WooCommerce 결제 필드에 조건부 논리를 추가하는 방법은 무엇입니까?
게시 됨: 2018-06-22이 가이드에서는 WooCommerce 스토어의 체크아웃 필드에 대한 조건부 논리를 구성하는 방법을 배웁니다. 구성을 통해 단계별로 안내해 드리겠습니다. 결국 WooCommerce 결제 조건부 필드를 직접 구성할 수 있습니다!
국가, 도시 또는 배송 세부정보와 같은 일부 조건에 따라 일부 필드를 숨기고 싶었던 적이 있습니까?
플러그인을 사용하여 WooCommerce에서 조건부 체크아웃 필드를 설정하는 방법을 살펴보겠습니다!
목차
- WooCommerce 결제 필드 편집기
- 조건부 결제 필드 - 기능
- 전화 필드 체크아웃 조건 논리
- 제품/카테고리 조건부 필드
- VAT 번호에 대한 WooCommerce 조건부 논리
- WooCommerce를 위한 유연한 인보이스
- 결제 시 조건부 배송 방법
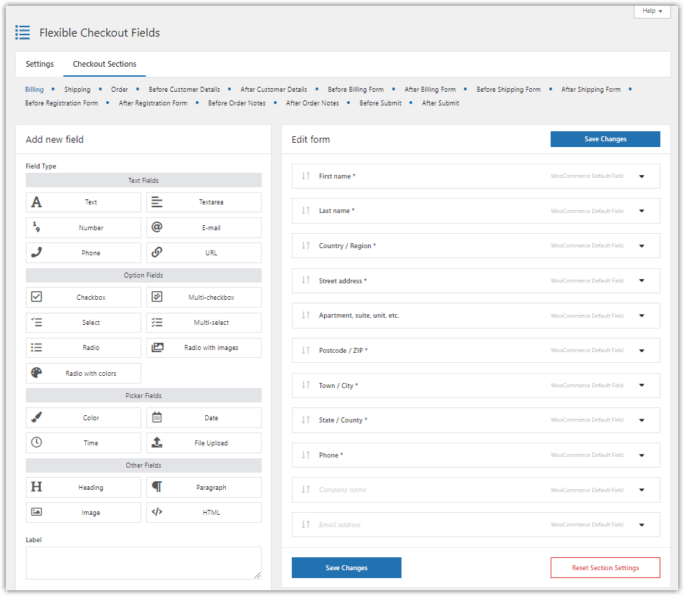
WooCommerce 결제 필드 편집기
이 가이드를 진행하려면 WooCommerce에 조건부 로직이 내장되어 있지 않기 때문에 플러그인이 필요합니다 .
유연한 체크아웃 필드를 만들었습니다. 플러그인에서 개발한 가장 강력한 기능 중 하나는 조건부 논리 지원 입니다.
그러나 우리의 말을 그대로 받아들이지 마십시오. 전 세계 80,000개 이상의 WooCommerce 매장에서 매일 플러그인을 사용합니다.

우리는 종종 이 플러그인에 새로운 기능을 추가하거나 버그를 수정합니다. 사람들은 정말 감사합니다!
이 플러그인은 또한 WordPress 모양과 느낌을 활용하며 깨끗한 인터페이스로 인해 사용하기가 매우 쉽습니다.
시작하기 전에 살펴보십시오.

또한 Flexible Checkout Fields를 무료로 다운로드 할 수 있습니다! 이 플러그인이 무료 버전에서 무엇을 제공하는지 보려면 이 비디오를 시청하십시오.
조건을 위한 WooCommerce 체크아웃 필드 편집기
WooCommerce 조건이 쉬워졌습니다. Flexible Checkout Fields는 WooCommerce 조건 논리를 설정하기 위한 선택입니다.
장바구니에 담기 또는 세부정보 보기WooCommerce 조건부 결제 필드 기능
이제 전화 필드에 대한 조건부 로직을 구성하는 방법을 보여드리겠습니다.
무료 버전은 WooCommerce 조건부 결제 필드를 지원하지 않으므로 PRO 버전이 필요합니다.
다음과 같은 세 가지 방법으로 조건부 논리를 구성할 수 있습니다.
- 필드,
- 제품 또는 카테고리,
- 선택한 배송 방법.
모두 보여드리겠습니다.
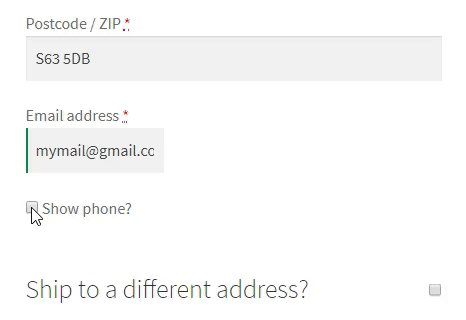
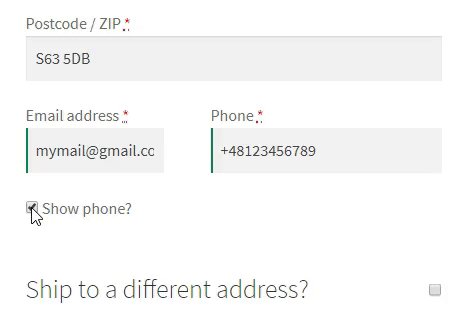
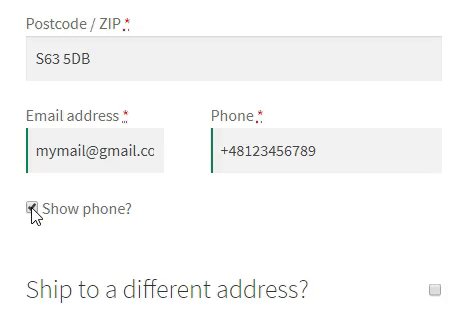
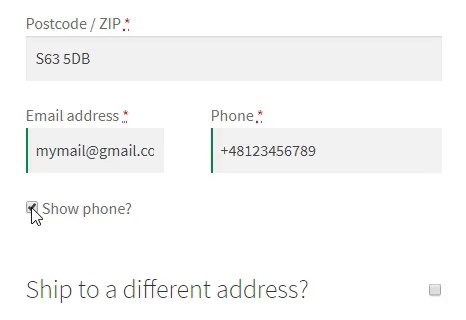
확인란 필드와 함께 WooCommerce 결제 조건부 필드 기능을 사용합니다. 고객이 전화를 표시하시겠습니까? 를 표시하면 전화 필드가 표시되도록 구성합니다. 확인란을 선택합니다.
전화 필드 체크아웃 조건 논리
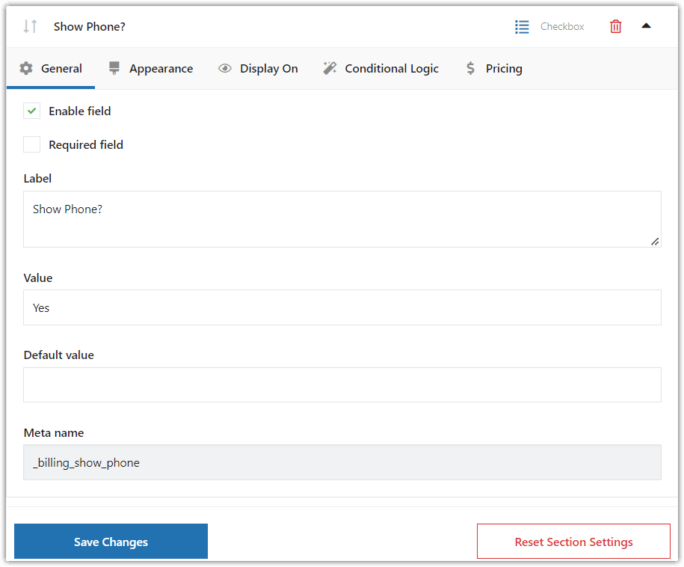
먼저 새 사용자 지정 필드를 만들어야 합니다.
필드 유형으로 확인란을 선택합니다. 전화번호 표시를 설정하시겠습니까? 레이블로:

메타 이름은 데이터베이스의 필드 이름입니다. 기본 설정을 변경할 필요가 없습니다.
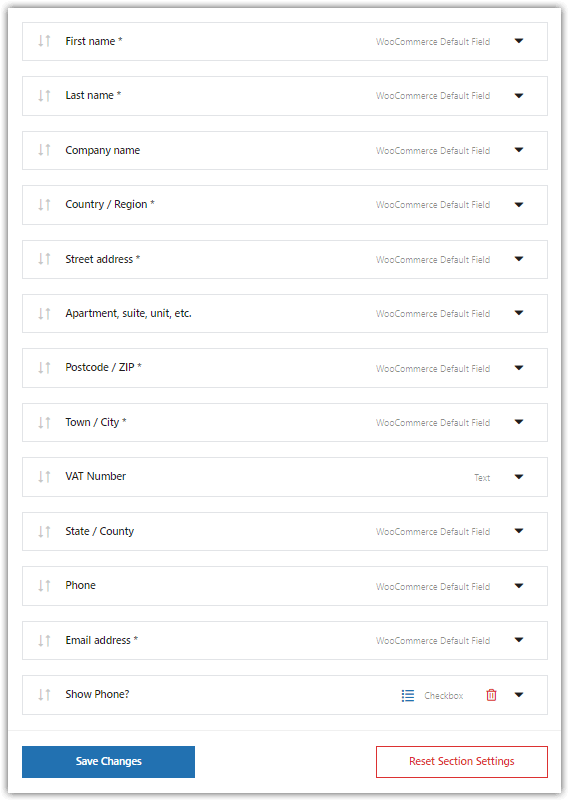
필드 추가 를 클릭합니다. 그러면 보시다시피 필드가 구성 화면에 나타납니다.

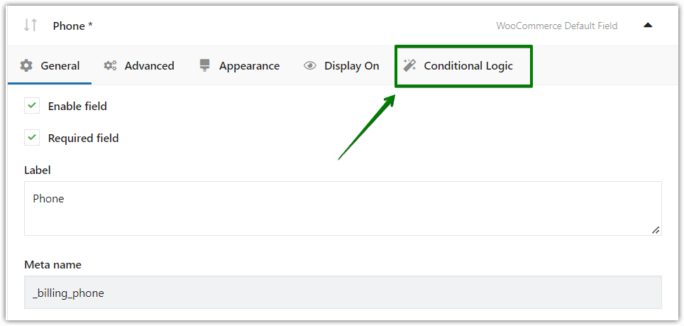
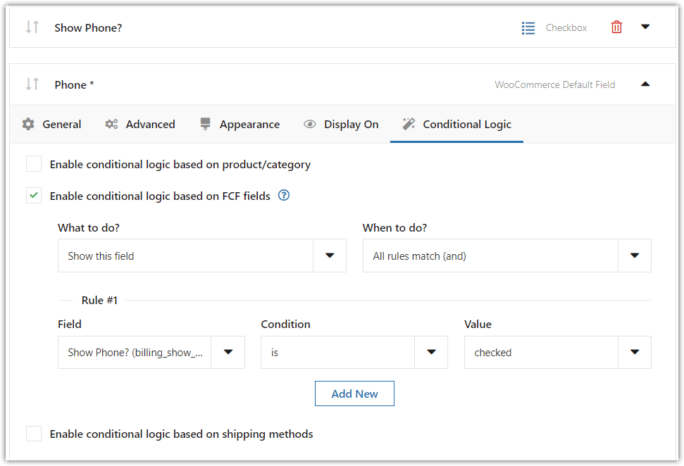
Phone WooCommerce 기본 필드로 이동하여조건부 논리 탭을 클릭합니다.

여기에서 WooCommerce 체크아웃 조건부 필드 설정을 찾을 수 있습니다.

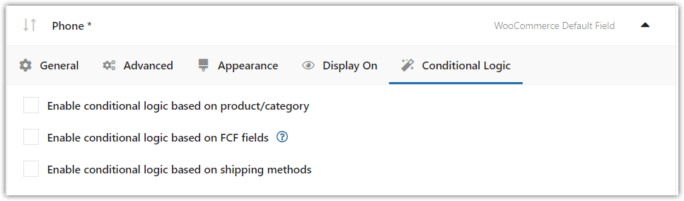
FCF 필드 기반 조건부 논리 사용 확인란을 선택합니다.

새 규칙을 추가합니다. 규칙에서 사용자 정의 필드를 선택합니다(전화 표시?).
설정을 저장하면 바로 사용할 수 있습니다.
바라보다:

우리가 원하는대로 작동합니다!
제품/카테고리 체크아웃 조건 논리
필드를 구성할 수 있는 두 번째 방법이 있습니다.
제품/카테고리 조건 논리도 사용할 수 있습니다.
맞춤형 프로젝트로 티셔츠를 판매한다고 가정해 보겠습니다. 고객이 자신의 프로젝트를 설명할 수 있기를 바랍니다. 또한 그들과 프로젝트를 논의하려면 전화번호가 필요합니다.
체크아웃에 기본 전화번호 필드가 있지만 고객이 다른 전화번호를 제공하기를 원할 수 있습니다. 이렇게 하면 회계 또는 사무실 관리자 대신 마케팅 관리자에게 직접 안내할 수 있습니다.
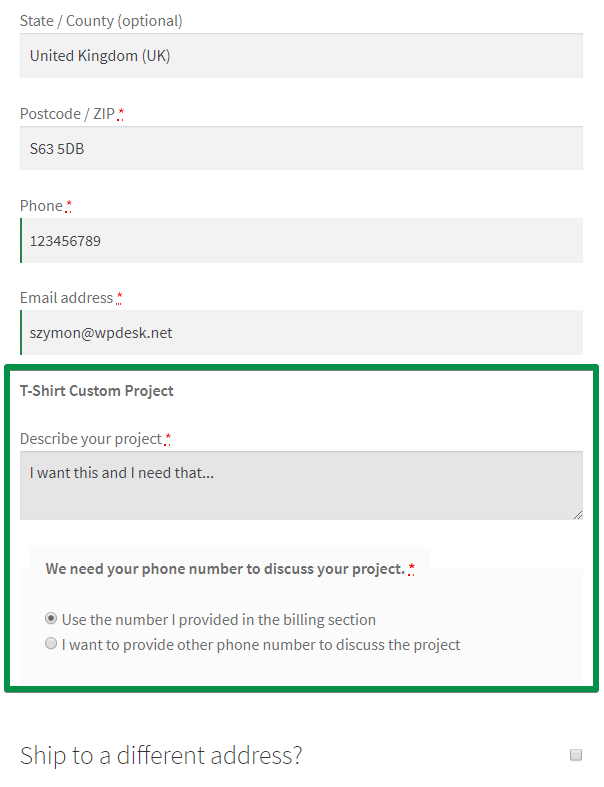
따라서 다음과 같은 필드가 필요합니다.

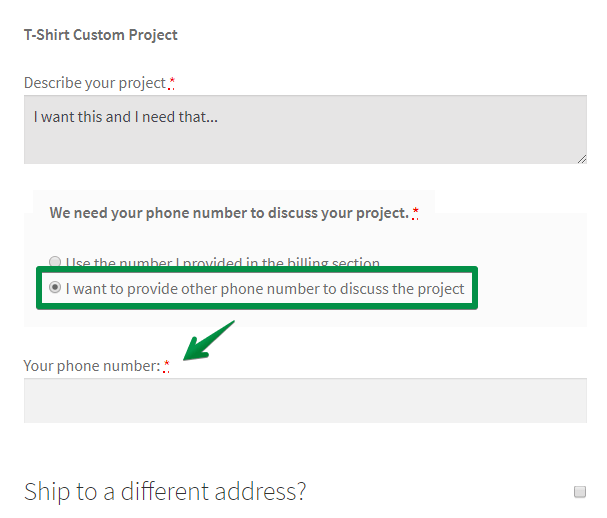
고객이 두 번째 옵션을 선택하면 다른 전화 필드가 나타납니다.

이런 식으로 이러한 필드를 구성하는 방법은 무엇입니까?

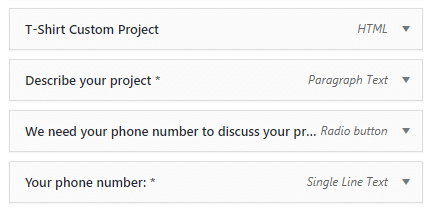
먼저 다음 필드를 추가해야 합니다.

(' T-Shirt Custom Project '는 간단한 HTML 텍스트입니다. <strong> HTML 태그를 사용하여 굵게 표시했습니다.)
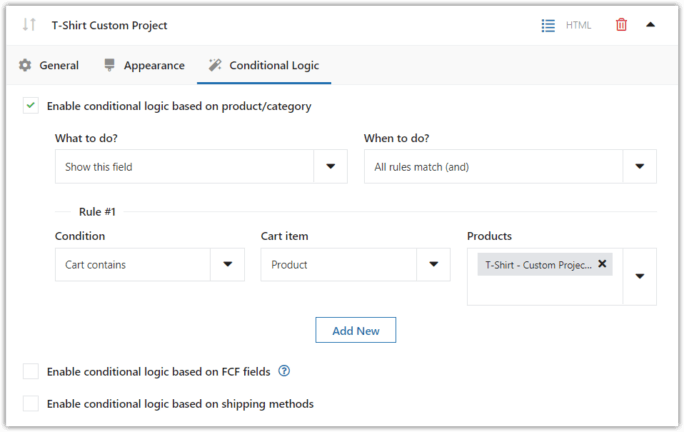
그런 다음 조건부 논리를 구성해야 합니다.

보시다시피 장바구니 에 T-Shirt - Custom Project 제품이 있을 때 필드를 표시하도록 플러그인을 구성했습니다. 다음 두 필드에 대해 동일한 방식으로 조건부 논리를 구성해야 합니다.
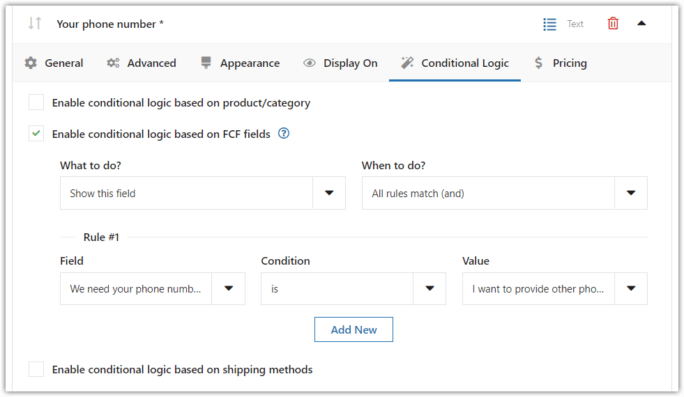
그러나 마지막 필드( Your phone number )의 경우 필드 조건 논리를 대신 사용해야 합니다. 고객이 라디오 필드에서 특정 옵션을 선택하면 플러그인이 이 필드를 표시해야 하기 때문입니다. ' 프로젝트를 논의하기 위해 다른 전화번호를 제공하고 싶습니다' 옵션을 의미합니다.
바라보다:

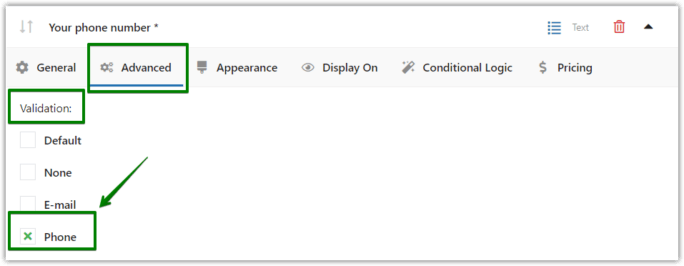
또한 이 필드에 전화번호 확인을 사용할 수 있습니다.

WooCommerce 결제 확인에 대해 자세히 알아보기 →
VAT 번호 조건부 결제 필드
VAT 번호 필드에도 조건부 논리를 사용할 수 있습니다.
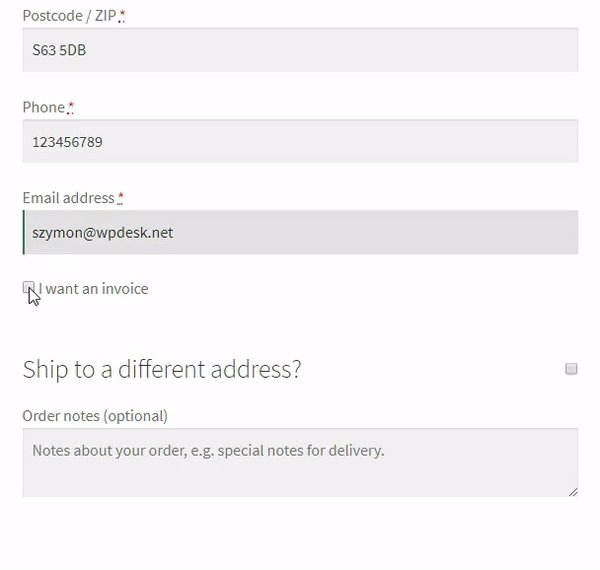
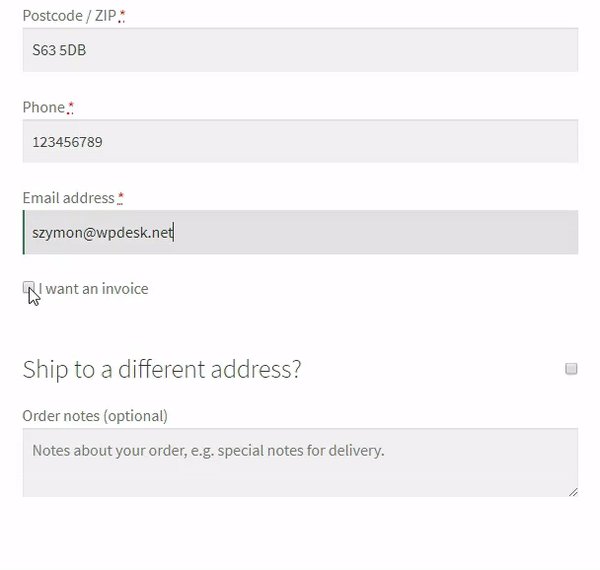
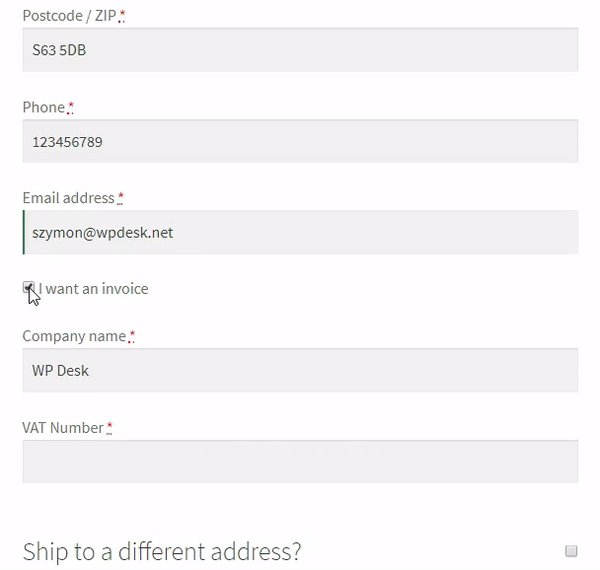
기본적으로 WooCommerce는 이름 및 성 필드 바로 뒤에 회사 이름 필드를 표시합니다. 필드는 선택 사항입니다. 그러나 고객이 청구서를 원하지 않는 한 숨기는 것이 좋습니다.
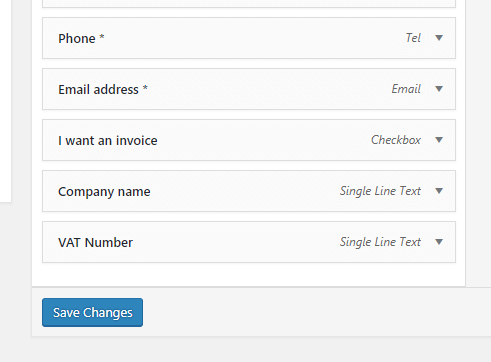
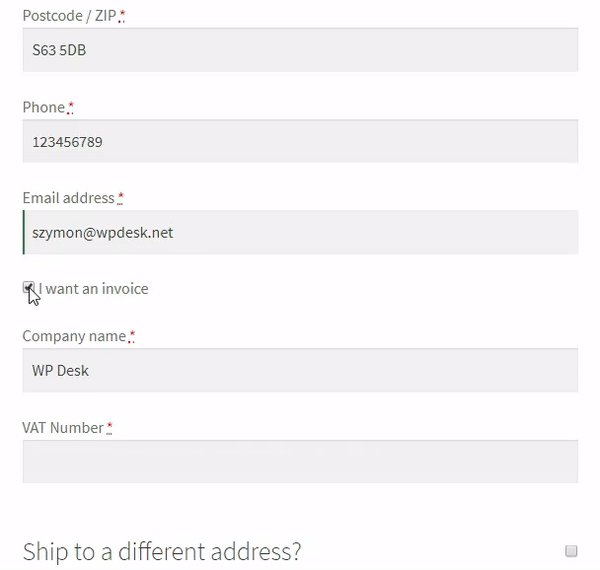
필드를 맨 아래로 간단히 이동할 수 있습니다. 다음으로 인보이스를 원합니다 확인란과 VAT 번호 필드를 간단히 만들 수 있습니다.

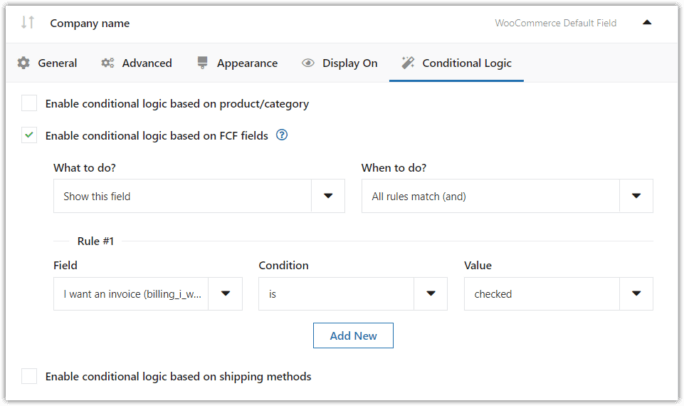
그런 다음 회사 이름 및 VAT 번호 필드에 대한 조건 논리를 구성해야 합니다.

이 필드를 필수 로 설정해야 합니다.
최종 효과를 살펴보십시오.

보너스: 다른 솔루션이 있습니다.
WooCommerce를 위한 유연한 인보이스
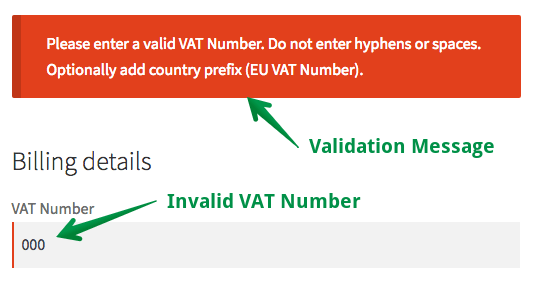
Flexible Invoices 플러그인을 만들었습니다. VAT 번호 필드를 추가할 뿐만 아니라 고객이 제공한 VAT 번호를 확인합니다.

자세한 내용은 WooCommerce에서 VAT 번호 필드를 추가하는 검증된 3가지 방법 문서에서 확인할 수 있습니다.
PS 필드의 모양을 변경하시겠습니까? CSS 스타일링 가이드를 확인하세요.
WooCommerce의 배송 방법 조건부 체크아웃 필드
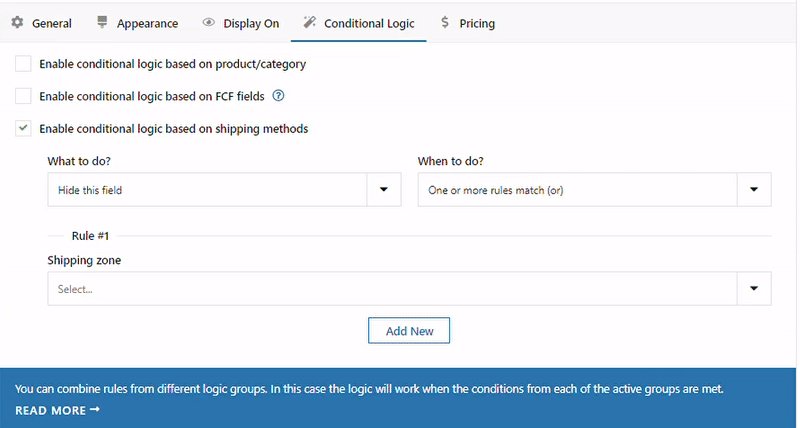
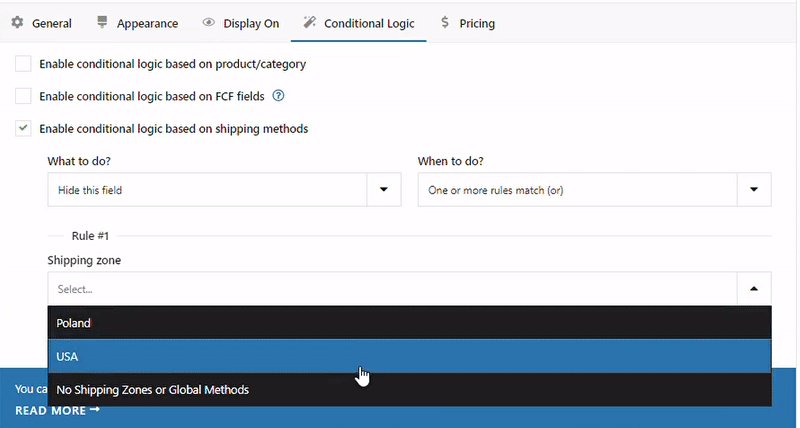
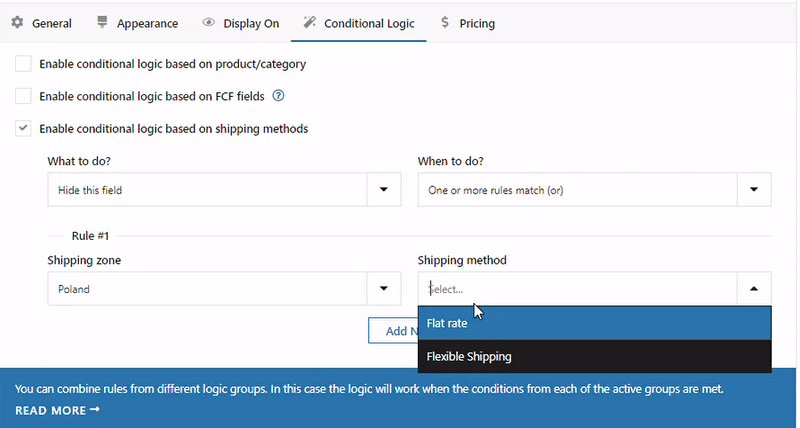
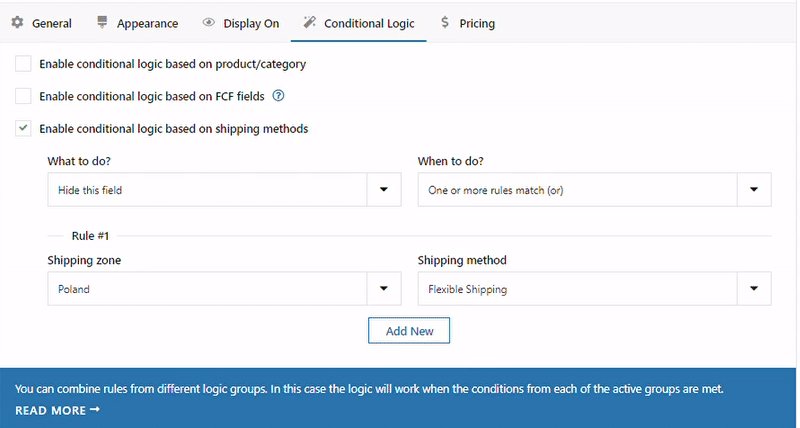
이 기능을 사용하면 고객이 체크아웃 페이지에서 특정 배송 방법을 선택할 때 체크아웃 필드를 표시하거나 숨길 수 있습니다. 이렇게 하려면 배송 방법에 따라 조건부 논리 활성화를 선택하고 새 규칙을 추가하기만 하면 됩니다 .

규칙 섹션에 선택 필드가 표시됩니다. 첫 번째 항목에서 배송 방법을 표시하지 않으려는 국가를 선택합니다. 배송 지역 선택 , 배송 방법이 포함된 배송 지역을 선택할 수 있습니다. 그런 다음 두 번째 필드인 배송 방법 선택 에서 선택한 배송 지역에 포함된 배송 방법을 선택합니다. 여기서는 Flexible Shipping 플러그인으로 구성한 배송 방법을 사용했습니다.
더 알고 싶으세요? WooCommerce의 배송 방법에 따라 결제 필드를 숨기거나 표시하는 방법에 대한 전체 가이드를 읽을 수 있습니다.
요약
이 빠른 가이드에서는 WooCommerce 체크아웃 조건부 필드를 구성하는 방법을 배웠습니다. 질문이 있으시면 아래의 의견 섹션을 사용하십시오.
플러그인의 모든 기능을 보려면 Flexible Checkout Fields 제품 페이지를 방문하십시오.
조건을 위한 WooCommerce 체크아웃 필드 편집기
WooCommerce 조건이 쉬워졌습니다. Flexible Checkout Fields는 WooCommerce 조건 논리를 설정하기 위한 선택입니다.
장바구니에 담기 또는 세부정보 보기무료 데모 에서 플러그인을 사용해 볼 수도 있습니다!