구니 및 결제 페이지에 쿠폰 코드 필드가 나타납니다.
순차적으로 쿠폰 할인 계산 - 여러 개의 쿠폰이 항상 정가의 동일한 값을 낮추도록 허용하는 대신 여러 개의 쿠폰이 이전 쿠폰에 의해 할인된 가격을 낮추도록 하려면 이 기능을 선택하십시오.
예를 들어 고객이 주문하는 동안 사용하는 두 개의 쿠폰을 받았습니다.
- 주문한 제품의 전체 가격은 $100입니다.
- 첫 번째는 10% 할인 쿠폰이고 두 번째는 20% 할인 쿠폰입니다.
- 기능을 끈 경우 할인을 계산하는 방법: $100 * 10% + $100 * 20% = $10 + $20. 따라서 할인된 제품 가격은 $70인 반면 할인은 $30입니다.
- 기능 을 켜면 할인을 계산하는 방법: $100 * 10% + ($100 * 10%) * 20% = $10 + $18. 따라서 할인은 $28이고 인하된 가격은 $72입니다.
세

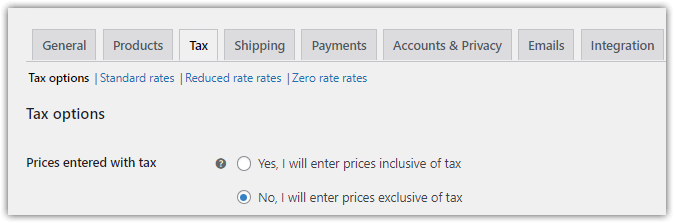
가격 설정
상점에 가격 표시 - 세금 포함 또는 미포함 가격을 표시할지 여부를 결정합니다.
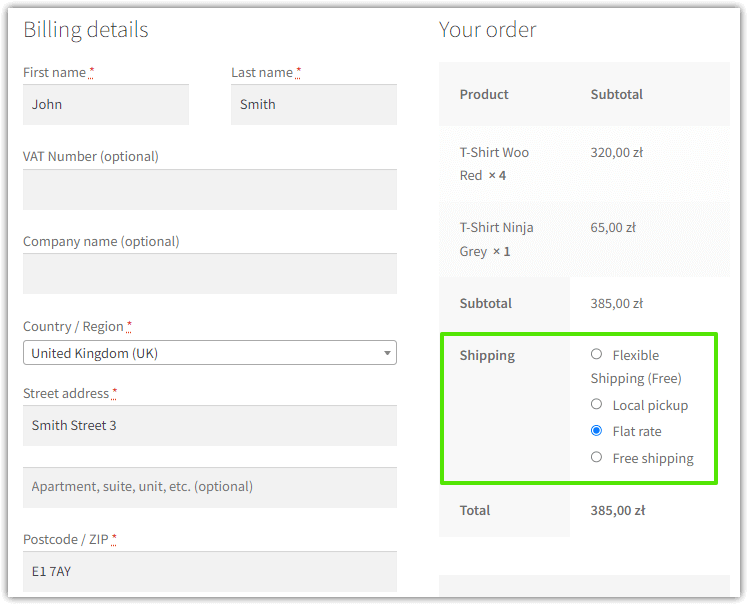
장바구니 및 결제 중 가격 표시 - 장바구니 및 결제 페이지에 세금을 포함하거나 제외된 가격을 표시할지 여부를 선택합니다.
가격 표시 접미사 - 이 설정은 선택 사항입니다. 제품 및 카탈로그 페이지의 가격 옆에 표시될 가격 접미사를 설정할 수 있습니다. 장바구니 또는 체크아웃 페이지의 가격에는 영향을 미치지 않습니다.
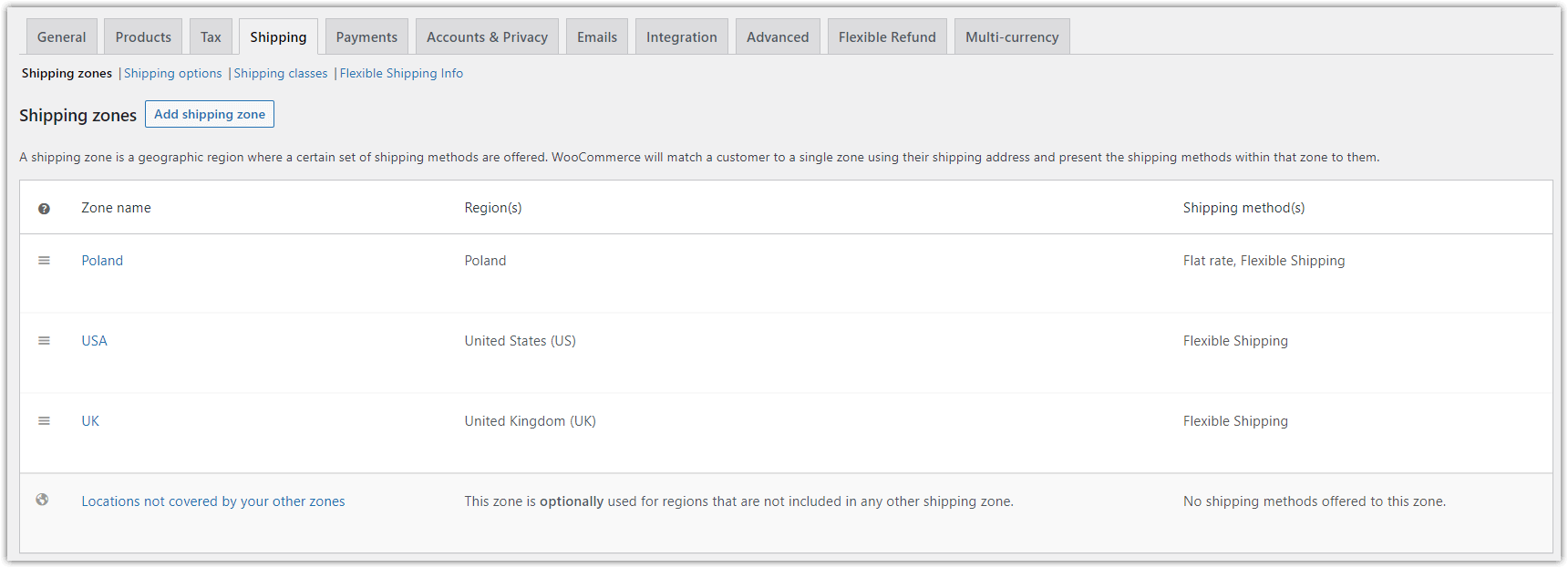
배송


여기에서 WooCommerce 체크아웃 페이지에 표시될 배송 지역, 배송 방법 및 비용을 구성할 수 있습니다.
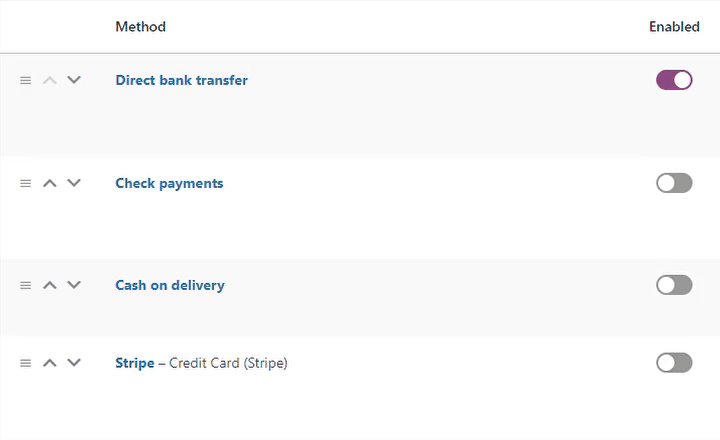
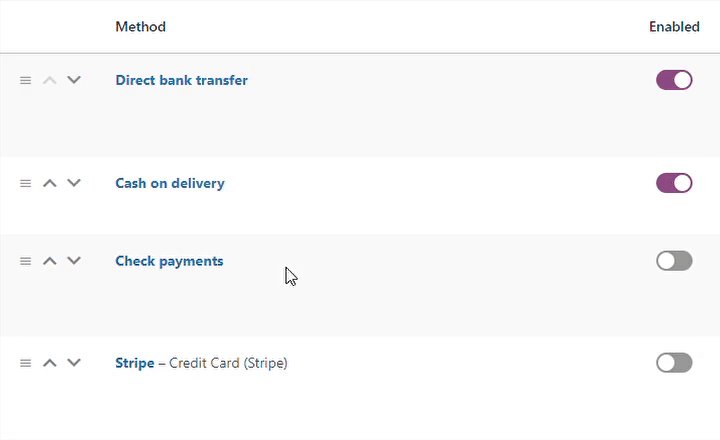
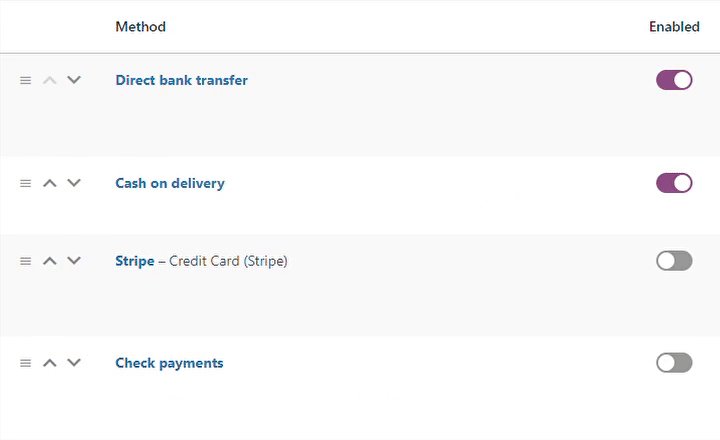
결제

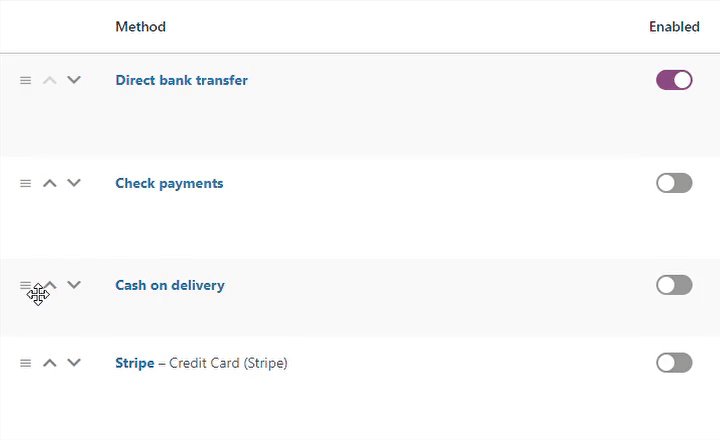
표에는 상점에서 사용할 수 있는 모든 지불 게이트웨이가 표시됩니다. 게이트웨이를 드래그 앤 드롭하여 재정렬할 수 있습니다. 또한 특정 결제 게이트웨이의 이름을 눌러 편집할 수 있습니다.
WooCommerce를 설치하면 다음 4개의 사용 가능한 지불 게이트웨이를 찾을 수 있지만 물론 더 많이 설치할 수 있습니다.
- 직접 은행 송금(BACS)
- 결제 확인
- 대금 상환
- 페이팔
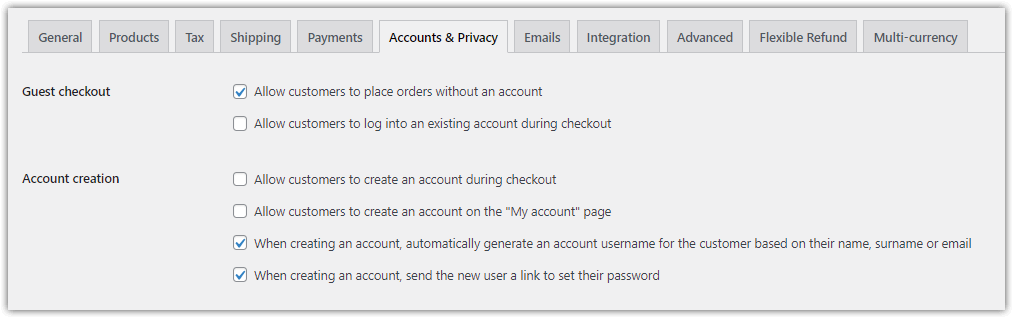
계정 및 개인 정보 보호

WooCommerce 설정에서 게스트 체크아웃
고객이 계정 없이 주문할 수 있도록 허용 - 계정을 만들지 않고 주문할 수 있도록 하려면 이 옵션을 활성화합니다. 많은 고객이 계정을 설정해야 하는 경우 구매를 거부하므로 이 기능을 켜는 것이 좋습니다. 따라서 이 옵션은 WooCommerce에서 게스트 체크아웃을 켭니다!
고객이 체크아웃하는 동안 기존 계정에 로그인할 수 있도록 허용 - 기존 사용자가 쇼핑 속도를 높일 수 있도록 허용합니다.
주문이 보안 연결(https://)을 통해 이루어지도록 WooCommerce에 SSL을 설정해야 합니다 . 오늘날 거의 모든 온라인 상점의 필수품입니다.
계정 생성 설정
고객이 결제하는 동안 계정을 만들 수 있도록 허용 - 이 옵션을 활성화하면 구매자가 결제하는 동안 WooCommerce 스토어에서 계정을 만들 수 있습니다.
추가 설정을 사용하여 계정 생성, 내 계정 페이지 및 개인 데이터 제거에 대해 결정하십시오.
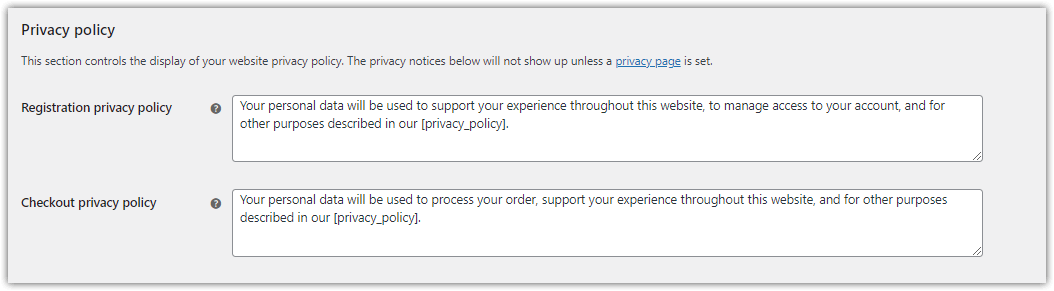
개인 정보 보호 정책 설정
WooCommerce 등록 및 체크아웃에 대한 개인 정보 보호 정책 정보에 대해서도 결정할 수 있습니다.


고급의
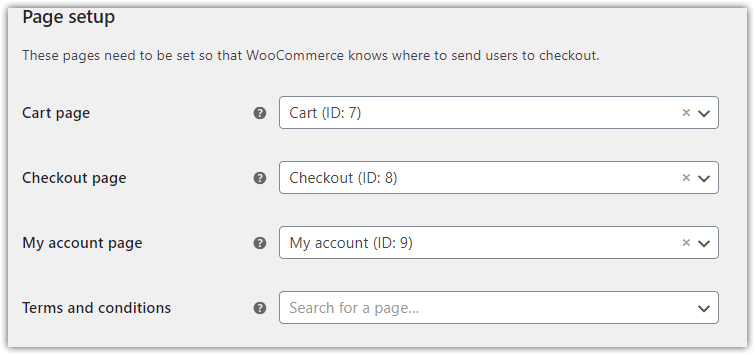
페이지 설정

카트 페이지 - 카트 페이지로 사용할 페이지를 선택합니다. 그런 다음 페이지 중 하나에 [ woocommerce_cart ] 단축 코드를 포함합니다.

체크아웃 페이지 - 체크아웃 페이지에 대한 특정 페이지를 선택합니다. WooCommerce 결제 양식을 표시하려면 한 WordPress 페이지의 콘텐츠에 [ woocommerce_checkout ] 단축 코드를 추가해야 합니다.
내 계정 페이지 - 내 계정 페이지의 페이지를 선택하고 페이지에 [ woocommerce_my_account ] 단축 코드를 포함합니다.
이용약관 - 이용약관 페이지를 선택하십시오. 고객이 주문을 하기 전에 약관에 동의해야 합니다.
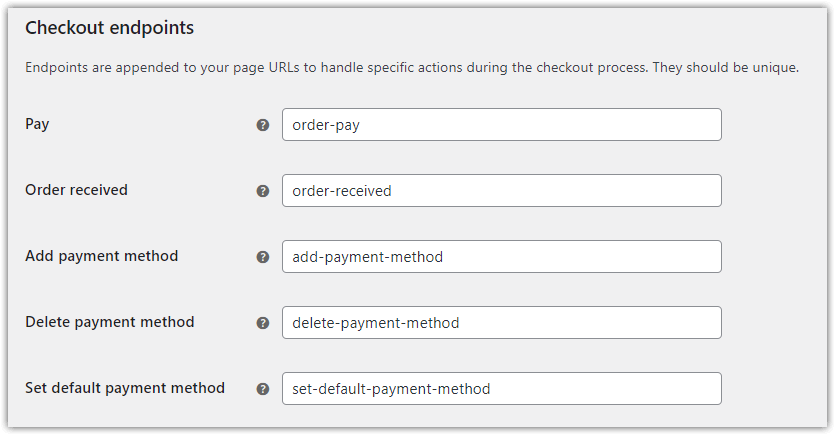
결제 끝점 설정

이 섹션에서는 URL에 추가될 고유한 끝점을 정의해야 합니다.
yourstorename.com/order/
끝점 덕분에 각 페이지는 고유한 URL을 받습니다. 여기서 분음 부호나 공백을 사용하지 마십시오. 예를 들어 고객의 주문에 감사하는 페이지의 URL은 다음과 같을 수 있습니다.
yourstorename.com/order/order-received/
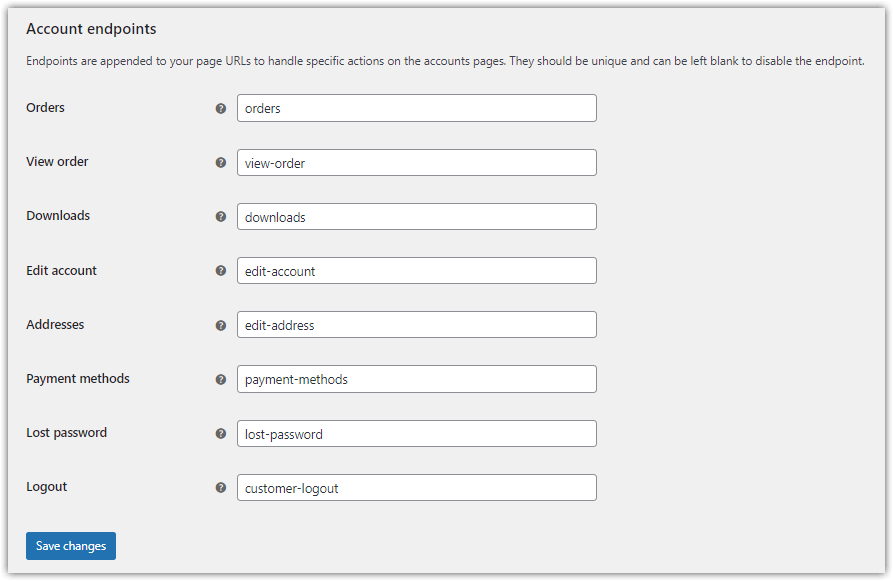
계정 끝점 설정

마찬가지로 기본 끝점을 WooCommerce 내 계정 페이지의 특정 부분으로 변경할 수 있습니다.
WooCommerce 결제 필드를 관리하는 방법
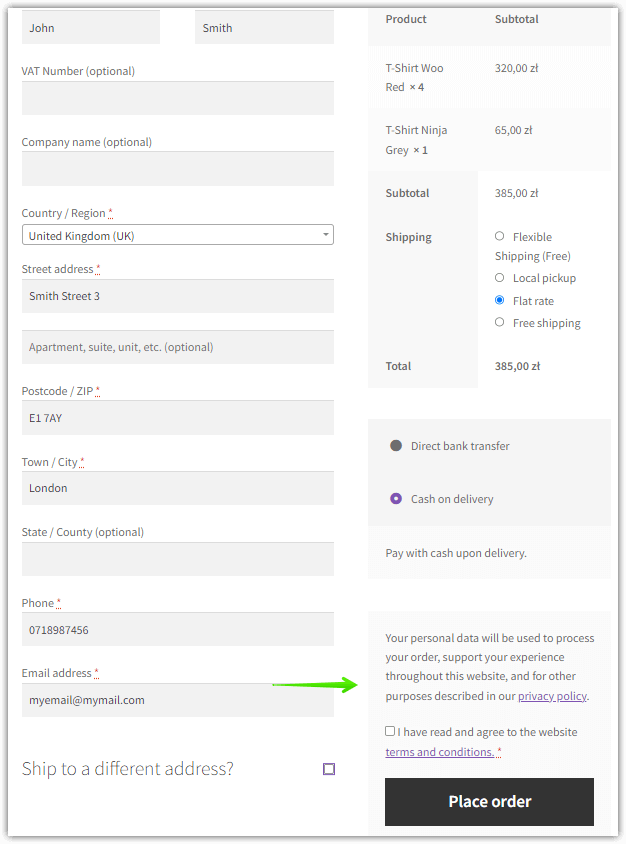
보시다시피 WooCommerce 결제는 기본적으로 훌륭한 경험을 제공하지만 한 가지 중요한 기능이 누락되었습니다. WooCommerce 결제 필드를 관리할 수 없습니다. 이것은 때때로 필요합니다.
디지털 상품만 판매하고 고객에게 모든 주소 정보를 묻고 싶지 않다고 상상해 보십시오. 이름과 이메일만 있으면 됩니다. 또는 다른 한편으로 WooCommerce 체크아웃에 일부 필드를 추가할 수 있습니다. 고객에 대한 정보(예: VAT 번호 또는 고객이 전문적으로 수행하는 작업)를 수집하려고 한다고 가정해 보겠습니다.
여기 WP Desk에서는 플러그인 경험을 간소화하는 데 사용하는 고객에 대한 매우 귀중한 정보 하나를 얻습니다. 고객이 플러그인을 사용하는 방법은 다음과 같습니다.

이 질문을 함으로써 우리는 고객이 누구인지, 각 그룹이 지출하는 금액과 수익이 얼마나 되는지 더 중요한 것이 무엇인지 알게 됩니다.
이 간단하지만 강력한 기능은 불행하게도 WooCommerce에서 사용할 수 없습니다.
그러나 WooCommerce 결제 필드를 관리하기 위한 플러그인이 있습니다.
WooCommerce를 처음 사용하기 시작했을 때 체크아웃 필드 관리가 중요한 기능이 될 것이라고 확신했고 이를 위한 플러그인을 만들었습니다: Flexible Checkout Fields . 이 WooCommerce 결제 관리자는 무료 버전과 PRO 버전 모두에서 사용할 수 있습니다. 이 비디오를 보고 무료 버전이 무엇을 할 수 있는지 확인하십시오.
유연한 결제 필드 PRO WooCommerce 59 달러
WooCommerce 체크아웃 양식에서 불필요한 필드를 편집, 추가 또는 숨깁니다. 전환과 더 나은 사용자 경험에 관한 것입니다.
장바구니에 담기 또는 세부정보 보기WooCommerce 체크아웃 페이지 디자인 사용자 지정(무료 플러그인)
무료 버전의 플러그인으로 시작할 수도 있습니다!
무료 플러그인 다운로드 →요약
오늘은 플러그인으로 WooCommerce 체크아웃 페이지를 설정하고 체크아웃 디자인과 해당 필드를 사용자 지정하는 방법을 배웠습니다!
질문이 있으시면 저희에게 연락하십시오!